iOSアプリ開発について、現役のiOSエンジニアの筆者が初心者向けに丁寧に解説しています。
この記事では、Appleの開発ツールXcodeを使って、iOSアプリ開発にチャレンジします。最新のXcodeの入手から、グラフィカルインタフェースのついたiPhoneアプリ開発まで、スクリーンショットを交えて解説します。
実際に、iOS用の「通貨変換アプリ」の開発を通して、作り方や注意点など解説していきます。本記事を読み終える頃には、iOSアプリ開発の基礎が身についていることでしょう。
ぜひ最後まで読んで、iOSアプリ開発初心者の壁を突破しましょう!
公開日:2021年3月24日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >iOSアプリ開発の前に必要な準備・環境とは?
iOSは、AppleのiPhoneやiPadに搭載されているオペレーティング・システム(基本ソフトウェア)です。2021年2月現在の最新版はiOS 14となります。最新バージョンはAppleの開発情報サイトから確認することが可能です。

(https://developer.apple.com/ios/)
iPhoneやiPadなどのiOSデバイス上で動作するアプリを開発するには、Swiftというプログラミング言語と、Xcodeという開発ツールが必要です。また、開発にはMacのPCが必要でWindowsでは作業できませんので、注意してください。
しかし、グラフィカルインタフェースなしであれば、WindowsやLinuxにもSwiftをインストールして学習できます。
Xcodeをインストールしよう(OS X)
それでは、OS X(Mac)にXcodeをインストールする手順を見ていきましょう。
iOSのページの【Download】のボタンをクリックしましょう。すると、Apple IDでのログインを求められます。Apple IDをお持ちでない場合は、【Create Apple ID】をクリックしてIDを作成しましょう。

無事にログイン(ページ上では “Sign In”)できると、ダウンロードページが表示されます。

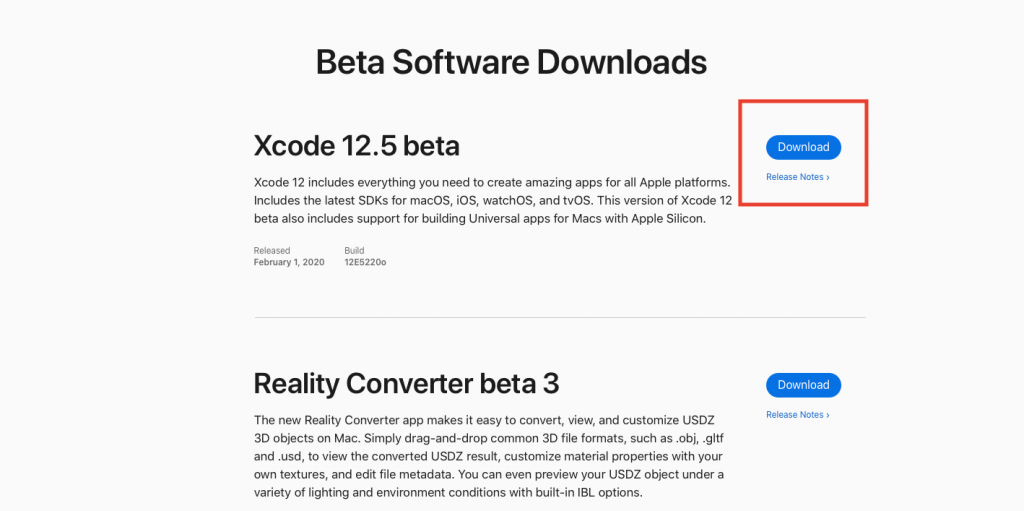
一覧の中からXcode12.5 betaの行の右にある【Download】をクリックしましょう。
インストールファイルは4GBあり、インターネット環境にもよりますが、数十分から数時間でダウンロードが完了します。
ダウンロードが完了したら、ファイルのアイコンをダブルクリックするか、ブラウザのステータスバー上のファイル名をクリックして、ファイルを解凍しましょう。ファイルが解凍できたら、Xcode のアイコンをアプリケーションフォルダにドラッグ&ドロップしてコピーしましょう。これでインストールは完了です。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >iOSアプリの開発に必要なツール・言語は何?
iOSアプリ開発に必要なツールはXcodeです。また、開発言語にはSwiftが使われています。ここでは、XcodeとSwiftの概要を詳しく解説していきますので、ぜひ参考にしてください。
開発ツール「Xcode」
『Xcode』とは、Macに搭載されているiOSアプリ等を開発するための統合開発環境です。無料で利用することが可能でiOS開発には必須のツールになります。
特徴は、直感的に開発が可能な点です。ストーリーボード機能が搭載されているため、ボタンなどのパーツをドラッグ・アンド・ドロップするだけで開発していくことができます。また、ソース管理がしやすい点も特徴です。XcodeはGitをはじめから使用できるように統合されているため、スムーズにソース管理ができます。
Xcodeの起動方法は、アプリケーション内に保存されているXcodeアイコンをダブルクリックするだけです。また、初期設定は起動後に「Command」+「,」で環境設定を開くことができます。そこから自分好みに設定していくといいでしょう。
簡単な文字列はTextFieldを使用するのが一般的です。
Xcodeはコマンドコンソールを使用することができます。コマンドの種類はたくさんありますが、例えば、agvtool mvers -terseというコマンドを使用すれば、Xcodeのバージョンを確認することが可能です。
「【最新版】 Xcode12の使い方をわかりやすく解説!」でXcodeの使い方に関する詳しい説明を行っていますので、興味のある方はぜひ参考にしてください。
開発言語「Swift」
『Swift』とは、AppleのiOS、MacOS等を開発することができるAppleによって開発されたプログラミング言語です。以前、iOS開発にはobjective-cが使用されていましたが、現在ではSwiftの使用が一般的となっています。
Swiftの特徴は、可読性に優れていることです。コードの書きやすさはもちろんのこと、少ないコードでプログラムを完結させられるので読みやすくなっています。また、Swiftは現在広く普及しているRuby、Pythonなどのプログラミング言語のいいところを取り入れている言語なため、短時間で慣れることができる点も人気を加速させている要因のひとつといえるでしょう。
さらに、Playgroundが利用できる点も特徴のひとつです。『Playground』とは、Swiftに搭載されている機能のひとつで、コードを書いている間に動作などを確認することができます。コードの実行結果をリアルタイムに反映させられるので、開発効率をアップさせられることも魅力のひとつです。
Swiftの変数はvar、定数はletになります。また、オプショナル型と非オプショナル型があり、nilの代入の可否を決めることが可能です。
|
1 2 |
var name: String = nil; //nameにnilを代入できません。 var job: String? = nil; //"String?"と表現することでjobにはnilを代入できます。 |
また、関数の基本形は下記の通りです。
|
1 2 3 |
func triple(num: Int) -> Int { return num * num *num } |
Swiftについてもっと詳しく知りたい人は、「SwiftUIとは?入門者向けチュートリアルで使い方を理解しよう」を参照ください。
いざ、iOSアプリ開発に挑戦!GUIを使って簡単に作成
まずは、Xcodeを起動して、Swiftプログラミングを体験してみましょう。Xcodeには「Playground」という対話的プログラム実行ツールが付属しています。
Xcodeを起動すると下図のウィンドウが表示され、Playgroundを追加したり、iPhoneアプリのプロジェクトを追加したりできます。
それではWelcome to Xcodeの下部にある【Get Started with a playground】をクリックしましょう。
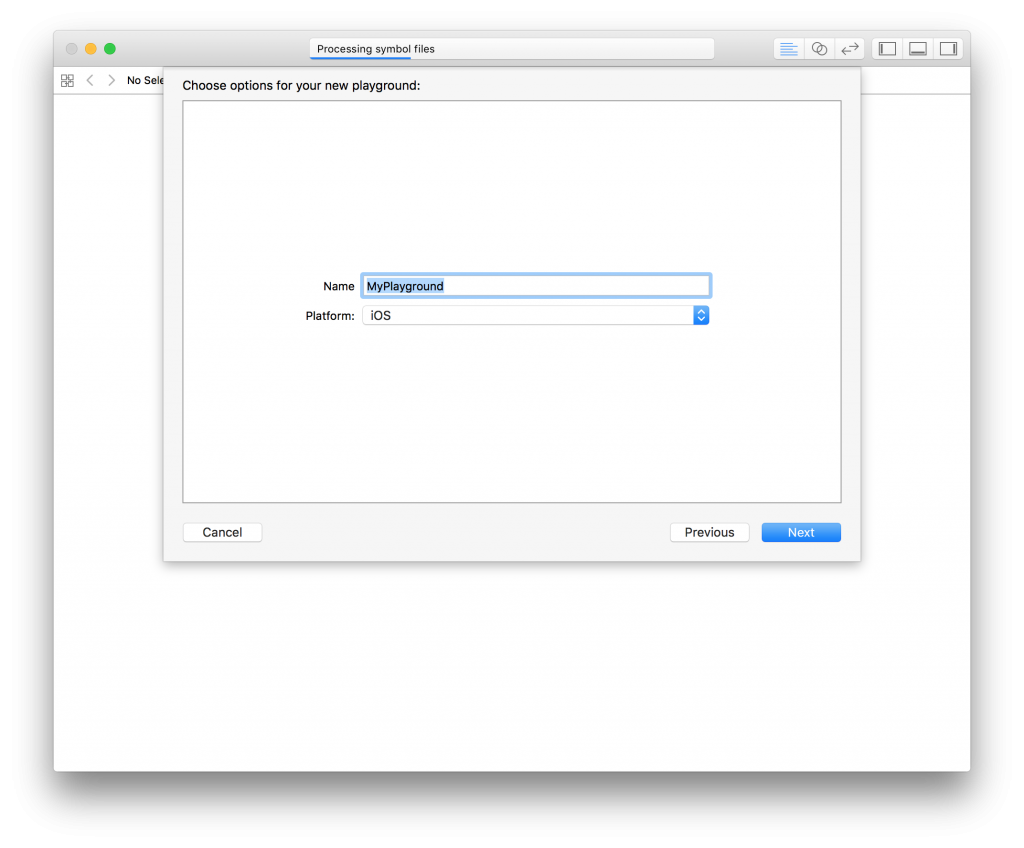
すると以下のようなメニューが表示されます。
Name: MyPlayground
(そのままでもいいですし、違う名前をつけることもできます。)
Platform: iOS
となっていることを確認したら【Next】をクリックしましょう。

