HTMLのコードでCSSを指定したいものの、
・div要素のstyle属性で記述する方法が分からない…。
・sytle属性の使用例が知りたい…。
という方も多いのではないでしょうか。そこでこの記事では、
・div要素のstyle属性でCSSを適用する方法
・style属性を使ったコーディングの具体例
についてご紹介します。
HTML初心者の方でも、この記事を読めば、div要素に直接CSSを書き込んでデザインを指定する方法が分かります。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >HTML div styleとは?
ここでは、HTML div styleの全体像を理解して頂くため、HTML div styleとは何かについて丁寧に解説していきます。
HTML div styleとは、簡潔に言うと、外部のCSSファイルを、HTMLファイルに埋め込むことなくCSSを記述するためのものです。
このことを、div(ディブ)とstyle(スタイル)を別々に考えて詳しく解説します。
divについて詳しくは「HTMLのdiv classとは?5分でわかる事例付き解説」をご覧ください。
styleについて
例えば、WEBページをHTML/CSSを使って制作していくことを考えてみます。
一般的には、CSSファイル(スタイルシート)をHTMLファイルに埋め込むという過程を通じてHTMLにCSSを適用していました。
HTMLファイルの<head></head>に記述する以下のソースコードが該当します。
※HTMLについて詳しく知りたい方は「HTMLとは?これを読めば初心者でも必ずHTMLが書ける!」をご覧ください。
|
1 |
<link rel="stylesheet" href="hogehoge.css"> |
しかし、div styleを使えば、CSSファイルをHTMLファイルに埋め込むことなくCSSを適用できます。以下がdiv styleの書き方です。
※ここからはCSSの知識が必要です。CSSについて詳しくは、「CSSとは?これを読めば初心者でも必ずCSSが書ける!」をご覧ください。
|
1 |
<div style="プロパティ:値; "></div> |
div styleに2つ以上styleを指定したい時は、以下のようなソースコードになります。
|
1 |
<div style="プロパティ1:値1; プロパティ2:値2; "></div> |
1つ目のstyleと2つ目のstyleにスペースを空けるときれいなソースコードになります。
このようにHTML div styleを直接書き込むことで、外部のCSSファイルを読み込むことなく適用できます。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >HTML div styleの使用例・記述方法
ここでは、上記で学習したHTML div styleをもとに簡単なソースコードを書いてみます。
|
1 |
<p>Hello div style!!</p> |
【実行結果】

このHTMLコードに次のようなdiv styleを使って文字の色を緑色にしてみましょう。
|
1 2 3 4 5 6 |
<div style="color:green; "> <p>Hello div style!!</p> </div> |
【実行結果】

では、次はstyleを2つ適用してみましょう。
文字の色を青色にして、文字の大きさを20pxにしたコードを入力します。
|
1 2 3 4 5 6 |
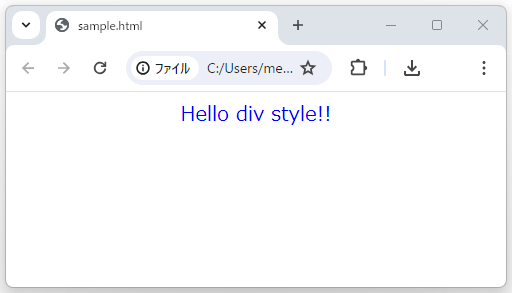
<div style="color:blue; font-size:20px; "> <p>Hello div style!!</p> </div> |
【実行結果】

20pxですので文字が少し大きくなりました。
このほかにも、styleでは様々な指定ができます。例えば、文字の太さは「font-weight」で次のように指定できます。
|
1 2 3 4 5 6 |
<div style="color:blue; font-size:20px; font-weight: 900"> <p>Hello div style!!</p> </div> |
【実行結果】

太文字を表す「bold」を指定したため、字が太くなっています。
また、「text-align」を使うと、文字を左寄せ(left)や右寄せ(right)、中央ぞろえ(center)などに変更できます。次の例では、中央ぞろえに指定しました。
|
1 2 3 4 5 6 |
<div style="color:blue; font-size:20px; text-align: center;"> <p>Hello div style!!</p> </div> |
【実行結果】

