Figma(フィグマ)を使ってWebデザインを制作してみたいものの、
・Figmaの機能や活用方法が分からない…。
・Figmaの導入方法や使い方が分からない…。
という方も多いのではないでしょうか。そこでこの記事では、
・Figmaを使って作成できるものや他のデザインツールとの違い
・Figmaの特徴的な機能や基本操作
についてご紹介します。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
Figma(フィグマ)とは?
Figmaとは、Webサイトやアプリのワイヤーフレーム、UIなどを作成できるWebデザインツールです。2016年にアメリカで公開され、GoogleやMicrosoftなどの大企業でも利用されるようになりました。
現在は、Webデザインの初心者からプロまで幅広いユーザーがFigmaを活用しています。Figmaについての詳細は「デザインツールFigmaのメリットとは?インストール~使い方を解説」をご覧ください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Figma(フィグマ)を使って作成できるもの
Figmaには、ワイヤーフレームやプロトタイプ、グラフィックデザインなどを作成する機能が備わっています。Figmaで作成できるものの詳細は次の通りです。
ワイヤーフレーム
ワイヤーフレームとは、Webサイトやアプリなどの骨組みとなるものです。Figmaにはデスクトップ向けやスマホ向けなど様々なテンプレートがあり、ワイヤーフレームを効率よくデザインできます。
プロトタイプ
プロトタイプとは、実際のWebサイトやアプリを作る前に用意する試作品のことです。ワイヤーフレームが見た目だけであることに対して、プロトタイプではページ遷移のアニメーションやボタンを押したときの変化など動的な部分も作成できます。
Web広告やSNS画像のグラフィックデザイン
Figmaでは、Web広告用のバナーやSNSに投稿する画像なども作ることが可能です。ペンツールやエフェクトなど、高度なグラフィックデザインをするための機能が備わっています。
プレゼン資料
プレゼン資料をデザインするためのテンプレートも用意されています。プレゼン資料の制作ツールはPowerPointが主流ではあるものの、Figmaはブラウザ上で利用できるため、代替ツールとして便利です。

Figma(フィグマ)の導入方法から使い方を紹介
Figmaは、公式サイトにアクセスし、アカウントを登録するだけで無料で利用できます。Figmaの導入方法については、「デザインツールFigmaのメリットとは?インストール~使い方を解説」をご覧ください。
ここでは、Figmaの基本機能や使い方について解説します。なお、ツール画面のキャプチャ画像は、2023年12月時点のバージョンで制作しています。
Figmaの基本ツール
Figmaの公式サイトから無料アカウントを作成し、サインインすると、デザイン制作のための機能を利用できます。基本的なツールは次の通りです。

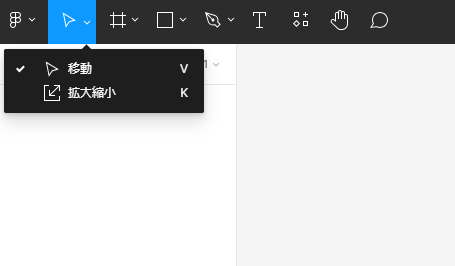
「移動」では、画面上の要素の位置を変更できます。「拡大縮小」を使うと、各パーツの大きさを変更することができます。

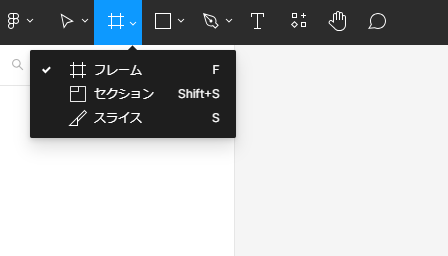
「フレーム」は、画面上に一定の大きさの枠を作成できるツールです。「セクション」では画面上の要素をグループ化できます。「スライス」は範囲を指定して画像を書き出すためのツールです。

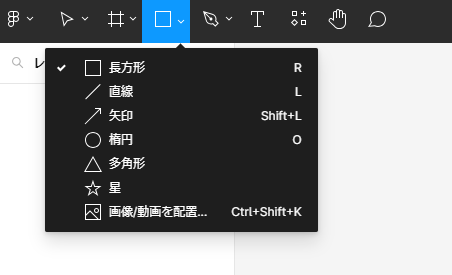
「長方形」や「直線」、「矢印」などのツールでは、各形状の図形を作成できます。「画像/動画を配置」を選択すると、画面上に任意の画像・動画データを配置することが可能です。

