HTMLやCSSを学習し始めると、text-alignというCSSプロパティを目にするかと思います。
今回は、HTML/CSSを学習し始めた人向けに、text-alignプロパティについて丁寧に解説していきます。
見やすい図を使いながらtext-alignプロパティを解説しているので、HTML/CSS初心者にも優しい内容です。
最後には、text-alignプロパティと一緒に知っておきたいプロパティも紹介しています。
ぜひ最後まで読んで、text-alignプロパティを学習してください!
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >text-alignプロパティの使い方
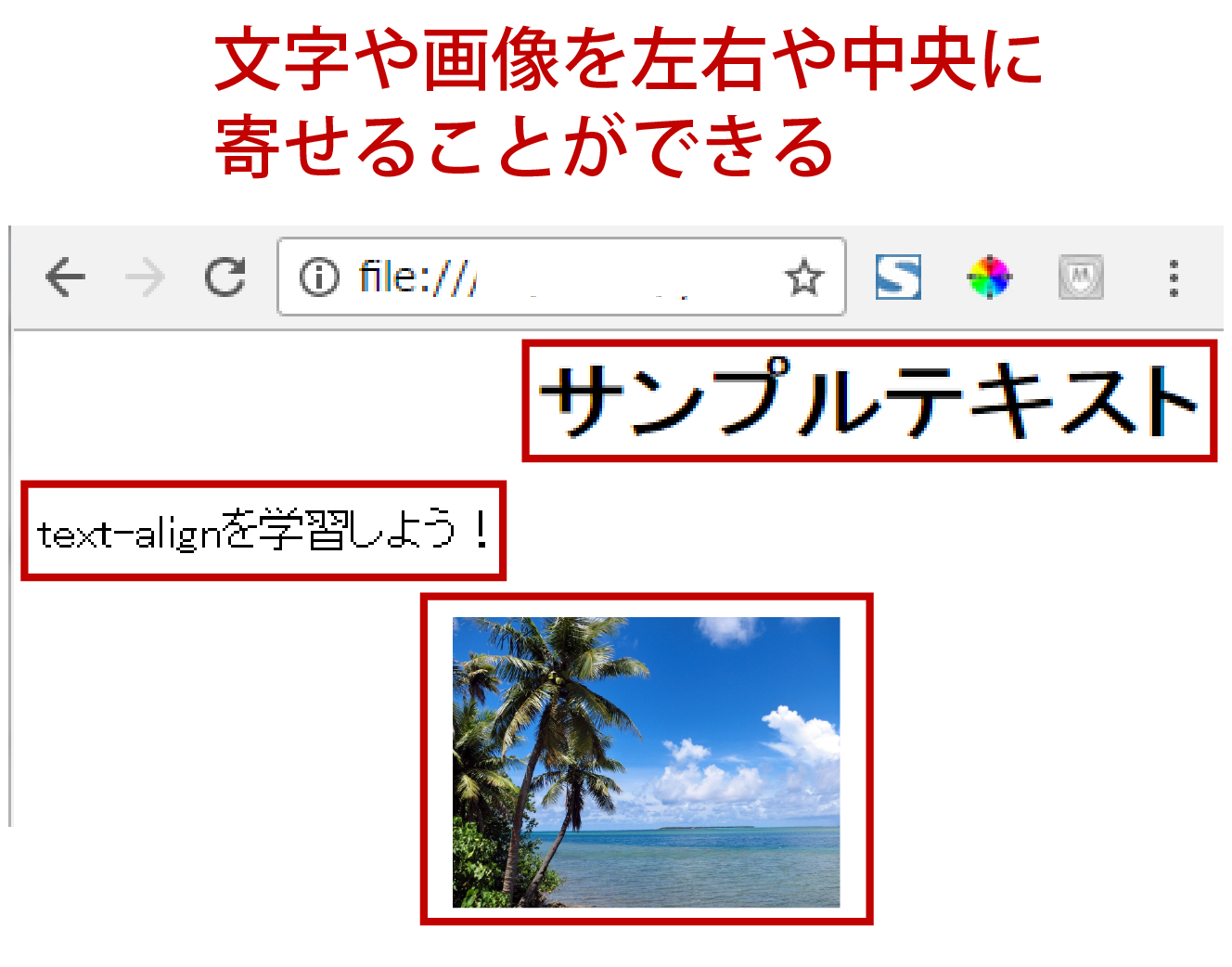
text-alignプロパティは、文字や画像に対して、水平方向の揃え方を指定するプロパティです。
例えば、文字を左や右に寄せたり、画像を中央に寄せたりする時に使います。

