photoshopにおけるグラデーションについて、普段からphotoshopを多用するWebデザイナーの筆者が解説します。
本記事では、見やすい画像を使ってphotoshopにおける基本のグラデーション5つ、グラデーションをだんだん透明にする方法、文字をグラデーションにする方法について解説します。
photoshop初心者でも理解できるように丁寧に解説しているので、ぜひご覧ください。
本記事で、photoshopのグラデーションをマスターしましょう!
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >photoshop グラデーションの作り方5種類
photoshopでできるグラデーションの種類は5種類あります。
5つも覚えられるかな〜と思うかもしれませんが、言葉を覚えるというよりはこういう時はこれを使うというように頭の片隅にあると、いざグラデーションをつけるというときに便利です。
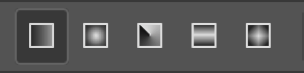
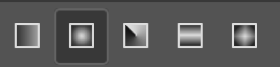
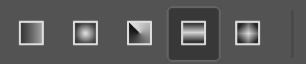
グラデーションをクリックすると出てくるこの5つが今回紹介する5つです!

では、順番に見ていきましょう。
線状グラデーション
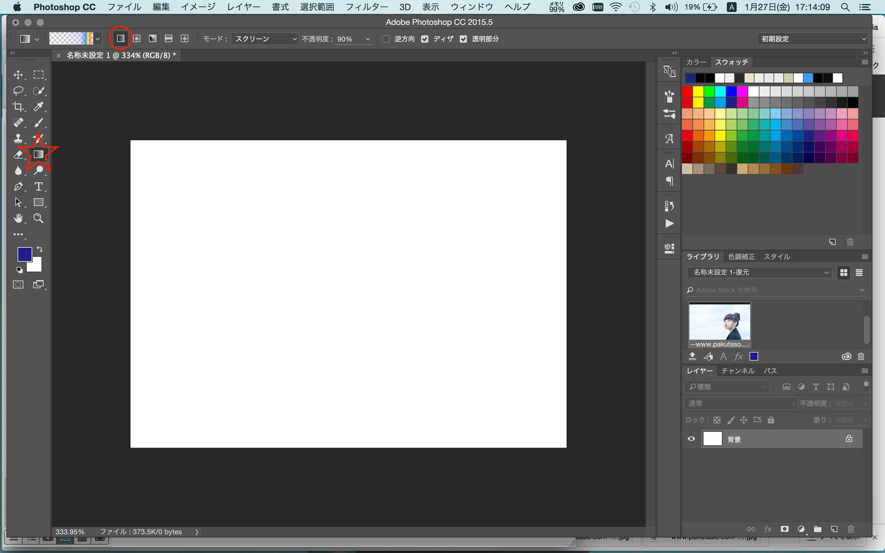
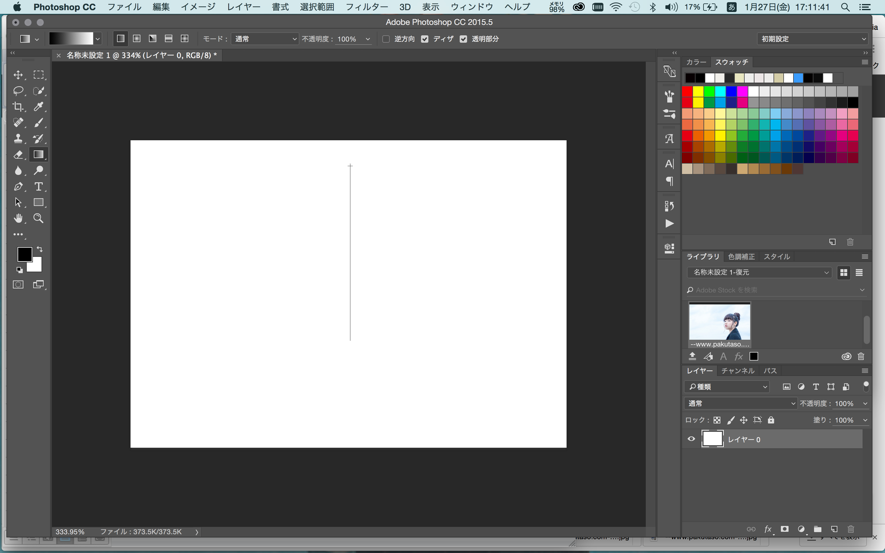
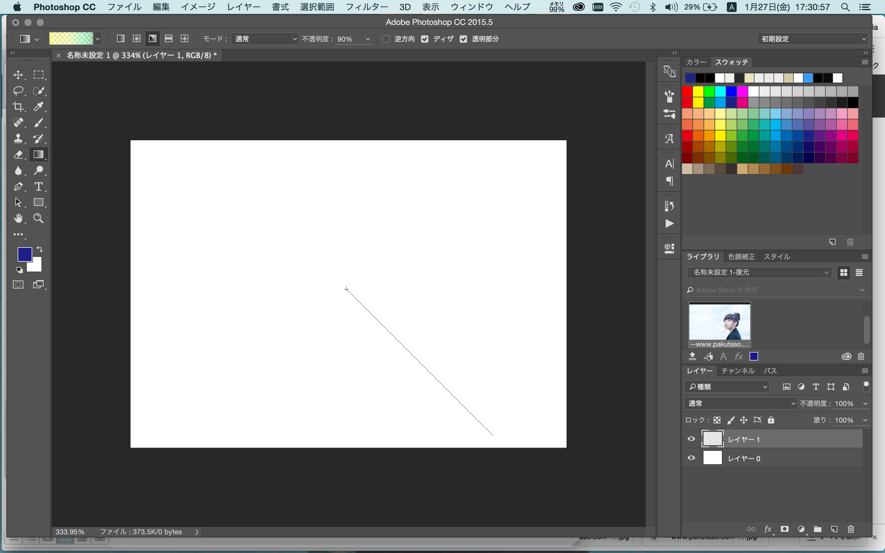
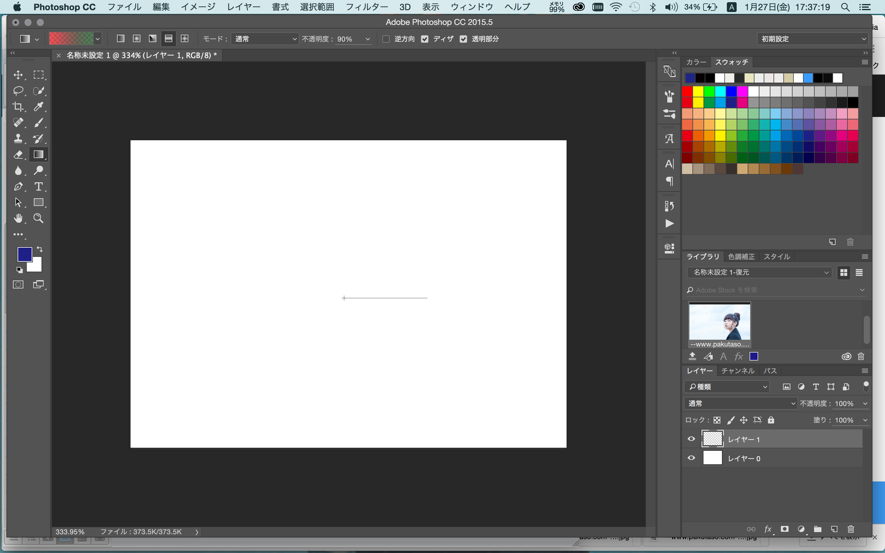
まず、星で囲んである部分をクリックし、丸で囲んである部分をクリックします。

