CSSのフレームワークの1つであるBootstrapについて、Web開発経験のある筆者が初心者向けに解説します。
Bootstrapは以前は「Twitter Bootstrap」とも言われており、あの有名なTwitter社が提供していました。
Bootstrapでは、あらかじめCSSが用意されているため、開発者はサービスを作るために必要なデザインにかける時間を削減することができます。
本記事では、初心者向けにBootstrapとは何か、特徴だけでなく、実際にBootstrapを使ってサイトのヘッダーを作ってみたいと思います。
実際に制作を通じてBootstrapとは何かについて学習できる充実の内容です。
Bootstrapとは?
まずはBootstrapとはどんなフレームワークかについて解説していきます。
BootstrapではあらかじめCSSが用意されているので、開発者はHTMLに、CSSに対応するidやclassを追加するだけでサイトのデザインを作ることができます。
つまり、自分でCSSを書くことなくサイトのデザインができるというわけです。
Bootstrapを使って制作されたサイトとしては、アクセサリーブランド「AGATHA」のサイトや、スマホでクレジット決済を行うサービス「Coiney」のサイトなどが挙げられます。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Bootstrapの特徴とは?
Bootstrapには幾つかの特徴があります。本記事では、初心者が特に知っておくべきBootstrapの特徴を2つ紹介しておきます。
特徴その1:自動でレスポンシブ対応してくれる
Bootstrapを使えば、簡単にPC・モバイル・タブレットでの表示変化に対応できます。(自動でレスポンシブ対応をしてくれます)
