Webサイトの制作経験がない状態で、自社のWebサイト立ち上げや運用担当になったという方などにおすすめなのが「WordPress」です。Webサイトを1から作るには、HTMLやCSSなどの基本的な知識が必要です。しかし、WordPressであれば、Webの基本的な知識がない方でも簡単にWebサイトを作ることができます。
今回、初めてWordPressを使う方のために、WordPressの基本的な使い方から、インストール・設定の方法まで詳しくご紹介します。
公開日:2021年3月4日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す > 監修
監修
専門領域:デジタルマーケティング、ウェブマーケティング、ソーシャルメディアマーケティング、コンテンツマーケティング
遠藤 聡
中小企業のWebマーケティング担当者やECサイト担当者の業務代行、デジタルマーケティング担当者の業務サポート、コンテンツマーケティング支援、コンテンツ作成支援などを行う。行政や大手広告代理店での研修も担当。「WEBマスターの手帳(ウェブメディア)」を運営しており、企業で自社のWEBサイトやソーシャルメディア担当者の役に立つ情報(ノウハウ、ハウツー、ニュースなど)を公開。著書「スピードマスター 1時間でわかる SEO対策(技術評論社,2018/5/8)」。G検定合格、生成AIパスポート合格、上級ウェブ解析士、Ptengin公式インフルエンサー。
…続きを読むWordPressとは? 基本的な使い方をご紹介
WordPressは「ワードプレス」と読みます。WordPressはWebサイトを構築するために、記事や画像などのコンテンツを管理し、ブログやサイトを作成するシステムです。WordPressはCMS(コンテンツ管理システム)の一種で、HTMLやCSSなど、Web関連の専門知識を必要とせず、直感的な操作でサイト運営が可能になります。
WordPressのソフトウェアは無償で利用できる上、デザインやプラグインが豊富でカスタマイズが可能なのが特徴です。これらの特徴により、世界のWebサイトの40%がWordPressで制作されています。CMSとしては60%のシェアを占めており、現在もっとも使われているCMSです。