「ペン」ではペンツールを使って直線や曲線を作成できます。「鉛筆」はマウスでドラッグした軌跡を描くツールです。

「テキスト」では画面上にテキストボックスを作成し、文字を入力できます。

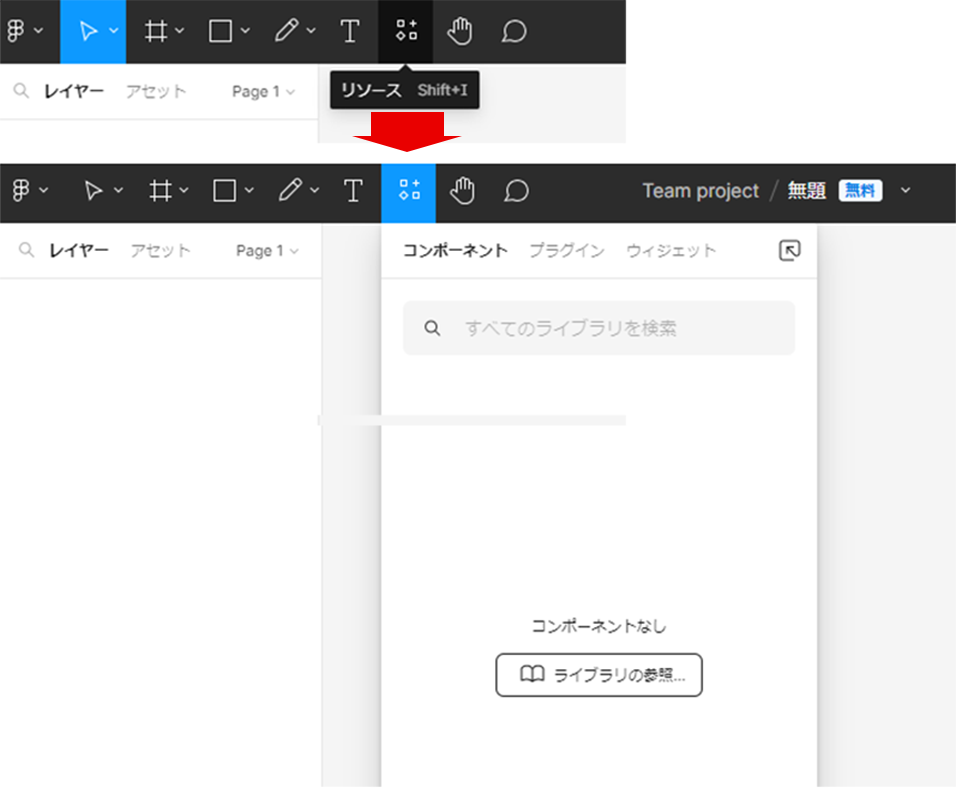
「リソース」ではこれまでに作成した画像などを検索し、デザインに再利用できます。

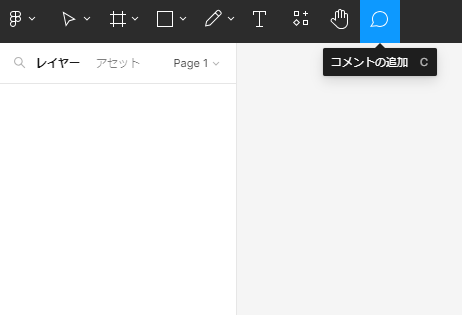
「手のひらツール」は、ドラッグ操作でキャンバス全体をまとめて移動できるツールです。

「コメントの追加」では、デザインについてのメモや質問、フィードバックなどを追加できます。
各ツールは、下記のショートカットキーで利用することも可能です。
| ツールの種類 | ショートカット操作 |
| 移動 | Vキー |
| 拡大縮小 | Kキー |
| フレーム | Fキー |
| セクション | シフト+Sキー |
| スライス | Sキー |
| 長方形 | Rキー |
| 直線 | Lキー |
| 矢印 | シフト+Lキー |
| 楕円 | Oキー |
| 画像/動画を配置 | Ctrl+シフト+Kキー |
| ペン | Pキー |
| 鉛筆 | シフト+Pキー |
| テキスト | Tキー |
| リソース | シフト+Iキー |
| 手のひらツール | Hキー |
| コメントの追加 | Cキー |
言語を日本語に設定する
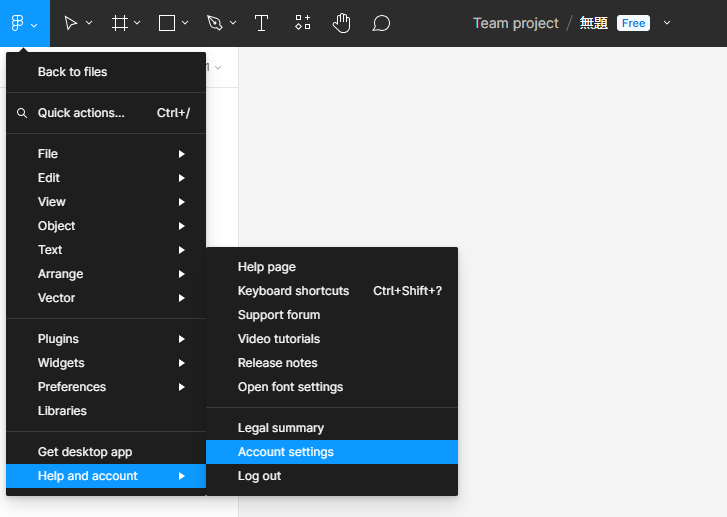
ダッシュボードが英語表記になっている場合、アカウント設定から変更しましょう。画面左上のアイコンから「Help and account」→「Account setting」をクリックします。

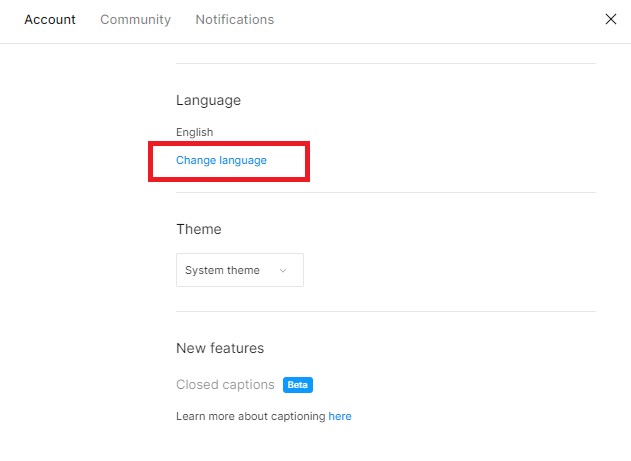
「Language」の項目にある「Change language」をクリックします。