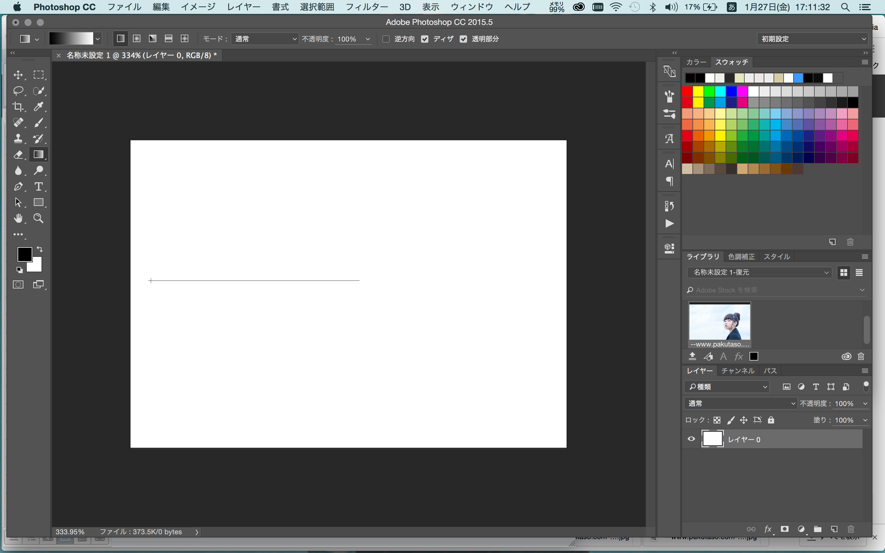
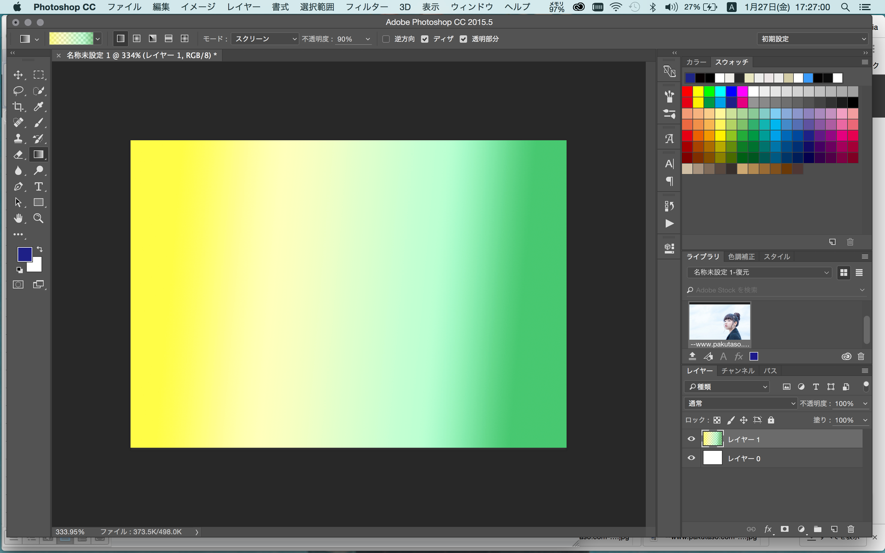
ドラックしてみると、線が出てきます。