すると、プログラムを保存するフォルダを指定するダイアログが出ますので、適当なフォルダ(デスクトップでもホームフォルダでもOKです。)筆者の場合は、Swift3Studyというフォルダを作成して保存しました。
次回からは、作成したplaygroundのファイル(今回はMyPlayground)をダブルクリックすると、保存したプログラムを呼び出して実行できます。
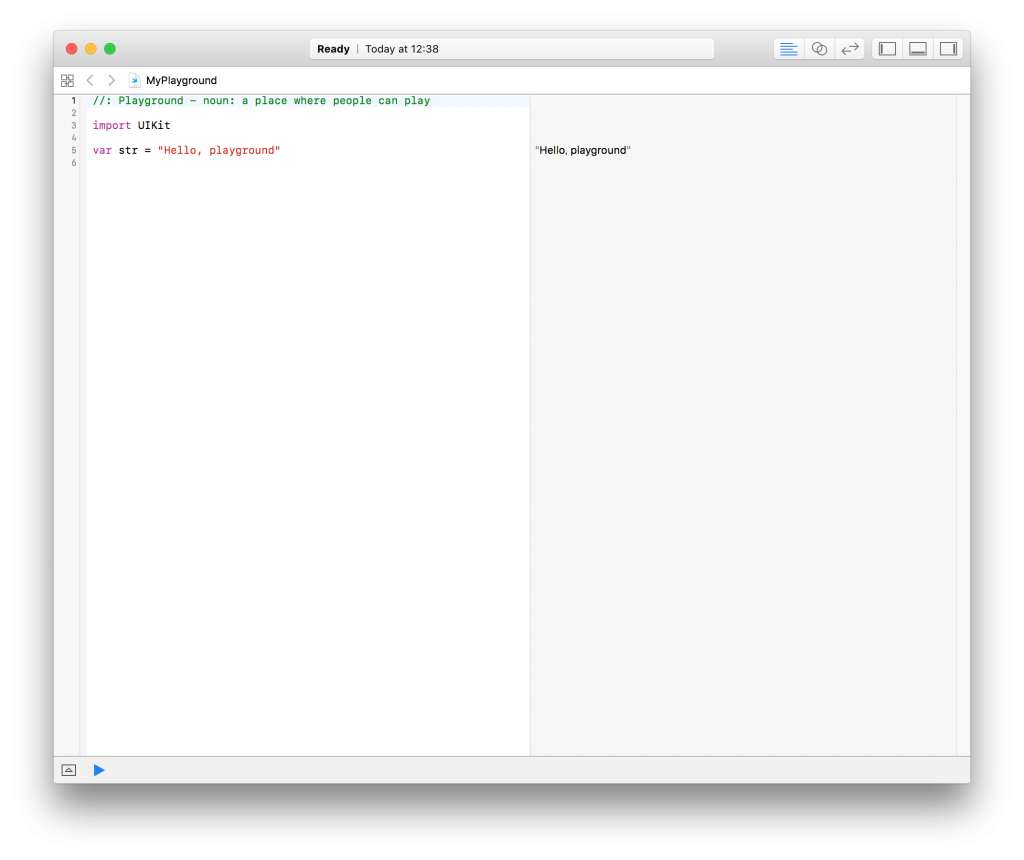
保存を実行すると、playgroundファイルが起動します。ウィンドウ上部に「Ready」と表示されたら、プログラムを入力し、実行できる状態になります。