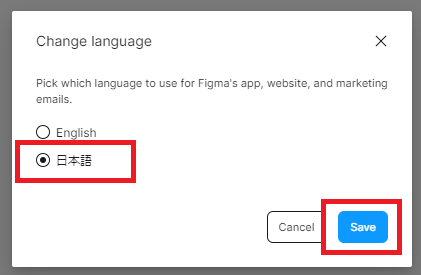
「日本語」を選び、「Save」をクリックすれば、言語が日本語に設定されます。

デザインファイルを新規作成する
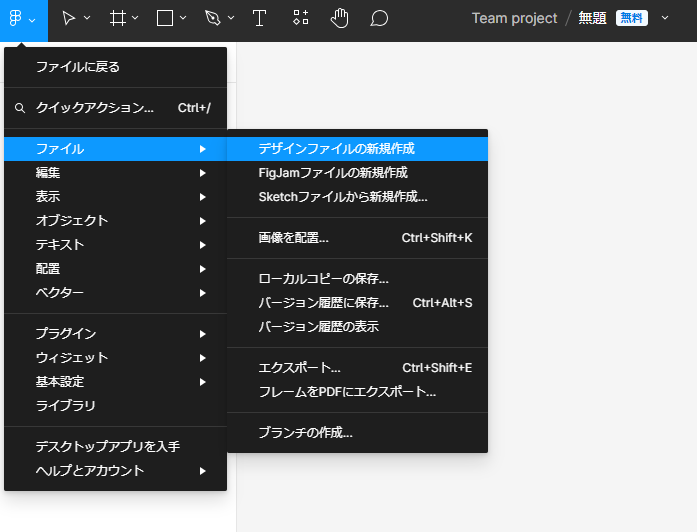
デザインファイルを新規作成する際は、画面左上のアイコンから「ファイル」→「デザインファイルを新規作成」をクリックしましょう。

パソコン上でファイルを作成する方法と同様に、Figmaのアカウント上でデザインファイルを管理できます。デザインファイルでは、画像やワイヤーフレーム、プロトタイプなどを作成することが可能です。
フレームを作成する
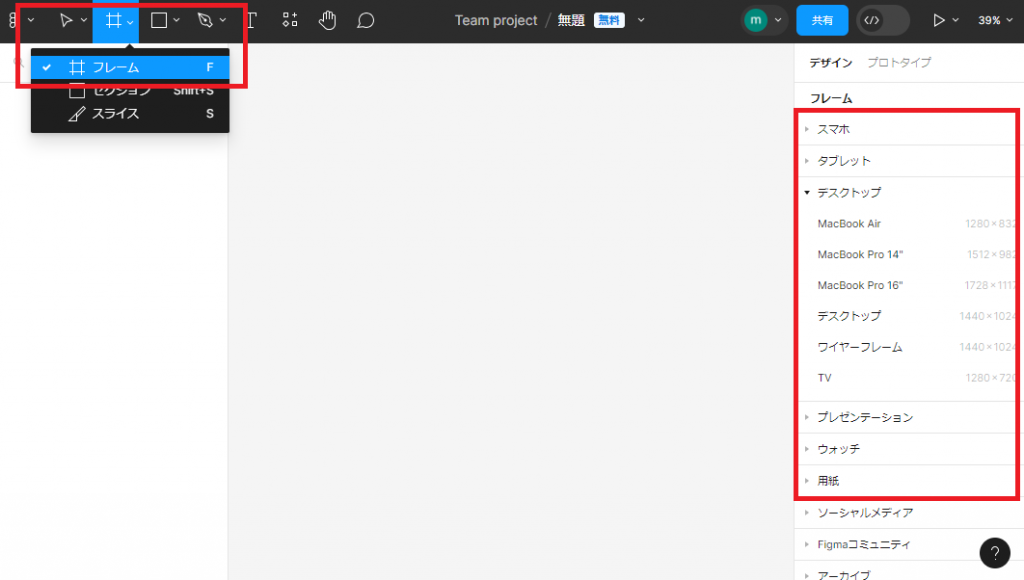
フレームとは、Figmaでサイトやアプリをデザインするための枠組みです。画面左上の「フレーム」アイコンをクリックし、画面右側からサイズを選択すると、フレームを作成できます。

フレームにはスマホやタブレット、デスクトップなど様々なデバイス向けのサイズが用意されています。同じ操作手順を繰り返すことで、1つのデザインファイルに対して複数のフレームを作ることができます。

