『Flutter』とは、Googleが開発したモバイルアプリケーションのSDKです。1つのコードでAndroidとiOSのどちらでもアプリを作成できます。今回は、Flutterの概要やインストール方法、テストアプリの作成方法、学習におすすめの方法についてお伝えします。
公開日: 2019年11月25日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >【入門者向け】そもそもFlutterとは?
まずは「Flutterとは何か?」について、入門者向けにご紹介します。
『Flutter』とは、Googleが開発した、モバイルアプリケーションのSDKです。
SDKとはsoftware development kitの略であり、あるシステムで使えるソフトウェアを作るために必要なサンプルプログラムや技術文書がまとめられたもののことです。
Flutterでは、1つのコードでAndroidとiOSのどちらでもアプリを作成できます。2018年12月5日、初の正式版「Flutter Version 1.0」が発表されています。
さらに2019年5月にはGoogle主催のイベント「Google I/O 2019」にて、Flutterの新機能「Flutter for Web」のテクニカルプレビューリリースを発表しました。Flutterはマルチプラットフォームフレームワークへの歩みを着々と進めています。
ここではまず、Flutterのメリット・デメリットを見ていきましょう。
Flutterのメリットとは?入門する前にチェック!
- メリット1:ホットリロードを含む柔軟なUI
Flutterでは『ホットリロード』が採用され、プログラム内容を修正すると、すぐに画面へ反映されます。コンパイルする手間がかからず開発しやすい仕様となっています。
- メリット2:わかりやすい開発言語で構築
Flutterで使用されているのは『Dart』と呼ばれる言語。もともとDartはJavaScriptの代替言語として登場したこともあり、書式がJavaScriptに似ています。
ES2015以降のJavaScriptに触れていればすぐに馴染めるため、学習コストは少ないといえるでしょう。
- メリット3:AOTとJIT両方のコンパイラで効率的な開発
Flutterは、JIT(Just In Time)とAOT(Ahead Of Time)両方のコンパイラをサポートしています。開発時には、アプリケーション実行時にコンパイルして機械語に変換するJITによってホットリロードを使用でき、リリース後は、ビルド時にコンパイルするAOTによって実行にかかる負荷や時間を抑えます。
Flutterのデメリットとは?入門する前にチェック!
- デメリット1:オープンソースライブラリが少ない
Flutterは、まだまだリリースされたばかりの新しいフレームワークです。公開されているオープンソースライブラリは多くありません。アプリケーション開発の自由度は、他のフレームワークに比べると制限されます。
- デメリット2:日本語で書かれた資料が少ない
昨今では、Qiitaでの個人開発者の執筆ドキュメントなどが増えてきています。しかしながら、JavaScriptなどと比べると、日本語で書かれた資料はまだまだ多くありません。細かい動作についての情報や、最新のバグ情報などは探しにくいといえます。
- デメリット3:OSに依存する機能などは個別の実装が必要
通知の機能など、OSによって差がある機能については、個別に対応する必要があります。日本語の資料は多くないので、ある程度英語の資料を調べながら対応する必要があります。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >いざFlutter入門①インストールの方法
それでは、いよいよFlutterのインストールについてみていきましょう。
1.Flutterをダウンロード
Flutterは、公式サイト(https://flutter.dev/docs/get-started/install)からダウンロードできます。対応OSはWindows、Mac、Linux、ChromeOSです。
今回はWindows 10を例に見ていきます。他のOSについては、公式ガイドを参照してください。
2.システム要件確認
Windowsにインストールする場合、最低限のシステム要件は以下の通りです。
- OS:Windows 7 SP1以降
- HDD空き容量:400 MB
- 必須ツール:下記2つのツールはFlutterインストールに必須です。
- Windows PowerShell 5.0以降
- Git for Windows 2.x版
Windows PowerShell 5.0以降はWindows 10であれば初期状態でインストールされています。Git for Windows 2.x版については、コマンドプロンプトとPowerShellにてGitコマンドが実行できることをチェックしておいてください。
3.Flutter SDKをインストールする
Flutterインストールを完了するには、Flutterの開発ツールであるSDKを入手する必要があります。順番にみていきましょう
3-1. 公式サイトにてFlutter SDK安定版を入手
下記公式サイトにてFlutter SDK安定版の最新バージョンを入手できます。「
Flutter_windows_v(バージョン番号)-stable.zip」と記載されているボタンをクリックしましょう。
zipファイルを解凍し、任意のフォルダに配置します。今回は、C:\srcを新たに作成し、その配下に回答したflutterフォルダを配置しました。
3-2.環境変数『Path』を更新
WindowsのコンソールからFlutterのコマンドを実行したい場合は、『Path』という名前の環境変数を更新する必要があります。システムエンジニアの間で「Pathを通す」と呼ばれる作業です。
3-2-1.『システム環境変数の編集』を呼び出す
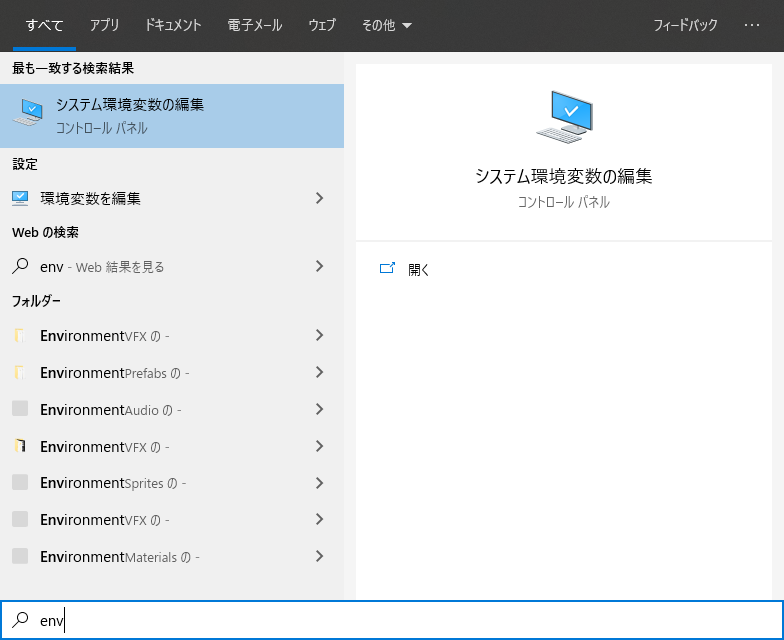
まずは、コントロールパネル『システム環境変数の編集』を開きます。スタートからデスクトップ画面右下の虫眼鏡アイコンをクリックし、「env」と入力するとすぐに表示されますので、クリックしましょう。

