Webサイトのデザインを作成するために、Vuetifyについて詳しくなりたいけれど、
・Vuetifyのインストール方法が分からない…。
・テンプレートの使い方が分からない…。
こんな悩みはありませんか?そこでこの記事では、
・Vuetifyのインストール方法
・具体的な使い方やテンプレートの活用方法
について解説します。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Vuetifyとは?
Vuetifyとは、WebアプリケーションのUIを設計できるCSSフレームワークの一種です。VuetifyはJavaScriptフレームワークであるVue.jsに対応しています。マテリアルデザインと呼ばれる手法を意識して作られている点がVuetifyの特徴です。
Vue.jsの詳細については、【Vue.js入門】特徴や他のフレームワークとの比較などを紹介!記事でご確認ください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >マテリアルデザインとは?
マテリアルデザインとは、Googleによって提唱された誰にとっても分かりやすく使いやすいデザインのことです。

マテリアルデザインには、最小限の色で配色することや、紙とインクの要素を用いて印刷物のようにレイアウトを組み立てることなどの特徴があります。装飾によってユーザーの目を引くことではなく、あくまでも使いやすさを高めることがマテリアルデザインの目的です。
人員不足や納期などの制限により、UIの設計時にデザイナーの手を借りられないこともあります。そのため、エンジニアがマテリアルデザインを実装できるようにしておくと重宝されます。
Vuetifyのインストール方法を2種類紹介
Vuetifyは、CDNで導入するか、またはVue.jsのプロジェクトへのインストールによって利用可能です。ここでは、Vuetifyをインストールする2種類の方法を紹介します。
CDNを使って導入する
CDNとは、コード内に所定のURLを記述することでライブラリを導入できる仕組みです。スタイルシートに関する3つのCDNと、VueおよびVuetifyのライブラリに関する2つのCDNを読み込む必要があります。スタイルシートに関するCDNを記述する箇所は、HTMLファイルのheadタグ内です。ライブラリに関するCDNは、bodyタグの下部に記述します。
bodyタグには、Vuetifyのインスタンスを生成する処理も必要です。Vuetifyのコードは、bodyタグ内に用意したv-appタグに記述します。HTMLファイルのコード例は次の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html> <head> <!-- ここからスタイルシートに関する3つのCDNを読み込み --> <link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet"> <!--スタイルシートに関する3つのCDNを読み込み ここまで --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui"> </head> <body> <div id="app"> <v-app> <!-- ここから v-appタグ内にVuetifyのコードを記述 --> <!-- Vuetifyのコード ここまで --> </v-app> </div> <!-- ここからライブラリに関する2つのCDNを読み込み --> <script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script> <!-- ライブラリに関する2つのCDNを読み込み ここまで --> <!-- ここからVuetifyのインスタンスを生成 --> <script> new Vue({ el: '#app', vuetify: new Vuetify(), }) </script> <!-- Vuetifyのインスタンスを生成 ここまで --> </body> </html> |
Vueのプロジェクトにインストールする
VueCLIというツールを使うと、コマンドプロンプトからVuetifyをインストールすることが可能です。VueCLIを使うには、Node.jsとnpmをインストールしておく必要があります。ここでは、下記の環境でVue.jsのプロジェクトにVuetifyをインストールする手順を紹介します。
| OS | Windows 11 Home |
| Node.js | v18.15.0 |
| npm | 9.5.0 |
| VueCLI | 5.0.8 |
下記のコマンドを入力し、Vue.jsのプロジェクトを作成します。
|
1 |
vue create vuetify-sample-project |
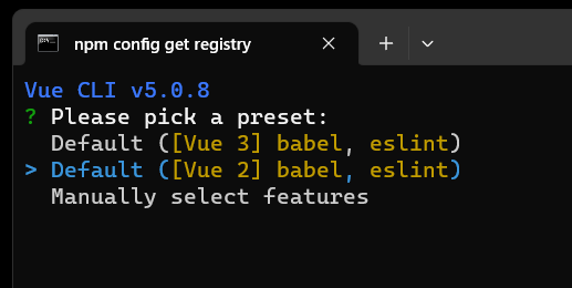
プリセットを選択するメッセージが表示されたら、矢印キーでVue2を選択してください。