WordPressでできること
WordPressは初心者の方でも、直感的な操作で記事投稿やデザイン変更など、多くの事を行えます。
例えば、WordPressには「テーマ」と呼ばれるWebサイトデザインのテンプレートが多数あります。「テーマ」を利用することで、簡単に、Webサイトのデザインを変更することができます。また、サイトに配置する動画や写真などのメディアも、ドラッグ&ドロップで簡単にアップロードすることができます。
さらに、プラグインを利用することで、投稿したブログの記事にどれくらいの人がアクセスしたかを解析することができたり、ショッピング対応や問い合わせフォームなどの機能を簡単に追加したりすることも可能です。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >【WordPressを使う準備】インストール方法を解説!
ここからは、実際にWordPressを使うための方法を、順を追って説明していきます。
1.PHPとMySQLが利用できるレンタルサーバーを契約する
WordPressはコンテンツを管理するソフトウェアです。WordPressのサイトを立ち上げるためのサーバーには、MySQLやMariaDBといったデータベースやWordPressを動かすための言語であるPHPを使える環境が求められます。
なお、レンタルサーバーを利用する場合は、提供会社によって下記のような項目が異なりますので、比較検討することがおすすめです。
- 費用
- 保守やサポート体制
- 速度や容量などサーバーのスペック
費用や保守、サーバーのスペックについては、特に規制はありませんので、希望に合うサーバーを選ぶと良いでしょう。
また、サーバーを契約すると、WordPressがすでにインストールされた状態からスタートできる提供会社もありますので、選択肢の1つにご検討ください。
2.ドメインを取得する
続いて、サイトのURLにもなる、ドメインを取得します。
ドメインの取得は、レジストラと呼ばれるドメイン登録業者を利用して、ドメインの取得・管理を行います。
取得するドメインは、住所と同じように、世界で1つしか存在しないものなので、他でまだ取得されていないドメインを選択する必要があります。希望するドメインが取得されているかどうかは、ドメイン登録事業者が運営するサイト上で希望するドメインを入力すると、既に使用中なのか、取得可能なのかを調べることができます。
最近では、レンタルサーバーを提供している事業者が、ドメイン取得サービスを行っているケースも増えてきました。レンタルサーバーと同時にドメインを取得・管理することで、手間が省けたり、費用が抑えられたりするメリットがあります。
3.WordPressをインストールする
レンタルサーバーの中には、WordPressのインストールを簡単に行えるクイックインストール機能を提供しているサービスもあります。契約したレンタルサーバーのサーバーコントロールパネルやサーバー管理ツールなど、ブラウザ上でボタンをクリックし、最低限の情報を入力していくだけで、WordPressをインストールすることができます。
4.サイトのタイトルやユーザー名、パスワードなどの基本情報を入力する
WordPressをインストールする時、もしくはインストール後の設定として、以下の基本情報などを入力する必要があります。
- ドメイン(サイトのURL)
- サイトのタイトル
- ユーザー名
- パスワード
- メールアドレス
なお、基本設定と記事投稿については、この後紹介していきます。
WordPressの使い方~基本設定編~
無事にWordPressのインストールができたら、初期設定にとりかかりましょう。ここでは、すぐにやっておきたい初期設定や、最低限やっておく設定内容について解説します。初心者の方でもわかりやすいように、スクリーンショットを用いて、お伝えしていきます。
WordPressの基本設定①サイトのタイトルとキャッチフレーズを設定
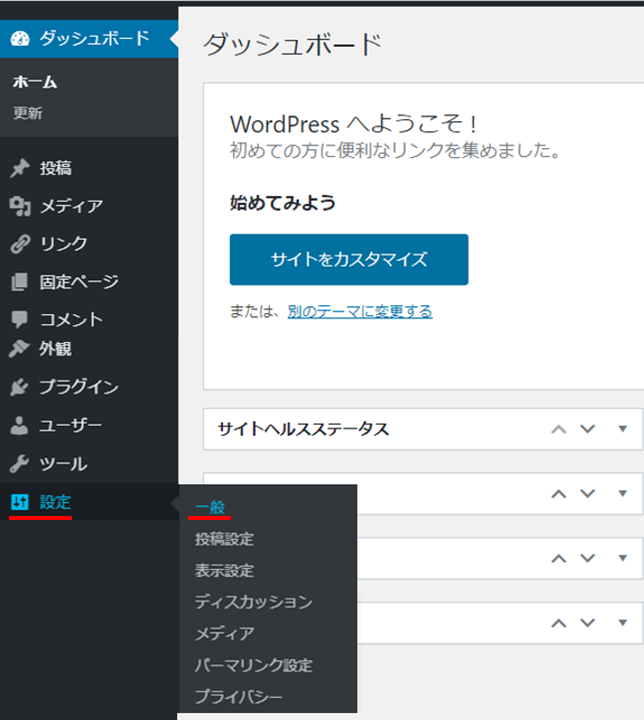
WordPressにログインすると、管理画面が表示されます。管理画面の左側にある「設定」→「一般」をクリックする事で、基本設定を行うことがでます。

