Photoshopにおける画像の切り抜きについて、普段からPhotoshopを多用するWebデザイナーの筆者が解説します。
本記事では、 Photoshop を使って、コントラストがハッキリしているときとそうでないときの切り抜き方法、髪の毛を綺麗に切り抜く方法、サイズを指定して画像を切り抜く方法の4つについて解説 します。
Photoshop初心者でも理解できるように丁寧に解説しているので、ぜひご覧ください。
コツを押さえて、ぜひ Photoshopの切り抜きをマスターしましょう!
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
Photoshopで切り抜きをする方法
Photoshopで切り抜きをする方法は、
- 切り抜きたい部分を選択ツールで選択する
- 「選択とマスク…」で プレビューを確認しながら切り抜く部分を手動で調整する
- 「選択とマスク…」の出力先を新規レイヤーにするか、レイヤーマスクを使って切り抜く
と、大まかに3つの工程に分けることが出来ます。切り抜き方によって使用するツールや順序が変わることもありますが、基本的には同じような流れで進めていきます。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Photoshopで切り抜き①:コントラストがハッキリしている場合
はじめに紹介するのは、最も簡単な、背景と切り抜きたいものの「コントラストがハッキリしている場合(くっきりしている場合)」の切り抜き方です。
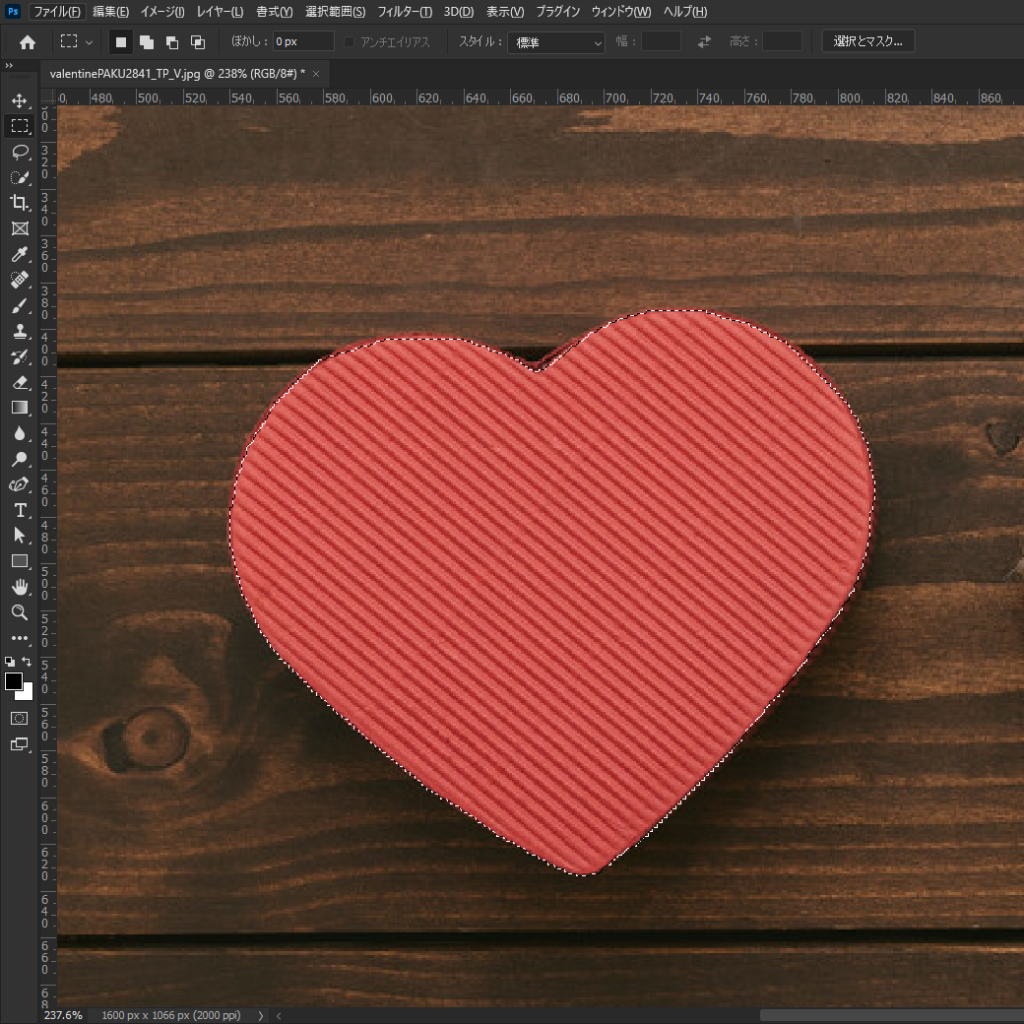
以下の写真のように、コントラストがハッキリしている場合に使用できます。

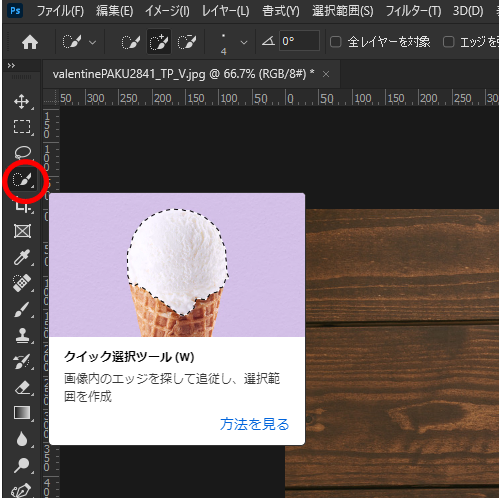
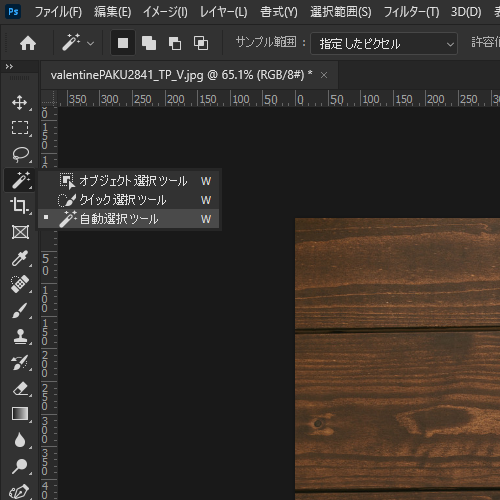
まずは切り抜きたい部分を「選択」しましょう。ツールバーからクイック選択ツールを選択します。

