iOSアプリを作成する際に、必要なXcode(エックスコード)。アプリを作りたくて、とりあえずインストールしたものの、何から始めればわからないという方も多いのではないでしょうか。
そんな方のために、今回は、実際にアプリを作る手順にそって、Xcodeの使い方についてご紹介させていただきます。
この記事を読み終わる頃には、Xcodeの使い方や、基本的なアプリを作る流れが理解できます。
公開日:2021年3月24日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
【使い方の前に】 Xcodeとは?何ができる?
『Xcode』とは、Apple社が開発・提供している統合開発環境です。統合開発環境はIDEとも言われており、ソフトウェア開発に必要なさまざまなツールの集合体と考えるとわかりやすいでしょう。
Xcodeは、無料で提供されており、iOSアプリ開発はもちろんのこと、OSXやwatchOSなどあらゆるApple製品のアプリケーション開発に用いられています。Xcodeは、AppleのApp StoreやDeveloperの公式ページからダウンロードすることが可能です。ダウンロードする際は、Apple IDを取得する必要があります。
Xcodeでできることは下記の通りです。
- テキストエディタの利用
- インターフェースビルダーを使用できる
- デバッガ
- コンパイラ
- iOSシミュレータの起動
それぞれの機能について簡単に解説します。
◎テキストエディタの利用
1つ目にできることはテキストエディタの利用です。テキストエディタには、ソースコードを書いたり、コメントを記載したりします。Xcodeのエディタにはたくさんの機能が搭載されており、コンパイラと連動してコードエラーを自動で検出する機能や修正候補の表示機能などが有名です。
◎インターフェースビルダーを使用できる
2つ目はインターフェースビルダーの利用です。インターフェースビルダーを利用することで、ドラッグ・アンド・ドロップでボタンやラベルなどを配置させることができます。
◎デバッガ
3つ目はデバッガが搭載されている点です。これを使うことでプログラムの修正支援を受けることができたり、ブレークポイントを利用できたりします。
◎コンパイラ
4つ目はコンパイラです。コンパイラは、プログラミング言語を機械語に翻訳する作業のことになります。
◎iOSシミュレーターの起動
5つ目はiOSシミュレーターを利用できることです。iPhoneやiPadの環境をシミュレートできるソフトウェアのことです。これにより、実機がなくても作ったアプリを試せたり、さまざまなバージョンや機種でアプリケーションを起動できたりします。
【Xcode11からXcode12へ】何が変わった?
2020年、Xcode11からXcode12へアップデートされました。実際にどのような点が変わったのか解説します。
1つ目の変更点はナビゲーションエリアのフォントサイズです。Small、Largeなどの3段階が準備され、お好みのものに変更することができます。
さらに、タブ表示が追加されました。ブラウザのようにファイルをタブに追加することができます。タブをクリックするだけで編集したいファイルを開くことができるため、ファイルへの素早い移動が可能となりました。
3つ目の変更点は、シミュレーターと並行した表示が可能になった点です。ファイルと実行結果を並べて表示できるため、開発効率もアップします。また、シミュレーターの全画面表示も可能になりました。これにより、シミュレーターだけに集中して操作することができます。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Xcodeの基本的な使い方① インストール方法
早速、Xcodeをインストールしていきましょう。インストールまでの手順を初心者でもわかるように解説していきます。
1.Xcodeのインストールには、AppleIDが必要です。持っていない方は事前に準備しておきましょう。なお、 Xcodeの最新版をインストールする際には、MacOSの最新版が最低環境とされていますので、事前にOSのアップデートも行ってください。
2021年2月末時点での推奨環境は、 Xcode 12.4 でApple Silicon搭載のMac はmacOS Big Sur 11、Apple Silicon非搭載Mac はmacOS Catalina 10.15.4以上です。くわしくはAppleの公式ページでご確認ください。
2.AppleIDを取得した方、もしくは取得している方は下記のXcodeインストールページにアクセスします。
https://apps.apple.com/jp/app/xcode/id497799835
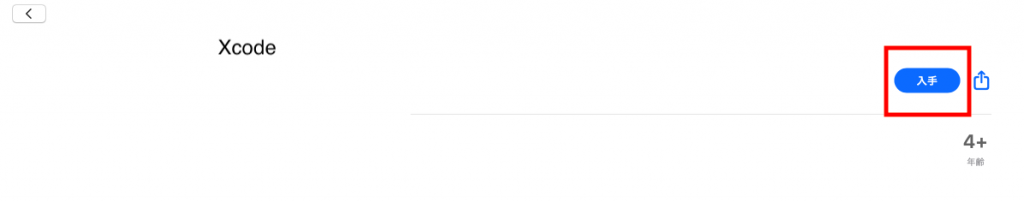
3.アクセスするとApp StoreのXcodeのインストール画面に遷移します。右上にある入手のボタンをクリックしてください。