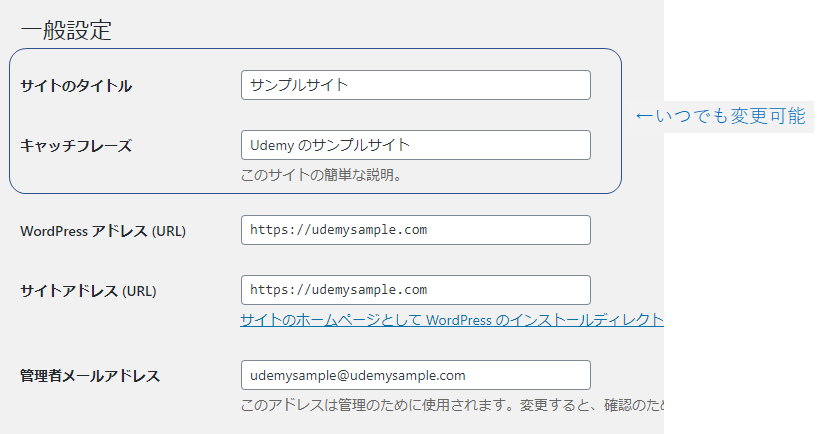
続いて、下記のような設定内容が表示されます。

「サイトのタイトル」と、「キャッチフレーズ」はいつでも変更できます。
サイトのタイトルは検索時に表示されるものです。サイトにアクセスしてもらうためにも重要な部分ですから、サイトの内容をわかりやすく示すタイトルを付ける事を心がけてください。
WordPressの基本設定②アドレスを設定
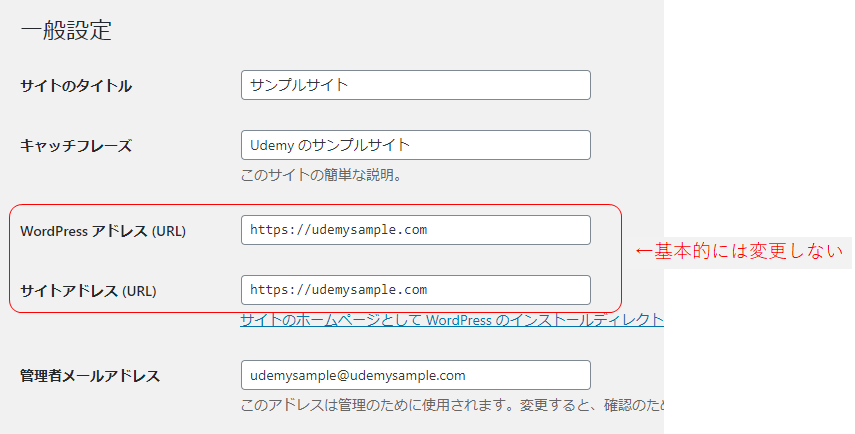
アドレスの設定はタイトルなどと同じく「設定」→「一般」から変更できます。

「WordPressアドレス」はWordPressのファイルが保存されている場所のアドレスです。「サイトアドレス」はサイトが、インターネット上で表示されるアドレスになります。
これらのアドレスは基本的には変更しないものと考えてください。誤った変更をしてしまうと、サイトにアクセスできなくなり、サーバーの管理画面などから変更が必要になってしまう可能性があります。変更する際には十分に注意してください。基本的にドメイン名を変更する時以外には、設定を変更しないことをおすすめします。
WordPressの基本設定③パーマリンクを設定
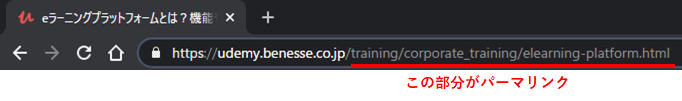
パーマリンクとはページ毎のURLのことです。Udemyのサイトを例にすると、WebサイトのURL(https://udemy.benesse.co.jp/)以下がパーマリンクです。
カテゴリー名と投稿名を区切るようにしています。

パーマリンクの設定では、この部分の命名規則を設定します。
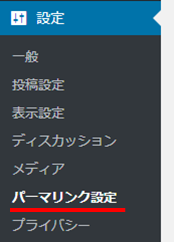
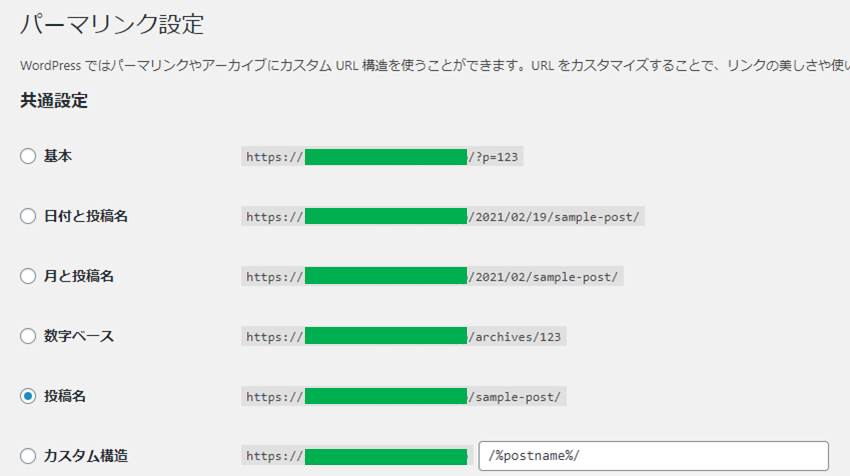
「設定」→「パーマリンク設定」から行います。