ウィンドウの左側のエリアにはプログラム(コンピューターへの命令)を入力します。そして、playgroundではプログラムが自動的に解釈・実行され、右側のグレーのエリアに実行結果が表示されます。
作成直後は、Hello! Playgroundと表示されていますので、このメッセージを変更してみましょう。5行目でメッセージの内容を入力しています。簡単にプログラムの内容を解説しておきます。
「var」はデータを入れておく入れ物(変数)を定義しますよ、という宣言です。
「str」というのは、変数を「str」という名前で定義しますよ、という意味です。Swiftプログラミングでは、これを「変数名」と呼びます。
「=」は「イコールの右辺のデータを左辺の変数に代入しますよ」という命令で、「代入演算子」と呼ばれています。
ダブルクォーテーションで囲まれているのは、文字列です。クォーテーションを使わないタイプもあり、整数や小数点数、ブーリアン型(trueかfalseのいずれかの値)などがあります。
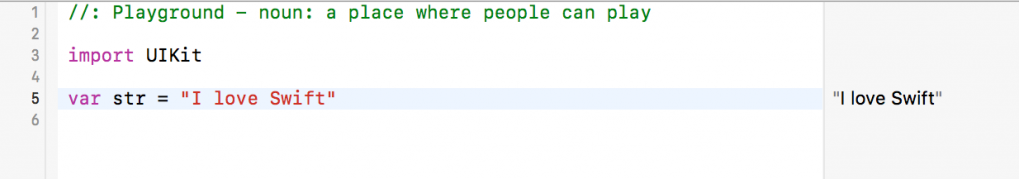
それでは、ダブルクォーテーションの中の文字列を「I love Swift」と書き換えてみましょう。すると右側の実行結果が変化するのが確認できます。

このようにplaygroundでは、左側のプログラム内容を変更すると、ユーザーが操作をしなくても自動的にプログラムが実行され結果が表示されます。Swiftの基本的な文法を学びたい場合には、playgroundがとても役立ちます。また、9月にはiPadアプリとして、Swift Playgroundsという無料アプリが提供され、Mac上のplaygroundと同じSwift言語の学習がiPad上でできるようになります。
また、各種計算も実行可能です。たとえば、以下のようにa, bという2つの変数を定義して、加減乗除および剰余(余り)の計算をしてみましょう。
「+」は、足し算
「-」は、引き算
「*」は掛け算
「/」は、割り算
「%」は、剰余(余り)
を計算します。計算記号はプログラミングでは「算術演算子」と呼びます。
|
1 2 3 4 5 6 7 8 9 10 |
//: Playground - noun: a place where people can play import UIKit var str = "I love Swift" var = 5; var 3; a + b a - b a / b a * b a % b |
正しく計算結果が表示されたことを確認したら、ウィンドウ左上の赤いボタンをクリックしてplaygroundを閉じましょう。ここまでのプログラムが保存されます。後ほどファイルを開いて実行することも可能です。
アプリに適したテンプレートを選んで、プロジェクトを追加
続いてはいよいよUI(グラフィカルインタフェース)つきのアプリを作っていきます。
Xcodeのアイコンをクリックすると、起動時のメニューが出ます。今回は、「Create a new Xcode project」をクリックしましょう。
|
1 |
Choose a template for your new project: |
というダイアログが表示されます。デフォルトでは「Single View Application」が選択された状態になっています。他には次のようなテンプレートが選択できます。
- Master-Detailアプリケーション:Gmailアプリのようなデータ一覧を表示し、タイトルをクリックすると内容が画面右側に表示されるレイアウトのテンプレート
- Page-Based Application:複数のページを切り替えて使うアプリのテンプレート
- Tabbed Application:ウィンドウ下にタブメニューがあり、画面を切り替えるアプリのテンプレート
- Game:2Dや3Dのゲームライブラリ(画像表示や、物理エンジンの使用)を使ったゲームアプリのテンプレート
- iMessage Application:iMessageの機能を搭載したアプリのテンプレート
- Sticker Pack Application:LINEスタンプのようなスタンプキット(Appleではステッカー、と呼んでいます。)
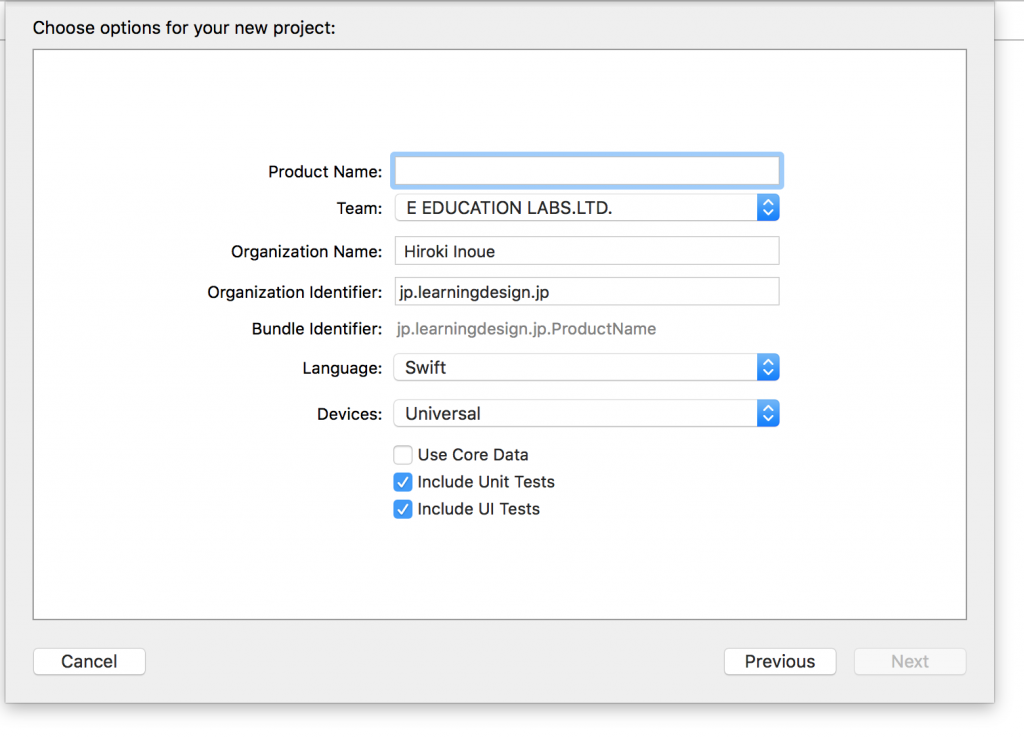
【Next】をクリックすると、プロダクト名(パソコンに保存するアプリ名、iPhoneのディスプレイ上でアプリ名として表示する名前は別途指定できる)を入力するメニューが表示されます。