3-2-2.『環境変数』ダイアログを呼び出す
表示された『システムのプロパティ』ダイアログで、『環境変数』をクリックします。
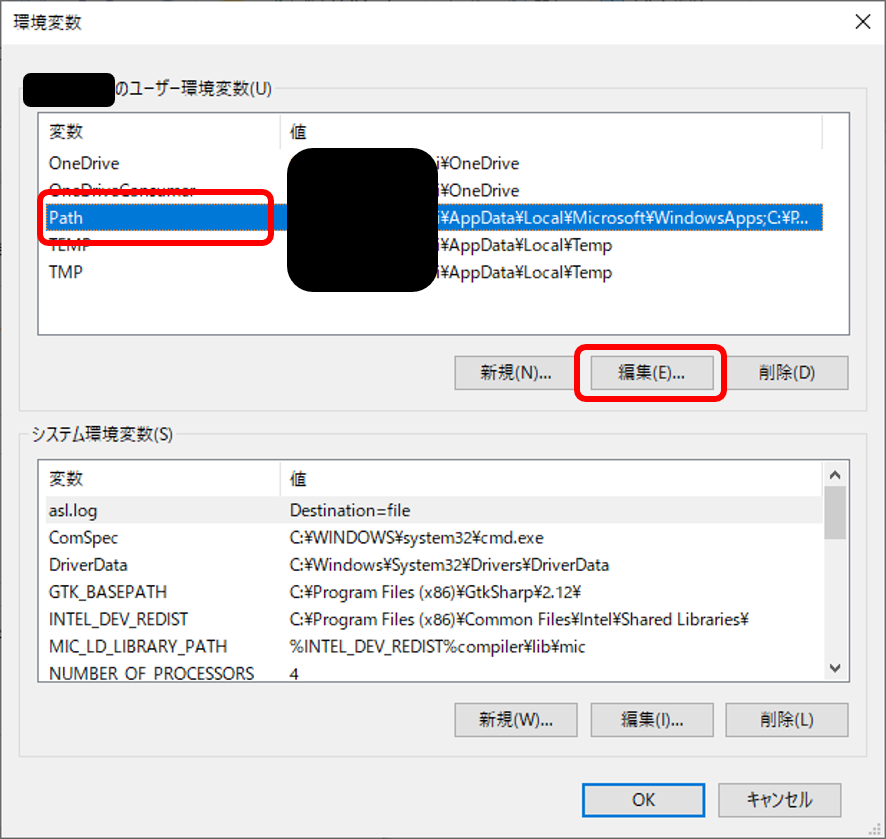
表示された『環境変数』ダイアログで、上段の『ユーザー環境変数』にて、変数が『Path』となっている項目をクリックし、続いて『編集』をクリックします。

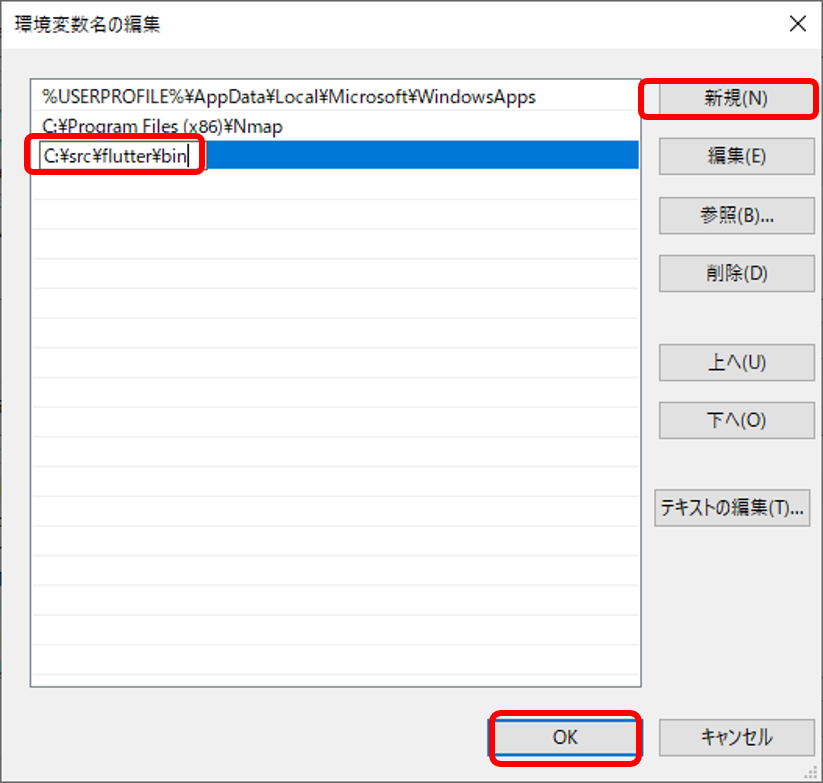
続いて表示された『環境変数名の編集』画面で『新規』をクリックし、『[Flutter SDK格納パス名]\flutter\bin』と入力します。
今回は、Flutter SDKを『C:\src』配下に格納したため、Pathへの入力内容は『C:\src\flutter\bin』となっています。

入力が完了したら『OK』をクリックしましょう。
3-2-4.問題なく環境変数を更新できているかチェック
『環境変数』ダイアログに戻りますので、『OK』で一旦画面を閉じます。
続いて、「3-2-1」と「3-2-2」を再度実施します。
再度表示された『環境変数』ダイアログにて、変数『Path』をクリックして、『編集』をクリックし、先ほど「3-2-3」で更新した内容が反映されていたら完了です。
『キャンセル』をクリックしてデスクトップ画面に戻りましょう。
4.Android Studioインストール
Android Studioをインストールすると、DartのエディタやAndroidの仮想環境を利用できるようになります。順番に見ていきましょう。
4-1.Android Studioをダウンロードする
下記の公式サイトにて「DOWNLOAD ANDROID STUDIO」をクリックし、Android Studioをダウンロードしましょう。途中の英文の利用規約については、内容を確認して『I agree』にチェックを入れ、『OK』で先に進めます。
ダウンロードしたファイルをダブルクリックするとインストールが始まります。
4-2. Android Studioをインストールする
表示された『Android Studio Setup』ダイアログにて『Next』をクリック。
続いて表示される画面は、何も操作せずに『Next』をクリック。

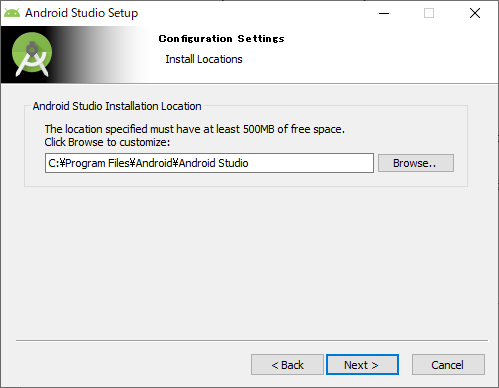
続いての画面では、Android Studioをどこのフォルダにインストールするか設定します。原則として、そのままにしておくことを推奨します。パスはメモ帳などにコピー&ペーストして、記録しておきましょう。
メモ帳への記録が終わったら『Next』をクリックします。
続いての画面は、スタートメニューに登録する名前の画面です。そのまま『Install』をクリックで問題ありません。