この線の引き始めと引き終わりにかけてグラデーションが適応されます。
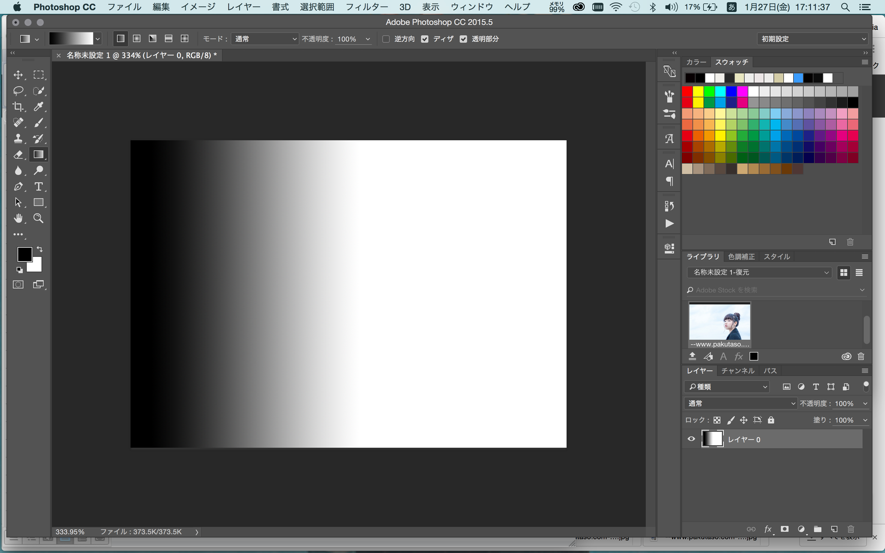
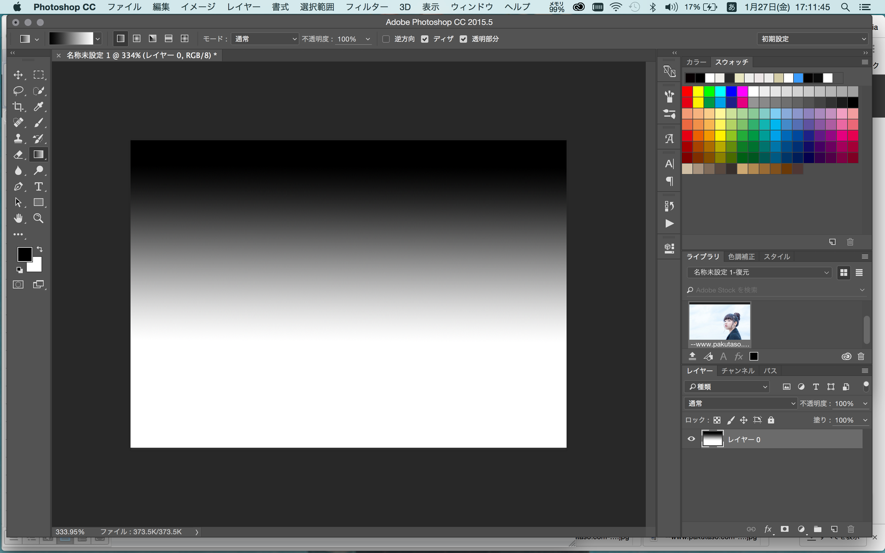
以下のようになります。

