自社のWebサイト担当者で、「流入は取れているのに、コンバージョン率がなかなか改善されない」という悩みを抱えている方はいませんか?それはもしかしたらサイトの「入力フォーム」に問題があるのかもしれません。
商品がどれだけ魅力的に訴求されていたとしても、入力フォームに記入するプロセスでユーザーにストレスを感じさせると、途中で離脱する可能性が高くなります。
今回は、Webコンサルタントの筆者が、入力フォームを最適化させる「EFO」についてご紹介します。
この記事を読み終わる頃には、CVにつながる最適な入力フォームのポイントについて理解できていることでしょう。
CVRに影響する「EFO」とは?
EFOとは「Entry Form Optimization」の頭文字をとったもので、日本語では「入力フォーム最適化」と呼びます。入力フォームをユーザーにとってより使いやすいものに改善し、離脱率を防ぐことが目的です。
EFOについて
EFOは、ユーザーが入力フォームに個人情報などを入力する途中で離脱することを防ぐために行われます。入力フォームは、シンプルで入力項目が少ないものほど離脱率が低くなる傾向があります。
EFOによって心理的・物理的な負担をできるだけ取り除くと、スムーズに最後の「送信ボタン」を押してもらいやすくなるでしょう。

シンプルな入力項目で、ボタンの色もわかりやすい
活用例
入力フォームは、WebサイトやECサイトの「会員登録」をはじめ、「メルマガの購読登録」「お問い合わせフォーム」「資料請求」「商品購入画面」など、さまざまなシーンで使われます。
入力フォームまでたどり着くということは、そのユーザーに購買などの意欲はあるということです。たどり着いているのに「送信ボタン」を押してもらえないのは、入力フォームに入力必須の項目が多いなど、何らかの理由で面倒になってしまうからです。
EFOは、このような実際に購入する可能性の高い顧客を逃さないために行う施策です。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >EFOができていないWebサイトの特徴
EFOができていない、離脱率の高いWebサイトには共通した特徴があります。自身の運営するサイトで同じようなことが起きていないか、チェックしてみましょう。
EFOの重要性
コストをかけて広告を打ち、手間をかけてサイト運営をした結果、知名度の向上と流入の獲得に成功したとしましょう。
企業やブランド、商品・サービスに魅力を感じているユーザーは、実際に商品を手に入れようと購入画面までやってきます。ここで、入力フォームがわかりにくいと、注文を確定する前に離脱してしまうので、CVRは一向に上がりません。
マーケティングの最終的なゴールはCVにつなげることですから、このポイントで顧客を取り逃がしてしまうのは、それまでの一連の努力を無駄にするようなものです。
ユーザーはストレスから入力を諦めてしまう
入力フォームへの入力が面倒になり、途中で会員登録や商品の購入をやめたことがある人はわかると思いますが、もし手間のかかる手続きが一切なかったとしたら、その商品を買っていた可能性は高いと思いませんか?
ユーザーが、一度は欲しいと思ったものを購入の直前で諦める理由は、一連の手続きにストレスを感じているからです。
CVにつなげるためには、ユーザーに与えるストレスをどれだけ減らせるかが重要です。
入力フォームがわかりにくい
文字や入力欄が小さかったり、エラーが発生したときに該当箇所がわかりづらかったりすると、ユーザーは入力を中断してしまいます。できるだけ無駄な情報は省き、シンプルで見やすいデザインにしましょう。
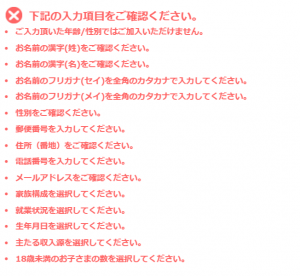
エラーの箇所は赤く表示されるようにすると、ユーザーがミスに気付きやすくなります。
ストレスを感じさせる原因
一連の作業が完了するまでの時間が長いほど、ストレスは大きくなる傾向にあります。
「エラーの度に最初から入力しなければならない」「入力が完了しても注文の確定画面になかなか進めない」「必要項目を入力するのに何度も確認しなければならない」などが例として挙げられます。
現在運営しているサイトの入力フォームに、上記の要素が一つでも含まれているようであれば、あと一歩のところで購入に至らなかった顧客が相当数存在している可能性が高いでしょう。
途中離脱を防ぐ!EFOの方法とは?
EFOの具体的な方法をお伝えします。入力フォームを改善してCVRをアップさせるための参考にしてください。
ユーザーのストレスを軽減する
残りの作業を数値で可視化するとゴールが明確になるため、ユーザーが感じるストレスは小さくなります。例えば、入力完了までの時間や入力項目数の残りを表示させる方法です。
そもそもユーザーに負担がかからないよう、入力項目を必要最小限にとどめる工夫も必要です。
エラーメッセージをわかりやすくする
入力ミスをしたときは、吹き出しなどのポップアップを使ってエラーを表示したり、該当箇所の修正だけで済むような設定にして、それをユーザーに伝えましょう。
入力ミスをしたら「戻る」ボタンを押してまた一から入力し直しでは、確実にユーザーの離脱が起きます。逆に、次にするべき作業が明確になっていれば、ユーザーの離脱率は下がります。
その際、吹き出しのポップアップはミスが修正された段階で消えるように設定しましょう。表示される文字数が増えて画面が見づらくなることを防止します。
参照:ライフネット生命資料請求ページ(https://frm.lifenet-seimei.co.jp/catalog/)
入力ミスを防ぐ
住所の自動入力支援(郵便番号からの自動入力)や、ひらがな、カタカナの自動予測変換、入力漏れやエラーがあった場合に送信ボタンをクリックできないようにするなど、事前にミスを防ぐ工夫をしましょう。
選択式にすると、ユーザーにかかる負担は一気に減ります。
EFOでストレスフリーな入力フォームへ改善を
EFOは、ユーザー目線に立つことが重要です。ユーザーがどのポイントでストレスを感じ、どの程度の負担がかかったら離脱してしまうのかをよく考え、短い動線でスムーズに入力作業を完了できるように設定しましょう。
入力フォームの改善が進まないと、せっかくサイトを訪問してくれた意欲あるユーザーを逃すことになってしまいます。CVRを向上させるためにも、EFOが大切です。
















最新情報・キャンペーン情報発信中