『React Native』は、iPhoneとAndroidどちらでも動かすことができる開発用フレームワークです。JavaScriptで開発することができるため、JavaやSwiftが書けないエンジニアでも、React Nativeを使えばアプリ開発ができます。
この記事では、React Nativeの基礎知識やメリット・デメリット、Hello World出力までをコードと画像付きで解説します。
公開日:2020年8月25日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す > 監修
監修
専門領域:UIUXデザイナー / PdM
Shunsuke Sawada
UI/UXデザイナー、プロダクトマネージャー、ソフトウェアエンジニア等、色々なロールで10年以上ものづくりに勤しむ。国内外問わずフリーランスで活動しており、新規事業のウェブ開発やモバイルアプリ開発に携わる。
…続きを読むINDEX
React Nativeとは?Webエンジニア向けのクロスプラットフォーム開発フレームワーク
はじめに、React Native(リアクトネイティブ)とは何かを詳しくお伝えします。React Nativeとは、Facebookが開発したクロスプラットフォームのアプリ開発用フレームワークです。
クロスプラットフォームは、iOSとAndroidどちらでも動くことを意味します。つまり、iPhoneとAndroid端末それぞれのアプリを同時に制作することができます。
React Nativeの開発言語は、JavaScriptです。そのため、JavaScriptのコードを書ければAndroidとiOSの両方で開発が可能になるため、魅力的なフレームワークだといえます。また、実績も豊富で、FacebookやUberEatsなどの、日本中で有名なアプリもReact Nativeで開発されています。
さらに、xmlで記述するWebViewを使用せずに、ネイティブなユーザーインターフェースを動かすこともできます。JavaScriptをReact Nativeがモバイルアプリ用に翻訳してくれるため、このような制作が可能となっています。

Reactとは?JavaScriptで使えるライブラリ
『React』とは、React.jsとも呼ばれており、UIを構築するためのJavaScriptライブラリです。ここでいうUIとはユーザーインターフェースのことで、レイアウトやボタンなどユーザーが操作する部分を意味します。
React は、React Nativeと同様にFacebookが開発を手掛け、現在ではYahooやATOMなど、システム開発企業で頻繁に使われています。
ReactとReact Native、両者の関係を見ていきましょう。
Reactは、UIとサーバー上で実行されるWebアプリケーションを構築するために使われるライブラリです。一方、React Nativeはモバイル端末用アプリの開発で使われます。そのため、ReactとReact Nativeでは構築するものが大きく異なり、別物と言えます。
ただし、React NativeはReactでモバイル端末アプリを開発できるようにしたJavaScriptライブラリであるため、コードの書き方などいくつかの共通点があります。
Reactのメリットはコンポーネント指向という点です。Reactは、HTMLとCSS、JavaScriptの3つを1つのコンポーネントとして扱います。マークアップとプログラミング言語を共存させることができるため、技術とデザインの共同作業を行いやすくなっています。その他にも、動作が快適、jQueryを使わないで済むといった特徴があります。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >React Nativeのメリットとデメリット
ここからは、React Nativeのメリットとデメリットを解説します。
React Nativeのメリット
React Nativeの主なメリットは下記の3つです。
- 開発が効率的になる
- ホットリロードで修正が簡単にできる
- Reactを使ったことのある人には学習が簡単
以下で、それぞれを一つひとつ解説していきます。
- 開発が効率的になる
開発が効率的であるという点はReact Nativeのメリットです。クロスプラットフォームアプリ開発JavaScriptライブラリなので、iOSとAndroidのアプリを1つの言語で同時に開発することができます。
また、React Nativeで開発するときは、モバイル端末によって書き分けるコードは一部分で、コードの大部分を共通化することが可能です。そのため、開発の時間短縮や負担軽減を期待できます。
- ホットリロードで修正が簡単にできる
React Nativeにはホットリロード機能があるので、瞬時にJavaScriptコードを反映することができます。
例えば、SwiftやJavaでiOSやAndroidアプリを開発する際、コードを変更したら再コンパイルが必要です。たとえ小さな修正を行っただけでも、1からコンパイルをし直す必要があります。これでは時間がかかるため、開発効率が良くありません。
一方、ホットリロード機能のあるReact Nativeでは、ソースコードを保存するたびに自動でリロードが行われるので、微修正ごとにコンパイルする必要がありません。この機能により、UIの構築などが容易になります。
- Reactを使ったことのある人には学習が簡単
学習コストが少ないという点もメリットです。JavaScriptはフロントエンド開発で使用されるなど、多くのエンジニアにとって慣れ親しんだ言語といえます。また、Reactを使用してWebアプリケーション開発を行っている人も多くいます。
学習の参入障壁が低いため、多くの人が取り組みやすいでしょう。