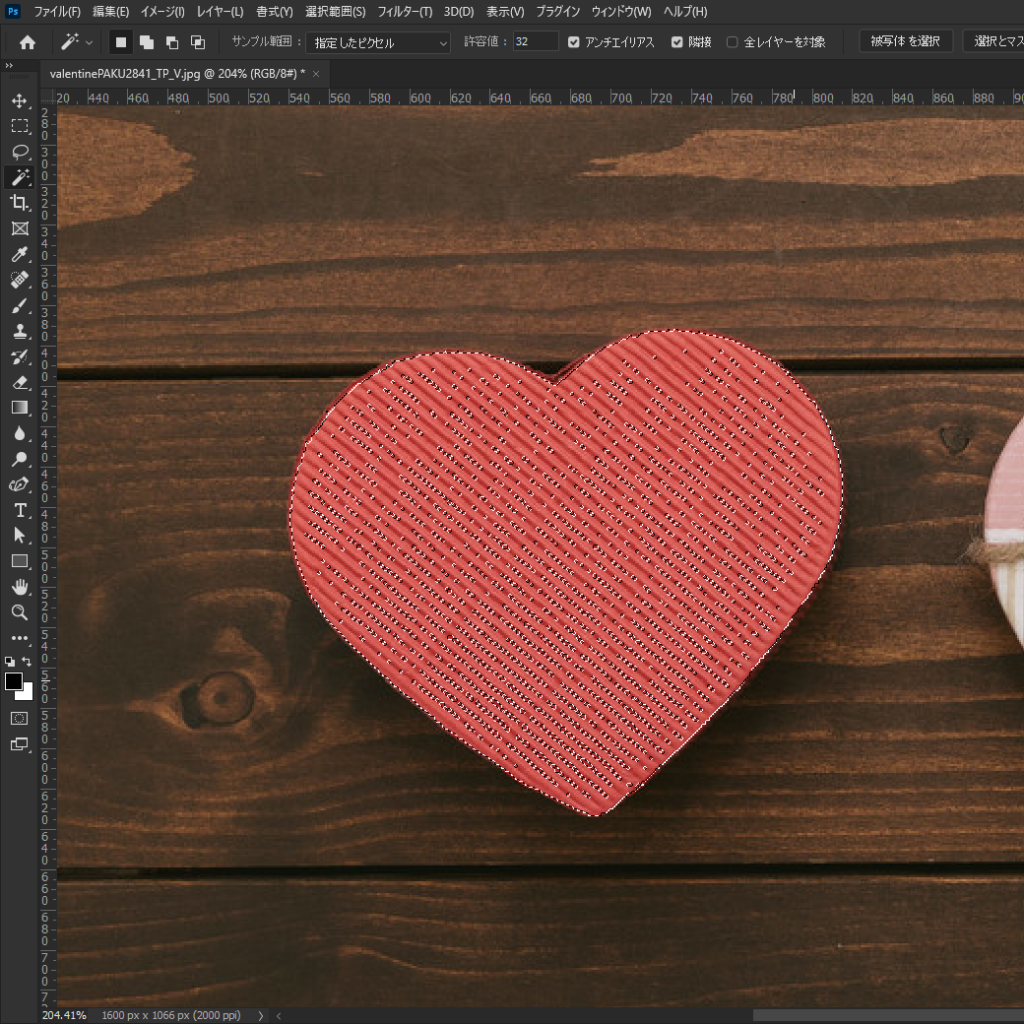
クイック選択ツールを選択したら、そのままハートの部分をクリックするか、ドラックすることで、綺麗にハート型の点線が出来ます。点線の部分が切り抜く部分になります。

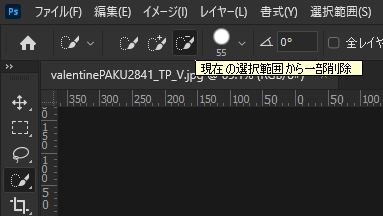
もし余計な部分を選択してしまったら、ブラシをマイナスに切り替えて選択し直すことで取り消すことが出来ます。Altキー(Macの場合はoptionキー)を押している間もマイナスに切り替えられる(離すとプラスに戻る)ので、覚えておくと便利です。
切り抜き過ぎてしまった場合は、Ctrl(Macの場合はoptionキー)+「Z」キーで元に戻せますので、不安な方は覚えておいてください。

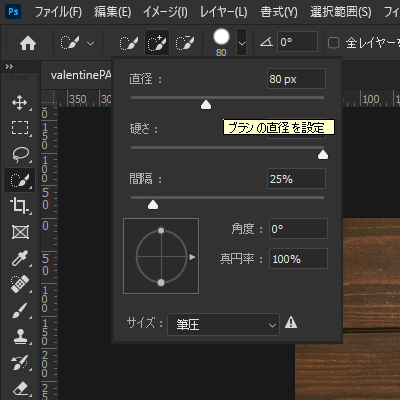
また、ブラシの大きさも変更出来ます。選択したいものの大きさに合わせて調整しましょう。

クイック選択ツールの下にある自動選択ツールも覚えておくと便利です。自動選択ツールは、長押しあるいは右クリックで表示出来ます。

自動選択ツールはクリックで選択します。Shiftキーを押しながらクリックすることで、複数選択することも出来ます。

クイック選択ツールは境界線がハッキリしている場合、自動選択ツールは明暗(明るさ)がハッキリしている場合、というように使い分けるといいでしょう。
選択が出来たら今度は切り抜きます。

レイヤーパネルからレイヤーマスクをクリックします。

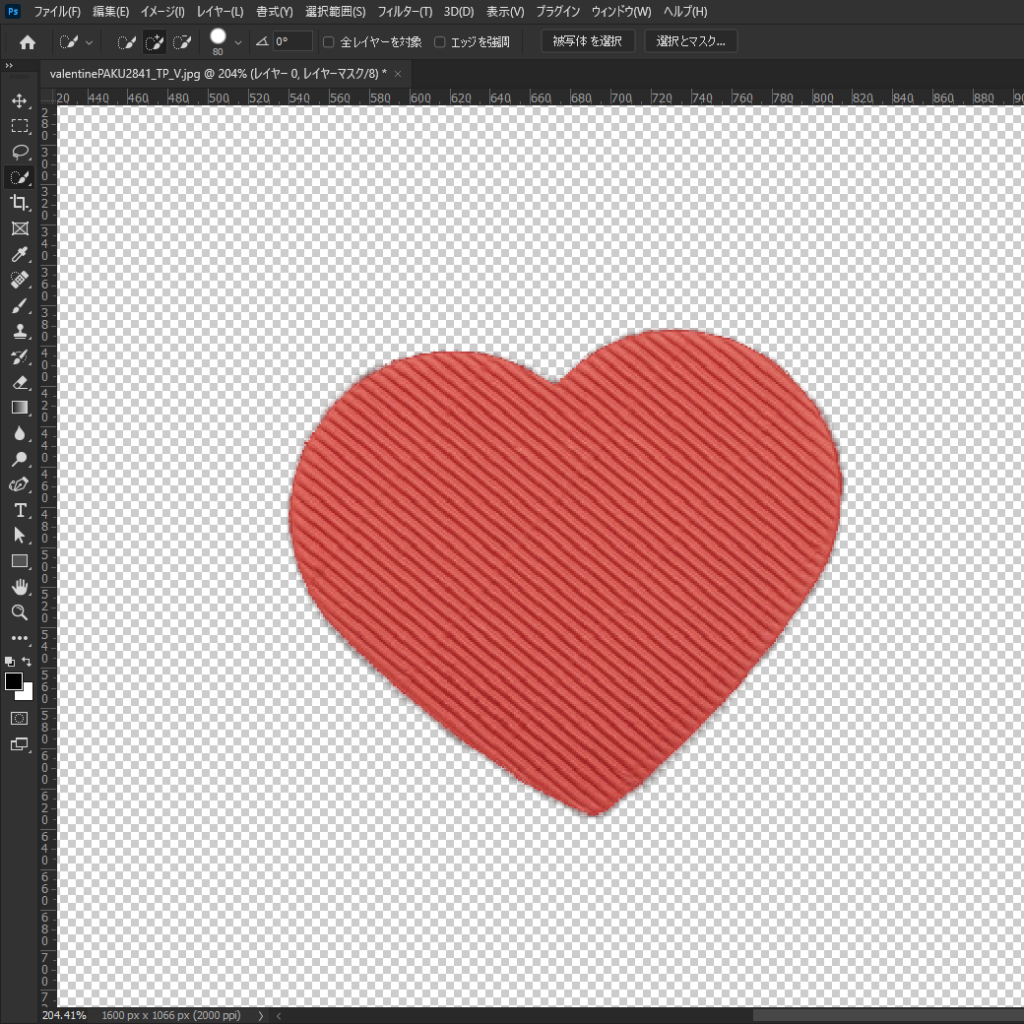
するとこのように切り抜きが出来ました!しかし、少しぼんやりしていますね。
そこで、「マスクの調整…」を行います。「選択とマスク…」をクリックしましょう。