たとえば、今回は旅行中に役立つ「通貨計算アプリ」を作ってみましょう。そこで、Product Nameを「CurrencyCalc」としましょう。日本語のアプリ名は別の場所で指定できますので、プロダクト名は英数字で命名しましょう。できれば、アプリの内容を連想できる名前がいいでしょう。
プロダクト名を入力したら、playgroundを追加した時と同じように、Swift3Studyフォルダに保存します。「Create」をクリックすると、プロダクト名でフォルダが作られ、以下のプロジェクトウィンドウが開きます。
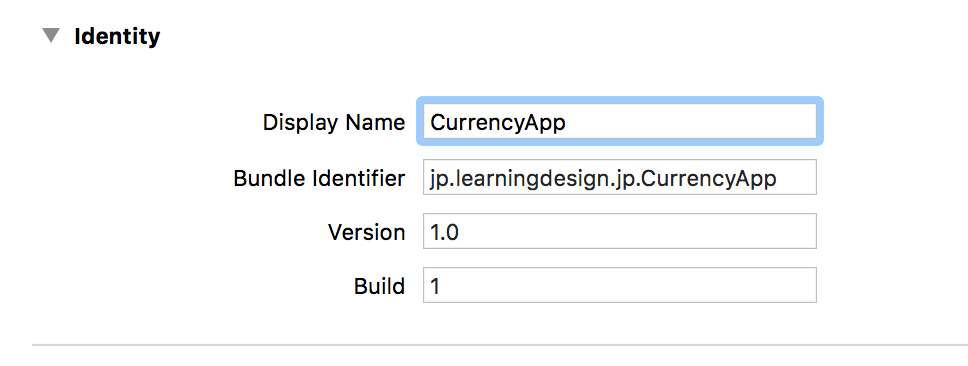
中央のエリアにDisplay Nameという項目がありますので、こちらにアプリ名を入力しましょう。今回は、「CurrencyApp」としました。

画面のデザインやレイアウトの決定
続いて、画面左側にある「プロジェクトナビゲーター」を使って、画面デザインを設計したり、処理内容を記述するファイルを参照したりしていきます。
最初は、Main.storyboardをクリックして、画面レイアウトを表示しましょう。
すると、中央のエリアで「View Controller」が選択された状態になっていることを確認します。
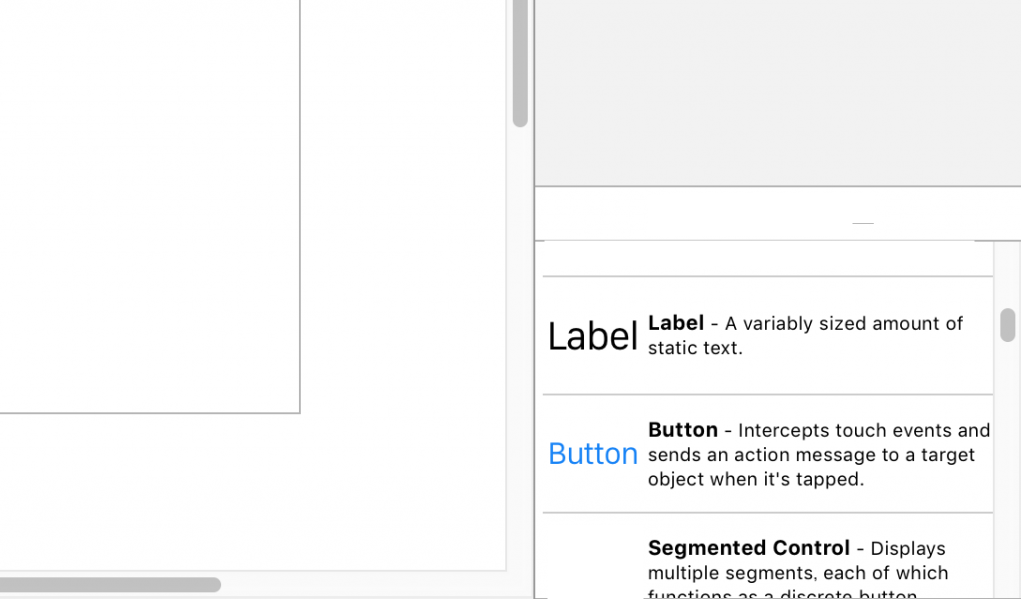
今度は画面右下のオブジェクトライブラリから、ラベルやボタンを選択して、画面にドラッグ&ドロップして、画面レイアウトを作っていきます。

