自社サイトを構築するにあたりmicroCMSも 候補として挙がっているけれど、
・microCMSを使うメリットが分からない…。
・microCMSの導入手順が分からない…。
こんな悩みはありませんか?そこで、この記事では
・microCMSを使用するメリット・デメリット
・microCMSの使い方と導入手順
について解説します。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >microCMSとは?他のCMSとの違い
microCMSとは、株式会社microCMSによって2019年9月にリリースされたヘッドレスCMSです。ヘッドレスCMSは英語のみに対応したシステムが多い中、国内製のmicroCMSは日本語に完全対応しています。
ヘッドレスCMSとは?
ヘッドレスCMSとは、フロントエンド機能を持たず、バックエンド機能のみを備えたCMSのことです。フロントエンド機能とは、記事の作成やデザインの編集などを視覚的に管理する機能を指します。一方、バックエンド機能とは、データベースなどユーザーの目には直接触れない機能です。
ヘッドレスCMSは見た目に関する設定などを行う機能がないため、APIと呼ばれる仕組みを用いて画面表示を行う必要があります。一般的なCMSと比べて、画面表示の自由度が高く、高速に表示できることがmicroCMSの特徴です。
WordPressやMovableTypeとはどう違う?
CMSとして広く使用されているWordPressやMovableTypeと比べて、microCMS ではWebサイトのデザインを柔軟に設計できます。microCMSには、予め決められたテンプレートやプラグインなどによるデザインの制限がありません。
また、WordPressやMovableTypeと比べて、インフラ管理にかかるコストを抑えられる点もmicroCMSの特徴です。CMSやプラグインのバージョンアップ、仕様変更などによるメンテナンスが不要なため、低コストで運用できます。
WordPressの詳細に関しては「WordPressの最も簡単な始め方!クイックスタートの利用方法を紹介」をご確認ください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >microCMSを使うメリット
microCMSには、運用のしやすさだけでなく、機能性やセキュリティ性など様々なメリットがあります。microCMSによって得られる主なメリットは次の通りです。
日本語で扱いやすい
microCMSの機能説明やマニュアルは全て日本語で書かれているため、使い方をスムーズに理解できます。インストールからWebサイトの構築方法、各種機能の使い方まで日本語で学ぶことが可能です。
レスポンシブ対応している
microCMSはレスポンシブデザインに対応しているため、PCだけでなくスマートフォンからもコンテンツの作成や編集ができます。モバイル端末を横向きで使用すれば、PC用と同じ画面表示で使用できる点がmicroCMSのメリットです。

画面設計がシンプルで分かりやすい
画面設計がシンプルで迷いにくい設計になっている点も、microCMSのメリットとして挙げられます。コンテンツのカスタマイズや、ユーザー権限ごとに表示するメニューの編集を行うと、さらに使いやすくなります。
セキュリティ性が高い
ヘッドレスCMSであるmicroCMSは、フロントエンドとバックエンドの機能が分かれているため、セキュリティ性が高いことも特徴です。フロントエンドを利用した内部アクセスなど、不正利用やサイバー攻撃のリスクを抑えられます。
また、セキュリティ対応が定期的に更新されているため、安全な利用が可能です。
microCMSを使うデメリット
microCMSにはデメリットもあるため、導入前に把握しておく必要があります。主なデメリットは次の通りです。
エンジニアでない人が利用するハードルが高い
フロントエンドが存在しないmicroCMSを利用するには、エンジニアとしての知識がある程度求められます。また、APIの使い方やシステム開発に関する知識が必要なため、エンジニアでないユーザーは使用が難しい点がmicroCMSのデメリットです。
プレビューをするのが難しい
microCMSにはデータを確認するための画面が無く、入力したコンテンツを視覚的にプレビューできません。プレビューを行うためには、表示画面の開発が必要です。プラグインの利用状況などによっては、プレビュー画面の作成が複雑化する可能性があります。
microCMSは無料でも利用できる?
microCMSには複数の料金プランがあり、Hobbyプランであれば無料で利用可能です。APIのリクエスト回数が無制限で、予約投稿などの機能も使えるため、無料プランで十分な場合もあります。
ただし無料プランの場合、1か月あたりのデータ転送量が20GBを超えると動作が停止(2023年10月現在)してしまうため、Webサイトの規模や予想されるアクセス数に応じた判断が必要です。また、無料プランではPDFファイルや動画などのデータをアップロードできません。
microCMSの使い方と手順を解説!
microCMSを使うには、最初にアカウントを登録する必要があります。アカウントの登録やAPIの作成、コンテンツ作成などを行う具体的な手順は次の通りです。
アカウントを登録する
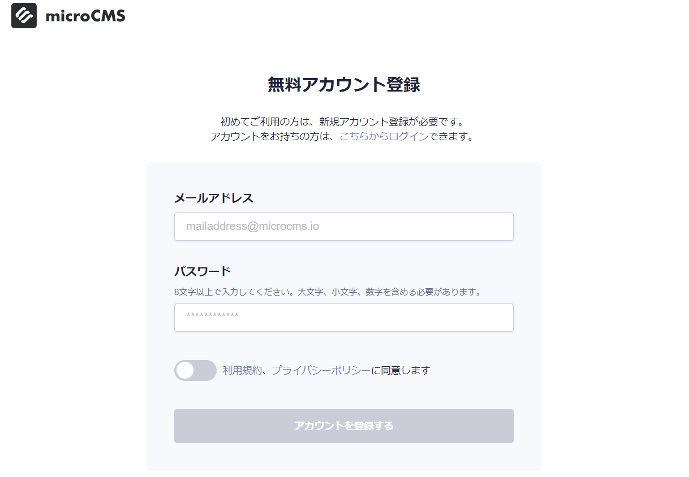
microCMSの公式サイトにアクセスし、無料アカウント登録フォームからメールアドレスとパスワードを入力しましょう。

