『Svelte.js(スヴェルト)』とは、Web上で動作するユーザーインターフェースを構築することができるフレームワークのことです。非常にシンプルな枠組みを採用しており、これからフロントエンド開発を学習する人には、適したフレームワークといえます。そこで、今回はSvelte.jsの基本概要やメリット・デメリット、使い方について解説します。
公開日:2021年12月21日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Svelte.jsとは?どんな人が向いている?
『Svelte.js』とは、ブラウザ上で動かすユーザーインターフェースを構築できるJavaScriptフレームワークです。UI部品を作るためのライブラリとしてReact.jsやVue.jsは非常に有名ですが、Svelte.jsはそれの対抗馬として注目されています。主に、Webアプリのフロントエンド開発に活用されるフレームワークです。
Vue.jsやReact.jsはライブラリですが、Svelte.jsはコンパイラーに分類されます。「.svelte」という拡張子のファイルの中にHTMLとCSS、JavaScriptを書き、それをコンパイルすることで動作させることが可能です。
Svelte.jsは、React.jsなどのライブラリと比べて複雑ではないため、フロントエンド開発初心者でも学習ハードルは高くありません。また、手軽に開発することができるため、小規模アプリを個人開発したい人におすすめです。
JavaScriptフレームワークを使用するメリット
フロントエンド開発になぜJavaScriptフレームワークが使われるのでしょうか?その理由は、開発者にとってメリットがあるからです。具体的なメリットを簡単に3つご紹介しますので、ぜひ参考にしてください。
JavaScriptフレームについてはじめから詳しく知りたいという方は、「JavaScriptフレームワークとは何か?最新おすすめ5選を比較」をご確認ください。
◎作業効率のアップを期待できる
1つ目のメリットは、作業効率の向上です。フレームワークはWebアプリケーションの雛形を意味します。アプリ開発に必要なコードやライブラリ、クラスなどがまとめられており、それを使いながら開発を進めることが可能です。それにより結果的に開発工数を削減することができるため、作業効率のアップを期待できます。
◎コードが統一される
2つ目のメリットは、コードの統一性が上がることです。個人開発の場合、自分1人でコーディングをするため、コードの統一性を意識しなくても問題ないかもしれません。しかし、チームでプロジェクトを進めるケースにおいては、さまざまなエンジニアが開発に携わります。エンジニアによってスキルレベルが異なるため、コードを統一することが難しいです。コードにばらつきがあると作業効率が下がったり、メンテナンスがしづらかったりします。
一方、フレームワークを使用すれば、共通ルールに従ってエンジニアは開発を進めなければなりません。これにより、コードが統一されるため、チーム開発をする場合で、もコードのばらつきを抑えることができます。
◎バグを減らせる
3つ目は、バグを減らすことができる点です。フレームワークでは、起こりやすいバグが事前に想定されているため、あらゆる箇所でバグが発生するというトラブルを抑えられます。また、コードが統一されることで、可読性が向上するため、それもバグを減らせる理由のひとつです。

