Playwrightは、使いやすさや対応言語の多さなどが特徴のE2Eテスト自動化ツールです。この記事では、Playwrightの概要やインストール方法、基本的な使い方について解説します。テスト自動化ツールの導入を検討している方はぜひ参考にしてください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Playwrightとは?【Webテストを行うツール】
Playwrightは、Webアプリを開発する際のテストを自動で行うツールです。主に、E2Eテストを効率的に行う目的でPlaywrightが用いられます。
Playwrightが対応しているブラウザはGoogle ChromeやMicrosoft Edge、Firefoxなど様々ですSafariの開発にも使用されているHTMLレンダリングエンジンのWebKitや、ブラウザ向けコードベースのChromiumにも対応しています。
利用できるプログラム言語はC#やJava、JavaScriptやTypeScriptの実行環境であるNode.js、スクリプト言語のPythonなどです。
E2Eテストでシステムの作動テストができる
E2Eテストとは「End to Endテスト」の略称です。Webアプリなどのシステムが、ユーザーの操作に従って最初から最後まで正しく動作するかテストすることをE2Eテストと呼びます。
E2Eテストを実施すると、すべてのアプリケーションが連携して正しく動作しているかの確認が可能です。機能ごとにテストを行う単体テストや、アプリケーションの一部だけを連携する結合テストでは見つかりにくいバグを、このテストで発見できます。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Playwrightのインストール方法
Node.jsがインストールされた環境であれば、Playwrightのインストールは簡単です。まずは「Node.js 公式サイト」からインストーラーをダウンロードし、Node.jsを利用できる環境を整えましょう。

画像引用:[Node.js公式サイト]
Node.jsを導入できたら、Playwrightをインストールするためにコマンドプロンプトから以下のコードを実行しましょう。
|
1 |
npm init playwright@latest |
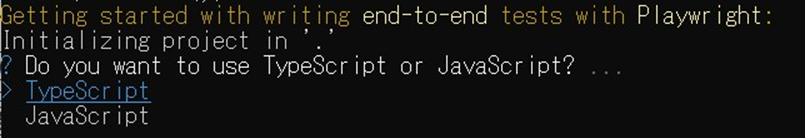
TypescriptまたはJavaScriptのどちらを使用するかを選びます。

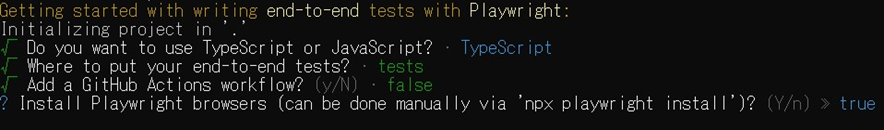
そのほか、E2Eテストに使用するディレクトリ名や、GitHub Actionsワークフローの追加、ブラウザインストールの有無などのオプションも設定しましょう。

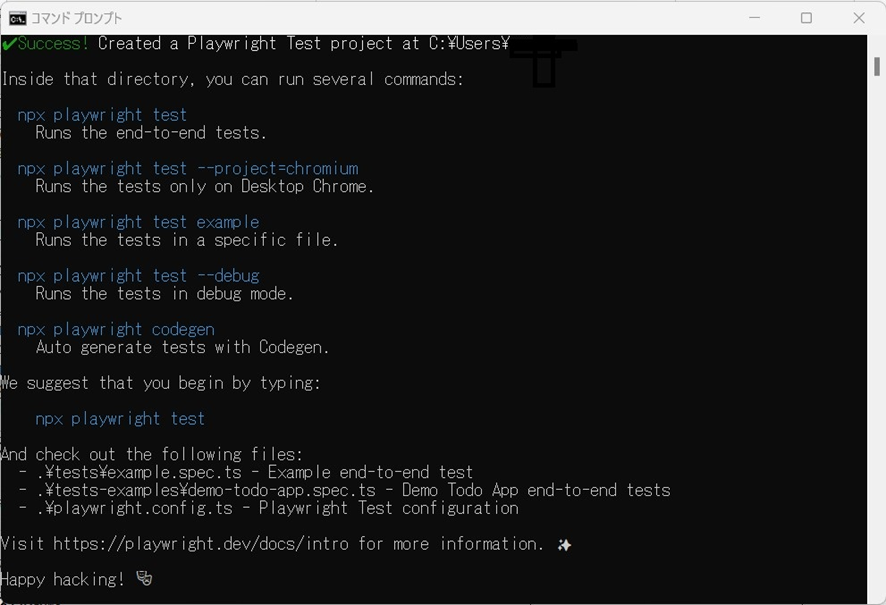
Playwrightのインストールが完了すると、次のようなメッセージが表示されます。

