MUIを用いたUI開発をしたいものの、
・MUIの機能が分からない…。
・MUIの詳しい使い方が知りたい…。
という方も多いのではないでしょうか。そこでこの記事では、
・MUIの特徴やメリット、デメリット
・MUIの導入方法とコンポーネントを使ったUI開発のやり方
についてご紹介します。
公開日:2024年2月1日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >MUI(Material UI)とは?
MUIとは、デザイナーやアプリ開発者向けに作られたUIコンポーネントのライブラリです。Webアプリ向けのライブラリであるReactを用いてUIを構築する際にMUIが利用できます。
基礎的なものから、カスタマイズ可能な高度なものまで、膨大なUI要素が備わっている点がMUIの特徴です。また、MUIには有料のReact向けテンプレートやツールもあるので、既に完成しているUIを微調整して、自分が作りたいアプリを開発できます。
UIパーツを簡単に実装できる
MUIには、Googleが提唱するマテリアルデザインの考え方で作られたUIパーツが用意されています。ボタンやテキストフィールドなど、洗練されたデザインのUIパーツを使うことが可能です。
Reactでは、いくつかのUIパーツを組み合わせて、まとまりとして利用できます。ボタンやチェックボックスなどの最小単位のWebパーツを用いてUIを構築できることが、ReactとMUIの強みです。
Reactの開発環境を構築する方法や、基本的な使い方については「初心者向け React入門!その特徴や導入・実装方法について解説」をご覧ください。
また、Webアプリケーションを開発するためのライブラリとして、ReactだけでなくVue.jsも人気です。ReactとVue.jsの違いについて知りたい方は、「ReactとVue.jsはどっちがいい?それぞれの特徴や違いを解説!」を参考にしてください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >MUIのメリット
MUIを活用すると、デザイン性の高いUIを構築できたり、コーディングの手間を減らせたりと複数のメリットが得られます。MUIの主なメリットは次の通りです。
デザインに一貫性が生まれる
ユーザーにとって使いやすいUIを作るためには、大前提としてデザインに一貫性を持たせることが重要です。MUIに含まれる統一されたUIコンポーネントを使用すると、デザインの一貫性を高め、ユーザーの操作ミスや手戻りを減らせます。
一貫したデザインのUIを通じてユーザーの利用体験を高め、信頼性やブランドロイヤリティを高められることがMUIのメリットです。
コードの記述量が減る
MUIで用意されているボタンやフォームなどを利用すると、UIに必要な機能をゼロからコーディングする必要がありません。ボタンのクリックやフォームへの入力などの基本的な機能は、UIコンポーネントを利用するだけで実装できます。
工数削減により開発業務を効率化しつつ、コードの記述量を減らして可読性を高められることがMUIのメリットです。

