イラレ(イラストレーター・illustrator)でロゴなどを作っていて、グラデーションを取り入れたいということがあると思います。
一見簡単にできると思われて、奥が深いイラレ グラデーション。様々なグラデーションを使いこなして、おっ!と思われるようなグラデーションをイラレで作れるようになりませんか?
今回は、イラレのグラデーション基礎から、写真などに適応する際のマスクグラデーションなど、便利な知識を8個紹介します。
イラレ グラデーションについて充実の内容ですので、ぜひ最後まで読んで、イラレ グラデーションをマスターしましょう!
イラレでのグラデーションの作り方
はじめに、ベーシックな白から黒へのグラデーションを正方形の塗りに適応させてみましょう。
まず、イラレで正方形をつくりましょう。
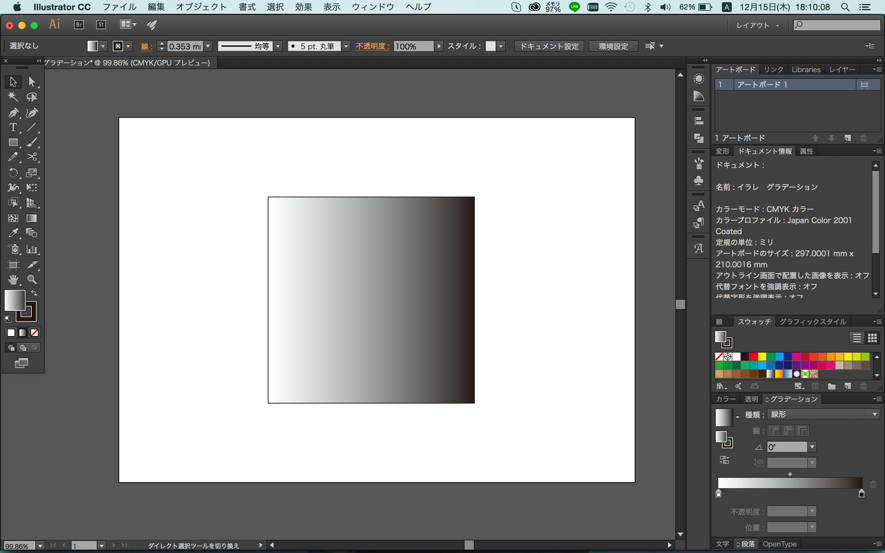
長方形ツールを選択します。
Shiftキーを押しながら正方形を作ります。
次に、グラデーションウィンドウを出しましょう。
グラデーションツールを選択するか
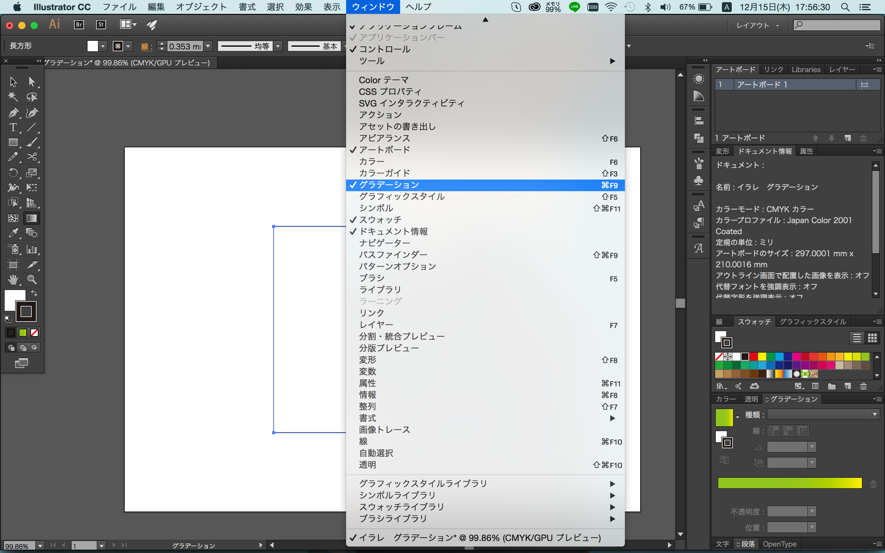
ウィンドウ>グラデーションを選択しましょう。
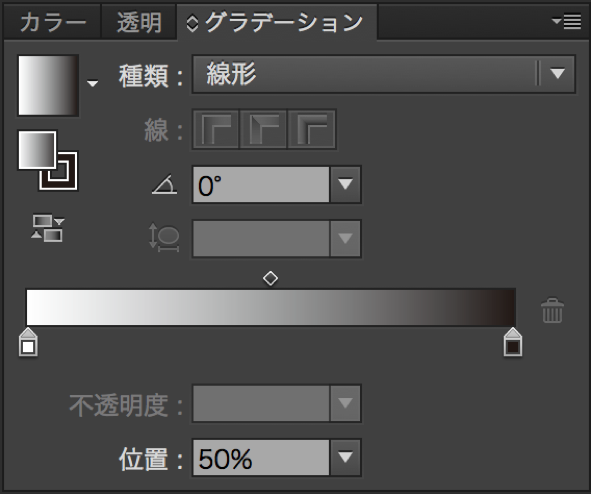