設定は、単純な数字や、日付の情報を入れたり、投稿名にしたりすることが可能です。

初期設定では、「基本」に設定されており、意味のない数字になっています。サイトの訪問者がURLを見ても、どのような記事なのかわかるようなパーマリンク設定にしておくようにしましょう。
なお、パーマリンクは後から設定を変更すると、ページのURLが変更されるため、外部サイトからのリンクを張られていた場合、リンクが切れてアクセスできなくなったり、SNSのシェア数がリセットされてしまったりと想定外のデメリットが発生します。記事数やアクセス数が増える前に、パーマリンクは慎重に検討し、初期の段階で設定しておきましょう。
WordPressの基本設定④テーマを設定
WordPressのテーマは「WordPressでできること」でもお伝えした通り、テンプレートが多数あり、テーマを設定することで、サイトのデザインを変更したり、機能が使えるようになったりします。
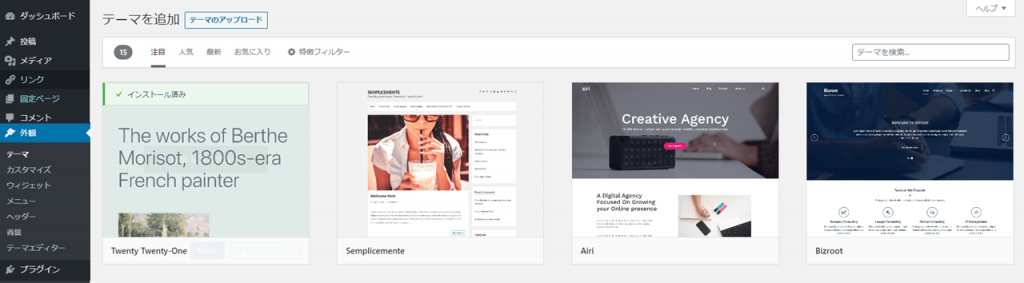
テーマの設定は、「外観」→「テーマ」から行います。

