フォトショップで、画像の背景をぼかしたい、文字をぼかしたい、境界線をぼかして画像を切り取りたい!と感じたことはありませんか?
本記事では、Webデザイナーの筆者が、フォトショップで画像の背景をぼかす方法・文字をぼかす方法・境界線をぼかして画像を切り取る方法の3つについて解説します。
※フォトショップで画像を切り取る方法については、フォトショップでの切り抜きについて解説した記事をご覧ください。
見やすい画像を使ってフォトショップのぼかしについて解説しているので、フォトショップ初心者でも学びやすい内容です!
ぜひ最後まで読んで、フォトショップのぼかしをマスターしてください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >フォトョップで背景をぼかす方法
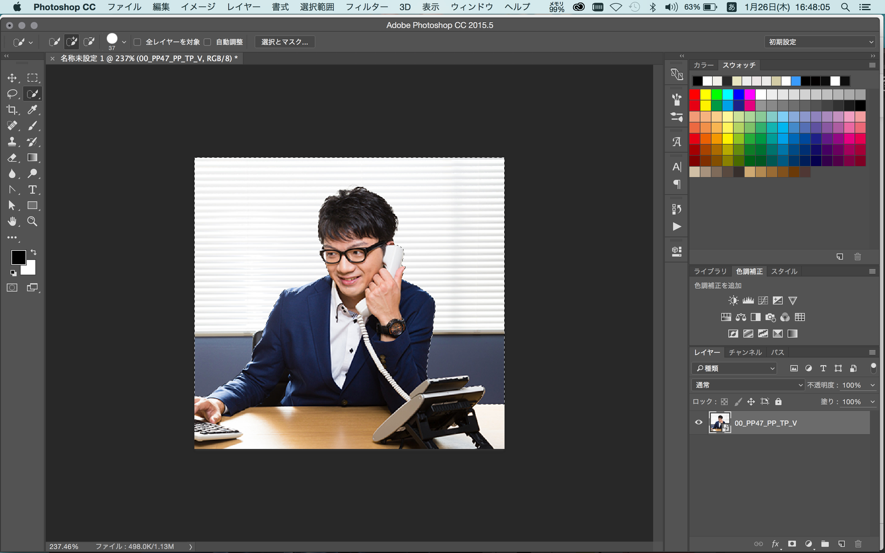
クイック選択ツールで、人物を選択します。

※人物の切り抜き方法が理解わからない人は、フォトショップでの切り抜きについて解説した記事をご覧ください。
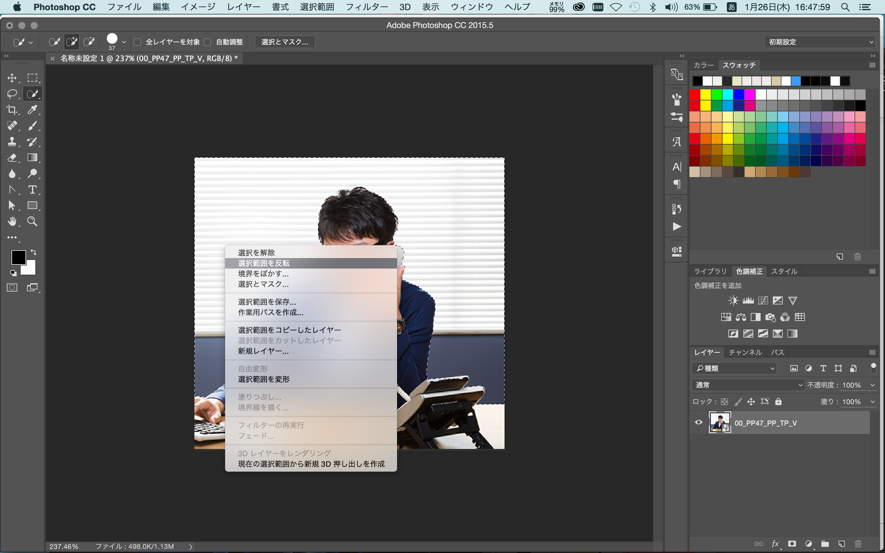
選択したら、ダブルクリックから 選択範囲を反転 を選択します。