作成されたプロジェクトのディレクトリに、cdコマンドで移動します。
|
1 |
cd vuetify-sample-project |
次に、下記のコマンドを入力し、Vuetifyをインストールしましょう。
|
1 |
vue add vuetify |
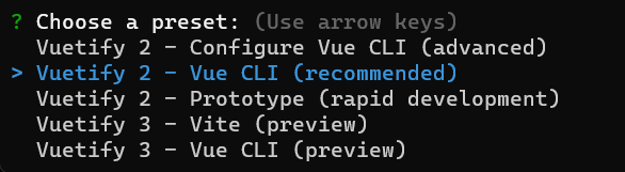
プリセットの選択画面では、「recommended」と書かれた項目を選択してください。

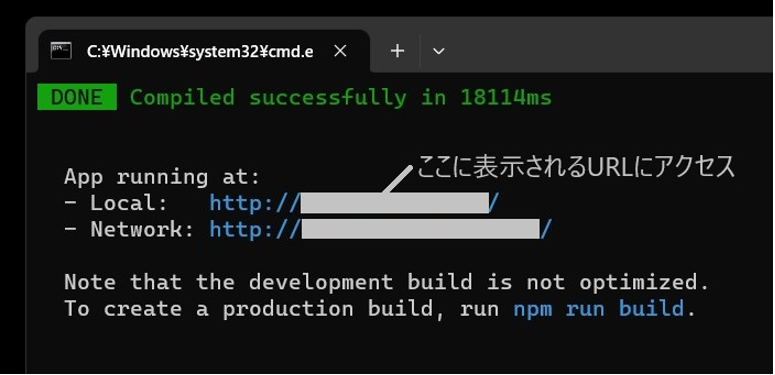
Vuetifyのインストールが完了したら、次のコマンドでサーバーを起動し、出力されたURLにブラウザでアクセスしてみましょう。
|
1 |
npm run serve |

