フロントエンド開発に携わるエンジニアにとって、Reactは使い方を習得しておくべきライブラリの一つです。この記事では、Reactの特徴や開発環境の構築、実装方法などについて解説します。
公開日: 2022年7月29日
INDEX
Reactとは
ReactはMeta社(旧Facebook社)が作成したJavaScriptライブラリです。2013年にオープンソース化された後は、コミュニティの開発者と共に開発が進められています。
Reactはフレームワークではなく、UI(ユーザーインターフェース)の作成に特化したライブラリです。フロントエンドエンジニアがUIを構築する際に、Reactが活用されます。
特徴
Reactは「宣言型」のため、「手続き型」や「命令型」と呼ばれるプログラミング言語よりも効率的にコーディングできる点が特徴です。Reactでデータを更新すると、HTMLの内容も自動で更新されます。jQueryとは異なり、データの更新とHTMLの書き換えを両方行う手間がかかりません。コンポーネントベースであることもReactの特徴です。

コンポーネントとは必要な機能がまとまった部品のようなもので、シンプルなコンポーネントの組み合わせでUIを構築できます。Reactには仮想DOMと呼ばれる機能があり、コンポーネントの編集時に差分のみを反映できるため、高速な動作が可能です。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >JSX記法について
ReactはJSXと呼ばれる記法でコーディングできます。JSXとは、HTMLとJavaScriptを組み合わせたような形の記法です。
JSX記法には以下のような特徴があります。
- 「class」の代わりに「classsName」、「for」の代わりに「htmlFor」を使用する
- 変数など、文字列以外の値を代入する際は{ }でくくる
{ }内に数式を記述すると、数式の計算結果を代入することが可能です。また、{ }の中から関数の呼び出しもできます。JSXは、必ず一つのReact要素を返す必要がある記法です。複数の要素から構成される場合、divタグなどで囲っておく必要があります。ReactはJSX記法を使わず、通常のJavaScriptで記述することも可能です。
Reactのコンポーネント、state、ライフサイクルとは
ReactでUIを開発する際は、コンポーネントや状態を表すstate、ライフサイクルなどの理解が重要です。ここでは、Reactの各種機能について解説します。
コンポーネントとは
Reactのコンポーネントとは、UIを構築するための部品のようなものです。コンポーネントを使うことで、コードの再利用性が高まります。Reactで扱えるコンポーネントは、クラスコンポーネントと関数コンポーネントの2種類です。
クラスコンポーネントについて
クラスコンポーネントは、React.Componentを継承したクラスによって定義されます。stateやライフサイクルなどを最初から持っている点が特徴です。クラスコンポーネントは次のように記述します。
|
1 2 3 4 5 6 7 8 9 |
import React from 'react'; class 任意のクラス名 extends React.Component { render() { return ( <h1>Sample Text</h1> ); } } |
ただし、React Hooksと呼ばれる機能が実装されたことで、クラスコンポーネントと同様の機能を関数コンポーネントでも使えるようになりました。
関数コンポーネントについて
関数コンポーネントは、stateやライフサイクルを持たないコンポーネントです。クラスコンポーネントと異なり、render()を省略して記述できます。
関数コンポーネントの記述例は次の通りです。
|
1 2 3 4 5 |
function 任意の関数名() { return ( <h1>Sample Text</h1> ); } |
stateとは
Reactのコンポーネントは、stateというアプリケーションの状態を表すためのデータを持っています。stateによって、コンポーネントをどのようにレンダリングするかを指定することが可能です。
useState関数を呼び出すと、各コンポーネントのstateを作ることが可能です。また、コンポーネントが保持するstateは、setState関数によって変更できます。コンポーネントに格納されたstateをsetState関数で変更すると、コンポーネントを自動で更新することが可能です。
ライフサイクルとは
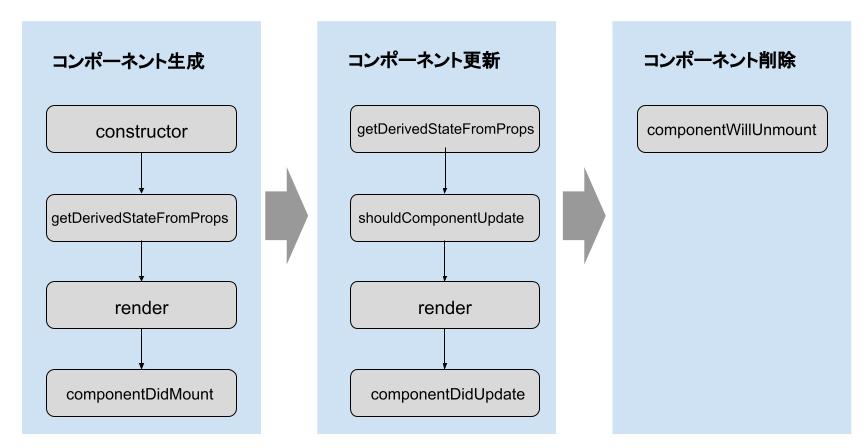
ライフサイクルとは、Reactでコンポーネントが生成されてから削除されるまでの一連の流れを表します。コンポーネントが生成、更新、削除されるタイミングで実行されるメソッドは以下の通りです。