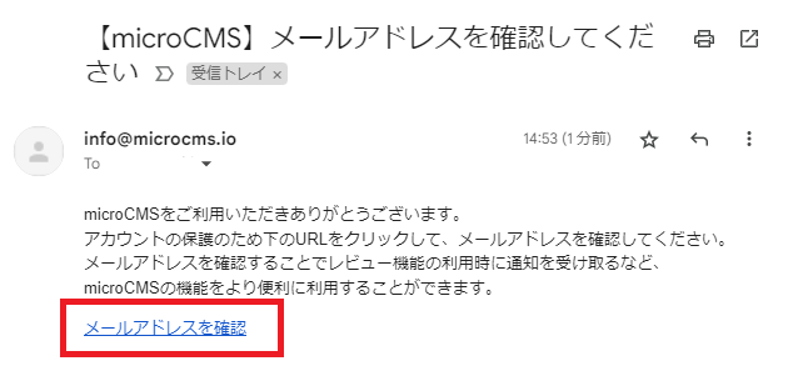
入力したメールアドレス宛に届くmicroCMSのメール本文から、メールアドレスの確認をクリックします。

「microCMSへようこそ!」と書かれた管理画面が表示されれば、アカウント作成は完了です。

「はじめる」をクリックし、次の画面で「一から作成する」を選択します。

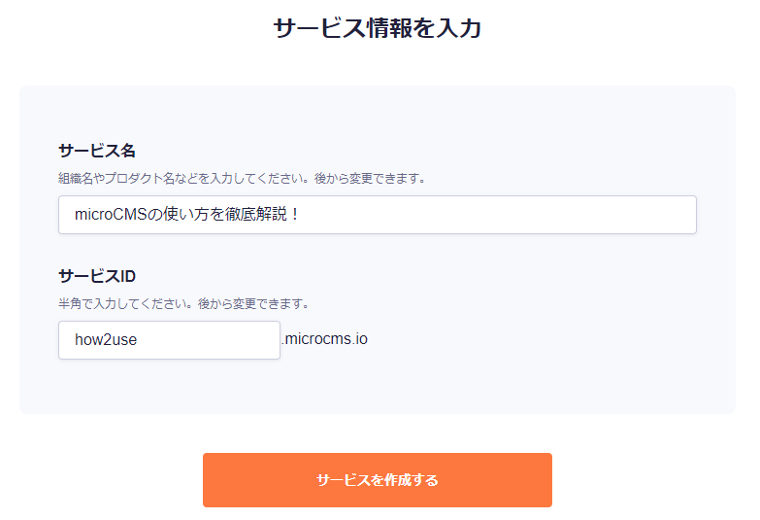
サービスとは、microCMSでコンテンツを管理するための機能です。サービス名はWebサイトの名前、サービスIDはWebサイトのドメインに相当します。それぞれ入力し、「サービスを作成する」をクリックしましょう。

