Flutterについて聞いたことがあるものの、
・Flutterの基本から始めて、実際にアプリを開発するまでの流れが分からない…。
・多種多様なWidgetの中から、自分のプロジェクトに最適なものを選ぶ方法が知りたい…。
という悩みを抱えている方も少なくないのでしょうか。そこでこの記事では
・Flutterの概要からWidgetの立ち位置、種類
・FlutterでWidgetを実装する方法
について分かりやすく解説します。
アプリ開発初心者の方でも、この記事を読めばFlutterやWidgetの基本的な知識や実装方法が理解できます。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
FlutterとはUI/UX改善のフレームワーク
Flutterは、スマートフォン向けのアプリケーション開発に特化したオープンソースのフレームワークです。フレームワークを使用することで、iOSとAndroidの両方向けのアプリケーションを一つのコードベースから構築できます。
Flutterを活用することにより、開発の工数削減や、UI/UXの一貫性維持が可能になります。
Flutterに関して詳しくは「Flutter入門!基本知識からHello World、おすすめ勉強方法も解説」をご覧ください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >FlutterにおけるWidgetの立ち位置
Flutter(フラッター)とWidget(ウィジェット)は、現代のアプリ開発において切っても切り離せない存在です。
Flutterは、Googleによって開発されたモバイルアプリ開発のフレームワークであり、Widgetはその核となる概念です。

ここでは、それぞれの特徴に関して初心者にも分かりやすく解説します。
FlutterではWidgetを組み合わせてアプリ画面を作る
FlutterでアプリのUIを構築する過程では、様々なWidgetをツリー状に組み合わせていきます。Widgetには、一つまたは複数の子要素を持つことができる「child」や「children」プロパティがあり、その構造に従ってUIが形成されます。
WidgetとはFlutterにおいてUIを作る部分
先述のとおりWidgetは、FlutterアプリのUI部分を構築するための基本的な構成要素です。様々な種類のWidgetを組み合わせることで、豊富なUI表現を実現することができます。
Flutterで効果的にアプリ開発を行うためには、Widgetが持つ親子関係のツリー構造を理解し、適切に活用することが不可欠です。基本を押さえることで、Flutterのポテンシャルを最大限に引き出し、より魅力的なアプリを開発することが可能になります。
FlutterにおけるWidgetの種類
Widgetは、アプリの見た目や機能、レイアウトに大きく寄与し、開発者が目指すアプリケーションのビジョンを現実のものとするための役割を果たします。
ここでは、特に重要なWidgetのカテゴリとその役割について解説します。
Material:Androidアプリ向け
Material Widgetは、Android向けのアプリ開発に特化したデザイン言語であるMaterial Designを基にしたウィジェット群です。
MaterialAppは、Material Design Widgetの使用を可能にするフラッターフレームワークのルートWidgetとして機能し、アプリ全体のテーマやナビゲーションの管理など、アプリ開発を容易にする多くの機能が利用可能です。
Androidのデザインガイドラインに沿った、一貫性のあるUIを簡単に構築できます。