「Welcome to Vuetify」と書かれたページが表示されれば、作成したVue.jsプロジェクトへのVuetifyのインストールは成功です。

作成したプロジェクト内に自動で作られる「src」ディレクトリ内の「App」というVueファイルを編集することで、VuetifyによるUIの実装が可能です。
レイアウトを作成する
Vuetifyを使うと、様々な要素をレイアウトし、UIデザインを作成できます。ここからは、Vue.jsのプロジェクト内にある「App」ファイルを編集し、レイアウトを作成する方法を紹介します。
ヘッダーとフッターを設定
Vuetifyでは、ページのヘッダーとフッターを簡単に作れます。Vuetifyの公式サイトにサンプルコードが掲載されているため、コピー&ペーストして利用すると便利です。
まずは、公式サイトにある基本的なワイヤーフレームのコードを「App」ファイルに記載しましょう。貼り付けるコードは次の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<template> <v-app id="inspire"> <v-navigation-drawer v-model="drawer" app > <!-- --> </v-navigation-drawer> <v-app-bar app> <v-app-bar-nav-icon @click="drawer = !drawer"></v-app-bar-nav-icon> <v-toolbar-title>Application</v-toolbar-title> </v-app-bar> <v-main> <!-- --> </v-main> </v-app> </template> <script> export default { data: () => ({ drawer: null }), } </script> |
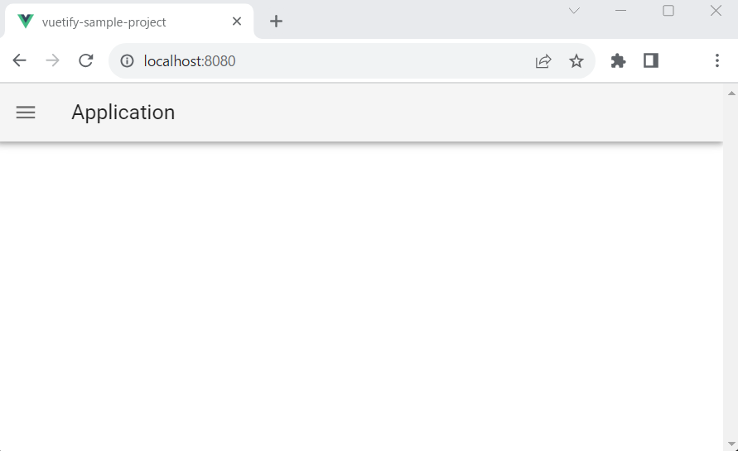
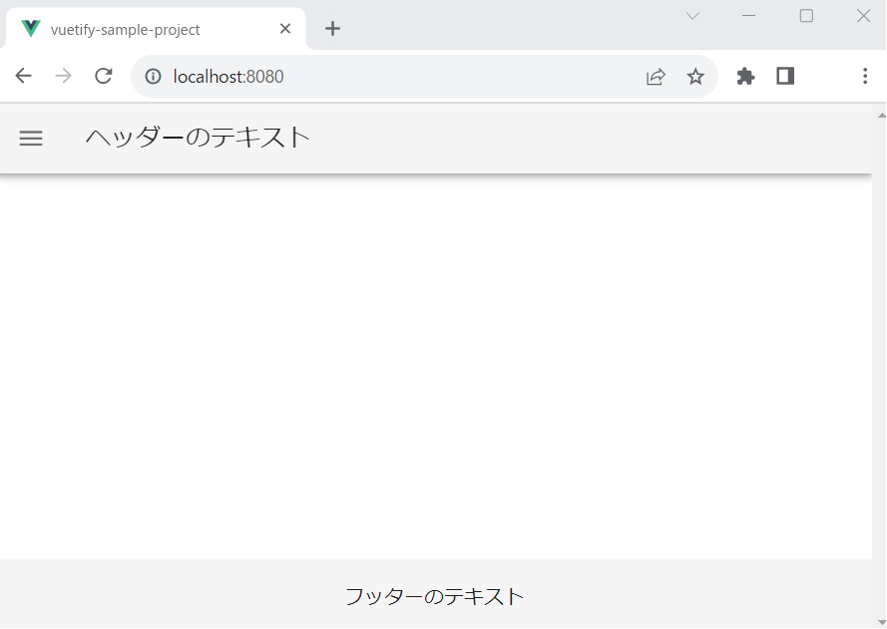
「App」ファイルに上記のコードを貼り付け、コマンドラインで「npm run serve」を実行してからブラウザで表示してみましょう。次のような画面が表示されていれば成功です。

コード内の「v-toolbar-title」タグの中身を変更すれば、ヘッダーの文字を変えられます。
|
1 |
<v-toolbar-title>ヘッダーのテキスト</v-toolbar-title> |

公式サイトのテンプレートにはフッターがありません。フッターを作成する「v-footer」タグを、コードの</v-main>の後に追加しましょう。
|
1 2 3 4 5 6 7 |
・・・省略・・・ </v-main> <v-footer>フッターのテキスト</v-footer> </v-app> </template> ・・・省略・・・ |
次のようにフッターが表示されます。

フッターのテキストを中央に表示したい場合、次のように「v-col」タグを追加します。
|
1 2 3 4 5 6 7 8 9 |
・・・省略・・・ </v-main> <v-footer> <v-col class="text-center">フッターのテキスト</v-col> </v-footer> </v-app> </template> ・・・省略・・・ |
フッターのテキストの表示位置が調整されました。

