CSSのpaddingプロパティについて、HTML/CSS初心者向けに解説します。
paddingプロパティを使えば、内側の余白を作ることができます。(後に詳しく解説)
とてもよく使うCSSプロパティなので、必ず知っておきましょう。
見やすい図を使いながらpaddingについて解説しているので、HTML/CSS初心者にもやさしい内容です。また、paddingと一緒に覚えておきたい知識も紹介しています。
ぜひ最後まで読んで、paddingをマスターしてください!
CSS paddingプロパティとは?
まずはpaddingとは何かについて解説します。
すべてのHTML要素は、「ボックス」という四角の領域を持っています。例えば、
|
1 |
<p>udemy</p> |
というHTMLがある時、この「udemy」という文字は四角の領域を持っています。
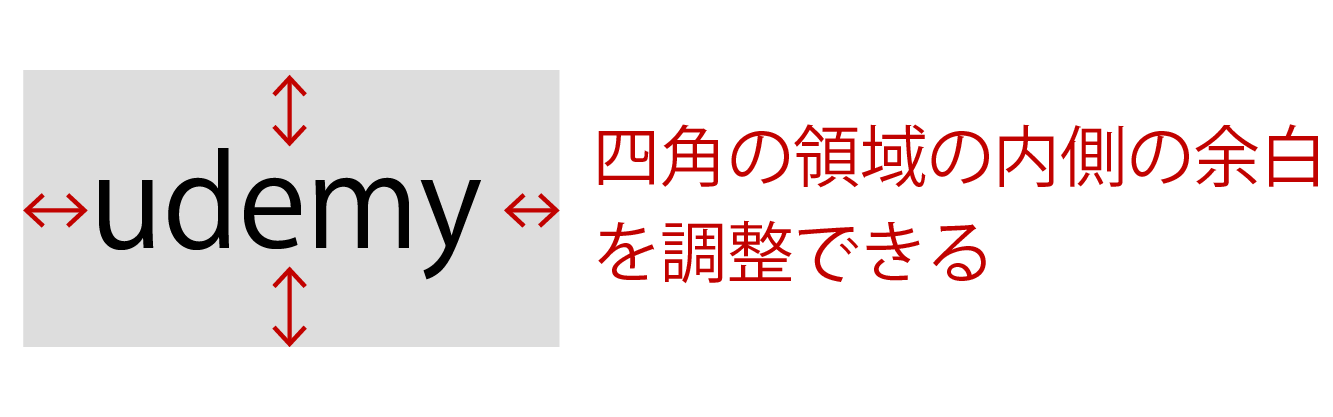
CSSのpaddingを使えば、この四角の領域の内側の余白を調整することができます。
CSS paddingとは何かの解説は以上です。次の章からは、具体的なソースコードでCSS paddingを見ていきましょう。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >CSS paddingの書き方
CSS paddingプロパティでは、上下左右の余白を指定します。
paddingには、4つの書き方があるので、一つずつ紹介します。
値を1つ指定
例
|
1 |
padding: 20px; |
値を1つ指定すると、上下左右の余白(padding)を指定できます。
例の場合だと、上下左右すべてに20pxの余白ができます。
値を2つ指定
例
|
1 |
padding: 30px 50px; |
値を2つ指定すると、記述した順に「上下」・「左右」の余白(padding)を指定できます。
例の場合だと、上下に30px、左右に50pxの余白ができます。
値を3つ指定
例
|
1 |
padding: 10px 20px 30px; |
値を3つ指定すると、記述した順位に「上」・「左右」・「下」の余白(padding)を指定できます。
例の場合だと、上に10px、左右に20px、下に30pxの余白ができます。
値を4つ指定
例
|
1 |
padding: 10px 20px 30px 40px; |
値を4つ指定すると、記述した順に「上」・「右」・「下」・「左」の余白(padding)を指定できます。
例の場合だと、上に10px、右に20px、下に30px、左に40pxの余白ができます。
CSS paddingの書き方に関する解説は以上です。
値を指定する方法は4つありましたが、それぞれが上下左右どこの余白(padding)を表しているのかをしっかり理解しておきましょう。
CSS paddingを実際に書いてみよう!