以上のように表示されます。

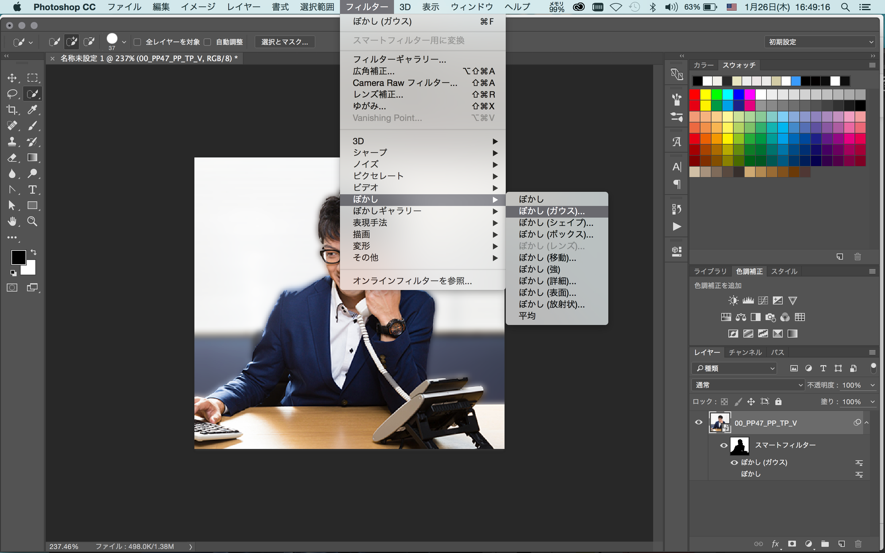
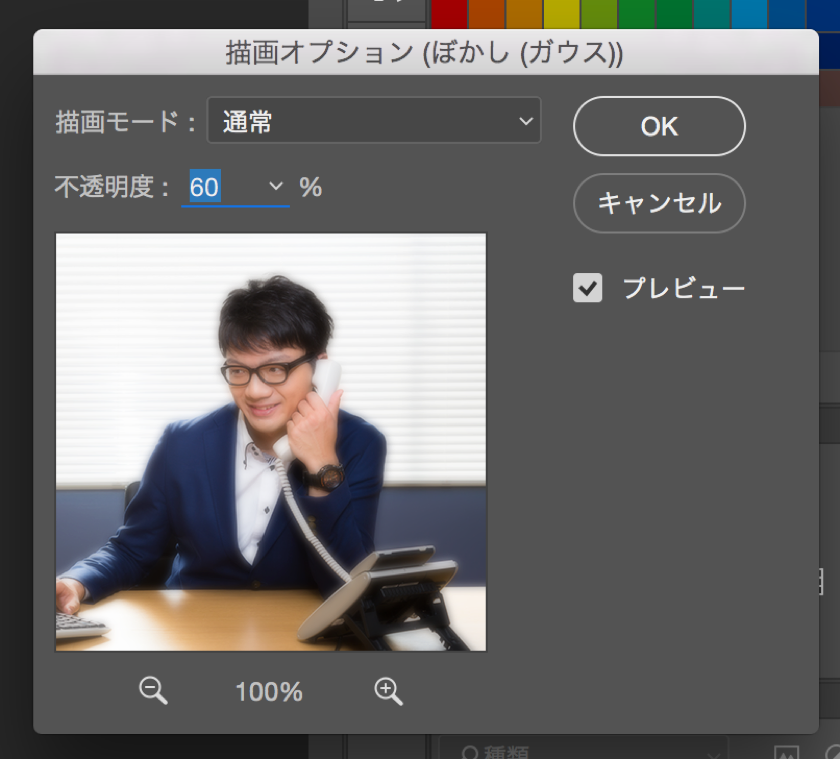
フィルター>ぼかし>ぼかし(ガウス)を選択します。
背景にぼかしが入りました。