拡張性が高い
UIデザインの構築には、様々な工程が含まれます。また、一度構築したUIに新たな機能を追加するなどの拡張には多くの工数が必要ですが、MUIを利用すると、UIを簡単に拡張できます。MUIは、多くのReactコンポーネントを含むUIライブラリのため、必要に応じてコピー&ペーストでUIをカスタマイズすることが可能です。
MUIのデメリット
MUIは、便利なライブラリではあるものの、デメリットについても利用する前に把握しておくことが大切です。MUIのデメリットとして次のような項目が挙げられます。
デザインの自由度が下がる
予め決められたコンポーネントを利用するため、デザインの自由度が下がります。利用するフレームワークによっては、ある程度カスタマイズができるものの、ゼロからUI部品を作る場合と比較すると自由度が低いといえます。
また、使いやすいフレームワークは、多くのデザイナーや開発者に利用されています。そのため、既視感のあるUIデザインになりやすい事も留意しておきましょう。
ライブラリに依存する
MUIを用いて作成したUIの機能は、開発のために利用するフレームワークに依存します。プロダクトを長期的に運用していく場合に、技術的な制限が発生することも一般的です。
例えば、Vue.jsに依存しているUIに機能の追加や修正が生じた場合、Vue.js自体のアップデートに対応するまで時間がかかる可能性があります。MUIを利用する際は、フレームワークの仕様について吟味した上で開発を進めることが重要です。
Vue.jsについて詳しくは「【Vue.js入門】特徴や他のフレームワークとの比較などを紹介!」をご覧ください。
MUIの導入手順
MUIを利用する際には、Reactアプリを作成できる環境の構築と、MUIのインストールを行う必要があります。MUIを導入するまでの手順は次の通りです。
【利用した開発環境】
| OS | Windows 11 Home |
| ブラウザ | Google Chrome |
| Node.js | v 20.10.0 |
| npm | v 10.2.3 |
| React | v 11.11.3 |
| MUI | v 5.15.3 |
環境構築
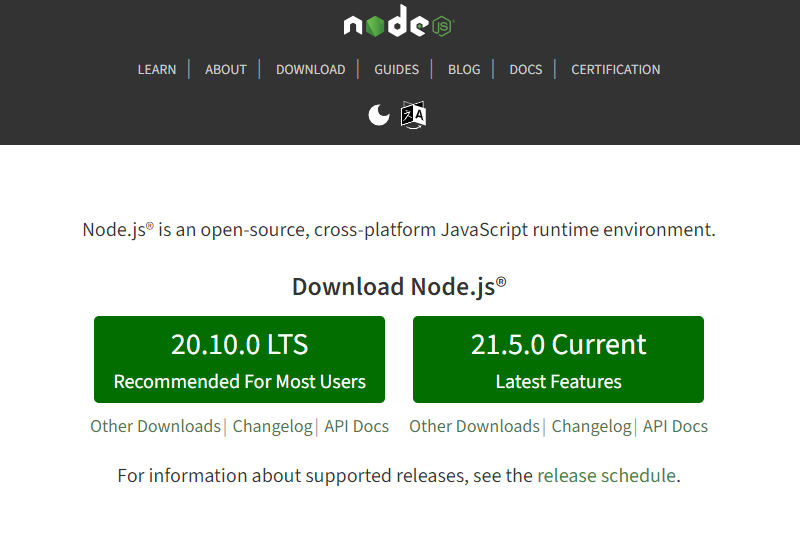
MUIを利用する準備として、公式サイトからNode.jsをダウンロードし、インストールしましょう。

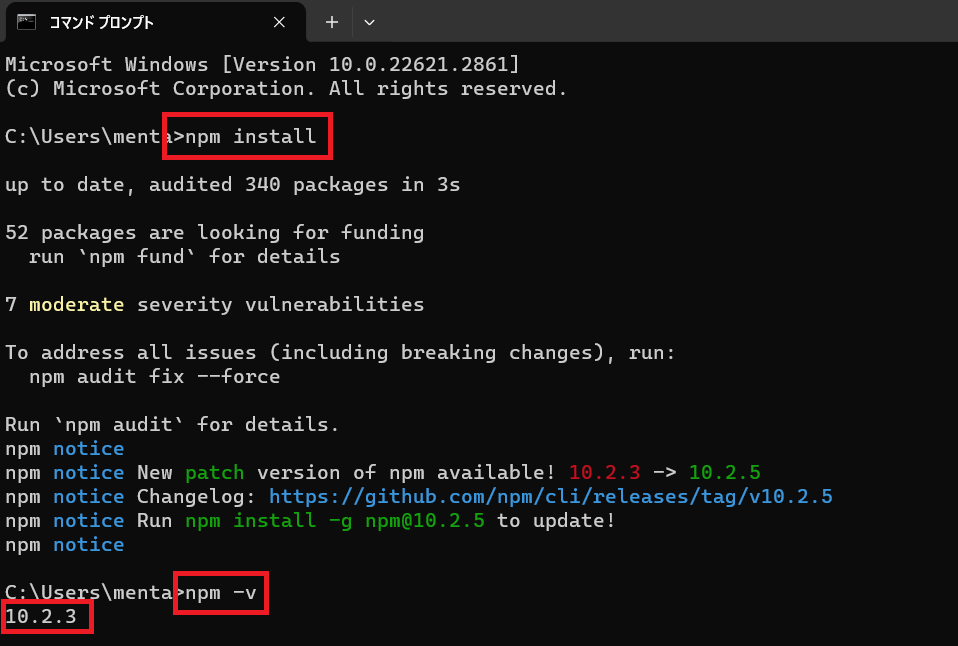
コマンドプロンプトで「npm install」コマンドを実行すると、npmがインストールされます。「npm -v」と入力し、バージョンが表示されていればインストールは成功です。