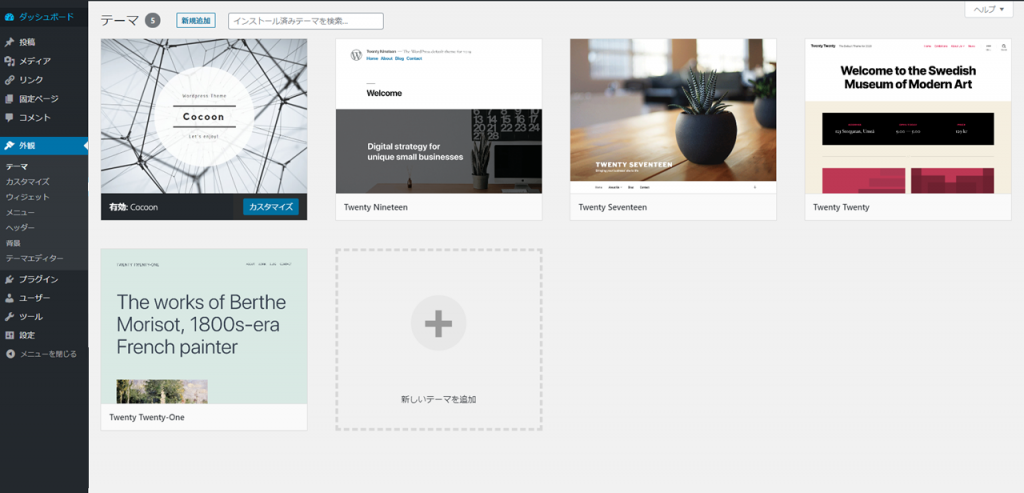
インストール済みのテーマ一覧が表示されます。

新しいテーマをインストールする場合は、画面上部の「新規追加」をクリックします。

また、検索ボックスで「注目」「人気」「最新」などのタブを使って検索したり、使いたいテーマ名を検索したりすることも可能です。

ここで表示されるものは、WordPress公式のものです。ここから選べるものは基本的に無料で利用できます。
また、WordPress側でチェックした上で公開しているため、セキュリティ的にも安全性が高いテーマが揃っています。
それ以外にも、外部サイトからテーマをダウンロードして直接インストールする方法もあります。
外部サイトのテーマには有料と無料のものがあります。
外部サイトのテーマはあらかじめプラグインが追加されている事もあり、公式よりも使える機能が多い場合があります。また、有料のテーマは無料のテーマと比較すると、
- デザインが良い
- カスタマイズがしやすい
- サポートが受けられる
などのメリットがあります。
サイトの目的やどのようなデザインのサイトにしたいかによって、テーマを決めると良いでしょう。ただし、カスタマイズに自信がない人は、有料のテーマかWordPressがチェックしている公式テーマを利用する方が、不具合も比較的少ないので安心です。
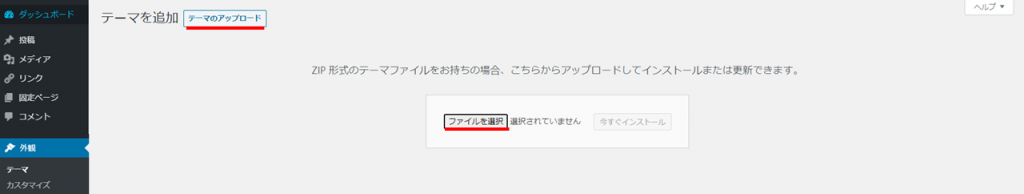
外部サイトのテーマをインストールする場合は、外部サイトからテーマをダウンロードしたうえで、「テーマのアップロード」→「ファイルを選択」をクリックします。そこで外部サイトから取得した、テーマファイルを選択すると、インストールすることができます。

WordPressの使い方~記事投稿編~
ここからは、実際に記事を投稿するための方法をお伝えします。記事投稿や、メディア挿入方法はWordPressを使用するためには必要な基礎知識ですので、やり方を抑えておきましょう。
WordPressの記事投稿方法①記事の投稿・編集方法
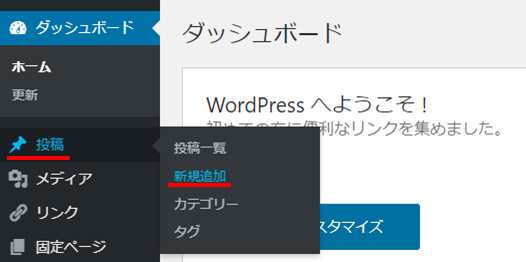
記事の新規投稿は、管理画面の「投稿」→「新規追加」から行うことができます。

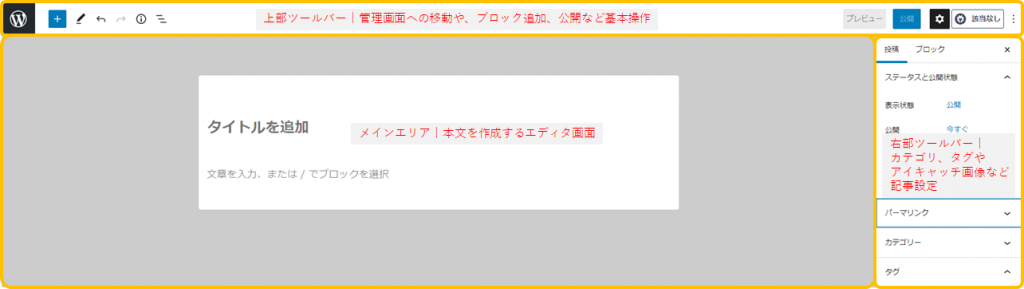
「新規追加」をクリックすると下記のような投稿編集画面が表示されます。
編集画面は3つのエリアに分かれています。

