Adobe XDは、WebサイトやモバイルアプリのUI/UXデザインができるツールです。Adobe XDの使い方を学習すれば、ワイヤーフレームを手軽に作成し、デザインに関するプロジェクトを効率よく進めることができます。
この記事では、Adobe XDの基本的な使い方や、2019年11月に加わった共同編集を含む5つの機能、ワイヤーフレームやプロトタイプの作成方法について解説します。Adobe XDの使い方を学びたい初心者の方は、ぜひ参考にしてください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Adobe XDとは?できること、基本的な使い方をチェック
Adobe XDは、オールインワンのUI/UXツールとして、2017年にAdobeから発表されました。Webサイトやアプリのデザインの作成から、ユーザー体験を検証するためのプロトタイピング(試作モデルを使った検証)まで、Adobe XDで完結させることができます。
ただし、Adobe XDでは、同じくAdobe社製のPhotoshopやIllustratorほどのハイクオリティなデザインはできません。あくまでも、デザインの基となるワイヤーフレームやデザインカンプ、プロトタイプの制作に向いています。

Adobe XDは操作方法がシンプルで直感的に操作できるため、非デザイナーや初心者でも使いやすいツールです。Adobe XDによって、クライアントやディレクター、エンジニア、デザイナーの意思疎通が円滑になるでしょう。
Adobe XDには、制作に使える画面やアイコンなどのパーツがセットになった「UIキット」という機能が用意されています。無料UIキットとして用意されたWiresを使えば、ワイヤーフレーム制作の効率化を図ることができます。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Adobe XDの基本5機能を紹介
Adobe XDの基本的な機能として、デザイン作成やプロトタイプの共有などがあります。ここでは、特によく使われる5つの基本機能を紹介します。
XDの機能①WebサイトやモバイルアプリなどのUI/UXデザイン
Adobe XDでは、基本となるパーツと描画機能を用いて、Webサイトやモバイルアプリの外観(UI)を作成できます。さらに、静的なデザインに動きやインタラクションを加えて、ユーザー体験(UX)を設計することが可能です。
Adobe XDのデザイン機能は、ワイヤーフレームやデザインカンプを効率よく作成したいときに重宝されます。
XDの機能②プロトタイプの作成
Adobe XD では、Webサイトやモバイルアプリが実際にどのように動くかを確認するためのプロトタイプ(試作)を作成できます。
XDの機能③プロトタイプの共有、動作確認
Adobe XDで作成したプロトタイプは、チーム内での共有や、実際のデバイス上での動作確認が可能です。XDモバイルアプリを使用すれば、スマートフォンで、作成したWebサイトやアプリデザインの動きを確認できます。
XDの機能④デザインスペックの共有
Adobe XDでは、デザインに使用したカラーや書式、サイズ、位置などの情報をWebブラウザ上で共有できます。そのため、デザイナーとエンジニアの間で、正確な情報共有が可能です。
XDの機能⑤共同編集
2019年11月のアップデートで、同じドキュメントをリアルタイムで共同編集できる機能が追加されました。共同編集機能を使えば、個別に作業したファイルを統合する手間がかかりません。
Adobe XDの使い方~初心者が覚えたい3つのポイント~
Adobe XDの使い方で覚えたいポイントとして、次の3つがあります。
- ワークスペースの名称と機能
- ワイヤーフレーム・デザインカンプの作成方法
- プロトタイプの作成方法
これらの3つは、Adobe XDを扱う上での基礎知識です。以下では、各ポイントの詳細について解説します。
Adobe XDの使い方①作業の基本「ワークスペース」
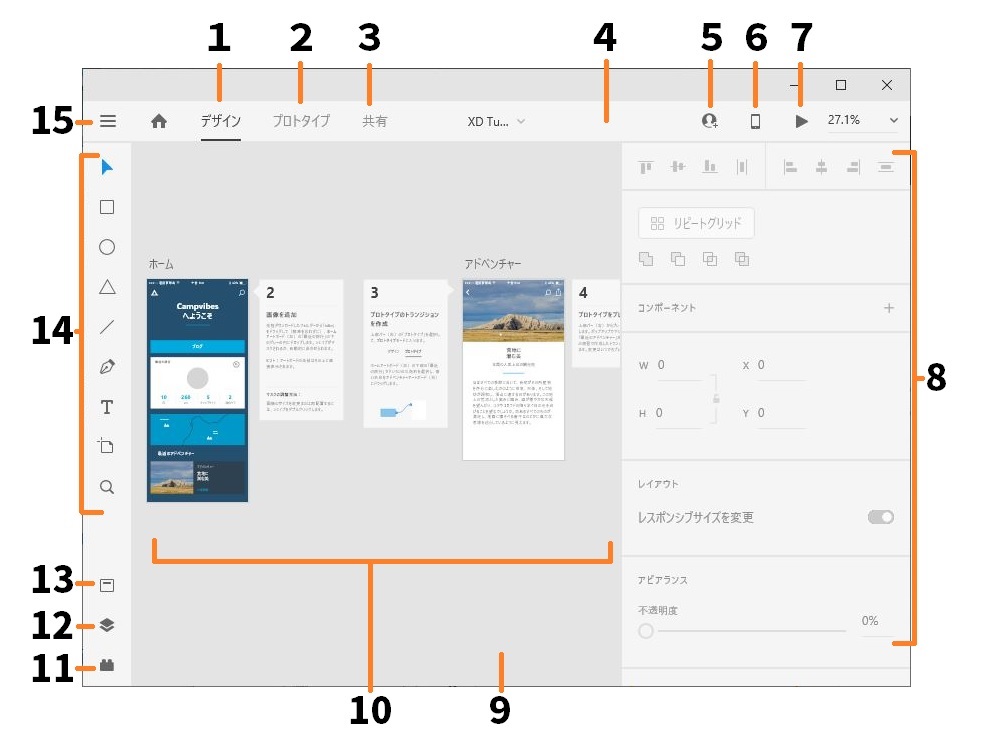
ワークスペースとは、Adobe XDで作業を行う画面のことです。各部の名称と使用方法を紹介します。

