HTMLのtableタグについてHTML初心者向けに解説します。HTMLのtableタグを使えば、簡単に表を作成することができます。
今回は、WEB開発経験のある筆者が、HTML tableタグの基本・知っておくと便利な知識も5つ紹介します。
本記事を読み終える頃には、HTML tableタグの基本はマスターできているでしょう。ぜひ最後までお読みください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
HTML tableタグの基本
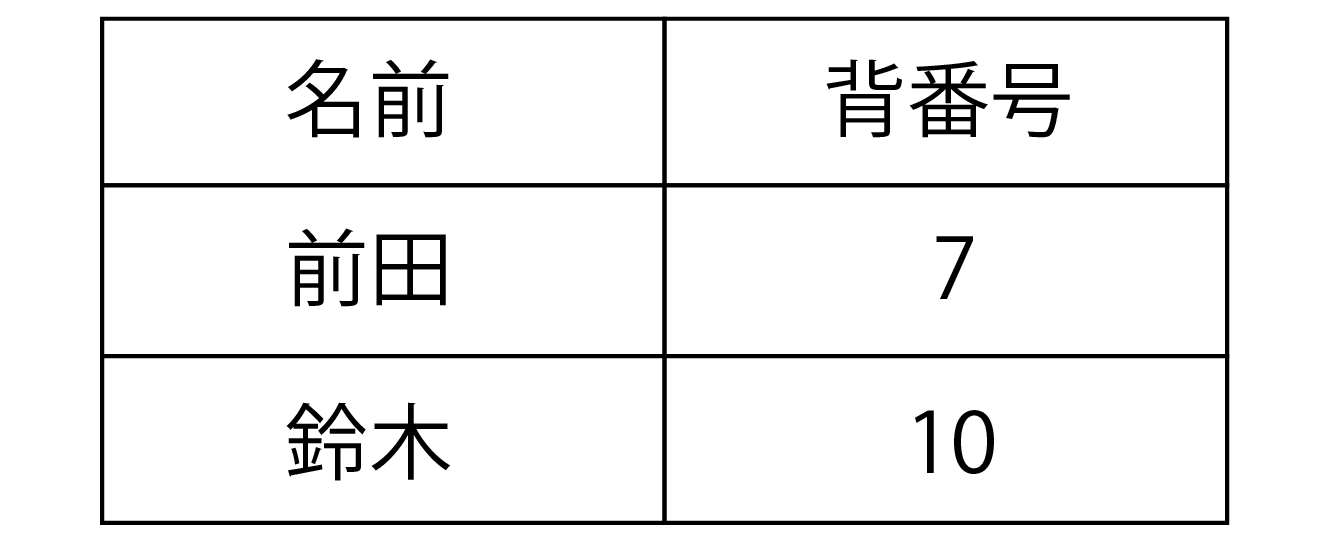
まずはHTML tableタグ(table要素)の基本から解説します。tableタグを使えば、以下のような表を作成することができます。
[HTML tableタグで作成できる表のイメージ]