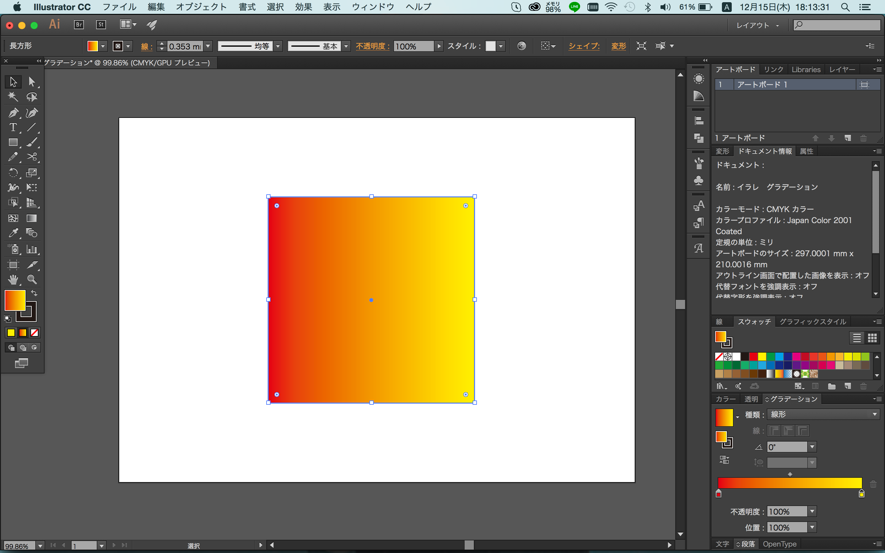
以下のようなウィンドウが出てきます。
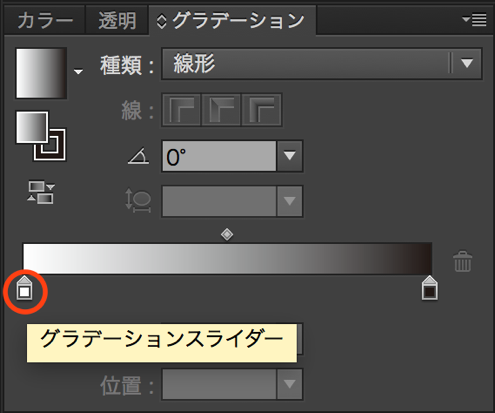
以下のようなウィンドウが出てきたら、
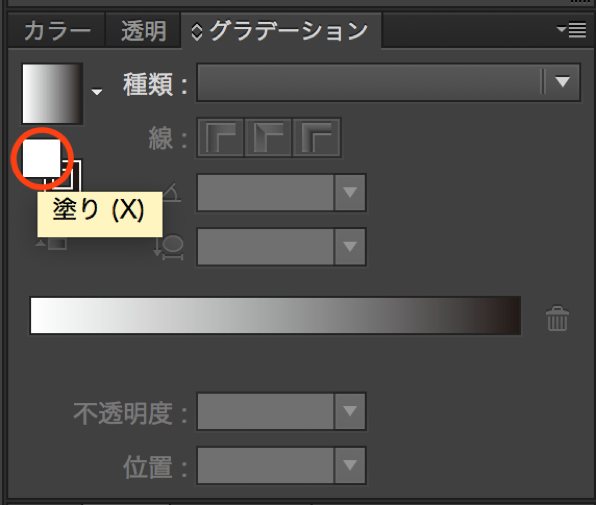
塗りを選択します。
塗りを選択したら、
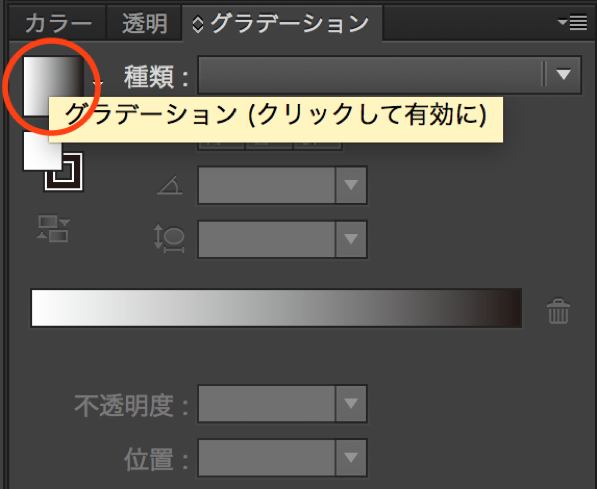
赤い丸で囲われた部分(グラデーション)をクリックします。
適応されました。
もし、適応されない場合は、オブジェクトが選択されていない可能性が高いので、そこを確認し、オブジェクトを選択した後に、グラデーションのボタンをクリックし、適応します。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >イラレでグラデーション適応後に色を変更する方法
しかし、このような白から黒になるグラデーションだけでなく、いろんな色が入ったグラデーションを作ってみたい!角度を変えたい!などあると思います。ここでは、グラデーションパネルでできる様々なグラデーションについて説明します。
グラデーション:色の変え方
まず、色の変え方について説明します。
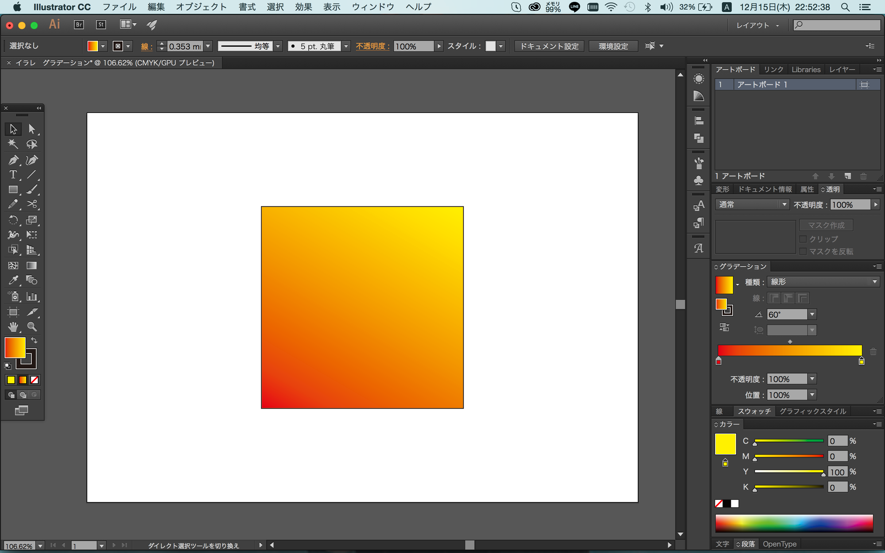
