イラレ(イラストレーター/illustrator)におけるクリッピングマスクの機能を紹介します。
クリッピングマスクは作成方法を覚えてしまえば簡単ですし、画像だけではなく、グループ化されたパスや画像などを含むオブジェクトにもかけられます。様々な応用が利く機能になりますので、作成方法から応用テクまで、是非覚えてみてください。
INDEX
イラレ クリッピングマスクとは?
クリッピングマスクは、簡単に言えばイラストレーターの切り抜き機能です。実際には切り抜いているわけではなく、隠したいところを隠し、見せたいところを見せている状態です。
具体的には、オブジェクト(図形ツールやパスで作った形)を使用し、写真や画像の必要な部分だけ見せ、切り抜いたように見せるのです。
オブジェクトの形のみ表示され、そのほかは切り抜かれたように隠されます。
そのため、作成したイラストの最終仕上げとして、周りの不要な部分を隠す時に使用したり、印刷物では、“塗り足し”を超える領域を隠したい場合にも有効です。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >イラレ クリッピングマスクで画像を切り抜いてみよう!
それでは、早速、クリッピングマスクで画像を切り抜いてみましょう。
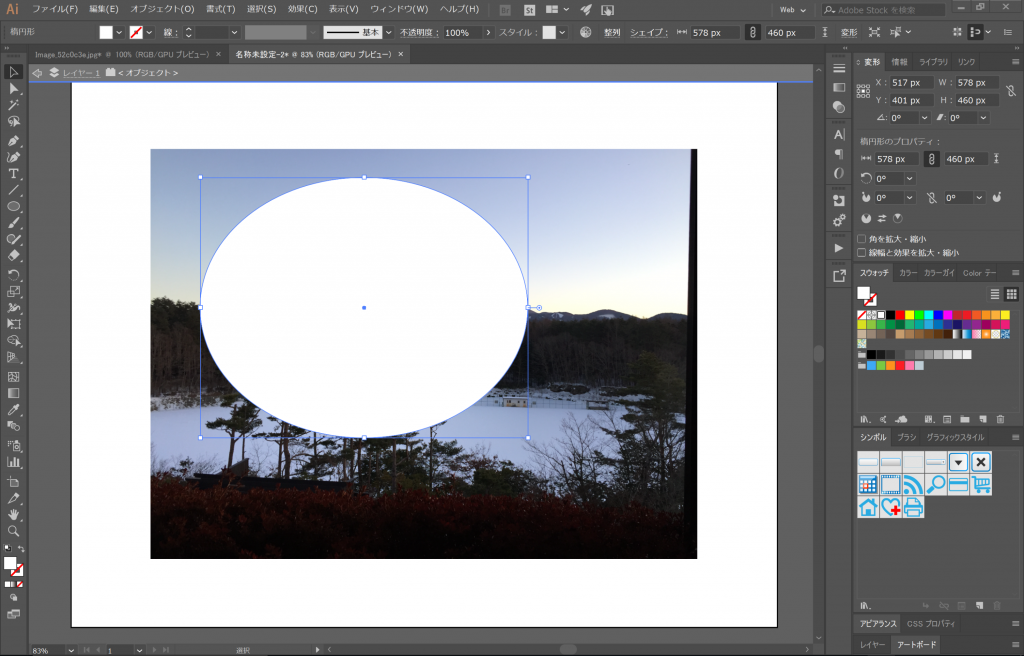
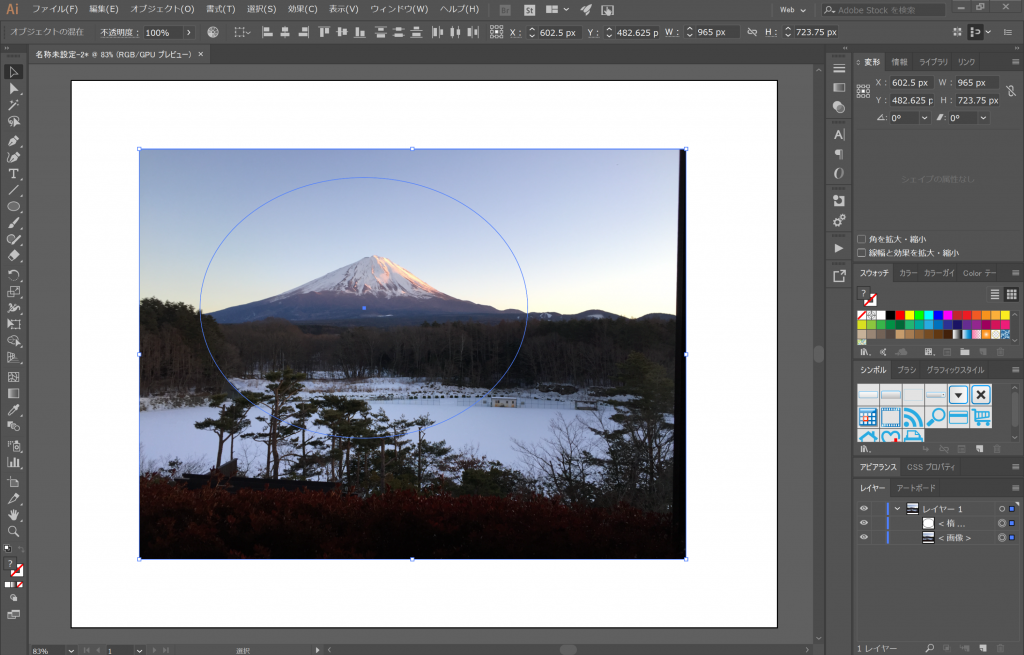