以上が、Node.jsを用いたPlaywrightのインストール方法です。
Node.jsを使用しない場合は、Pythonを用いて「pip install playwright」のコマンドでPlaywrightをインストールできます。環境に応じて適切なインストール方法を選択してください。
Playwrightの使い方
Playwrightでは、テストコードの実行やテスト内容の記録、スクリーンショットの取得などが可能です。ここでは、Playwrightの基本的な使い方について解説します。
テストを作成して実行
まずは、Playwrightのインストール時に生成されるサンプルコードをもとに、使い方を学びましょう。
インストール時に自動で作成される「tests」という名称のディレクトリを開き、「example.spec.ts」という名称のファイルがあることを確認してください。このファイルには、Playwrightで基本的なテストを行うためのサンプルコードが記述されています。テキストエディタなどでファイルを開くと、サンプルコードの中身を見ることが可能です。

このコードをひな形として、テストの作成と実行を行います。「example.spec.ts」を直接編集することもできますが、サンプルファイルをそのままの状態で残しておくため、今回はファイルをコピーして「sample1.spec.ts」という名称で保存した練習用のファイルを用意しましょう。練習用のファイルは、元のサンプルファイルと同じ「tests」のディレクトリ内に作成してください。
次に、「sample1.spec.ts」を開き、元のサンプルコード内にある「toHaveTitle(/Playwright/)」という部分を「toHaveTitle(/TEST/)」と書き換えて保存します。書き換え後のコードは下記の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import { test, expect } from '@playwright/test'; test('has title', async ({ page }) => { await page.goto('https://playwright.dev/'); // Expect a title "to contain" a substring. await expect(page).toHaveTitle(/TEST/); }); test('get started link', async ({ page }) => { await page.goto('https://playwright.dev/'); // Click the get started link. await page.getByRole('link', { name: 'Get started' }).click(); // Expects the URL to contain intro. await expect(page).toHaveURL(/.*intro/); }); |
「sample1.spec.ts」を書き換えたら、コマンドプロンプトで次のコードを入力し、テストを実行しましょう。
|
1 |
npx playwright test sample1.spec.ts |
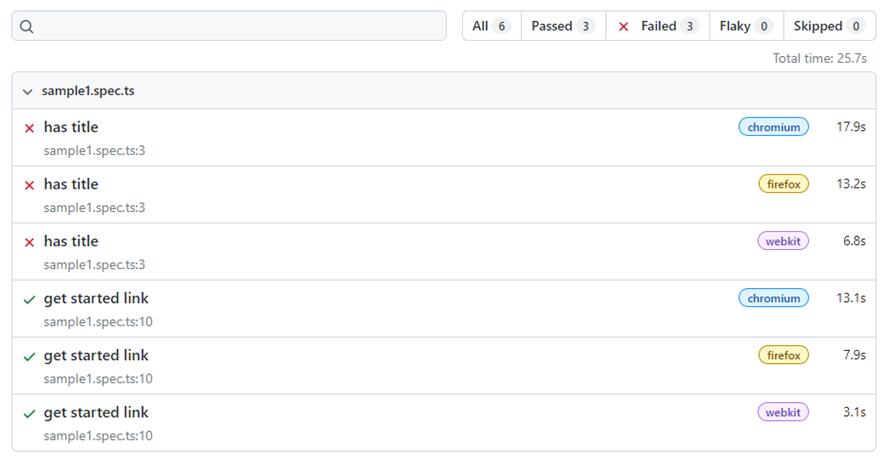
テストが完了すると、結果を示すレポートがブラウザに表示されます。結果が自動的に表示されない場合は、コマンドプロンプトで「npx playwright show-report」と入力してください。