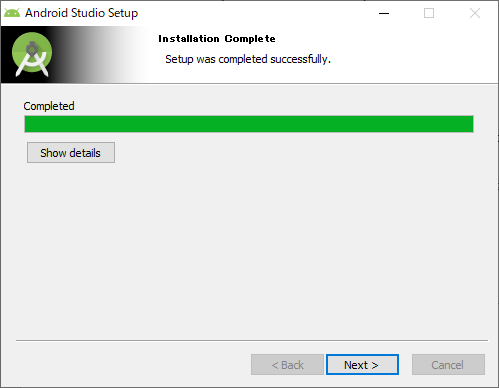
インストールが始まります。インストールが完了すると、上記画面のように「Install Completed」と表示されます。表示され次第、『Next』をクリックします。
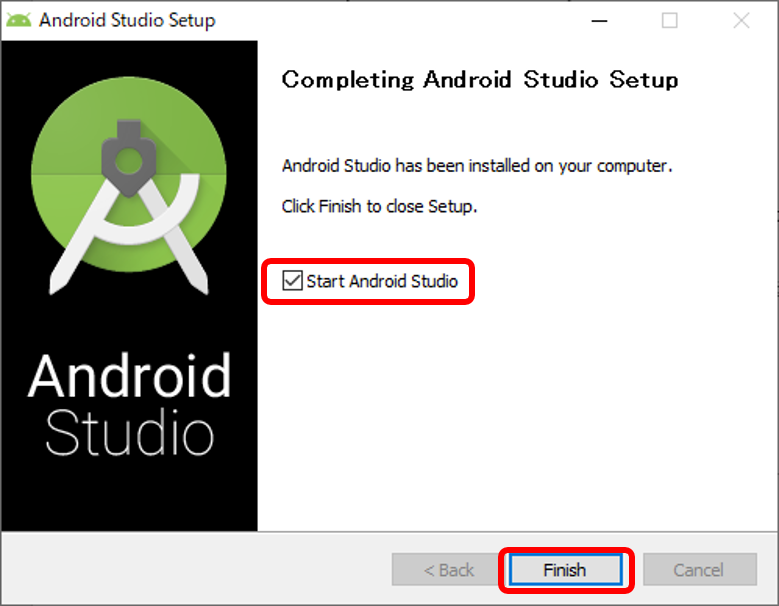
インストールの完了画面が表示されます。ここではまだAndroid studioを起動しないので、『Android Studio』のチェックボックスをクリックしてチェックを外します。
チェックが外れていることを確認できたら、『Finish』をクリックします。

5.Android SDKインストール
Android SDKのインストールは、Android Studioを起動すると始まります。
5-1.Android SDKインストール
早速、インストールの手順について見ていきましょう。
5-1-1.Android Studioを起動
スタートメニューから『Android Studio』をクリックし、起動する。
5-1-2. Android SDKインストール
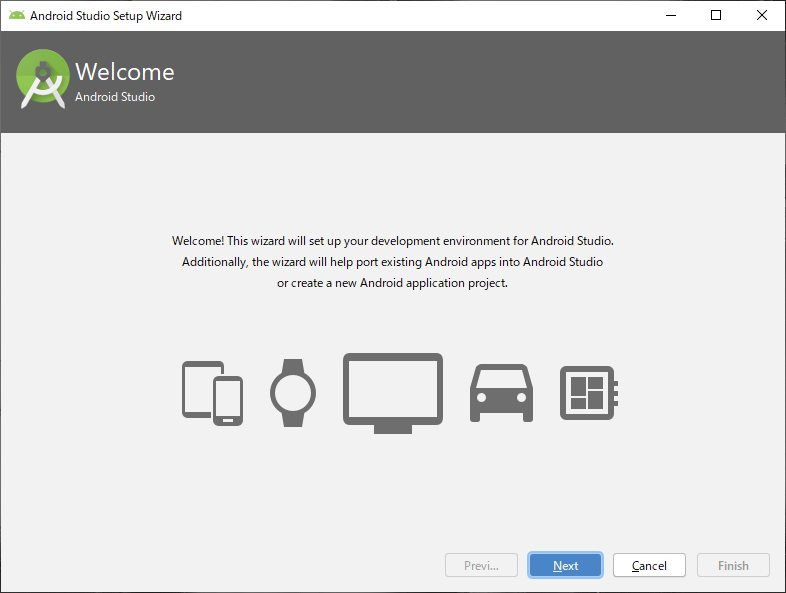
下記セットアップウィザードの画面が表示されるので、『Next』をクリックする。

続いて、『Install Type』画面が表示されるので、『Standard』のラジオボタンをクリックし、『Next』をクリックする。
続いて『Select UI Theme』画面が表示される。後でも変更できるので、好きな方を選んで『Next』をクリック。
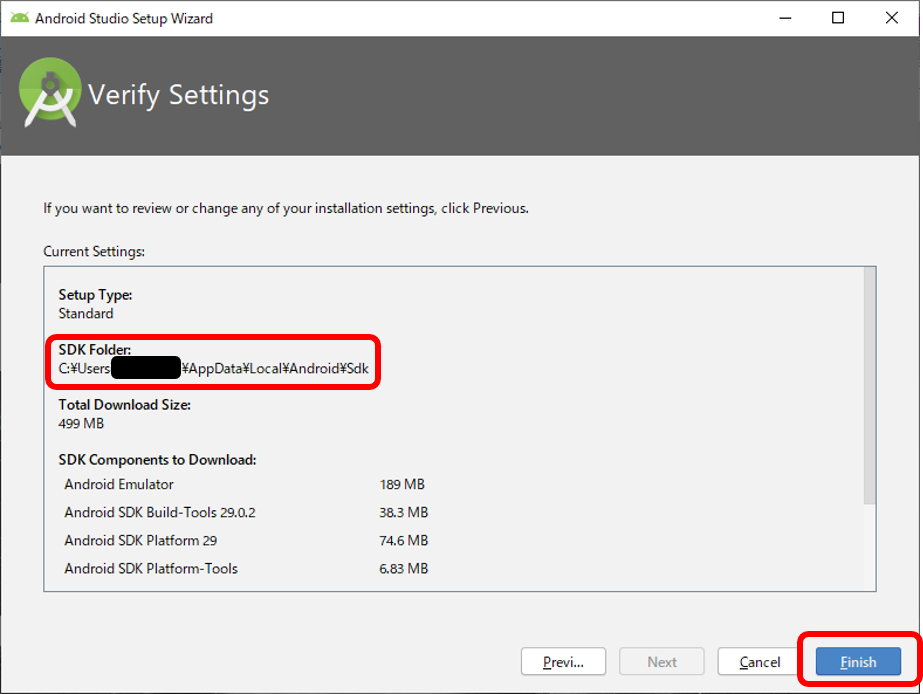
『Verify Settings』画面が表示されたら、ここで、『SDK Folder』のパスは、コピー&ペーストなどでメモ帳に記録しておくこと。メモ帳に記録したら『Finish』をクリック。