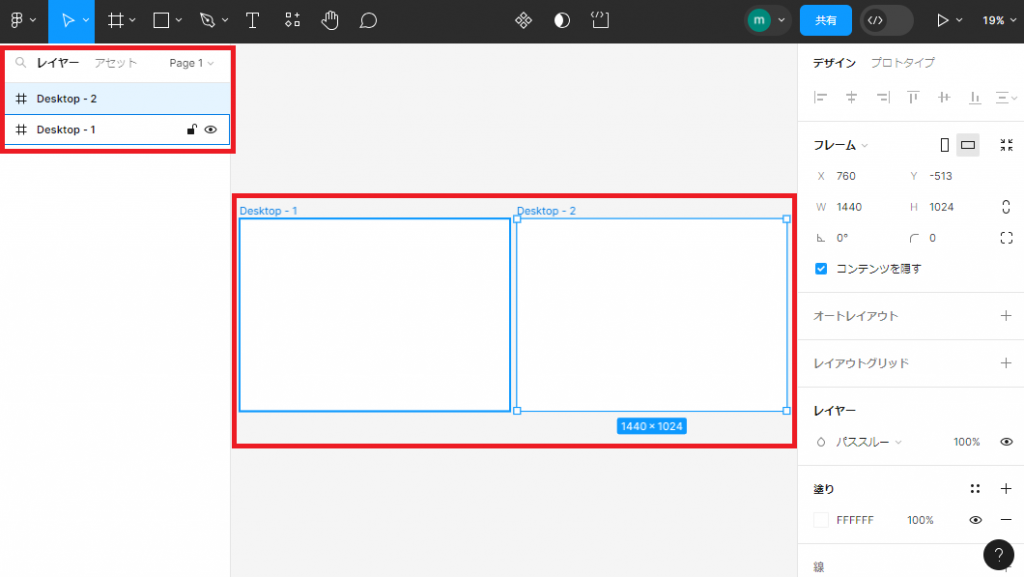
フレームは画面左側の「レイヤー」で管理されています。レイヤー上では名前の変更や、表示・非表示の切り替えなどが可能です。
フレーム内に図形や文字などを挿入し、デザインを作成していきましょう。
デザインを作成する
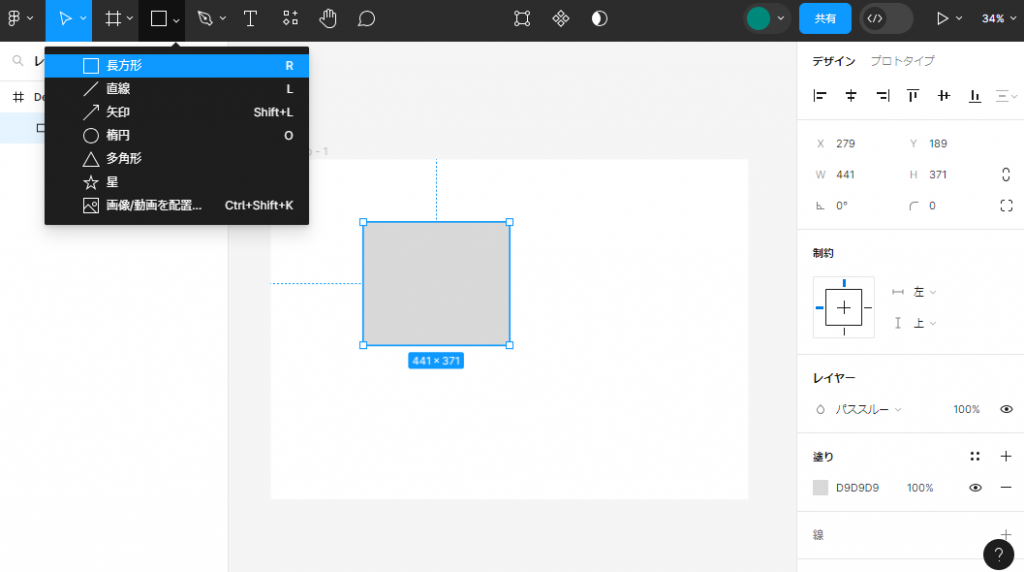
各種ツールを使うことで、図形や文字、線などを描画できます。例えば、「□」のアイコンまたはRキーのショートカットでは、長方形を作成できます。

