CSSのbackground-colorプロパティについて、HTML/CSS初心者向けに解説します。
background-colorプロパティを使えば、文字などに対して背景色を指定することができます。(後に詳しく解説)
とてもよく使うCSSプロパティの1つなので、必ず覚えておきましょう!
今回は、よくある疑問である「文字の長さに合わせて背景色を指定する方法」や「背景を透過させる方法」についても触れている充実の内容です。
ぜひ最後まで読んで、background-colorをマスターしましょう!
公開日:2016年11月7日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
background-colorとは?
まずは、background-colorとは何かについて解説します。
background-colorは、文字などの要素の背景色を指定するためのプロパティです。
以下は、background-colorで要素(今回は「udemy」という文字)に黄色(yellow)の背景色を指定した例です。

background-colorのイメージがつかめましたか?次からは、background-colorの具体的な書き方を解説していきます。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >background-colorの書き方
background-colorプロパティの値には、「色」を指定します。
|
1 |
{ background-color: 色; } |
色は、キーワード(black、redなど)もしくはカラーコード(#c10200など)で指定します。
例えば、背景色を黒色にしたければ、
|
1 |
{ background-color: black; } |
のようにCSSを記述します。
※CSSの書き方があまり理解できていない人は、CSSについて解説した記事をご覧ください。
background-colorの書き方の解説は以上です。background-colorの書き方は、難しくはなかったでしょう。
実際にbackground-colorを使ってみよう!
では、実際にbackground-colorを使ってみましょう。
以下のようなHTMLを考えてみます。
※HTMLファイルの作成方法については、HTMLについて解説した記事をご覧ください。
|
1 |
<h1>Hello udemy</h1> |
これをブラウザで確認すると、以下のように表示されています。

では、この「Hello udemy」という文字に対して、background-colorで黄色の背景色を指定してみましょう。
以下のようにCSSを記述します。
|
1 2 3 |
h1{ background-color: yellow; } |
もう一度ブラウザで確認してみると、以下のように背景色が指定されていることがわかります。

今回は、背景色がブラウザの幅いっぱいに広がっていますね。
ここでよくあるのが、「文字に合わせて背景色を指定したい」という要望です。そのような場合は、CSSにdisplayプロパティに、inlineという値を指定します。
|
1 2 3 4 |
h1{ background-color: yellow; display: inline; } |
すると、以下のように、文字数に合わせて背景色が指定されました。

このdisplayというプロパティでは、インライン要素をブロック要素に変換したり、ブロック要素をインライン要素に変換したりできるプロパティです。
<h1>タグはブロック要素なので、「display:inline;」とすることで、<h1>タグがインライン要素に変化されます。そして、背景色が文字に合わせて指定されたというわけです。
この記事では、ブロック(インライン)要素およびdisplayプロパティの説明は割愛しますが、興味がある人はぜひ調べてみてください。
background-colorで背景色を透過してみよう!
最後に、background-colorで指定した背景色を透過する方法を紹介します。知っていると便利なので、ぜひbackground-colorと一緒に学習しておきましょう!
背景色を透過にするとき、
1:文字も背景色も透過したい