APIを作成する
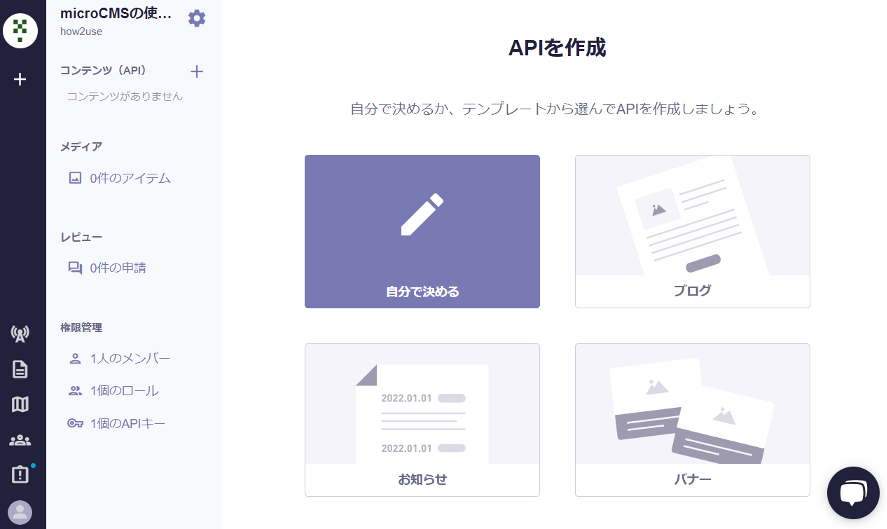
サービスを作成すると、次にAPIを作成するための画面が表示されます。APIとはブログやバナー、お知らせなど、microCMSに表示するコンテンツを表す単位です。

「自分で決める」を選択すると、表示したい内容に合わせてAPIを作成する画面が表示されます。API名とエンドポイントを入力し、「次へ」をクリックしましょう。

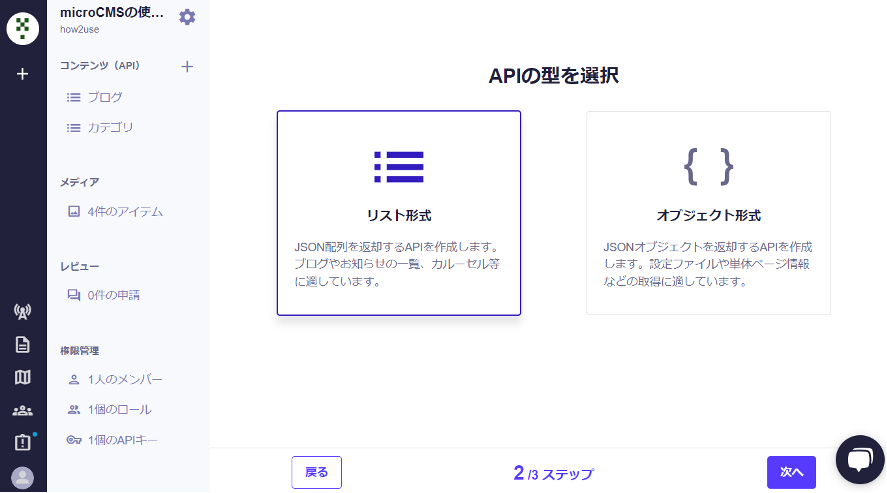
APIの型を選択します。ブログやお知らせなど複数の情報を含むコンテンツを作りたい場合は「リスト形式」、設定ファイルや単体のページを作りたい場合は「オブジェクト形式」を選択してください。今回は「リスト形式」で説明します。