まずは画像の上に、切り抜きたい形のオブジェクトを用意します。

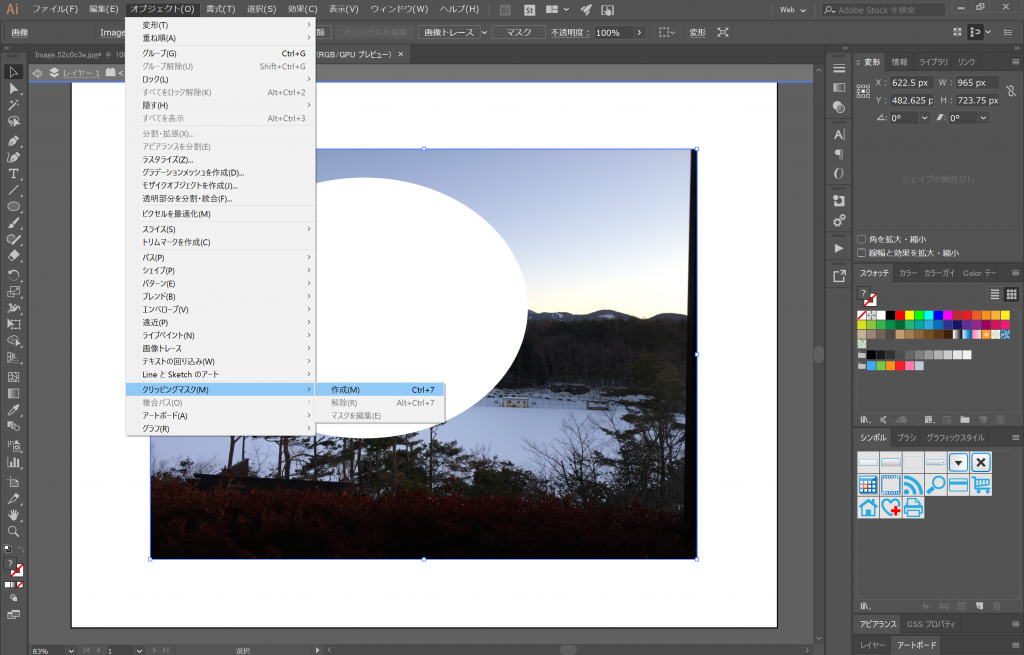
ここで、両方のレイヤーを選択した状態で「オブジェクト」→「クリッピングマスク」→「作成」を選択します。
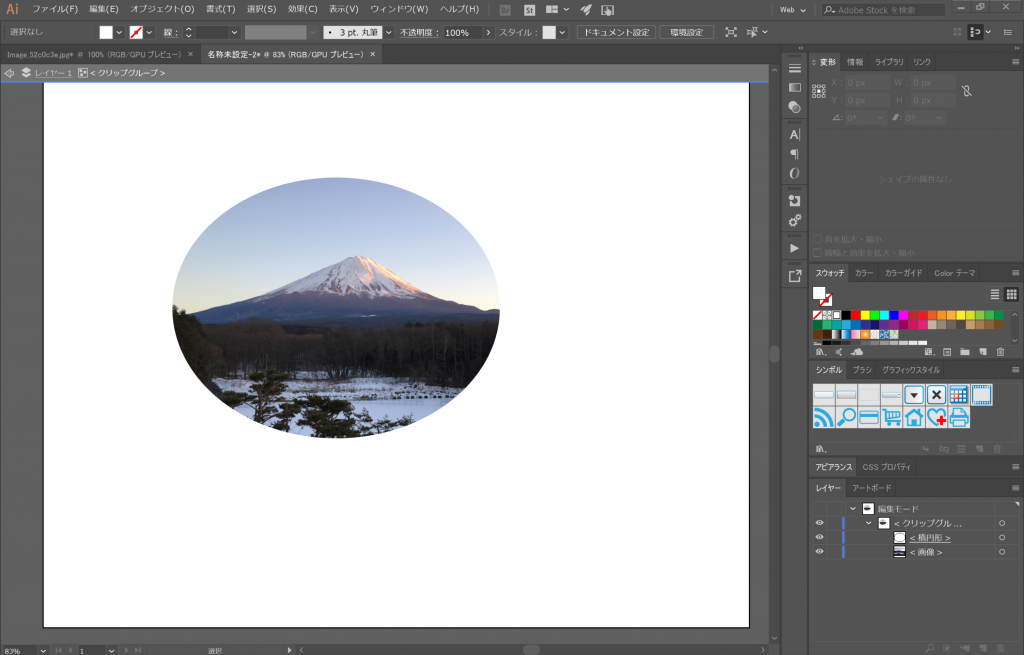
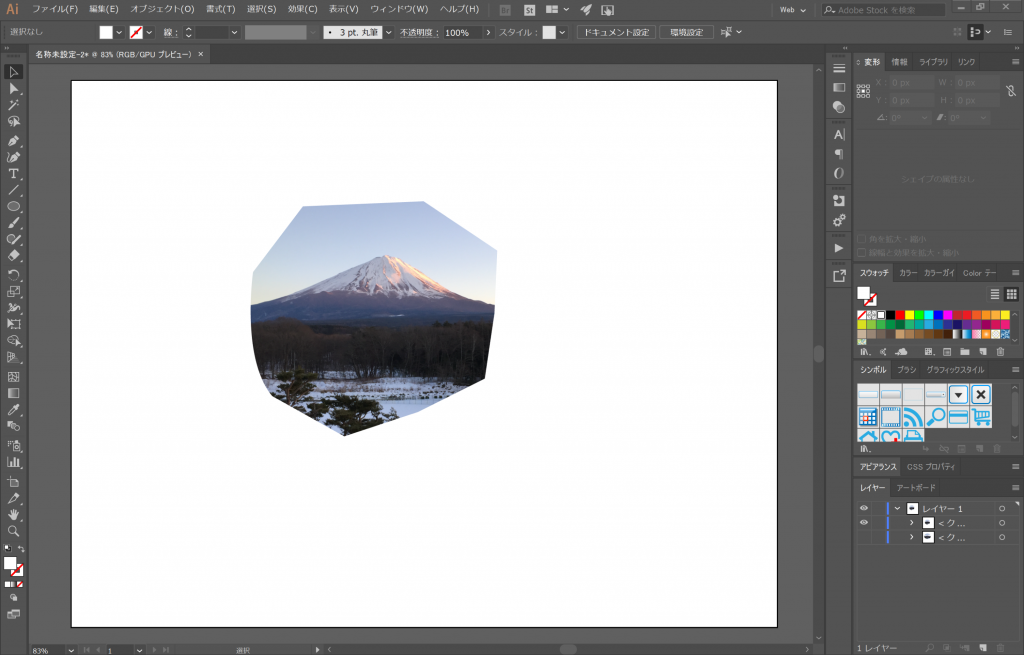
すると、あっという間に、楕円形に切り抜かれた富士山が現れます。
これで、クリッピングマスクの完成です。レイヤーを見てみると、「クリップグループ」としてまとめられています。
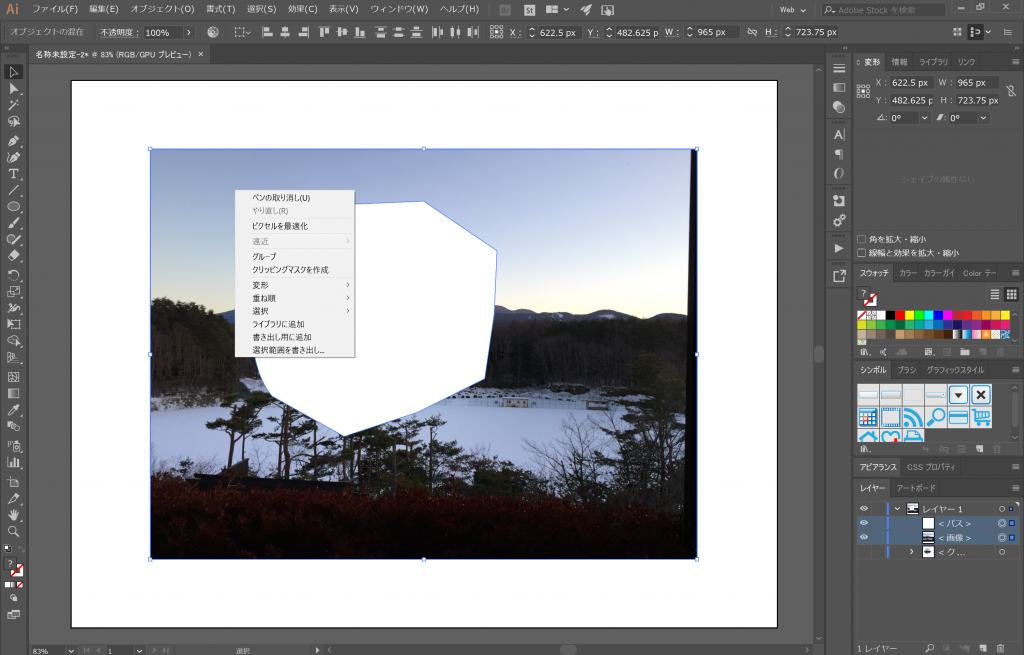