Reactアプリを作成
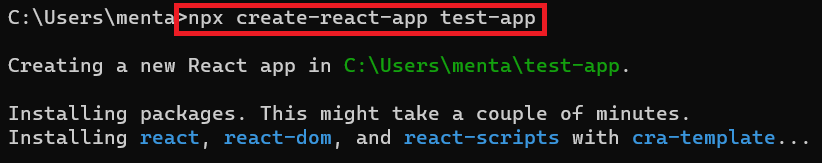
「test-app」というディレクトリを作り、その中にReactアプリを作成します。「npx create-react-app test-app」コマンドを実行し、「test-app」ディレクトリが作られていれば成功です。


コマンドプロンプトで「test-app」ディレクトリに移動してから、「npm start」コマンドを実行しましょう。

ブラウザが起動し、Reactの画面が表示されていれば、Reactアプリが作成できています。

MUIをインストール
「npm list –depth=0」のコマンドを実行し、Reactのバージョンを確認します。

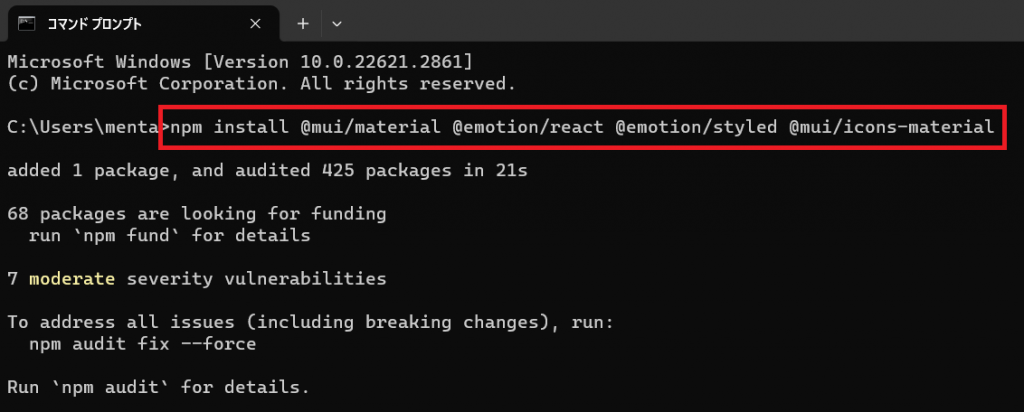
次に、Material-UIをインストールするため「npm install @mui/material @emotion/react @emotion/styled @mui/icons-material」のコマンドを実行しましょう。

ここまでの操作で、MUIを利用するための準備は完了です。
MUIのコンポーネントを使ってみよう!
MUIのインストールが完了すると、コンポーネントを利用してUIを作成できます。ここでは、基本的なコンポーネントであるアイコンやボタン、表の使い方を解説します。
アイコン(Icons)
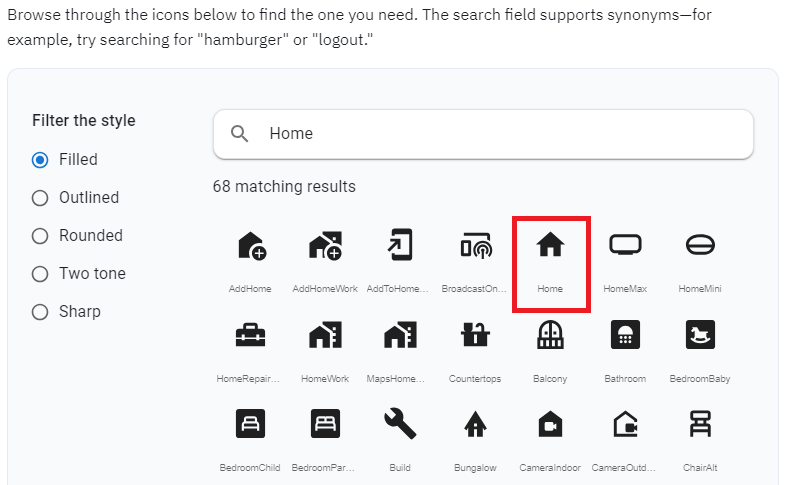
MUIの公式サイトにあるアイコンのページにアクセスし、利用したいアイコンのスタイルを選びましょう。今回は「Home」というアイコンを例として解説します。