text-alignプロパティの使い方のイメージができましたか?次の章からは、text-alignプロパティの書き方について解説します。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >text-alignプロパティの書き方
text-alignプロパティで指定する値にはいくつかあるのですが、この記事では主に3つの値(left・right・center)を紹介します。
left・right・center
では、text-alignプロパティを実際に書いてみて、ブラウザで結果を確認してみましょう。
HTMLファイルに、以下のようなHTMLが書かれているとします。
|
1 2 3 4 5 |
<h1>左に寄せる</h1> <h2>右に寄せる</h2> <h3>中央に寄せる</h3> |
※HTMLファイルの作成方法については、HTMLとは?これを読めば初心者でもHTMLが書ける!をご覧ください。
そして、以下のCSSを適応させましょう。
※HTMLにCSSを適応させる方法については、CSSとは?これを読めば初心者でも必ずCSSが書ける!をご覧ください。
|
1 2 3 4 5 6 7 8 9 10 11 |
h1{ text-align:left; } h2{ text-align:right; } h3{ text-align:center; } |
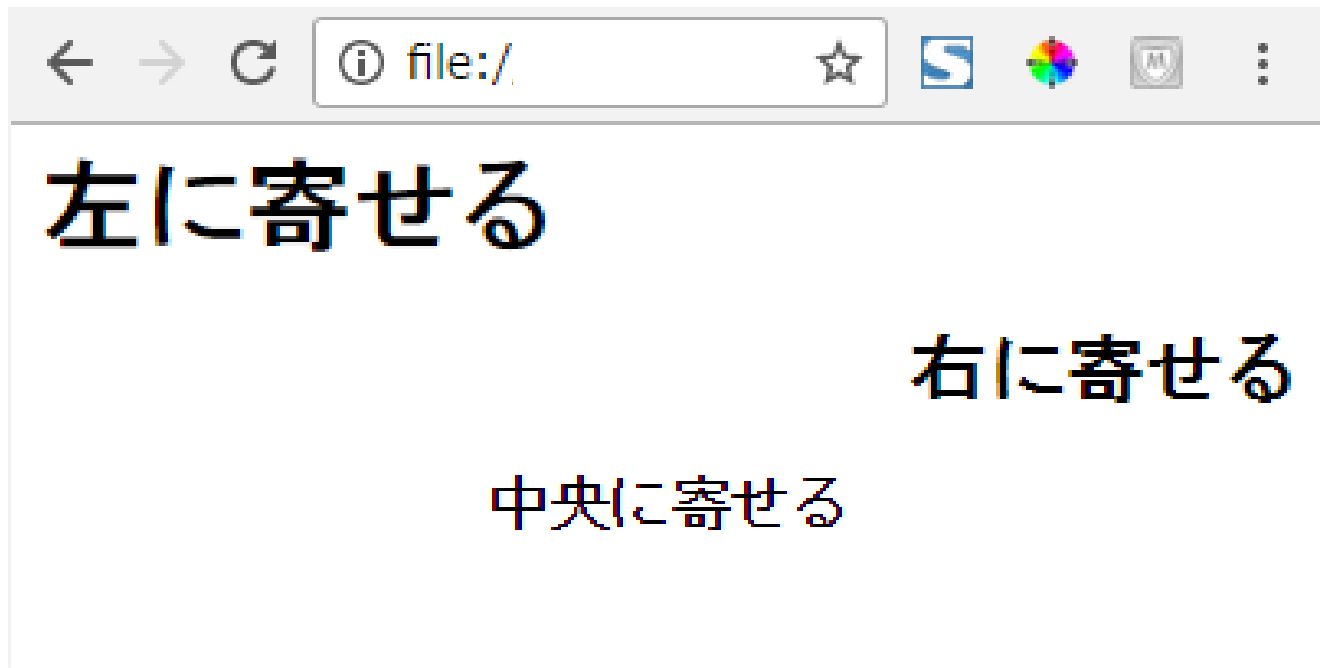
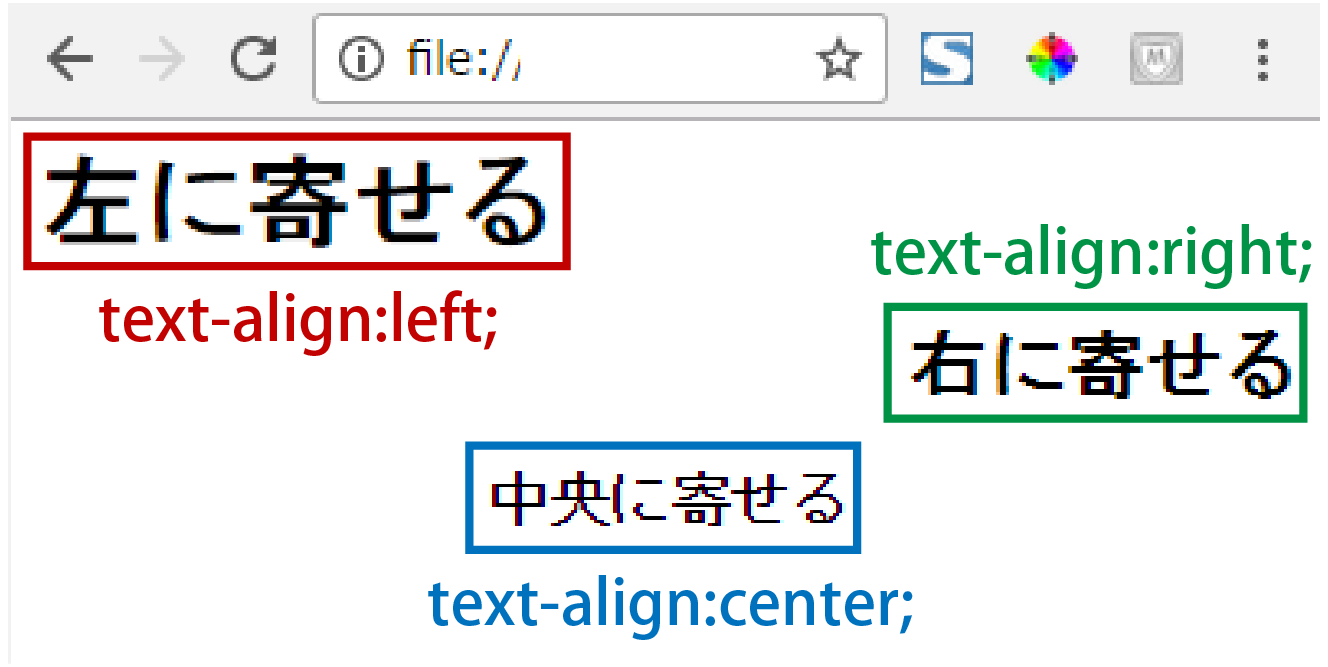
ブラウザで確認すると、以下のようになっているかと思います。

「text-align:left;」を適応した文字は左寄せに、「text-align:right;」を適応した文字は右寄せに、「text-align:center;」を適応した文字は中央寄せになっていますね。

以上がtext-alignプロパティの基本的な使い方です。text-alignプロパティは頻繁に使うので、必ず理解しておきましょう!