オブジェクトはパスでも作成できます。先ほどと同様に、パスで作成した図形を切り抜きたいオブジェクト(ここでは富士山の写真)に重ねます。
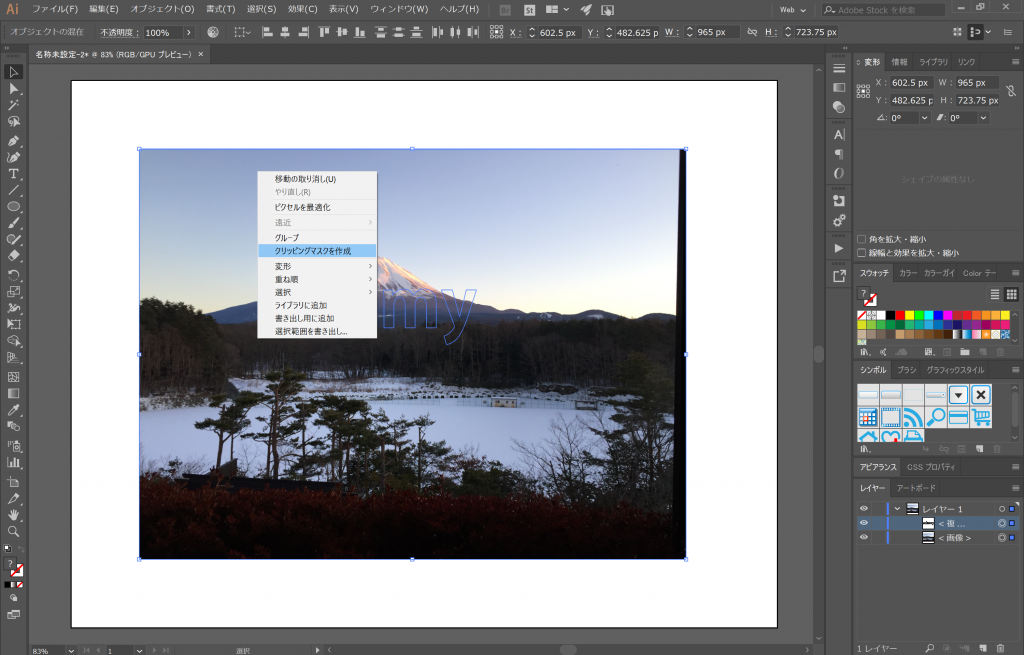
さきほどは「オブジェクト」→「クリッピングマスク」→「作成」を選択しましたが、両レイヤーを選択した状態で右クリックで「クリッピングマスクを作成」を選択してもクリッピングマスクが完成します。
イラレ クリッピングマスクの解除方法
続いて、先ほど作成したクリッピングマスクの解除方法を解説します。
クリッピングマスクは解除すると元の状態に戻ります。
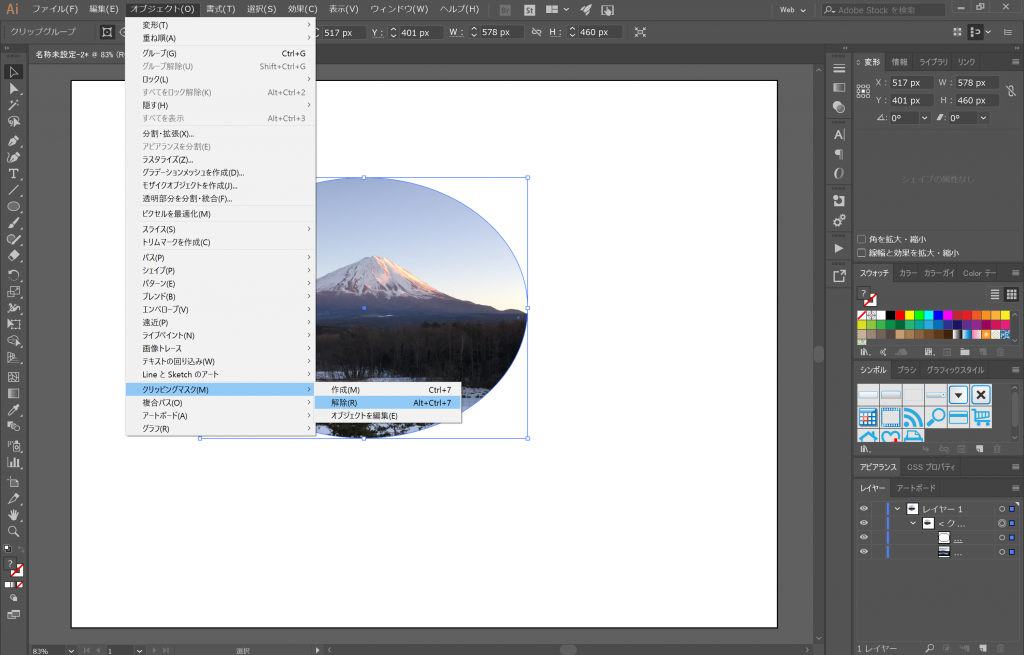