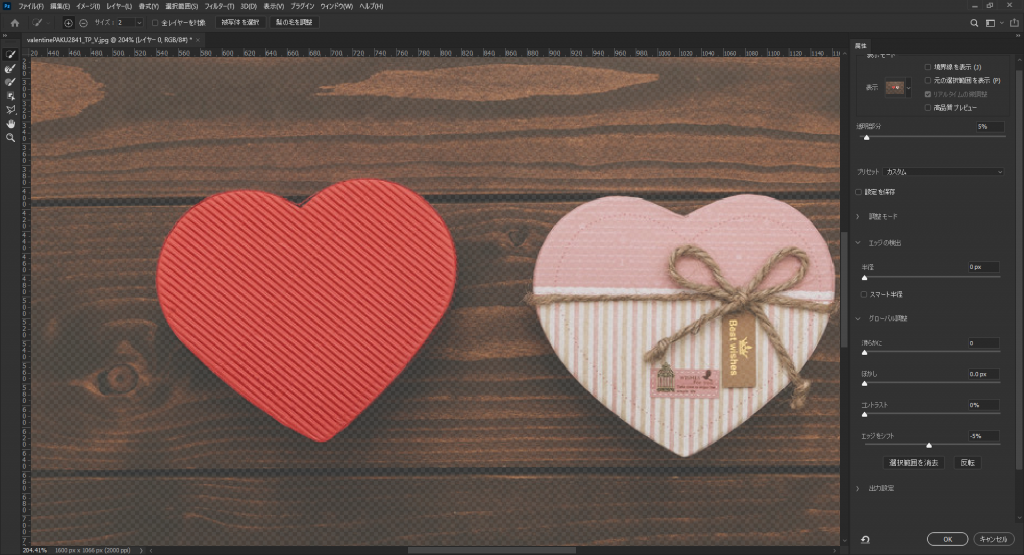
すると、以下の画面になります。

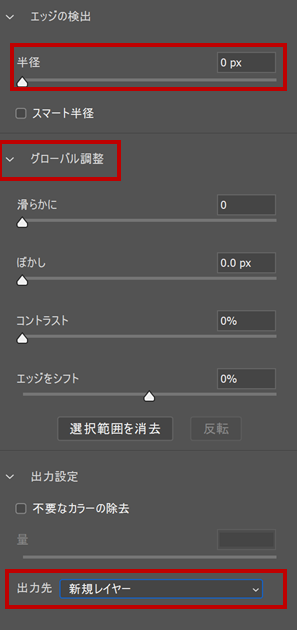
グローバル調整の数値や出力設定を変更してOKを押せばマスクが調整されます。今回は「エッジをシフト」を-5%に設定しました。

少しですが、さきほどよりもハッキリしました!
Photoshopで切り抜き②コントラストがハッキリしていない場合
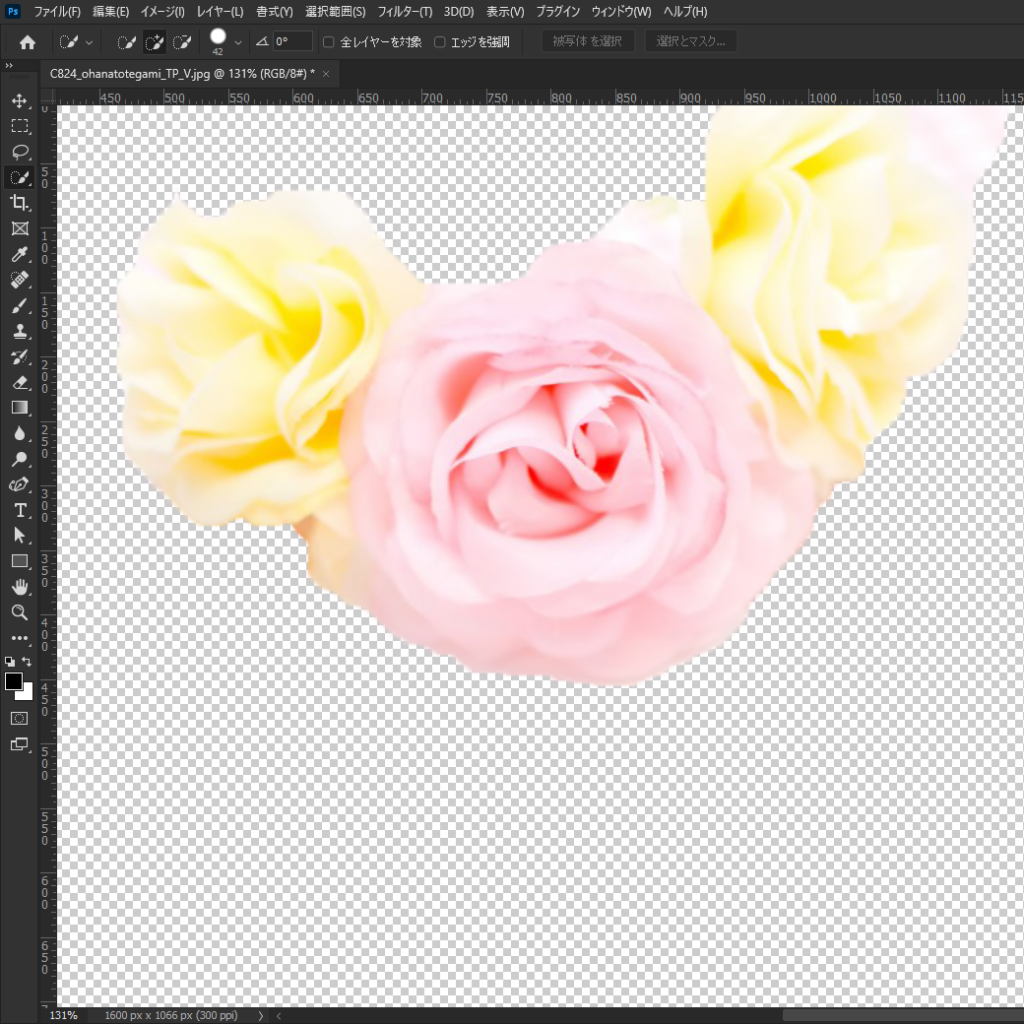
今度は以下の写真のように、すべてのトーンが同じで「コントラストが明確でない場合(ぼんやりしている場合)」の切り抜き方です。

