現在、エンジニア転職を目指してPythonを学んでいるものの、
・Pythonの基本は学んだけど、次に何をすればいいか分からない…。
・Webスクレイピングに興味はあるけど、Seleniumの使い方がよくわからない…。
そんな悩みを持つ社会人は少なくないのではないでしょうか。そこでこの記事では、
・初心者でも理解できるSelenium WebDriverの基本
・Seleniumを使ってWebスクレイピングや自動テストを行う方法
について詳しく解説します。
Selenium WebDriverのインストールから、基本的な使い方、さらには実践的な活用方法まで、一つひとつ丁寧に進めていきましょう。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
Selenium WebDriverとは?
Selenium(セレニウム)は、Webアプリケーションのテスト自動化のためのオープンソースフレームワークで、多様なブラウザ操作をプログラムから直接制御するためのAPIを提供しています。その中核を成すのが「Selenium WebDriver」です。

Seleniumには他にも、「Selenium IDE」や「Selenium Grid」などのコンポーネントがあり、それぞれが異なるテストニーズに対応しています。
ブラウザの自動操作ができる
Selenium WebDriverを使えば、プログラミング言語を通じてブラウザの自動操作が実現可能です。2018年以降、WebDriverはW3C(The World Wide Web Consortium)の公式な推奨事項として採用されており、Chrome、Firefox、Safariなど主要なブラウザに対応しています。
自動操作の典型的な例としては、Webサイトへのログイン、フォームへのデータ入力、ページ遷移などです。特にPythonは、そのシンプルさから多くの開発者に選ばれており、Seleniumとの組み合わせで強力な自動化スクリプトを作成することができます。
Pythonについて詳しく知りたい方は、「Python(パイソン)とは?人気プログラミング言語の特徴・活用事例を解説!」をご覧ください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Selenium WebDriverの活用場面
ここでは、WebアプリケーションのテストとWebスクレイピングの2つの主要な使用例についてご紹介します。
Webアプリケーションのテスト
Webアプリケーションの開発では、動作が仕様通りであることを確認するためにテストが不可欠です。
Selenium WebDriverは、テストプロセスを自動化するために広く利用されています。テストの自動実行をすることで、手動での反復作業から解放され、開発の効率化が図られます。
期待値と実際のアプリケーションの動作を自動で比較し、不一致があればそれを報告するなど、テスト結果の正確性を高める機能も利用可能です。また、メッセージングアプリと連携することで、テスト結果をリアルタイムで共有することもできます。
Webスクレイピング
インターネット上から情報を収集するための技術である「Webスクレイピング」も、Selenium WebDriverを使用してテストすることができます。特定のWebサイトから必要なデータを効率的に抽出し、情報を分析やマーケティング戦略の策定に活用することが可能です。
Seleniumは、JavaScriptで動的に生成されるコンテンツも扱うことができるため、静的なHTMLだけでなく、動的なWebページのスクレイピングにも適しています。また、スクレイピングする際はBeautiful SoupやRequestsといった、他のライブラリと組み合わせて使用されることが多いです。
Webスクレイピングに関して詳しく学びたい方は、「PythonでWebスクレイピングをする方法を解説!【入門編】」をご覧ください。
Selenium WebDriverの使い方【準備編】
ここからは、Selenium WebDriverの使い方について解説していきますが、本記事では、Windows環境でChromeブラウザを使用してSelenium WebDriverをセットアップし、基本的な使い方を学ぶ方法をご紹介します。
この準備編では、ブラウザの環境確認からSelenium WebDriverのインストール、環境構築までのステップを説明します。
Chromeのインストール・バージョン確認
まず、Google Chromeがまだインストールされていない場合は、公式サイトから最新版をインストールします。
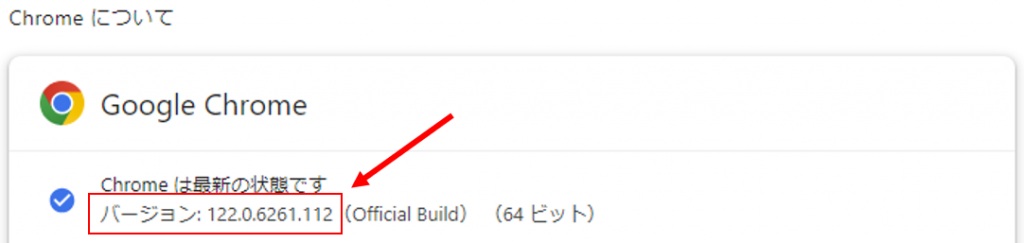
インストール後、Chromeを起動し、右上のメニューから「ヘルプ」内にある「Google Chromeについて」をクリックし、Chromeのバージョンを確認します。

次に、確認したバージョンに合わせてChrome WebDriverをインストールしましょう。
ここでは、Pythonのパッケージ管理システムであるpipを使用します。コマンドプロンプトやターミナルで以下のコマンドを実行してください(「バージョン」は、確認したChromeのバージョンに置き換えてください)。
|
1 |