上記のレポートでは、「has title」という名称のテストに赤いバツマーク、「get started link」という名称のテストに緑のチェックマークがついています。この結果は「has title」というテストが失敗し、「get started link」というテストが成功したという意味です。右側の「chromium」や「firefox」、「webkit」はそれぞれテストを行ったブラウザを表します。
「has title」というテストを示すコードは、練習用に作成したコードの前半部分です。
|
1 2 3 4 5 6 7 8 |
import { test, expect } from '@playwright/test'; test('has title', async ({ page }) => { await page.goto('https://playwright.dev/'); // Expect a title "to contain" a substring. await expect(page).toHaveTitle(/TEST/); }); |
「test(‘has title’, async ({ page }) => {」 で、「has title」というテスト名を指定しています。「await page.goto(‘https://playwright.dev/’);」は、「https://playwright.dev/」というURLにアクセスするためのコードです。そして、「await expect(page).toHaveTitle(/TEST/);」の部分で、アクセスしたページのタイトルに「/TEST/」という文字列が含まれているかをチェックしています。
実際に「https://playwright.dev/」にアクセスしてみると分かる通り、このページのタイトルには「/TEST/」という文字列は入っていません。そのため、「/TEST/」という文字列が含まれるかどうかというテストの結果は失敗となります。
書き換える前のサンプルコードにあった「/Playwright/」という文字列や、その他タイトルに含まれる文字列に書き換えて再度テストすると、「has title」のテスト結果が成功に変化します。練習用のコードの「/TEST/」の部分を変化させて、テスト結果を確認してみましょう。
2つ目のテストである「get started link」の内容は、練習用のコードの後半部分です。
|
1 2 3 4 5 6 7 8 9 |
test('get started link', async ({ page }) => { await page.goto('https://playwright.dev/'); // Click the get started link. await page.getByRole('link', { name: 'Get started' }).click(); // Expects the URL to contain intro. await expect(page).toHaveURL(/.*intro/); }); |
1つ目のテストと同様に、「await page.goto(‘https://playwright.dev/’);」で「https://playwright.dev/」へアクセスしています。「await page.getByRole(‘link’, { name: ‘Get started’ }).click();」は、「Get started」という名称のリンクをクリックするためのコードです。
「https://playwright.dev/」にアクセスすると、ページ上部に「GET STARTED」というリンクが確認できます。このリンクをクリックすると、リンク先の「https://playwright.dev/docs/intro」というURLにアクセスが可能です。
練習用のテストコードの「await expect(page).toHaveURL(/.*intro/);」は、クリックした先のページについて、URLに「/.*intro/」という文字列が含まれているかの確認を表します。「.*」は正規表現で、任意の文字列を表す記号です。今回「GET STARTED」をクリックした先のページのURLは「https://playwright.dev/docs/intro」で、「/.*intro/」に一致するため、テスト結果は成功となります。
2つ目のテストにあるリンククリックなどの操作は、Locatorと呼ばれるクラスを使用します。「page.getByRole」といった関数でリンクやボタンなどのLocatorを取得し、「.click()」などで所定の操作を実行することが可能です。クリック以外のマウス操作やキー入力なども、コードによって指定できます。
テストの記録
Playwrightには、テストコードを直接記述するだけでなく、ブラウザの操作を記録してテストコードを生成する機能も備わっています。テストを記録するためのコマンドは次の通りです。
|
1 |
npx playwright codegen |
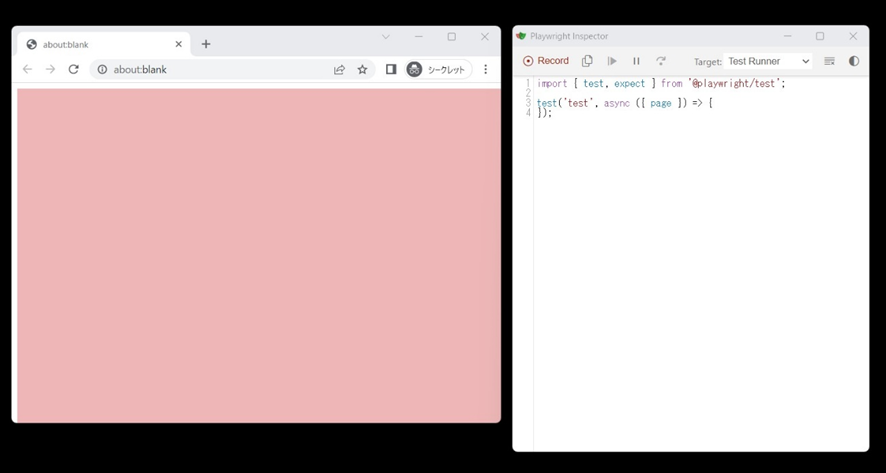
コマンドを実行すると、ブラウザとテストコード記録用のウィンドウが起動します。