このように、ベースとなるテンプレートに修正を加えていくことで、フッターやヘッダーの作成が可能です。
情報のカード化を行う
情報のカード化とは、UIに表示する情報をまとめて分かりやすく見せることを指します。また、複数の画像などを表示するギャラリーやカルーセルなどのレイアウトにもカード化が必要です。
カード化には「v-card」というタグを使用します。サンプルコードは次の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<template> <v-container> <v-row> <v-col align="center"> <!-- カード化によって情報をまとめる --> <v-card width="400"> <v-img height="200px" src="https://cdn.vuetifyjs.com/docs/images/cards/purple-flowers.jpg" > </v-img> <v-card-text align="left"> <div class="font-weight-bold ml-8 mb-2"> サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト </div> </v-card-text> </v-card> </v-col> <v-col align="center"> <v-card width="400"> <v-img height="200px" src="https://cdn.vuetifyjs.com/images/cards/sunshine.jpg" > </v-img> <v-card-text align="left"> <div class="font-weight-bold ml-8 mb-2"> サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト </div> </v-card-text> </v-card> </v-col> </v-row> </v-container> </template> |
参考:Vuetify公式サイト
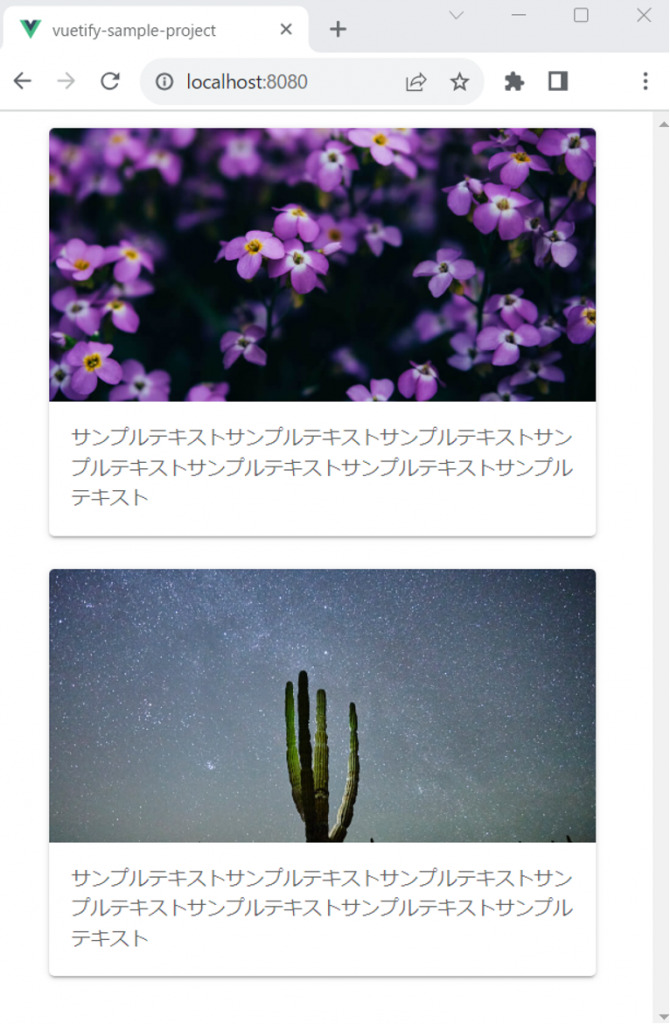
このように、画像やテキストなどの表示したいコンテンツを「v-card」タグで囲うことで、情報のまとまりを作ることができます。