従来は、「ペンツール」で手動で切り抜くのが定番でしたが、Photoshop CC2015.5からはより簡単に細かく切り抜くことが出来るようになったのでこちらを紹介します。
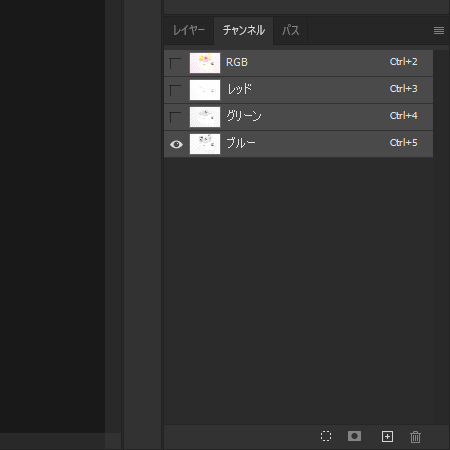
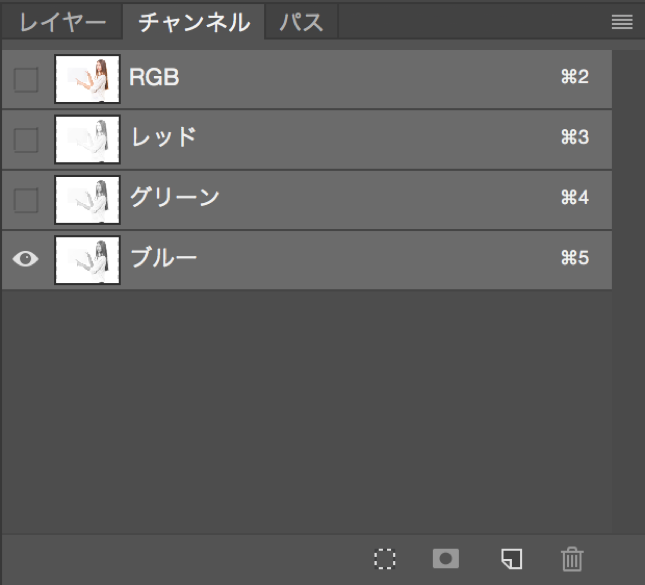
写真を読み込んだら、レイヤーパネルの隣にあるチャンネルパネルを選択します。無い場合はメニューバー>ウィンドウ>チャンネルで表示します。

ここで、目のアイコンをクリックし、表示を変更します。一番コントラストが強いものにしましょう(今回はブルーにしました)。
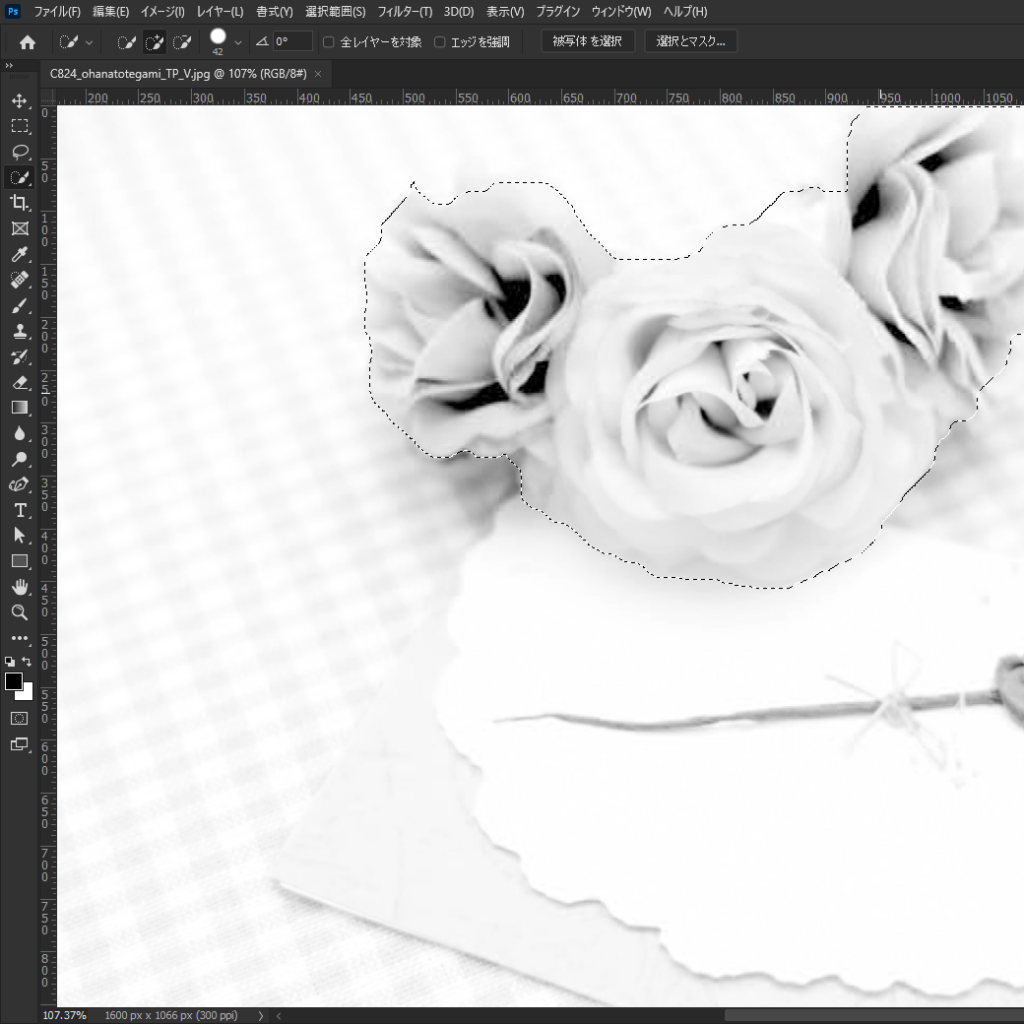
そして、クイック選択ツールを使用し、切り抜きたい部分を選択します。

だいたい切り抜いたら、「選択とマスク…」を選択しましょう。

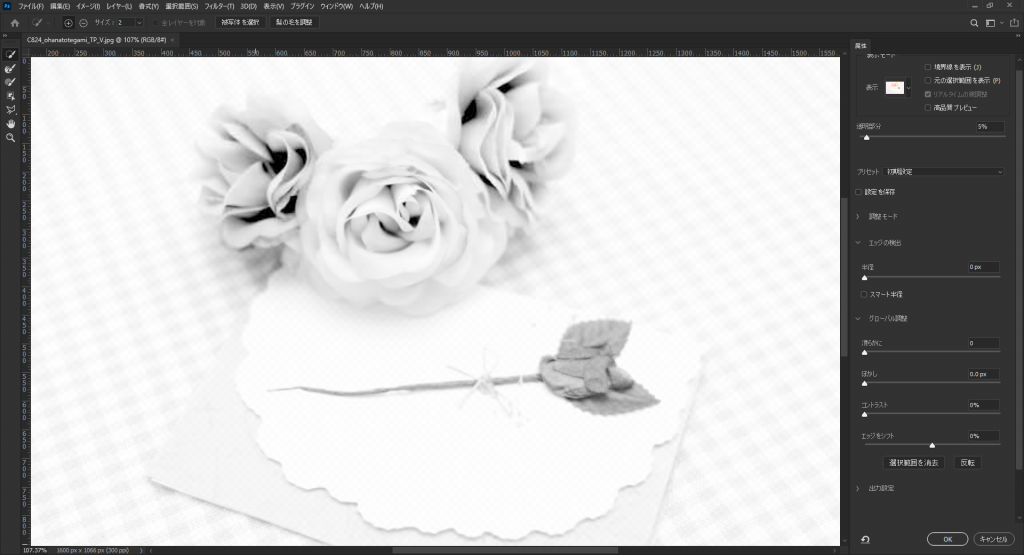
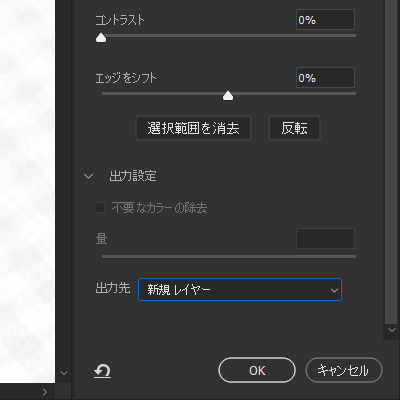
すると、以下の画面になります。