4.インストールが開始されます。Xcodeは容量が6GBほどあるアプリケーションです。そのため、インストールに時間がかかります。また、同時に通信量もかかるため、Wifi環境でのダウンロードをおすすめします。ちなみに、Widows環境ではダウンロードすることができません。必ずMacの環境でこの手順を実行してください。
Xcodeの基本的な使い方② プロジェクトを作成
プロジェクトとは開発するソフトウェアを構成するファイルの集合です。通常、アプリケーションごとにプロジェクトを作成し、そこにソースコードやアプリに使用する画像や音声ファイルなどを一元管理します。
アプリ開発の第一歩として、まずはプロジェクトを作成してみましょう。
New Projectを作成
まずは、Xcodeを起動して、FileメニューからNew Projectを選択します。

テンプレートの選択
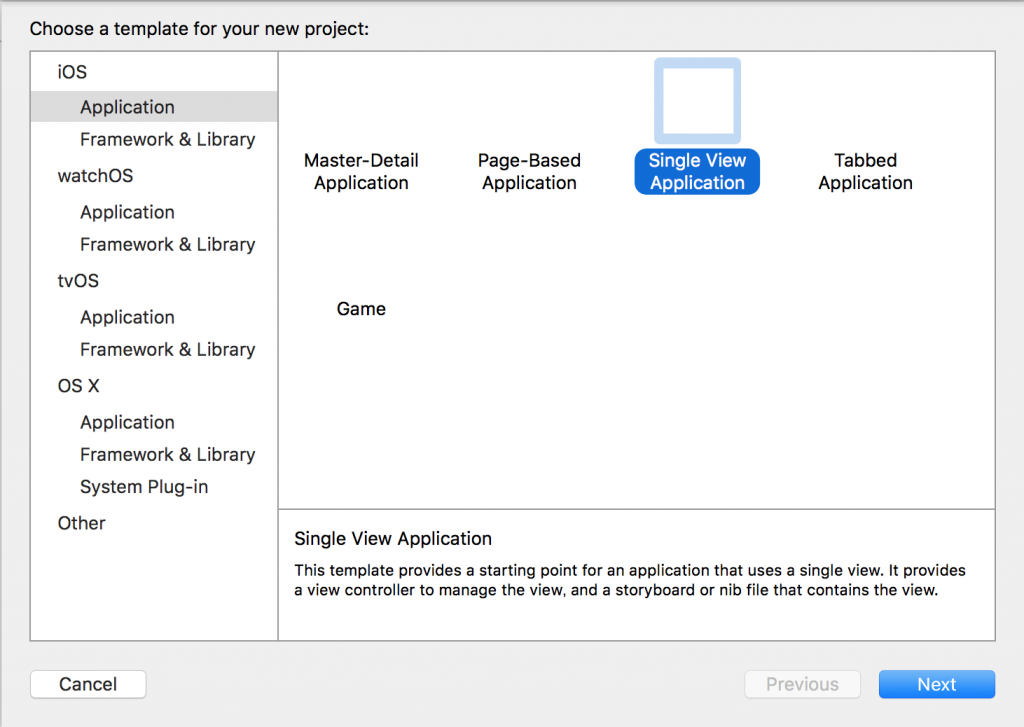
プロジェクトのテンプレートが表示されますので、Single View Applicationを選びます。
Single View Applicationとは、単一のビューを持つもっともシンプルなプロジェクトです。
Nextボタンを押すとプロジェクト設定ダイアログが表示されます。