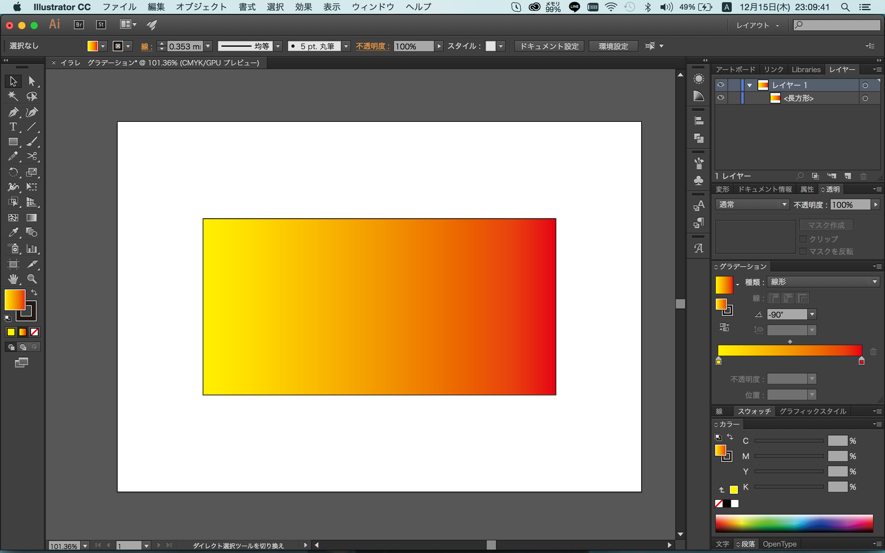
今回は赤から黄色に変化する正方形にしましょう。
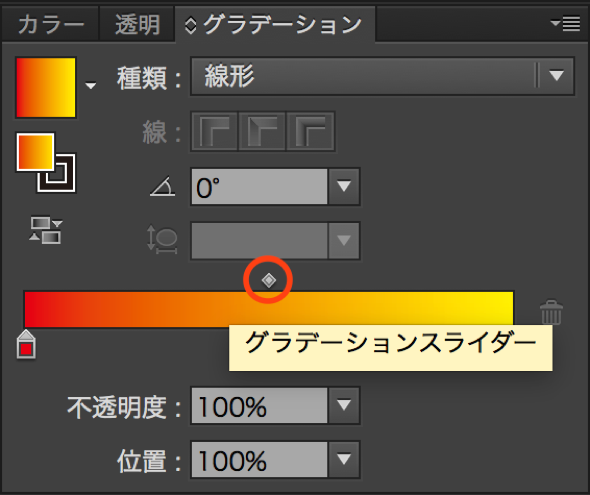
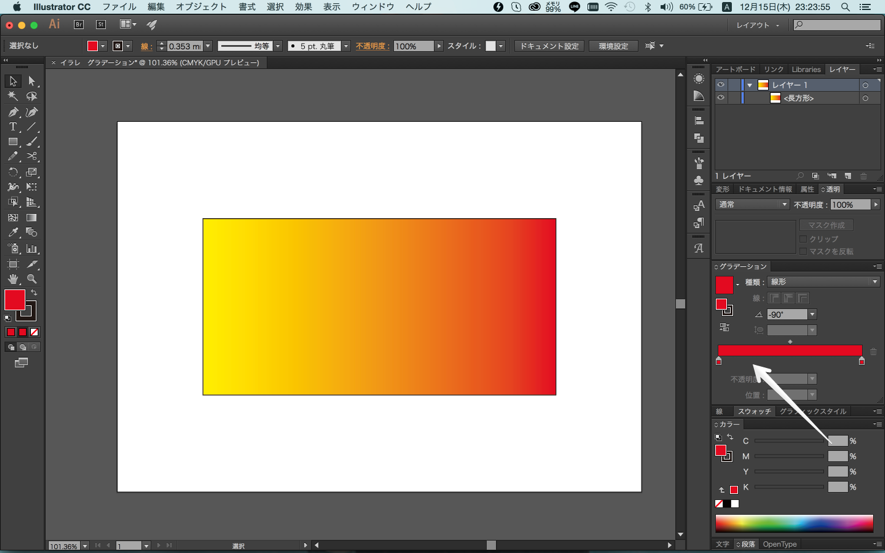
まず、左側の白を赤に変えます、グラデーションスライダーの四角(赤で囲んであるところ)をクリックします。
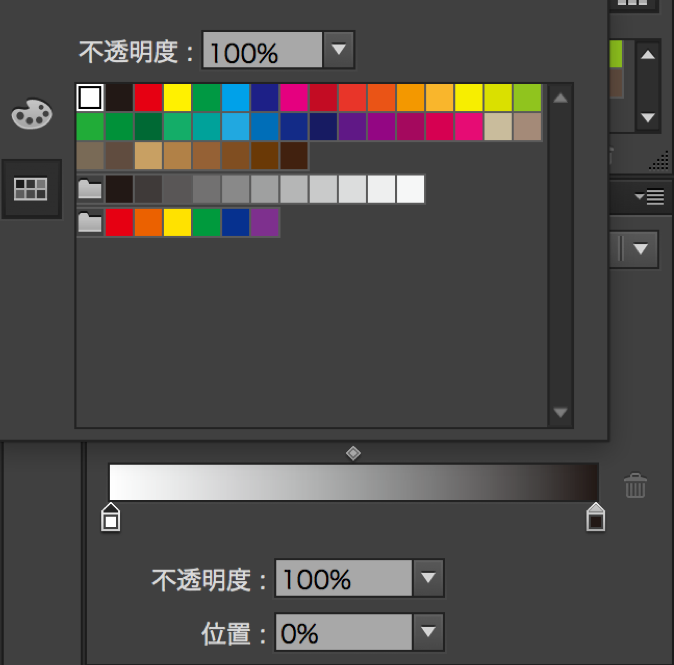
以下のようにスウォッチ(もともと登録してあるカラーパネル)が出てきます。
今回は赤を選択します。
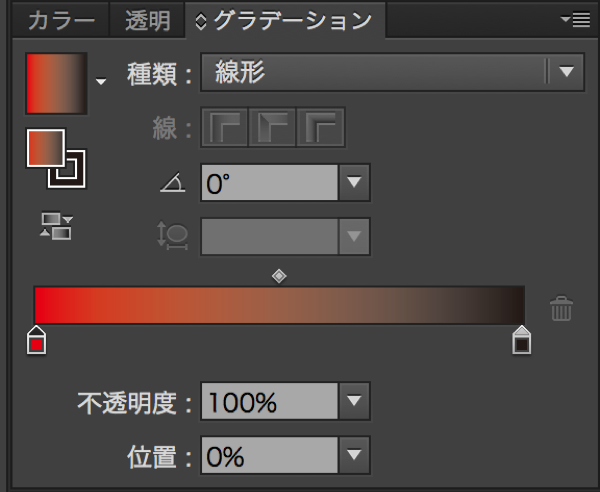
適応されました。
同様に右側の黒も黄色を選択すると、
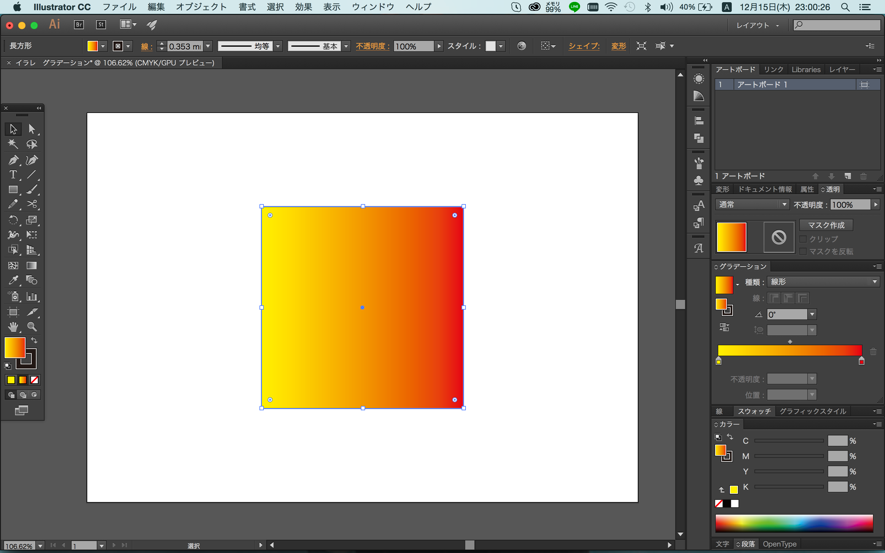
このように、赤から黄色のグラデーションが出来上がります。
グラデーションの濃さを変えるには
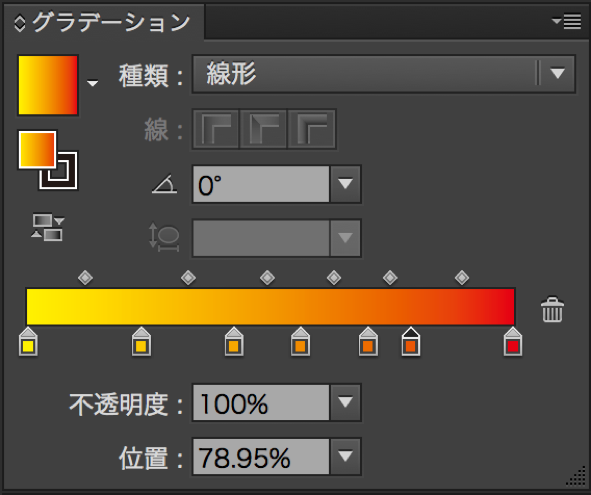
次に、この正方形の赤から黄色のグラデーションを、もっと赤を強くしたい!という場合の変更方法を紹介します。
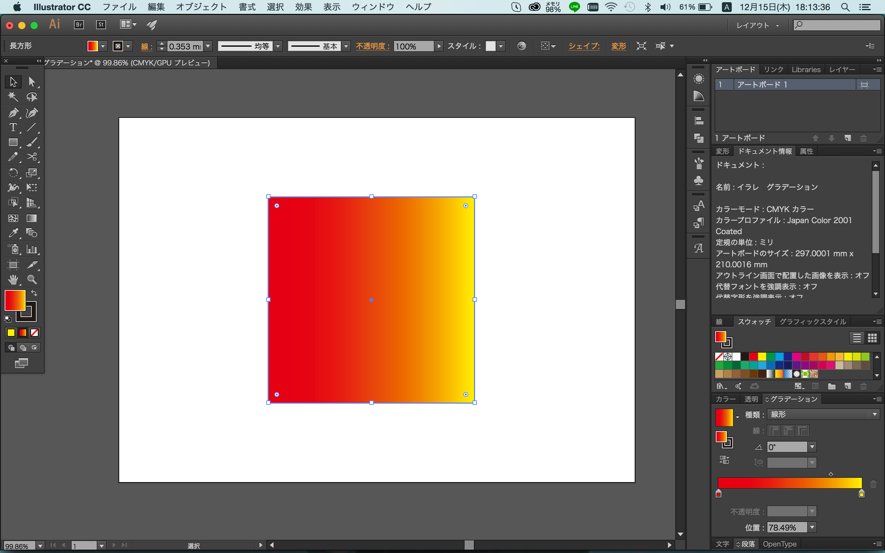
