HTMLのimgタグで画像を表示させる方法について、HTML初心者の人でも理解できるように解説しています。
※HTML初心者の人は、HTMLについて初心者向けに解説した記事を読んでから本記事を読んで頂くと理解がより深まります。
本記事では、imgタグの基本的な使い方に加えて、HTML初心者がよく感じる疑問である、「imgタグで画像のサイズを指定する方法」や「imgタグのalt属性についての説明」、「imgタグで画像を中央寄せにする方法」なども解説します。
本記事を読み終える頃には、HTMLのimgタグの基本は完璧に理解しているでしょう。ぜひ最後まで読んで、imgタグの基本をマスターしてください!
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >imgタグとは?基本的な使い方
まずは、imgタグの説明と、基本的な使い方を学びましょう。
imgタグとは?
imgタグを使えば、下の画像のように、ブラウザに画像を表示させることができます。

では、基本的なimgタグの使い方を見ていきましょう。
imgタグの基本的な使い方
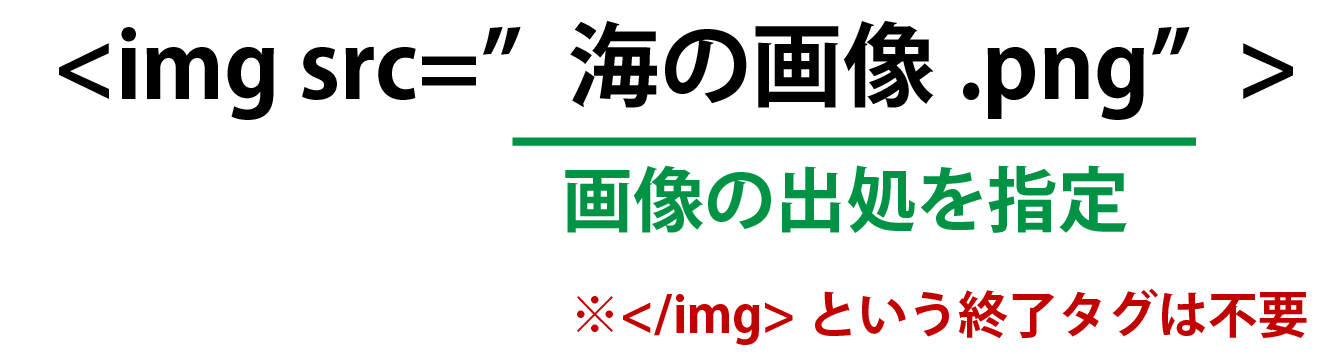
imgタグは、<img src=”URL”>のURL部分に画像の出処を指定することでその画像が表示されます。imgタグは、終了タグ(</〇〇>)が不要なことに注意してください。