Android SDKのダウンロードとインストールが開始されます。インストールが完了次第、『Finish』をクリック。
続いて、ダウンロードしたプログラムが一覧で表示されますので、『Finish』をクリックします。
5-2.環境変数『Path』を更新
WindowsのコンソールからAndroid Studioのコマンドを実行するには、『Path』という名前の環境変数の更新が再度必要です。
5-2-1.『システム環境変数の編集』を呼び出す
デスクトップ画面右下の虫眼鏡アイコンをクリックし、「env」と入力します。すると『システム環境変数の編集』という項目が出てきますので、クリックしましょう。
5-2-2.『環境変数』ダイアログを呼び出す
表示された『システムのプロパティ』ダイアログで、『環境変数』をクリック。
5-2-3.環境変数『Path』を更新する
表示された『環境変数』ダイアログで、上段の『ユーザー環境変数』にて、変数が『Path』となっている項目をクリックし、続いて『編集』をクリック。
続いて表示された『環境変数名の編集』画面で『新規』をクリックし、先ほどメモ帳に記録したAndroid Studioインストールのパスを入力します。
5-2-4.問題なく環境変数を更新できているかチェック
『環境変数』ダイアログに戻りますので、『OK』で一旦画面を閉じます。
続いて、「5-2-1」と「5-2-2」を再度実施します。
再度表示された『環境変数』ダイアログにて、変数『Path』をクリックして、『編集』をクリックし、先ほど「5-2-3」で更新した内容が反映されていたらOKです。
5-4.環境変数『ANDROID_HOME』を新規追加
続いて、環境変数『ANDROID_HOME』を新たに作成し、Android SDKのパスを登録します。
『環境変数』ダイアログで、下段の『システム環境変数』の『新規』をクリック。
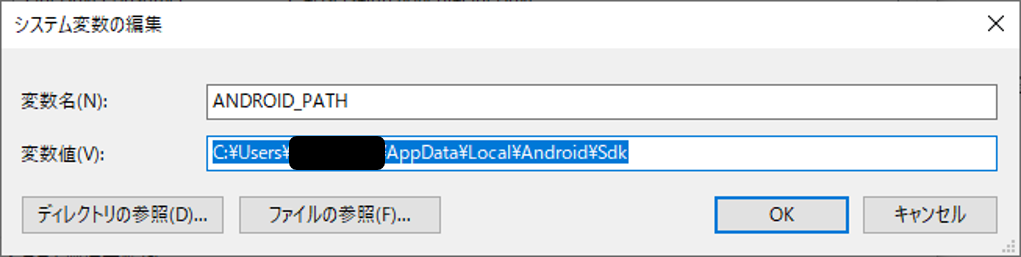
表示された『システム変数の編集』ダイアログにて、項目『変数名』に「ANDROID_HOME」、項目『変数値』に先ほどメモ帳へ記録したAndroid SDKのパスを登録し、『OK』をクリックします。

続いて、「5-2-1」と「5-2-2」を再度実施します。
再度表示された『環境変数』ダイアログにて、項目『システム環境変数』に、「5-4」で追加した『ANDROID_HOME』が存在すればOKです。
6.Flutterをインストールする
ここからは、Flutterをインストールする作業に入ります。
6-1.flutter doctorの実行
コマンド『flutter doctor』を実行すると、Flutterインストールにあたって現在のシステム状態を調査してもらえます。
6-1-1.コマンドプロンプトの立ち上げ
Windowsキーを押しながら『R』キーを押すと、『ファイル名を指定して実行』ダイアログが立ち上がります。
『cmd』と入力し、『OK』をクリック。
6-1-2.flutter doctorの実行
コマンドプロンプトに『flutter doctor』と入力し、『enter』キーを押す。
[code]
C:\Users>flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.9.1+hotfix.6, on Microsoft Windows [Version 10.0.18362.418], locale ja-JP)
[!] Android toolchain – develop for Android devices (Android SDK version 29.0.2)
X Android licenses not accepted.  To resolve this, run: flutter doctor –android-licenses
[!] Android Studio (version 3.5)
X Flutter plugin not installed; this adds Flutter specific functionality.
X Dart plugin not installed; this adds Dart specific functionality.
[!] Connected device
! No devices available
! Doctor found issues in 3 categories.[/code]
このような形で結果が出力されます。今回の実行では、上記のような結果となりました。
『[!]』で示されている箇所が、flutter doctorの実行によって問題と判断された箇所です。
6-1-3.問題への対処
それでは、問題と判断された内容について、上から順番にみていきましょう。
6-1-3-1.Android toolchainライセンスのaccept
[!] Android toolchain – develop for Android devices (Android SDK version 29.0.2)
X Android licenses not accepted. To resolve this, run: flutter doctor –android-licenses
『Android toolchain』は、プログラムソースをAndroid版へコンパイルする際に必要となるツールです。
このAndroid toolchainを利用するためには、ライセンスのacceptが必要になります。
この問題を解決するためには『flutter doctor –android-licenses』コマンドの実行が必要です。
コマンドプロンプトに「flutter doctor –android-licenses」とコマンドをうち、『Enter』キーを押して実行してみましょう。
[code]C:\Users>flutter doctor –android-licenses
Warning: File C:\Users\jun.adachi\.android\repositories.cfg could not be loaded.[=======================
[============================= ] 75% Computing updates…
6 of 6 SDK package licenses not accepted. 100% Computing updates…
Review licenses that have not been accepted (y/N)? y
1/6: License android-googletv-license:
・・・・・・
ghts that supersede, the terms of any applicable Open Source software license agreement.
—————————————
Accept? (y/N): y[/code]
途中で、『Accept? (y/N)』と聞かれますが、全て『y』キーを押して『Enter』キーを押し、進めていけば問題ありません。
『All SDK package licenses accepted』と表示されれば、Android toolchainのライセンスacceptは完了です。
ここで、もう一度flutter doctorを実行してみましょう。
[code]C:\Users>flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.9.1+hotfix.6, on Microsoft Windows [Version 10.0.18362.418], locale ja-JP)
[√] Android toolchain – develop for Android devices (Android SDK version 29.0.2)
[!] Android Studio (version 3.5)
X Flutter plugin not installed; this adds Flutter specific functionality.
X Dart plugin not installed; this adds Dart specific functionality.
[!] Connected device
! No devices available
! Doctor found issues in 2 categories.[/code]
Android toolchainの[!]が消えています。
Android Studioの[!]については、あとでFlutterとDartのプラグインをインストールするため、一旦無視して問題ありません。
Connected deviceの[!]については、単に開発用の機器が何も接続されていないというだけのエラーなので、こちらも無視で問題ありません。
6-2.FutterとDartのプラグインをインストール
先ほど問題となっていた、FlutterとDartのプラグインをインストールしていきます。
まずはスタートメニューから『Android Studio』をクリックして起動します。
起動後のメニューで、『Start a new Android Studio』をクリック。
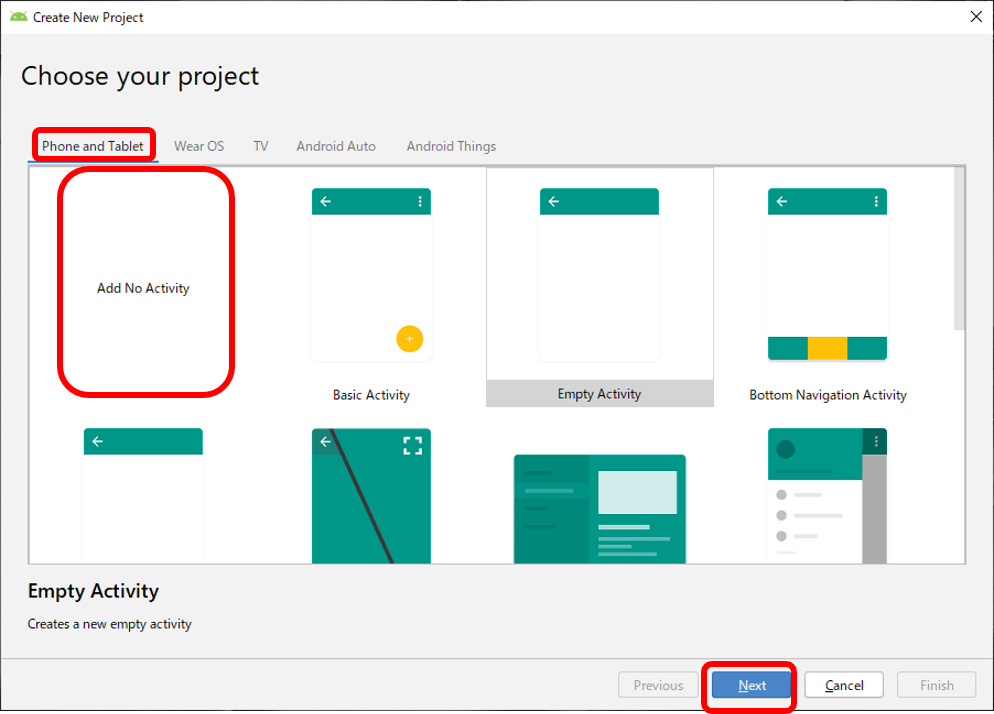
続いての『Choose your activity』画面では、何を選んでもいいのですが、ここでは『Phone and Tablet』タブの『Add No Activity』をクリックして『Next』をクリックしましょう。