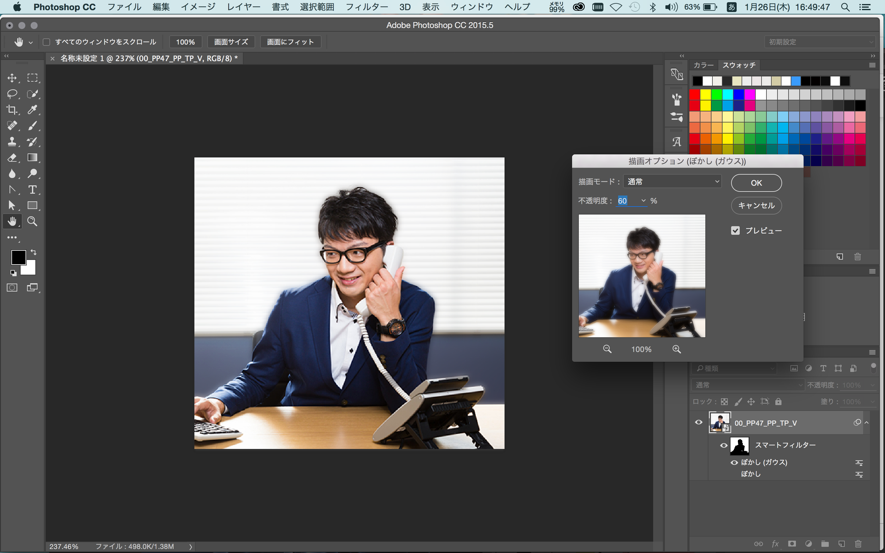
レイヤーからぼかしをダブルクリックすると、ウィンドウが出てきます。

ここでプレビューを見ながら、最適なぼかしにしましょう。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >フォトショップで文字の周りにぼかしを入れる方法
次に文字の周りをぼかす方法をお教えします。
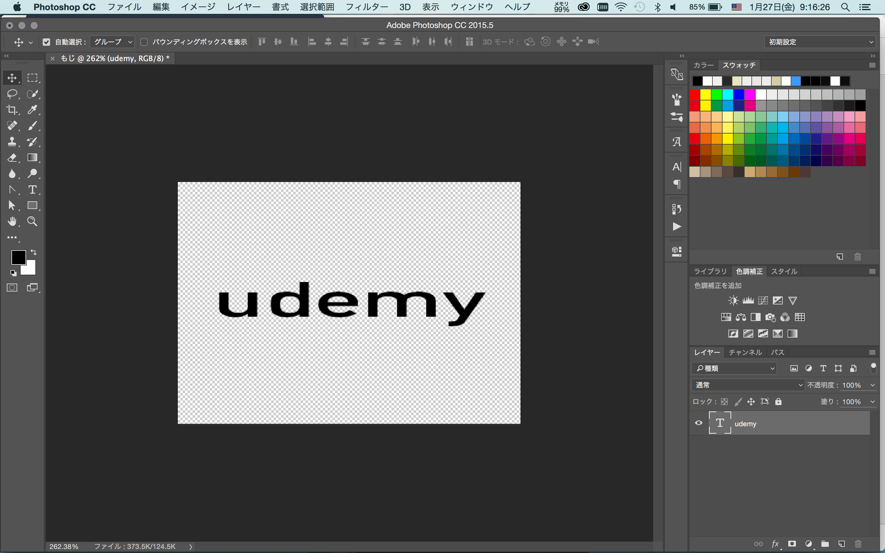
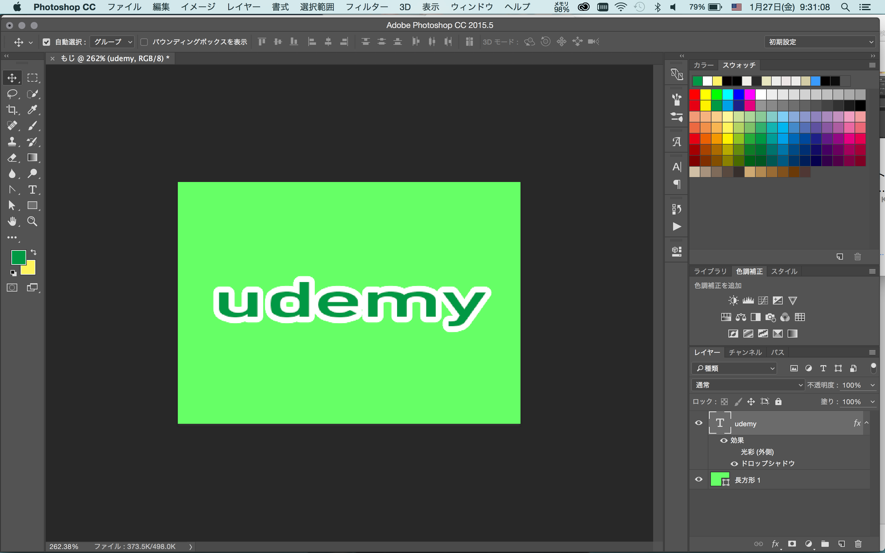
まず、テキストを打ちます。