今度は作成したレイヤーを選択した状態で「オブジェクト」→「クリッピングマスク」→「解除」または右クリックで「クリッピングマスクを解除」を選択します。
これで、画像は元の状態に戻ります。
応用!イラレで文字のクリッピングマスクを作成する方法
ここまでで、クリッピングマスクを作成する方法と解除方法がわかってきたと思いますので、ここからは応用編として、イラレで文字のクリッピングマスクを作成する方法を解説します。
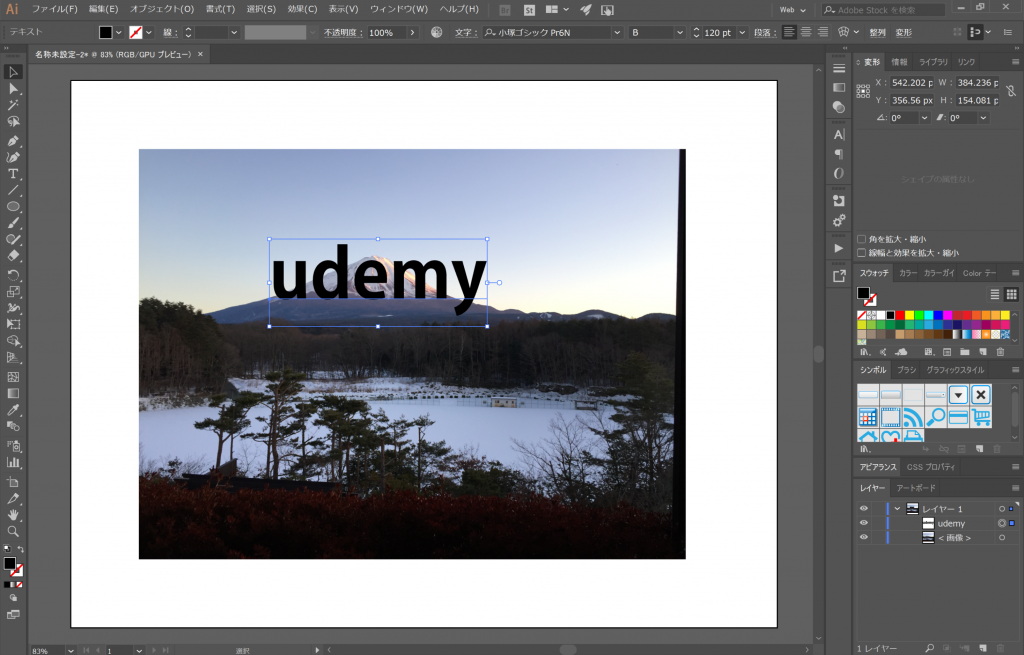
まずは背景にするオブジェクト(画像等)を用意し、[文字ツール]を利用して、文字を書きます。
フォントや文字サイズ等を調整して、切り抜きたい文字を整えます。