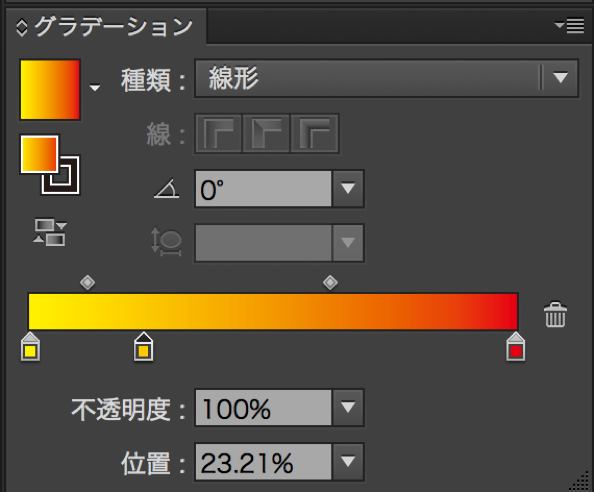
グラデーションスライダーの上にあるひし形の部分(赤い丸で囲われている部分)を右側にもっていきます。
適応されました。
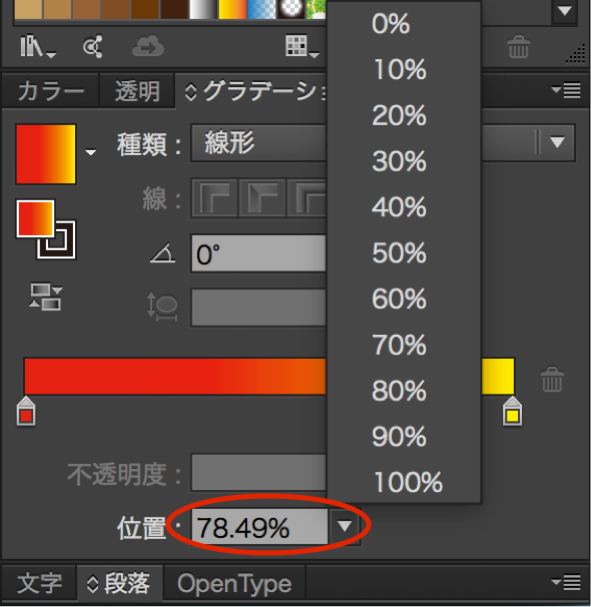
よく見てみると、位置とかいてある部分が50%から変更されています。
ここに直接数字を打ち込むか、▼をクリックして80%などに変更することもできます。
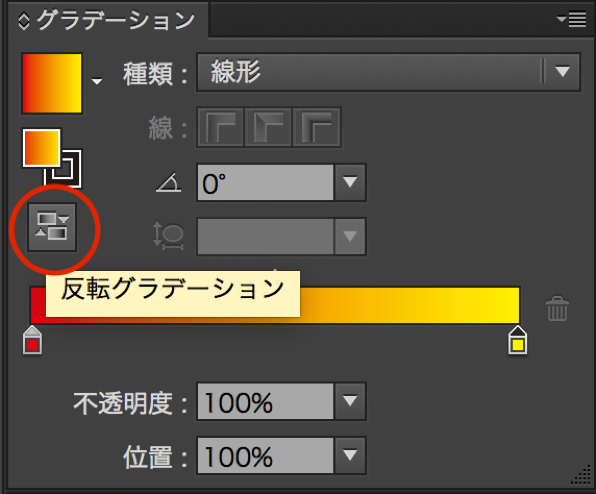
グラデーションの色を反転させる場合
赤から黄色へのグラデーションを反転させたい場合は、反転グラデーションをクリックします。
クリック一発で反転したものがつくれます。
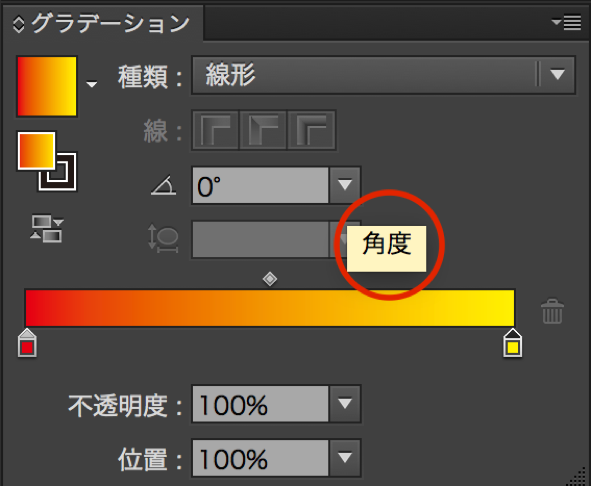
グラデーション:角度の変え方
このグラデーションの角度を変えることもできます。
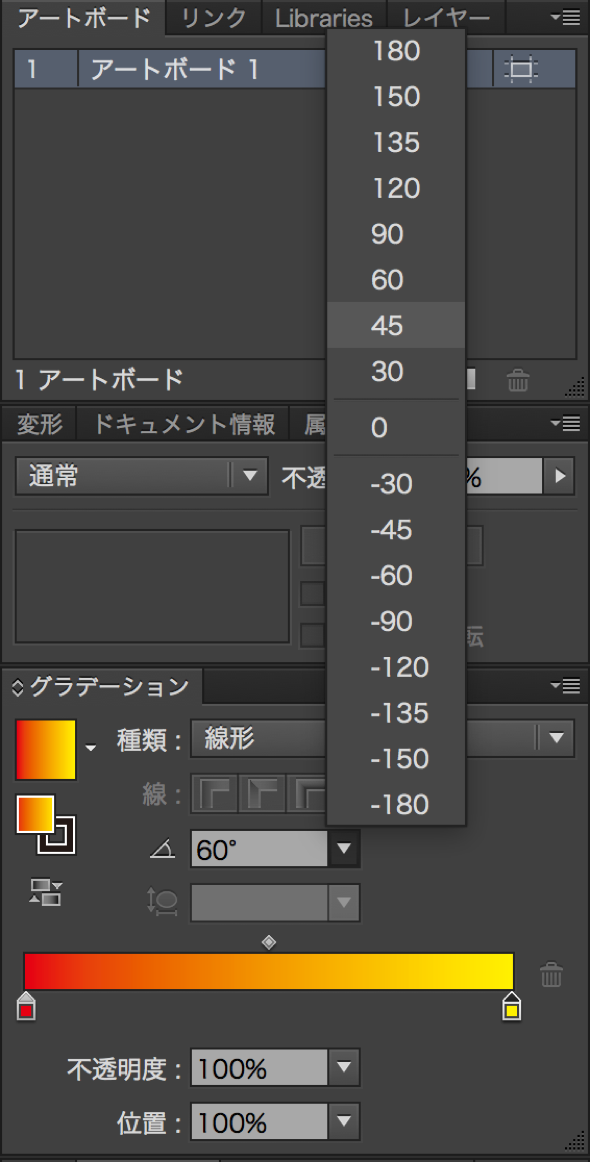
グラデーションウィンドウの角度をクリックします。
以下のように角度がでてきます。
今回は60°を選択してみます。
以上のようにできました。
この技は、例えば、イラストで太陽が斜め上にあり、太陽光のグラデーションを再現したい際などに役に立ちますよ。
円形グラデーションの作り方