これはBootstrapの一番の特徴と言ってもいいでしょう。
特徴その2:グリッドシステム
Bootstrapでは、横幅を12分割し、横幅の合計が12になるようにスタイルを指定していくやり方です。
このグリッドシステムというを採用することによって、レスポンシブ対応ができるようになります。
Bootstrapを実際に使ってみよう!
では、実際にBootstrapを使ってみてその便利さを体験してみましょう!
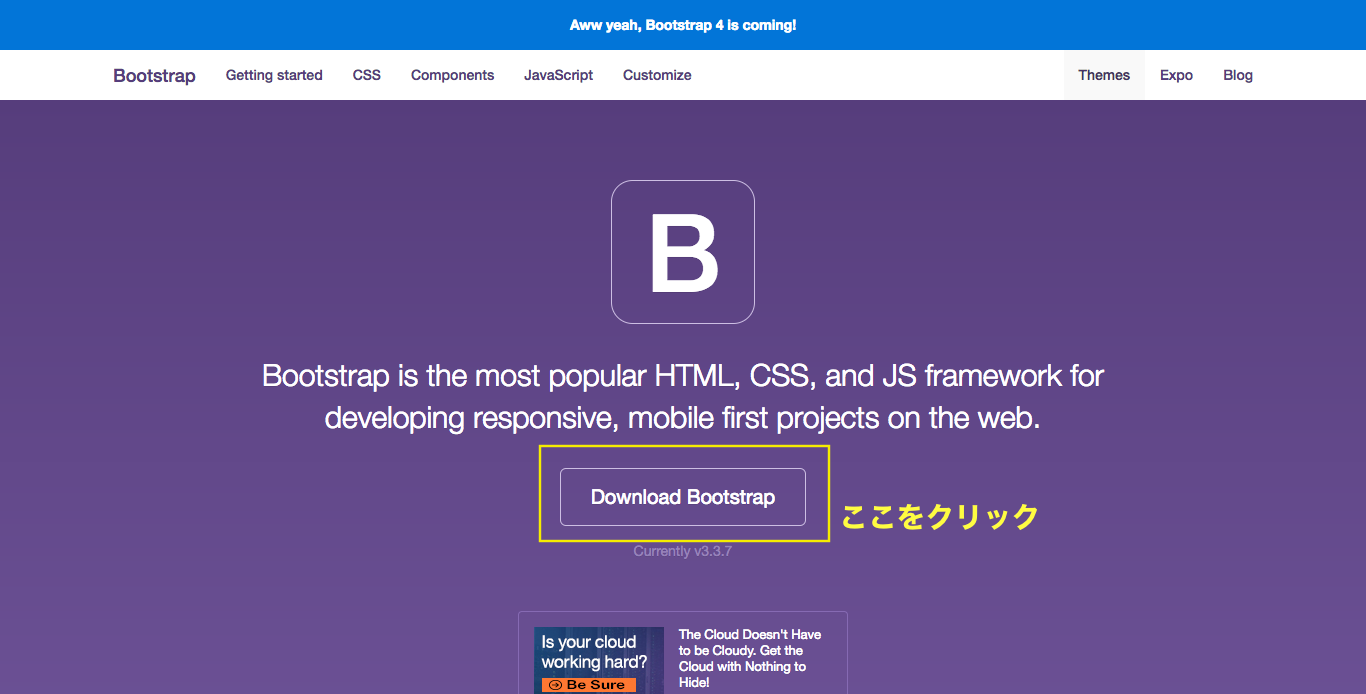
まず、Bootstrapのページにいきます。そして、「Download Bootstrap」というボタンをクリックします。
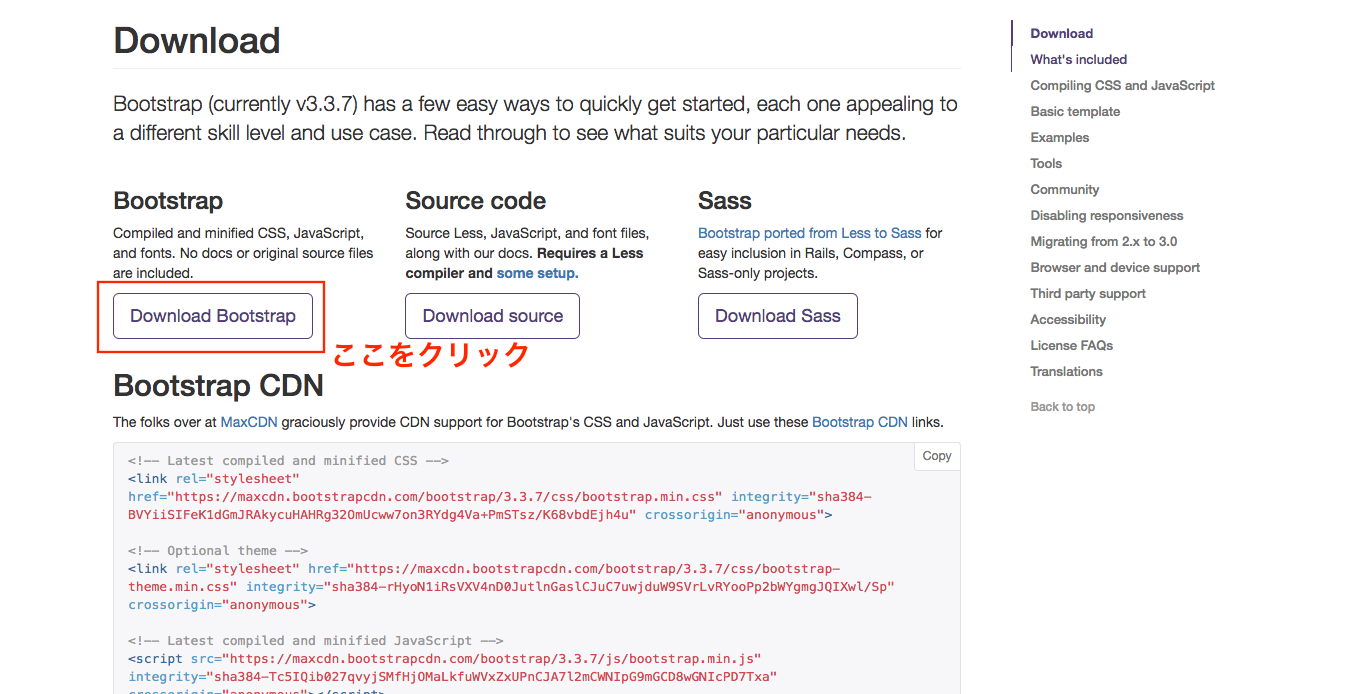