- デザインモード:デザインの作成ができるモードに切り替わります。
- プロトタイプモード:デザインのプロトタイプ作成や共有ができるモードに切り替わります。
- 共有モード:デザインレビューやユーザーテスト用のリンクが作成できます。
- アプリケーションツールバー:各種モードやカンバスのズームレベルを変更できます。
- ドキュメントに招待:1つのファイルに他のユーザーを招待し、共同編集ができます。
- デバイスでプレビュー:USBを経由して他のデバイスでプレビューができます。
- プレビュー:Adobe XD内でプロトタイプをテストできます。
- プロパティインスペクター:背景、塗り、オブジェクトサイズなどを指定できます。
- ペーストボード:既存のアートボードに含めない作品を配置できます。
- アートボード:作品の描画や配置などの操作ができます。
- プラグイン:Adobe XDの機能を拡張できます。
- レイヤー:アートボードのレイヤーを管理できます。
- アセット:カラーや文字スタイルなどを設定できます。
- ツールバー:選択ツール、描画ツール、テキストツールなどが選べます。
- ポップアップメニュー:ファイルの作成や保存ができます。
Adobe XDの使い方②ワイヤーフレーム・デザインカンプ作成
Adobe XDでは、画面中央に表示されるアートボードに画像やテキストを配置し、ワイヤーフレーム・デザインカンプが制作できます。ここでは、Adobe XDの基本的な機能と使い方を確認していきましょう。
■まずはアートボードを作成しよう
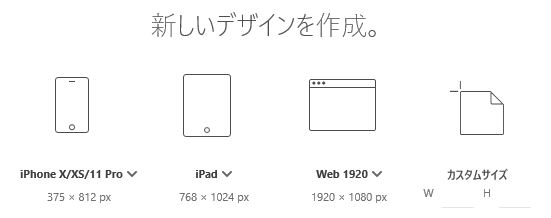
Adobe XDを起動し、「新しいデザインを作成」から好きなサイズを選びます。アートボードのサイズは後からでも変更可能です。