text-alignプロパティは画像にも使える
text-alignプロパティは、文字だけでなく画像などに対しても使えます。
以下のようなHTMLで、画像を表示させていることを考えてみます。
※HTMLで画像を表示させる方法については、imgタグについて解説した記事をご覧ください。
|
1 |
<div><img src = "海.png"></div> |
※text-alignプロパティは、インライン要素(aタグやimgタグ、spanタグなど)に対して使うことはできません。ブロック要素に対してのみ使えます。
imgタグはインライン要素なので、<div>で囲ってブロック要素に変換しています。
そして、以下のCSSを適応させましょう。
|
1 2 3 |
div{ text-align:center; } |
ブラウザで確認すると、以下のように、画像が中央寄せになっています。

text-alignと一緒に学習したい!vertical-alignプロパティ
最後に、text-alignプロパティと一緒に学習しておきたいvertical-alignプロパティについて解説します。
text-alignプロパティは、冒頭でも解説した通り、水平方向の揃え方を指定するプロパティでした。
vertical-alignプロパティは、垂直方向の揃え方を指定するプロパティです。
vertical-alignプロパティには多くの値が用意されていますが、今回はsubという値のみを紹介します。
以下のようなHTMLを例にとります。
|
1 |
<h1>Hello<span class="sample">world</span></h1> |
そして、sampleというクラスに対してvertical-alignプロパティにある「sub」という値を適応します。
値subを使うと、2015abの「ab」のように下付き文字を設定することができます。
※クラスについてよくわからない人は、クラス(class)について解説した記事をご覧ください。
|
1 2 3 |
.sample{ vertical-align:sub; } |
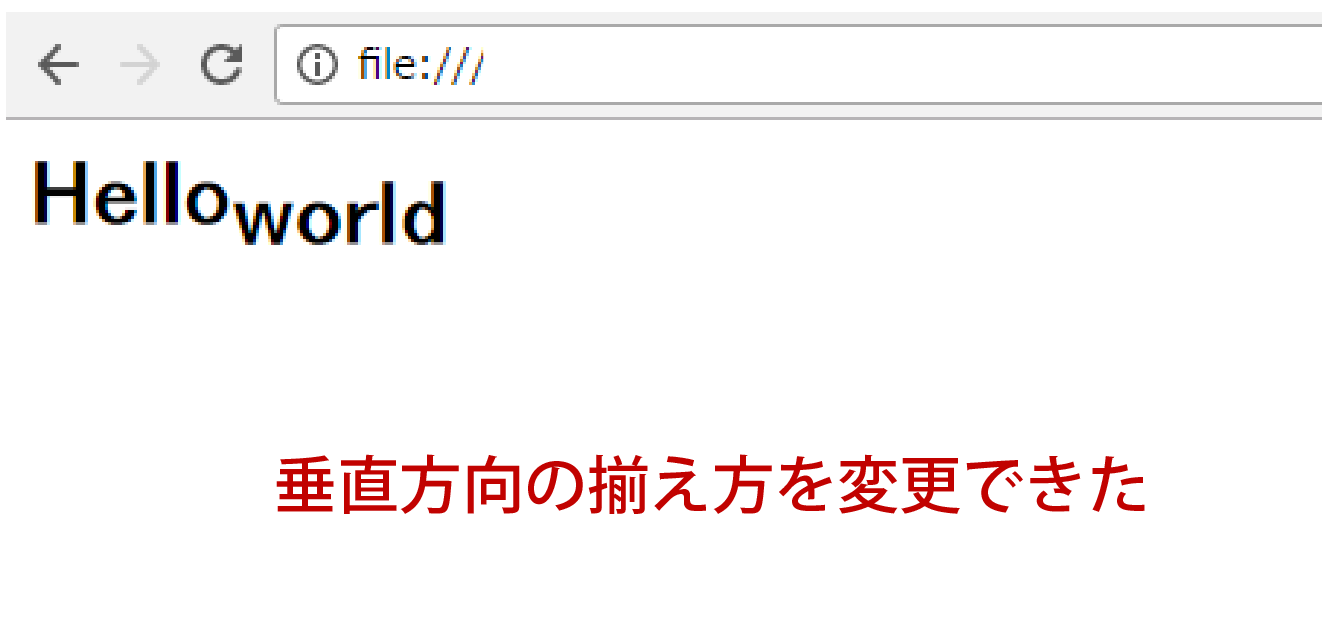
ブラウザで確認すると、以下のようになります。

「world」が「Hello」の下付き文字になっていることがわかるかと思います。
このように、text-alignプロパティが水平方向の揃え方を指定できるのと比べて、vertical-alignプロパティは垂直方向の揃え方を指定できます。
vertical-alignプロパティにはsub以外にも様々な値があるので、ぜひ調べてみてください。
いかがでしたか?text-alignプロパティの解説は以上です。
繰り返しになりますが、text-alignプロパティは頻繁に使うので、必ず理解しておきましょう!















最新情報・キャンペーン情報発信中