線を縦にひけば、たてのグラデーションができますし、斜めにつくることも可能です。


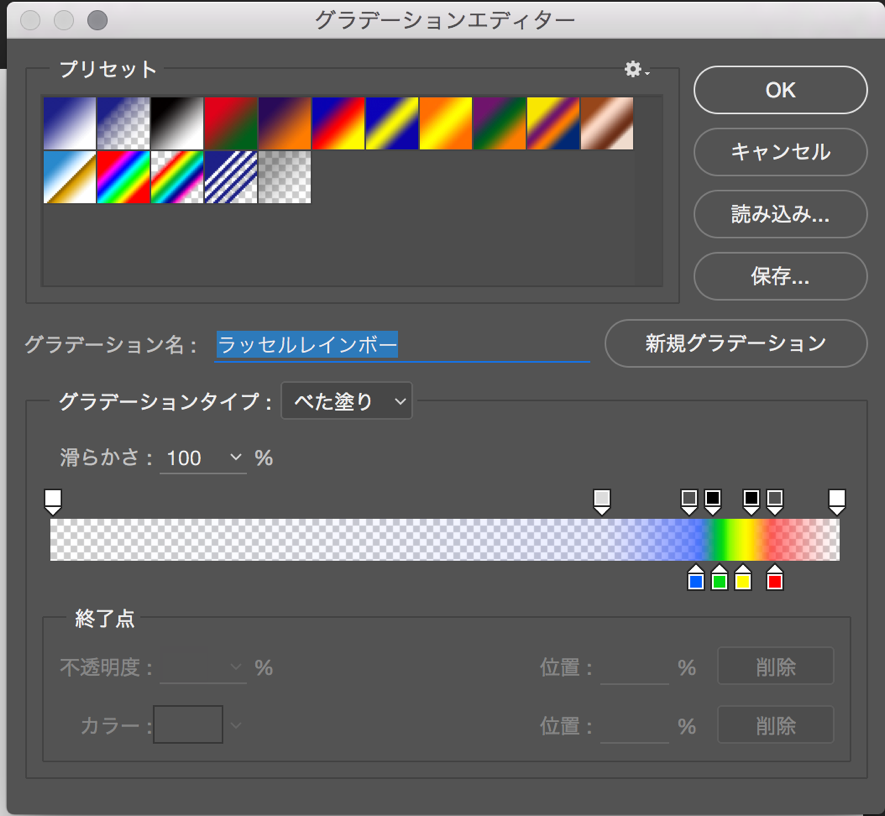
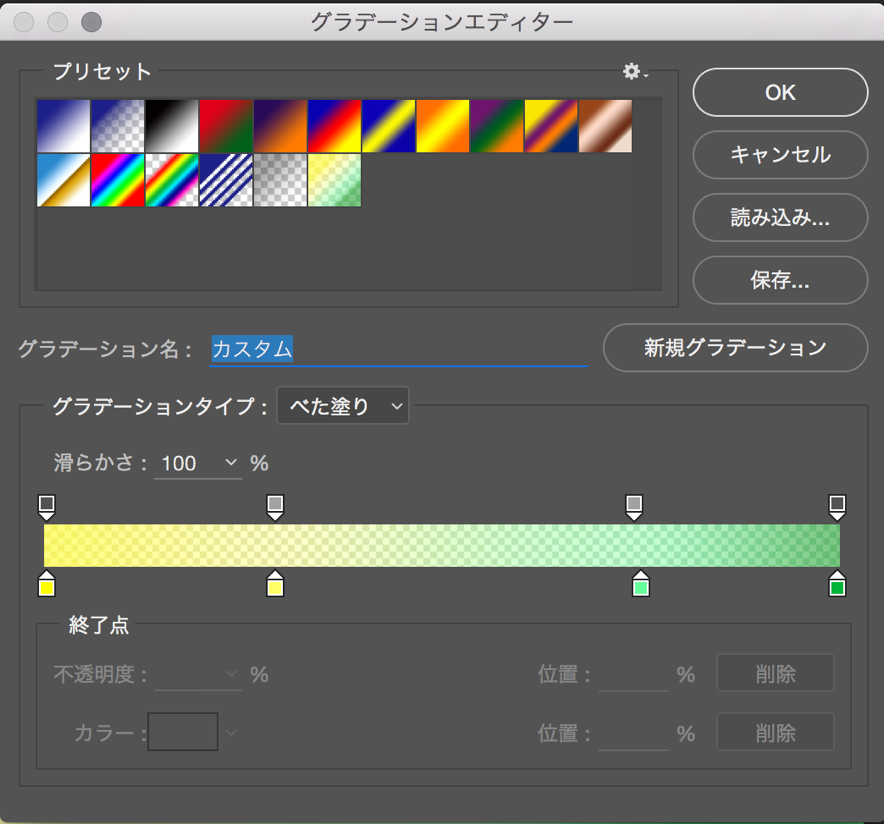
グラデーションの色を変える場合は、赤で囲んである部分をダブルクリックします。

グラデーションエディターがでてきたら、プリセットから選択するか、グラデーションタイプを動かし自分でつくることができます。
グラデーションでは、不透明度も選択することができるので思いのままのグラデーションを作りましょう。