表示された『Configure your project』ダイアログでは、変更は必要ありません。『Finish』をクリックしてすすみましょう。
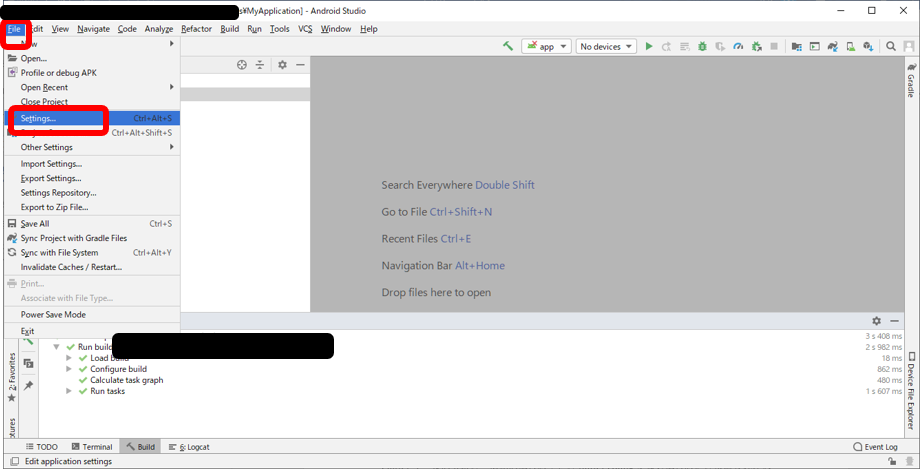
すると、プロジェクト画面が立ち上がります。メニューバーの『File』をクリックし、項目の中から『Settings…』をクリックしましょう。

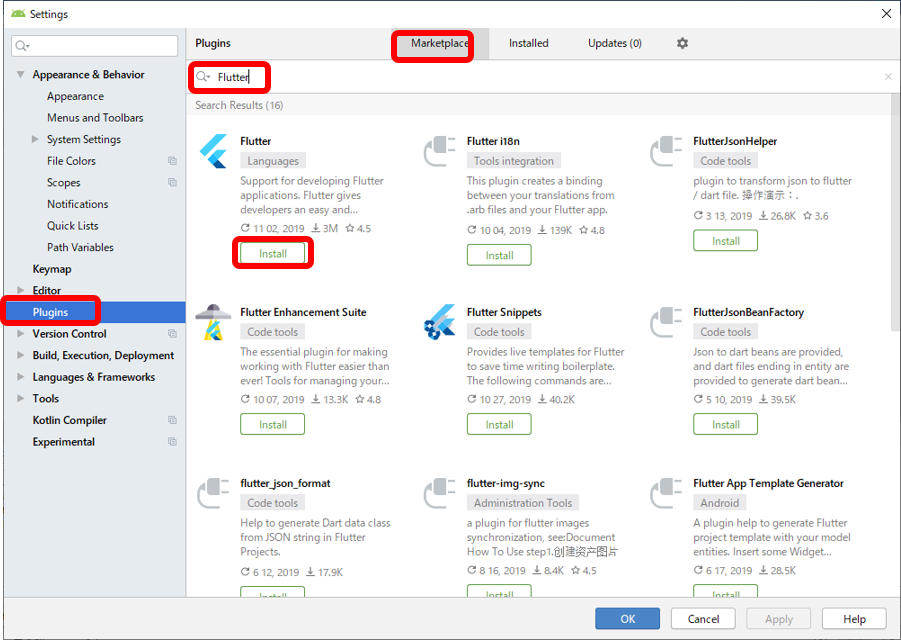
表示された『Settings』ダイアログの中で、『Plugins』をクリック。画面右上部で『Marketplace』が選択されていることを確認し、検索バーに『Flutter』と文字を打ちます。
検索が自動で開始され、Flutterの文字を含むプラグインが表示されますので、『Flutter』の『Install』をクリックしましょう。