まずはラベルを追加しましょう。

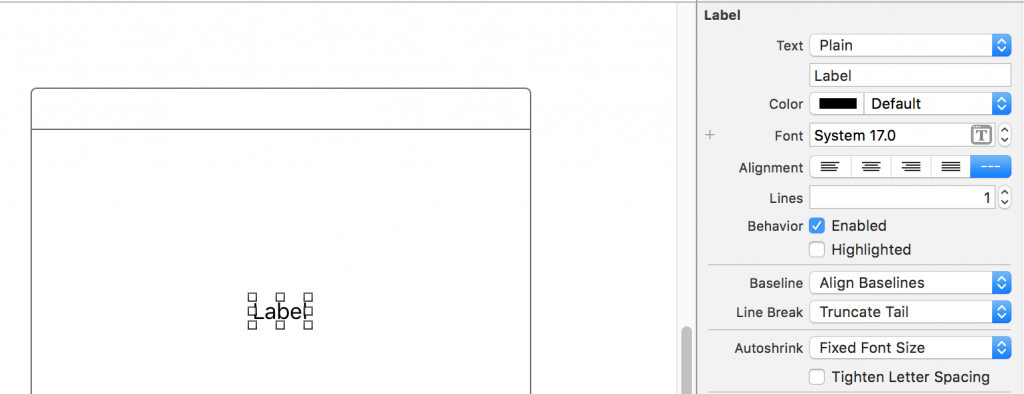
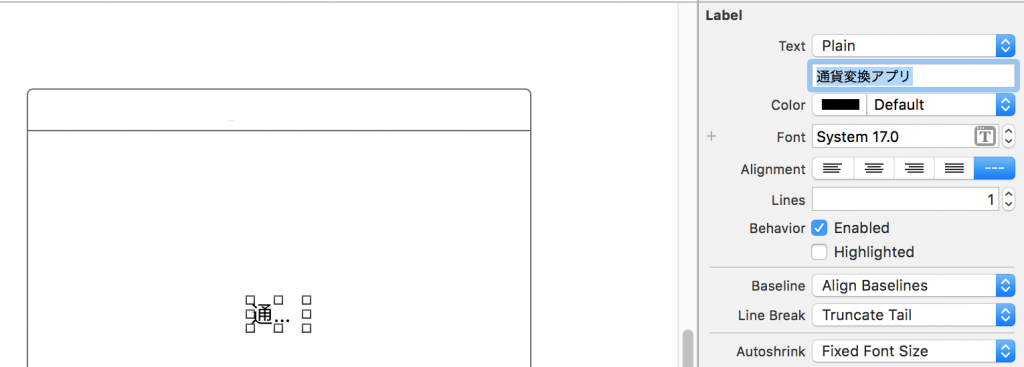
そして、右側の「Label」の入力フォーム内の値をクリックすると、ラベルに表示する文字列を変更できます。

ラベルの文字列を変更すると、幅が足りないので、レイアウト画面(インタフェースビルダー)上で幅を広げたり、ラベルの配置をセンタリングしたりしましょう。

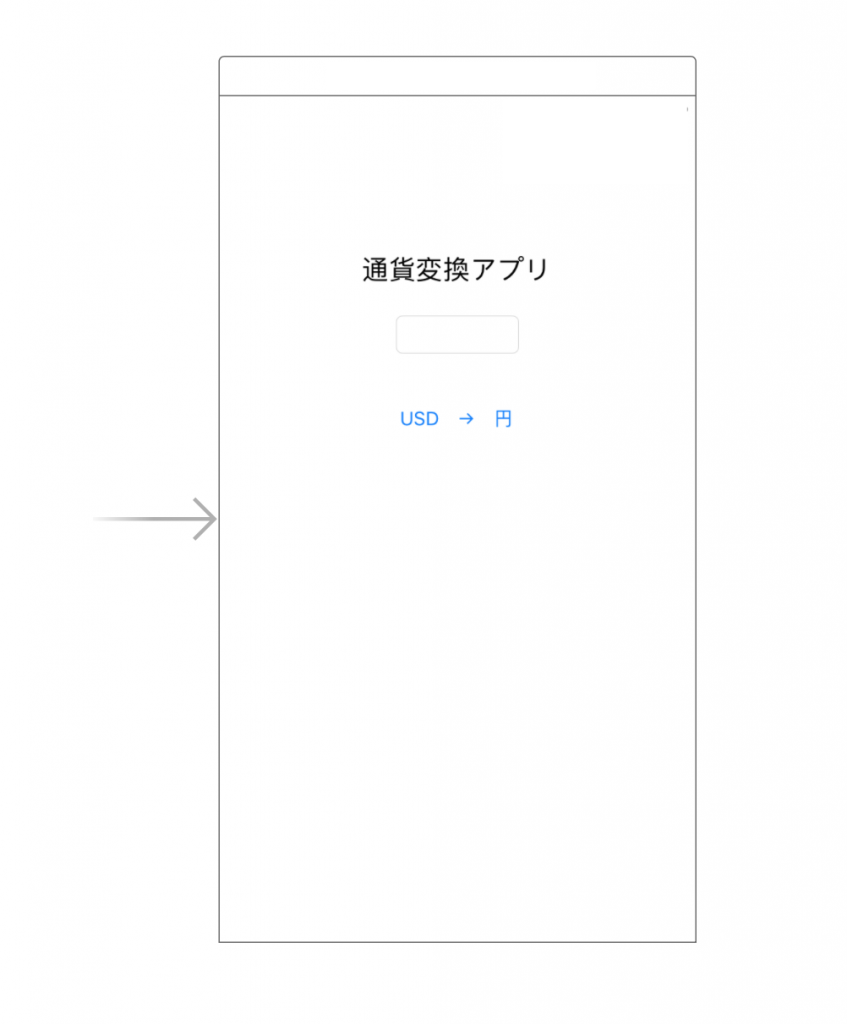
同様に、ボタンと、テキストビュー(入力フォーム)を追加していきます。

プログラムを設定して実行
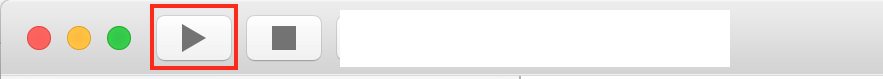
追加し終えたら、画面左上のツールバーから実行環境(今回はiPhone 6sを選択しました)を選択し、【実行ボタン】をクリックして、プログラムのビルド・実行をしてみましょう。デフォルトではXcode内蔵のシミュレータ(ソフトウェア的にハードウェアの動作イメージを表示するソフトウェア)を使います。
実行環境のことをXcodeでは「スキーム」と呼んでいます。USBケーブルで接続したiPhoneがあれば、iPhoneの実機上にアプリをインストール・実行できます。

