フロントエンジニアとしてスキルアップを目指す方は、新しい技術に触れたいと思うのではないでしょうか。この記事では、近年人気なJavaScriptフレームワークであるNext.jsの特徴を紹介します。Next.jsでのアプリ作成方法も解説していますので、ぜひ開発をイメージしながら読み進めてください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Next.js とは
Next.jsとは、Reactをベースに開発された、フロントエンドフレームワークです。ReactはJavaScript言語を用いた、Webサイト上のUIを構築するためのライブラリで、フレームワークとは、開発を効率化するための枠組みです。
Next.jsは「URLルーティング」と呼ばれるリクエストされたURLに対して呼び出すアクションを決定する仕組みや、Webアプリ開発を効率よくするための機能が多く含まれているのが特長です。なお、JavaScriptのフレームワークについて詳しく知りたい方は、「JavaScriptフレームワークとは何か?最新おすすめ5選を比較」をご覧ください。
Reactとの違い
Reactをベースに開発されたNext.jsは、Reactと度々比較されます。
Next.jsとReactの1番の違いは、サーバー機能の有無です。Next.jsはサーバー機能を持っていますが、Reactにはサーバー機能がありません。つまり、Next.jsは単体でWebアプリを動作させることができますが、Reactは別途サーバーを用意する必要があります。サーバーを用意するということは、サーバー用のモジュールをインストールし、ディレクトリ構成などを検討する必要があるため、Reactのほうが学習コストや難易度が高くなります。
2つ目の大きな違いは、Next.jsはURLルーティングを自動生成してくれることです。初期化時に生成されたフォルダにファイルを配置すると、それに合わせてURLが生成されます。

上記の違いを見ると、Next.jsのほうがメリットが大きいように感じられますが、Reactにもメリットはあります。ReactはRuby on Rails(Ruby)や、Django(Python)のフレームワークに組み込むことが可能です。よって、既に構築済みのアプリケーションに導入する際、Reactだと手間がかかりません。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Next.jsの主な特徴
ここからは、Next.jsの主な特徴を紹介します。Next.jsは初心者でも簡単にページを作成できたり、快適なウェブサイトを構築できたりする機能が備わっています。
画像・レンダリングの最適化ができる
Next.jsでは画像・レンダリングを最適化してくれます。画像を最適化するメリットは、ページの読み込み速度が高速になることです。読み込み速度の高速化はSEOにも効果があります。具体的には、画像の配置サイズに合わせて、オリジナル画像をトリミングしてから配信してくれます。全てのデータを送るのではなく、必要なサイズのデータだけ送信するため、画像の表示速度を大幅に向上できます。

レンダリングに関しては、SSR、SSG、ISRという3つの方式に対応しているため、利用することで、ページ表示を高速化できます。SSR(Server Side Rendering)とは、ブラウザではなく、サーバー側でレンダリングしてクライアント側で描画する方式です。クライアント側は描画するだけなので、高速に動作します。
SSG(Static Site Generator)は、サーバー側で事前にビルドし、HTMLを構築しておく方式です。クライアントからリクエストされたときに、HTMLを表示するだけなので、SSGよりも高速です。ISR(Incremental Static Regeneration)は、SSGと基本的には一緒です。SSGは事前にビルドしているため、表示される情報が更新されにくいという課題がありますが、ISRはバックグランドで一定期間ごとに再ビルドをする仕組みなので、更新頻度が高いページに効果的な方式です。
ファイルベースルーティング機能がある
ファイルベースルーティングとは、ルールに従ってファイルを配置することで、自動的にURLのパスが生成され、アクセス可能になる機能です。
Next.jsでは、初期化を行うと、「Pages」フォルダが生成されます。そのフォルダ内にファイルを配置すると、そのページへの遷移が可能となります。例えば、/pages/blog.jsxというファイルを作成すると、http(s)://localhost/blog というURLでアクセスできるようになります。
ゼロコンフィグ機能がある
ゼロコンフィグとは、その呼び方の通り、面倒な設定(コンフィグ)は不要(ゼロ)という機能です。Reactでは、webpackなどのパッケージをインストールし、一から設定する必要があります。一方Next.jsでは、最低限の設定を自動で行ってくれるため、開発対象となるプロジェクトに合わせたパッケージのインストールと、簡易的な設定を行うだけで動作します。
細かく設定を変更したい場合は、next.config.jsというファイルを作成し、設定を変更することで、webpackの設定を自動で書き換えてくれます。
Next.jsの基本操作を解説
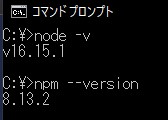
Next.jsを使用するためには、Node.js(npm)を事前にインストールしておく必要があります。Windows・macどちらの場合も、公式サイト(https://nodejs.org/ja/)から推奨版をDL・インストールすることができます。コマンドプロンプトを立ち上げて、下記のコマンドを実行し、Nodeとnpmのバージョンが表示されればOKです。
|
1 2 |
$ node -v $ npm –version |