『Third-party Plugins Privacy Note』ダイアログが立ち上がります。内容を確認し、問題なければ『Accept』をクリック。
すると、『Plugin Dependencies Detected』ダイアログが立ち上がります。Dartのプラグインを同時にインストールしてよいかどうか、という内容のため、『Yes』をクリックしましょう。
『Settings』ダイアログに表示が戻ります。Flutterのインストールが完了すると、先ほどのInstallボタンが『Restart IDE』ボタンに切り替わるため、『Restart IDE』をクリック。
『IDE and Plugin Updates』が立ち上がります。『Restart』をクリックすると、エディタが再起動します。
いざFlutter入門②チュートリアルでHello World
ここからは、いよいよFlutterのアプリを操作し、「Hello World」と画面表示されるまでの動作をみていきましょう。
1.Flutterプロジェクトを作成する
エディタが再起動したら、メニューバーの『File』をクリックし、『New』から『New Flutter Project…』をクリックしましょう。
※万が一、再起動しない場合は、Windowsのスタートメニューから『Android Studio』をクリックして起動し、先ほど作成したプロジェクト『MyApplication』を開きます。
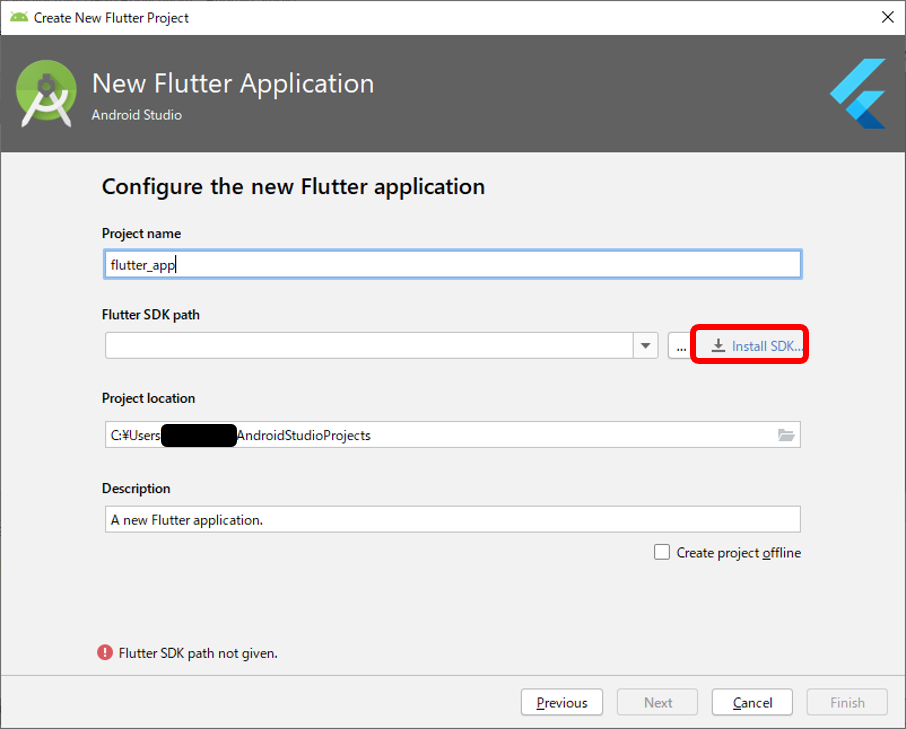
『Create New Flutter Project』ダイアログが立ち上がります。『Flutter Application』をクリックして、『Next』をクリックします。
続いて、『New flutter application』画面が表示されます。
Flutter SDKインストールのために『Install SDK』をクリックします。

『Flutter SDK』ダイアログが立ち上がります。
今回は「C:\」にFlutter SDKをインストールするため、『C:\』をクリックし、『OK』をクリックします。
Flutter SDKのインストールが開始され、画面下部に作業状況が表示されます。そのままインストール完了まで待機します。
インストールが完了すると、項目『Flutter SDK Path』のグレーアウトが解除されます。
『Next』をクリックし、次へ進みましょう。
続いての画面は何も変更は必要ないので、『Finish』をクリック。
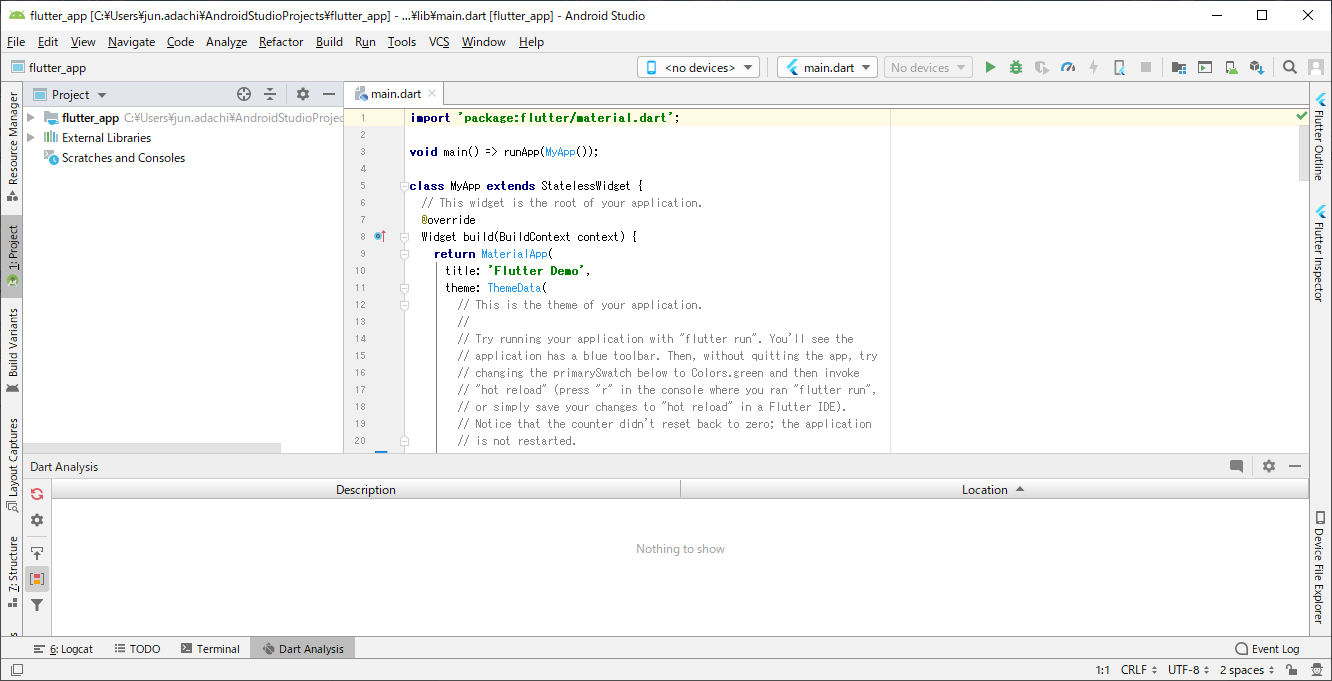
Flutterの新しいプロジェクトが立ち上がります。