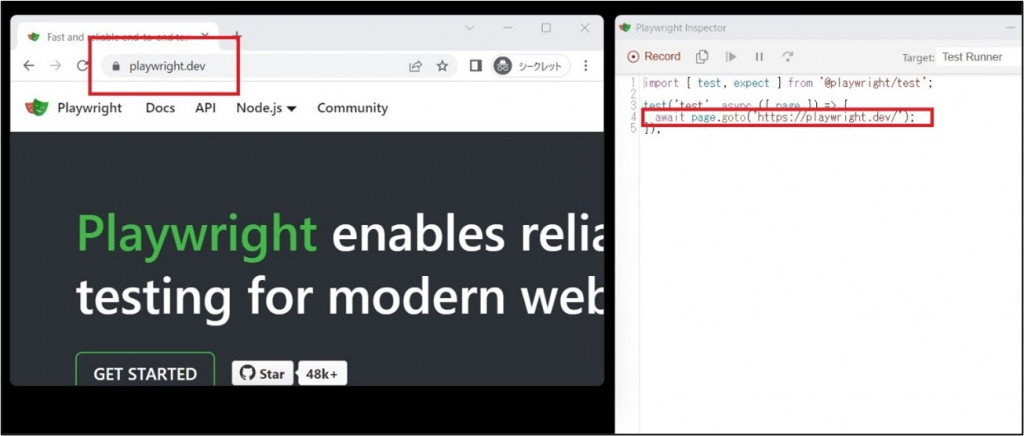
ブラウザにテストしたいページのURLを入力し、アクセスしてみましょう。以下の例では、「https://playwright.dev」へアクセスするための操作が、テストコード記録用のウィンドウに「await page.goto(‘https://playwright.dev/’);」として自動で入力されています。

URLへのアクセス以外にも、リンクやボタンのクリック、フォームの入力など様々な操作のログをテストコードとして記録することが可能です。
スクリーンショットの取得が可能
Playwrightで「page.screenshot」を実行すると、ページのスクリーンショットを画像データとして保存できます。例えば、「https://playwright.dev」にアクセスし、「sampleimage.jpg」というファイル名でスクリーンショットを保存するためのテストコードは次の通りです。
|
1 2 3 4 5 6 |
import { test, expect } from '@playwright/test'; test('has title', async ({ page }) => { await page.goto('https://playwright.dev/'); await page.screenshot({ path: 'sampleimage.jpg', fullPage: false }); }); |
「fullPage: false」の部分を「fullPage: true」に変更すると、ページ全体のスクリーンショットを取得できます。
他のテスト自動化ツールとの比較
テストを自動化するためのツールには、Playwrightのほかに「Selenium」や「Puppeteer」などがあります。ここでは、Playwrightとほかのテスト自動化ツールを比較して紹介します。
Seleniumより使いやすい
SeleniumはThoughtworks社が提供するオープンソースのテスト自動化ツールです。Seleniumと比べると、PlayWrightはより簡単にセットアップできます。
動作が速く短時間でテストを実行できることも、PlayWrightの特徴です。また、PlaywrightのほうがSeleniumよりも使える機能が多く、ユーザーの行動ログに即したテストコードを簡単に記述できます。
Puppeteerより多くのブラウザ・言語に対応
PuppeteerはGoogleによって開発されたNode.jsのライブラリです。Puppeteerの対応ブラウザがGoogle ChromeとFirefoxのみであることに対して、Playwrightはより多くのブラウザに対応しています。対応言語もPuppeteerはJavaScriptのみで、Playwrightのほうが豊富です。
Playwrightを導入すると、WebサイトやWebアプリなどの操作を自動的にテストできます。テストコードの書きやすさや、対応ブラウザ・対応言語の幅広さなどがPlaywrightの特徴です。E2Eテストを効率的に実施したい方は、ぜひPlaywrightを活用しましょう。















最新情報・キャンペーン情報発信中