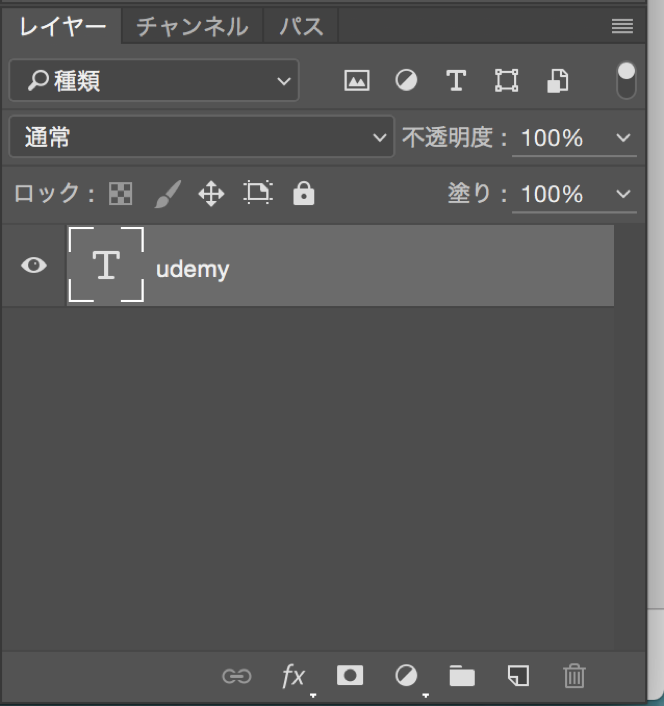
次に、レイヤーウィンドウからテキストのレイヤーをダブルクリックします。

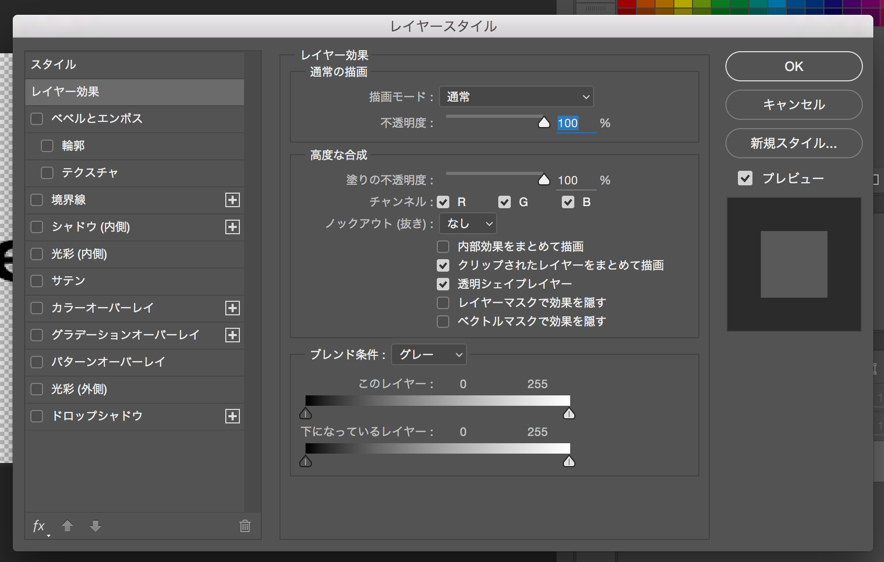
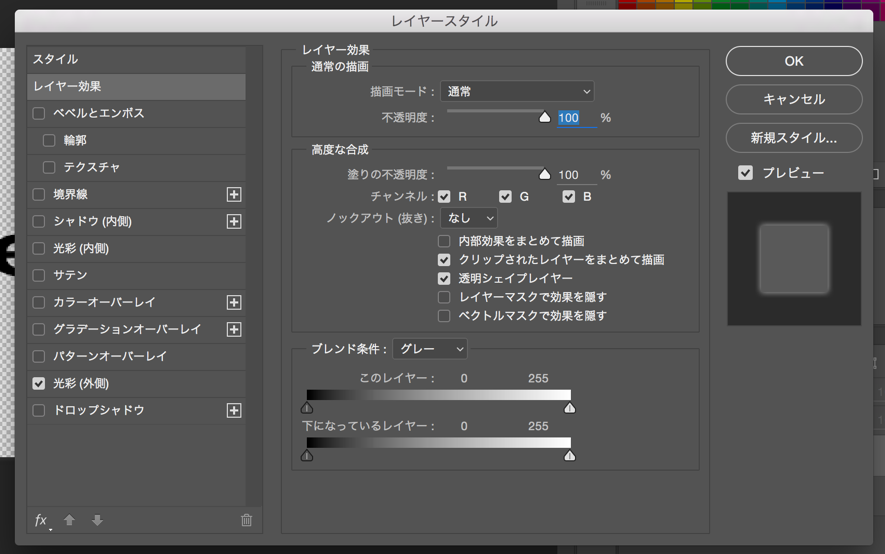
すると以下のようなウィンドウが出てきます。