上部ツールバーは、管理画面への移動や、投稿記事のブロック追加、記事のプレビュー・投稿など基本操作が可能です。
メインエリアは、記事を書いていくエリアです。タイトルや見出し、本文を編集します。本文はブロックと呼ばれる文章や表などのコンテンツを配置していくことで、記事を作成していきます。
右部ツールバーは、記事に関する詳細情報を設定するエリアです。例えば、カテゴリーやタグを設定して記事を分類したり、アイキャッチ画像やパーマリンクなどの設定をしたりすることが可能です。
また、作成した記事は「投稿」→「投稿一覧」から編集・削除できます。

WordPressの記事投稿方法②メディアの挿入方法
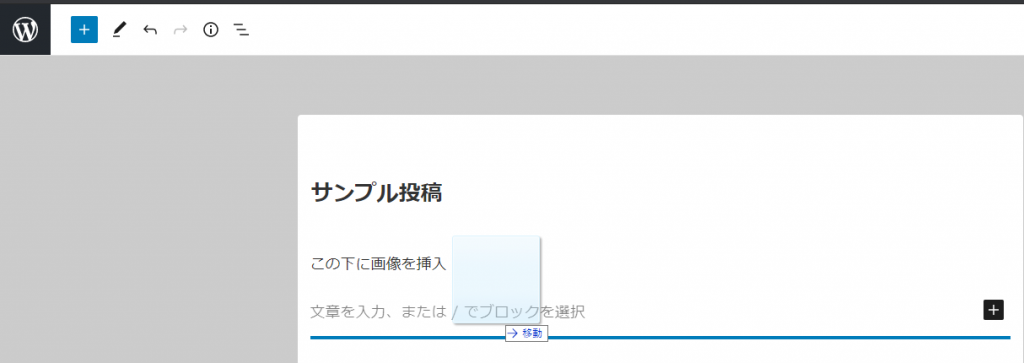
WordPressではメディア(画像や動画などのファイル)挿入も簡単に行う事ができます。投稿編集画面のメインエリアにドラッグアンドドロップするだけで画像を挿入できます。

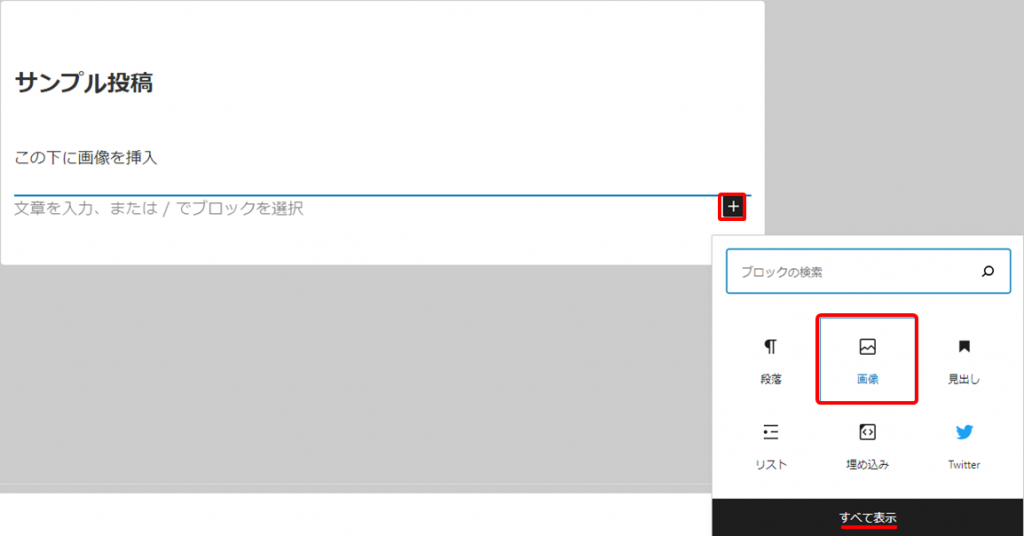
もしくは、コンテンツ右下の「+」→「画像」からでも挿入可能です。(「画像」が表示されない場合は、ポップアップ下の「すべて表示」をクリック)