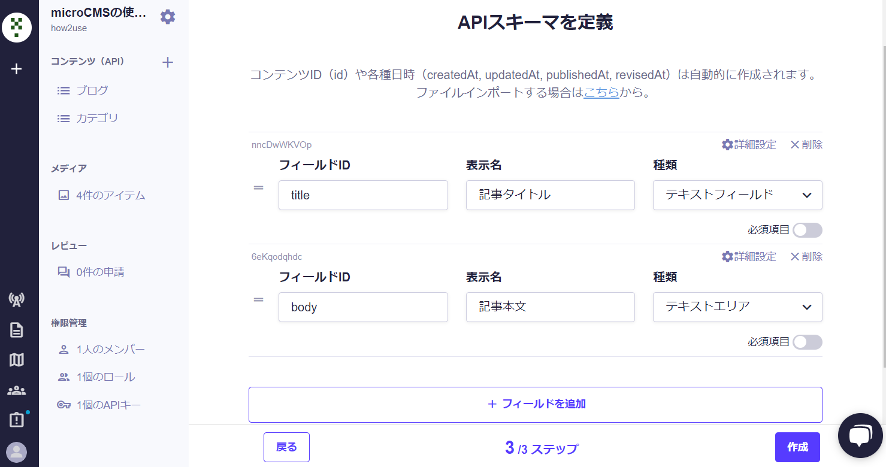
APIスキーマとは、APIにどのような情報を含めるかを決める仕組みです。例えば、ブログ記事のAPIを作りたい場合は、「記事タイトル」と「記事本文」などのフィールドを作成します。表示したい内容に応じてフィールドIDや表示名、種類を設定し、「作成」をクリックしましょう。

コンテンツの作成と編集を行う
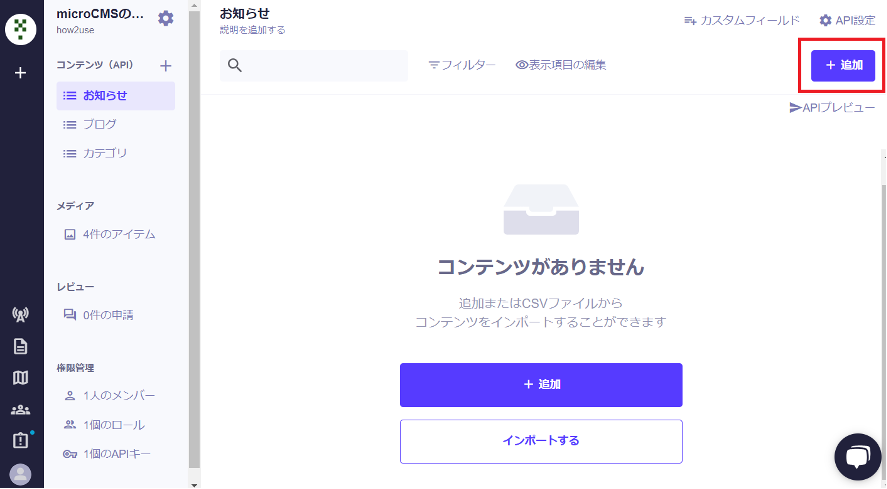
次に、右上の「+追加」をクリックし、作成したAPIにコンテンツを追加します。