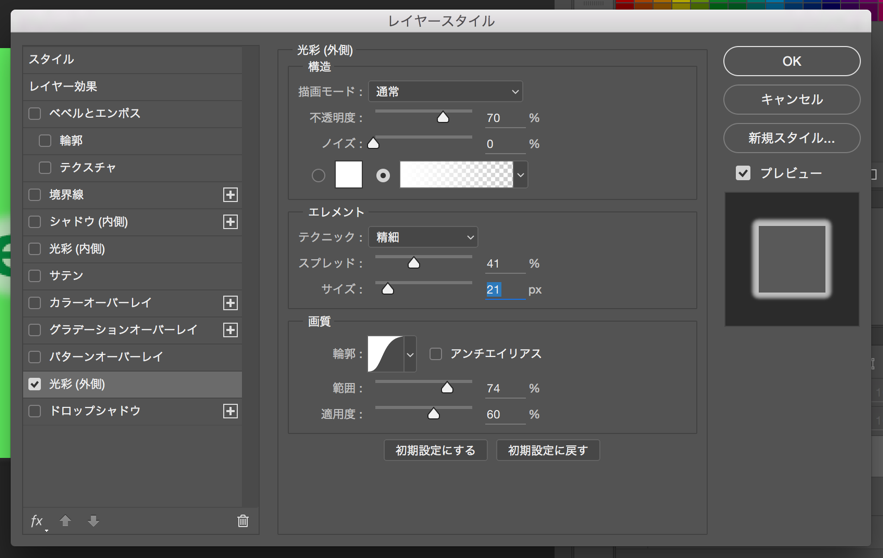
このレイヤースタイルの光彩(外側)にチェックを入れます。

以上の設定を、プレビューを見ながら変更します。
今回はこのように設定を変更しました。


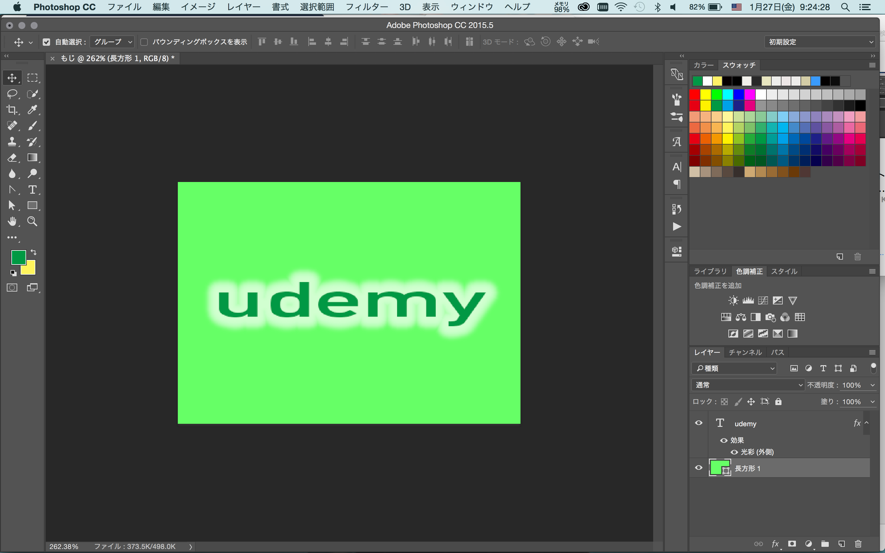
以上のようになりました。ぼかしが見えにくいので背景をいれてあります。
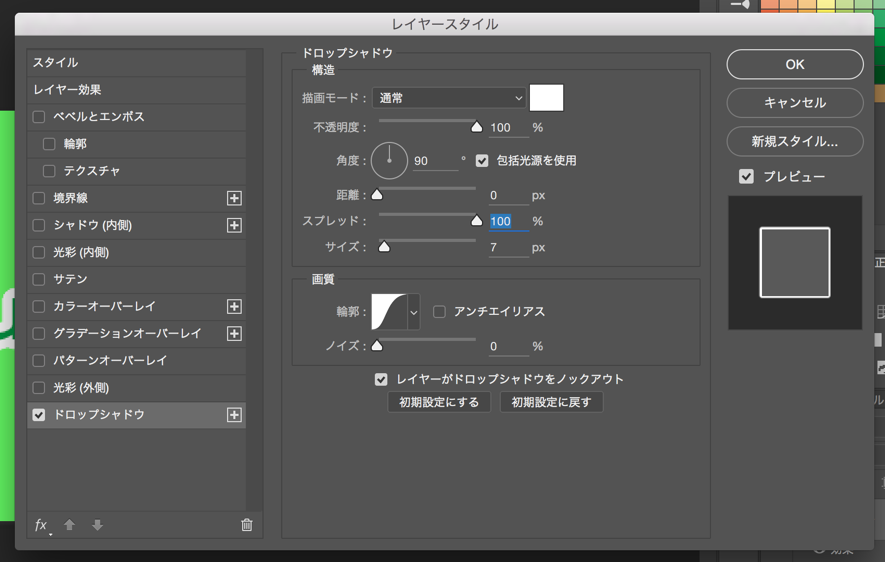
もっとはっきりとした縁が作りたい場合はドロップシャドウで作成するのもおすすめです。