コンポーネントの生成時には、まずclassを初期化するためのconstructorメソッドが実行されます。次のgetDerivedStateFromPropsは、コンポーネントのstateを計算するメソッドです。続いてrenderメソッドで仮想DOMの更新とDOMの生成が行われ、componentDidMountが実行されます。
コンポーネントの更新時に実行されるメソッドは、生成時と同様です。ただし、コンポーネントを再描画するか判断するためのshouldComponentUpdateメソッドが途中で実行されます。値がfalseの場合、render以降のメソッドは実行されません。コンポーネントが仮想DOMから削除された際は、componentWillUnmountが実行され、DOMからコンポーネントが削除されます。
【開発環境構築】 Node.jsとCreate React App のインストール
reactを使ってUIを構築する場合、初めに開発環境の構築が必要です。JavaScriptを動かすためのツールとして、Node.jsを導入しましょう。Node.jsは公式サイトからダウンロードできます。ダウンロードしたファイルを実行すると、インストールが可能です。

次に、Meta社(旧Facebook社)が開発したCreate React Appを導入しましょう。Node.jsのインストール後、Windowsではコマンドプロンプト、Macではターミナルで以下のコードを実行してください。
|
1 2 3 |
npx create-react-app sampleapp cd sampleapp npm start |
sampleappの部分はプロジェクト名のため、任意の文字列に変更可能です。ただし、大文字は使用できないため注意しましょう。コマンドの実行後、ブラウザが起動し、次のような表示になっていれば開発環境の構築は完了です。