pip install chromedriver-binary==バージョン |
コマンドにより、PythonスクリプトからChromeを自動操作するためのWebDriverがインストールされます。
環境構築
Seleniumを使用するためには、Seleniumパッケージ自体もインストールする必要があります。
次のコマンドを実行して、Seleniumをインストールしましょう。
|
1 |
pip install selenium |
Anacondaを使用している場合は、condaコマンドでインストールすることも可能です。
|
1 |
conda install selenium |
Seleniumの環境構築には、WebDriverとPythonスクリプトの間の橋渡しとなる、webdriverモジュールのインポートが必要です。
また、ページの読み込みや要素の操作後に一定時間待機するために、timeモジュールからsleep関数もインポートします。
次のようにコードに記述します。
|
1 2 |
from selenium import webdriver from time import sleep |
これで、Selenium WebDriverを使用する準備が整いました。
Selenium WebDriverの使い方【基本操作編】
Selenium WebDriverを使用する際の基本的な操作には、Webページ上の要素の取得、要素の操作、そして待機処理が含まれます。
ここでは、操作を行うための代表的なメソッドをご紹介し、実際のコード例を用いて説明します。
要素の取得
Webページ上の特定の要素を取得するためには、Selenium WebDriverが提供する複数のメソッドを使用できます。
以下は、主なメソッドの一覧です。
| 項目 | 詳細 |
| id属性による取得 | find_element_by_id(“id名”) |
| class属性による取得 | find_element_by_class_name(“class名”) |
| name属性による取得 | find_element_by_name(“name属性値”) |
| tag名による取得 | find_element_by_tag_name(“tag名”) |
| リンクテキストによる取得 | find_element_by_link_text(“リンクテキスト”) |
| Xpathによる取得 | find_element_by_xpath(“Xpath”) |
| cssセレクタによる取得 | find_element_by_css_selector(“cssセレクタ”) |
たとえば、id属性を使って要素を取得する場合は、以下のように記述します。
|
1 |
element = driver.find_element_by_id("exampleId") |
要素の操作(クリック・入力)
取得した要素に対して、クリックや入力などの操作を行うことができます。
| 項目 | 詳細 |
| 要素をクリックする | element.click() |
| テキストを入力する | element.send_keys(“テキスト”) |
| 要素の文字列を取得する | element.text |
| セレクトタグのオプションを選択する | Selenium WebDriverのSelectクラスを使用 |
以下は、サンプルコードです。
|
1 2 3 4 |
from selenium.webdriver.support.ui import Select select_element = Select(driver.find_element_by_id('selectId')) select_element.select_by_value('オプションの値') |
待機処理
ページや要素の読み込みを待つために、Seleniumでは2種類の待機処理が提供されています。
| 項目 | 詳細 |
| 条件指定による待機処理 | WebDriverWaitとexpected_conditionsを用いた待機 |
| 時間指定による待機処理 | time.sleep(秒数)を用いて、指定した秒数だけ処理を停止 |
条件指定による待機処理の例は、以下の通りです。
|
1 2 3 4 5 6 7 8 |
from selenium.webdriver.common.by import By from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.support import expected_conditions as EC element = WebDriverWait(driver, 10).until( EC.presence_of_element_located((By.ID, "exampleId")) ) |
基本操作を駆使することで、Selenium WebDriverを用いたWebブラウザの自動操作が可能になります。
各操作にはさまざまな応用があり、組み合わせることで複雑な自動化スクリプトも作成可能です。
Selenium WebDriverの使い方【実践編】
Selenium WebDriverの応用例として、Webサイトへの自動ログインとGoogle検索結果の一覧取得をご紹介します。
