Webアプリケーション(以下、Webアプリ)は、サーバ側で動作し、ユーザーがインストールしなくても利用できるアプリケーションです。Webアプリを開発するには、HTML / CSSやJavaScript、PHPといったプログラミング言語や、MySQLなどを使ったデータベースの知識・スキルが必要です。
この記事では、Webアプリの仕組みや開発方法について、詳しくお伝えします。
公開日:2021年6月25日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Webアプリ開発の前に知っておくべきこととは?
Webアプリとは、Web技術を利用して動作するアプリケーションのことです。Webアプリは、Webサーバが実行し、インターネット上で操作できるため、アプリケーションを端末にインストールすることなく利用できます。
GmailやYahooメールなどのフリーメールや、楽天などのECサイトは、Webアプリにあたります。これらのWebアプリは、ユーザー登録し、ログインして利用します。
ほかにも、ブラウザ上で入力された数値から計算結果を出力する、計算機のアプリケーションや、ファイルの圧縮形式を変換するアプリケーション、ブラウザ上で遊ぶことができるブロック崩し等のゲームも、Webアプリに該当します。
WebアプリとWebサイト・スマホアプリとの違い
まず、WebアプリとWebサイトの違いを解説します。両者に共通するのは「ブラウザ上で閲覧する」という点ですが、WebアプリとWebサイトでは、動作や機能に違いがあります。
「Webサイト」は、HTML / CSSで記述されている、単純で静的なWebサイトのことを指します。管理者が内容を更新しない限りは、サイト閲覧者の動作にかかわらず、同じ情報を表示します。一般的な企業ホームページなどをイメージしてください。
一方、「Webアプリ」は、ユーザー側から操作や投稿ができる、動的なWebサイトのことを指します。JavaScriptやPHPなどを用いてWebサーバと通信を行い、同じURLのWebページでも、ユーザーの操作に応じて画面の表示が変わります。
TwitterやYouTubeが、分かりやすいWebアプリの例です。どちらも、アプリをダウンロードしなくても、ブラウザ上でコメントの投稿や、「いいね!」などの評価、ユーザーのフォローなどのアクションができます。

次に、Webアプリとスマホアプリの違いを見ていきましょう。最も大きな違いは、「端末上へのインストールが必要かどうか」という点です。
スマホアプリやOffice等のパソコンのアプリケーションは、端末にインストールして使用します。必要に応じてネットワークにアクセスするものの、主な動作は端末上で行います。このようなアプリケーションを「ネイティブアプリ」と呼びます。
それに対して、Webアプリは端末上ではなく、Webサーバ上で動作します。ユーザーは、アプリケーションを端末にインストールせずに利用可能です。Webアプリは、インターネット環境とブラウザがあれば利用できるため、ユーザーの端末環境に依存しない点がメリットです。
近年では、先ほど例に挙げたTwitterやYouTube、ECサイトなど、Webアプリとネイティブアプリの両方で利用できるサービスも多く開発されています。

Webアプリ開発の基本的な考え方:CRUD
次に、Webアプリを開発する際に理解しておきたい、Webアプリの基本的な考え方、「CRUD(クラッド)」について解説します。CRUDとは、Webアプリが実装する必要のある、4つの基本機能の頭文字を並べたものです。
| 機能 | 意味 | 例:SNSの場合 |
| Create | 新規作成 | 新規投稿 |
| Read | 読み込み | 投稿の表示 |
| Update | 更新 | 投稿の編集 |
| Delete | 削除 | 投稿の削除 |
例外もあり、計算機のWebアプリのように、一時的に使用するようなアプリケーションの場合は、4つの機能すべてを実装しなくてもよいことがあります。
ただし、ユーザー登録・ログインして利用するようなWebアプリでは、CRUDの機能の実装がほとんど必須といえます。
Webアプリを新規開発する際には、CRUDがそのWebアプリで実現できるようにしましょう。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Webアプリの開発言語・フレームワークは何?
プログラミング言語には、PHP、JavaScript、Python、GO、Kotlin、Java、Swift、C#などの種類があり、それぞれに長所・短所があります。Webアプリ開発に使用する言語は、開発したいアプリケーションの内容に合わせて選びましょう。
目的に合致していない言語を選んだ場合は、開発に時間がかかったり、動作が遅くなったりするなどの弊害が出ることもあります。
HTML / CSSやRubyなどの開発言語の詳しい説明は、「初心者必見!Webアプリケーション開発に必要な知識と手順とは?」をご覧ください。