その場合、距離は0で設定してください。

以上のような仕上がりになります。
フォトショップで境界線をぼかして画像を切り抜く方法
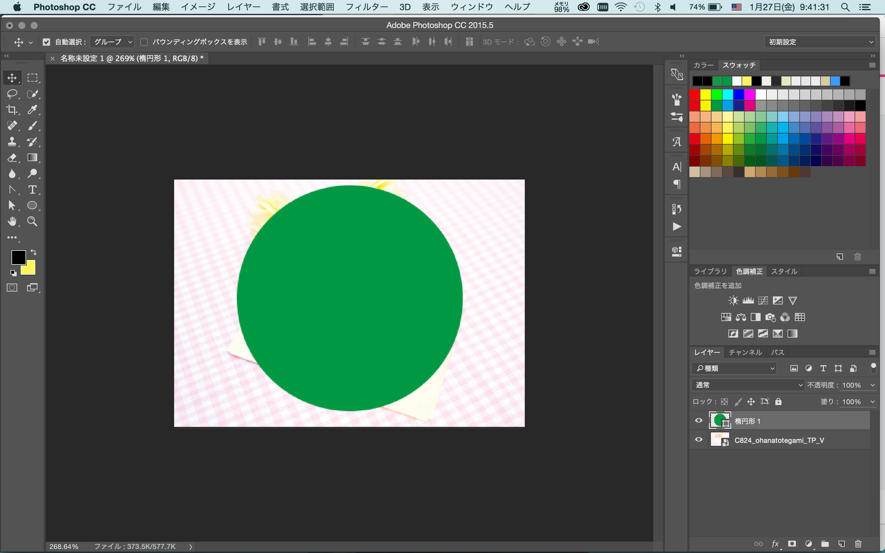
まず、切り抜きたいオブジェクトと写真を用意します。今回は正円を用意しました。

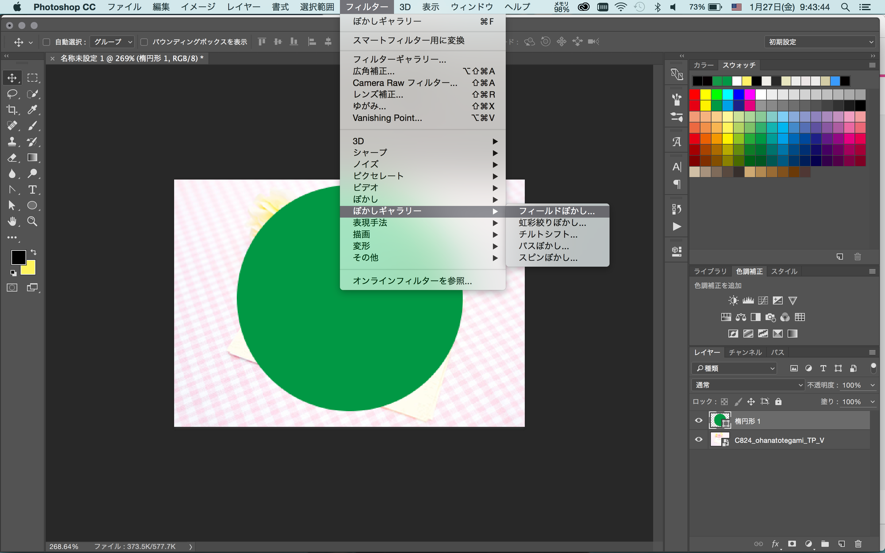
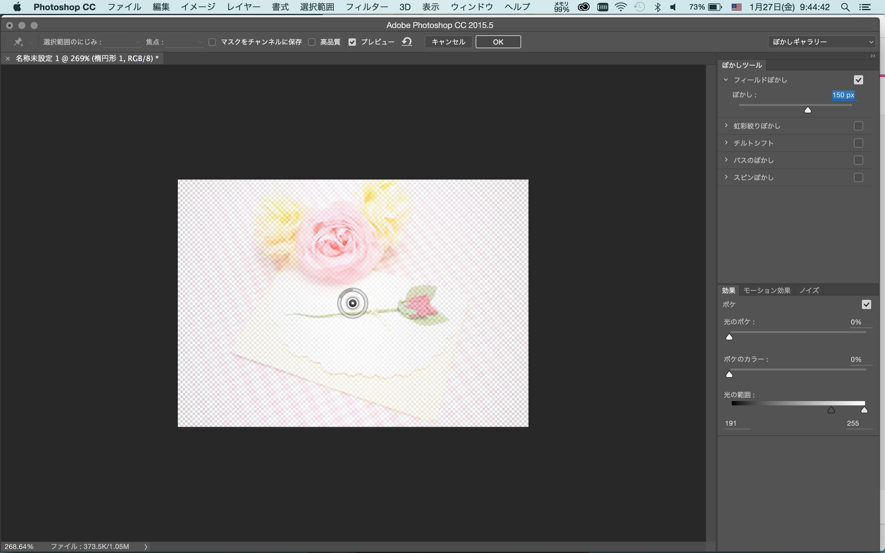
この正方形のレイヤーを選択し、フィルター>ぼかしギャラリー>フィールドを選択します。