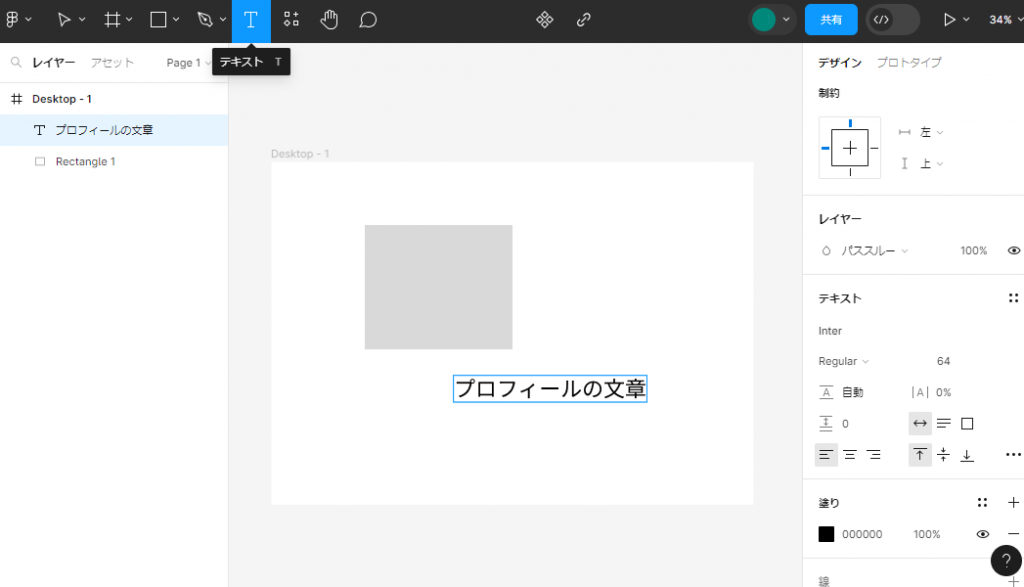
「Tアイコン」またはTキーのショートカットでは、文字の挿入が可能です。

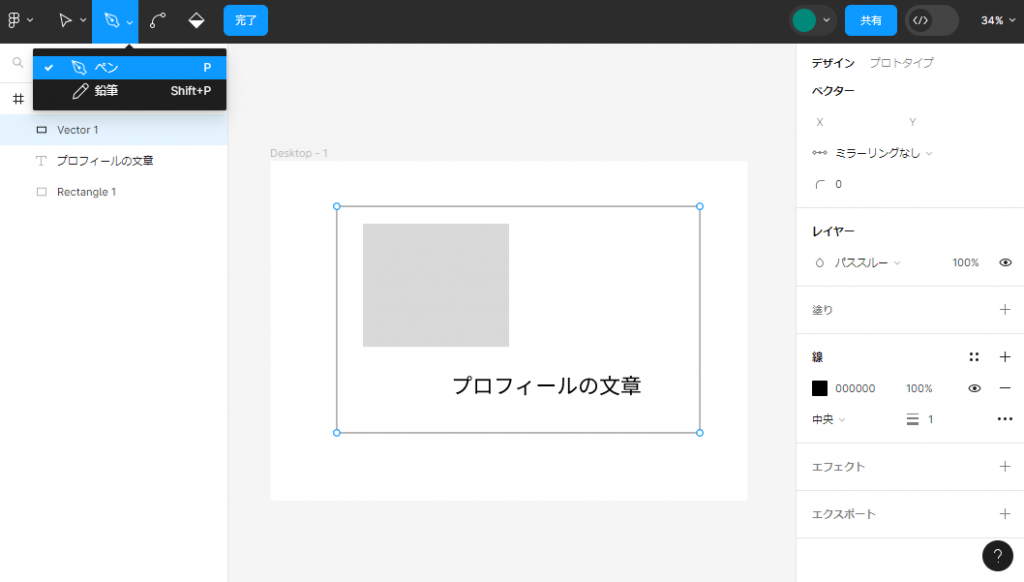
「ペンアイコン」またはPキーのショートカットを使用すると、フレーム内に直線や曲線を描画できます。

