Webアプリケーションを開発するためのフレームワーク、Ruby on Railsでcheckbox(チェックボックス)を生成する方法について解説します。
Ruby on Railsでcheckboxを生成するには、check_box_tagを使用します。
Ruby on Rails初心者向けにcheck_box_tagを使う方法を解説しているので、Rails初心者もぜひ読んで、check_box_tagの使い方を学んでください!
※Rails初心者の人は、Railsの概要について解説した記事もぜひ合わせてご覧ください。
では、Rails check_box_tagを学んでいきましょう!
公開日:2017年1月23日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Rails check_box_tagの書き方
では、Rails check_box_tagの書き方を紹介します。check_box_tagは以下のように書きます。
|
1 2 |
<%= check_box_tag :sample %> <%= label_tag :sample, "チェックボッックス例" %> |
checkboxを生成するには、check_box_tagとlabel_tagを使うことに注意しましょう。
上記のようなソースコードを記述すると、以下のようなcheckboxが生成されます。


checkboxやラベル(label)をクリックすると、checkboxにチェックが入ります。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >実際にcheck_box_tagを使おう!
では、実際にRailsでcheck_box_tagを使ってみましょう。
まず、わかりやすいようにデスクトップに新たなプロジェクトを作成します。
ターミナルを開いて、デスクトップのディレクトリに移動し、「sample」というプロジェクトを作成します。
その後、新たに作成したプロジェクトのディレクトリに移動します。
ターミナル以下のコマンドを打ち込んでください。
|
1 2 3 |
$ cd desktop $ rails new sample $ cd sample |
以上のコマンドを打つことで、「sample」プロジェクトのディレクトリに移動できているかと思います。
|
1 |
$ rails s |
とコマンド打ち込み、「http://localhost:3000/」というURLにアクセし、以下の画面になれば下準備は終了です。

では、次にコントローラー(contorller)を作成します。
※controllerの基礎が理解できていない人は、Rails controllerについて解説した記事をご覧ください。
以下のコマンドをターミナルに打ち込みます。サーバーを起動したままになっている人は、「control+C」でサーバーを切断してください。
|
1 |
$ rails g controller checks |
すると、ターミナルが以下のようになり、たくさんのファイルが生成されています。

では、テキストエディタで、config/routes.rbを開き、以下のようにソースコードを記述します。
【routes.rb】
|
1 2 3 |
Rails.application.routes.draw do root "checks#index" end |
これは、ルートパス(今回は「http://localhost:3000/」)にアクセスした時、checksコントローラーのindexアクションを起動させるためのソースコードです。
そして、app/controllers/checks_controller.rbを開き、以下のようにソースコードを記述します。
【checks_controller.rb】
|
1 2 3 4 |
class ChecksController < ApplicationController def index end end |
これでindexアクションが定義できました。次に、app/views/checksフォルダに、新たに「index.html.erb」を作成し、以下のソースコードを記述しましょう。いよいよcheck_box_tagの登場です。
【index.html.erb】
|
1 2 3 4 5 6 7 8 9 |
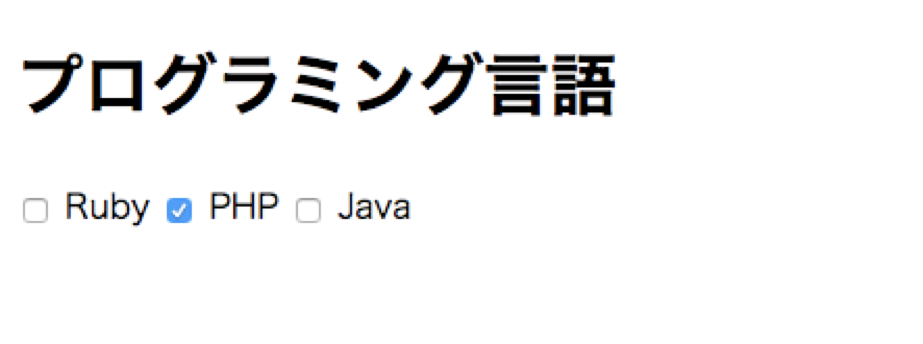
<h1>プログラミング言語</h1> <%= check_box_tag :sample1 %> <%= label_tag :sample1, "Ruby" %> <%= check_box_tag :sample2 %> <%= label_tag :sample2, "PHP" %> <%= check_box_tag :sample3 %> <%= label_tag :sample3, "Java" %> |
では、以下のコマンドを打ち込み、サーバーを起動させます。
|
1 |
$ rails s |
そして、「http://localhost:3000/」にアクセスします。すると、以下の画面が出力されます。

check_box_tagでcheckboxが生成されていることがわかります。
checkboxの動作確認として、「PHP」のcheckboxをクリックしてみます。checkboxにチェックが入りました。

Railsのcheck_box_tagでcheckboxを生成する方法について解説してきました。
check_box_tagは単体で使うことはあまりなく、label_tagと一緒によく使用されることも知っておきましょう!
【入門のひとつ先へ】Ruby on Railsで基本の申し込みフォームを作ろう【現役エンジニアが実践的手法を徹底解説】

「Railsで確認画面"あり"のフォームを作ろう」といわれて具体的な作り方が頭に浮かばなかった方におすすめしたいです。より実践的な開発力を。頻出する各種inputタグの使い方、テストコード、メール送信、非同期処理も学習。Rails 7対応。
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
ちょっとした質問にも非常にレスポンス早く、丁寧にご回答いただき大変貴重な機会となりました。Railsチュートリアルや基本的な書籍では、なかなか遭遇しない実務で実際に使用されるrailsのコードの書き方などを学べました。大変おすすめです。
評価:★★★★★
講義の内容は良かったです。
同じことを異なるケースで何パターンか実行する為、分かりやすく、やるべきことも一通り網羅されていると思います。















最新情報・キャンペーン情報発信中