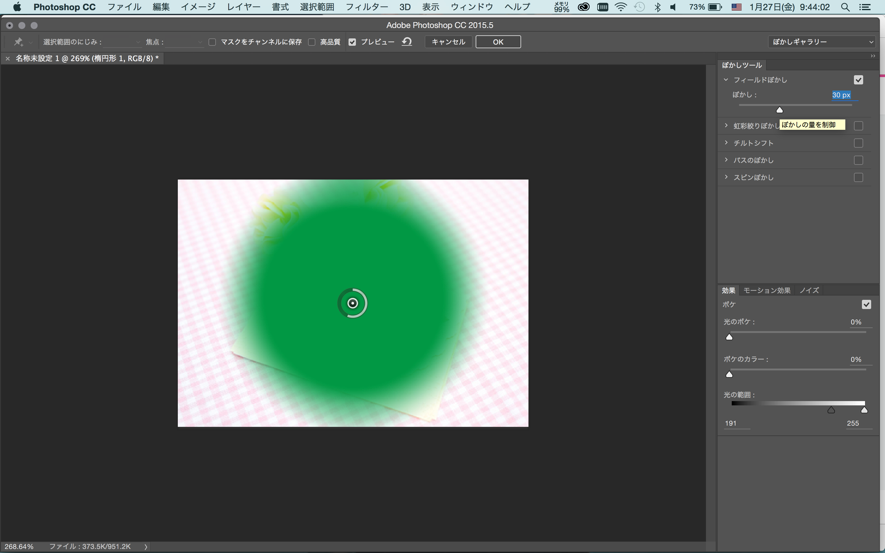
すると、以下のようなウィンドウが出てきました。

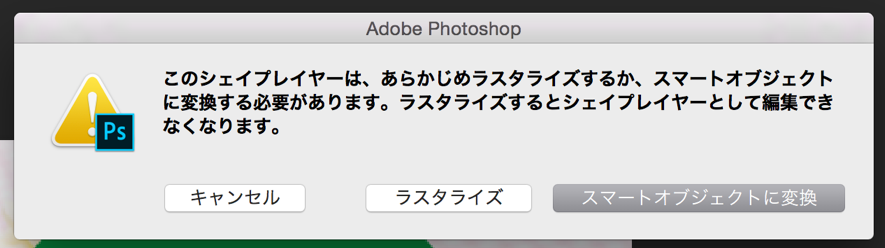
今回はフィルターをかけたいので変換を押しましょう。

以上のようなウィンドウがでてきます。
ここでフィールドの境界線のpxを調整します。後から変更も可能ですのでここではなんとなくこんなかんじかな?程度でも大丈夫です。
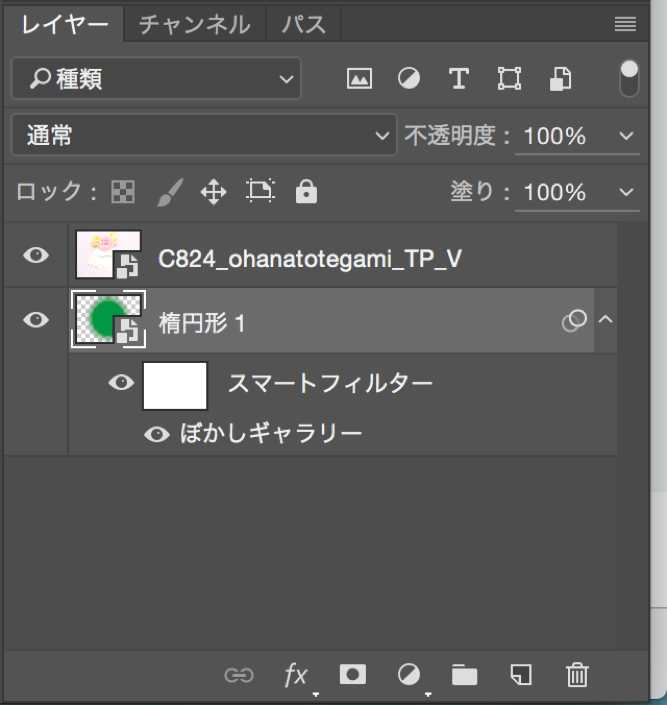
これを適応したら、レイヤーを切り抜きたいほうを「下」にしましょう。
イラストレーターを使用している人は反対で混乱するかもしれませんが、フォトショップでクリッピングマスクは下のオブジェクトで切り抜かれます。
そして、写真のレイヤーを選択します。