Nodeが準備できていることが確認できたら、Next.jsをインストールし、アプリ作成とページ更新をしていきます。
Next.jsをインストール
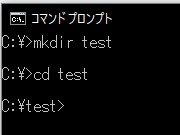
Next.jsをインストールするディレクトリを作成します。今回はコマンドプロンプトを開いて、フォルダを作成し、そのフォルダに移動します。

例として、testフォルダを作成しました。
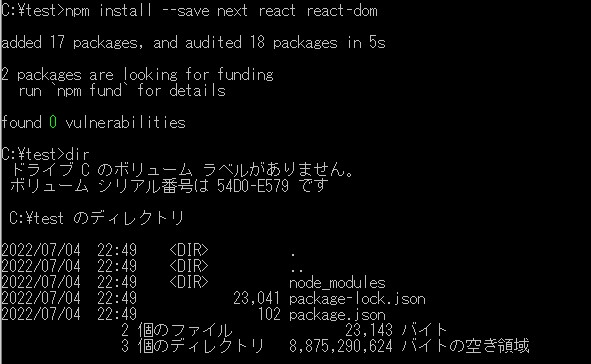
続いて、Next.jsのインストールを行います。
$ npm install –save next react react-dom
のコマンドを実行します。

コマンドが実行されると上記のような状態となり、Next.js とReactがインストールされます。
アプリの作成とサーバーの立ち上げ
アプリの作成とサーバーの立ち上げも、コマンド2つで実行可能です。以下のコマンドを実行します。
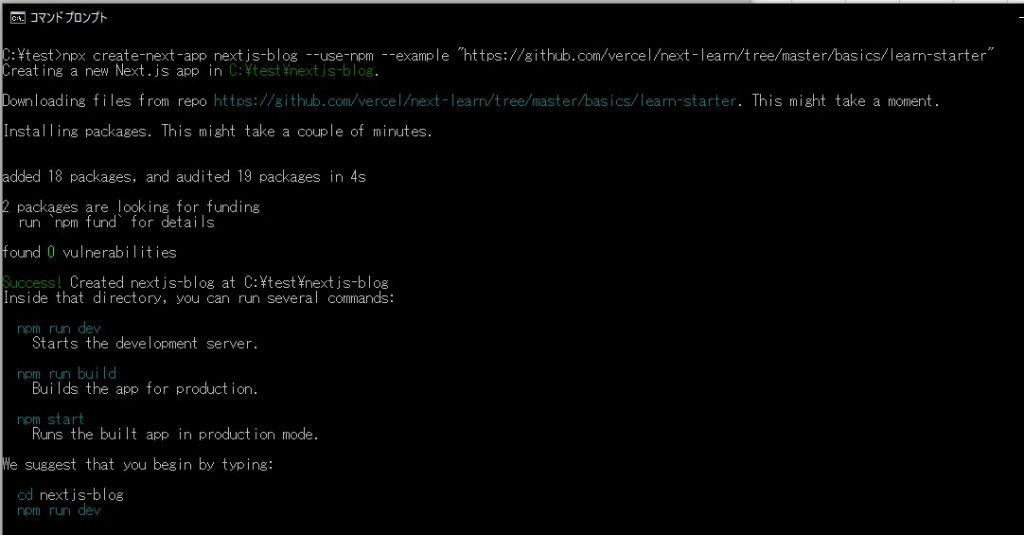
$ npx create-next-app nextjs-blog –use-npm –example “”https://github.com/vercel/next-learn/tree/master/basics/learn-starter””