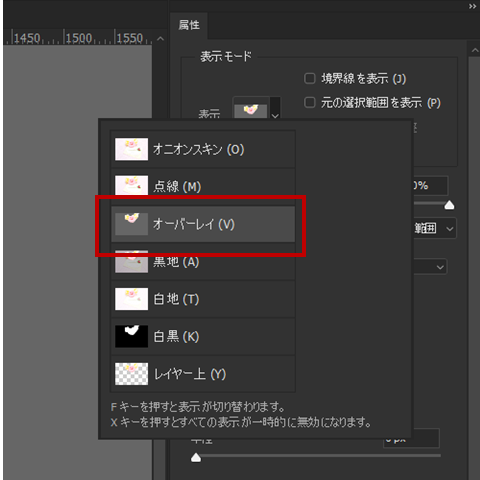
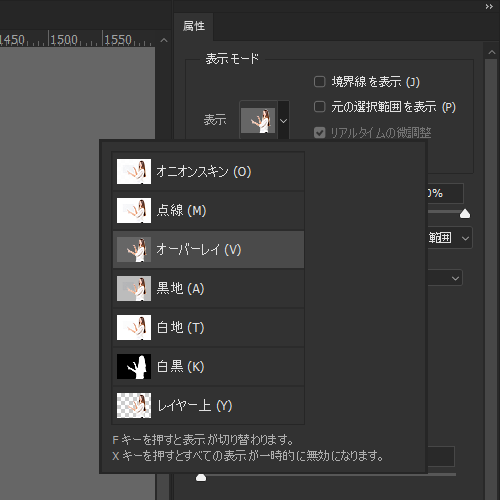
表示モードをオーバーレイにすると作業しやすいです。プレビューで単色がついていない部分が切り抜く部分となります。

半径やグローバル調整の数値を調整します 。出力先は新規レイヤーを選択します。

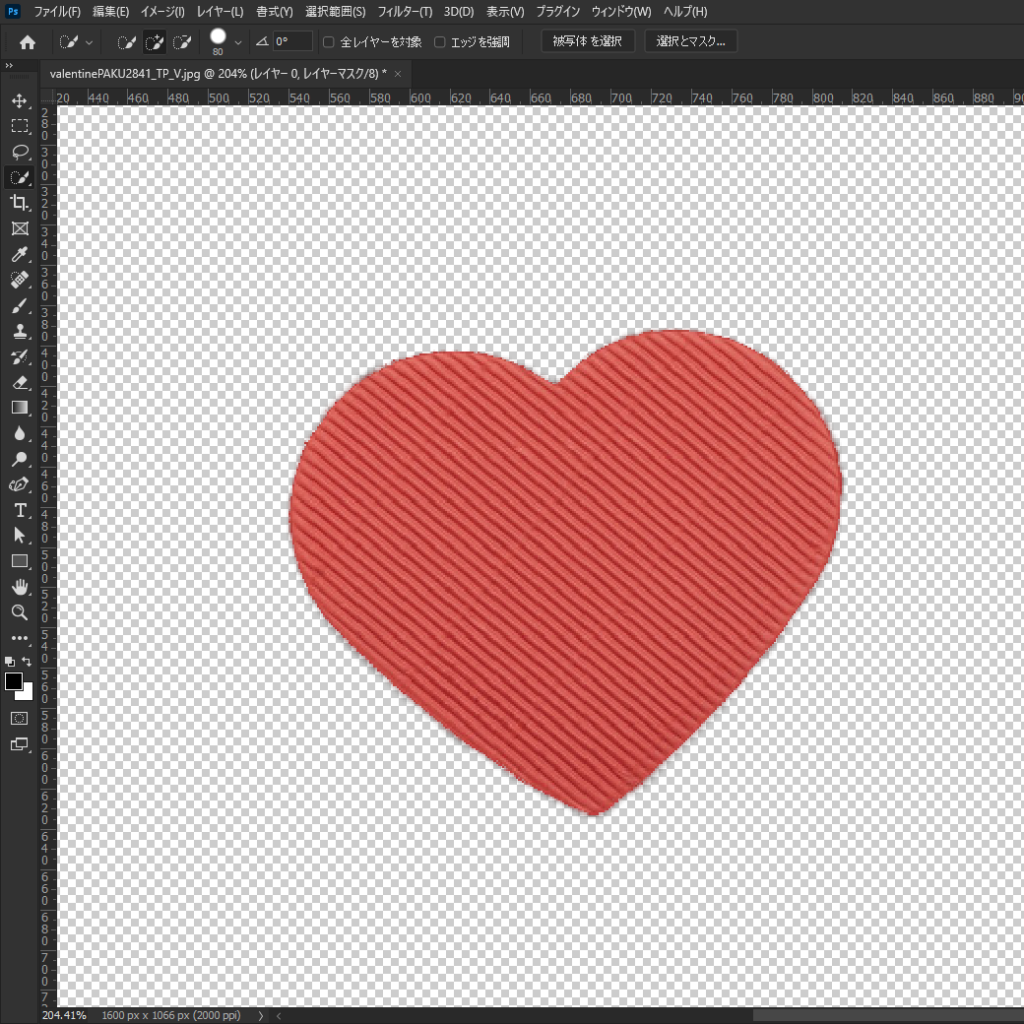
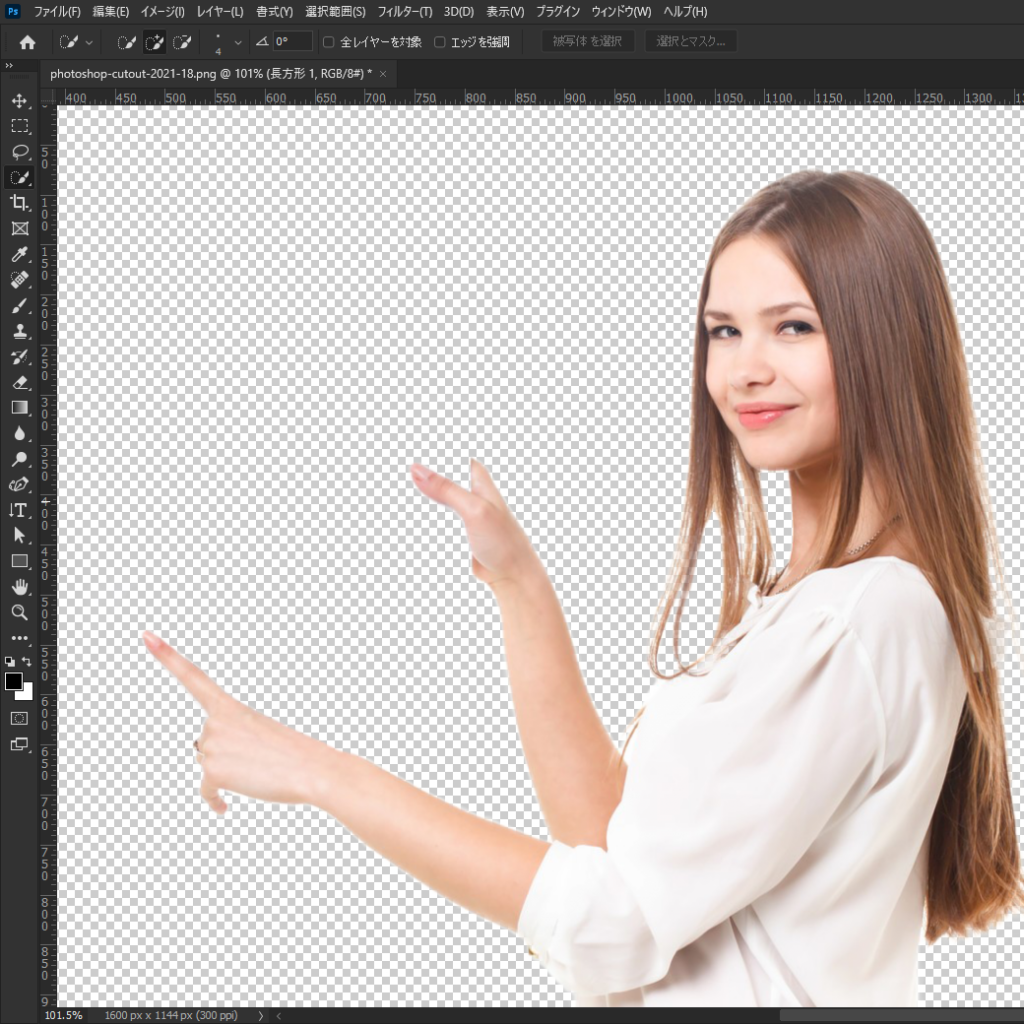
以下のように綺麗に切り抜くことが出来ました!