では、実際にpaddingを書いてみましょう。
以下のHTMLのコード(ファイル)があるとします。
※HTMLファイルの作成方法がわからない人は、HTMLについて解説した記事をご覧ください。
|
1 |
<h1>Hello</h1> |
このHTMLに対して、以下のCSSを適応します。
※CSSの適応方法がわからない人は、CSSについて解説した記事をご覧ください。
|
1 2 3 4 5 6 |
h1{ border: 3px solid green; background-color: yellow; display: inline-block; padding: 60px 120px; } |
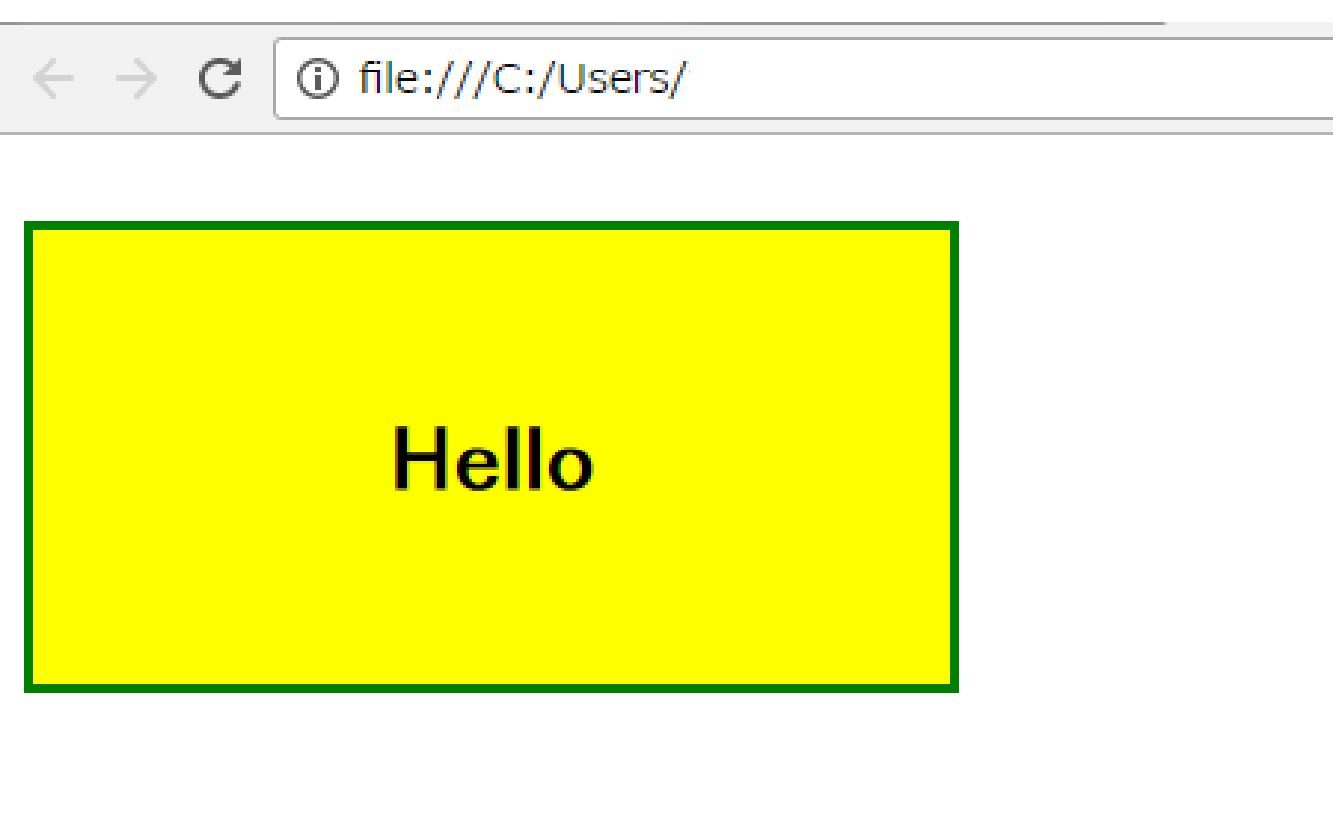
すると、以下のような結果になります。
borderプロパティとbackground-colorプロパティで、「Hello」という文字を囲んでいます。
※displayプロパティについては、この記事では特に気にしなくて問題ありません。
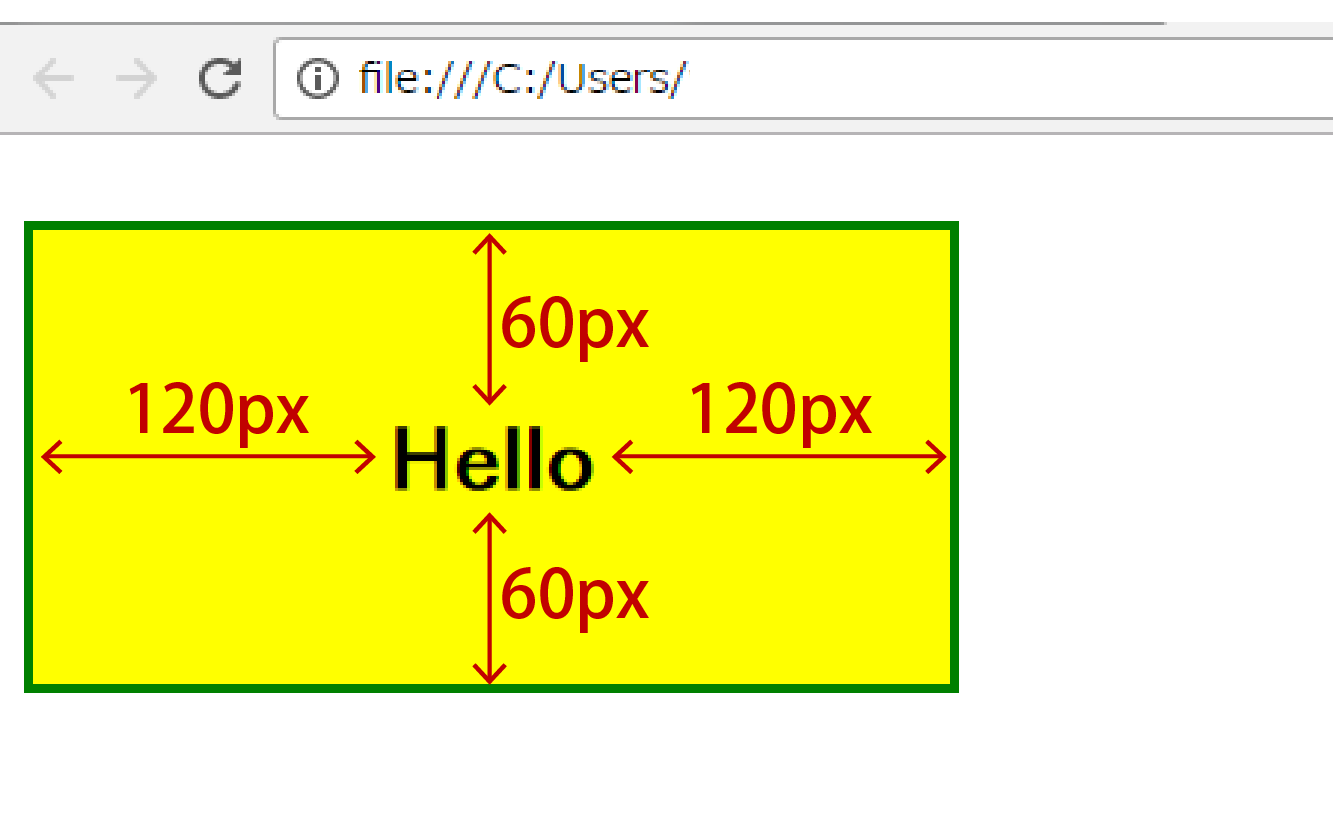
そして、paddingプロパティで2つ値を指定しているので、上下に60px、左右に120pxのの余白を生み出しています。
以下のようなイメージです。
paddingのイメージがつかめたでしょうか?