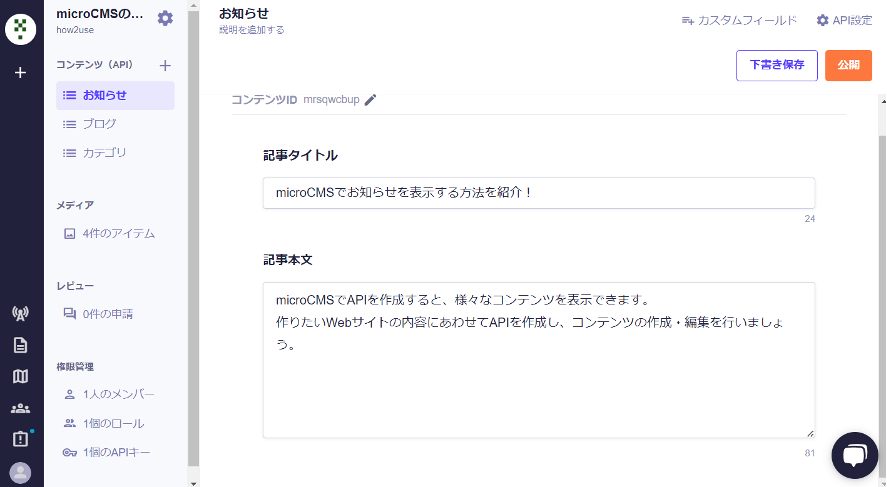
APIスキーマで設定したフィールドが表示され、内容を入力できます。

今回は、APIスキーマのフィールドとしてテキストを選択したため、入力できる内容は文字のみとなっています。フィールドの設定を変更すれば、テキストだけでなく画像や日時などのコンテンツを作成・編集することも可能です。
APIでコンテンツの取得と表示を行う
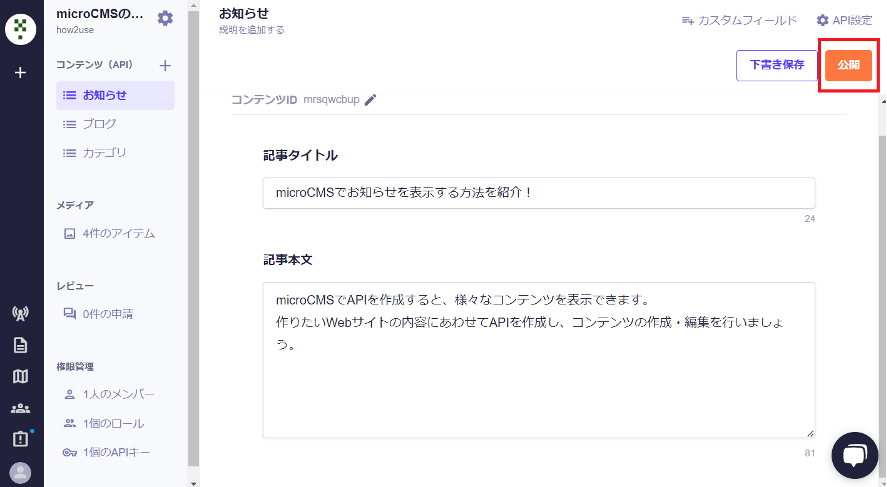
コンテンツを作成し終えたら、画面右上の「公開」を選択しましょう。