2:文字は透過させずに背景色だけ透過したい

の2パターンがあります。
この2パターンを別々に解説していきます。
文字も背景色も透過する場合
文字も背景色も透過する場合は、「opacity」というプロパティを使います。
上記の
|
1 |
<h1>Hello udemy</h1> |
というHTMLを例にとると、以下のようなCSSを記述します。
|
1 2 3 4 5 |
h1{ background-color: yellow; display: inline; opacity: 0.5; } |
opacityプロパティでは、0.0(完全に透明)〜1.0(完全に不透明)の値を指定します。
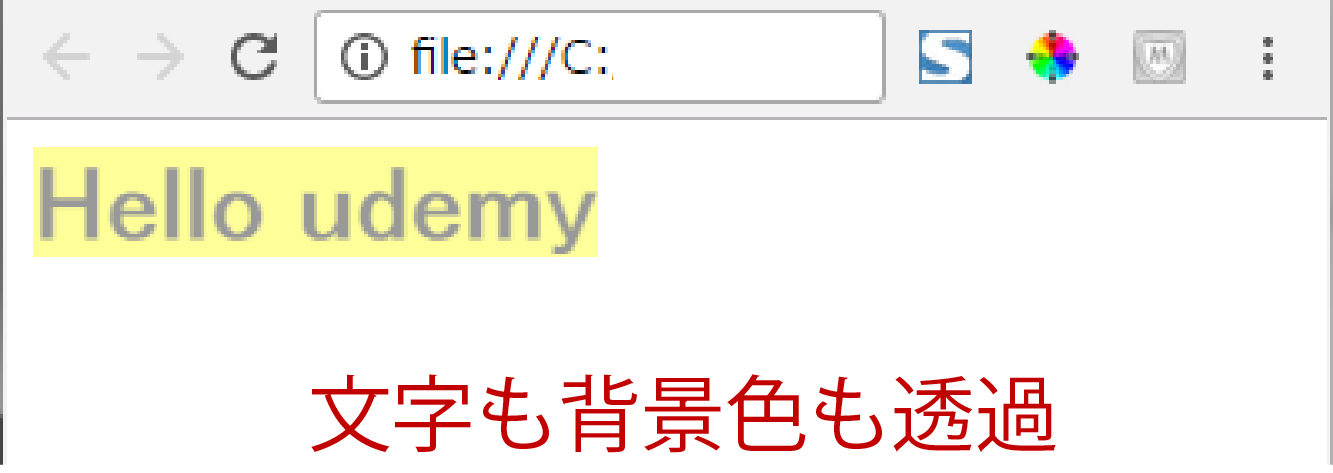
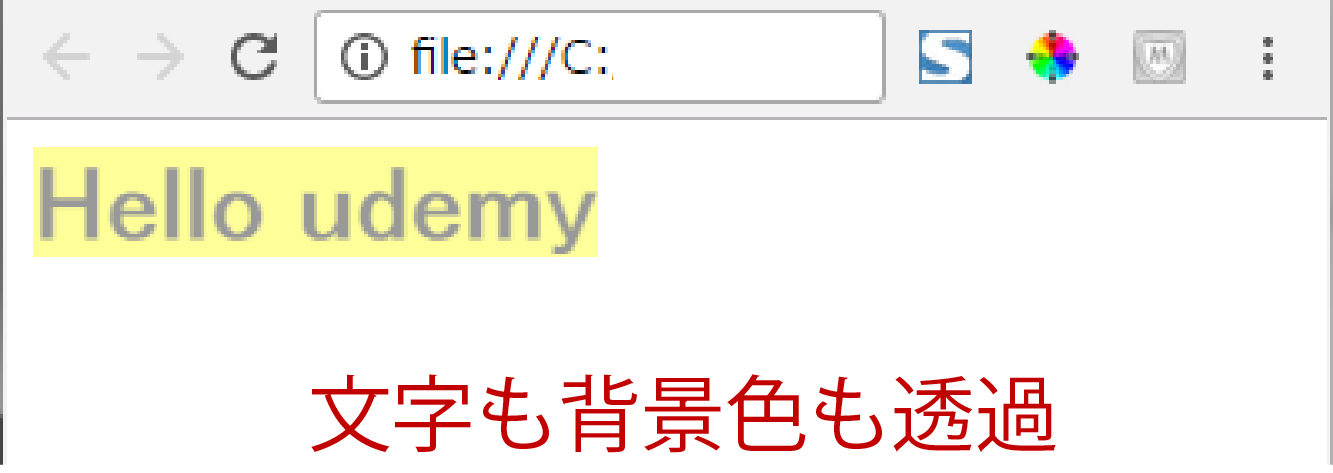
今回は「opacity: 0.5;」なので、透明と不透明の中間ぐらいの透過具合です。ブラウザで確認すると、以下のように文字も背景色も透過されているのがわかります。

