プログラミング初心者にとっては、Webアプリケーション(Webサービス)をどのように開発していけばいいのかわからない人も多いかと思います。
本記事では、プログラミング初心者向けにWebアプリケーションとは何か、Webアプリケーションを開発するのに必要な知識や手順をWebアプリケーション開発経験のある筆者が紹介します。
最後にはプログラミング初心者向けのWebアプリケーション開発講座も用意しました。
ぜひ最後まで読んで、Webアプリケーション開発に必要な知識を身につけてください。
公開日:2017年3月29日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Webアプリケーションとは?
まずはWebアプリケーションとは何かについて簡単に解説しておきます。
Webアプリケーションとは一言でいうと、「ブラウザ(Google ChromeやInternet Exploreなど)を介して利用するアプリケーション・サービス」のことです。
例えば、ブラウザを開いてAmazonで商品を購入する、Yahoo!知恵袋に質問を投稿する、求人サイトでアルバイトに申し込むなど、私たちは普段からWebアプリケーションを使っています。
以上がWebアプリケーションの簡単な解説です。
次の章からは、Webアプリケーション開発に必要な知識や手順を紹介していきます。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Webアプリケーション開発:HTML/CSSとは?
Webアプリケーションを開発するにあたり、まずはHTML/CSSとは何かについて理解しておきましょう。
HTMLとは?

HTMLとは、簡単に解説すると、今あなたがご覧になっているこのページ(udemyメディア)やYahoo!Japanなどのページにある「文字」を生成しているものです。
※HTMLとは何かについて詳しく学習したい人は、HTMLについて初心者向けに解説した記事をご覧ください。
CSSとは?
CSSとは、「HTMLで生成した文字の色・大きさ・背景の色や配置などを指定するための言語」です。
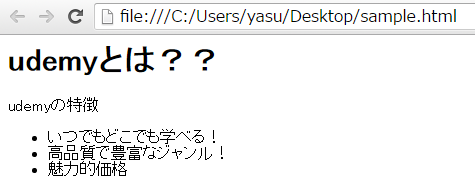
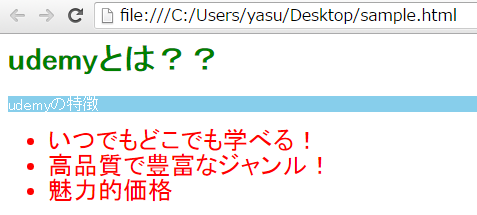
わかりやすいように画像で見ていきます。図1はHTMLだけを使ったブラウザです。そこにCSSを付け加えることで、図2のようにすることができます。
【図1】

【図2】

つまり、CSSを使うことでHTMLに色や大きさや背景などを加えて見栄えを良くできるということです。
※CSSとは何かについて詳しく学習したい人は、CSSについて初心者向けに解説した記事をご覧ください。
以上で紹介したHTMLとCSSはWebは、いわばWebアプリケーションの「見た目」を構成する要素です。
しかし、これだけではWebアプリケーションを開発することはできません。
Webアプリケーション開発:Ruby/Ruby on Railsとは?
Webアプリケーションの例の1つとして、Amazonでネットショッピングをすることを考えてみましょう。
Amazonでは、自分だけの購入履歴(他のユーザーの購入履歴は見れない)が見れたりできますよね?
以上のように、Webアプリケーションでは、ユーザー1人1人に違った画面を見せたりすることが必要うな場面が多くあります。
そのような処理はHTML/CSSで行うのではなく、RubyやPHP、Javaなどといったプログラミング言語で行います。
※本記事では、プログラミング初心者が学びやすいRubyについてのみ解説します。
Rubyとは?
Rubyとは、日本人のまつもとゆきひろ氏(ソフトウェアエンジニア)によって生み出されたプログラミング言語の1つです。

Rubyは他のプログラミング言語に比べてソースコードの記述量が少なく、直感的にわかりやすいのが特徴です。
なので、プログラミング初心者がWebアプリケーションを開発をするときにとっつきやすいのプログラミング言語で1つでもあります。
※プログラミング言語Rubyをもっと学習したい人は、Rubyについて初心者向けに解説した記事をご覧ください。
Ruby on Railsとは?(フレームワーク)
Webアプリケーションを開発するときには、フレームワークというのを使うのが一般的です。
フレームワークとは、Webアプリケーションをより簡単に開発できるようにする骨組みのことです。
もしフレームワークがなければ、開発者はWebアプリケーションを開発するのに膨大な時間がかかってしまいます。
その問題を解決し、効率よくWebアプリケーションを開発するためのものがフレームワークです。
プログラミング言語Rubyのフレームワークの1つがRuby on Rails(ルビー・オン・レイルズ)です。略してRails(レイルズ)とも呼ばれています。
※フレームワーク(Ruby on Rails)をもっと詳しく学習したい人は、フレームワーク(Ruby on Rails)について初心者向けに解説した記事をご覧ください。
Webアプリケーション開発では、HTML/CSSでアプリケーションの「見た目」を作り、Ruby/Ruby on Railsでアプリケーションの「処理」を実行しているというわけですね。
いかがでしたか?
Webアプリケーションの開発イメージができましたか?
【Java-Webアプリ入門】初級者向け『JavaによるWebアプリケーション開発』入門~図解と解りやすい解説で学ぶ~

Java/HTML/CSS/サーブレット/JSP/MVCモデルによるWebアプリ開発を学びたい『新たにJava学習を始めたかた』『転職のためのプログラミング習得したいかた』『新入社員が業務で使うJavaの基礎を学びたいかた』のためのコース
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
クラスやオブジェクトが何となくわかるレベルのJava初心者ですが、丁寧な解説のおかげで最後まで一通り理解できました。途中で何度か出てくる「ジェネリクス」や「拡張forループ」などについて、省略せずに毎回軽く言及していただけるので、思い出すことができて助かりました。自宅PCにEclipse2023-09をインストールしましたが、本講座で指定のTomcat9_Java11を選ぶことができ、すべてのコードを問題なく実行することができました。
評価:★★★★★
絵が入っていて専門用語の意味が端的でわかりやすい。















最新情報・キャンペーン情報発信中