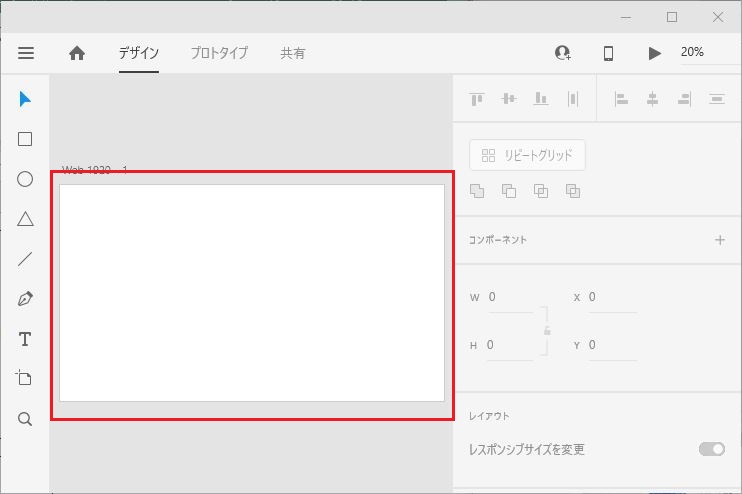
アートボードは、Adobe XDの画面中央に白い四角形(下記画像の赤枠内)として表示されます。

■図形・文字ブロックの作成
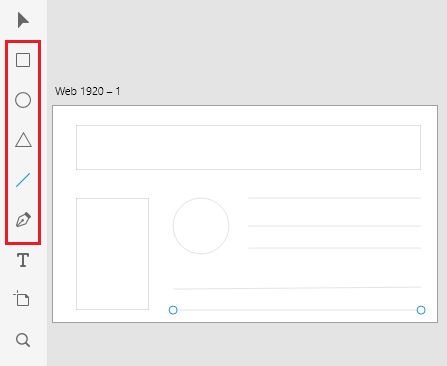
アートボード内に図形や文字ブロックを作成しましょう。図形を配置する場合、画面の左側にあるツールバーから長方形、楕円形、多角形、線、ペンツールのいずれかを選択してください。その後、アートボード内でカーソルをドラッグすることで、図形を作成できます。

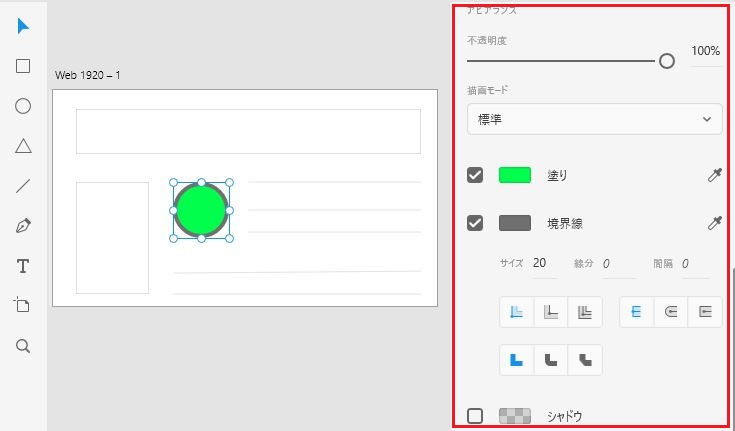
配置した図形の色や形、線の太さなどは、画面の右側にあるプロパティインスペクターから変更できます。

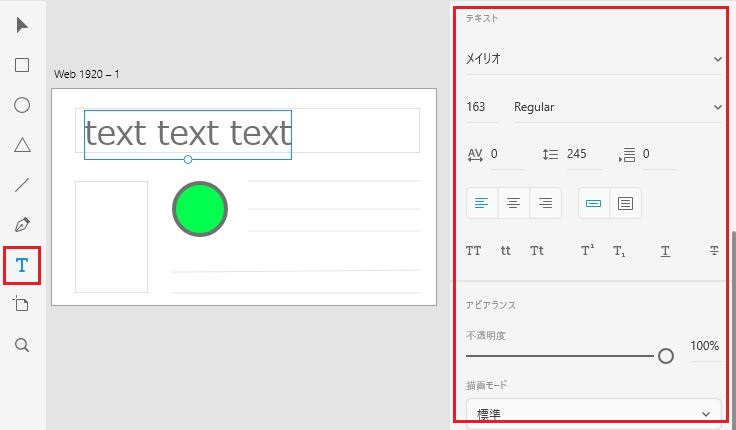
文字ブロックを作成する場合は、ツールバーからテキストを選択しましょう。アートボードへの配置方法やプロパティインスペクターの使い方は、図形の場合と同様です。