このような表は、table要素と、以下で解説するth要素、tr要素、td要素を組み合わせることによって作成できます。
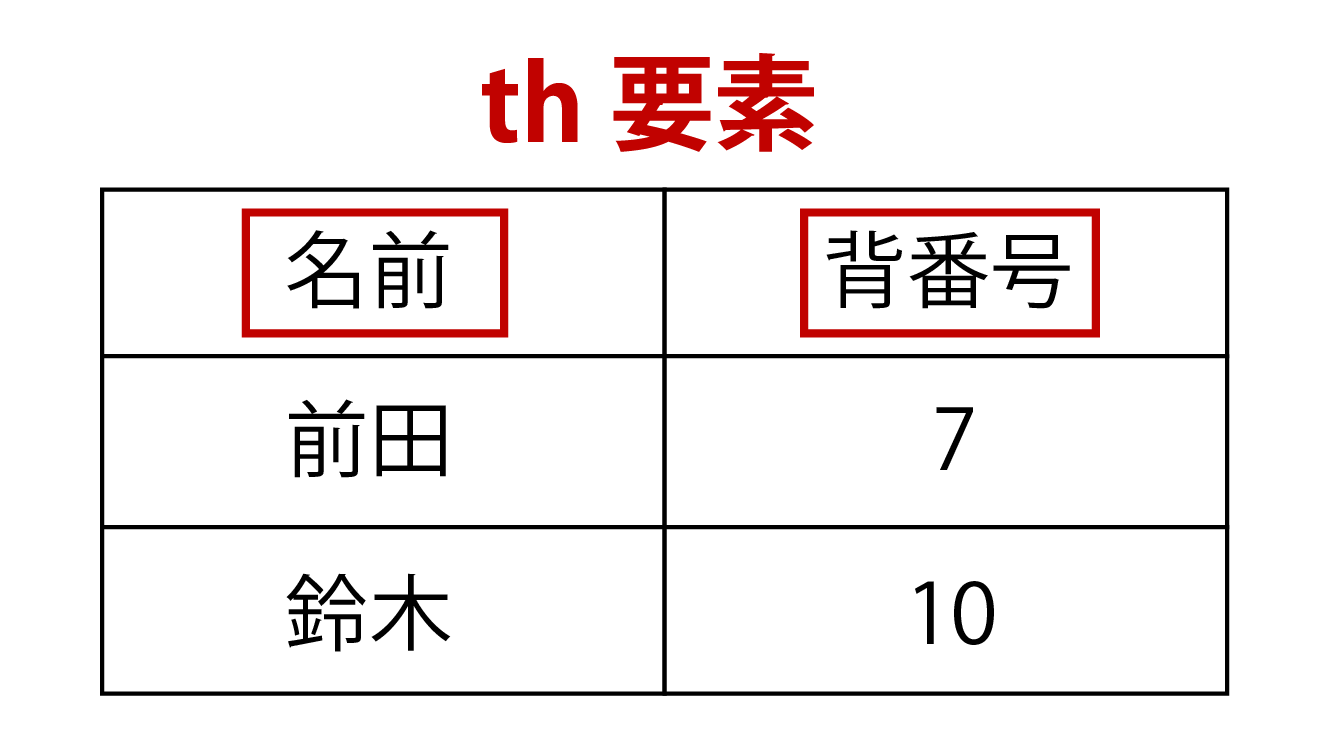
tableタグ:th要素
th要素では、表の「見出し」を作成することができます。上記の表のイメージだと、「名前」と「背番号」がth要素です。

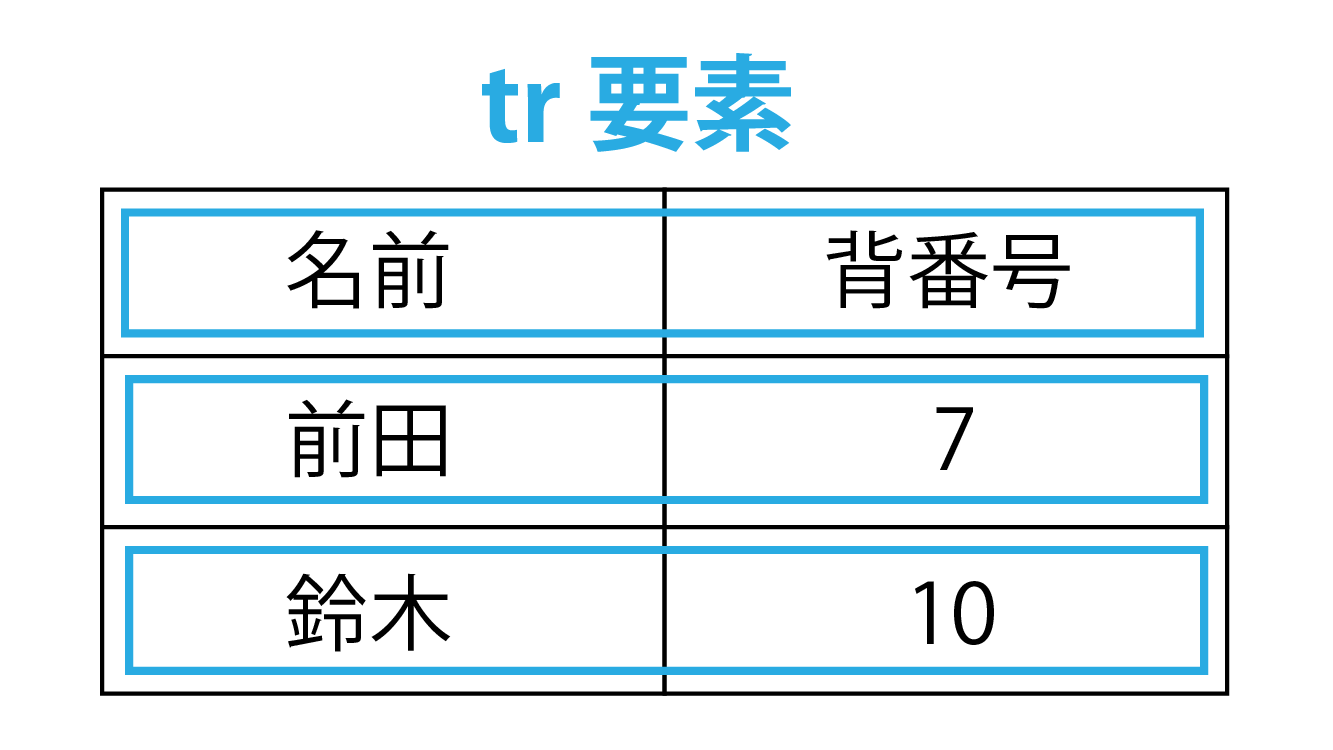
tableタグ:tr要素
tr要素は、表の行を定義するための要素です。上記の表のイメージだと、
①「名前」・「背番号」
②「前田」・「7」
③「鈴木」・「10」
の3つの行それぞれがtr要素です。