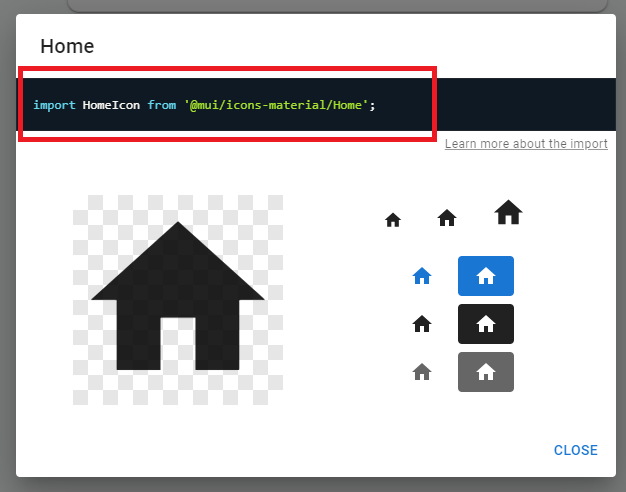
アイコンをクリックし、上部にあるコードをコピーします。

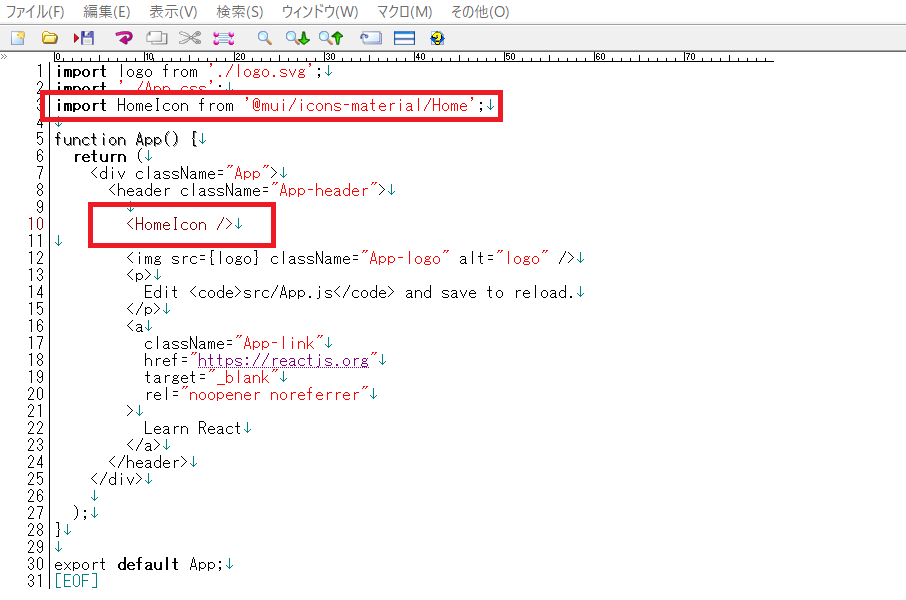
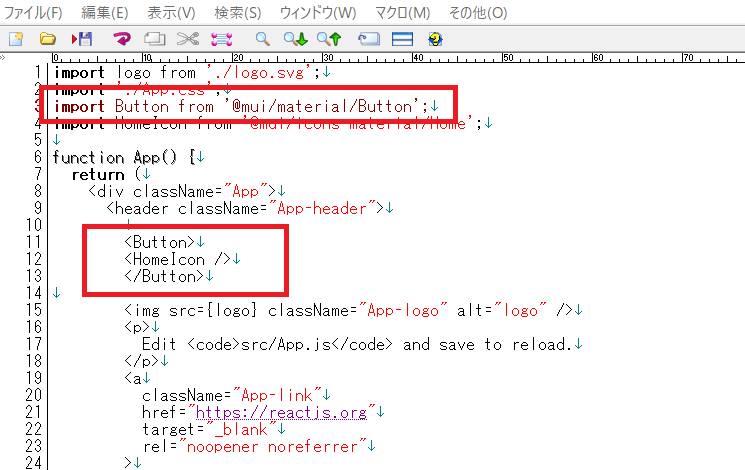
コピーしたコードを、「test-app」の「src」ディレクトリ内にある「App.js」というファイルの上部に張り付けましょう。また、アイコンを表示するための「<HomeIcon />」のコードも追記します。