React Nativeのデメリット
React Nativeのデメリットは、以下の3点です。
- アップデートへの対応が大変
- エラーの解決に時間がかかる。エラー箇所がわかりにくい
- ネイティブエンジニアには学習コストが高い
それぞれ詳しく紹介します。
- アップデートへの対応が大変
アップデートへの対応に手間取る可能性が考えられます。
現在のReact Nativeは、頻繁に大規模アップデートが行われます。その都度、手元の環境をアップデートさせなければなりません。アップデートが原因で、動作していたアプリが動かなくなったり、エラーが発生したりするケースもあるため注意が必要です。
- エラーの解決に時間がかかる。エラー箇所がわかりにくい
エラー修正を行う際、ネイティブレイヤーで起きているエラーなのか、それともJavaScriptレイヤーでエラーが発生しているのか見極めるのに時間がかかります。
また、iOSアプリではエラーが発生していないものの、Androidアプリではエラーが起きるという場合も存在するため、簡単に解決できないケースが起こりえます。
- ネイティブエンジニアには学習コストが高い
SwiftやJavaなど、普段からネイティブ開発を行っているエンジニアは、はじめからJavaScriptを習得しなければなりません。
Reactに慣れている方にとっては学習コストの低いReact Nativeですが、ネイティブエンジニアには、逆に学習コストが高くなると考えられます。
React Nativeの環境構築とHello World
最後に、React Nativeの環境構築とHello World出力までを解説していきます。今回はMacでのReact Native構築をもとに解説します。
Hello World出力までには以下のインストール・手順が必要です。
- Homebrewをインストール
- Node.jsをインストール
- Watchmanをインストール
- React NativeをCLIインストール
- Xcodeをインストール
- Cocoapodsのインストール
- JDKのインストール
- プロジェクトを作成しHello Worldを出力
1)Homebrewをインストール
まず、Homebrewがインストールされているかを確認します。
|
1 |
brew –version |
インストールされていれば、下記のようにバージョンを確認できます。
|
1 2 |
Homebrew 2.4.9 Homebrew/homebrew-core (git revision 2e056; last commit 2020-08-03) |
もしもインストールされていない場合、下記のコマンドを実行してください。
|
1 2 |
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
再度、下記のコマンドを実行してください。
|
1 |
brew –version |
先程のように、バージョンが表示されたら完了です。
2)Node.jsをインストール
先述の通り、React NativeはJavaScriptです。そのため、JavaScriptのRuntimeであるNode.jsをインストールしなければなりません。
下記のコマンドを実行してNode.jsをインストールします。
|
1 |
brew install node |
完了したらまず、nodeのバージョンを確認してください。
|
1 |
node --version |
次にnpmのバージョンを確認します。
|
1 |
npm --version |
3)Watchmanをインストール
Watchmanをインストールします。
|
1 |
brew install watchman</code> |
インストール後、バージョンを確認してください。
|
1 |
watchman -version |
バージョンが表示されたら完了です。
4)React NativeをCLIインストール
React Native CLIはReact Nativeでアプリ開発をする際に必要なものです。React Native CLIはnpmでインストールします。下記のコマンドを実行してください。
|
1 |
npm install -g react-native-cli |
完了したら、バージョンを確認してください。
|
1 |
react-native --version |
5)Xcodeをインストール
次にXcodeをインストールします。iOSアプリを開発する際、Xcodeは必須です。下記のダウンロードリンクからXcodeをインストールしてください。
https://apps.apple.com/jp/app/xcode/id497799835
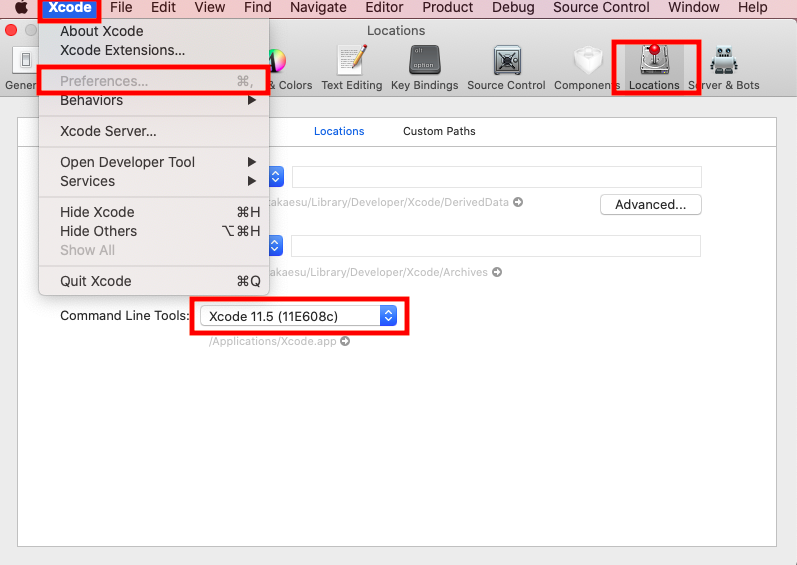
Xcodeをインストールしたら、メニューからXcode、Preferencesをクリックします。Preferencesの中のLocationsをクリックし、Command Line ToolsでXcode☓.☓を選択してください。