次に、円などで丸くグラデーションをかける方法を紹介します。
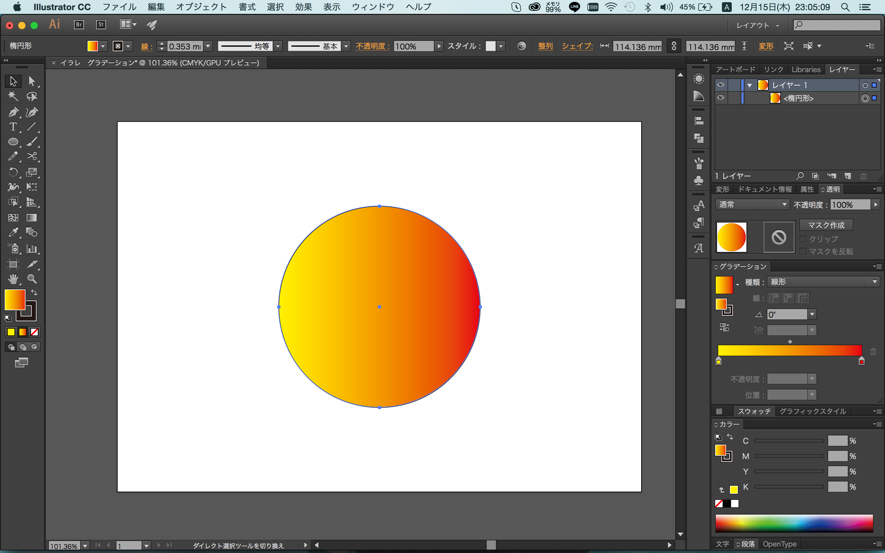
円に上記の正方形と同じようにグラデーションを適応します。
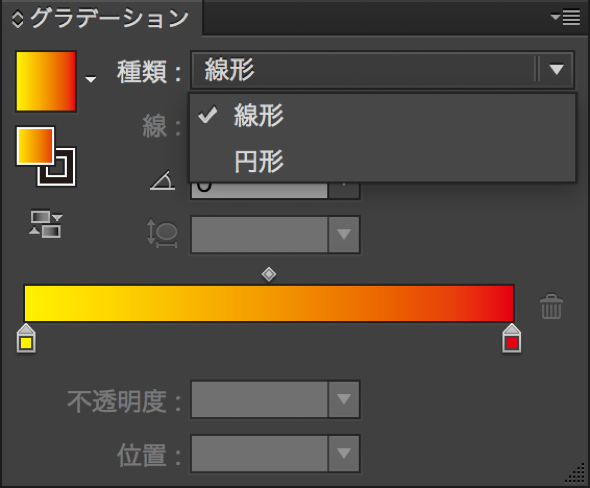
次に、グラデーションパネルの線形をクリックします。
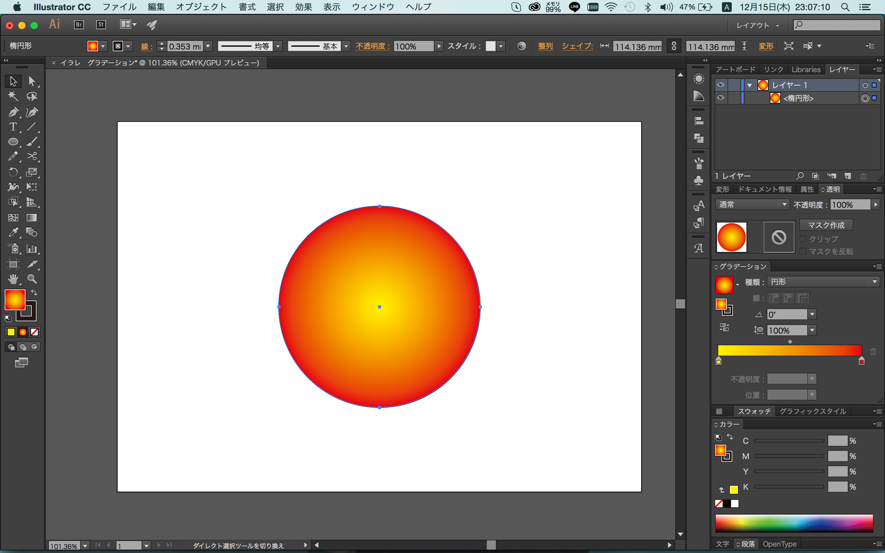
線形にチェックが入っているところを円形にチェックします。
以上で、中心が左の色(今回の場合は黄色)の円形のグラデーションが完成しました!
グラデーション:2色以外に色を加える方法
最後に、いままで2色のグラデーションを使いましたが、レインボーでグラデーションにしたいという方向けのグラデーションの方法を紹介します。
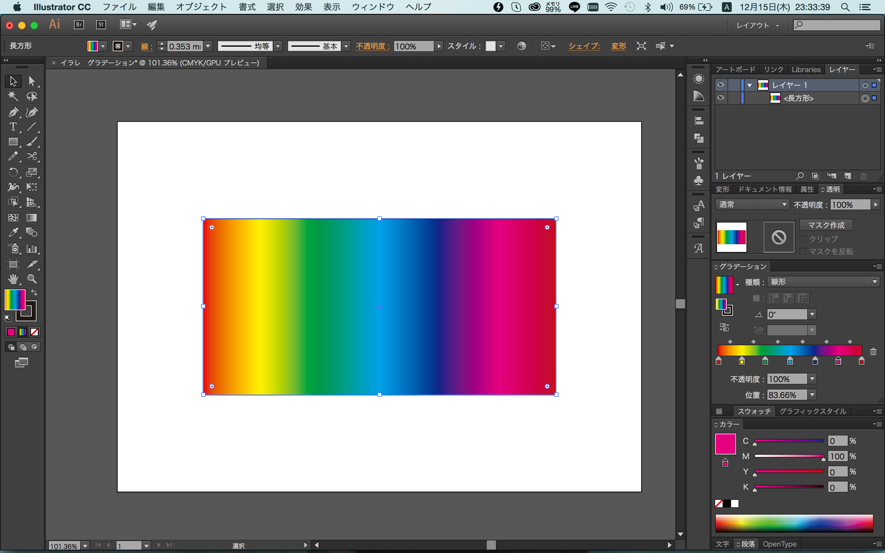
まず、長方形にグラデーションを適応させます。
次に、どのような色の順番で、グラデーションをかけるか考えます。
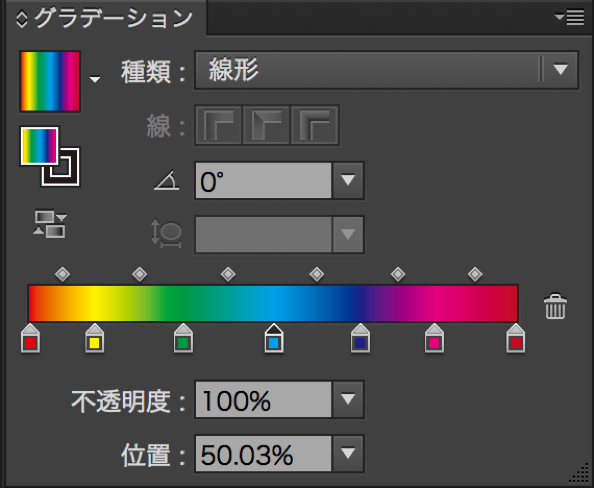
今回は、カラーにある、赤、黄色、緑、水色、青、ピンク、赤でグラデーションを適応させたいと思います。
以下が目指すグラデーションです。
グラデーションパネルのグラデーションスライダーをクリックします。(白い矢印の部分)