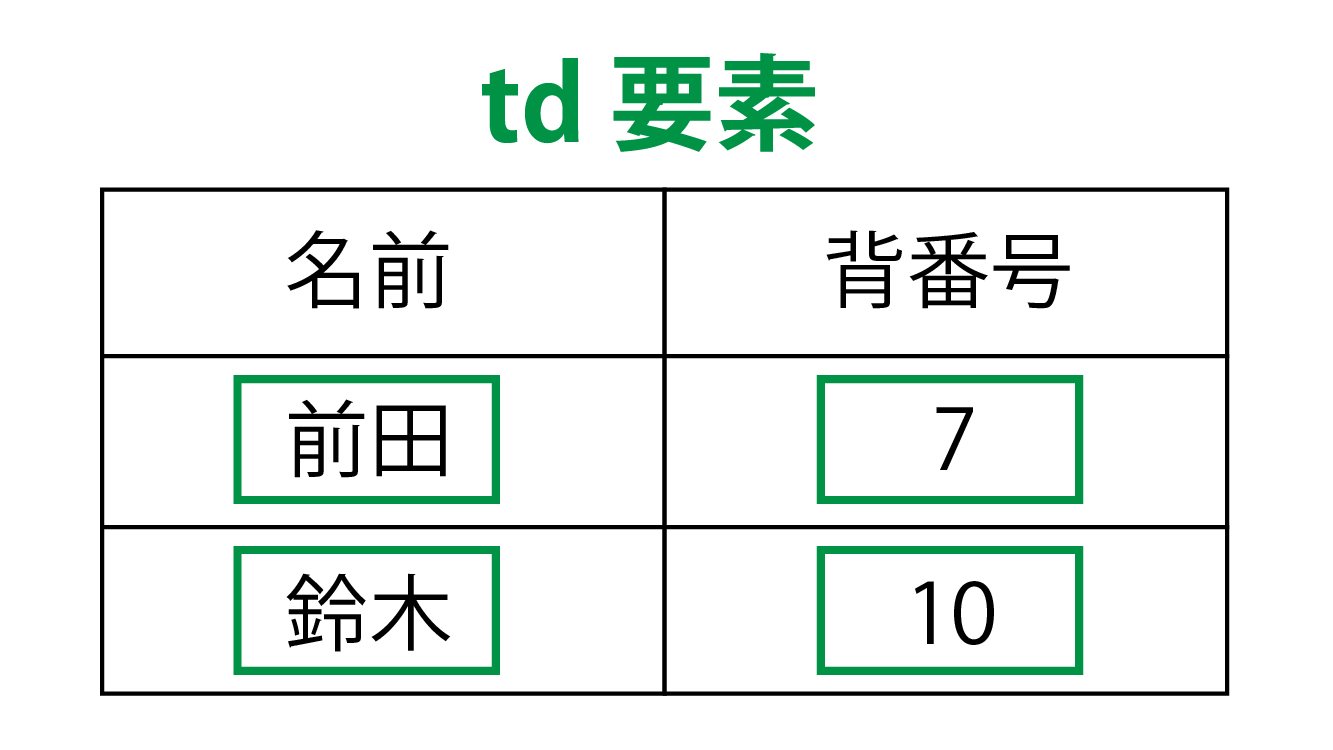
tableタグ:td要素
td要素は、表のデータを入れるための要素です。上記のイメージ図であれば、「前田」や「10」など、それぞれがデータです。今回の場合はデータが4個存在することになります。