■画像の配置
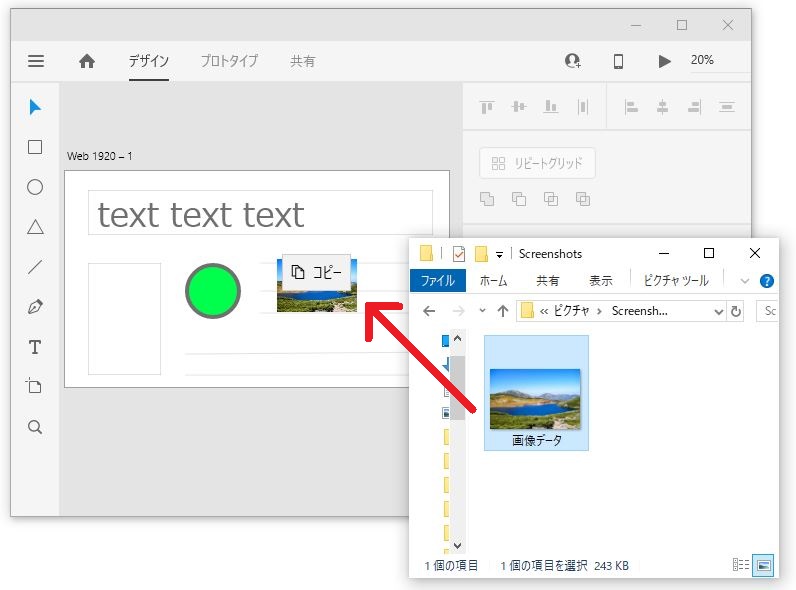
Adobe XDでは、写真やイラストなどの画像も配置できます。画像ファイルをアートボード内にドラッグ&ドロップするだけで配置が可能です。

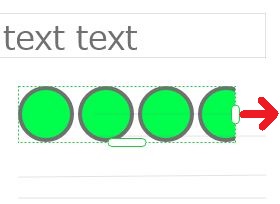
■便利なリピートグリッド機能の使い方
リピートグリッドは、アートボード内に配置した図形や文字ブロック、画像を複製し、規則正しく整列させる機能です。同じ形のオブジェクトを等間隔に配置したい場合に役立ちます。
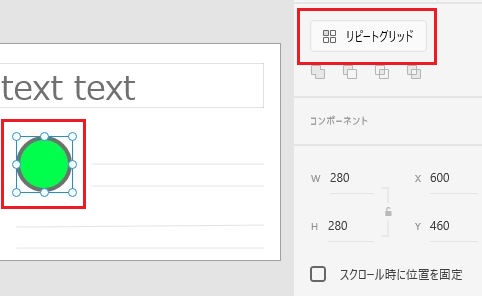
リピートグリッドの使い方は簡単です。まず、オブジェクトを選択し、プロパティインスペクターにあるリピートグリッドボタンを押しましょう。

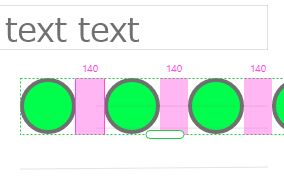
オブジェクトを囲む緑色の枠線を、複製したい方向にドラッグすると、等間隔に繰り返されます。