\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Svelte.jsの特徴とは?Vue.jsやReact.jsと比較
Svelte.jsは、人気があるVue.jsやReact.js、Angular.jsと比較されることが多いです。それぞれのフレームワークの詳しい説明に関しては、下記の記事をご覧ください。
- Vue.jsについては「【Vue.js入門】特徴や他のフレームワークとの比較などを紹介!」
- React.jsについては「【入門編】React Nativeとは?メリット・デメリットからHello, Worldまで」
- Angular.jsについては「AngularJS入門者必見!作りながら覚えて10分で理解」
Svelte.jsとVue.jsやReact.jsは、UIパーツを構築する点で同じフレームワークです。しかし、後者はライブラリであるのに対して、Svelte.jsはデバックになります。また、Svelte.jsは機能がシンプルで、学習がしやすく個人など小規模アプリ開発に適しているという点が大きな特徴です。
次に、Svelte.jsのメリットとデメリットについて詳しく解説します。
Svelte.jsのメリット
具体的なメリットは下記の通りです。
◎少ない記述でUIを構築できる
もっとも大きなメリットは、記述量が少ないことです。記述量が少なくなることで、コーディングの負担が下がります。また、開発工数も減るため大きな魅力です。
Vue.jsやReactと同じ処理の機能を実装した場合でもSvelte.jsのほうが圧倒的に記述量を抑えられます。そのため、少ないコードでさまざまな機能を実現したい方におすすめです。
◎無駄を取り除いてくれる
2つ目のメリットは、無駄が少ないことです。DOM操作やオーバーヘッドが少なく、コンパイル時は値が変化したところだけを検知して反映しファイルを作成します。これにより、ファイルサイズも小さくなるため、Webアプリの動作がスムーズになりやすいです。また、使用していないCSSを削除することも可能なため、スマートなWebアプリを構築することができます。
◎小規模開発に必要な機能が搭載されている
3つ目のメリットは、小規模開発に必要な機能が揃っている点です。例えば、UIの構築やアニメーション、ライフサイクルなどWebアプリに欲しい機能が十分に搭載されています。そのため、個人開発に採用される事が多いです。
Svelte.jsのデメリット
次は、Svelte.jsのデメリットを2つご紹介します。
◎情報量が少ない
1つ目のデメリットは、Svelte.jsについての情報量が少ないことです。認知度が低いわけではありませんが、コーディング情報が少なく開発者も多くありません。また、利用者のコミュニティが少ないため、情報を検索しても欲しい内容が得られないこともあります。
◎拡張性が低い
拡張性に優れていないこともデメリットです。小規模開発向けのフレームワークになるため、Vue.jsやReactに比べて拡張性が高くありません。また、機能も少なくなっており、大規模開発には不向きとなります。

Svelte.jsを使ってみよう!
次は、実際にSvelte.jsを使ってみましょう。操作画面のキャプチャ画像を使用しながらわかりやすく解説しますので、ぜひ参考にしてください。
Svelte.jsの環境構築
Svelte.jsの環境構築手順は下記の通りです。今回のチュートリアルの環境は、MacOS 10.15.7になります。Ubuntuの環境で構築する方法についても触れていますので、Linuxをお使いの方もぜひ参考にしてください。
1.Svelte.jsを使うためには、Node.jsを別途用意する必要があります。Homebrewを使いインストールしてください。
|
1 |
$ brew install node |
2.Ubuntuをお使いの方は、リポジトリを追加してyumでインストールします。
|
1 |
$ curl -sL <a rel="noreferrer noopener" aria-label="https://rpm.nodesource.com/setup_8.x (opens in a new tab)" href="https://rpm.nodesource.com/setup_8.x" target="_blank">https://rpm.nodesource.com/setup_8.x</a> | sudo bash -<br> $ sudo yum install nodejs |
3.インストール後、下記のコマンドを使用してください。
|
1 |
$ node -v |
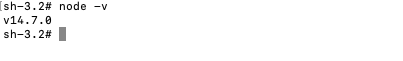
4.無事インストールされている場合、下記のようにバージョンが出力されます。

5.次にnpxコマンドを使用してSvelteプロジェクトのフォルダを作成します。
|
1 |
$ npx degit sveltejs/template udemy-project |
6.udemy-projectフォルダーに移動します。
|
1 |
$ cd udemy-project |
7.下記のコマンドを実行してください。
|
1 |
$ npm install |
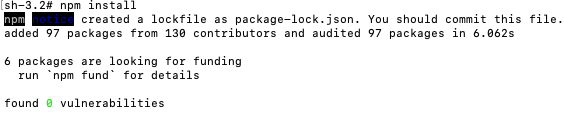
8.インストールが成功すると下記のように表示されます。

9.初学者で環境構築が難しいと感じる方は、公式サイトを利用すれば手軽にSvelte.jsを使用することが可能です。ブラウザを利用して学習したい方は、下記のURLにアクセスしてください。
サーバーを立ち上げる
次に、サーバーを立ち上げてページが表示されるか確認しましょう。具体的な手順は下記の通りです。
1.プロジェクトの中で下記のコマンドを実行してください。
|
1 |
$ npm run dev |
2.ブラウザからlocalhost:5000にアクセスすると、ページが表示されます。