今回は以上のグラデーションを作成しました。新規グラデーションをクリックすればプリセットに入れることができます。

適応されました。
放射状グラデーション
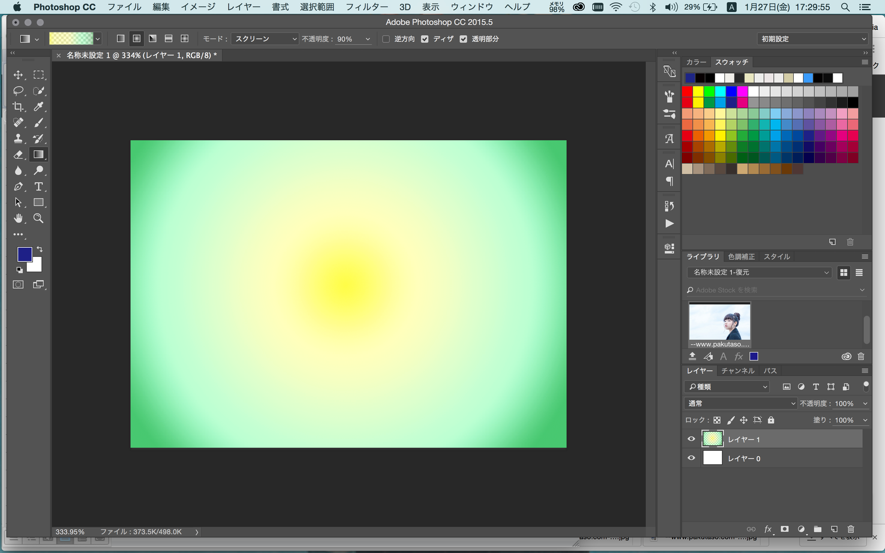
次に、以下のグラデーションを選択します。

これもさきほどと同じようにドラックで始点と終点を決めます。
終点に向かって円が描かれます。


円錐状グラデーション
次に円錐状グラデーションです。

これはどういう感じのグラデーション?と思うかもしれませんが、言葉通りのグラデーションです。
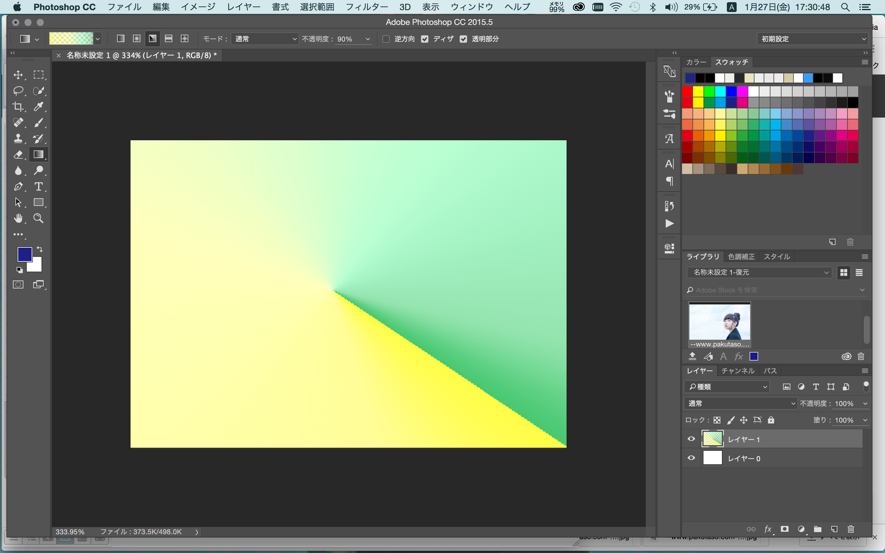
いままでと同じようにドラックで始点終点を合わせます。

すると以下のようなグラデーションができます。

これ、よく見ると引いた線から円錐のような形でぐるりとグラデーションができているのがわかるでしょうか?
反射グラデーション

このグラデーションは、作ったグラデーションを中心に、開始点に沿って線状グラデーションを反転させます。
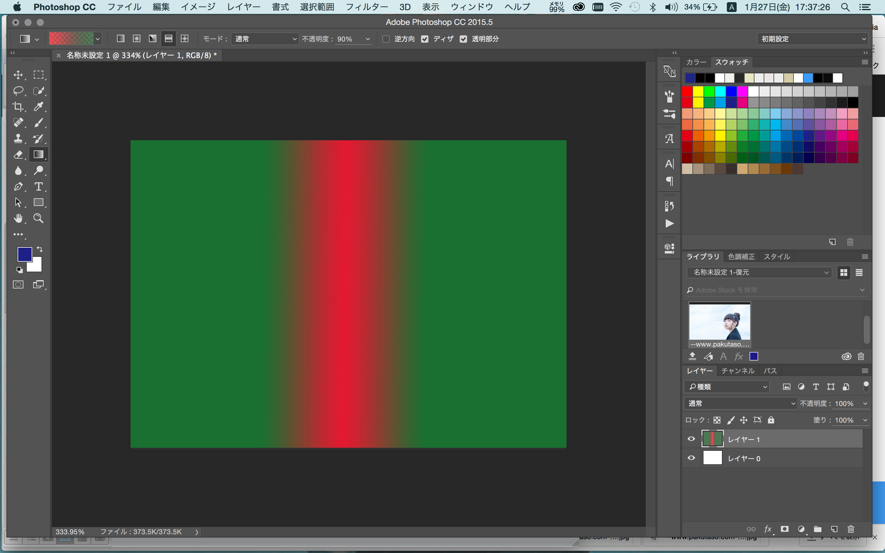
わかりやすい例ですと、赤から緑になるグラデーションで、この部分に線を引くと