背景色だけ透過する場合
背景色だけ透過させる場合は、background-colorの色をキーワード(yellow、redなど)で指定するのではなく、rgbaという表記で指定します。opacityプロパティも使いません。
背景色を黄色(yellow)にして透過させるには、以下のようにCSSを記述します。
|
1 2 3 4 |
h1{ background-color: rgba(256, 256, 0, 0.3) display:inline; } |
rgabの()内の「256, 256, 0」までが黄色(yellow)を表しています。最後の0.3という値で透過具合を決定しています。(値の範囲はopacityと同様に0.0〜1.0です)
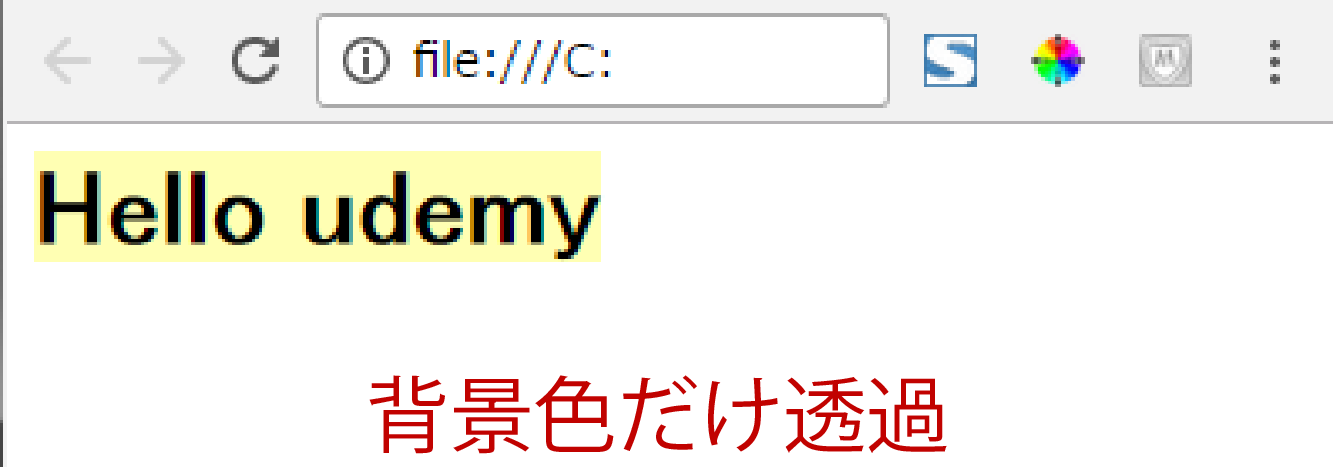
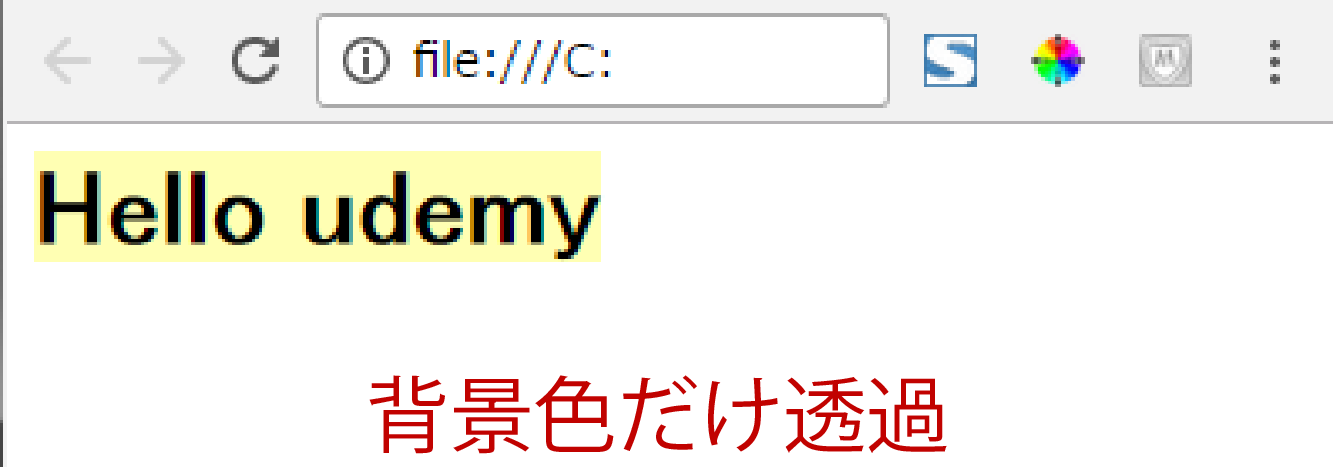
すると、以下のような結果となります。

文字は透過されずに背景色だけが透過されていますね。
opacityプロパティとrgba表記を使い分けられるようにしておきましょう!
いかがでしたか?background-colorプロパティの解説は以上になります。
繰り返しになりますが、background-colorプロパティは、頻繁に使うプロパティの1つです。ぜひ使いこなせるようにしておきましょう!
未経験からHTML、CSS をマスターして、WEBデザイナー・エンジニアを目指す 最高の実践コース

最新のHTML5、CSS3サイトを、現在主流のCSS Grid Layoutと、スマホや、タブレットにも対応するレスポンシブ WEBサイト制作技術を駆使して、手を動かしてページを制作する実践コースです。
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
繰り返し大事な部分を学習することにより、習得するような講座になっています。楽しく学習できました。ありがとうございます。
評価:★★★★★
HTML、CSSの内容を細かく学ぶことができました。また学んだことを復習したい内容が多かったです。















最新情報・キャンペーン情報発信中