コマンドプロンプトで「test-app」ディレクトリに移動し、「npm start」コマンドを実行しましょう。

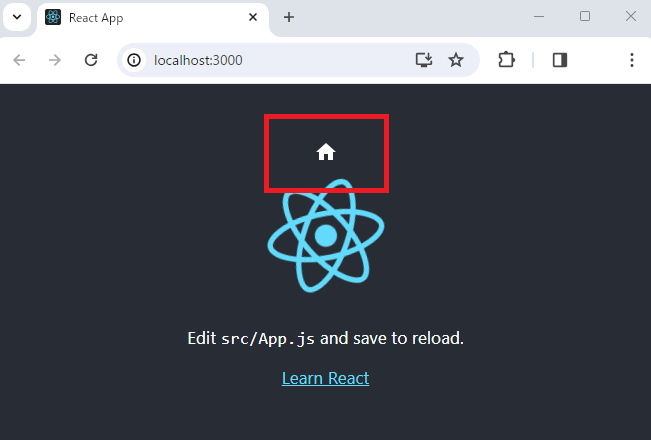
ブラウザが起動し、画面上にホームアイコンが表示されていれば、操作は成功です。アイコンにクリック効果を付与すると、ボタンとして利用できます。「App.js」ファイルの上部に次のコードを追加し、アイコンのコードを<Button>と</Button>で囲みましょう。
|
1 |
import Button from '@mui/material/Button'; |

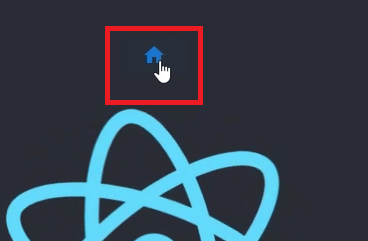
改めてファイルを実行すると、アイコンにボタン機能が追加され、クリックできるようになります。

ボタン(Button)
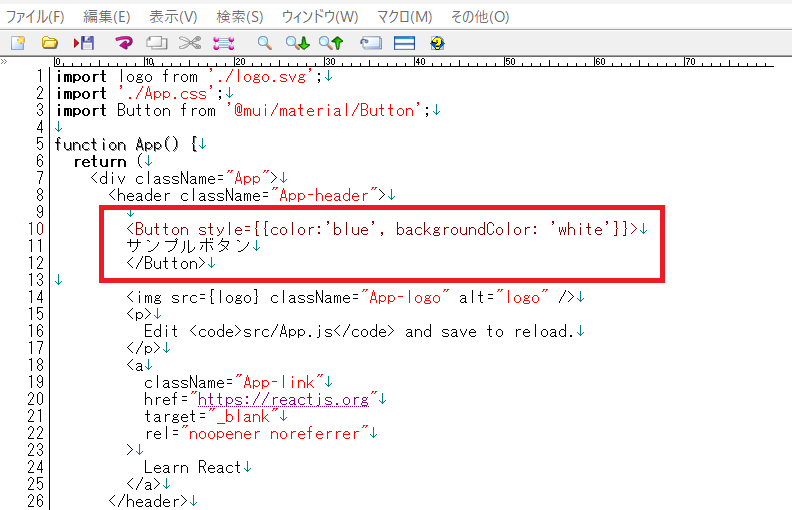
1つのボタンの文字色や背景色を設定する場合、<Button>に次のような形でstyleを設定する方法が簡単です。
|
1 |
<Button style={{color:'blue', backgroundColor: 'white'}}> |