Webサイトへの自動ログイン
自動ログインのプロセスは、サイトへのアクセス、ユーザー名とパスワードの入力、ログインボタンのクリックというステップで構成されます。
以下は、それぞれのステップをSeleniumで実装したサンプルコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
from selenium import webdriver from selenium.webdriver.common.keys import Keys # Chromeのドライバをセットアップ driver = webdriver.Chrome() # ログインするサイトにアクセス driver.get("https://example.com/login") # ユーザー名とパスワードの入力フィールドを見つける username = driver.find_element_by_id("username") password = driver.find_element_by_id("password") # ユーザー名とパスワードを入力 username.send_keys("your_username") password.send_keys("your_password") # ログインボタンを見つけてクリック login_button = driver.find_element_by_xpath("//input[@type='submit']") login_button.click() |
特定のログインページにアクセスし、指定されたユーザー名とパスワードを入力フィールドに送信し、ログインボタンをクリックすることで自動ログインを行います。
Google検索結果の一覧取得
Googleでキーワード検索を行い、結果ページからサイト名やリンクを取得するプロセスを自動化する方法をご紹介します。
次のサンプルコードでは、検索キーワードを入力し、検索結果を取得する方法を示しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
from selenium import webdriver from selenium.webdriver.common.keys import Keys # Chromeのドライバをセットアップ driver = webdriver.Chrome() # Googleのページにアクセス driver.get("https://www.google.com") # 検索ボックスを見つける search_box = driver.find_element_by_name("q") # 検索キーワードを入力してエンターキーを押す search_box.send_keys("Python Selenium") search_box.send_keys(Keys.RETURN) # 検索結果のタイトルとリンクを取得 results = driver.find_elements_by_css_selector("h3") for result in results: title = result.text link = result.find_element_by_xpath("..").get_attribute("href") print(f"Title: {title}, Link: {link}") |
Googleにアクセスし、「Python Selenium」というキーワードで検索を行った後、検索結果のタイトルとそれに対応するリンクをコンソールに出力します。
Selenium WebDriverでブラウザを自動化しよう!
ここまで、Selenium WebDriverの基礎から実践的な使い方までを解説しました。
Seleniumは、Webテスト自動化に欠かせないツールであり、Pythonと組み合わせることでその力を最大限に発揮できます。
効率的なWeb自動化スクリプトの作成により、繰り返しの作業から解放され、プロジェクトの生産性を向上させることが可能です。
PythonとSelenium WebDriverを用いたWeb自動化のスキルを深めたい方には、以下の講座ががおすすめです。
Selenium WebDriverと PythonによるUIテスト自動化入門講座

DevOps テスト自動化の大本命!Google.com操作、Page Object ModelデザインパターンによるPython.org・ECサイトテスト自動化・テスト結果レポート生成を通じた、UIテスト自動化の仕組み
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
コメント:Chrome以外のブラウザを操作する仕組みについて触れられていたため、Seleniumでできることの理解がより深まったと感じました。
評価:★★★★★
コメント:業務でWebテスト自動化の必要に迫られて受講しました。テストコードの説明が丁寧で、デザインパターンの考え方も含めてPythonによる自動化コードの書き方の基本が身に付いたと思います。
Selenium を活用してWebテスト自動化のスキルアップを実現しましょう。













最新情報・キャンペーン情報発信中