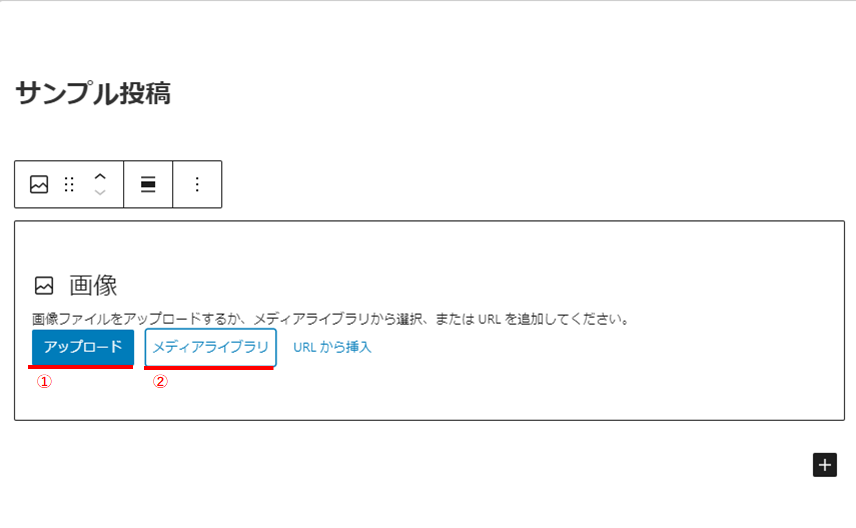
「アップロード」をクリックして、挿入したい画像を選択し、WordPressのメディアライブラリに追加します。その後、「メディアライブラリ」をクリックします。

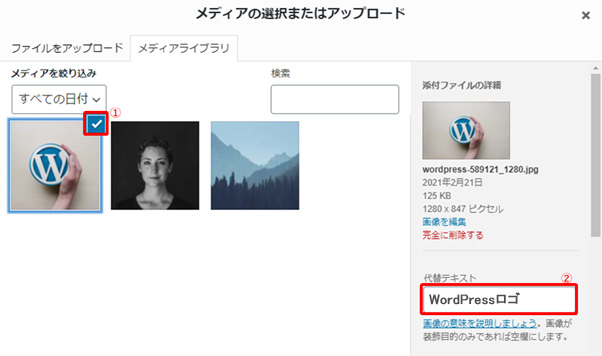
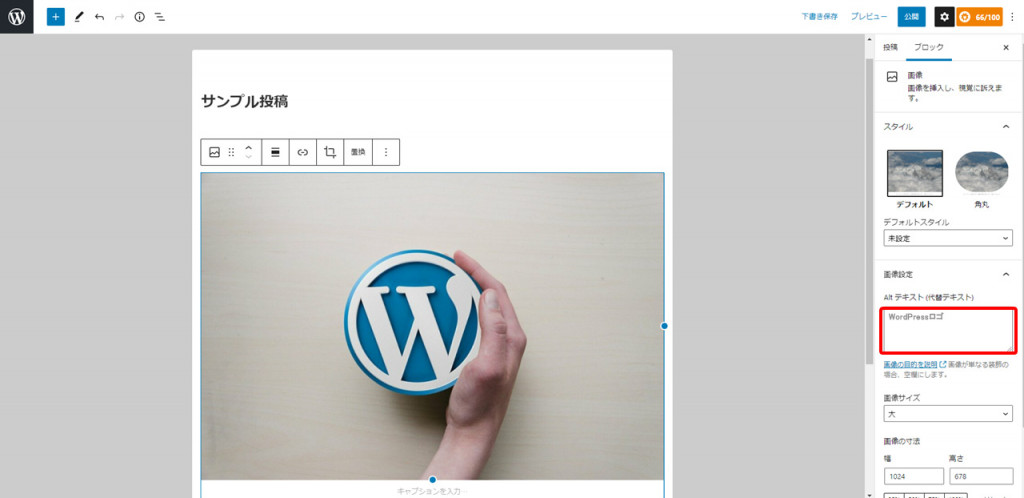
メディアライブラリにアップロード済みのファイル一覧が表示されますので、画像を選択します。右側に詳細情報が表示されます。ここでは「代替テキスト」の設定を行いましょう。代替テキストとは、デバイスの状態など何らかの理由により、メディア(画像)が表示できない、または表示が遅い場合に代わりに表示されるテキストのことです。