オブジェクト間の赤い長方形をドラッグすると、間隔を自由に調整することが可能です。

これらの機能は基本的なものですが、組み合わせることでより高度な使い方もできます。
このように、Adobe XDは、Webサイトやアプリのワイヤーフレーム・デザインカンプ作成に便利な機能が揃っています。
Adobe XDの使い方③プロトタイプ作成
Adobe XDでは、Webサイトやアプリの操作感を再現したプロトタイプが制作できます。ここでは、プロトタイプの作成方法と各種機能の使い方を確認していきましょう。
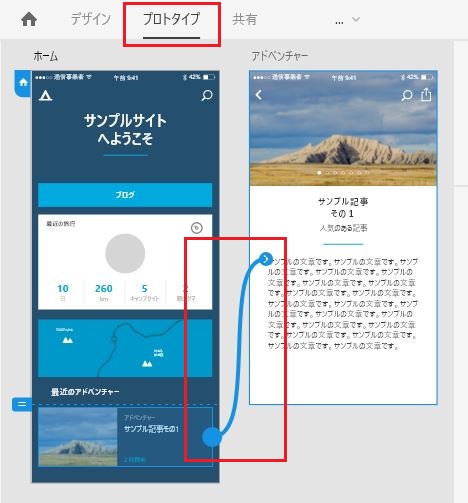
■画面遷移の設定とプレビュー機能の使い方
画面遷移を設定するときは、画面左上部からプロトタイプモードを選択してください。そして、画面遷移を設定したいオブジェクトを選択し、青い丸ボタンをドラッグして遷移先のアートボードと繋げます。

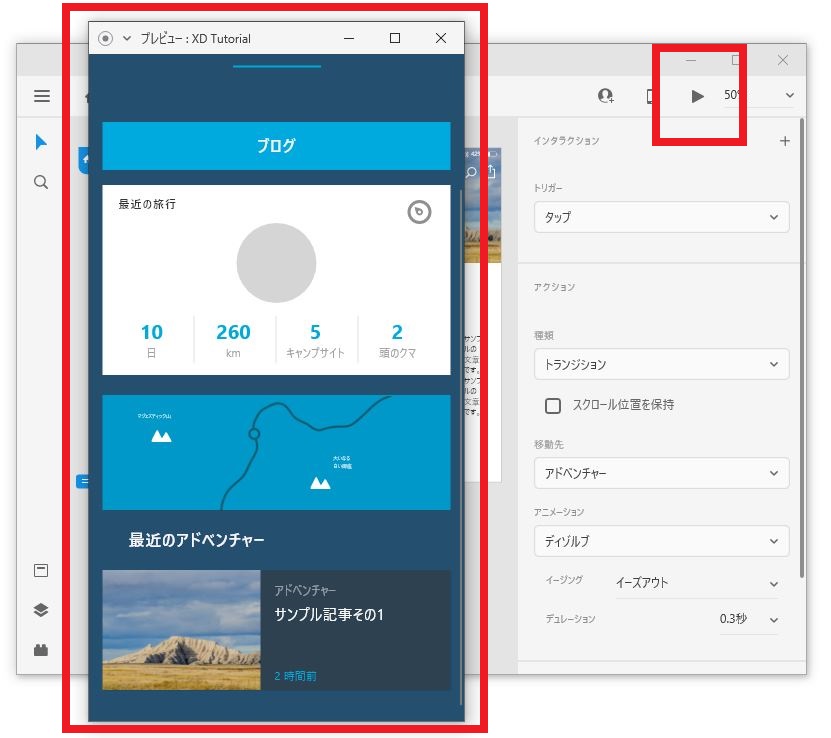
画面遷移を設定したあと、画面の右上にある三角のプレビューボタンを押すと、動きの確認が可能です。