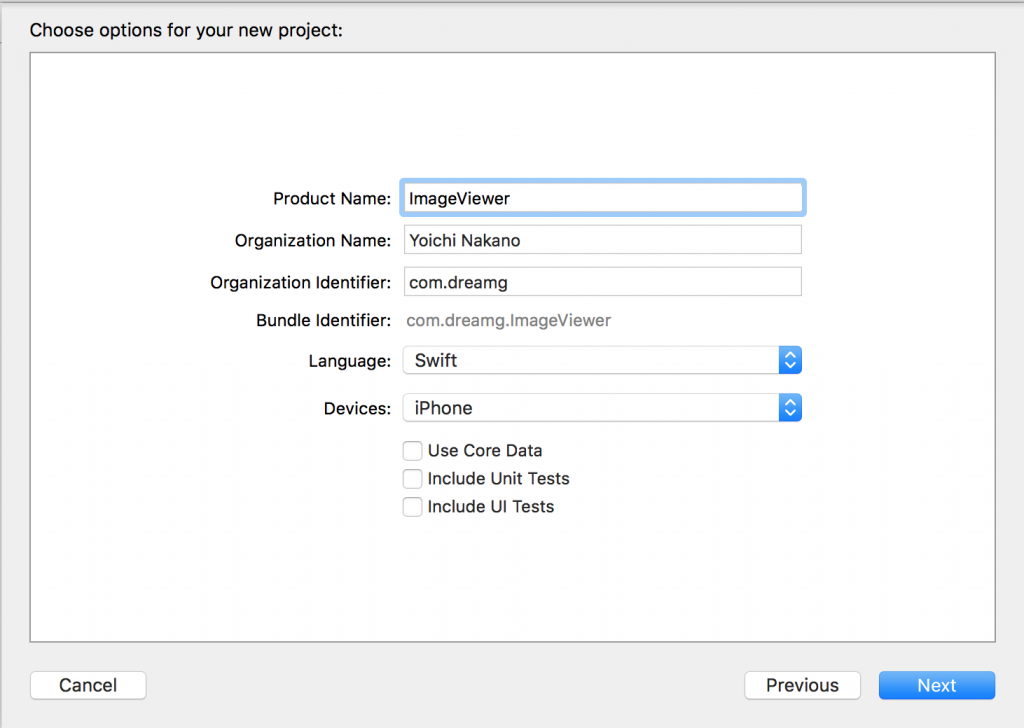
デバイスの種類・プログラミング言語の指定・保存
ここではプロジェクトの名称や対応するデバイスの種類、プログラミング言語などを指定します。今回は「ImageViewer」という名前のプロジェクトで、iPhoneをターゲットとして、プログラミング言語はSwiftを指定します。
プロジェクト名がアプリの名前になりますが、日本語のアプリを作りたいからといって、日本語のプロジェクト名をつけるのは厳禁です。アプリの名称は別に設定できますので、プロジェクト名は英語で設定してください。
Nextボタンを押すと、プロジェクトの保存場所を指定するダイアログが表示されます。

