プログラミング言語JavaScriptにおけるif文(if~else)の基礎を解説する記事です。
if文を使えば、「条件分岐」が実現できます。
本記事では、JavaScriptのif~else文の基本だけでなく、初心者でも知っておきたい論理演算子(or/and/not)やネスト(入れ子)についても解説していきます。
ぜひ最後まで読んで、JavaScriptのif文を理解してください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
JavaScript if〜elseの書き方
ある条件に基づいて処理を変えたいときは「if〜else文」を使いましょう。「もし、〜であるなら〜しなさい。それ以外であれば〜しなさい」が簡単に実現できます。
if〜else文の書き方
|
1 2 3 4 5 6 |
if(条件式){ 文A // 条件式が真の場合に実行する。 }else{ 文B // 条件式が偽の場合に実行する。 } |
・if 条件式が正しい(true)場合には文Aを実行。
・elseそれ以外であれば文Bを実行。
※else文はオプションです。
更に条件を加えたい時は下記のように「else if」文を追記して条件を追加しましょう。
|
1 2 3 4 5 6 7 8 |
if(条件式A){ 文A // 条件式Aが真の場合に実行する。 }else if(条件式B) { 文B // 条件式Aが偽のときで、もし条件式Bが真の場合に実行する。 }else{ 文C // 条件式がすべて偽の場合に実行する。 } |
ただし、if文の条件が増えてしまうと見やすさ、管理のしやすさという点で困る状況もでてきます。そういった場合は、Switch文を使うことも検討してみましょう。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >JavaScript if〜elseの例
先ほど学習したif 〜else文を使った例サンプルコード1を見てみましょう。
①もし、(サイコロの)数字が6の時「あたり」を出力
②もし、(サイコロの)数字が5の時「惜しい、はずれです。」を出力
③それ以外の場合は「はずれです。」を出力する。
|
1 2 3 4 5 6 7 8 9 10 |
//サンプルコード1 var number = 6; if(number==6){ console.log("おめでとうございます。あたりです。"); //numberが6の時「あたり」を表示する。 }else if(number==5){ console.log("惜しい。はずれです。"); //numberが5の時「惜しい。はずれです。」を表示する。 }else{ console.log("はずれです。"); //それ以外の条件のとき 「はずれ」を表示する。 } |
|
1 2 |
//サンプルコード1の実行結果 惜しい。はずれです。 |
この様に、受け取った値に応じて出力する結果を変更することができました。
JavaScript if〜elseにおける論理演算子or(||)
先ほどのifで「もし〜または〜のとき〜しなさい」という条件をつけたい時は、どのようにしたら良いでしょうか?こちらの項では、論理演算子or「||」を紹介していきます。
if文の条件式に論理演算子を用いることで複数の条件を付け加える事ができます。
次のサンプルコード2は、「もし〜または〜のとき〜しなさい」を実現するためにif文の条件式に論理演算子or「||」を追加しています。
サイコロの値が 6のときに「あたり」を出し、それ以外は「はずれ」を出します。その条件に加えて、スペシャルゲストの場合は必ず「あたり」をだすようなプログラムを想定しています。
|
1 2 3 4 5 6 7 8 9 10 11 |
//サンプルコード2 var num = 3; //判定に使う数字 var special = true; //スペシャルゲストかどうかを判断するフラグ if (num == 6 ||special == true){ console.log("おめでとうございます。あたりです。"); //numが6の時またはspecialがtrueの時「あたり」を表示する。 }else{ console.log("はずれです。"); //ifの条件に当てはまらない時に「はずれ」を表示する。 } |
|
1 2 |
//サンプルコード2の実行結果 おめでとうございます。あたりです。 |
この様に論理演算子を用いることで、判定条件式に追加の判定条件を増やすことができます。
JavaScript if〜elseにおける論理演算子and(&&)
先ほどは、論理演算子or「||」を用いてif文に「または」の条件を追加しました。
続いては論理演算and(&&)をもちいて条件に「かつ」を追加してみましょう。「もし、〜かつ〜なら〜しなさい。それ以外であれば〜しなさい」を実現することができます。
次のサンプルコード3では、女性限定のキャンペーンという設定で、女性がサイコロを振って6を出したら「あたり」それ以外であれば「はずれ」を出すサンプルです。
|
1 2 3 4 5 6 7 8 9 10 11 |
//サンプルコード3 var num = 1; var s = "女性"; if(num==6 && s=="女性"){ console.log("おめでとうございます。あたりです。"); //numが6かつ「女性」の時「あたり」を表示する。 }else{ console.log("はずれです。"); //ifの条件に当てはまらない時に「はずれ」を表示する。 } |
|
1 2 |
//サンプルコード3 はずれです。 |
この様に、「かつ」の条件を追加することが簡単にできました。
論理演算子or「||」と比較すると、2つの条件がともに真のときしか条件式の結果が真とならないことに注目しましょう。
JavaScript if〜elseにおける論理演算子not(!)