\文字より動画で学びたいあなたへ/
Udemyで講座を探す >imgタグでサイズを指定する
imgタグは、上記のコードだけでは、画像の大きさはそのままで表示されます。
画像の大きさを指定したい場合は、imgタグに「width」と「height」という属性を加えます。widthは幅、heightは高さを指定できます。
では、imgタグで画像サイズを指定する例を見ていきます。
|
1 |
<img src="山の画像.png" width="200" height="130"> |
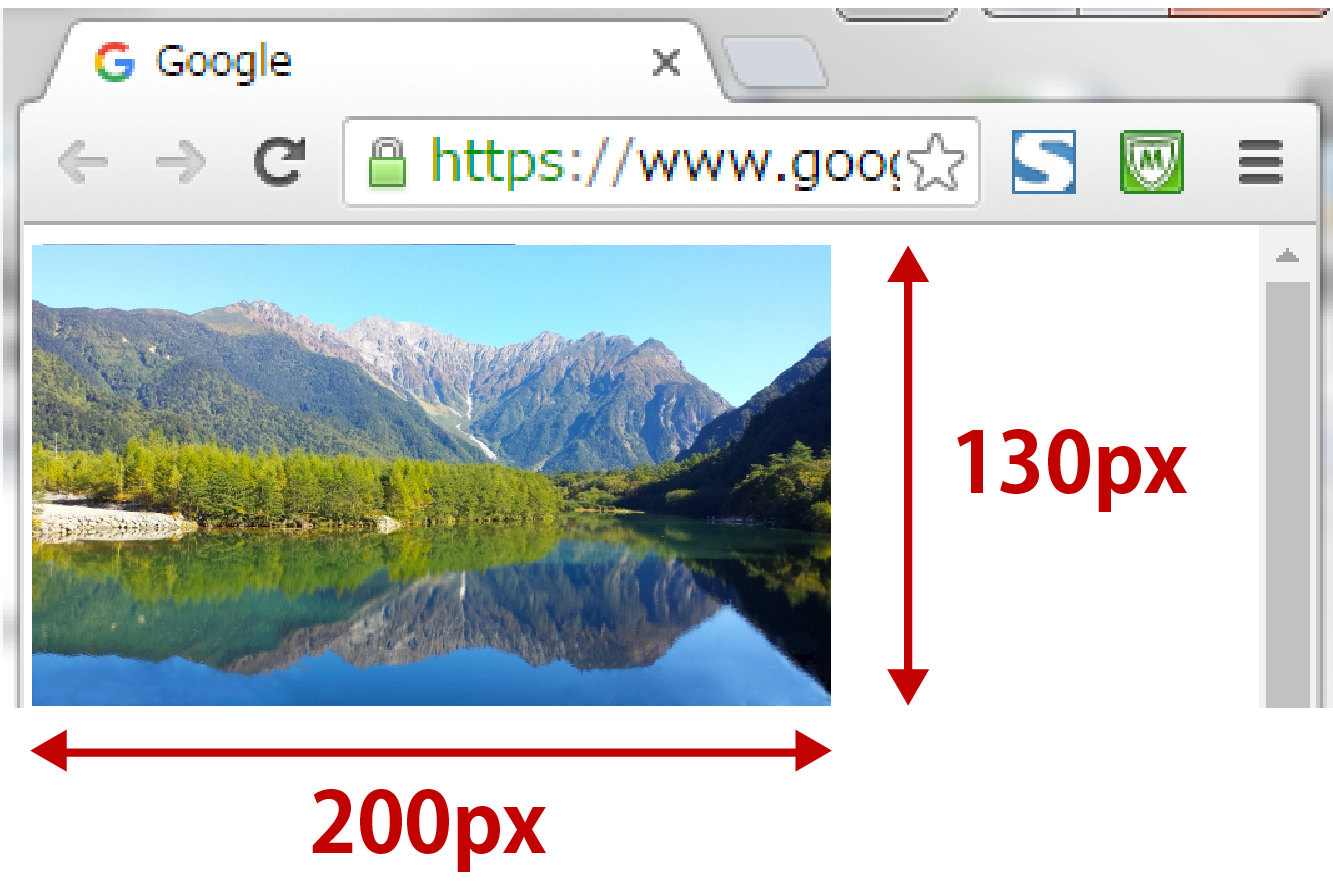
このようなコードを記述してブラウザで結果を確認してみると、以下のようになります。

imgタグで生成した画像のサイズが幅200px、高さ130pxになっています。imgタグでサイズを指定するときは、width属性とheight属性を使うことを覚えておきましょう。
imgタグのalt属性とは?
imgタグには、先ほど紹介したwidth属性やheight属性の他に、alt属性という属性があります。
imgタグのalt属性とは、何か不具合があってブラウザに画像が表示されなかった時に、画像の代わりに出力されるテキストを表示させるために設定する属性です。
説明だけだとわかりにくいので、これも実際に例で見ていきましょう。