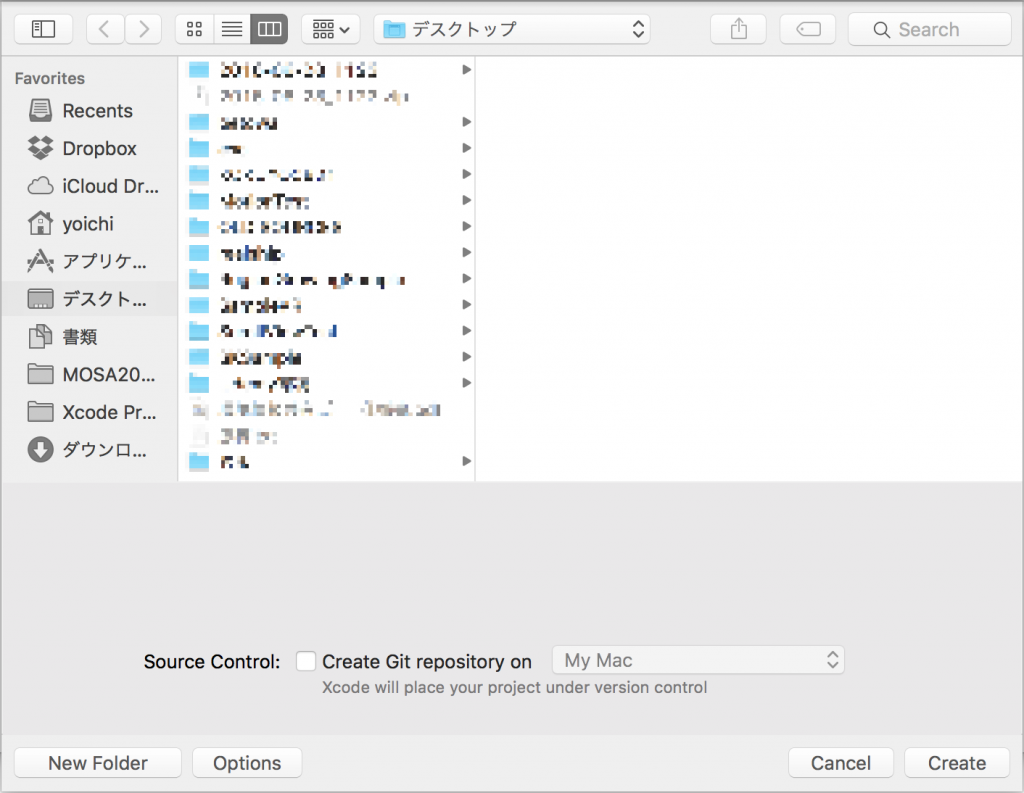
プロジェクトフォルダの作成
今回はデスクトップを指定しましたが、任意の場所に保存できます。Createボタンを押すと、プロジェクトフォルダが作成されます。これでプロジェクトの作成は完了です。
実際にフォルダを開いてみると、以下の様なファイルの構成になっています。
ImageViewer/
├ AppDelegate.swift
├ Assets.xcassets/
│ └ Applcon.appiconset/
│ └ Contens.json
│ └Base.lproj/
│ └ LaunchScreen.storyboard
│ └Main.storyboard
│ └Info.plist
│ └ViewController.swift
└ ImageViewer.xcodeproj
ここで重要なのが「ImageViewer.xcodeproj」というファイルです。これがプロジェクトファイルと言われるもので、Xcodeでプロジェクトを開く場合はこのファイルを指定します。
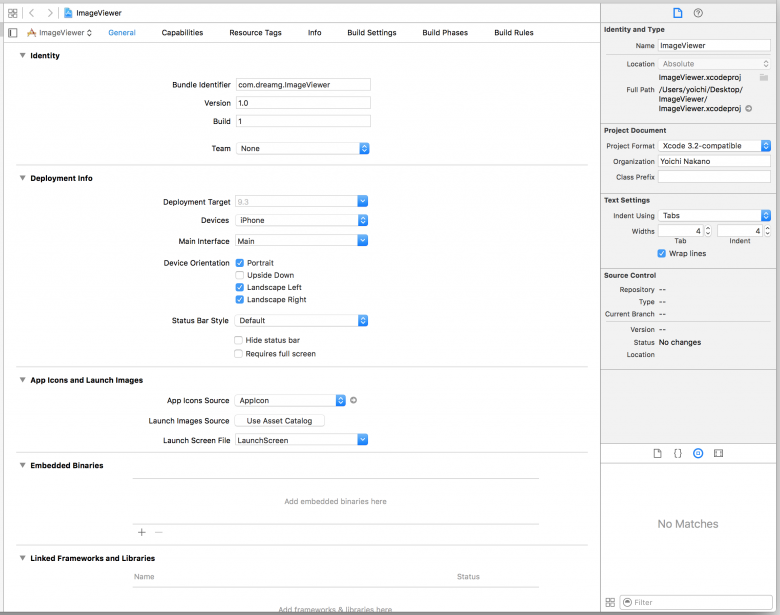
Xcodeに戻ると画面にプロジェクトウインドウが表示されています。