するとこのように、新しく、四角ができます。
今回は、全部で7色使うので、7個の四角を出します。
そして、色を変更と同じように四角をダブルクリックして、色を変更していきます。
すべての色をつけると以下のようになりました。
この四角自体も動かせるので、うまく調整するときれいなグラデーションになります。
もっと綺麗なグラデーションにしたい人は、位置に数字を打ち込むとその通りに整列します。
例えば、今回の場合7色なので真ん中にくる水色は50%のところなど位置付けたいなど、色の数で位置を分割すると良いです。
ただ、感覚的なところもあるので、上のひし形と合わせてうまく調節しましょう。
イラレで文字にグラデーションをかける方法
次に、文字にグラデーションを適応する方法をお教えします。
文字にグラデーションを適応しようとすると、なぜかできない!という状態に成ると思います。これは、文字はイラレ上ではオブジェクトではないからです。
この文字をオブジェクトにし、グラデーションを適応させます。
ただし、文字をオブジェクトにしてしますと、文字自体の変更(スペルやフォント変更など)ができなくなるので、文字をオブジェクト化する前に別名保存しておくことをお勧めします。
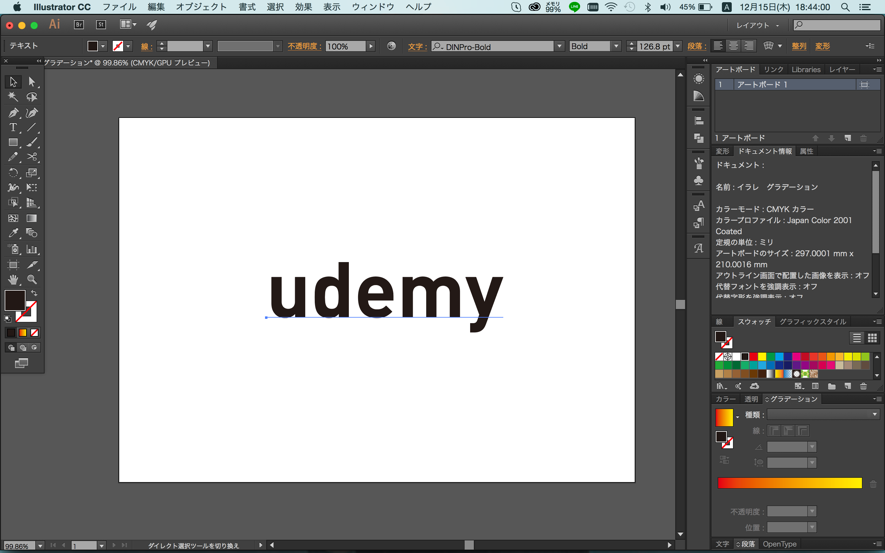