続いては論理演算子のnot(!)について説明します。
論理演算子notは、bool型の否定した結果を返します。具体的には、実際に実行例を見てみましょう。
|
1 2 |
console.log(!true); // falseと出力される console.log(!false); // trueと出力される |
この様に、bool型の値に「!」を付けることによって反転した値が出力されます。
それでは論理演算子notを使ったサンプルコードを見てみましょう。
次に示すサンプルコード4は もし、XXXメンバー会員ではない場合は、「XXXメンバー会員になりませんか?」と出力する。それ以外であれば、XXXメンバー会員ステータスを表示します。
|
1 2 3 4 5 6 7 8 |
//サンプルコード4 var member = true ; // XXXメンバー会員の場合はtrueを入れる。 if (!member){ console.log("XXXメンバー会員になりませんか?");//もしXXXメンバー会員ではないときに出力する }else{ console.log("現在のXXXメンバー会員ステータス : ゴールドメンバー会員"); } |
|
1 2 |
//サンプルコード4の実行結果 現在のXXXメンバー会員ステータス : ゴールドメンバー会員 |
この様に、論理演算子not「!」を用いることで簡単に現在の条件の否定の意味を表すことができます。
今回は、シンプルな条件の否定です。しかし、条件が複雑になってきたときなどを想像してみてください。論理演算子not「!」を使うことで条件をスッキリと書くことができると思います。このbool型のフラグを処理する場合は、よく使うことになりますので、覚えておきましょう。
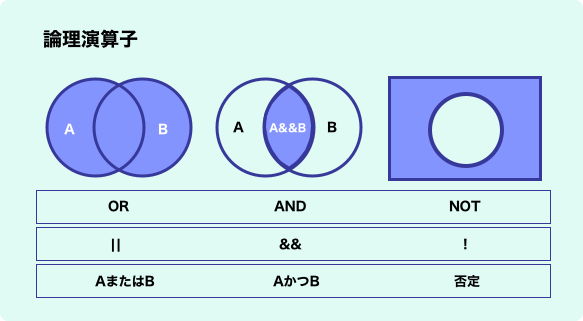
最後に、今回でてきた論理演算子について、昔習った気がするけど不安という方いませんか?
下記の図で少し復習しておきましょう。

論理演算子はとっても便利です。複雑な条件も繋げていくことでどんどん書けてしまいます。
ただし、多用しすぎると可読性が下がってしまいます。シンプルな条件分岐を書いていくことをおすすめします。
JavaScriptでネスト(入れ子)をしたif文の使い方
JavaScriptのif文は、if文のなかにif文を入れるネスト(入れ子)構造で利用することもできます。ネストは複雑な条件を実現でき、頻繁に利用されるため覚えておきましょう。
実際にサンプルコードを交えて、ネスト構造がどのようなものか説明します。
ここでは次の4つの条件に従い、それぞれの条件に該当する人材を振り分けるサンプルコードとなっています。
- 条件1:30歳以上
- 条件2:中途採用
- 条件3:プログラミング経験者
- 条件4:デザイン経験者
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