グリッド化を行う
グリッド化とは、画像など複数の要素をグリッドに沿ってレイアウトすることです。グリッド化を行うと、画面内の各要素の縦・横のラインを整え、見やすいUIを設計できます。
グリッドレイアウトのコード例は次の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<template> <v-app id="inspire"> <v-app-bar app shrink-on-scroll > <v-app-bar-nav-icon></v-app-bar-nav-icon> <v-toolbar-title>Application</v-toolbar-title> <v-spacer></v-spacer> <v-btn icon> <v-icon>mdi-dots-vertical</v-icon> </v-btn> </v-app-bar> <v-main> <v-container> <v-row> <v-col v-for="n in 24" :key="n" cols="4" > <v-card height="200"></v-card> </v-col> </v-row> </v-container> </v-main> </v-app> </template> <script> export default { // } </script> |
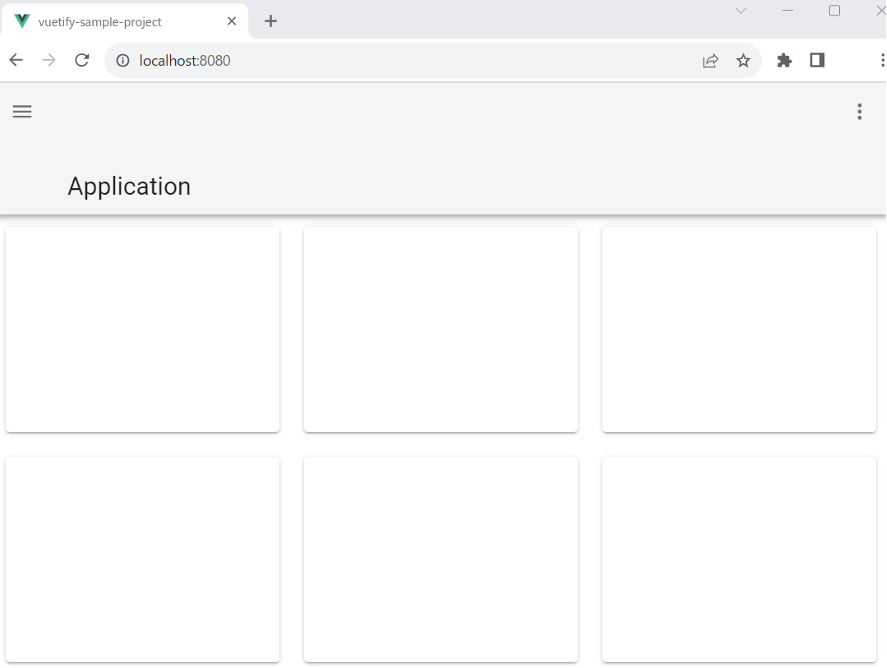
このコードを実行すると、次のように複数のカードがグリッド上に配置された画面が表示されます。

カルーセルを設定する
カルーセルとは、複数の画像をスライドショーのように表示するものです。大きなサイズで見せたい画像が複数ある場合に、カルーセルが活用できます。
カルーセルのコード例は次の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<template> <v-carousel v-model="model"> <v-carousel-item v-for="(color, i) in colors" :key="color" > <v-sheet :color="color" height="100%" tile > <v-row class="fill-height" align="center" justify="center" > <div class="text-h2"> Slide {{ i + 1 }} </div> </v-row> </v-sheet> </v-carousel-item> </v-carousel> </template> <script> export default { data: () => ({ model: 0, colors: [ 'primary', 'secondary', 'yellow darken-2', 'red', 'orange', ], }), } </script> |
参考:Vuetify公式サイト
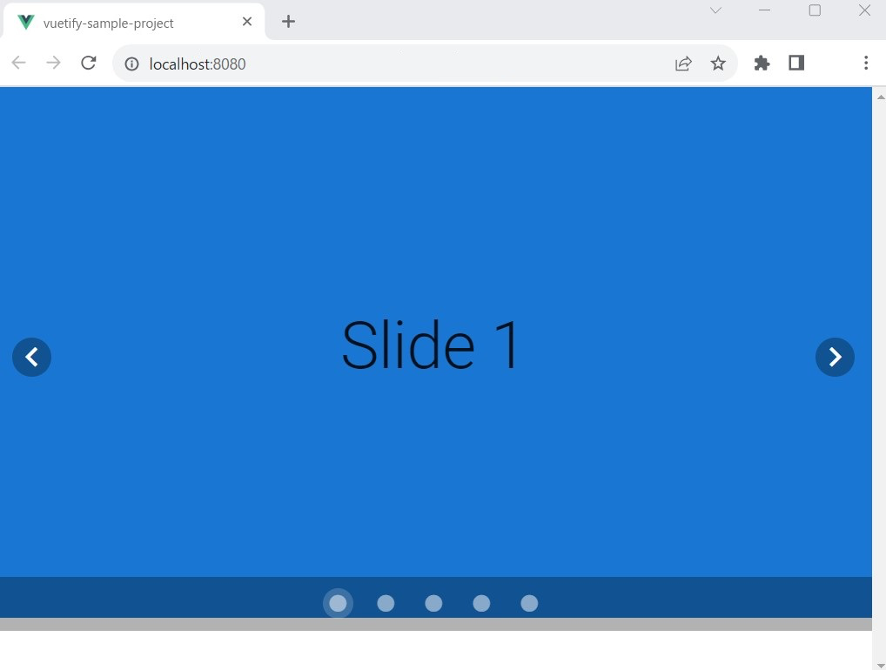
コードを実行すると、次のようなカルーセルが表示されます。