文字がブラウザの画面中央に表示されています。
ブラウザの画面に対してではなく、好きな位置を指定して文字を配置したい場合は、横幅を表す「width」や、高さを表す「height」を使ってdivの大きさを決めましょう。次の例では、divの範囲がわかりやすいように「background」で背景色も変更しています。
|
1 2 3 4 5 6 |
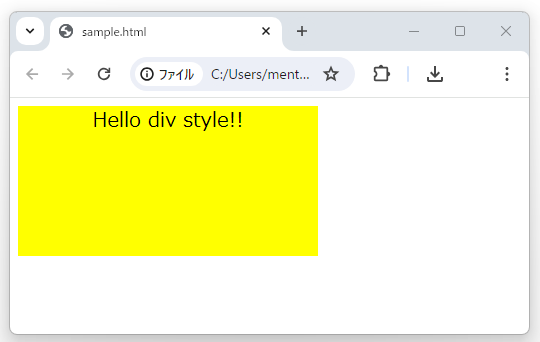
<div style="font-size:20px; text-align: center; width:300px; height:150px; background:yellow; "> <p>Hello div style!!</p> </div> |
【実行結果】

横幅300px、高さ150pxの範囲内で、文字の左右位置が中央ぞろえになるように配置されました。
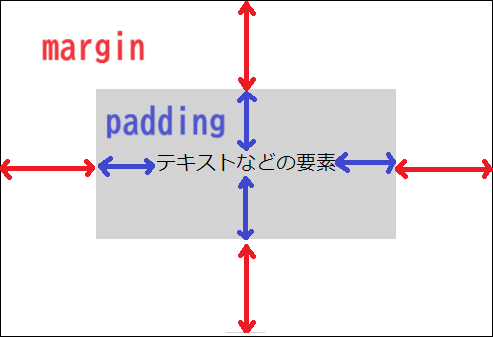
さらに、要素の周りに余白を空けたい場合には「margin」や「padding」というstyleを使います。「margin」は外側の余白、「padding」は内側の余白を指定するもので、次の図ような関係です。
たとえば、外側の余白を90px、内側の余白を40pxに設定すると、次のようになります。
|
1 2 3 4 5 6 |
<div style="font-size:20px; text-align:center; width:220px; height:70px; background:yellow; margin: 90px; padding: 40px"> <p>Hello div style!!</p> </div> |
【実行結果】

ブラウザの画面の端と黄色い部分の間に90px分の余白ができ、「Hello div style!!」の文字が黄色い部分の内側に40px分の余白を空けたところに配置されました。
HTML div styleの実践的な使い方
ここでは、実践的なdiv styleの使い方を1つ紹介します。
<p>Hello World</p>というコードをdiv styleで以下のようにしてみましょう。
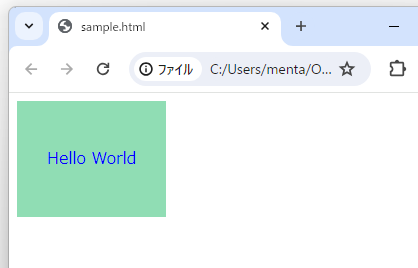
[ 完成イメージ図 ]

※背景色は#90ddb4とします。
イメージ図より、
- 文字の色:青色
- 背景色:#90ddb4
- padding:30px
ということがわかります。
これをdiv styleで記述したコードは次の通りです。
|
1 2 3 4 5 6 |
<div style="color:blue; background-color:#90ddb4; padding:30px; display:inline-block; "> <p>Hello World</p> </div> |
【実行結果】

イメージ図の指定の通りに表示されました。このように、display:inline-block;を使うと、background-colorの幅を調整することができます。CSSでは頻繁に使うので覚えておきましょう。
div styleをマスターしてHTMLを使いこなそう!
HTML のdiv styleを活用すると、CSSファイルを用意することなく、デザインを直接指定できるため便利です。コードの書き方を理解した上で、フォントや色、各要素の配置などを自由に変更しましょう!
HTMLのコードでstyleを指定するより応用的なコーディング方法について学びたい方には、以下の講座がおすすめです。
レビューの一部をご紹介
評価:★★★★★
これは素晴らしい!
短時間でHTMLとCSSの基本を理解することができる。
下手にテキストを自力で読むより、このコースをサーッと流すほうが頭に入った。
講師のトークのリズムと声がいい!
評価:★★★★★
いきなりJavaScriptの入門コースを受講して、壁にぶつかったところで、本コーすを受講したところです。本コースを受講しながらJabScriptも理解できてきた気がします。分かりやすい講座を受講できて幸いです。有難うございました。
Web制作の基礎固めのためにも、div styleを学びHTMLコーディングへの理解が深めましょう!














最新情報・キャンペーン情報発信中