このように、緑→赤→緑と、反転したグラデーションになります。
ひし形グラデーション

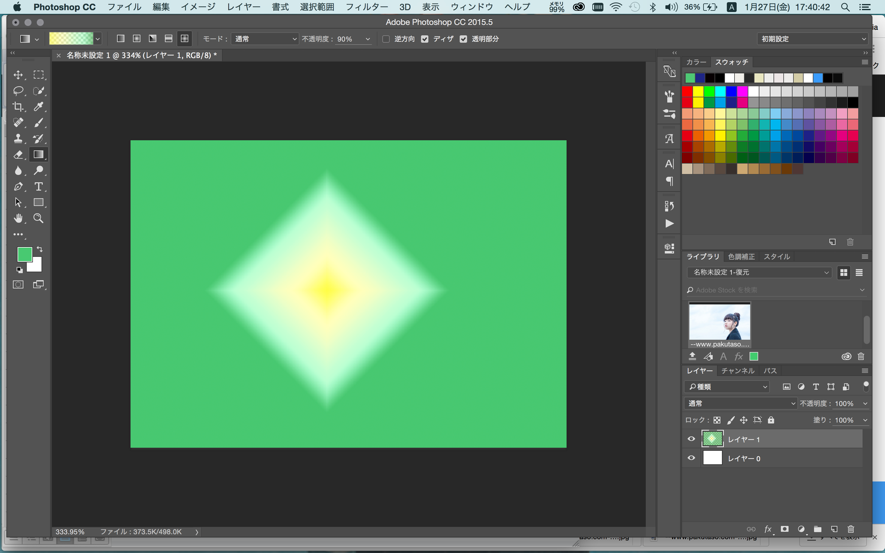
これは名のとおり、ひし形にグラデーションをします。
ポイントはいままでと同じく線をドラックして引くのですが、始点は中点、終点はひし形の外形になります。

このように線を引いた場合は、

以上のようなグラデーションになります。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >photoshop グラデーションをだんだん透明にする方法
写真などを作成していて、端の部分をだんだんグラデーションにしたい!ということはありませんか?
そこでとても簡単に透明グラデーションにする方法をお教えします。
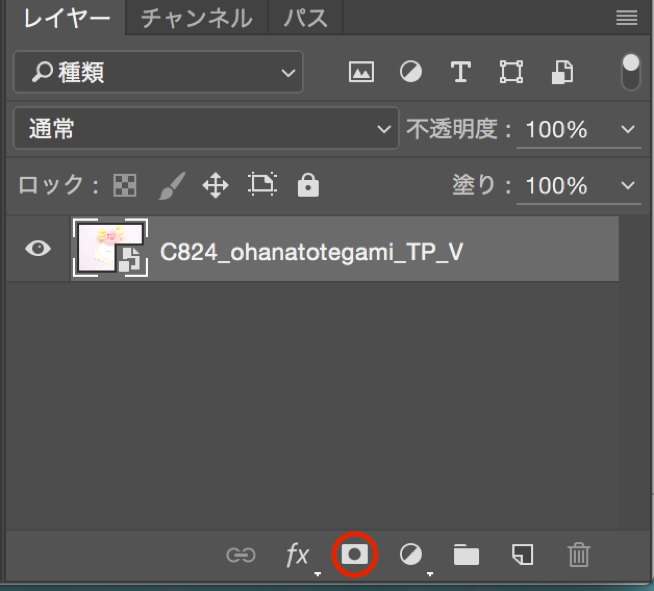
まず、レイヤーからレイヤーマスクを作成 を選択します。

