『SwiftUI』は、iPhoneアプリ開発で用いられる新しいUIフレームワークのことです。従来のUIKitに比べてコードが少ないなどのメリットがあり、iOS開発において主流になりつつあります。実際にiOS開発に携わりたいと思っている方は、一度は耳にしたことがあるのではないでしょうか。
この記事では、SwiftUIの基礎知識とメリット、チュートリアルの使い方、サイドメニューの実装方法まで解説していきます。
公開日:2021年3月24日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >SwiftUIとは?入門者向けに解説
「SwiftUI」とは、iPhoneなどAppleプラットフォームのユーザーインターフェースを、従来よりも簡単に構築できるUIフレームワークのことです。2019年6月にAppleによって発表された新しいフレームワークとして注目を集めています。
SwiftUIは、iPhoneだけでなくiPadやMacOSX、Apple Watchなど、Apple製品のプラットフォームすべてに対応しているUIフレームワークです。
SwiftUIの最大の魅力は、シンプルなコードで実装できることです。
従来は、iOS開発においてはObjective-Cというプログラミング言語が使われ、ユーザーインターフェースを構築する際は、UIKitというフレームワークが使われていました。
Objective-CとUIKitを使った開発では、端末ごとに違う画面サイズによってレイアウトを調整する必要があったり、コードの記述量がとても多かったりと、複雑なものでした。
一方、SwiftUIであれば、少ないコードで記述でき、外部コントロラーも必要ないため、効率的に開発できます。
なお、SwiftUIの対応OSは、デバイスがiOS13以降、開発ツールはXcode11以降となっています。そのため、利用する前に環境を確認する必要があります。

SwiftUIのメリットとは?
SwiftUIには、以下のようなメリットがあります。
- データを更新したとき自動でViewに反映
- シミュレーターを立ち上げる必要がない
- デフォルトでダークモードに対応
- コードがシンプルで、開発エンジニアの負担を軽減
それぞれのメリットについて簡単に解説します。
◎データを更新したとき自動でViewに反映される
SwiftUIには、データの更新を常にチェックする仕組みがあります。これにより、データ更新を行った場合、自動でViewに反映され、確認することができます。
◎シミュレーターを立ち上げる必要がない
シミュレーターを立ち上げる必要がないという点も、SwiftUIのメリットです。シミュレーターは立ち上がるまでに時間がかかるため、開発効率を下げてしまう要因のひとつでした。SwiftUIでは、常にXcodeの右側にプレビューが表示されます。プレビューを見て動作確認ができるため、開発効率アップを期待できるでしょう。
◎デフォルトでダークモードに対応している
ダークモードの対応もメリットのひとつです。ダークモードは目への負担軽減やバッテリーの消費を抑えられるなどの特徴があり、ダークモードに対応するアプリも多くなっています。SwiftUIでは、デフォルトで対応しているだけあり、ダークモードへの対応が簡単にできます。また、選択すればライトモードのみにすることも可能です。
◎コードがシンプルなので開発エンジニアの負担が軽減される
エンジニアの負担が軽減されるというメリットもあります。先述の通り、SwiftUIは自動更新やシミュレーターの立ち上げが不要など、エンジニアの開発効率を阻害する要素を取り除いたフレームワークだといえます。また、最小限のコードでUIを実現できるため、大幅な負担軽減と開発効率の向上を期待できます。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >入門者にはSwiftUIチュートリアルがおすすめ
SwiftUIを学ぶ際には、Apple公式のチュートリアルがおすすめです。チュートリアルではSwiftUIの基本的な使い方、書き方や仕組みを理解しできます。学習時間は、4時間25分となっています。
ただし、Apple公式のチュートリアルは英文です。そのため、英語が苦手な方は、翻訳機能など利用する必要があります。
なお、SwiftUIのチュートリアルをはじめる前に、MacOSおよびXcodeを最新バージョンにしておきましょう。SwiftUIはXcode11以降でしか使用できませんので、古いバージョンを利用するとチュートリアルをはじめることができません。
Apple公式のチュートリアルは、以下のような4つのチャプターで構成されています。
- Chapter.1 SwiftUIの必須要件
- Chapter.2 描画とアニメーション
- Chapter.3 アプリのデザインとレイアウト
- Chapter.4 フレームワークの統合
それぞれのチャプターで何を学ぶのかを簡単に紹介します。
Chapter.1 SwiftUIの必須要件
Chapter.1のSwiftUIの必須要件では、もっとも基本的なことを学びます。具体的にはシンプルなビューの作成や結合、リストの表示、ユーザー入力処理などです。これらのUIパーツはすべてのアプリケーションで使われるため、まずはこちらから始めましょう。
Chapter.1は、「Creating and Combining Views」、「Building Lists and Navigation」、「Handling User Input」の3つの章で構成されています。学習に必要な所要時間は1時間35分です。
なお、この記事の最後では、SwiftUIチュートリアルのChapter.1部分の内容を日本語で紹介しています。
Chapter.2 描画とアニメーション
Chapter.2では、描画とアニメーションを学びます。描画とは、画面に図形を表示させたり、グラデーションで色を塗ったりする工程です。アニメーションでは、動くボタンを作成したり、フェードインやフェードアウトの方法を学んだりします。
Chapter.2は、「Drawing Paths and Shapes」と「Animating Views and Transitions」で構成されています。合計の所要時間は45分です。
アプリのデザインとレイアウト
Chapter.3はアプリのデザインとレイアウトについての章です。ホームビューやカテゴリリスト、ユーザープロファイルへのリンクの作成などを学びます。
Chapter.3は、「Composing Complex Interfaces」と「Working with UI Controls」の2つで構成されており、所要時間は45分です。
フレームワークの統合
Chapter.4はフレームワークの統合です。UIKitについて学んだり、MacOSやApple Watchのアプリを作成したりします。
「Interfacing with UIKit」「Creating a watchOS App」「Creating a macOS App」の3つで構成されており、所要時間は1時間15分です。
SwiftUIチュートリアルの進め方を日本語で解説
ここでは、AppleによるSwiftUIの公式チュートリアルChapter.1のうち、ビューの作成と結合まで解説していきます。
1.まずは下記のURLにアクセスしてください。
https://developer.apple.com/tutorials/swiftui/#swiftui-essentials
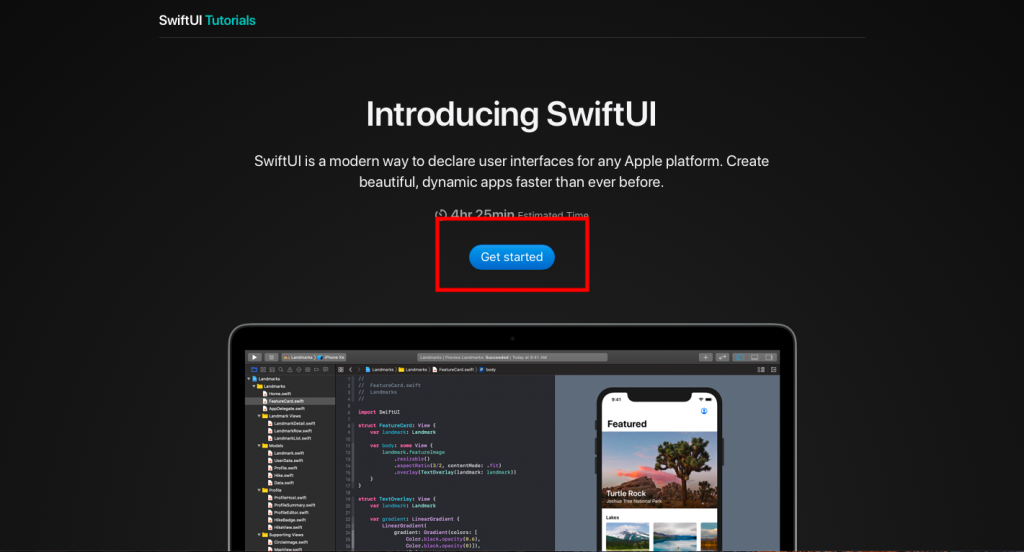
2.アクセスしたWebサイトの中央にある青色のボタン“Get started”をクリックします。