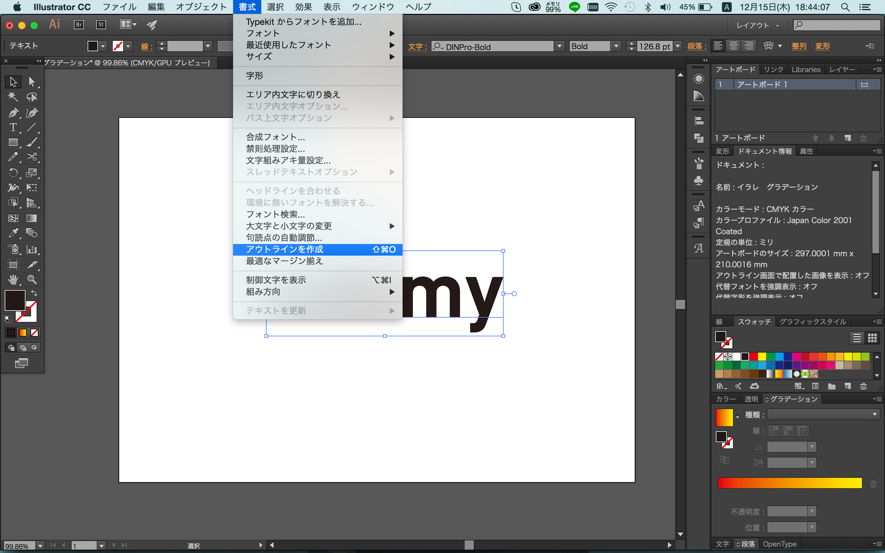
まず、文字をオブジェクトにします。
文字を選択し、書式>アウトラインを作成 を押します。
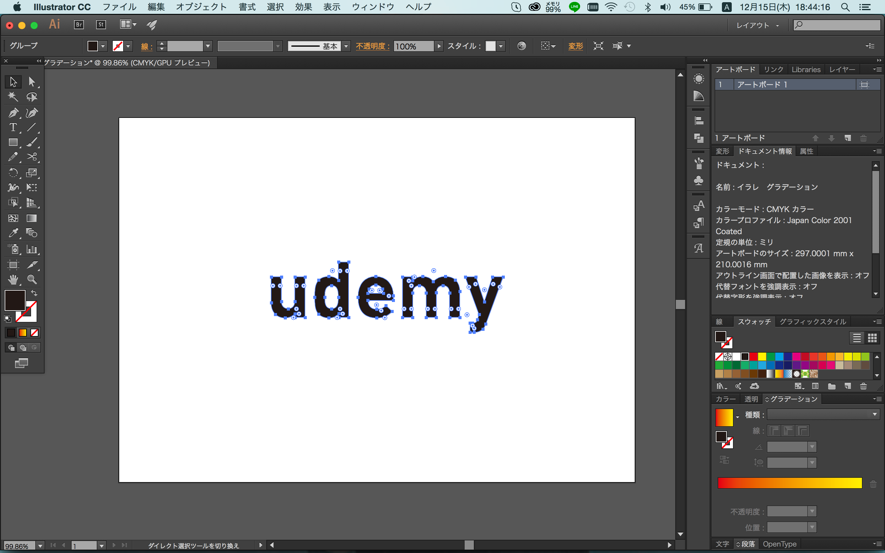
すると、一文字一文字が分かれます。
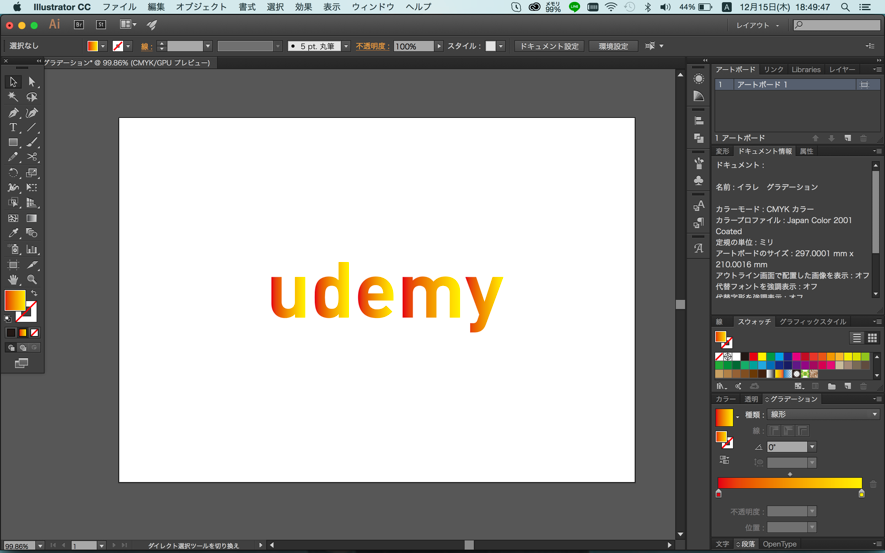
以上を選択し、正方形のときと同様にグラデーションを選択すると
このように簡単に文字をグラデーションにすることができます。
イラレで徐々に透明になるグラデーションの作り方
よく、写真が途中から透明になっているポスターなどがあると思います。グラデーションを使いこなせば、この透明になるグラデーションも簡単にできますよ。
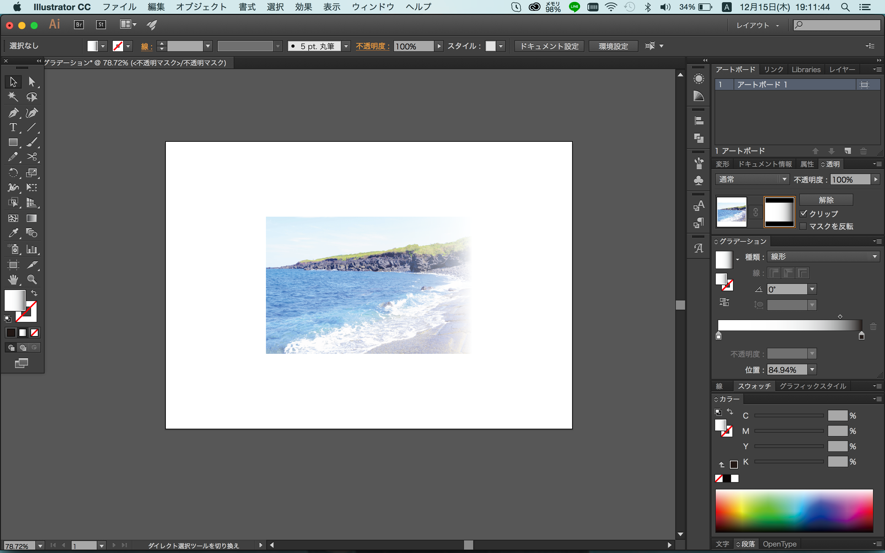
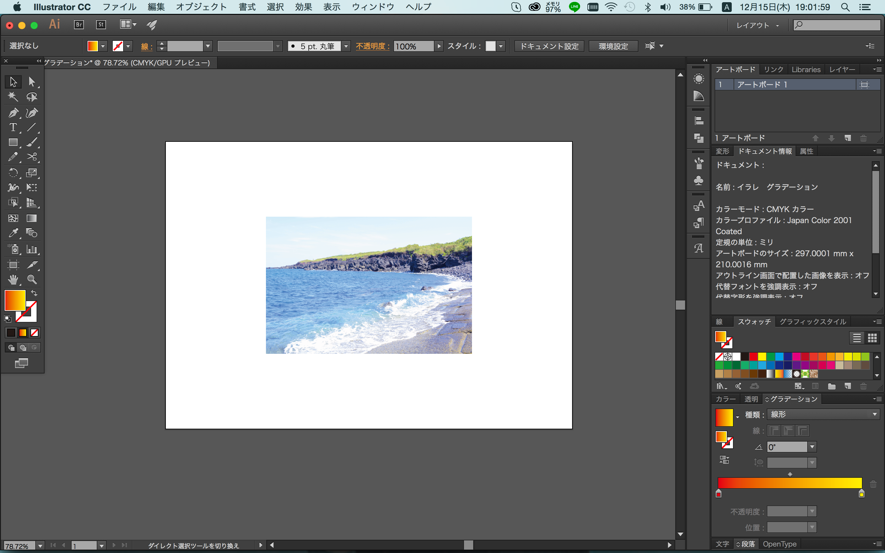
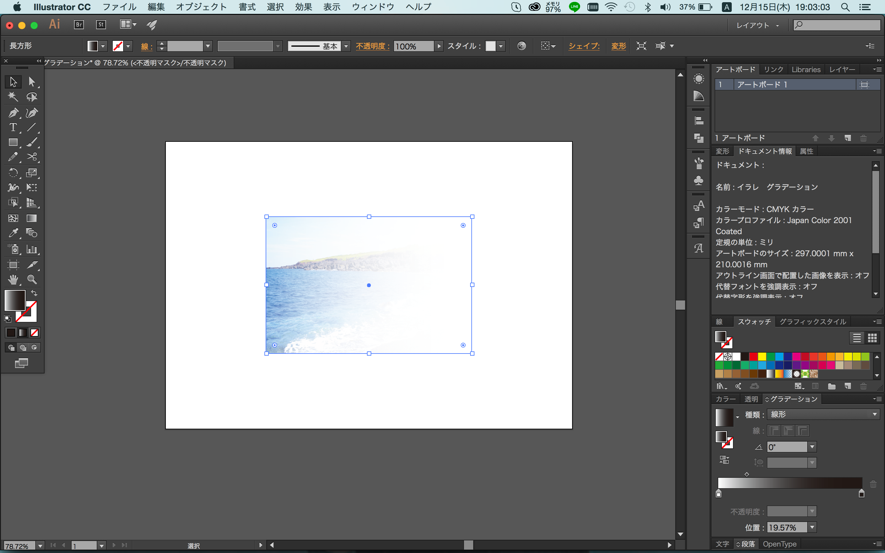
まず、写真を用意します。
写真の上に同じ大きさの長方形オブジェクトを置きます。
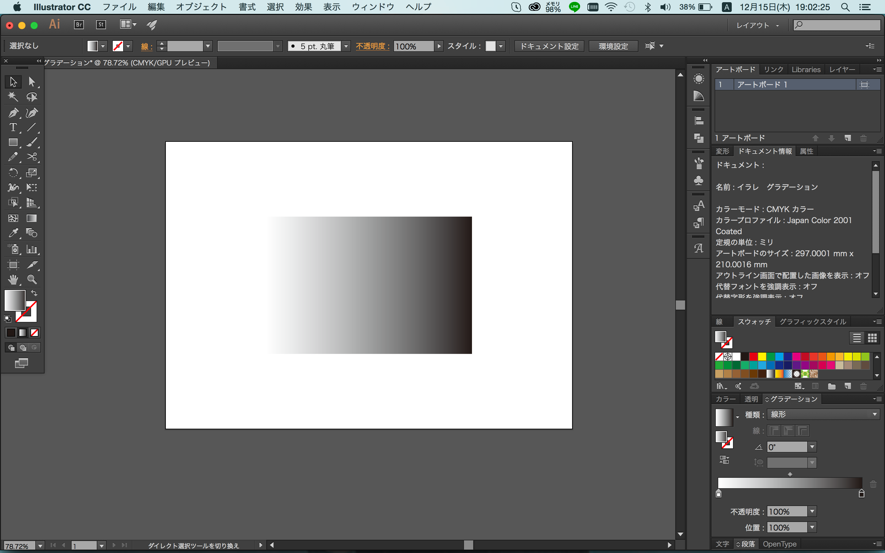
以上の長方形オブジェクトに、白から黒のグラデーションを適応させます。
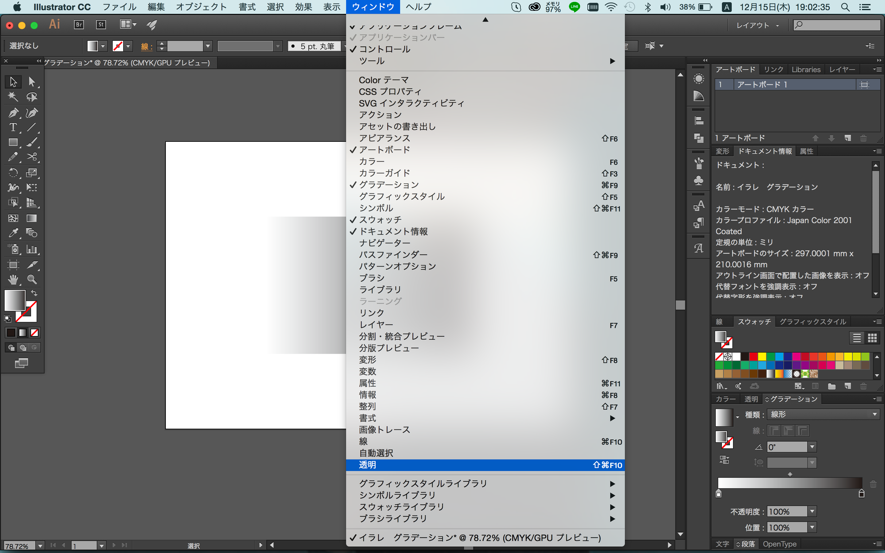