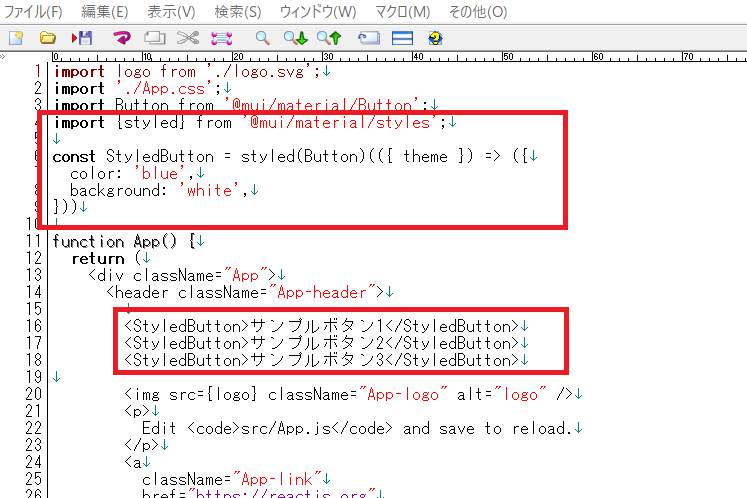
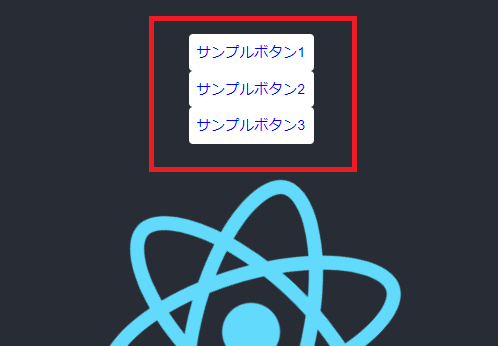
複数のボタンを作成して共通のスタイルを適用したい場合は、class指定が便利です。次のようなコードで、ボタンに対してclassを設定し、文字色や背景色を反映できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
~ 省略 ~ import {styled} from '@mui/material/styles'; const StyledButton = styled(Button)(({ theme }) => ({ color: 'blue', background: 'white', })) function App() { return ( <div className="App"> <header className="App-header"> <StyledButton>サンプルボタン1</StyledButton> <StyledButton>サンプルボタン2</StyledButton> <StyledButton>サンプルボタン3</StyledButton> ~省略~ |


ボタンにリンクを設定したい場合は、次のようにhref属性を追加しましょう。
|
1 |
<StyledButton href="リンク先のURLをここに入力">サンプルボタン1</StyledButton> |
表(Table)
最後に、MUIのTableコンポーネントを使った表の作り方を紹介します。MUIにはデフォルトで表を作成する機能が備わっているため、積極的に活用しましょう。表を作るためのサンプルコードは次の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
import Table from '@mui/material/Table'; import TableBody from '@mui/material/TableBody'; import TableCell from '@mui/material/TableCell'; import TableContainer from '@mui/material/TableContainer'; import TableHead from '@mui/material/TableHead'; import TableRow from '@mui/material/TableRow'; import Paper from '@mui/material/Paper'; function createData(id, name) { return { id, name }; } const rows = [ createData('001', 'あいだ'), createData('002', 'いのうえ'), createData('003', 'えのもと'), ]; function App() { return ( <div className="App"> <header className="App-header"> <TableContainer > <Table sx={{ maxWidth: 400 }} aria-label="simple table" colSpan="1" headSticky> <TableHead> <TableRow> <TableCell>id</TableCell> <TableCell align="right">name</TableCell> </TableRow> </TableHead> <TableBody> {rows.map((row) => ( <TableRow key={row.id} sx={{ '&:last-child td, &:last-child th': { border: 0 } }} > <TableCell component="th" scope="row"> {row.id} </TableCell> <TableCell align="right">{row.name}</TableCell> </TableRow> ))} </TableBody> </Table> </TableContainer> </header> </div> ); } export default App; |
<Table>にある「colSpan=”2”」という記述は、表のセルの幅を決めるpropsです。また、「headSticky」という記述はsticky propsと呼ばれ、テーブルのheaderを固定したい時に追加します。
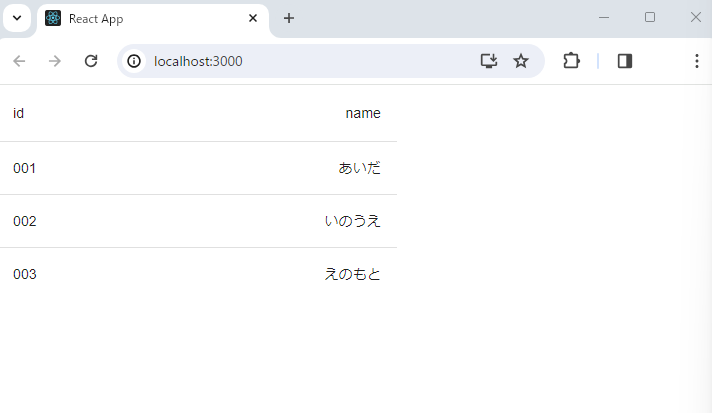
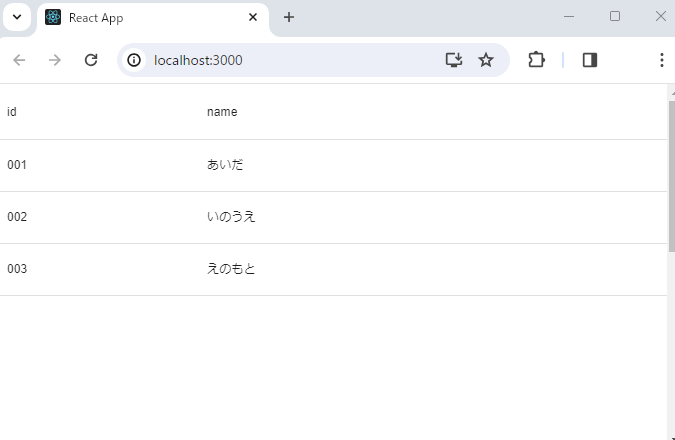
このコードを実行すると、次のような画面が表示されます。