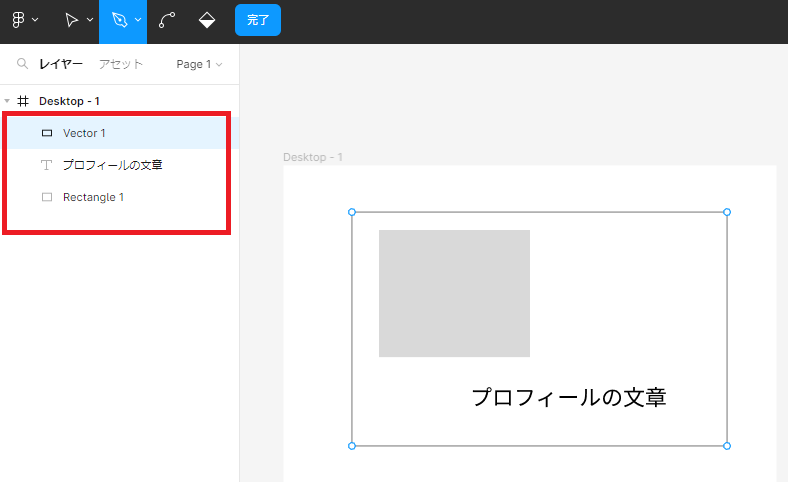
作成した要素は、左側のレイヤーに階層状に表示されます。

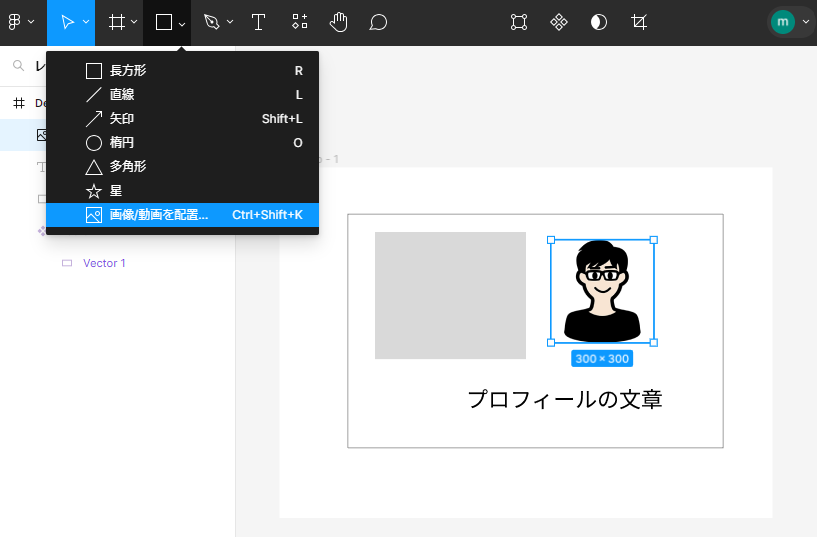
「画像/動画を配置」の機能でファイルを選択すると、画像を挿入できます。

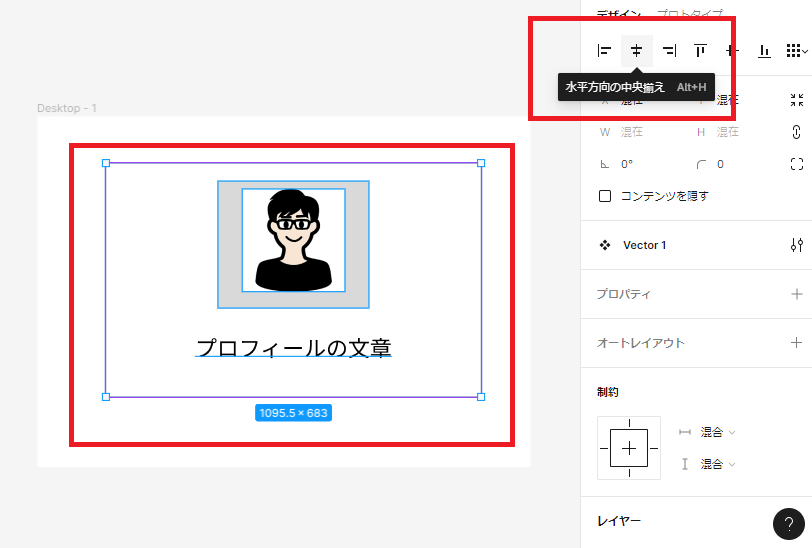
画面上の複数のオブジェクトを選択した状態で、右側のメニューから位置揃えのアイコンをクリックすると、整列させることができます。

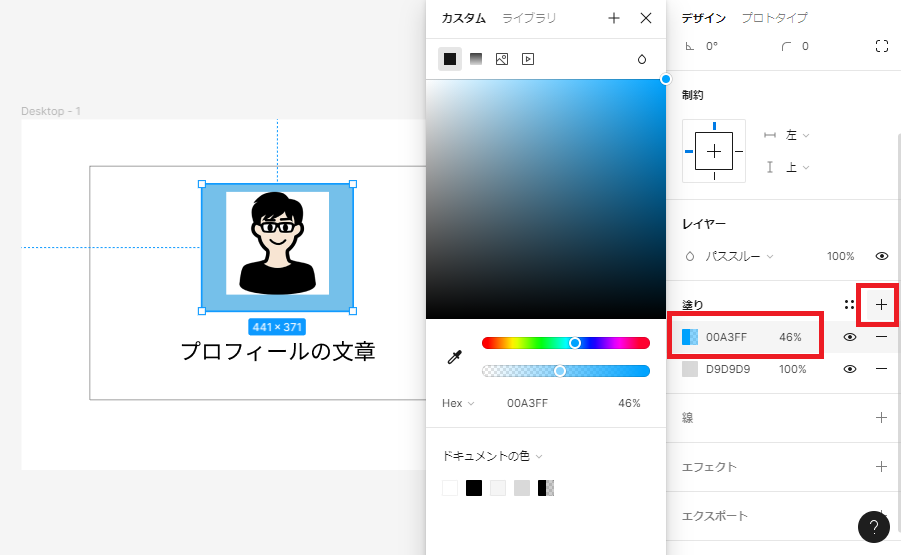
オブジェクトの色を変えたい場合は、「カラーパレット」という機能が便利です。画面右側の「塗り」の右上にある「+」アイコンをクリックすると、よく使用するカラーを登録できます。

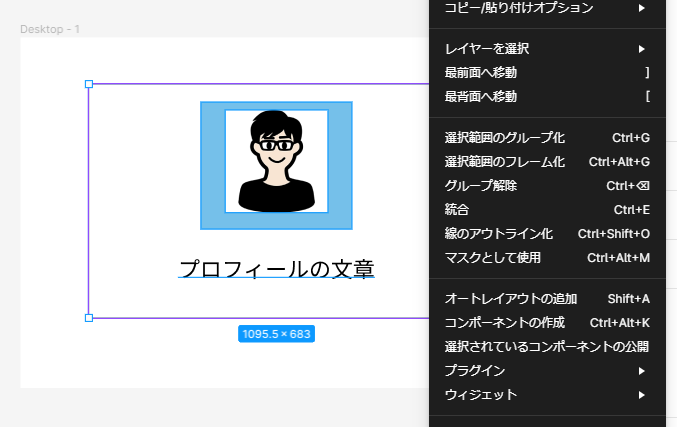
また、複数のオブジェクトを選択した状態で右クリックし、「コンポーネントの作成」を選択すると、コンポーネントとしてまとめて扱えるようになります。