アプリケーション開発には、「フレームワーク」を利用するのが一般的です。フレームワークとは、多くの開発に共通する一般的な機能や、定型コードをまとめたものです。
フレームワークを利用することで、1からコーディングしなくても、基本的な機能の実装が可能です。PHPにはLaravelやCakePHP、PythonにはDjangoやFlask、RubyにはRuby on Railsなど、主要なプログラミング言語にはフレームワークが用意されています。
言語やフレームワークの選択方法については、後述します。
Webアプリ開発の具体的な手順を解説!
Webアプリ開発の具体的な手順について解説します。
①Webアプリの仕組みを理解する
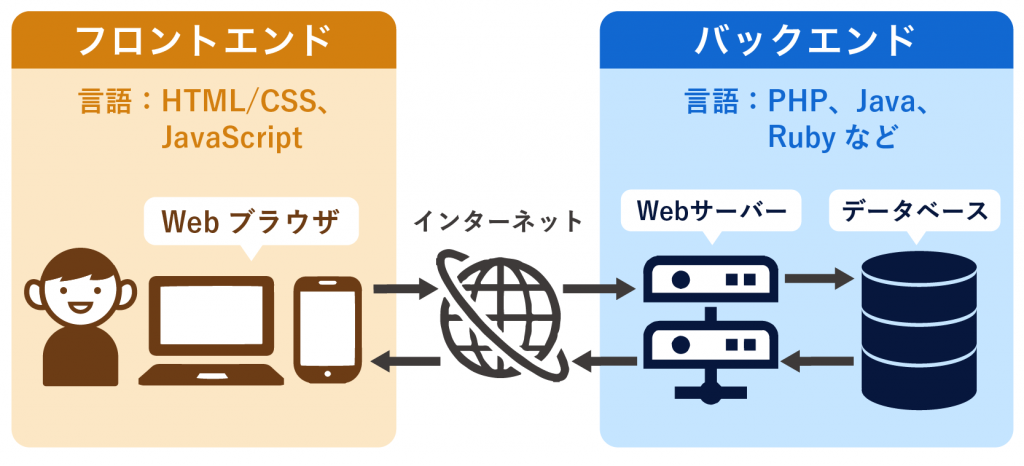
Webアプリケーションの開発は、「フロントエンド」と「バックエンド」に分けることができます。
フロントエンドとは、ユーザーに見える部分のことです。画面に表示される文章や画像、ボタンやリストといったオブジェクトの配置などを行います。
ユーザーが入力した情報をサーバに送信する、ユーザーのクリックに対する応答をプログラミングするといった作業も、フロントエンドエンジニアの仕事です。使用するプログラミング言語は主に、HTML / CSS、JavaScriptなどです。
バックエンドとは、ユーザーの目に触れない部分のことです。サーバの構築やデータベースの管理、保守などを行います。
サーバはリクエストに応じてデータベースを参照、演算するなどして、必要なデータをユーザーに返します。

Webアプリの仕組みについては「フロントエンドとバックエンドの違いとは?Webエンジニアの将来性や年収についてご紹介!」をご覧ください。
②作りたいアプリを決め、設計を行う
Webアプリの仕組みを理解したら、いよいよどのようなWebアプリを作るか考えていきます。初めてWebアプリの開発をする場合は、複雑なものは避けて、できるだけシンプルな機能のWebアプリを作るほうがよいでしょう。
Webアプリの内容が決まったら、開発するWebアプリに必要なページをサイトマップとしてまとめ、それぞれのページのレイアウト(ワイヤーフレーム)を作成します。
それぞれのページにどんなリンクやボタンを配置するかを、しっかり整理しておくことが大切です。データベースが必要なWebアプリを開発する場合は、データベース設計を行います。
Webアプリサービスを運営するときに必要となるデータをまとめ、データベースの全体像を設計しましょう。
③開発言語・フレームワークを決める
フロントエンドの開発の場合は、HTML / CSSに加えて、JavaScriptなどの言語を使用します。単純なWebサイトだけならHTML / CSSだけで開発可能ですが、動的なサイト、Webアプリの開発には、JavaScriptなども必要です。
バックエンドの開発は、PHPやRuby、Pythonなど、さまざまな言語の知識が必要となります。PHPは、サーバサイドでWebサイトを開発するなら習得しておきましょう。RubyやPythonも、開発でよく用いられるプログラミング言語です。ただし、RubyやPythonは実行速度が遅いため、大規模な開発には向かない場合があります。
実装したいWebアプリの内容に合わせて開発言語を選択し、その言語で使えるフレームワークがないか確認すると良いでしょう。なお、フレームワークを利用することで、効率よく、より短期間でのWebアプリ開発が可能です。
PHPはLaravel、PythonはDjango、RubyはRuby on Rails、JavaScriptはVue.jsやReactなどが利用されます。さらに、開発言語とフレームワークのほかにも、データベースを使うWebアプリを開発するなら、「MySQL」といったデータベース管理システムの学習も必要です。