Photoshopで切り抜き③人物の髪の毛や動物の毛を綺麗に切り抜きたい場合
先ほどのコントラストを利用した方法を使えば、Photoshopで最も使われる「髪の毛の切り抜き」も簡単に、そして綺麗に出来ます。

再びチャンネルパネルで目のアイコンをクリックして表示を確認します。

今回もブルーにしました。
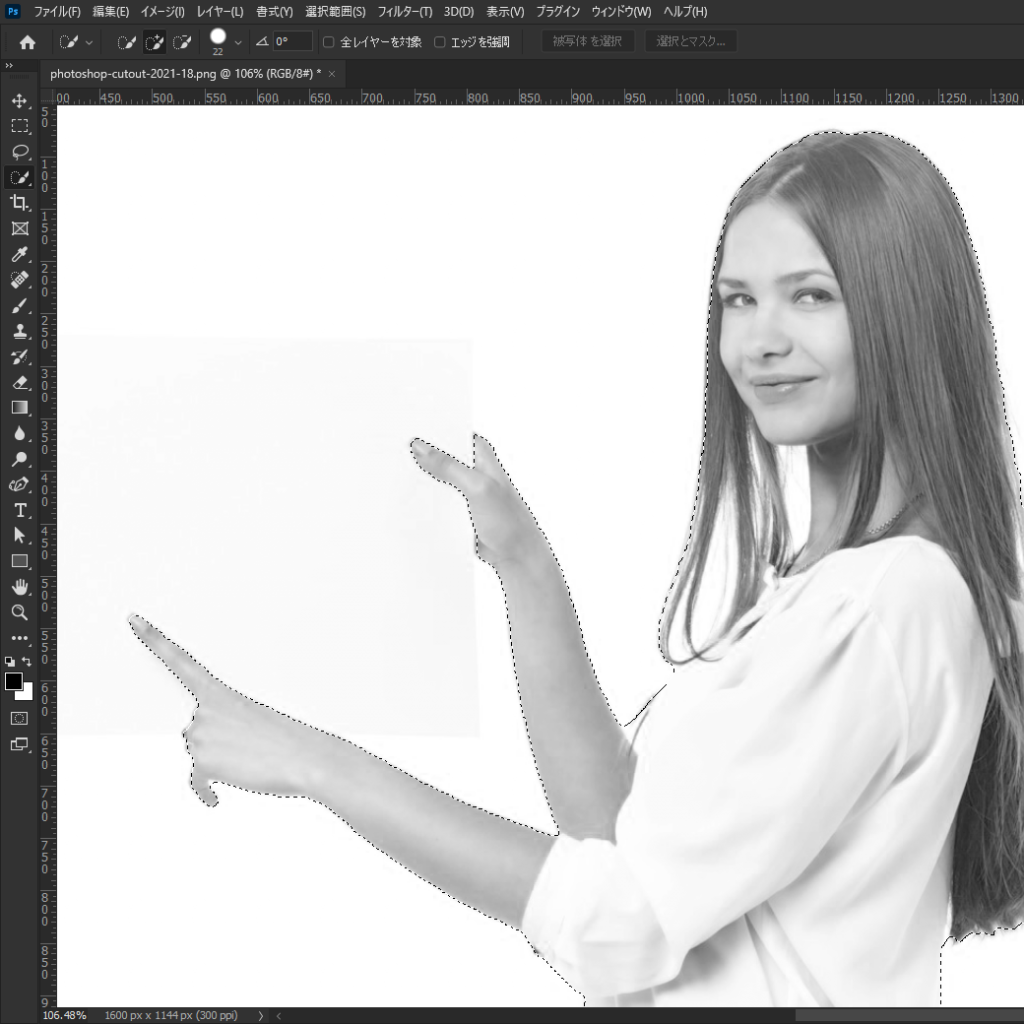
クイック選択ツールを使用し、 切り抜きたい部分を選択します。

切り抜きたい部分を選択したら、「選択とマスク…」で調節します。

今回も表示モードをオーバーレイにします。

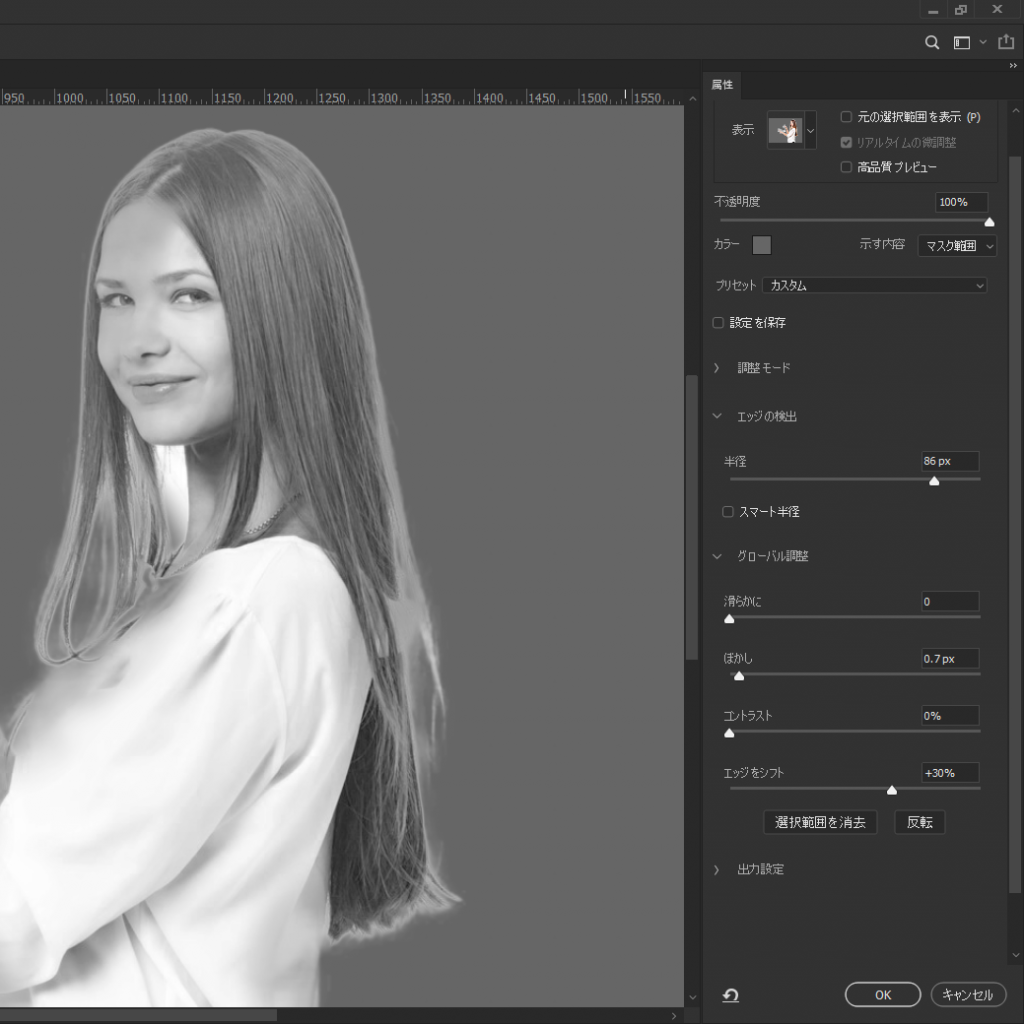
スマート半径を選択し、プレビューを見ながら調整します。(今回は半径86px、滑らかに0、ぼかし0.7px、コントラスト0%、エッジをシフト+30%にしました。)