代替テキストはメディア挿入後も、画像選択後に右部ツールバーの代替テキストからも設定可能です。

WordPressの記事投稿方法③固定記事の作成方法
WordPressでは、記事投稿だけでなく固定記事(固定ページ)も作成できます。
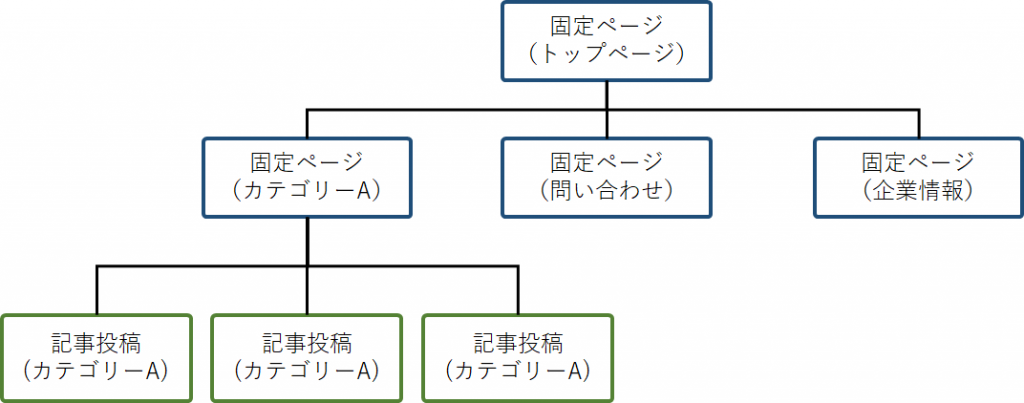
固定ページとは、簡単に言うと問い合わせのページや、会社情報などカテゴリーに属さない独立したページの事です。投稿をまとめるトップページや、プロフィール・会社情報など完結した情報を載せたいときに使用します。例えば、下記のような構成が可能です。

投稿とは違い、独立した情報であるため、ページのデザインを自由に変更できるのが特徴です。
固定ページを作成する場合は、「固定ページ」→「新規追加」から行います。編集画面は記事投稿とほとんど同じように行えます。
この記事では、WordPressの基本的な使い方をお伝えしました。WordPressを使用することで、HTMLやCSSなどWeb関連知識が少なくてもWebサイトを作成することができます。
まずは、WordPress環境を準備し、実際に使ってみてください。初めは戸惑うこともあるかもしれませんが、WordPressユーザーは多く、情報もたくさんありますので、手軽に使えることが実感できると思います。
はじめてのWordPress入門講座【基礎知識・使い方・管理保守・トラブル対応】

★ 1万人以上が受講 ★ まさにWordPressの取扱い説明書!ワードプレスをはじめて使う方、お困りの方にお勧め!トラブル対応もわかる!WordPressで作ったWebサイトを運用するときに知っておくべきことを徹底解説しています!
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
すでにWordpressでサイトをいくつか作った後でもすごく参考になりました。最初に受講しておけばよかったと後悔しましたが、セキュリティ面で見ておいてとてもよかったです。ありがとうございました!
評価:★★★★★
WordPressの基本的な内容を学習でき、分からなかったことが理解できました。今後もWordPressを手を動かしながら、学んでいきたいと思います。ありがとうございました!















最新情報・キャンペーン情報発信中