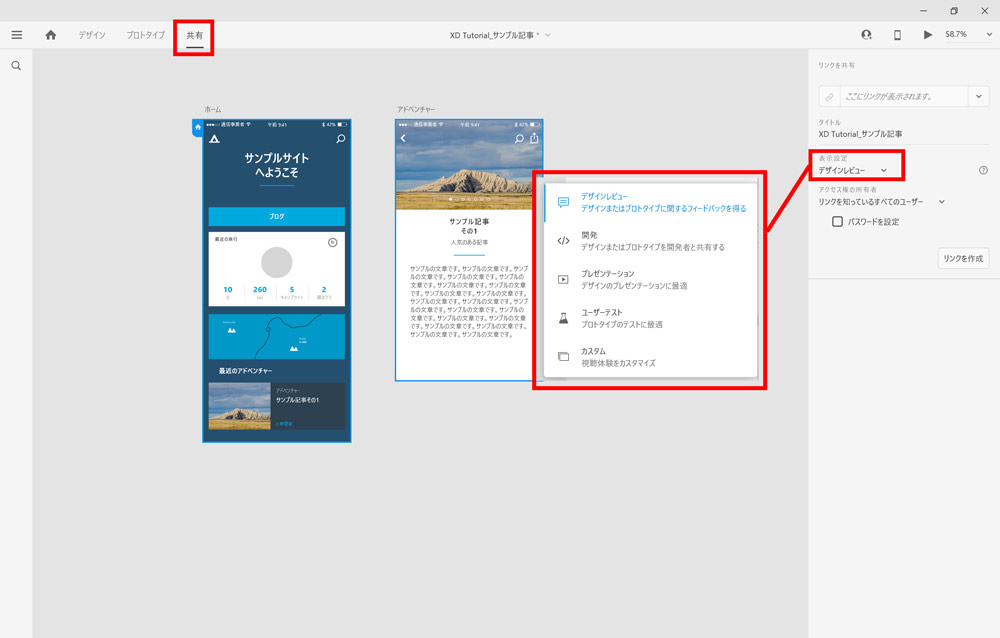
■プロトタイプの共有とフィードバック機能の使い方
Adobe XDで作成したプロトタイプは、ほかのユーザーと共有できます。画面上部の共有ボタンから「開発」等を選択し、共有用のURLを作成しましょう。URLにアクセスすると、プロトタイプがブラウザ上で確認できるようになります。

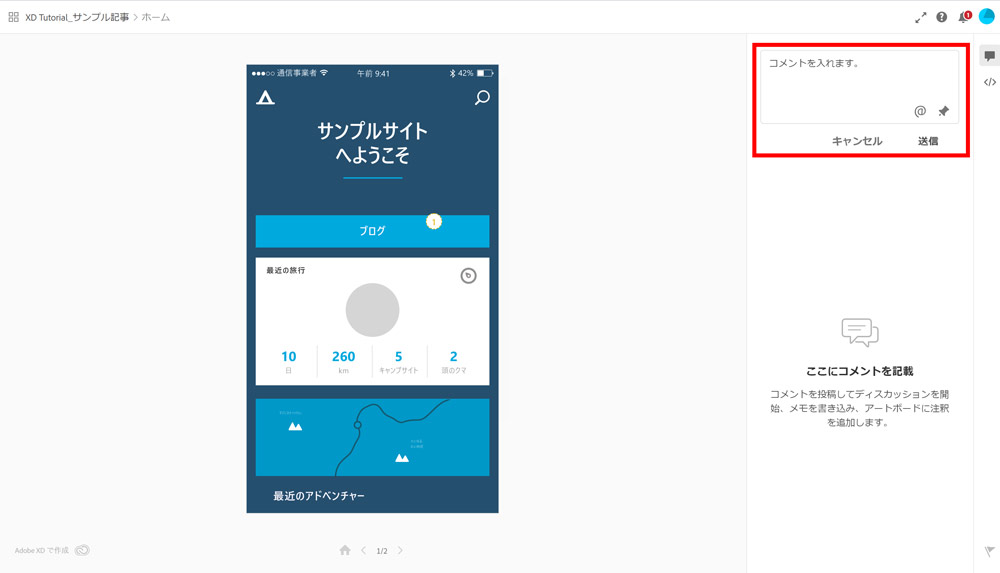
さらに、共有したプロトタイプには、フィードバックのためのコメントが投稿できます。

プロジェクトに関わる複数のメンバーでプロトタイプを共有してフィードバック作業を行えば、効率よく制作ができるでしょう。
この記事では、Adobe XDの基本的な使い方について解説しました。Adobe XDを使えば、Webサイトやモバイルアプリのデザインを手軽に作成できます。また、ワイヤーフレーム・デザインカンプの作成だけでなく、プロトタイプの作成や共有も可能です。
Adobe XDの使い方を習得して、UI/UXデザインに役立てましょう。













最新情報・キャンペーン情報発信中