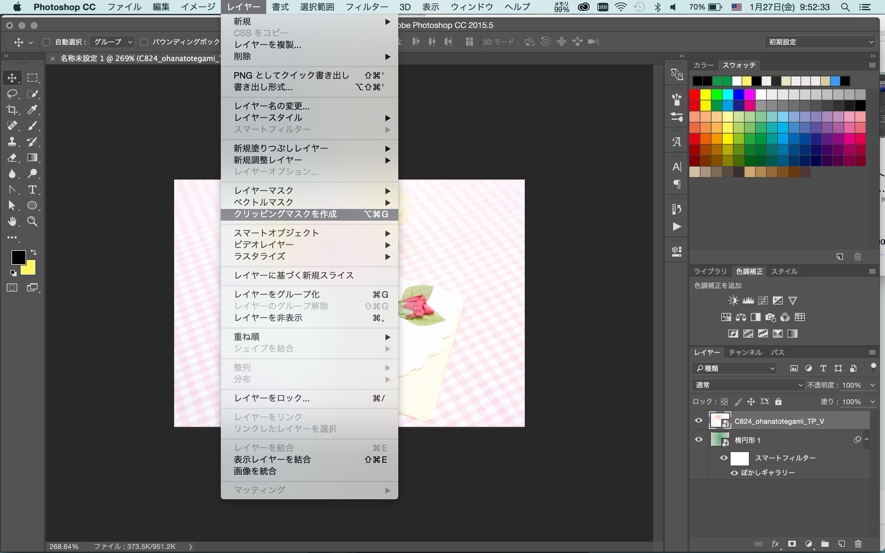
レイヤー>クリッピングマスクを作成を選択すれば完成です。


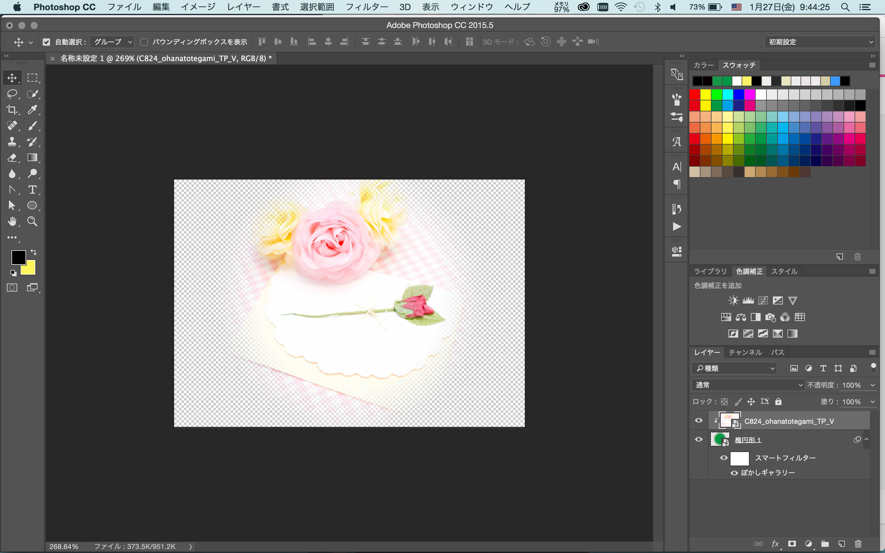
以上のようにぼかされた境界線でクリッピングマスクが適応されました。
これを変更する場合は、レイヤーのぼかしギャラリーをダブルクリックし、ふたたびウィンドウを立ち上げます。

このように写真をみながら調節できるので細かい調節に向いています。
いかがでしたか?フォトショップのぼかしについて理解できましたか?
本記事では、フォトショップで、画像の背景をぼかす、文字をぼかす、境界線をぼかして画像を切り取る方法について解説しました。
どれもよく使うフォトショップのスキルなので、ぜひ理解しておいてください!















最新情報・キャンペーン情報発信中