髪の毛の切り抜きは境界調整ブラシツールを使うと便利です。名前の通り、境界線となる部をなぞると自動で調整することが出来ます。

他にもクイック選択ツールやブラシツールを使用することも出来ます。いずれの場合も「プレビューで単色がついていない部分が切り抜かれる」ということには変わりはありませんので、プレビューを見ながら用途や相性で変えていけば良いでしょう。
今回も出力先は新規レイヤーを選択します。

OKを押すと、以下のように綺麗に切り抜くことが出来ました!

以上で紹介した方法はもちろん人物などのオブジェクトや一部分切り抜きに便利なのでマスターして使いましょう!
Photoshopで切り抜き④トリミング・サイズを指定したい場合
最後はいわゆるトリミングの方法について解説します。
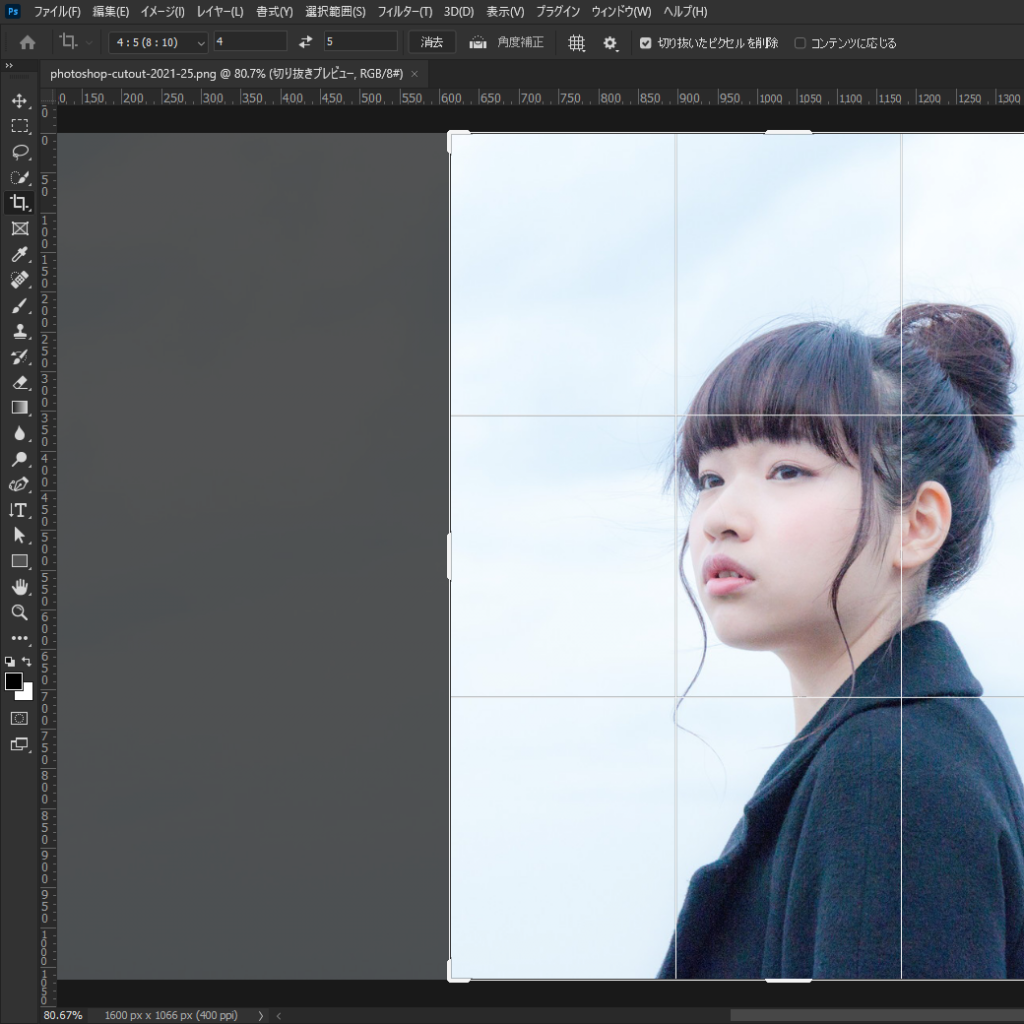
以下のような写真を縦長に切り抜きたいといった時に使えます。

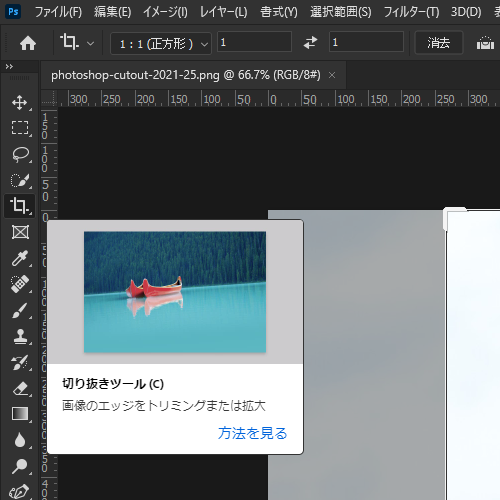
ツールバーから切り抜きツールを選択します。

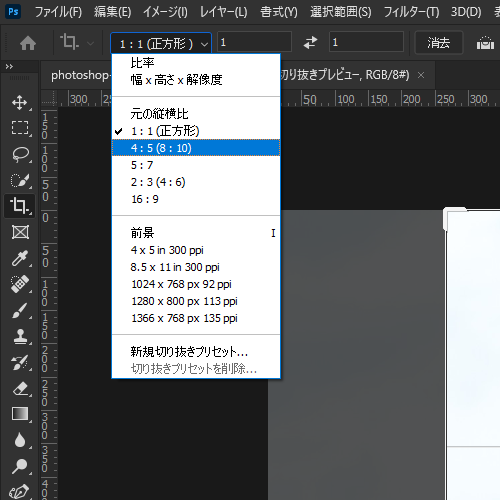
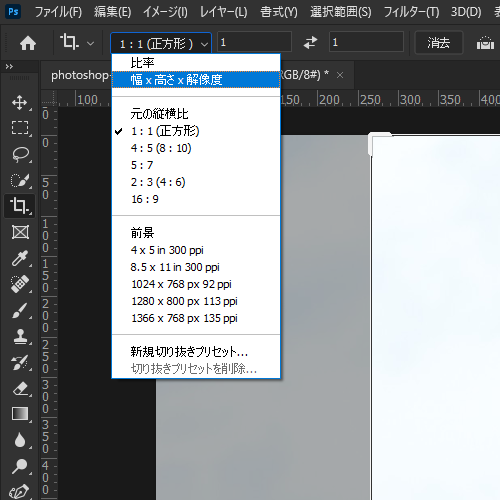
左上の数字が書いてあるところの▼を押すと以下のように縦横比の一覧が出てきます。まずは縦長の「4:5」を選択してみましょう。