スキームの選択と、実行ボタン

これで画面レイアウトができましたが、このままでは計算が実行されませんので、次のセクションで、入力値の取得や、計算の実行、アプリ画面上への計算結果表示を行っていきます。ただし、今回はシンプルにするために、為替の変換レートはプログラム内で指定することにします。実用的なアプリにする場合は、外部ウェブサービスを使用して、その日のレートを取得するのがいいでしょう。
IBOutletを追加しよう
では、入力された値を取得して、計算を実行し、結果を表示する処理を追加していきましょう。
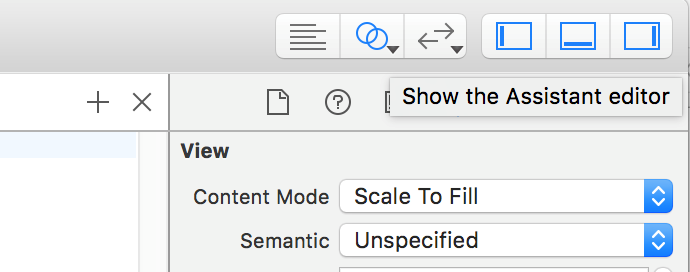
そのために、画面右上のメニューから、「Assistant Editor(アシスタントエディター)」を選んで、画面中央に、レイアウトとViewController.swiftのプログラムが同時に表示されるようにします。

アシスタントエディターは、iOSアプリの開発で最も重要な機能の1つで、画面パーツとプログラムとを関連付けるために使用します。
関連付けには2タイプあります。
「IBAction」は、ボタンなどが押された時に実行する命令(Swiftではアクション、またはメソッドと呼ばれます)の定義を画面上のパーツと関連付けます。
「IBOutlet」は、計算結果などを表示するためにプログラムの実行結果を表示するパーツを関連付けたり、プログラムから参照したいオブジェクトに名前をつけて属性(プロパティ)にアクセスしたりできるようにします。
まずは、ボタンのアクション(IBAction)を関連付けましょう。ボタンをクリックし、コントロールキーを押したままドラッグして、プログラムのclass ViewControllerの中でリリースします。
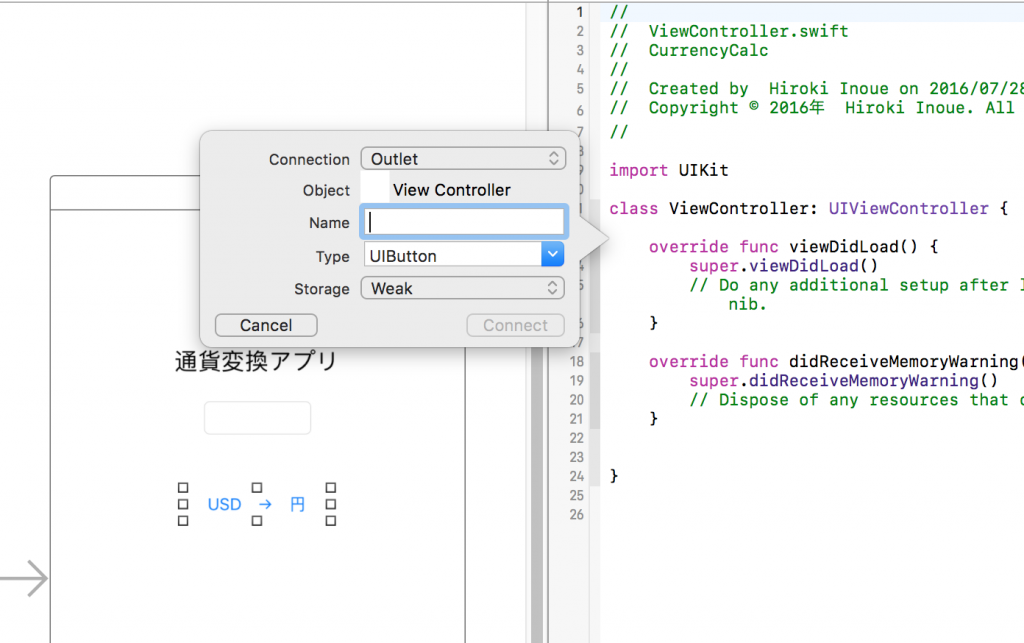
すると、下の図のようなダイアログが表示されるので、ConnectionをActionとして、名前をつけます。

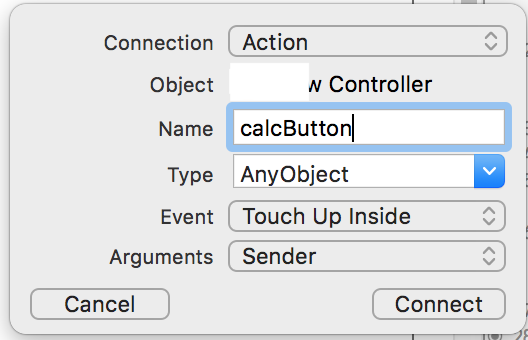
Nameはプログラム中で他の命令(メソッド)と区別するためにつける名前です。今回は「calcButton」としておきます。Buttonに関連付けられたアクション(メソッド)であることが一目でわかるようにするためです。