以上の要素を組み合わせてHTMLでは表を作成していきます。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >HTML tableタグで表を作成してみよう
では、実際にHTMLのtableタグで表を作成していきましょう。以下のようなテーブルをブラウザに表示させてみます。

今回の場合だと、
th要素が「日付」と「集合場所」の2つ
tr要素は「日付・集合場所」「2016/4/8・渋谷」「2016/5/20・原宿」の3つ
td要素は「2016/4/8」「渋谷」「2016/5/20」「原宿」の4つですね。
では、コードを書いていきます。
th・tr・tdタグはtableタグで囲むことに注意しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<table border="1"> <tr> <th>日付</th> <th>集合場所</th> </tr> <tr> <td>2016/4/8</td> <td>渋谷</td> </tr> <tr> <td>2016/5/20</td> <td>原宿</td> </tr> </table> |
※1行目の「border=”1″」というコードは後に解説します。
th要素、tr要素、td要素が何を表しているかしっかり確認しておきましょう。以下のようにブラウザに表示されていればOKです。

※HTMLのコード結果をブラウザで表示させる方法がわからない人は、HTMLについて解説した記事をお読みください。
HTML tableタグ:border属性
先ほどのコードの1行目で、<table border=”1″>というコードがありました。
このコードの意味を解説します。
<table border>を指定すれば、テーブルに枠線を表示させることができます。これはborder属性と呼ばれています。
border属性に指定した数値が、テーブルの枠線の幅になります。
もし仮に、border属性を指定しなければ、枠線が消えるので、以下のようなテーブルとなります。
[border属性を指定しなかった場合]

HTML tableタグで中央(center)寄せにする
先ほど作成したテーブルでは、見出し(th要素)以外のtr要素が左寄せになっていました。
※th要素はデフォルトで中央寄せになります。

この章では、すべてのtr要素を中央寄せ(center)にしてみましょう。以下が中央寄せにした完成画像です。

tr要素を中央寄せ(center)にするには、tr要素に「align=”center”」というコードを記述してあげます。以下のようなコードを書いてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<table border="1"> <tr> <th>日付</th> <th>集合場所</th> </tr> <tr align="center"> <td>2016/4/8</td> <td>渋谷</td> </tr> <tr align="center"> <td>2016/5/20</td> <td>原宿</td> </tr> </table> |
th要素はデフォルトで中央寄せ(center)になるので、th要素を囲んでいるtr要素には「align=”center”」を与えていません。
このコードを書いて、ブラウザで表示させてみましょう。以下のようにテーブルができていればOKです。

HTML tabeタグ:border-collapseプロパティ
テーブルの枠線は、特に何も指定しない限りは2重線になります。

1重線にするためには、border-collapse:collapse;を指定します。
CSSファイルに以下のコードを記述しましょう。(HTMLのコードは上記のコードと同じです。)
|
1 2 3 |
table{ border-collapse:collapse; } |
※CSSファイルの作成方法がわからない人は、CSSについて解説した記事をお読みください。
ブラウザで確認して、以下のようにテーブルが1重線になっていればOKです。

HTML tableタグ:セルを結合する
HTML tableタグで、セルを結合する方法を紹介します。
横方向にセルを結合する
横方向でセルを結合するには、結合を適応させたいtd要素に対してcolspanという属性を指定します。
colspanには、結合したい数を指定します。具体的なコードを紹介します。
|
1 2 3 4 5 6 7 8 9 |
<table border="1"> <tr> <td colspan="2">国名</td> </tr> <tr> <td>日本</td> <td>アメリカ</td> </tr> </table> |
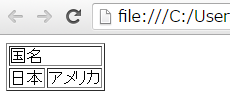
すると、ブラウザには以下のようなテーブルが表示されます。

「国名」というtd要素が「日本」、「アメリカ」という2つのセルの分だけ結合しました。
縦方向にセルを結合する
縦方向にセルを結合する場合は、結合を適応させたいtd要素に対してrowspanという属性を指定します。
rowspanには、結合したい数を指定します。では、具体的なコードを見てみましょう。
|
1 2 3 4 5 6 7 8 9 |
<table border="1"> <tr> <td rowspan="2">地球</td> <td>北半球</td> </tr> <tr> <td>南半球</td> </tr> </table> |
ブラウザに以下のようなテーブルが表示されるはずです。