コンポーネントを設定する
コンポーネントとは、ボタンやドロップダウンリストなど一定の機能を持ったパーツのことです。ここでは、Vuetifyでコンポーネントの設定を行う方法について解説します。
ドロップダウンボタンを作る
ボタンを作るための「v-button」と、ドロップダウンリストを作成する「v-menu」、「v-slot」を使うと、ドロップダウンボタンの実装が可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<template> <div class="text-center"> <v-menu offset-y> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on" > ドロップダウン </v-btn> </template> <v-list> <v-list-item> <v-list-item-title>メニュー1</v-list-item-title> </v-list-item> <v-list-item> <v-list-item-title>メニュー2</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </template> |
参考:Vuetify公式サイト
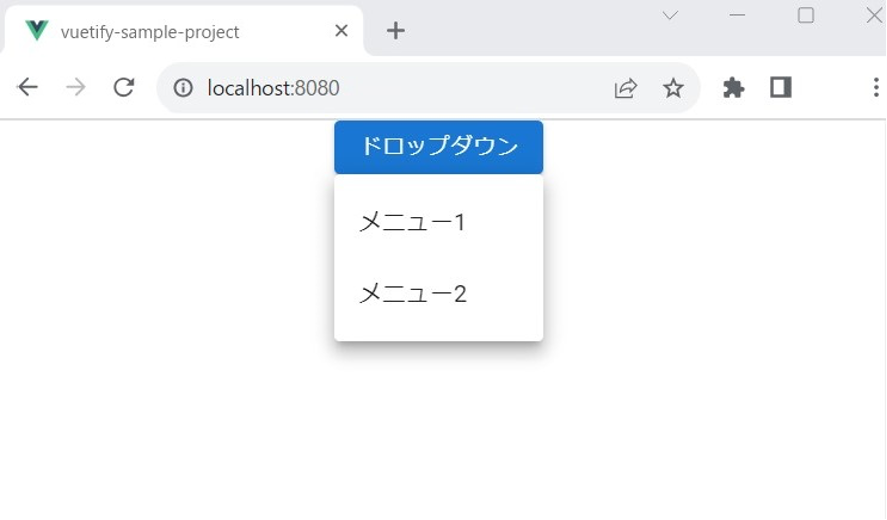
上記のサンプルコードを実行すると、次のようなドロップダウンボタンが表示されます。

ボタンの機能とデザインを修正する
ボタンを表示した時に表示されるメニューは、「v-menu」のタグの外に記述することもできます。表示したいメニューの数が多い場合は、「v-menu」の外にコードを記述すると編集が簡単です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<template> <div class="text-center"> <v-menu offset-y> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on" > ドロップダウン </v-btn> </template> <v-list> <v-list-item v-for="(item, index) in items" :key="index" > <v-list-item-title>{{ item.title }}</v-list-item-title> </v-list-item> </v-list> </v-menu> </div> </template> <script> export default { data: () => ({ items: [ { title: 'メニュー1' }, { title: 'メニュー2' }, { title: 'メニュー3' }, { title: 'メニュー4' }, ], }) } </script> |
参考:Vuetify公式サイト
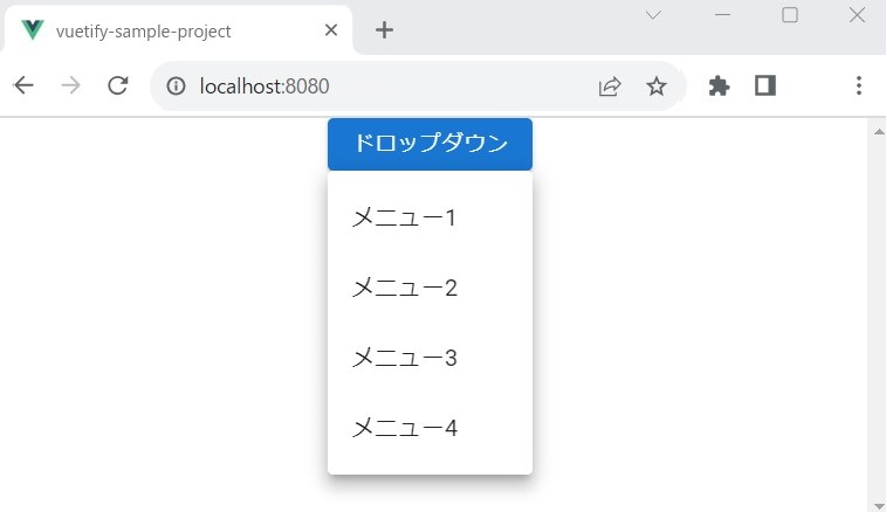
このコードを実行すると、次のようなドロップダウンボタンが表示されます。