しかし、paddingを使っていると、「上だけに余白を作りたい。」などと感じることがあるかもしれません。
そんな時はどうすれば良いかを次の章では紹介します。知っておくと便利なので学習しておきましょう。
CSS padding 知っとくと便利な知識!
上下左右の全てに余白を作りたい時は「padding」を使いました。
しかし、「上だけに余白を作りたい。」「左だけに余白を作りたい。」時にはpaddingではうまくいきません。
そんな時は、「padding-top:10px;」や「padding-left:50px;」のようにして、特定の場所にのみ余白を作ります。
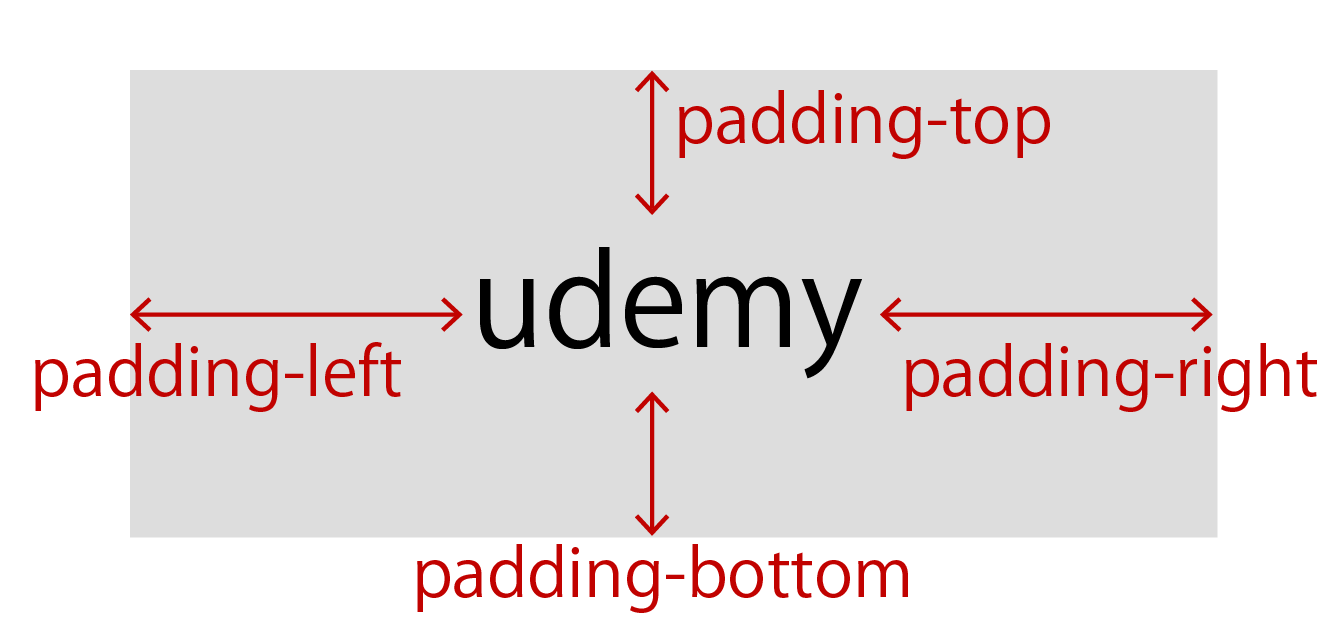
特定の場所にのみ余白を作る時には、
1:padding-top
2:padding-right
3:padding-bottom
4:padding-left
に値を指定しましょう。
例えば、「padding-top:20px」とすれば、上だけに20pxの余白を作ることができます。
これはpaddingと一緒に覚えておきましょう!
いかがでしたか?CSS paddingプロパティの解説は以上になります。paddingは頻繁に使うプロパティの1つなので、必ず覚えておきましょう!




















最新情報・キャンペーン情報発信中