次に、計算処理を追加していきましょう。
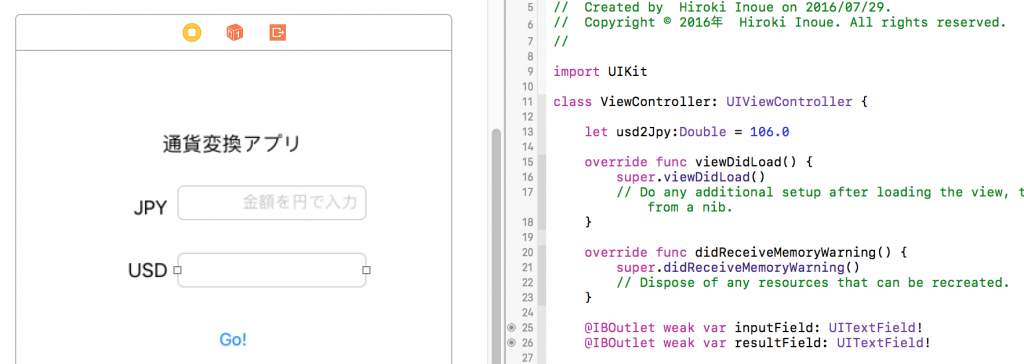
まず、ViewControllerクラスの先頭で、為替レートを定義します。
|
1 2 3 4 5 6 7 |
import UIKit<br> class ViewController: UIViewcontroller f<br> let usd2Jpy:Double = 106.0<br> override func viewDidLoad() (<br> super.viewDidLoad()<br> // Do any additional setup after loading the view, typically from a nib.<br> } |
今回はシンプルにするために手動で値を与えています。
letは定数(変更できない数)、usd2Jpyが変数名、「:Double」が実数型であることを明示的に指定するものです。そして、この変数に106.0(執筆時の為替レート)を今回は代入しています。
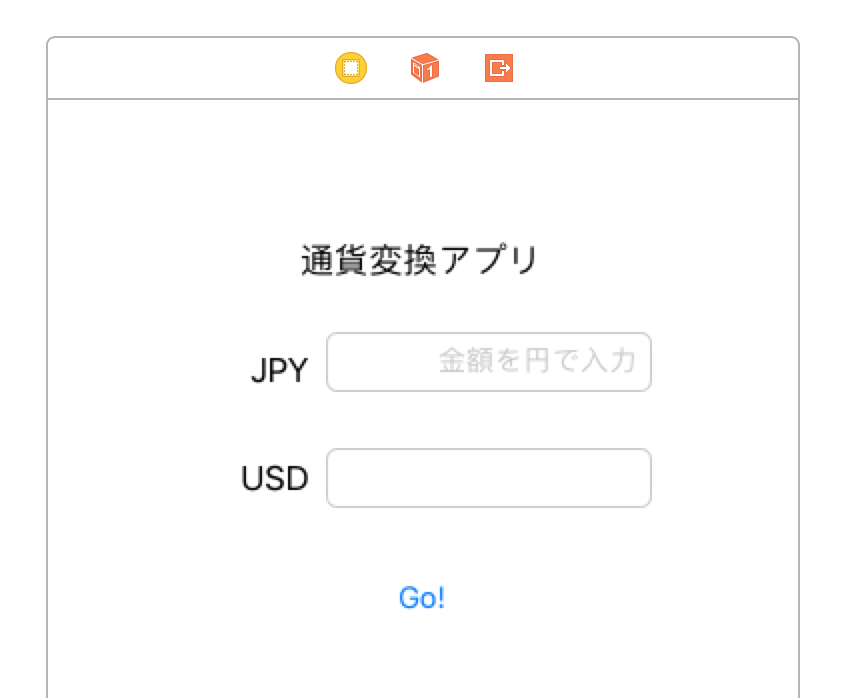
さて、計算処理を行うために、以下のようにラベルと入力フォームを配置しましょう。それぞれタイトルラベルと同じようにオブジェクトライブラリから追加します。

また、テキストフィールドの値を参照するために、
(1)アシスタントエディターを有効にする(画面右上、下図の真ん中をクリック)

(2)テキストフィールドをクリックする
(3)コントロールキーを押しながら、ドラッグして、ViewControllerクラスにドロップする。
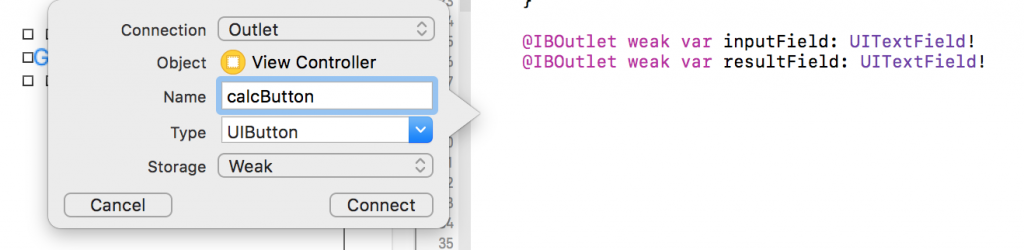
(4)関連付けを行うときに「IBOutlet」を選択し、円の値を入力するフォームには「inputField」、結果(ドルの値)を表示するフォームには「resultField」と名前をつける。
としましょう。順に設定すると以下のようになります。IBOutletは、プログラムから画面上のUIパーツのオブジェクトを参照するために設定するもので、名前をつけておくと、フォームの値やラベルの値を取得したり、値をセットしたりできるようになります。

続いては、Go!のボタンをクリックしたら、JPY(円)のフィールドの入力値を取得して、USD(ドル)のテキストフィールドに計算結果を表示するプログラムを追加しましょう。
まず「Go!」のボタンをクリックします。次にViewControllerのクラス定義の中にコントロールキーを押しながらドラッグして、IBActionを定義しましょう。
下図のようにNameの欄にcalcButtonという名前をつけ、Connectionタイプを「Action」に変更して【Connect】をクリックしましょう。すると、IBActionの提議が追加されます。