以下の画面になるので、ドラッグで切り抜きたい部分を決めます。

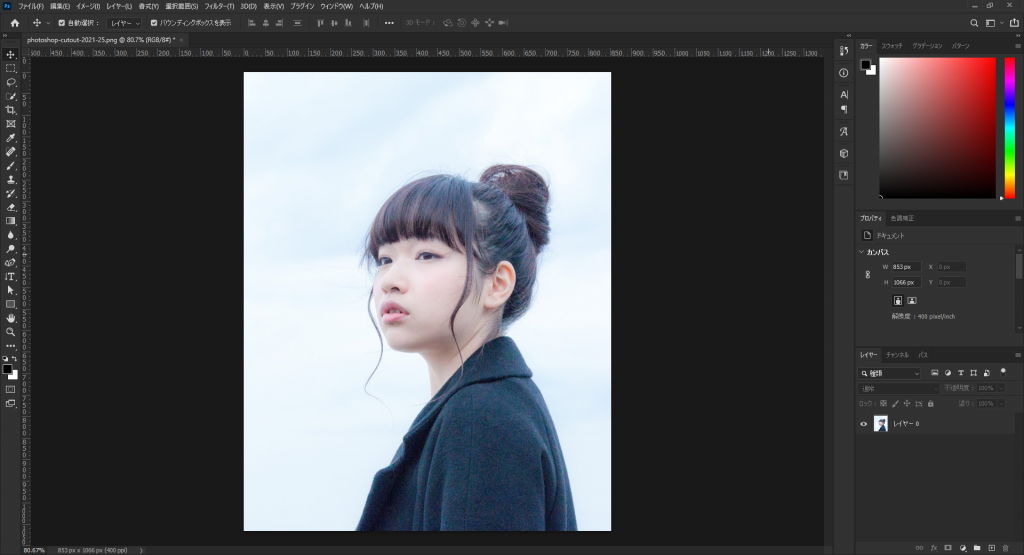
切り抜きたい部分を決めたら、 そのままenterボタンを押せば切り抜かれます。

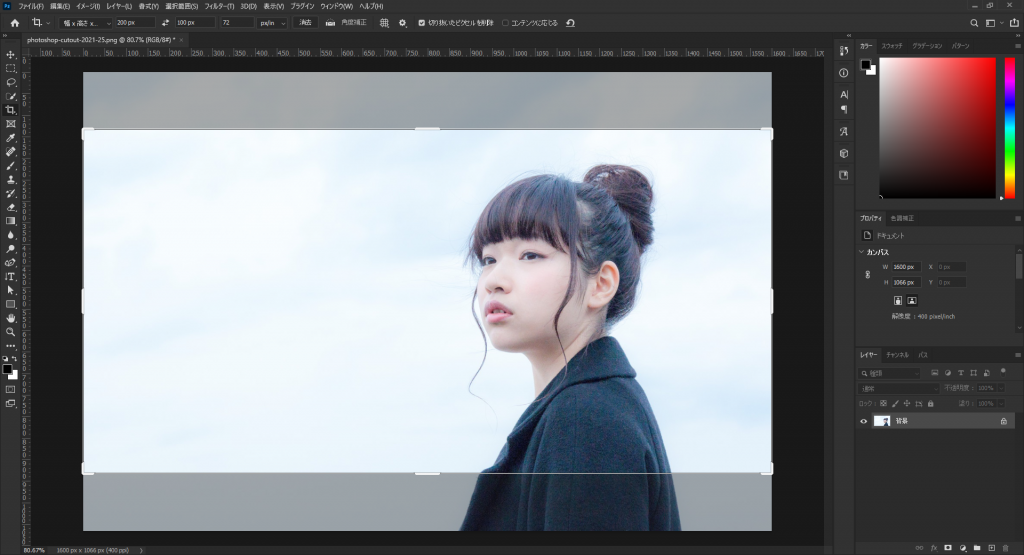
まずは縦横比で指定しましたが、任意のサイズで切り抜くことも出来ます。例えば、webのバナーなど、サイズが予め決まっている場合などに便利です。
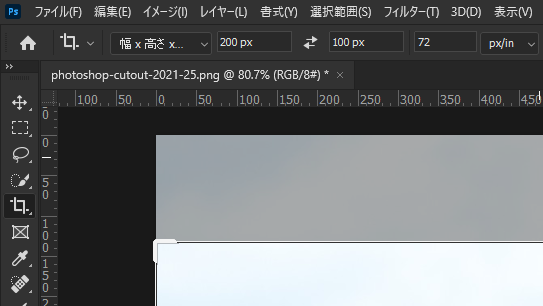
先ほどの縦横比一覧から「幅×高さ×解像度」を選択します。

以下の部分に入力します。今回は幅200px、高さ100px、解像度72px/inとしました。

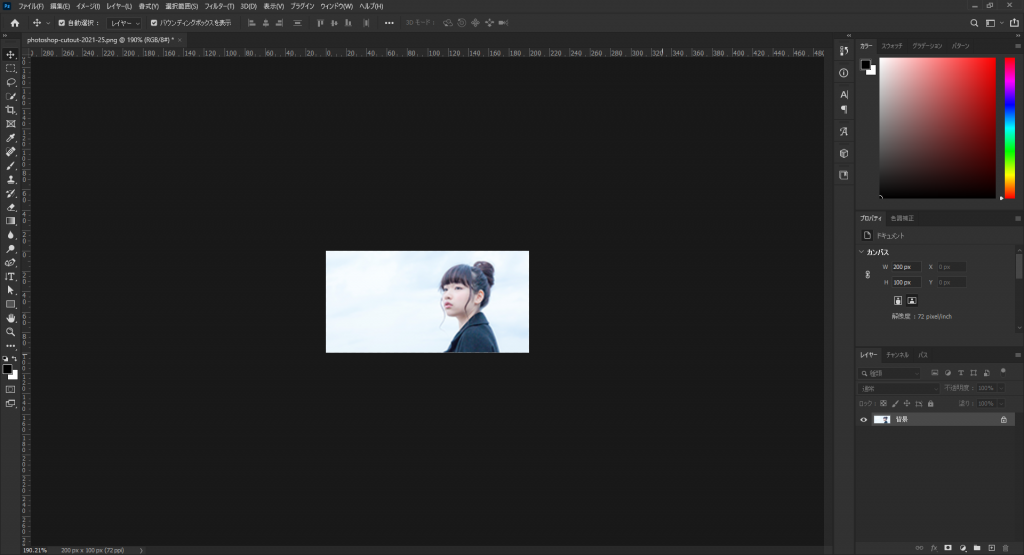
縦横比の時と同じ手順で切り抜きます。

今度は横長で切り抜くことが出来ました!

これまでPhotoshopの切り抜き方法4つを見てきましたがいかがでしたか?
切り抜きはPhotoshopでも特に使用するスキルの一つなので、ぜひマスターしてデザイン作業にお役立てください。













最新情報・キャンペーン情報発信中