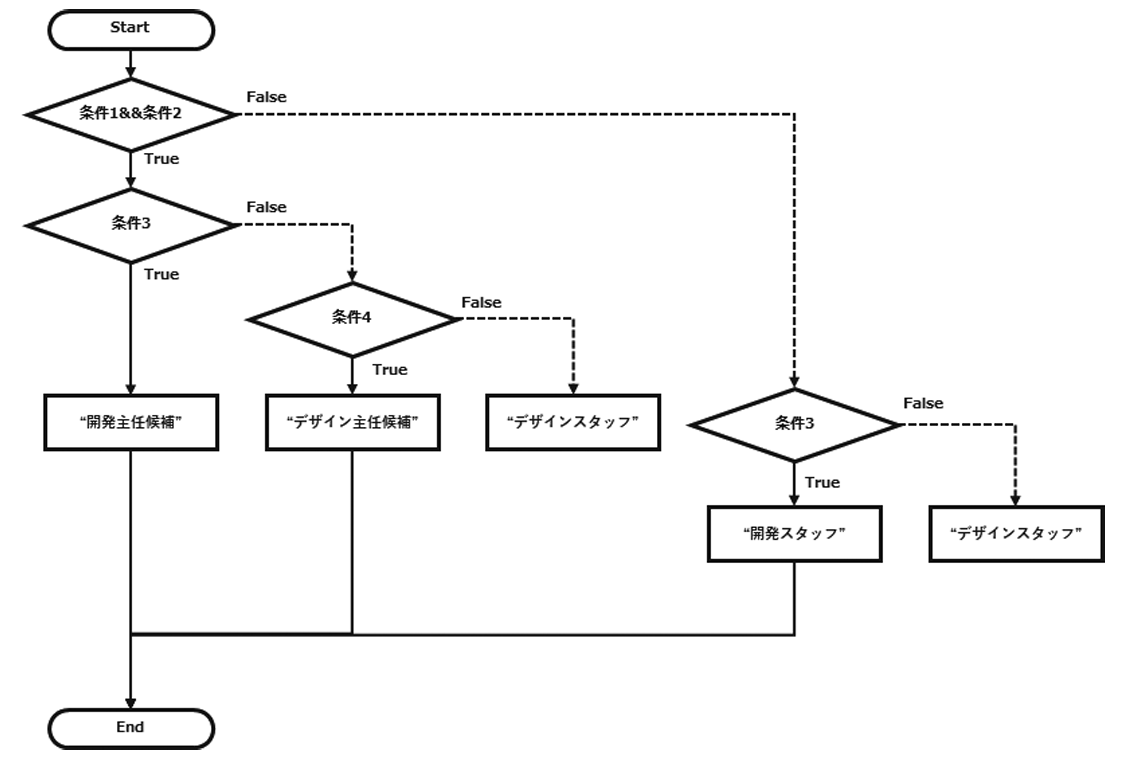
//サンプルコード5 var age = 33; var mid_career = true; var program_exp = false; var design_exp = true; if ( age >= 30 && mid_career) { if ( program_exp ) { console.log("開発主任候補"); } else if ( design_exp ) { console.log("デザイン主任候補"); } else { console.log("デザインスタッフ"); } } else if ( program_exp ) { console.log("開発スタッフ"); } else { console.log("デザインスタッフ"); } |
30歳以上で中途採用の場合、プログラミングかデザインの経験がある場合には、それぞれの主任候補となるコードとなっています。それぞれの条件に合わないときには、スタッフとしてプログラミングの経験があるかどうかで振り分けている点にも注目しましょう。
サンプルコードだけでは分かりづらいかもしれないため、このコードのフローチャートを見て流れを掴みましょう。

このように、ネストを使えば複雑な条件分岐も実現できます。
ネストする際の注意点
複雑な条件分岐を作成できるネストですが、可読性が落ちやすいため注意が必要です。ネストは複数階層の構造を実現できますが、階層が深くなるほど可読性が落ちてしまいます。
ネストを使用する際に特に注意すべき点は次の3点です。
- インデントをしっかりと付ける
- カギカッコ「{}」をしっかりと付ける
- 3階層以上になる場合には、条件を見直す
インデントとは、字下げのことであり、インデントによってどのif文の内容なのかをひと目で判断できます。また、if文を記載する際にはカギカッコ「{}」は省略することもできますが、どのif文に該当する処理なのかを明確にするために付けることをおすすめします。
どちらも可読性を高く保つために重要であり、ネストする際には特に注意したい点です。
さらに、3階層以上のネストになる場合には、条件を見直すともっとシンプルに記載できることも少なくありません。ここまでに紹介したelse if文や論理演算子も活用して、シンプルな条件分岐を作成しましょう。
プログラミング言語にとって、if文はなくてはならない存在です。はじめは難しく感じるかもしれませんが、条件分岐自体は、私たちが普段生活のなかで、自然と活用しているものであり、それを言語化しているに過ぎません。
この記事では、JavaScriptで条件分岐を実現するにあたり必要な項目を網羅しています。この記事を参考に、JavaScriptであなたの思い描くプログラムを実現しましょう。















最新情報・キャンペーン情報発信中