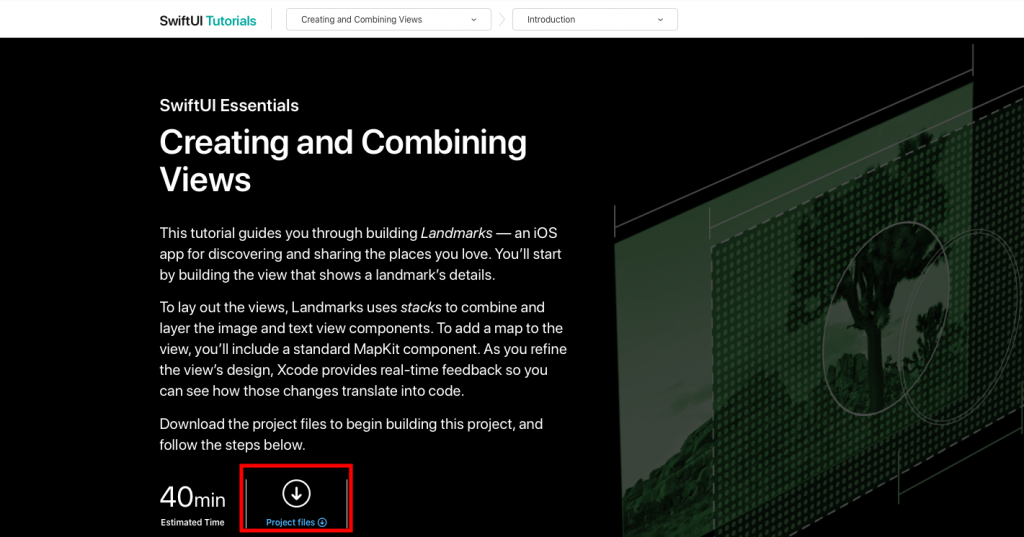
3.ページが遷移したら下部にあるProject filesをクリックします。
4.ダウンロードを開始してください。