そして、左側にある「Download Bootstrap」をクリックしてファイルをダウンロードし、zipファイルを解凍します。
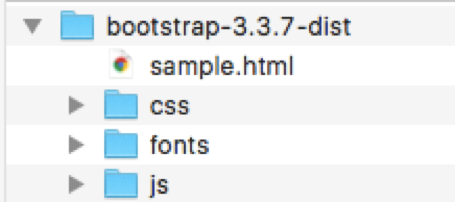
ここで、新たにHTMLファイルを作成し、先ほどダウンロードした「bootstrap-3.x.x-dist」というフォルダに入れてください。
※HTMLファイルのファイル名は何でも大丈夫です。
※HTMLファイルの作成方法についてはHTMLについて解説した記事をご覧ください。
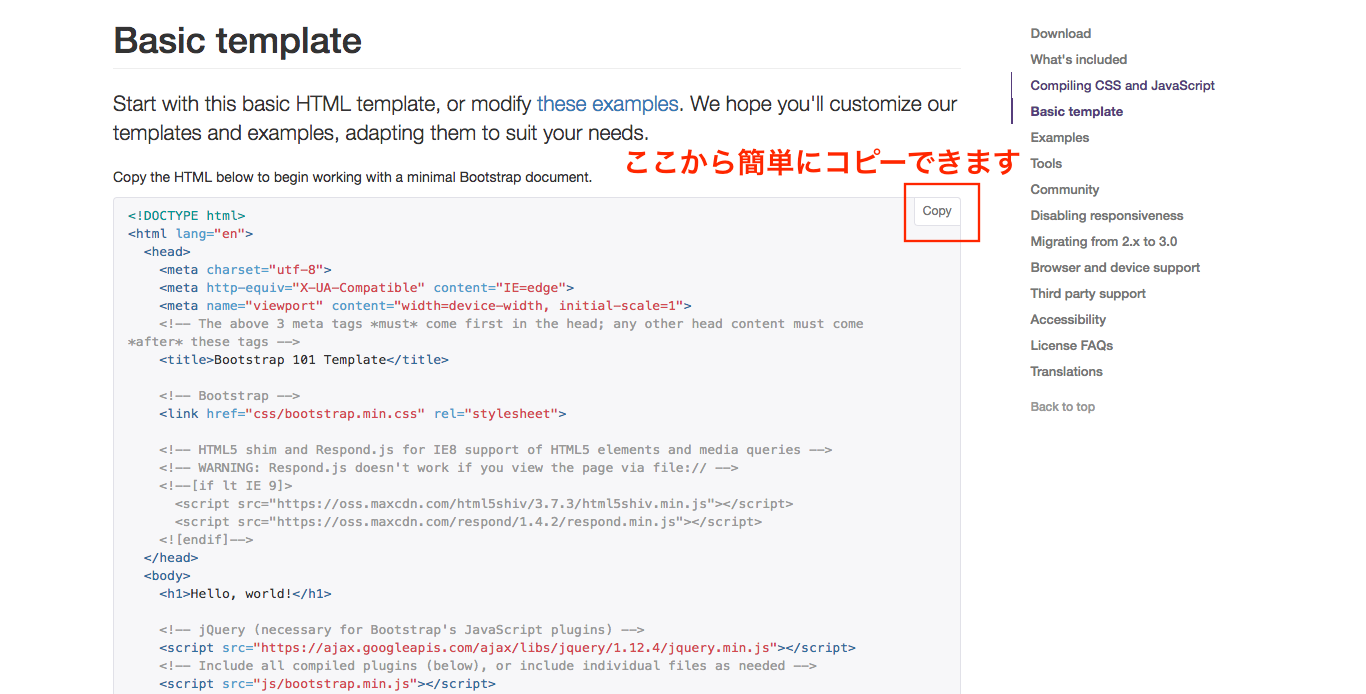
新たなHTMLファイルには、BootstrapのBasic templateというページにあるHTMLをコピーしてください。
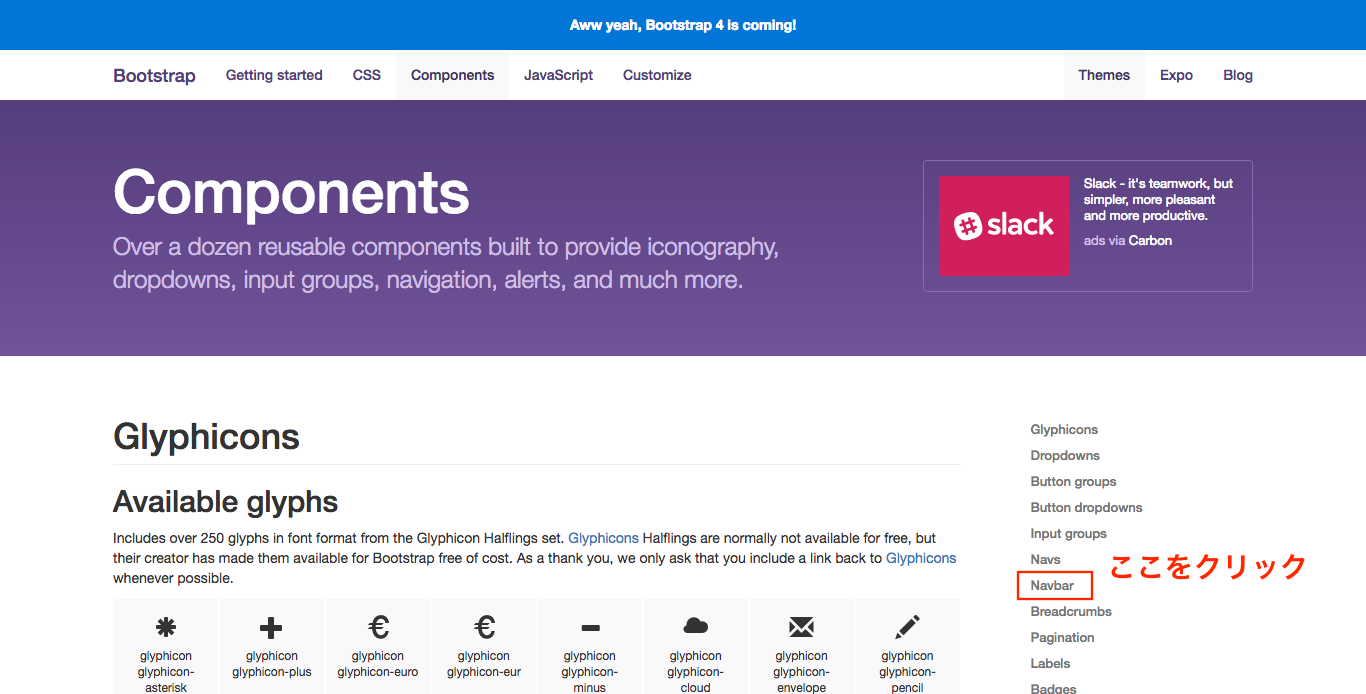