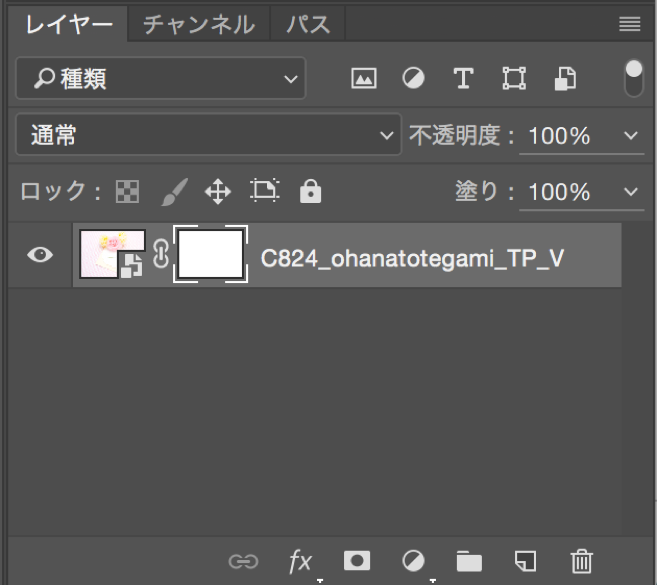
すると以下のように、もうひとつのレイヤーが出てきます。

この白いレイヤーを選択した状態でグラデーションを作りましょう。
色は白黒を選びます。黒が透明になります。
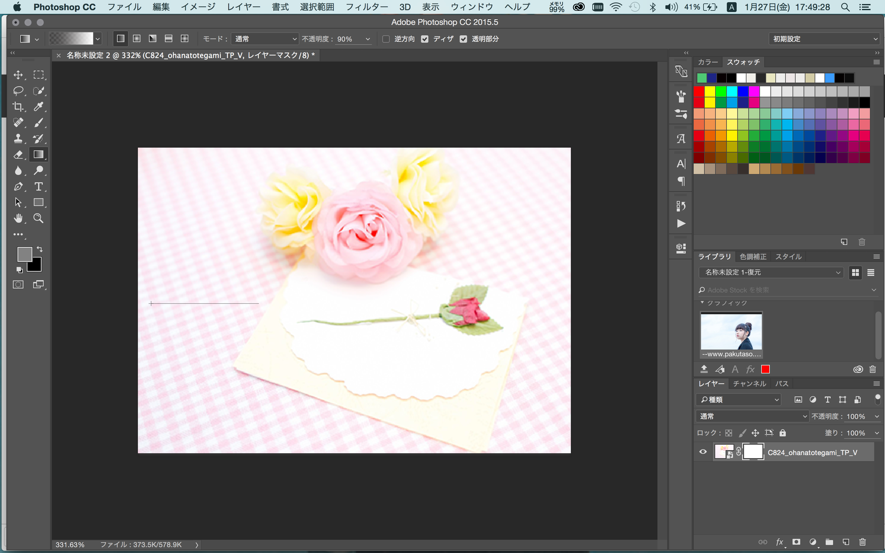
そして、グラデーションを作ると、


黒の部分が透明になります。
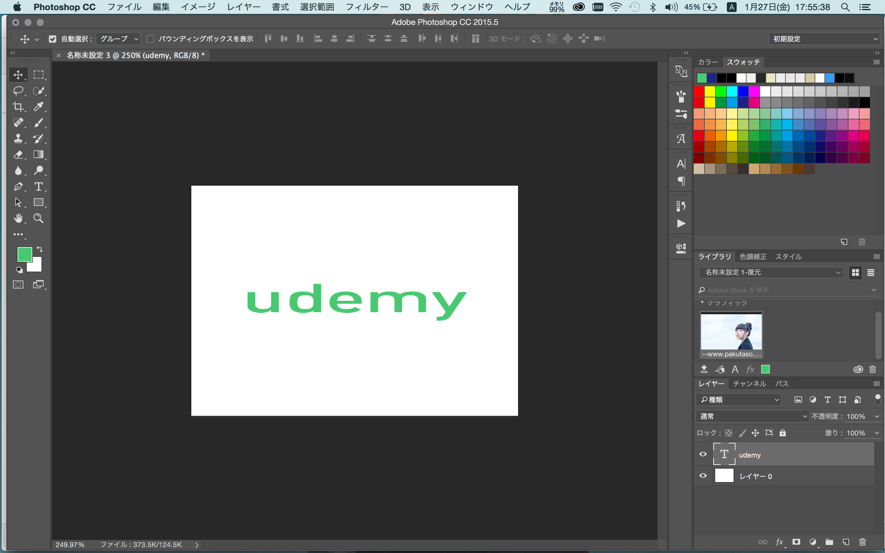
photoshoで文字をグラデーションにする方法
まず、テキストを打ち込みます。