次に、ウィンドウ>透明 を選択し、透明ウィンドウを出します。
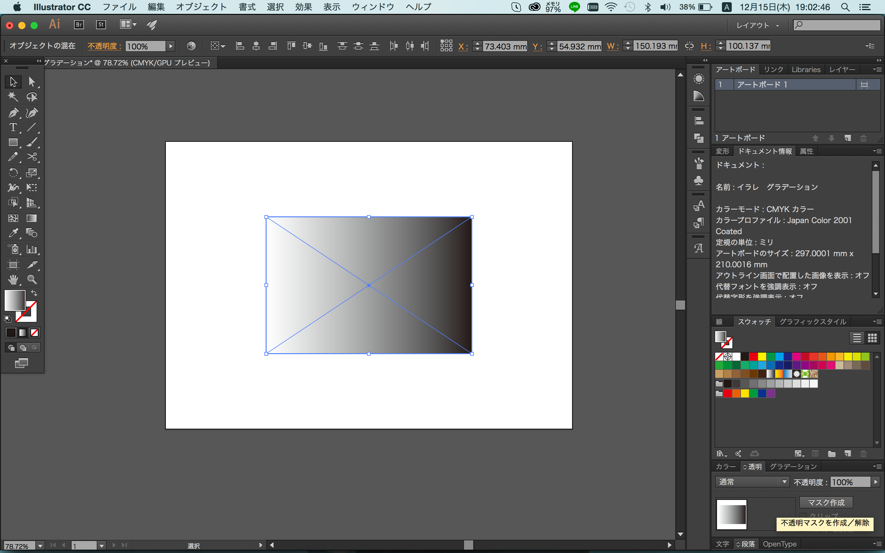
写真と、グラデーションをかけたオブジェクトの両方を選択し、マスクを作成を選択します。
すると、長方形オブジェクトの白い部分が残り、黒い部分は透明になる写真ができます。
このグラデーションの調整は、透明パネルのグラデーションの部分(下の図で赤丸で囲われた部分)をクリックします。
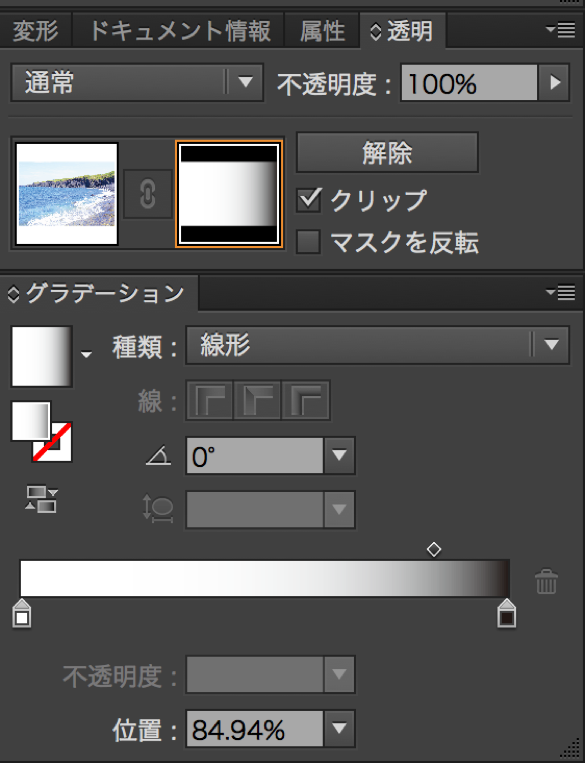
グラデーションパネルの白と黒の比率を変更すると変更が適応されます。
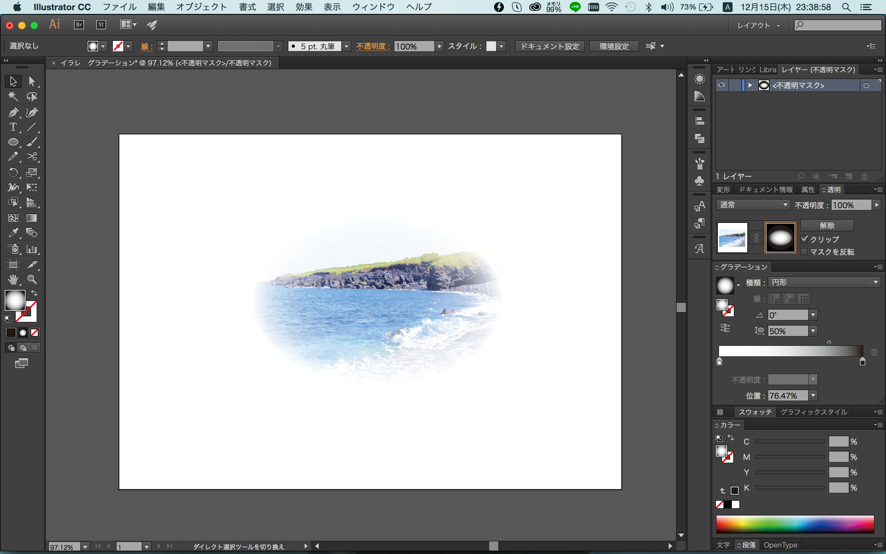
このグラデーションを調節すれば、下の写真のように一部分のみを透明にすることも可能です。

いかがでしたか?
今回はイラレでの基本のグラデーションを用いて様々なグラデーションの応用をお教えしました。
イラレでのグラデーションが理解できましたか?
一見、簡単なグラデーションもやってみると奥が深く、また合わせ技で様々なことができるのが分かると思います。


























































最新情報・キャンペーン情報発信中