実際にコードを書いてみる
実際に、コードを書いてアプリケーションを作成していきます。コードを書く部分は、プロジェクト配下の「src」→「App.svelte」です。
1.まずApp.svelteを編集し、“Hello Udemy”と表示させてみましょう。中身を編集し、下記のコードに変更してください。
|
1 2 3 4 5 6 7 8 9 10 |
<script> const message = 'Hello Udemy!!'; </script> <main> {message} </main> <style> </style> |
2.ブラウザで確認すると結果が表示されます。

3.次に、クリックイベントを設定します。ボタンをクリックすると“Hello Udemy!”という文字を出力させるように実装しましょう。具体的なコードは下記の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script> const messages = ['', 'Hello Udemy!']; let current = 0; const toggle = () => current = (current+1) % 2; </script> <main> {messages[current]} <button on:click={toggle}>Please Click</button> </main> <style> </style> |
4.ボタンをクリックすると、“Hello Udemy!”という文字が表示されます。

5.次にコンポーネント化の機能を使用してみましょう。コンポーネント化することで、それぞれのUI部品を分割することができます。まず、src配下にsvelteファイルを作成してください。今回のチュートリアルでは、Component1.svelteとしました。
6.次に、Component1.svelteを編集します。
|
1 2 3 4 5 6 7 |
<script> export let name; </script> <div> Hello!!, {name}! </div> |
7.次に、App.svelteファイルを下記のように変更してください。
|
1 2 3 4 5 6 7 8 9 10 |
<script> import Component1 from './Component1.svelte'; </script> <main> <Component1 name="Udemy Component"/> </main> <style> </style> |
8.ブラウザを更新するとコンポーネント機能を使用していることがわかります。

9.また、装飾用コンポーネントを別途用意して文字を装飾してみましょう。今回のチュートリアルでは、Decoration.svelteを準備し、下記のようにファイルを編集しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="box1"> <slot></slot> </div> <style> .box1 { padding: 0.5em 1em; margin: 2em 0; font-weight: bold; border: solid 3px #000000; } .box1 p { margin: 0; padding: 0; } </style> |
10.次に、App.svelteを下記のように編集してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script> import Component1 from './Component1.svelte'; import Decration from './Decoration.svelte'; </script> <main> <Decration> <Component1 name="Udemy Component"/> </Decration> </main> <style> </style> |
11.ブラウザを更新すると文字の周りに囲いが表示されます。

Svelte.jsのおすすめ学習方法とは?
Svelte.jsの学習方法は、Webサイトを使用するのがおすすめです。情報量が少なく、コミュニティも小さいため、プログラミングスクールなどでは扱っていないところが多くなっています。そのたえ、Web上で学習するといいでしょう。
チュートリアルから学びたいならSvelte.js公式サイトのintroduction/Basicsがおすすめです。
また、プログラミング学習サービスで学ぶなら、SvelteStudyやUdemyのページで学ぶことができます。
今回は、Svelte.jsの基本概要やメリット・デメリット、実際に使用方法について解説しました。情報量は少ないですが、公式サイトではすぐにSvelte.jsを使用できる環境が提供されており、はじめから環境構築しなくても早速試すことができます。また、チュートリアルやプログラミング学習サービスから学ぶこともできるので、この機会にSvelte.jsのスキルを習得してみてはいかがでしょうか。
超JavaScript 完全ガイド 2025

JavaScriptについて熟知したいプログラミング未経験者、もしくはReact、Vue、Angular、Svelte、jQuery、TypeScript、Node.jsなどを利用するwebエンジニアの方にオススメの講座です!
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
独学で勉強してある程度JavaScriptを理解していましたが、より理解できるようになりました。知らなかったこともやはりあったので受講してよかったです。ありがとうございました。
評価:★★★★★
JavaScriptを学んで少し経ちますが、今まで溜まってきた様々なモヤモヤを一気に分かりやすく解決してくれるような手引書のようなコースだと思います。ドキュメンテーションを隅々まで把握された上で作られている内容なので、一層理解も深まりました。アプリを作りながらでの学びも実践的で良いのですが、このような機能性に特化した内容構成は基礎を固める上でもとても活用価値があるものだと感じました。













最新情報・キャンペーン情報発信中