④Webアプリ開発ツールを選ぶ
通常Webアプリ開発では、開発ツールを利用するのが一般的です。開発ツールを利用することで、効率的に作業を進めることができます。
よく用いられるツールが、バージョン管理システムです。
プログラマーとして仕事をする場合、多くは複数人で分担してコーディングすることになります。当然、ほかの人の担当範囲が、自分の担当範囲に関係することもあり、「ほかの人の担当範囲の記述を見たい」という場面も出てきます。
しかし、万が一、ファイルの保存などがバッティングすると、作業が無効になったり、バグを発生させたりすることになります。
バージョン管理システムを利用することで、上記のような、複数人で開発すると起こりうる弊害をなくすことが可能です。誰がいつどこで何の作業をしたのかが分かる履歴機能や、ある時点の状態を再現できる機能などが利用できます。
バージョン管理システムとしてよく使われるのが「Git」というソフトウェアです。GitのGUIクライアントが、「Source Tree」です。GUIクライアントのほうが、視覚的に分かりやすく、直感的な操作ができるようになっています。
また、Gitを使った開発プラットフォームとして、「GitHub」もよく知られています。データベース設計図や、プロジェクト計画などを共有するソフトウェアとしては、「Cacoo」などもあります。「Cacoo」は、メンバーとチャットで情報交換しながら、作業を行うことが可能です。
目的や動作環境、サポート体制などを考慮して、どの開発ツールを使用するか検討しましょう。
⑤アプリを公開する
Webアプリを公開するためには、ドメインを取得し、サーバを用意する必要があります。サーバは自分で立ち上げる方法と、レンタルサーバを借りる方法があります。
初めてWebアプリを作って公開するなら、レンタルサーバを借りる方がおすすめです。構築の専門知識がいらず、管理もレンタルサーバの運営会社が行ってくれます。

また、AWS、GCS、HerokuなどのPaaS(プラットフォーム)を利用すれば、開発言語やツール、サーバ環境、管理システムといった開発環境を自分で準備しなくても、Webアプリを開発・公開することができます。
手軽で効率的にWebアプリ開発がしたい方にはおすすめですが、その分自由度は制限されるため、目的によって使い分けるとよいでしょう。
今回は、Webアプリの開発について解説しました。Webアプリを設計・公開するには、今回ご紹介したような、さまざまな知識と作業が必要です。
初めてWebアプリを開発する場合は、できるだけ単純な機能のWebアプリにして、全体像をつかむことから始めるのがおすすめです。はじめに全体が見えていれば、次回以降の開発作業がやりやすくなりますよ。ぜひ、今回ご紹介した手順で、Webアプリ開発にチャレンジしてみてください。
【超初心者向け】【システム開発の流れから学ぶ】エンジニアとして活躍するための知識・スキルを明確化!【現場を知る】

エンジニアとして活躍するための知識・スキルをシステム開発の流れに沿って学習!今、あなたに必要な知識は何か?自分の分からない事を明確にすることで進むべき方向性をはっきりさせるためのコースです。
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
システム開発の最初の段階として、コンセプトやターゲット、予算など様々な観点から、「どのようなシステムを作っていくか」を決定する。
そのような企画提案工程の内容が、分かりやすくまとめられていたから。
評価:★★★★★
システム開発についてどうしたら理解できるだろう、どこから勉強すべきか、どんなキーワードを覚えるべきか、と悩んでいたところに正に合致する内容でした













最新情報・キャンペーン情報発信中