MUIで表を作るためのコンポーネントには、Table以外にDataGridと呼ばれるものもあります。DataGridを用いると、Tableよりも簡潔にコードを記述することが可能です。
DataGridを使用する場合は、コマンドプロンプトで「npm install @mui/x-data-grid」を実行し、必要なパッケージをインストールしましょう。
DataGridを使って表を作るサンプルコードは次の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import { Grid } from '@mui/material'; import { DataGrid } from '@mui/x-data-grid'; function App(){ const columns = [ { field: 'id', headerName: 'id', width: 200}, { field: 'name', headerName: 'name', width: 200}, ]; const row = [ { id: "001" ,name: "あいだ"}, { id: "002" ,name: "いのうえ"}, { id: "003" ,name: "えのもと"}, ]; return ( <> <DataGrid rows={row} columns={columns} sx={{height:"800px",fontSize:12,border:"none"}} /> </> ) } export default App; |
コードを実行すると、先ほどと同様に表が作成されます。

MUIの導入方法や使い方を理解して、綺麗なUIを作成しよう!
MUIのコンポーネントを活用すると、Reactアプリケーションを効率的に作成することが可能です。ボタンやテキストフィールドなどの部品を用いて、デザイン性にも優れたUIを構築できます。
MUIを活用したwebアプリケーションの作成について詳しく学びたい方には、下記の講座がおすすめです。
【React】初心者向け入門講座・サンプル豊富でわかりやすさ重視【v18対応・Hooks・MUIデザイン】

React初心者向けにサンプル豊富で実践で使える知識をたっぷり身につけていきます。React初歩の初歩からReactRouter, Reactカスタムフックまで。MUIを使ってデザインも意識したアプリサンプルあり。
\無料でプレビューをチェック!/
講座を見てみるMUIを活用してアプリケーションを効率よく構築しましょう!
評価:★★★★★
Reactのリファレンスやブログ記事を参考にしてアプリを作ろと思って調べても、バージョンの関係で書き方が違ったり、疑問点がいろいろ出てきて全然進まかなかった。
こちらのコースはReactに直接関係しない基礎の知識に対しても説明を入れてくれたり、インストール時の挙動なども見せてくれるので安心して進められる。
大変良い教材が買えました。ありがとうございます。
評価:★★★★★
作業工程の細かいところまで説明があるので理解がしっかりできます。アオキさんの教材は他も購入していますがちょっとした細かいところまで説明してくれるので非常にわかりやすいと思います。
とても良い教材です!!















最新情報・キャンペーン情報発信中