繰り返し使うボタンやバナーなどのデザインは、コンポーネント化しておくと便利です。
これらの操作を組み合わせて、デザインの制作を進めましょう。
プロトタイプを作成する
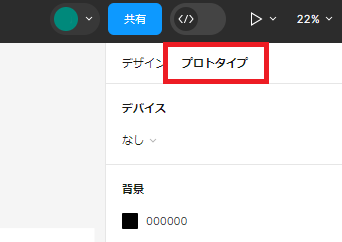
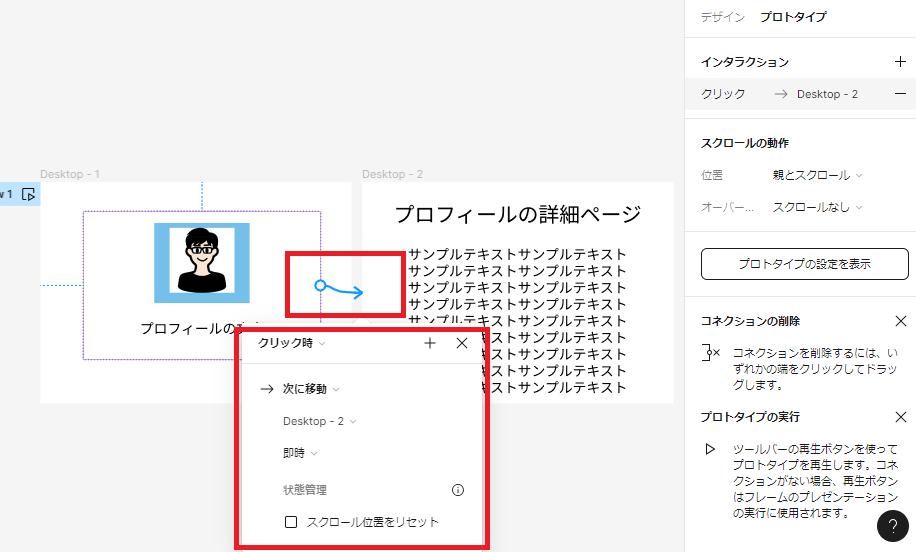
Webサイトやアプリのプロトタイプを作成したい場合は、画面右側の「デザイン」を「プロトタイプ」に切り替えましょう。

デザインモードで作成した要素を、プロトタイプモードでドラッグして繋げると、ページの遷移が矢印マークで表示されます。

矢印を繋げた際に表示される画面で、動作のタイミングやボタンをタップした時のアニメーションなどのインタラクションを設定することが可能です。
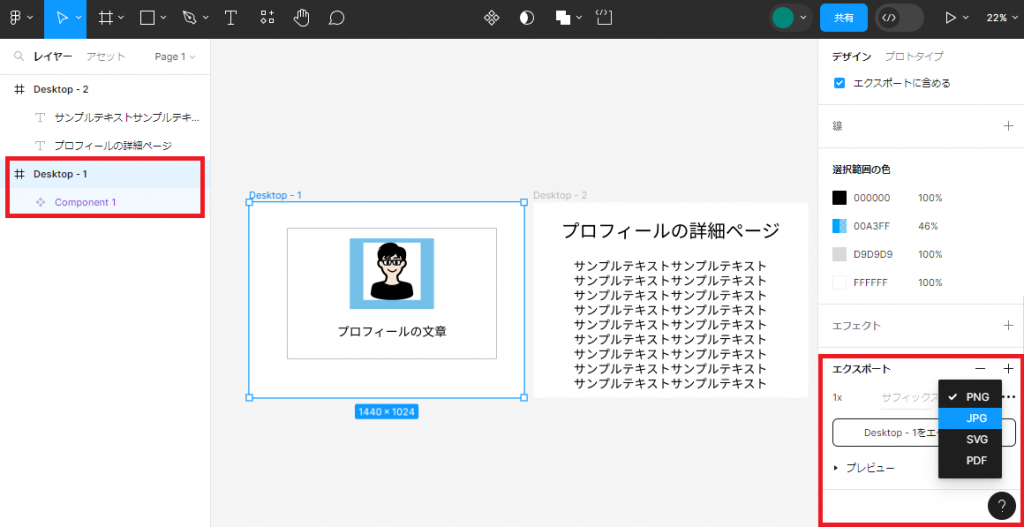
デザインを出力する
Figmaで作成したデザインは、PNGかJPG、SVG、PDFのいずれかのデータ形式で出力できます。画面左側で出力したいレイヤーを選択した状態で、右側下部の「エクスポート」から形式を選択しましょう。

エクスポートボタンをクリックすると、指定した形式でデータが出力されます。
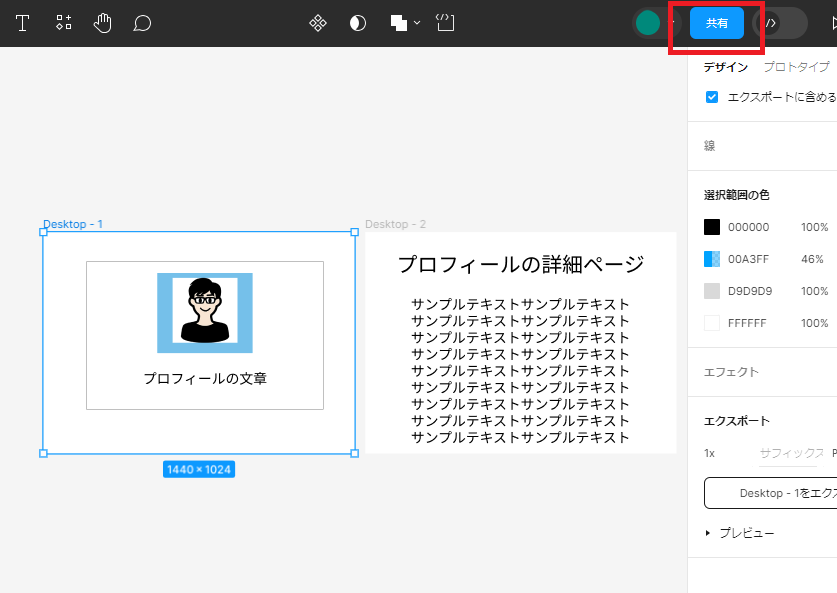
メンバーと共有する
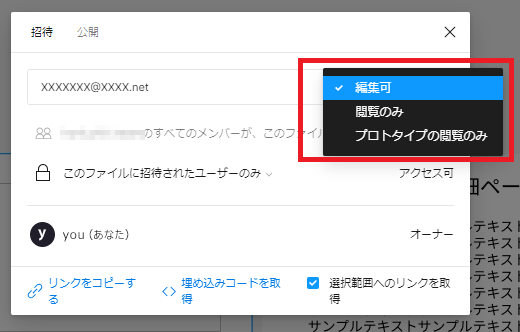
Figmaで作成したデザインやプロトタイプは、URLを発行するだけで共同作業を行うメンバーに共有できます。画面右上の「共有」をクリックしましょう。