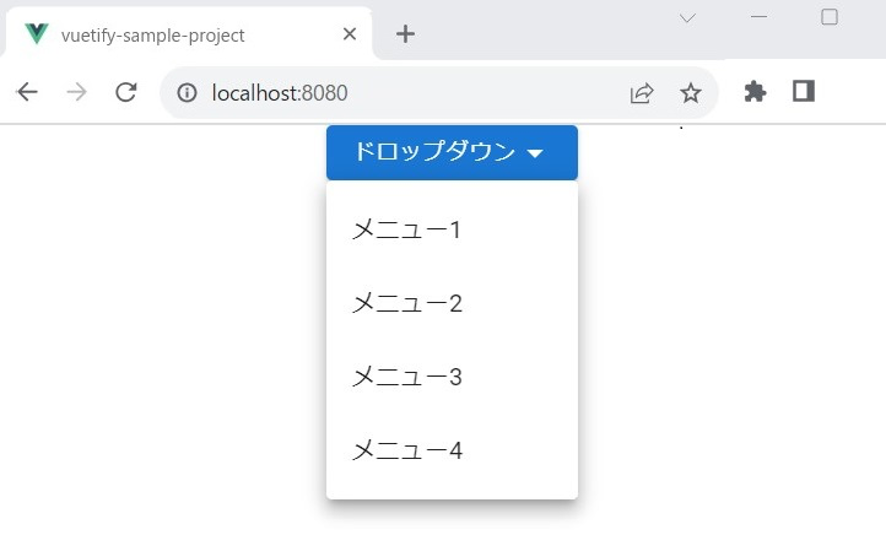
ボタンにドロップダウンの機能がついていることをユーザーに分かりやすく伝えるために、アイコンの設定を行いましょう。アイコンは、「v-icon」タグを使って次のように追加できます。
|
1 |
ドロップダウン<v-icon>mdi-menu-down</v-icon> |