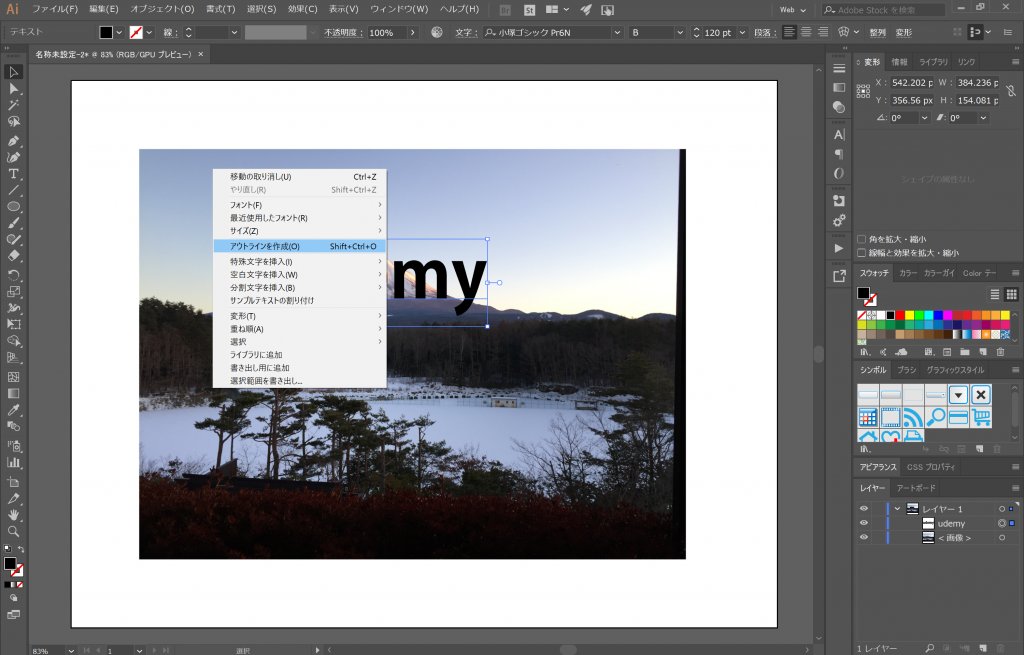
続いて、文字列を選択した状態で右クリックし、「アウトラインを作成」をクリックします。
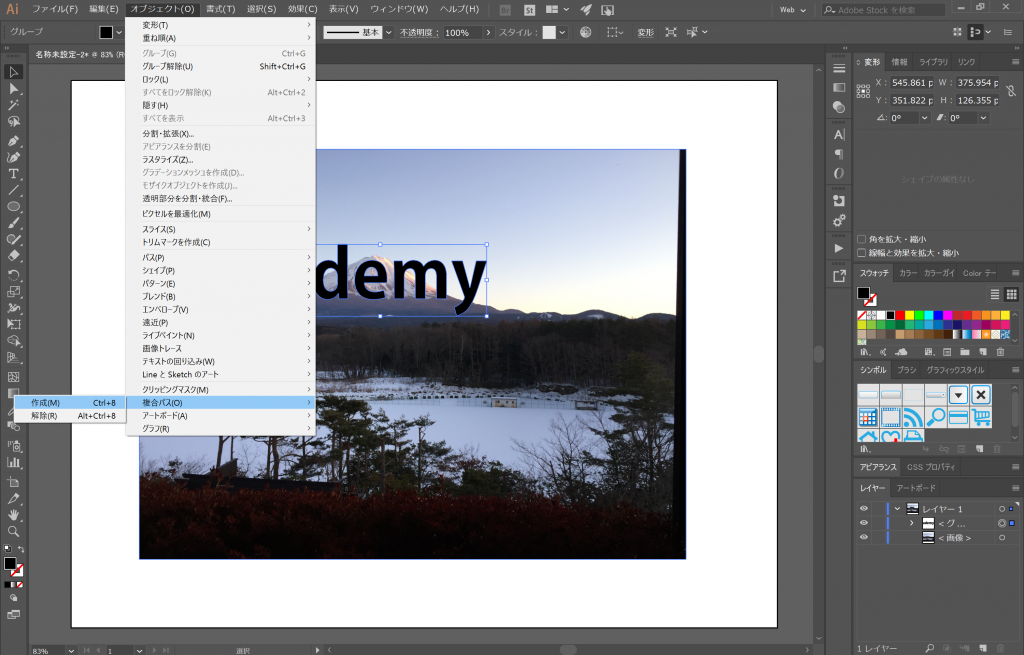
文字がアウトラインパスに変換されますので、文字のパスが選択された状態で、「オブジェクト」→「複合パス」→「作成」をクリックします。
これにより、アウトラインパスが複合パスに変換されます。文字の内部が透けて見える状態です。
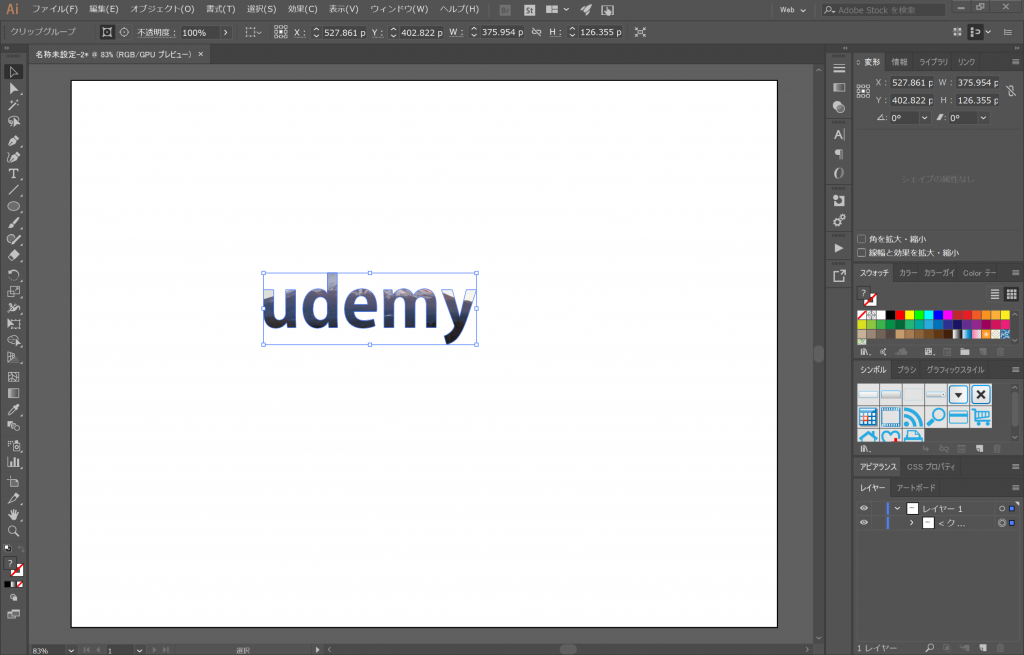
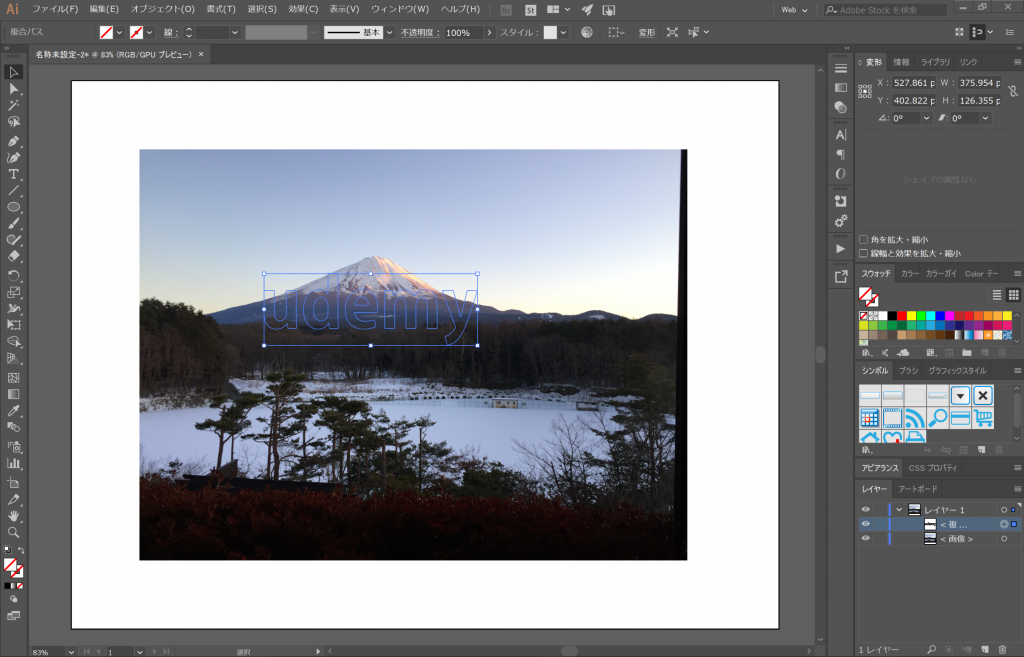