次に、BootstrapのComponentsというページに行き、右側より「navbar」をクリックしてください。
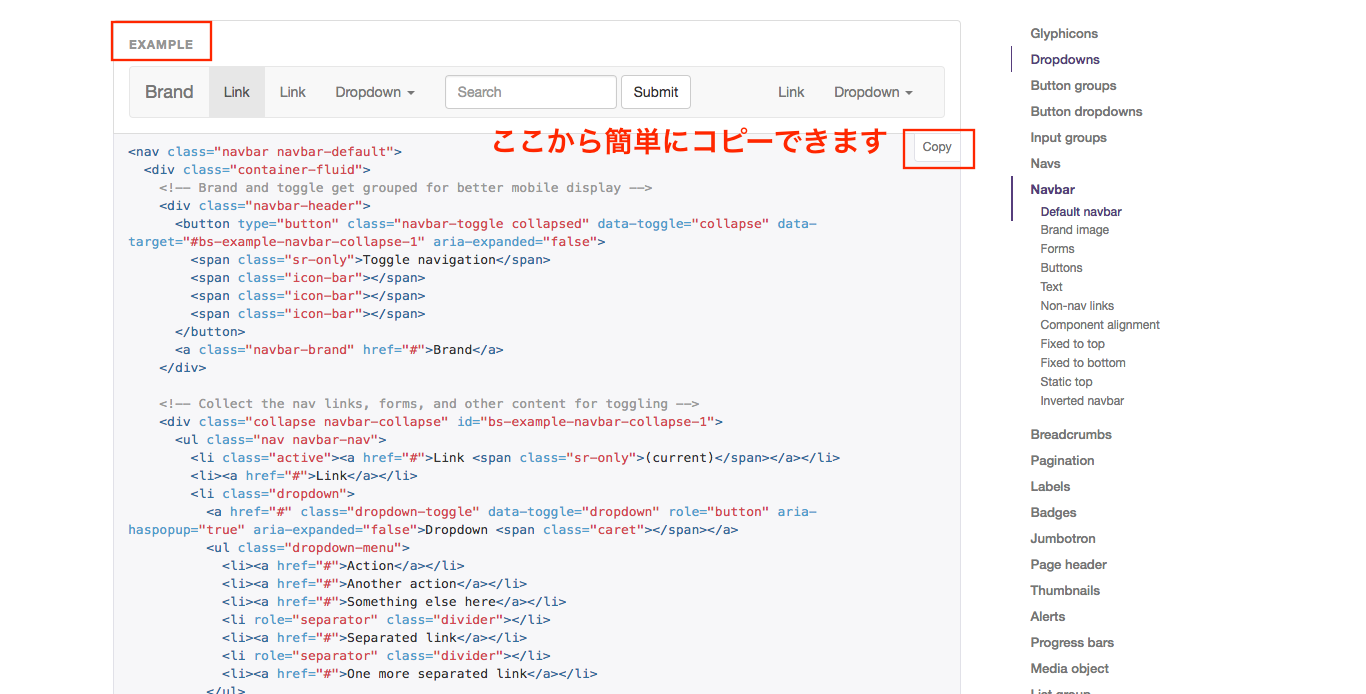
そして、少し下にスクロールしたところにある「EXAMPLE」というHTMLをコピーして、先ほど作成したHTMLファイルの<body>〜</body>の間に貼り付けてください。
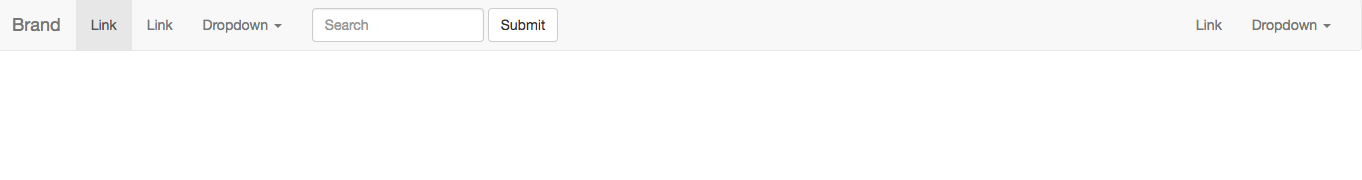
そして、結果を確認してみましょう。
一回もCSSを記述することなく上記のようなヘッダーデザインができました。
Bootstrapの便利さがお分かりいただけたかと思います。
いかがでしたか?
Bootstrapはとても便利なCSSフレームワークの1つです。ぜひ使ってみてはいかがでしょうか?





















最新情報・キャンペーン情報発信中