このような画面が表示されると、アプリ作成の成功です。続いて、サーバーを立ち上げるために、アプリ作成により生成されたnextjs-blogディレクトリに移動します。その後、
|
1 |
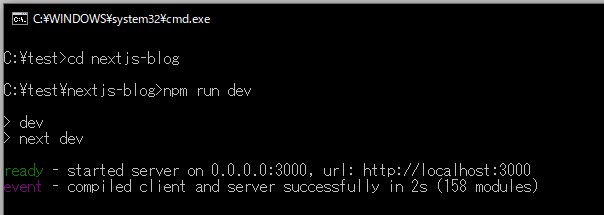
$ npm run dev |
コマンドを実行します。このコマンドは、アプリ作成時、一番最後に表示されている内容です。

上のような画面が表示されていると、サーバーが立ち上がっている状態です。
この状態で、ブラウザから
http://localhost:3000
にアクセスすると、サーバー起動を確認することができます。

ページの編集・追加
続いて、ページの編集や追加を行ってみましょう。今回はタイトル「Welcome to Next.js!」を「Youkoso Next.js!」 に変更してみます。変更するためには、nextjs-blog\pagesディレクトリにある、index.jsを編集します。13行目の「Welcome to」 を「Youkoso」に変更して、ファイルを保存します。

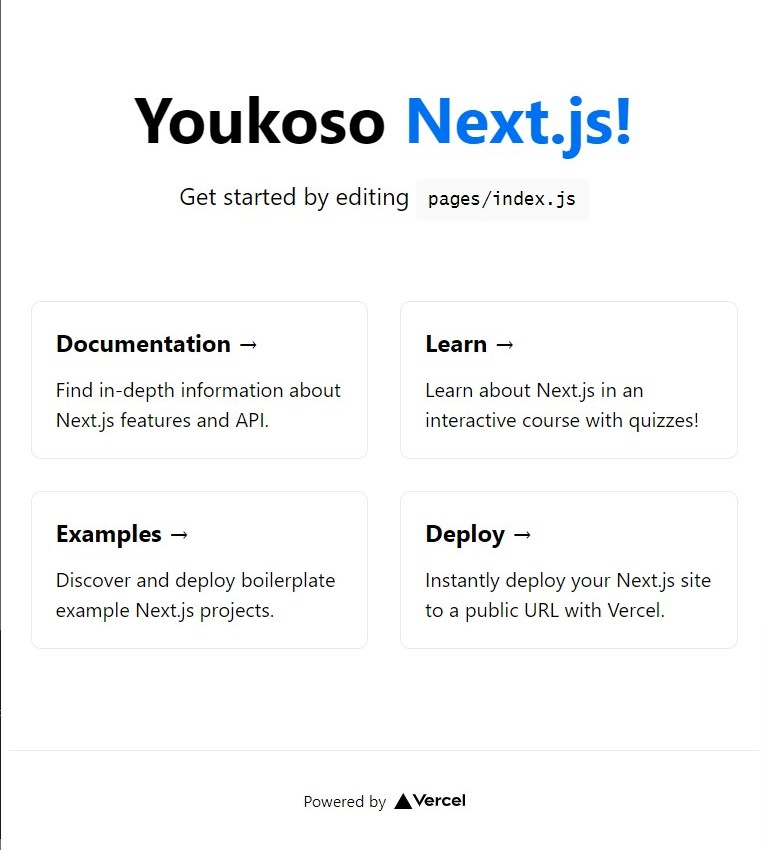
先ほどの、http://localhost:3000を開いてみましょう。

上記の画面のように表示されます。Next.jsでは、ページを編集すると即座に画面に反映されます。次に、ページを追加してみましょう。Next.jsでは、PagesディレクトリにJavaScriptファイルを生成するだけで、自動的にルーティングされてページにアクセスできるようになります。
今回は、about.jsファイルを配置して、http://localhost:3000/about にアクセスできるようにします。Pagesディレクトリ内に、about.js を作成し、ファイル内に下記を記述します。
|
1 2 3 4 5 |
export default function About() { return <h1> About Page </h1> } |
ファイルを保存し、http://localhost:3000/about にアクセスすると下記の画面が表示され、ページが追加されていることがわかります。

今回の記事では、近年注目を集めるフロントエンドフレームワークNext.jsについて解説しました。Next.jsと並んで人気の高いReactとの違いや、特徴もご紹介しました。Next.jsのアプリを作成する手順も紹介しましたので、概要を整理できたのではないでしょうか。興味のある方は、自分でNext.jsのアプリを作成すると、さらに理解が深まるでしょう。













最新情報・キャンペーン情報発信中