<画面の説明>
ウインドウの左側:ナビゲーションと呼ばれ、プロジェクトを構成するファイルがリスト表示される
ウインドウの右側:インスペクタと呼ばれ、選択したファイルやオブジェクトの詳細が表示される
中央の大きなエリア:エディタで、ソースコードやInterface Builderなどの編集画面が表示される
Xcodeの基本的な使い方③ Hello Worldを表示
次に、Hello Worldを表示させるまでの流れをわかりやすく解説していきます。
開発環境におけるMacについて
まずは、開発を進める前に、Macの環境を確認しましょう。Xcodeは最新版のMacOSを最低環境としていますので、Xcode 12.4の推奨Mac OSはmacOS Catalinaです。画面左上のリンゴマークをクリックし、“このMacについて”をクリックし、macOS Catalinaになっているか確認してください。

※2021年2月末時点での推奨環境は、Xcode 12.4 でApple Silicon搭載のMac はmacOS Big Sur 11、Apple Silicon非搭載Mac はmacOS Catalina 10.15.4以上(上記環境)です。 詳しくはAppleの公式ページで環境をご確認ください。
Labelを選択してみよう!
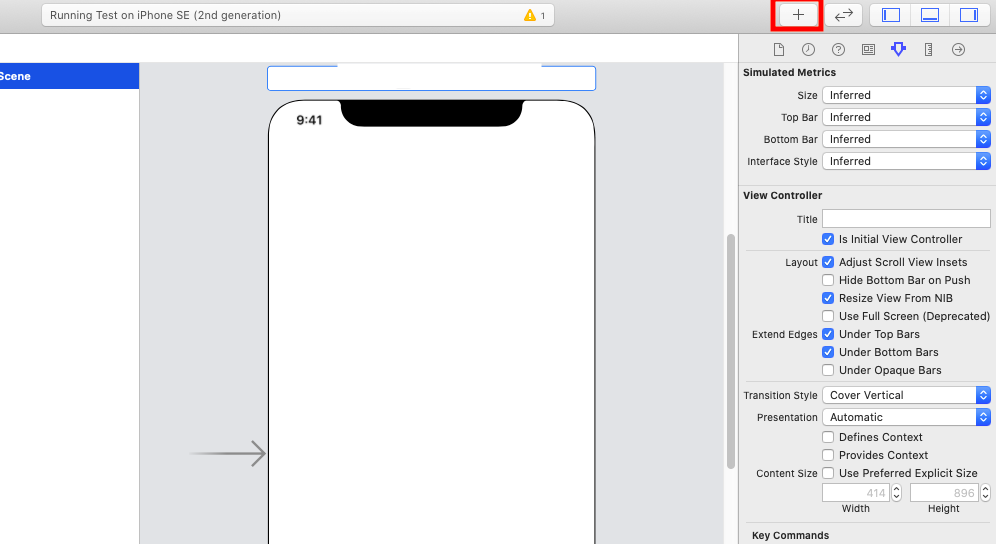
次に、Xcodeに画面を戻してください。先程、任意のプロジェクトを作成(クリエイト)しました。そのプロジェクトを使ってHello Worldを表示させましょう。Xcodeの左にあるファイル階層の中からMain.storyboardを選択してください。画面の右側にある「+」ボタンを選択します。