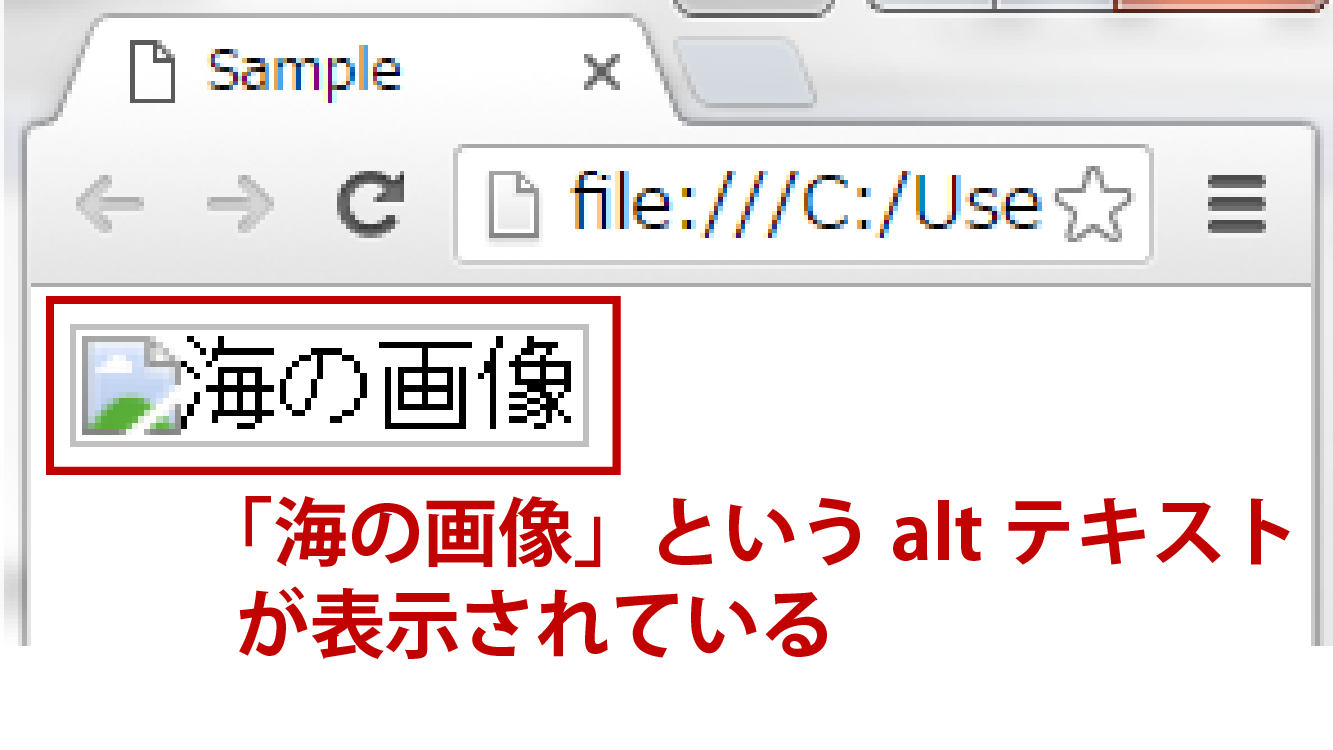
本来は、ブラウザに海の画像が表示されるはずですが、何か不具合があり、画像が表示されませんでした。
そのような時に、海の画像の代わりにテキストを表示するということです。上記の例だと、imgタグに「alt=”海の画像”」というalt属性を指定しているので、このような結果になりました。
imgタグで設定するaltテキストは、SEOという側面から重要視されています。機会があれば「altテキスト SEO」などで調べてみましょう!
imgタグで生成した画像を中央寄せにする
imgタグで生成した画像は、基本的にはブラウザの左上に表示されます。これを中央寄せにする方法を学びましょう。
imgタグで生成した画像を中央寄せにする方法はいくつかあるのですが、今回は最も簡単な方法のみを紹介します。
text-align:center;で中央寄せにする
text-alignというCSSのプロパティを使って、imgタグで生成した画像を中央寄せにするのが1番シンプルです。
※CSSについてまだ理解していない人は、初心者向けにCSSを解説した記事をお読みください。
text-alignプロパティは、文字や画像の開始位置を指定するときに使用します。開始位置の指定は、「left(左寄せ)」・「center(中央寄せ)」・「right(右寄せ)」の3つがあります。今回はimgタグで生成した画像を中央寄せにしたいので、「center」を指定します。
以下のようなコードを書いて、ブラウザに結果を表示させてみます。
|
1 2 3 |
<div style="text-align:center;"> <img src="山の画像.png" alt="山の画像"> </div> |
※「div style」がわからない人は、HTML div styleについて解説した記事をお読みください。
【結果】

imgタグで生成した画像が中央寄せになりました。
imgタグで生成した画像中央寄せにする方法はtext-align:center;以外にもいくつかあるので、機会があれば「imgタグ 中央寄せ」などで調べてみましょう。
imgタグに関する説明はこれで以上です。
imgタグは、HTMLでWEBサイトを作成するときに必ず使うほど重要なHTMLタグなので、必ずimgタグの基本はマスターしておきましょう!













最新情報・キャンペーン情報発信中