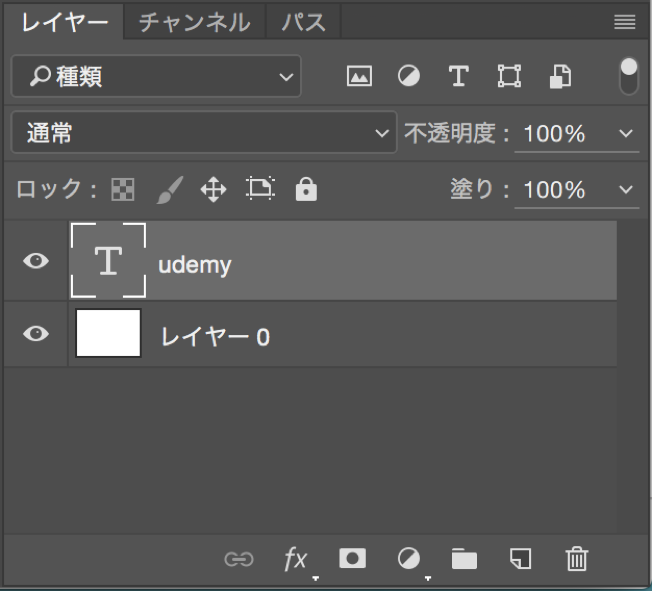
レイヤーから、テキストをダブルクリックします。

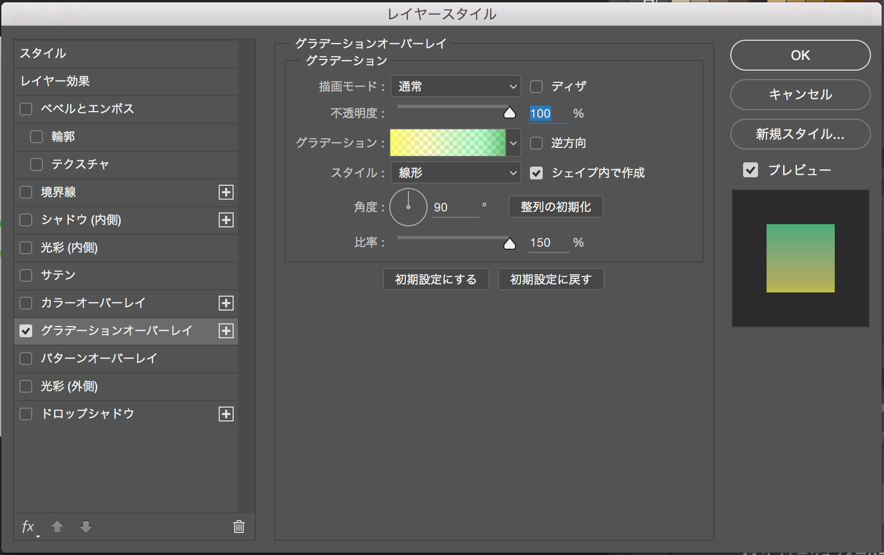
以下のようなレイヤースタイルが出てきます。

グラデーションオーバーレイにチェック入れます。
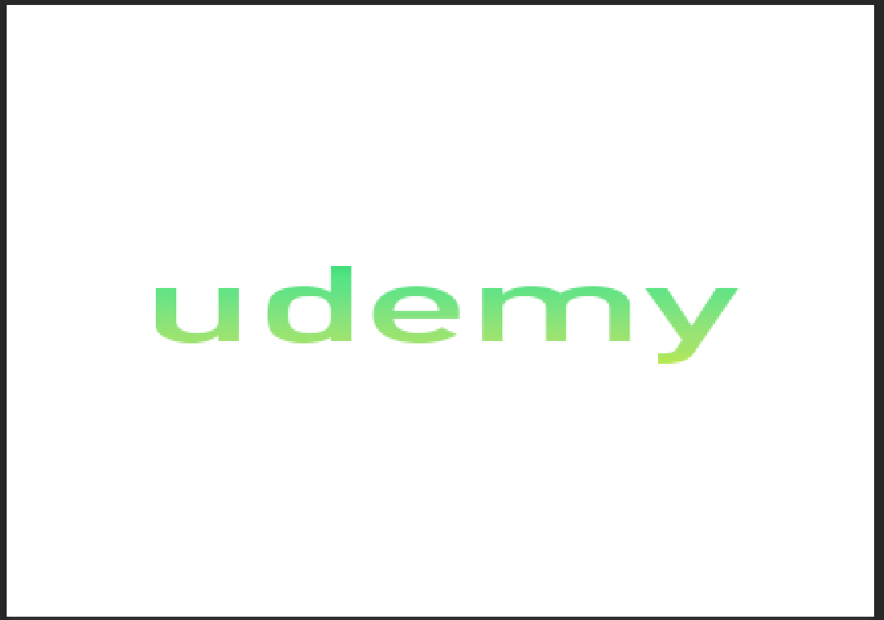
プリセットや好きなグラデーションをいれてOKをクリックすると、文字にグラデーションが適応されました。

この方法はイラストレーターと違って文字をアウトライン化しなくて済むので、あとで文字を変えたい場合などに便利です。
いかがでしたか?
photoshopのグラデーションが理解できましたか?
本記事ではphotoshopグラデーションの基本5つと、グラデーションをだんだん透明にする方法、文字をグラデーションにする方法について解説しました。
どれもphotoshopでは役に立つスキルなので、ぜひ使えるようにしておきましょう!















最新情報・キャンペーン情報発信中