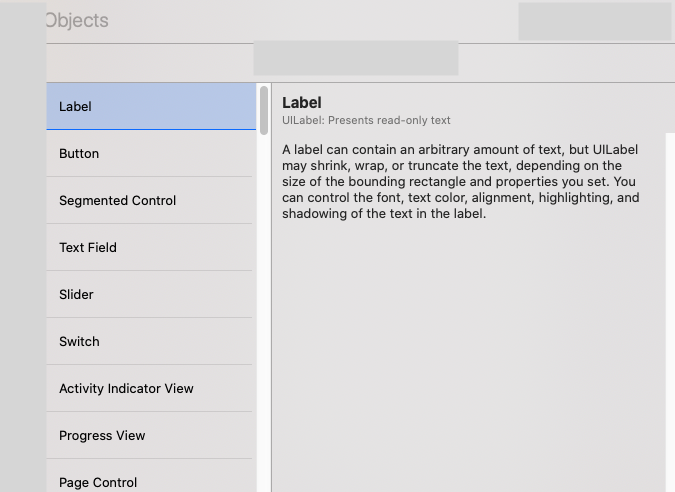
オブジェクト選択画面が表示されますので、その中からLabelを選択してMain.storyboardの中にドラッグ・アンド・ドロップしてください。

Main.storyboardの中にLabelが表示されますので、その文字をダブルクリックして「Hello World」に変更してください。
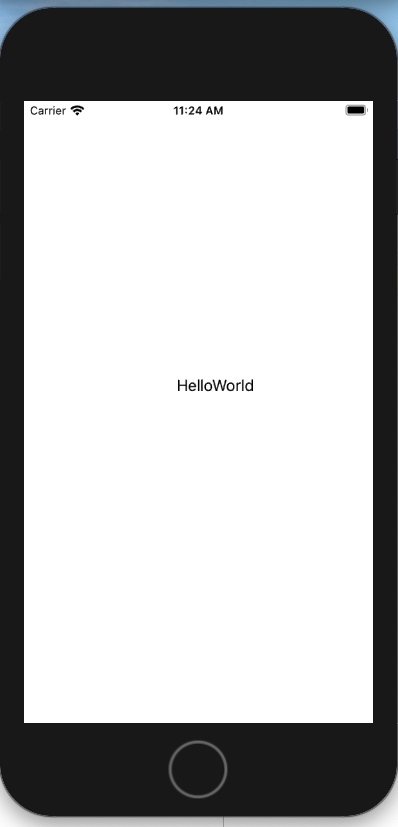
作ったアプリを早速実行してみよう!
それでは、早速実行してみましょう。Xcode左側にある「▶」ボタンをクリックしてください。エミュレーターが自動で起動し、作ったアプリが開かれます。このようにHello Worldと表示されたら成功です。

いかがでしたでしょうか?以上で、アプリは完成です。今回はシンプルな機能のアプリを作っていきましたが、みなさんが普段使っているようなアプリも、このシンプルな機能をいくつも組み合わせてできています。
是非チャレンジしてみてください。
【iOS】SwiftUI 超入門 - Swift を基礎から学んで iOS (iPhone) アプリを開発しよう

Swift , SwiftUI を学んで iOS (iPhone) アプリを開発していきましょう。CoreML(人工知能)や AR も扱います。Swift , SwiftUI の基礎から学んでいくので、プログラミング初心者の方でも大丈夫です
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
説明も分かりやすく、今まで他の書籍などで理解ができなかった内容をしっかりと理解することができた
評価:★★★★★
一つ一つの説明が丁寧でした。最初におおまかな全体像(Swiftの文法など)、そのあと具体的なコードの書き方を見せてくれるため、プログラミング初心者の私でも理解できました。













最新情報・キャンペーン情報発信中