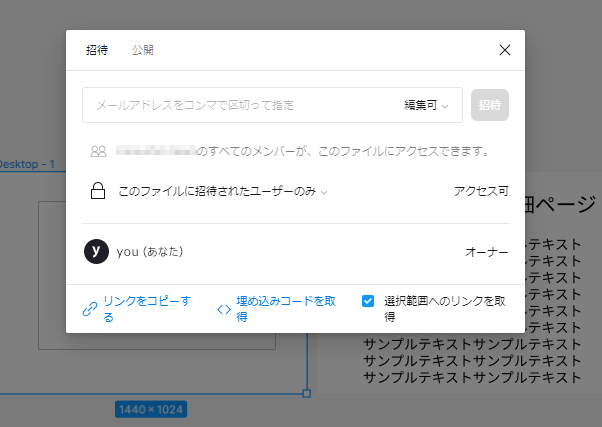
次の画面で「リンクをコピーする」を選択し、URLを共有しましょう。

メールアドレスを入力し、「招待」をクリックする操作でも共有できます。

データを共有する際は、「編集可」や「閲覧のみ」、「プロトタイプの閲覧のみ」のいずれかから適切な共有範囲を選択しましょう。

Figma(フィグマ)とその他のデザインツールとの比較
Figmaと似た機能を持つデザインツールにはいくつかの種類があります。ここでは、主なツールについて、ブラウザ上での利用可否や無料版の有無、共有機能の利便性などを比較して紹介します。
Adobe XD
Adobe XDは、PhotoshopやIllustratorなどを開発・提供するAdobeのデザインツールです。FigmaとAdobe XDはデザイン制作のための機能が似ていて、両方とも日本語に対応しています。
ただし、Adobe XDはデスクトップアプリであり、制作したデザインを共有する機能については無料のブラウザツールであるFigmaのほうが便利です。

Adobeは2022年9月にFigmaを買収し、Adobe XDは単体での販売が終了しています。今後はAdobe XDに代わるツールとしてFigmaが利用されることが予想されます。
Sketch
Sketchは、Figmaと同様に、Webデザインのための高度な機能が備わったツールです。ただし、SketchはWindowsには対応していないMac向けツールで、日本語にも対応していません。

デスクトップアプリ以外に、同期型のWebアプリもリリースされています。Webアプリ版のSketchでは複数のユーザーでの共同作業も可能です。Webアプリはリリースされたばかりで、共有機能を活用したい場合は、Figmaの方が便利です。
Canva
Canvaは、Figmaと同様にブラウザ上で利用できるデザインツールです。また、無料プランにも数多くのデザイン機能が用意されています。

ワイヤーフレームやプロトタイプの作成機能については、Figmaの方が豊富です。一方、細かなデザインを制作する機能はCanvaの方が優れています。SNSに投稿するための画像や印刷物、プレゼン資料など、凝ったデザインを作りたい場合はCanvaの方が便利です。
まずはFigmaを触ってみよう!
Figmaはブラウザ上で利用できるWebデザインツールです。画像やワイヤーフレームといった見た目のデザインだけでなく、ページ遷移やボタンの動作などを含むプロトタイプ、スライド資料も作成できます。
Figmaの使い方について詳しく学びたい人には、下記の講座がおすすめです。
FigmaでレスポンシブWEBデザイン作り方!Figmaの基礎からWEBデザイン実践まで完全サポート

Figmaの基本操作から、PC・タブレット・スマホの3つ画面サイズデザインを作る「レスポンシブWEBデザイン」の作り方と考え方を学べる、初心者+FIgma乗換えを検討中の現役デザイナーの方向け講座(UI/UXデザインにも応用可)
\無料でプレビューをチェック!/
講座を見てみるレビューの一部をご紹介
評価:★★★★★
今回初めてFigmaを学んだ者ですが、しっかり分かりやすく学べるとても良い講座でした。質問にも迅速丁寧に対応して頂けたのも良かったです。
評価:★★★★★
素敵なデザインで、楽しみながらFigmaの操作方法・見やすいデザインのテクニックが学習できました。
Figmaを活用して、Webサイトやアプリのデザインを制作しましょう!















最新情報・キャンペーン情報発信中