この状態で、文字のパスを切り抜きたい背景の上に移動させます。
次に、背景の画像と文字のパスの両方を選択。右クリックで「クリッピングマスクの作成」を選択します。
これで、クリッピングマスクが作成されました。
これで、文字のクリッピングマスクの完成です。
応用!イラレ クリッピングマスクで境界線をぼかす方法
もうひとつ、応用編として、クリッピングマスクで境界線をぼかす方法を解説します。
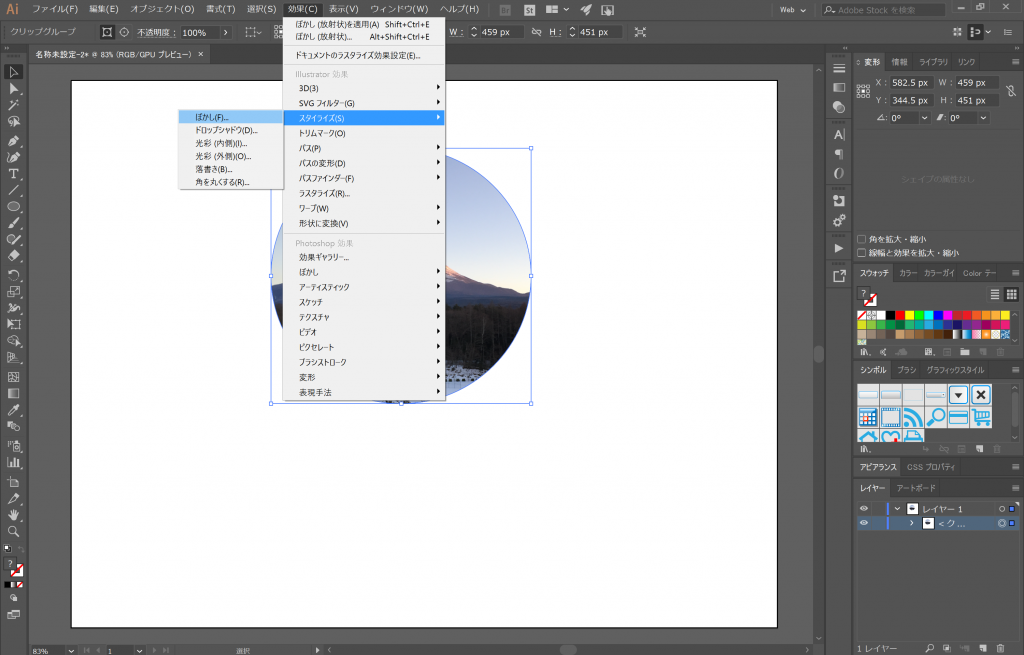
まずは、クリッピングマスクを作成します。作成したクリッピングマスク(クリップグループ)を選択した状態で、「効果」→「スタイライズ」→「ぼかし」を選択します。