そして、以下の3行のプログラムを入力しましょう。
1行目は、計算結果を格納する「result」という変数を定義しています。
2行目は、入力値(日本円)を為替レートで割り算しています。「!」は「アンラップ」と呼ばれ、テキストフィールドに空の値が入る場合にプログラムがクラッシュしないために使用されます。Swiftでは
「空のデータが入るかもしれない変数」については特別に扱わないとクラッシュ、つまり「アプリごと落ちる」という動作をします。
特別に扱う、というのは、「空のデータが入るかもしれませんよ」という特別なデータ型で定義し、値を取り出すときに「値を取り出しますよ」と明示的に「!」をつけて参照します。
オプショナル型の変数は、変数名の後ろに「!」をつけると値が参照できる、という仕組みになっています。
|
1 2 3 4 5 6 |
@IBAction func calcButtonl_ sender: AnyObject) f<br> var result:Double = 0<br> result = Double(inputField.text!)! / usd2Jpyl<br> resultField.text = String(Int(result))<br> }<br> } |
ボタンタッチ時のアクションを定義
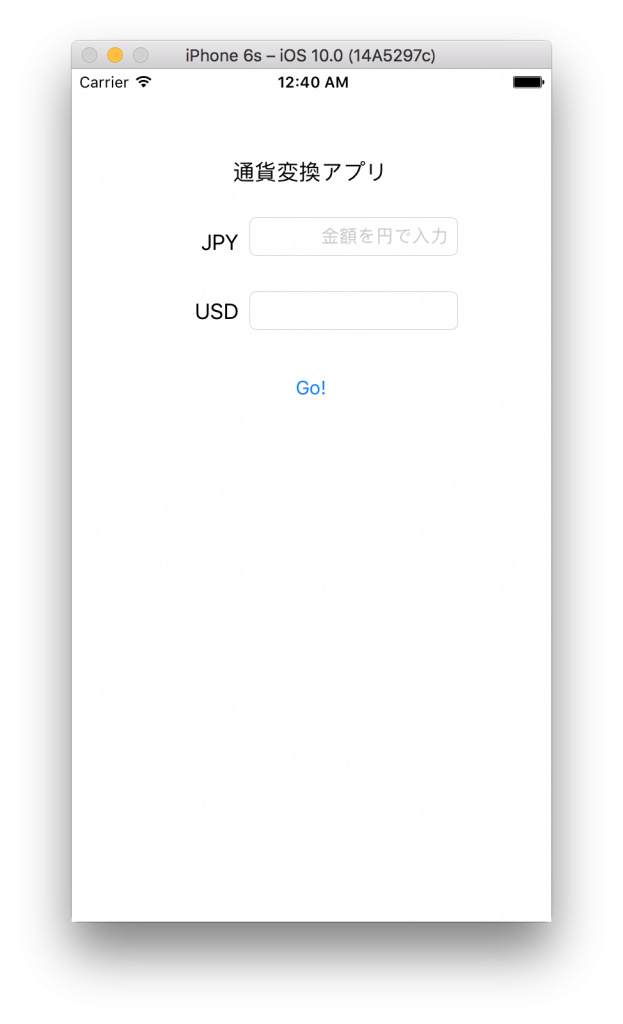
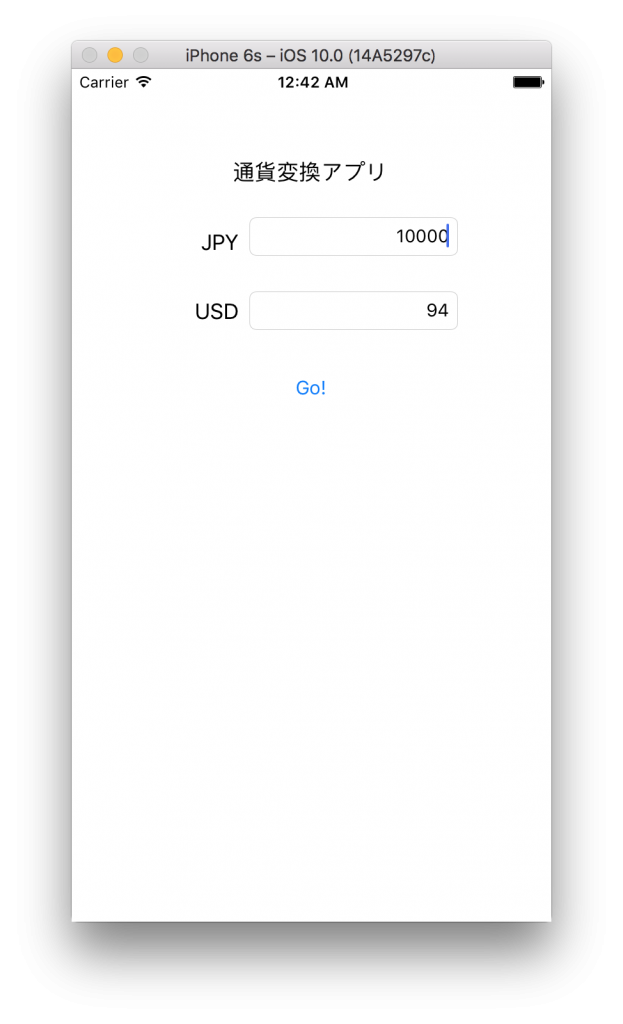
ここまでできたら、実行ボタンをクリックしてシミュレータ上でアプリを実行してみましょう。

「金額を円で入力」というところに数字を入れて、【Go!】ボタンをクリックするとUSDの隣のテキストフィールドに、円をドルに換算した金額が表示されます。

これまで見てきたように、XcodeとSwift言語を使用すると、iOS(オペレーティング・システム)が搭載されているiPhoneやiPadなどで動作するアプリを開発できます。今後、iOSアプリの開発を検討している方は、ぜひXcodeをやSwift言語を学んでみてください。
【iOS】SwiftUI 超入門 - Swift を基礎から学んで iOS (iPhone) アプリを開発しよう

Swift , SwiftUI を学んで iOS (iPhone) アプリを開発していきましょう。CoreML(人工知能)や AR も扱います。Swift , SwiftUI の基礎から学んでいくので、プログラミング初心者の方でも大丈夫です
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
説明も分かりやすく、今まで他の書籍などで理解ができなかった内容をしっかりと理解することができた
評価:★★★★★
一つ一つの説明が丁寧でした。最初におおまかな全体像(Swiftの文法など)、そのあと具体的なコードの書き方を見せてくれるため、プログラミング初心者の私でも理解できました。















最新情報・キャンペーン情報発信中