Cupertino:iOSアプリ向け
Cupertino Widgetは、iOSのデザインガイドラインに基づいたUIを実現するためのWidgetです。
CupertinoAppは、iOSスタイルのウィジェットを提供するフレームワークの一部であり、MaterialAppと同様にアプリケーションのルートとして機能します。
iOSユーザーに馴染みのある見た目と操作感を実現することが可能であり、アプリケーションのUXを向上させることができるでしょう。
Scaffold/Text:見た目のデザインが可能
Scaffoldは、マテリアルデザインのアプリケーションで基本的なビジュアルレイアウト構造を構築するWidgetです。
一般的なアプリ要素である「アプリバー」「ドロワー」「スナックバー」などを簡単に追加することが可能です。
Text Widgetは、アプリ内でテキスト情報を表示するために広く使用されています。これらのWidgetは、アプリの見た目を構築する上で非常に重要で、ユーザーインターフェースの質を大きく左右します。
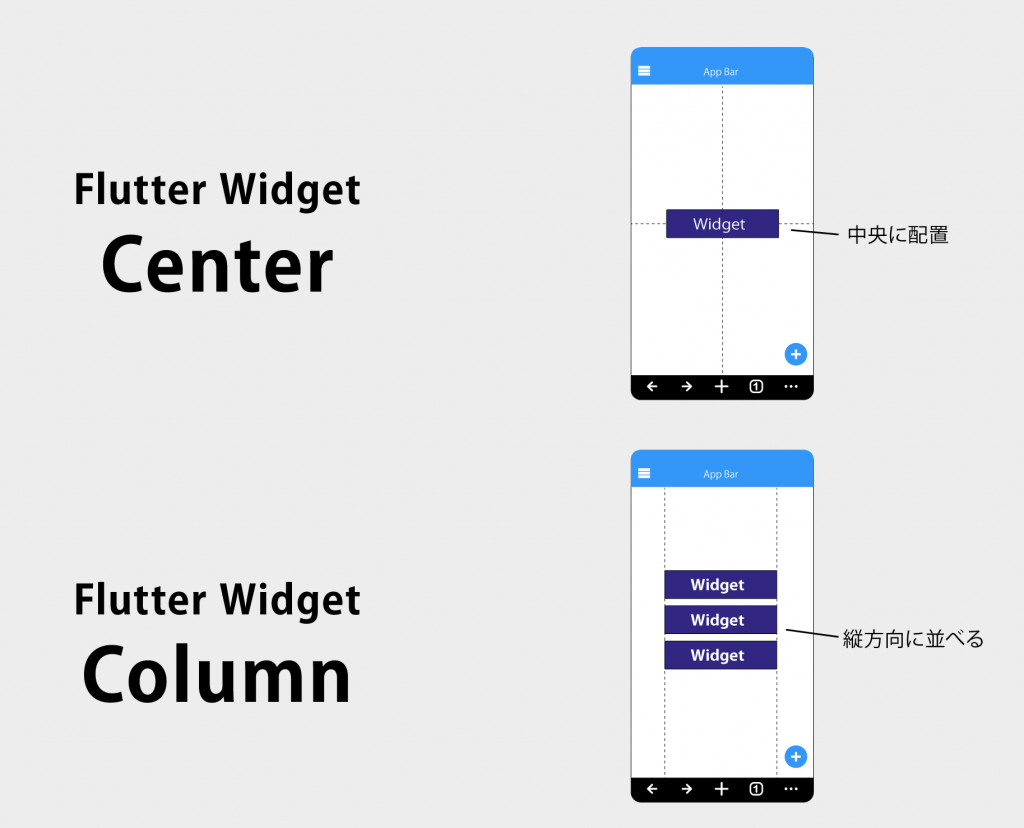
Center/Column:レイアウトが可能
Center Widgetは、その名の通り、子Widgetを中央に配置するために使用されます。一方、Columnは複数の子Widgetを縦方向に並べるためのコンテナです。
Center Widgetを活用することで、柔軟なレイアウト設計が可能となり、アプリのUIをより魅力的で読みやすいものにすることができます。
次の見出しでは、Columnをさらに詳しく掘り下げ、その使用方法とベストプラクティスについて解説します。Columnに関する知識を身につけることで、Flutterでのレイアウト設計のスキルを一層深めることができるでしょう。