2.仮想Androidデバイスの作成
FlutterにはAndroidエミュレータ機能がついています。そのため、Androidの実機がなくても、ある程度のプログラムデバッグを実施できます。
2-1. CPU仮想化機能の有効化
Androidエミュレータを動かすには、CPU仮想化機能の有効化が必要です。
CPU仮想化機能の有効化は、パソコンのBIOSメニューから設定します。パソコンの種類ごとに細かい操作が違うため、ご自身のパソコンのマニュアルをご参照ください。
2-2.仮想Androidデバイスを作成
それでは、ここから仮想のAndroidデバイスを作成していきます。
まずはメニューバー『Tools』の『AVD Manager』をクリック
『Android Virtual Device Manager』ダイアログが立ち上がります。画面中央の『Create Virtual Device』をクリック。
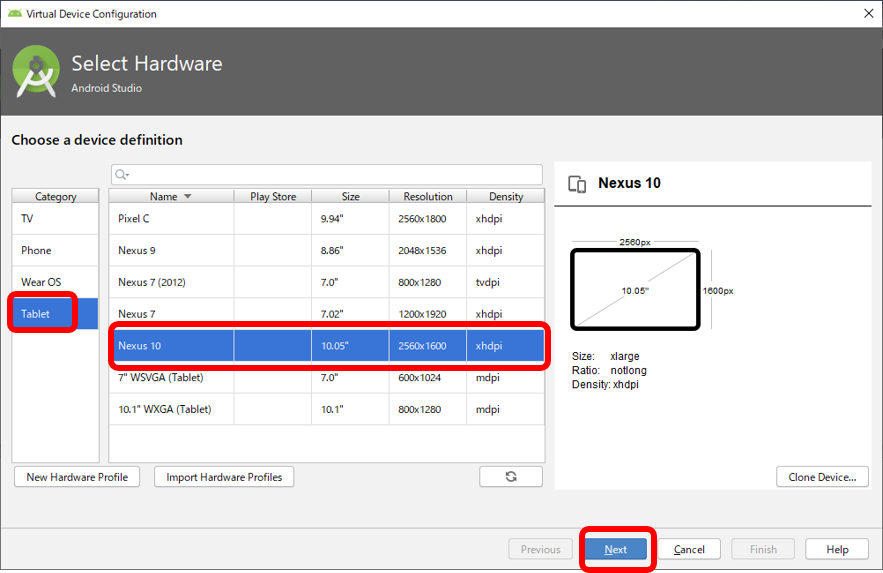
続いて『Select Hardware』画面が表示されます。ここでは、仮想Androidデバイスの機種を選択します。
今回はCategory『Tablet』の『Nexus 10』をクリックし、『Next』をクリック。

続いて『System Image』画面が表示されます。ここでは、Androidのバージョンを選択します。今回は『Android 10.0』の『Download』をクリックしました。
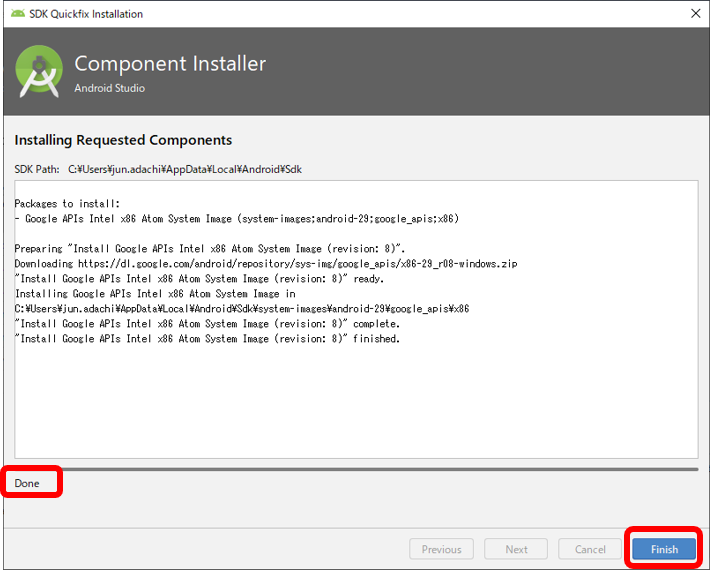
『Component Installer』画面が表示され、Androidのインストールが進行します。
Androidのインストールが終了すると、画面下部に『Done』と表示されます。『Finish』をクリック。

『System Image』画面に戻りますので、先ほどダウンロードした『Android 10.0』をクリックし、『Next』をクリック。
続いて『Android Virtual Device(AVD)』画面が表示されます。ここでは何も操作は必要ないので、『Finish』をクリックします。
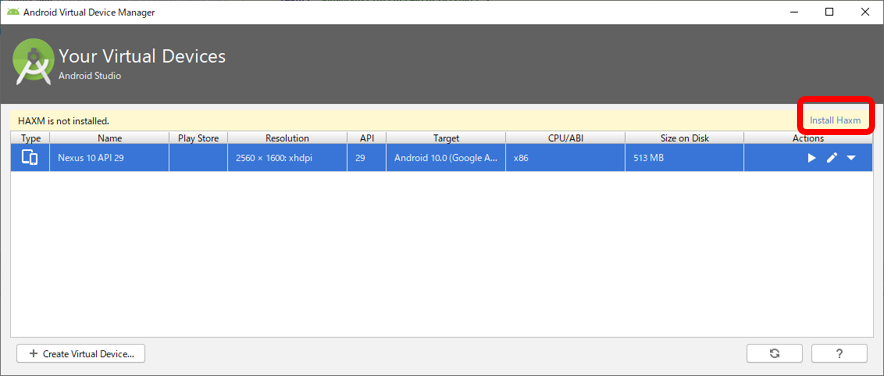
すると『Your Virtual Devices』の画面が表示されます。
ここから『HAXM』のインストールにうつります。HAXMとは、Hardware Accelerated Execution Managerの略で、読み方は「ハクサム」もしくは「ハクセム」です。Androidエミュレータのハイパーバイザーとして稼働し、Androidエミュレータの動作を高速化します。
画面上部の『Install haxm』をクリック。

『HAXM』ダイアログが立ち上がります。メモリは最初から推奨値が設定されているため、今回は何もせず『Next』をクリックします。
HAXMのインストールが始まります。そのままインストール完了まで待機します。
HAXMのインストールが完了すると、画面に『Done』の文字列が表示されます。『Finish』をクリックして次に進みます。