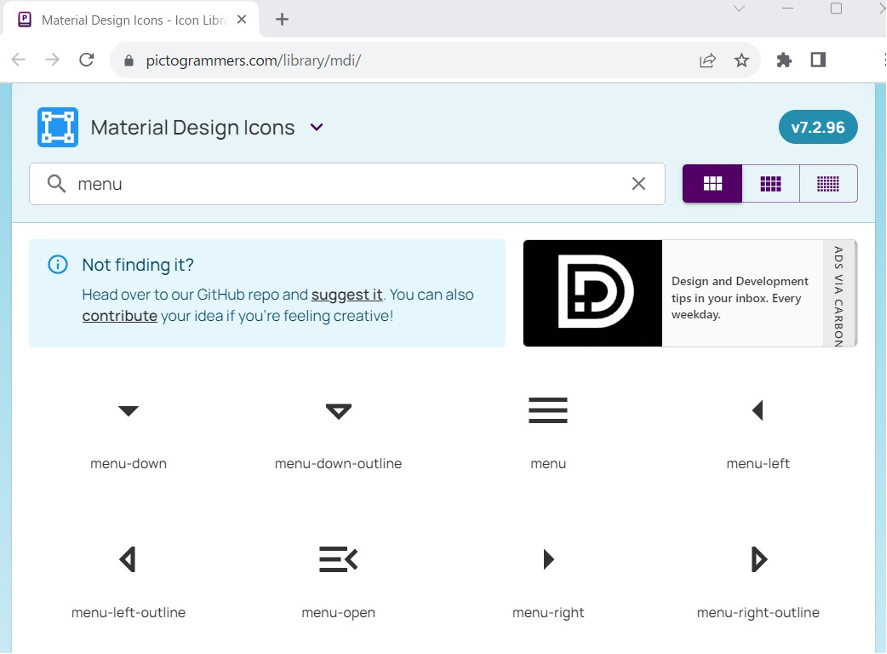
「mdi-menu-down」は、下向きの三角マークを表す名称です。アイコンの名称は、Material Design Iconsのページで確認できます。

ダッシュボードテンプレートをダウンロードする
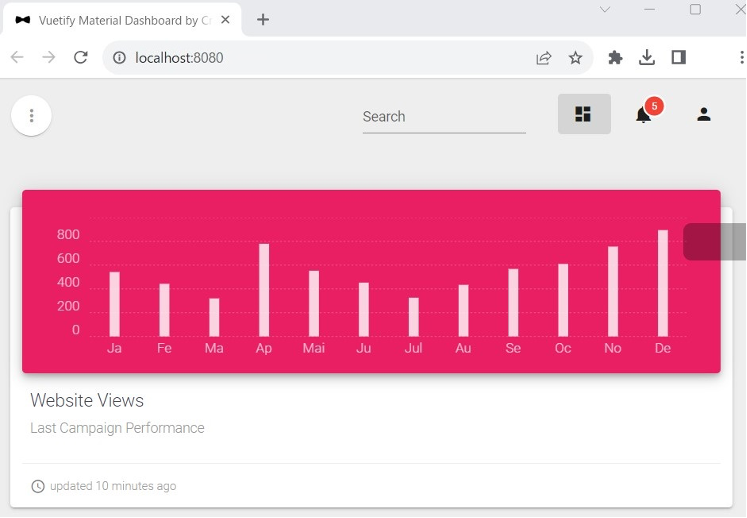
ダッシュボードのUIなど、よく使用されるデザインはテンプレートとして無料配布されている場合があります。一例として 「Vuetify Material Dashboard by Creative Tim」のページでは、Vuetifyのダッシュボードテンプレートを無料でダウンロードできます。

ダウンロードしたzipファイルを任意のディレクトリで解凍し、コマンドプロンプトでそのディレクトリにアクセスしましょう。その後、「npm install」コマンドでインストールを行い、「npm run dev」コマンドでサーバーを起動すれば、ダッシュボードのテンプレートを表示することが可能です。

Vuetify公式のテンプレートを使って業務を効率的に
Vuetifyの公式サイトには、非常に多くのテンプレートが用意されています。テンプレートには無料のものと有料のものがあり、目的に応じて機能やデザインを選ぶことが可能です。

シンプルなテンプレートであれば、ワイヤーフレームのサンプルコードをコピペして調整するだけでUIを作成できます。実装したいUIに近いテンプレートを選んで、活用することがおすすめです。
まとめ
Vuetifyを利用すると、使いやすいUIを簡単に実装することが可能です。VuetifyはVue.jsに対応しているCSSフレームワークで、カルーセルやボタンなどを作成できます。公式サイトに多くのテンプレートがあることもVuetifyの利点です。
Vuetifyをより詳しく学びたい人には、下記の講座がおすすめです。
レビューの一部をご紹介
評価:★★★★
コメント:Nuxt3の概要を手早く知るという目的では、要点も抑えられており良い内容でした。
Vuetifyの使い方を学び、分かりやすいデザインのUIを実装しましょう!













最新情報・キャンペーン情報発信中