選択したらXcodeを閉じます。
6)Cocoapodsのインストール
Cocoapodsをインストールします。CocoapodsはiOS開発の使用可能な依存性管理者ツールです。React NativeでiOS開発をする場合、必須になります。下記のコマンドで、インストールしてください。
|
1 |
sudo gem install cocoapods |
パスワード入力画面が出てきますので、ルート権限のパスワードを入力します。下記のコマンドを入力し、バージョンが表示されたら完了です。
|
1 |
pod --version |
7)JDKのインストール
React Nativeで開発する場合、JDKが必須です。下記のコマンドでJDKがインストールされているか確認してください。
|
1 |
java -version |
また、javaコンパイラーもインストールされているか確認します。下記のコマンドを入力し、バージョンが出力されたら完成です。
|
1 |
javac -version |
もし、JDKのインストールができていないなら、下記のコマンドを実行してください。実行することで、JDKとJavaコンパイラーを同時にインストールできます。
|
1 2 |
brew tap AdoptOpenJDK/openjdk brew cask install adoptopenjdk8 |
先程の方法でインストールされているか確認し、バージョンが表示されたら完成です。
8)プロジェクトを作成しHello Worldを出力
準備が整いましたので、早速React Nativeのプロジェクトを作成していきます。下記のように入力してください。
Project nameは好きなものに変えて大丈夫です。今回のチュートリアルでは、プロジェクト名をHelloWorldAppとしました。
|
1 |
react-native init Project name |
プロジェクトが作成できたら、プロジェクトの中に移動します。
|
1 |
cd HelloWordApp |
次に下記のコマンドを実行してください。
|
1 |
react-native run-ios |
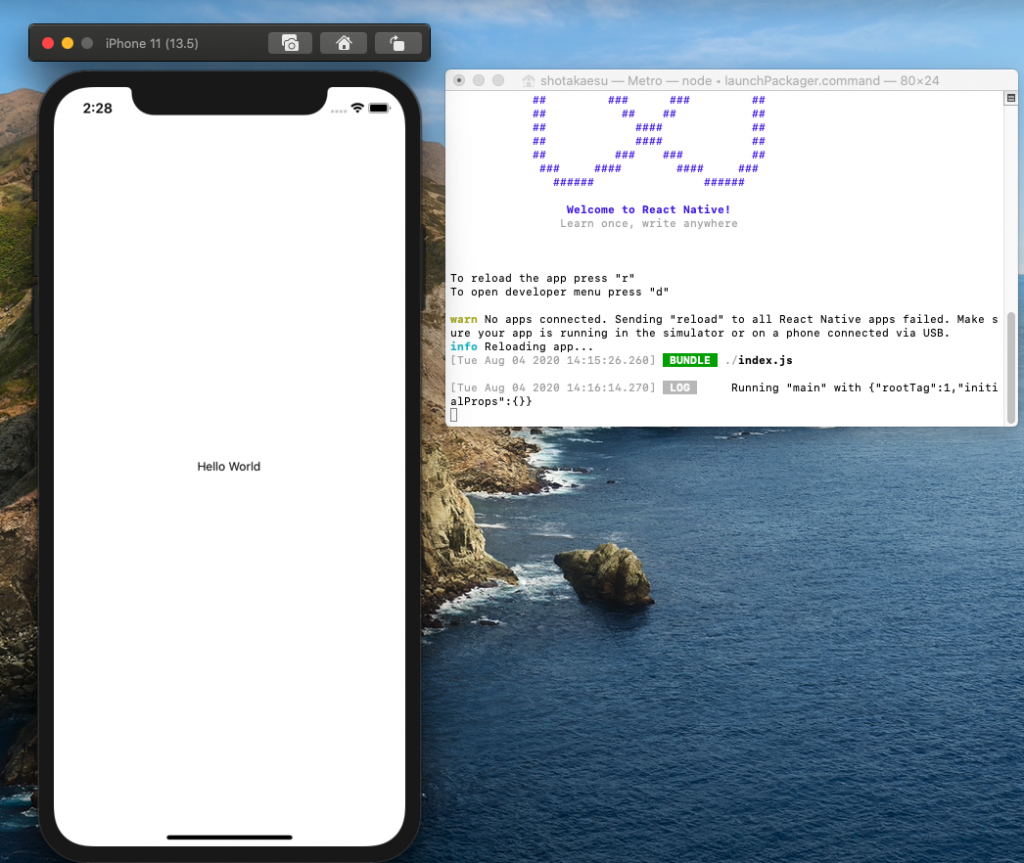
下記のようにエミュレーターが立ち上がります。