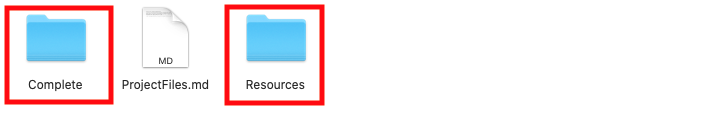
5.CreatingAndCombiningViewsのファイルをクリックし、下記の画像のように完全版と画像素材が入っていることを確認してください。

6.Xcodeを立ち上げてください。
7.Create a new Xcode projectをクリックして新規プロジェクトを作成します。
8.Applicationの中の左上にあるSingle View Appを選択してください。
9.Project Nameに任意のプロジェクト名、適切なOrganization Identifierを入力し、User InterfaceはSwiftUIを選択してください。その後、Nextボタンをクリックします。
10.ContentView.swiftをクリックしてください。そうすると下記のようなコードが表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 |
import SwiftUI struct ContentView: View { var body: some View{ Text(“Hello, World”) } } struct ContentView_Previews:PreviewProvider { static var previews: some View{ ContentView() } } |
11.次に画面右上にあるResumeのボタンをクリックしてください。
12.これでプレビュー表示が可能です。また、ビューの作成が完了になります。
13.次は、ContentViewのHello,Worldの部分を適当な文字に変更してください。
|
1 2 3 |
var body: some View{ Text("Hello, World") //←こちらの部分 } |
14.リロードすることなく、プレビュー画面でテキストの変更が反映されました。
SwiftUIでサイドメニューを実装してみよう
次にSwiftUIでサイドメニューの実装です。今回は、Udemy学習メニューというボタンをタップすると“Python”、“Excel”、“Web開発”というサイドメニューを表示させます。
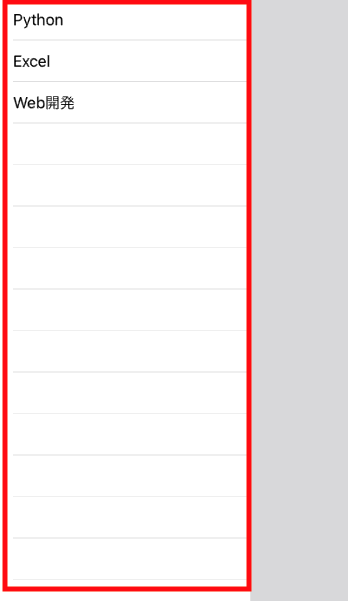
1.まずは“Python”、“Excel”、“Web開発”の3つのリストを作成します。onTapGestureを使用することでViewのタップを検出することが可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
struct MenuContent: View { var body: some View { List { Text("Python").onTapGesture { print("Python") } Text("Excel").onTapGesture { print("Excel") } Text("Web開発").onTapGesture { print("Web開発") } } } } |
2.次はSideMenuビューの作成です。タップを検出してメニューを表示した状態でViewをタップするとメニューが閉じるように設定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
struct MenuContent: View { var body: some View { List { Text("Python").onTapGesture { print("Python") } Text("Excel").onTapGesture { print("Excel") } Text("Web開発").onTapGesture { print("Web開発") } } } } |
3.最後にContentViewを下記のように変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
struct ContentView: View { @State var menuOpen: Bool = false var body: some View { ZStack { if !self.menuOpen { Button(action: { self.openMenu() }, label: { Text("Udemy学習メニュー") }) } SideMenu(width: 270, isOpen: self.menuOpen, menuClose: self.openMenu) } } func openMenu() { self.menuOpen.toggle() } } |
4.実行してください。実行するとUdemy学習メニューというボタンが画面の中央に表示されます。

5.それをタップすると、“Python”、“Excel”、“Web開発”という3つのメニューが表示されます。メニュー以外のビューをタップするとサイドメニューが閉じます。

この記事では、SwiftUIについての解説と、Apple公式のチュートリアルをご紹介しました。今回はChapter.1のはじめのステップの解説となりましたが、段階を踏んでチュートリアルを進めていくことで、SwiftUIの仕様に慣れることができます。
SwiftUIをマスターし、アプリ作成に取り掛かりましょう。
【SwiftUI】チャットアプリを作りながら学ぶ実践的iPhoneアプリ開発講座

SwiftUIで実用的なチャットアプリを作ることで、自分のアプリをリリースしたり、アプリ開発者として就職するためのポートフォリオに載せられるアプリの開発方法を学ぼう!(Xcode16対応)
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
とても分かりやすくて、順をおって理解することができました。本質もわかりやすく教えてくださってとてもためになりました。ありがとうございます!
評価:★★★★★
一般的なプログラム講座と違い、最初からまず動くものを作ってみて調整しながら詳細を説明していくコースでした。最初は急な説明に見えたものも概要として十分であったため、「一旦そういうものとして進める。使ってみたからなぜそうなのかを理解する。さらにもう一歩すすめる」という流れがよくできていて楽しく進めることができました。最後のレクチャーでお勧めされた学習法で継続してみようと思います。













最新情報・キャンペーン情報発信中