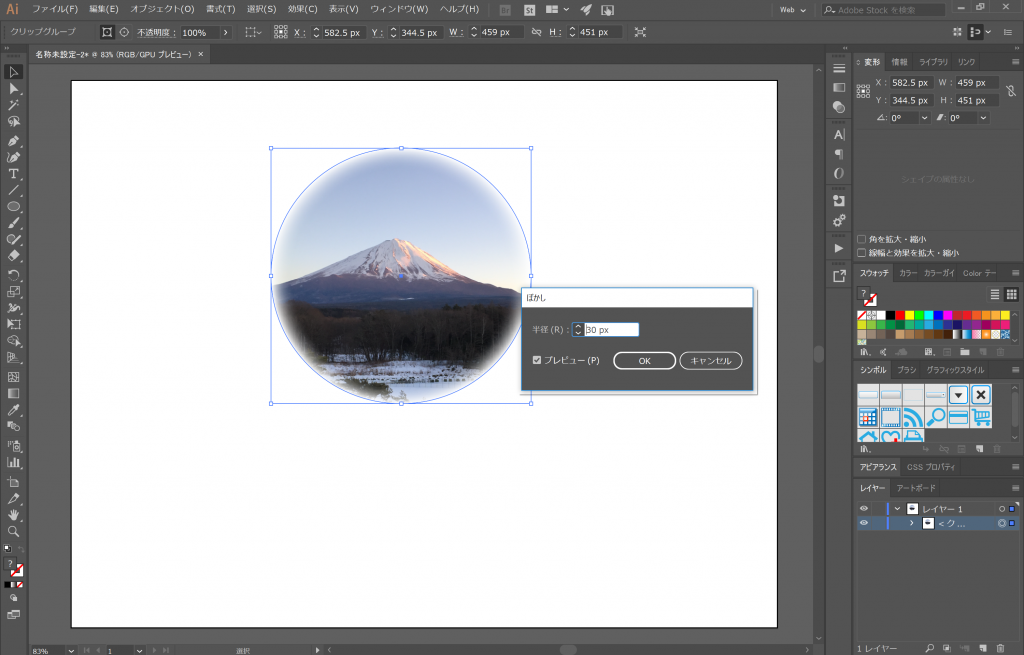
プレビューにチェックを入れ、プレビューを見ながら数値を設定してください。
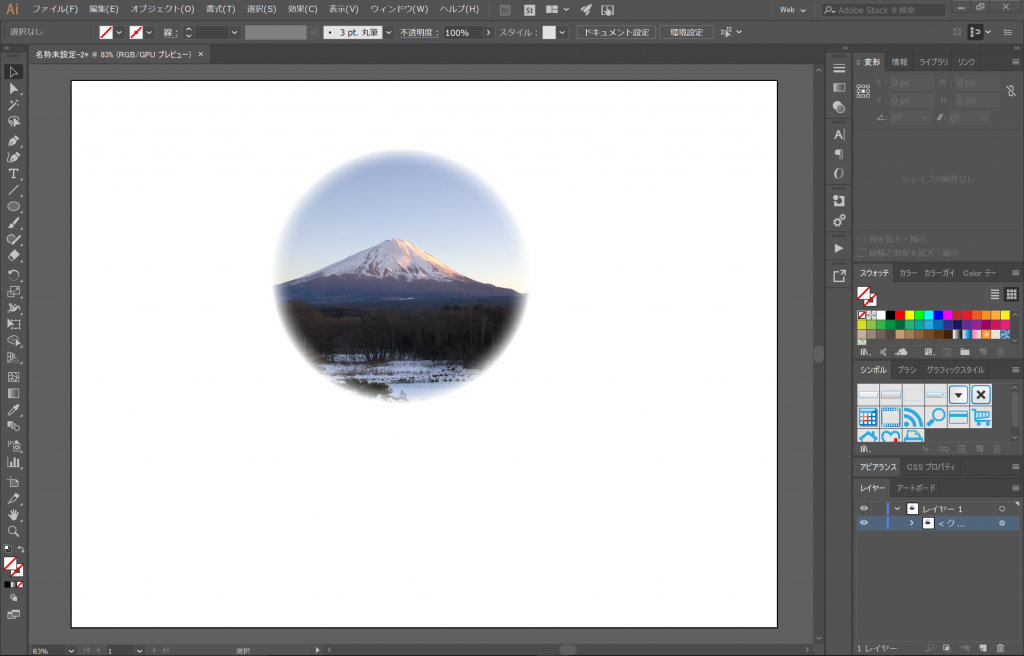
これで、クリッピングマスクで切り抜いた画像の境界線をぼかすことができました。完成です。
いかがでしたか? イラレでクリッピングマスクを作成する方法がわかりましたか?
今回は画像のみをクリッピングマスクで覆いましたが、グループ化した画像やパスでもクリッピングマスクを使うことができるので、是非、活用してみてください。





























最新情報・キャンペーン情報発信中