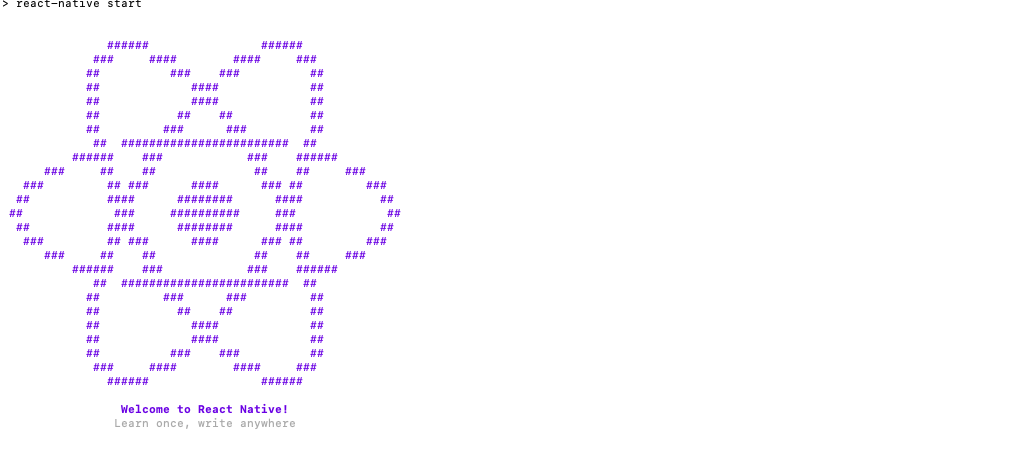
そして、同時に下記のようなコマンドラインが別ウィンドウで開きます。

コマンドラインツール上で、『R』を入力するとReact Nativeで作成されたアプリがデバックされます。
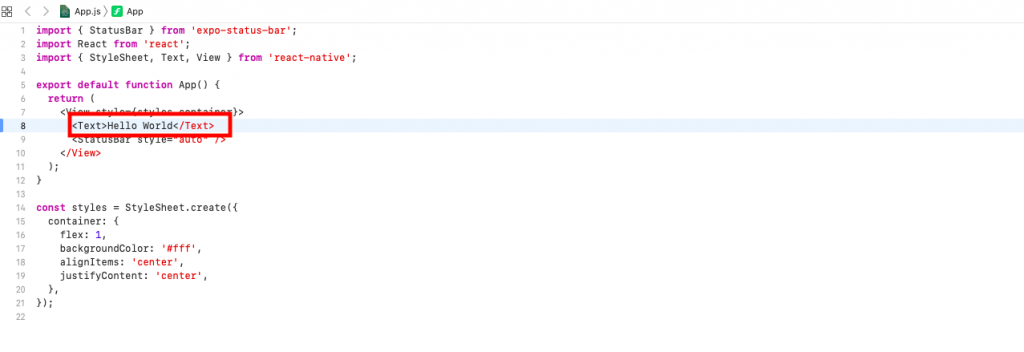
続いて、プロジェクトの中にApp.jsがあります。これをXcodeなどで開いてください。

上記のように赤枠の部分をHello Worldに変更してください。

これで、React NativeでHello Worldを出力させることができました。
この記事では、React Nativeの基礎知識とメリット・デメリット、環境構築方法を解説しました。React Nativeは、iOSとAndroidアプリを同時に開発することができるので、とても効率が良いプラットフォームです。実際に、日本のIT企業でも導入されています。この機会に環境を構築し、自作アプリを作成してみてはいかがでしょうか。
React Native, Firebase, Expo でアプリ開発をゼロから始めよう!

React NativeとExpoを使ったモバイルアプリ開発のオールインワン講座。UIデザイン・開発・リリースまで、アプリ開発の全行程を一気に身につけましょう!<React Hooks 対応 / Git も学べる>
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
ボリュームが多い分、デザインを行うところからリリースまでを一通り手を動かしながらしっかりできるので、モバイルの開発をこれから行う人にとってとても良い経験になります。iOSとAndroidの両方に触れられるところもとても良いです。
評価:★★★★★
AndroidとiPhoneのアプリ開発初めての私には大変役に立ちました。開発環境の組み合わせも、expoをはじめ大変ありがたいものでした。GitとGit Hubまで使えるようになりました。最終的には、アプリのデプロイまで教えていただいて、至れり尽くせりでした。この後、MySQLとのAPIでのデータのやり取りまで入っていると、最高の上に最高です。













最新情報・キャンペーン情報発信中