縦方向に2つのセルの分だけ結合されました。
HTML tableタグ:幅を変更する
最後に、HTMLで作成したテーブルの幅を変更する方法を紹介します。テーブルの幅を変更するには、widthという属性で幅を指定します。
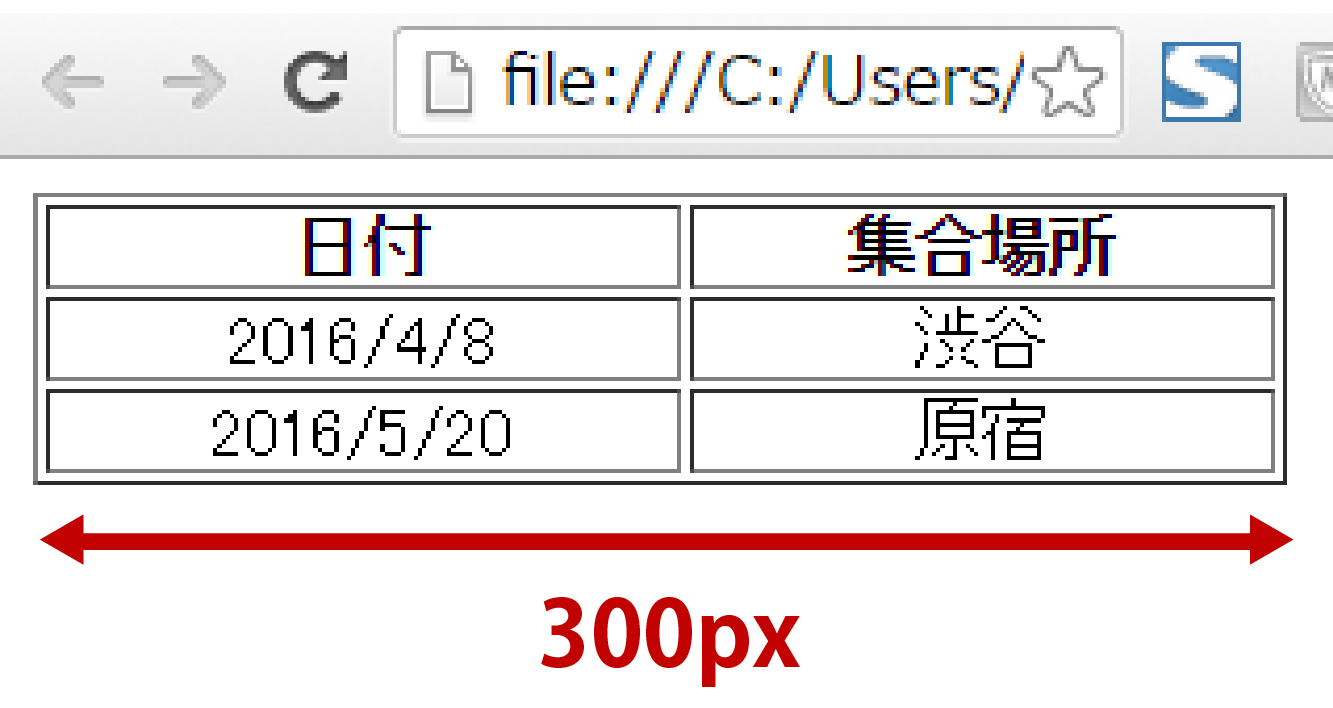
例えば、「4.HTML tableタグで中央寄せ(center)にする」で作成したテーブルの幅を300pxにしてみましょう。
<table width=”300″>と記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<table border="1" width="300"> <tr> <th>日付</th> <th>集合場所</th> </tr> <tr align="center"> <td>2016/4/8</td> <td>渋谷</td> </tr> <tr align="center"> <td>2016/5/20</td> <td>原宿</td> </tr> </table> |
では、コードの結果を見てみます。以下のようなテーブルができているはずです。

列ごとに幅を変更したい場合は、th要素にwidthで幅を指定してあげると良いです。
HTML tableタグについての解説は以上です。HTML tableタグは頻繁に使うタグの1つです。ぜひ何度も復習してHTML tableタグをマスターしてください。













最新情報・キャンペーン情報発信中