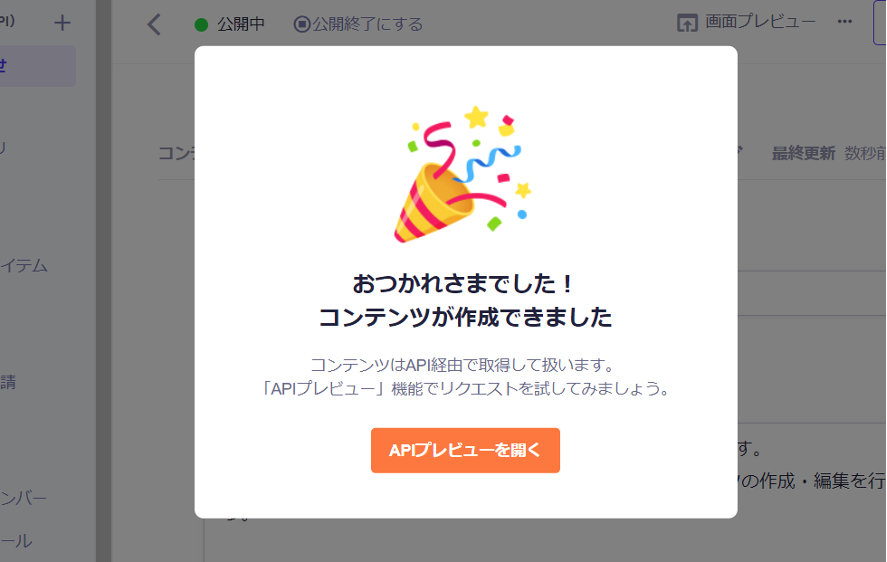
次に表示される画面で「APIプレビューを開く」を選択します。

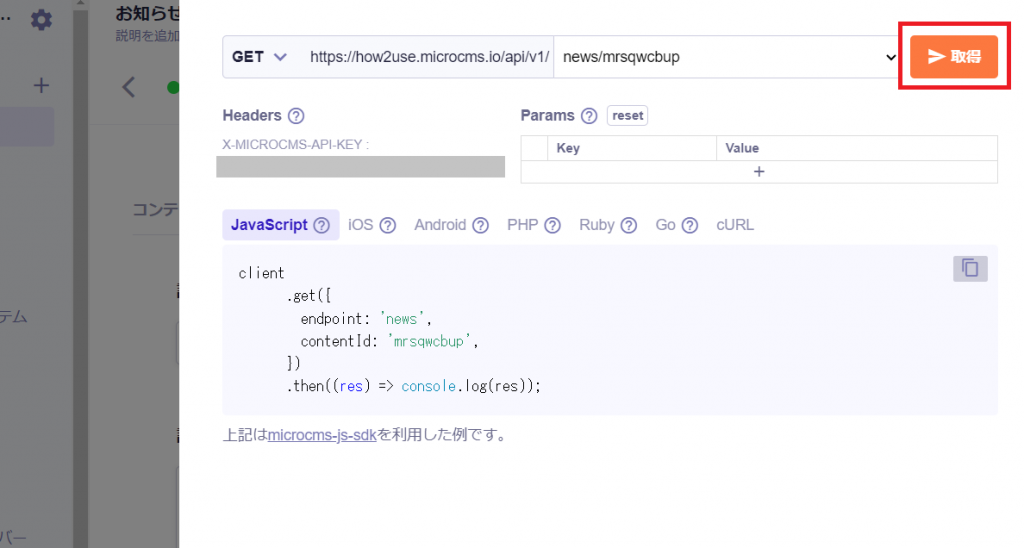
「取得」をクリックします。

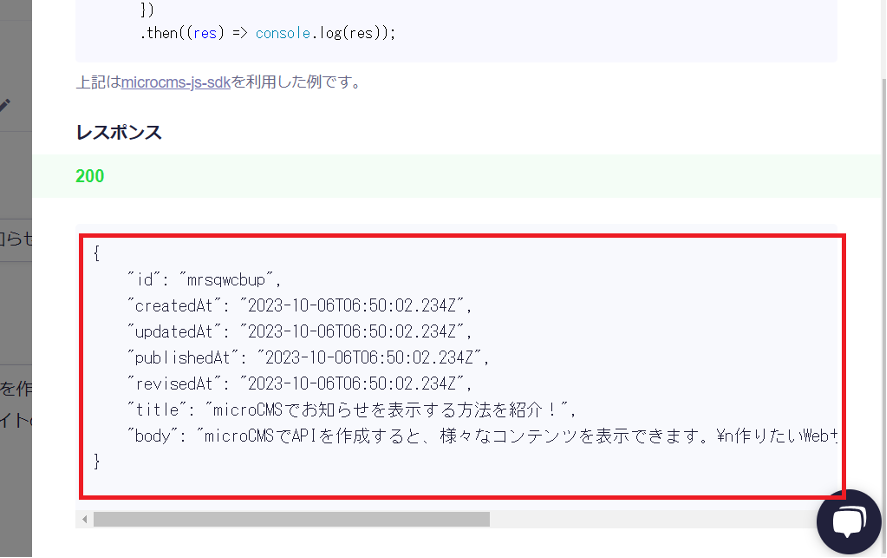
画面下部に、APIで取得できるコードが出力されます。

以上のような流れで、コンテンツを表示するためのコードをAPI経由で取得することが可能です。実際にWebサイトとして表示するには、フロントエンドのコードを別途実装する必要があります。
まとめ
microCMSはヘッドレスCMSの一種で、CMSのバックエンド部分の機能をシンプルな操作によって作成できる仕組みです。日本語に対応していることや、WordPressやMovableTypeなどのCMSよりも表示速度が速く、カスタマイズ性も高いことがメリットとして挙げられます。
ただし、フロントエンド部分を自分で実装する必要があるため、エンジニア以外の人の使用は難しい点がデメリットです。開発したいWebサイトの要件に応じて、microCMSの利用を検討しましょう。
Astroでフロントエンド開発をちゃんと学ぶ講座

Astroで学ぶ、ヘッドレスCMS+Jamstackフレームワークでの実装手法
\無料でプレビューをチェック!/
講座を見てみるレビューの一部をご紹介
評価:★★★★★
コメント:少し難しい内容も、丁寧に説明してくれるので、安心してついていくことができます。谷口さんの講座は他にも受講していますが、どれもわかりやすくオススメです。
評価:★★★★★
コメント:【安心感・安定感のあるコンパクトな講座】
やさしい語り口で情報の過不足がないように工夫されているコースです。ダイナミックルーティングがとても簡単に理解できました。
microCMSを活用して、サイト開発・運用をより効率的に!















最新情報・キャンペーン情報発信中