Flutterで頻出のWidget3選
Flutterでは、アプリケーションの見た目や構造を整えるために、さまざまなWidgetが用意されれています。
ここでは、Flutter開発において特に頻出するWidgetである、
- Column
- Row
- Padding
について、その機能と活用方法を解説します。
Column
Columnは、子Widgetを縦方向に並べることで、画面上に垂直な配置を構築する際に使用されます。例えば、複数のテキストウィジェットを上から順に表示させることが可能です。
Columnは、その中に含まれるオブジェクトを配列形式で保持し、縦並びのレイアウトを簡単に実現できるため、多くのFlutterアプリで基本として活用されています。
以下のサンプルコードでは、Columnウィジェット内に3つのTextウィジェットを配置しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Column Widget Example'), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text('Text 1'), Text('Text 2'), Text('Text 3'), ], ), ), ), ); } } |
Row
Rowは、オブジェクトを横に並べたい時に使用するWidgetです。子Widgetを水平方向に並べることができ、UI内で横並びのレイアウトを実現するために頻繁に用いられます。
Rowを用いることで、アプリ内の様々な部分で、アイコンやボタンなどを横一列に配置するデザインを簡単に作成可能です。ただし、デフォルトでは子Widgetをスクロールさせることはできないため、レイアウトの設計時にはその点を考慮する必要があります。
以下のサンプルコードでは、Rowウィジェットを使って、水平方向にウィジェットを配置し、簡単にUIのレイアウトを構築する方法を示しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Row Widget Example'), ), body: Center( child: Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Icon(Icons.thumb_up, color: Colors.blue), SizedBox(width: 20), // アイコンとボタンの間にスペースを設ける ElevatedButton( onPressed: () { // ボタンが押された時のアクション print('Button pressed!'); }, child: Text('Click Me'), ), ], ), ), ), ); } } |
Padding
Paddingは、Widgetの内部コンテンツとその枠の間にスペースを設けるために使用されます。Widget間やWidgetの端と画面の端との間に適切な余白を持たせることができ、視覚的な快適さや読みやすさを大幅に向上させることが可能です。
Paddingの適用により、アプリケーションの優れた見た目を実現することができるため、UX(ユーザー体験)の向上に繋がるでしょう。
以下は、サンプルコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Padding Widget Example'), ), body: Center( // Paddingウィジェットを使用してテキストウィジェットに余白を追加 child: Padding( padding: EdgeInsets.all(20.0), // すべての側面に20.0の余白を追加 child: Text( 'This is a text widget with padding.', style: TextStyle(fontSize: 24), ), ), ), ), ); } } |
FlutterでWidgetを実装する方法
FlutterでのWidgetの実装は、効率的で美しいアプリケーションを構築する上では、必要不可欠といっても過言ではありません。
ここでは、FlutterでのWidget実装に向けた基本的な実装のやり方をご紹介します。
Flutterの環境を構築
まず、Flutterの公式ウェブサイトからFlutter SDKをダウンロードし、お使いのシステムにインストールします。
その後、Visual Studio CodeやXCodeなど、Flutter開発に適したIDEを設定します。環境をセットアップする際には、Flutterプラグインや拡張機能のインストールが必要です。
それぞれのツールに合わせた初期設定を行うことで、スムーズな開発体験が得られます。
Flutterでアプリなどの開発を行う
環境構築が完了したら、Flutterで新しいプロジェクトを生成し、アプリケーションの開発に取りかかります。コマンドラインツールを使用してプロジェクトを作成し、Flutterが提供するシミュレーターまたは実機でアプリを起動します。
コードの変更が即座に画面に反映されることを確認しながら、目的に合わせたアプリケーションのコーディングを進めていきましょう。

Flutter内にWidgetを追加
Flutterでのアプリケーション開発において、Widgetは中心的な役割を果たします。直感的にデザインや機能を実装できるように、Widgetは様々な機能やデザイン要素をカプセル化しています。
コードを意味のある単位に分割して、それぞれのWidgetを管理することで、アプリケーションが整理されるため、メンテナンスやテストがとても楽です。
Widgetを効果的に活用することで、見た目が美しく、使いやすいアプリケーションを実現することが可能です。
FlutterでWidgetを効果的に活用しよう!
この記事では、Flutterの開発環境構築から始まり、Widgetの種類、利用方法、そして実際のアプリ開発への応用までをご紹介しました。
Flutterの魅力は、その豊富なWidgetの数にあります。効果的なWidgetの選択と活用により、機能的でユーザーフレンドリーなアプリケーションの開発が可能です。
Flutterをより深く学び、実践的なスキルを身につけたい方は、以下のUdemy講座がおすすめです。
Flutterアプリ開発講座(初級編)

Flutterアプリ開発の初歩から応用まで!「各種ウィジェットの紹介、Dart言語初級、状態管理、Firebaseの導入」等々、豊富な実践と練習問題で理解するアプリ開発講座の決定版!アプリ開発入門、プログラミング入門 におすすめです!
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
コメント:セクションごとにクイズや練習問題があるので、学んだ内容の復習や自分の理解度の確認がしやすいです。講師の方々の話し方や説明も明瞭で、すっと頭に入ってきます。
評価:★★★★★
コメント:実践的な内容で、大変参考になりました。
Flutterを学びアプリ開発のスキルアップを目指しましょう!













最新情報・キャンペーン情報発信中