すると、デスクトップに次のような形で、仮想Androidデバイスが表示されます。
3.ホットリロードで仮想Androidデバイスの表示を変える
それでは、実際に仮想Androidデバイスの表示を変更し、「Hello World」と表示させてみましょう。
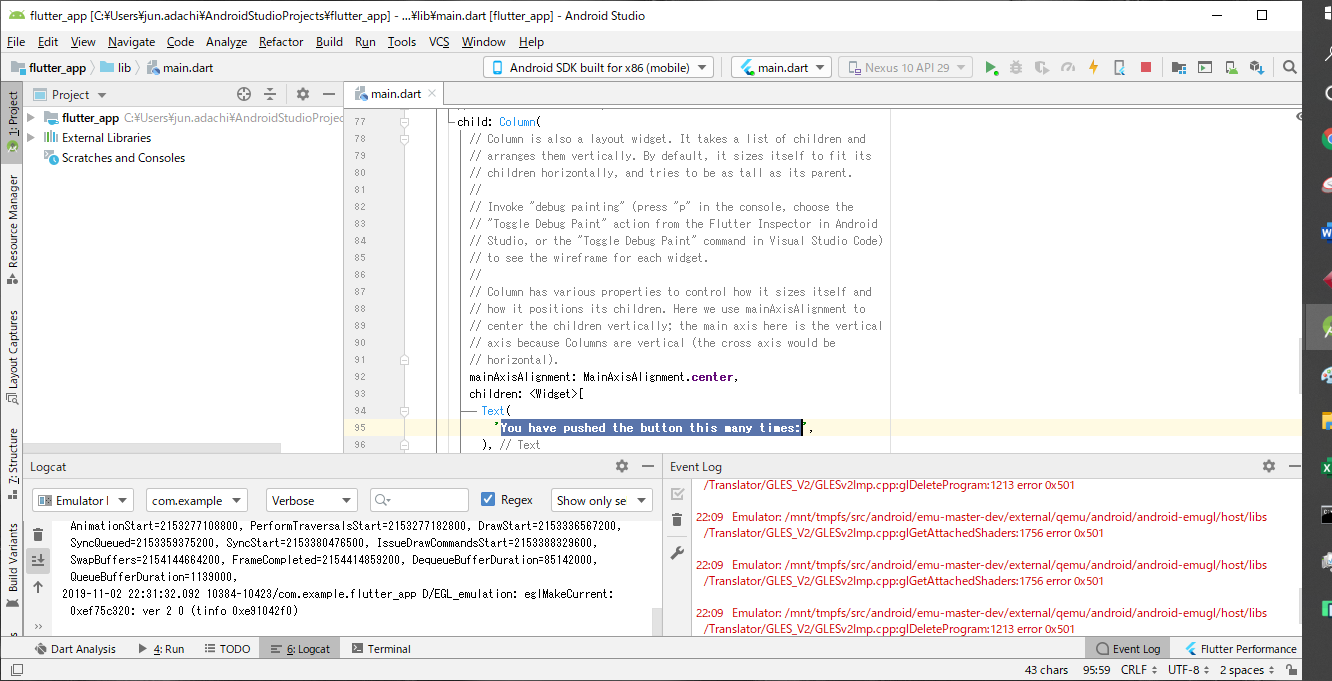
3-1.プログラムを書き換える
プログラムの95行目に「You have pushed the button this many times.:」と表記があるので、これを消去し、「Hello World」と書き換えましょう。
※注意!!※
「You have pushed the button this many times.:」の両端にあるシングルクォートは消さないように注意してください。

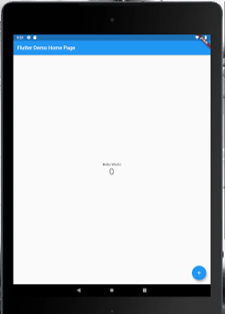
仮想Android端末の文字列が自動で書き換わり、「Hello World」と表示されました。

ここまで実際にやっていただいた方はわかるかもしれませんが、仮想Androidデバイスを稼働させると、当然ですがパソコンの動作は重くなります。
実際に開発をする際には、Androidデバイスの実機を接続して開発した方がスムーズでしょう。
Flutter入門者におすすめの学習方法
最後に、Flutter入門者が取り組みやすい学習方法についてみていきましょう。
Udacityの講座(Googleによる英語の基本講座。無料)
UdacityはGoogleが開講している基本講座。Flutterの基本講座も存在します。
費用は無料なのが嬉しいポイント。英文ですが、英語が問題なく読めるなら、ぜひチャレンジしてみましょう。
Udacityのアカウントを作成すれば、すぐに学習を開始できます。
講座では、
- 高品質でインタラクティブなモバイルアプリ(iOS、Android)の作り方
- 効率的な開発やテスト、アプリの構造や設計手法
- 効率的なツールの使い方、効果的な開発手法
を学べます。
Webサイト(レイアウトや複雑なアプリの作り方など。)
Flutterについて詳細に説明がなされているWebサイトはいくつかあります。
しかしながら、Flutterは新しいフレームワークであるため、他のフレームワークに比べると、日本語で詳細に言及されたサイトは少ないのが実情です。
英文の資料ではあるものの、Flutter公式のcodelabを参照するのが、現状では一番の近道といえるでしょう。
本(日本語あり)
Flutterについての書籍は、日本語のものも含めていくつか出版されています。中には入門レベルの書籍もあり、とりあえず始めてみたい!という方におすすめです。
しかしながら、どんな書籍でも説明が不十分な部分が存在するのは事実。記載されている内容がわからずに先に進めなくなってしまうこともあるため、他の学習方法と組み合わせるのがベストでしょう。
オンライン学習(Udemyなど)
使い方を含めて確実に学習していくなら、オンライン学習が効果的です。UdemyではQ&Aフォーラムが用意されているので、講座の内容について不明点が出てきても質問できます。
また、さまざまな講座が開講されており、日本語のプログラムも、少数ですが存在します。
今回は、実際にFlutterをインストールして、Hello worldの文字列を出力するまでを実施してみました。
Flutterは開発環境の構築に多少の手間がかかります。しかしながら、ひとたび開発を始めれば、ウィジェットを並べていくだけでアプリを完成させることもできる魅力的なフレームワークです。
その簡単さから、初心者でも開発に参加しやすいフレームワークといえるでしょう。
Flutterについての無料の学習サイトや、日本語の入門書はいくつか存在します。新しいフレームワークではあるものの、誰でも学習を始めやすい環境は整っています。
Flutter入門したい!という方は、この記事を参考に、ぜひトライしてみてください。
Flutterアプリ開発講座(初級編)

Flutterアプリ開発の初歩から応用まで!「各種ウィジェットの紹介、Dart言語初級、状態管理、Firebaseの導入」等々、豊富な実践と練習問題で理解するアプリ開発講座の決定版!アプリ開発入門、プログラミング入門 におすすめです!
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
解説がとても丁寧で、ものすごく分かりやすかったです。私はflutterを学ぶのは初めてだったのですが、ほとんどつまずくことなく最後まで学習できました。Flutter(Dart)の基礎から開発の流れまでを一通り学べるので、これからflutterを学習してアプリ開発をしたいと思っている方は、この講座を受講するることをお勧めします!
評価:★★★★★
セクションごとにクイズや練習問題があるので、学んだ内容の復習や自分の理解度の確認がしやすいです。講師の方々の話し方や説明も明瞭で、すっと頭に入ってきます。













最新情報・キャンペーン情報発信中