【実装】 ビルドコマンド
reactで実装したプログラムを使える状態にするためには、ビルドと呼ばれる作業を行う必要があります。開発中にビルドを行う際は、コマンドプロンプトまたはターミナルで次のコマンドを実行しましょう。
npm run start
ビルドコマンドの実行中に、キーボードからctrl+cを入力すると中断が可能です。開発が完了し、本番用のビルドを行う際は次のコマンドを実行しましょう。
npm run build
【実装】 ディレクトリ(public, src)
前述のcreate-react-appコマンドでプロジェクトを作成すると、publicとsrcという名称のディレクトリが作成されます。publicは、ビルドを実行した際に、加工されることなく公開されるファイルを保存するための場所です。
一方、srcにはビルド時にトランスパイルやバンドルが必要なソースコードを保存します。ディレクトリの構成を理解した上で、ReactによるUIの実装を進めましょう。
【実装】 コンポーネント
reactでは、機能が異なる複数のコンポーネントを作成しUIを構築できます。プロジェクト内で複数のコンポーネントを扱う場合は、ファイルに分割し、src/componentsなどのディレクトリに格納しておくと便利です。
以下では、関数コンポーネントを作成し、htmlを描画する簡単なコード例を紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
function MyComponent() { return ( <div> <h1>Title</h1> <p>SampleTextSampleText</p> </div> ) }; ReactDOM.render( <mycomponent />, document.getElementById('app') ); |
まずはコンポーネントを作成し、<div>から</div>までのデータを返す機能を記述しています。次に、renderでコンポーネントの機能を呼び出すことで、データの描画が可能です。
同様の機能はクラスコンポーネントでも作成できます。ただし、書き方が複雑になるため、関数コンポーネントで実装する方法が簡単です。
コンポーネント間の受け渡し(親→子、子→親)
Reactでは、異なるコンポーネント間で情報の受け渡しができます。親コンポーネントから子コンポーネントへ情報を受け渡す際は、props機能を使用しましょう。propsでコンポーネントにnameという変数を指定し、「名前」という情報を受け渡すコード例は次の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
//子コンポーネントの作成 class Child extends React.Component { render() { return ( <div> <p>Child:{this.props.name}</p> </div> ) } } //親コンポーネント class Parent extends React.Component { render() { return ( <div> <p>Parent:{this.props.name}</p> <Child name={this.props.name} /> </div> ) } } //コンポーネントの描画 ReactDOM.render( <Parent name='名前' />, document.getElementById('app') ); |
一方、子コンポーネントから親コンポーネントに情報を受け渡す場合は、やり方が異なります。
子コンポーネントからは、親コンポーネントの情報を直接呼び出せません。まずは親コンポーネントからstateを更新する関数を子コンポーネントに受け渡し、その関数を子コンポーネントから呼び出しましょう。子コンポーネントから、親コンポーネントにある「sampleState」のデータを更新するコード例は次の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
//子コンポーネントを作成 class Child extends React.Component { constructor(props) { super(props); this.state = { sampleState : null }; } updateState(state){ this.setState(state); //親コンポーネントの情報を更新 this.props.updateState(state); } render() { return ( <div> <p>Child:{this.state.sampleState}</p> </div> ) } } //親コンポーネントを作成 class Parent extends React.Component { constructor(props) { super(props); this.state = { sampleState : null }; } updateState(state){ this.setState(state); } render() { return ( <div> <p>Parent:{this.state.sampleState}</p> <Child updateState={this.updateState.bind(this)} /> </div> ) } } //コンポーネントの描画 ReactDOM.render( <Parent/>, document.getElementById('app') ); |
複数のコンポーネント間で情報を受け渡す際は、コンポーネント同士の関係性に応じて適切な方法を選択してください。
JavaScriptライブラリのReactを使うと、UIを効率的に構築できます。JSXと呼ばれるHTMLとJavaScriptを組み合わせた記法でコーディングが可能です。UI開発に携わるエンジニアの方は、ぜひReactを使った開発手法を習得しましょう。
【React18対応】モダンJavaScriptの基礎から始める挫折しないためのReact入門

【フルリニューアルしました!】Reactの習得に苦戦する理由は「JavaScript」への理解不足です。このコースではスムーズにReact開発のスタート地点に立てるように、モダンJavaScriptの動作の仕組みや概念、機能から解説します。
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
Java ScriptからReactまで必要最低限の知識を教えてくれるので詳細にJavaScriptやReactを解説してくれる講座より良かったと思う。
この講座に向いている人は、JavaScriptを書くのはなかなか難しいけど読むぐらいの知識はあるよという人にはちょうどいいボリュームかなと思います。
評価:★★★★★
テンポも良くてスゴく分かりやすかったです。またjsとの比較により、Reactの便利さを実感することが出来ました。途中の雑談も良い息抜きになっていて、次の講座も受講したいと思えました。













最新情報・キャンペーン情報発信中