近年、いつでもどこでもできる仕事のひとつとして、Webデザイナーが注目されています。コロナ禍の影響もあり、「在宅でもできる仕事がしたい」「先を見据えて手に職をつけたい」と思っている方も多いのではないでしょうか?
また、デザイン思考が、改めて注目されています。デザイン思考は、「デザインを学ぶことで物事の見方が変わり、最適な解決法が導き出せる」という考え方を指します。その基礎となるデザインを学ぶことにより、本業として使うだけではなく、仕事の幅を広げたり、人生の質が高まったりする可能性があるといえるでしょう。
今回は、未経験からWebデザイナーを目指したい方を対象に、「Webデザイナーとはどんな仕事なのか?」「どんなメリットがあるのか?」「未経験からWebデザイナーを目指すには何をしたらいいのか?」など、気になるポイントについて、わかりやすく解説します。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >未経験からWebデザイナーになるのは可能?
Webデザイナーは、医師や士業のように特別な資格は必要ありません。求人でも、他の仕事に比べると学歴不問な場合が多く、未経験でもOKな会社もあります。デザイナーは、スキルさえ身につけられれば、未経験でも比較的就職しやすい仕事だといえるでしょう。
その分、仕事以外のスキマ時間を見つけて確実にスキルを磨いていくのが、キャリアアップの鍵となります。

Webデザイナーとして働くことのメリット
Webデザイナーとして働くことには、以下のようなメリットが挙げられます。
- 自分の仕事が形に残るので、やりがいがある
- デザインを作っていくという作業自体が楽しい
- 結果が数字として現れる喜びや、数字を追い求めて試行錯誤する楽しさを感じられる
- パソコンとスキルさえあれば仕事ができるため、リモートワークや転職もしやすい
本業だけでなく、副業・兼業として働く方や、フリーランス・個人事業主として独立する方も多いので、自分の理想の働き方を追求したい方にもおすすめの仕事です。
Webデザイナーって具体的に何をするの?
ここまで、未経験からでもWebデザイナーになるのは可能であることをお伝えしましたが、具体的にはどのようなスキルが必要なのでしょうか?
Webデザイナーは、Webデザイン(Webサイトのデザイン)を中心に、バナーデザインやヘッダーデザインなど、主にWeb媒体のデザインを制作する仕事です。

Webデザイナーの仕事は、上図のように、3つのステップに大別されます。
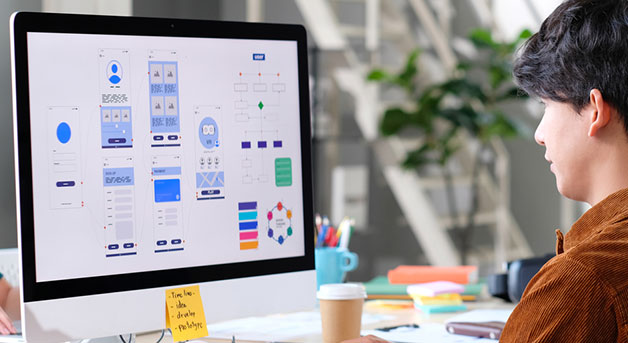
- サイトの構成作成/UI設計
- デザイン(よくイメージされるデザイナーの仕事)
- コーディング
はじめからすべてをやろうとすると大変なので、興味を持ったものや得意だと思うポイントを見定めて、まずはそこから学び、実践していくことがおすすめです。逆に、理解するのが難しかったり、不得意だと感じるポイントは、得意なポイントを磨いたうえで改めて学んでみると、新たな発見があったり、Webデザイナーとしてのスキルが一段と磨かれるのではないでしょうか。
続いて、何から学ぶべきかわからない方に向け、各ステップにおいて必要なスキルを解説します。
サイトの構成作成/UI設計
まずは具体的なデザインの前に、Webサイトの構成やページの内容を考える必要があります。Webデザインは、紙媒体を中心としたグラフィックデザインに比べて、
- Webサイトとして使い勝手が良いか
- さまざまな閲覧環境でも適切に表示できるか
- そもそもWebサイトとして実装可能なのか
など、機能面での設計が非常に大事です。

ユーザーがサイトをどう使うのかを理解しつつ、最近のトレンドを取り入れることで、より洗練されたサイトの設計書ができあがるでしょう。近年ではこの分野に精通した人を「UIデザイナー」と呼び、より専門的な仕事として確立されています。
なお、Webサイトの構成を作るにあたり、プロトタイピングツールといわれるAdobe XDやSketch、figmaなどのツールの使い方も知っておく必要もあります。
デザイン
Webサイトの構成を考えたら、次はWebサイトの見た目をデザインしていきます。Webデザイナーといえば、この作業のイメージかもしれません。
デザインする際は、美しさや恰好よさなど、デザイナーの好みだけに頼らず、
- クライアントが伝えたいイメージにする
- 想定されるターゲットが興味を引きやすいデザインにする
などの客観的なバランス感覚が必要です。また、「デザインを通じて何を実現したいのか」を常に意識しながら、粘り強く考えていく必要があります。

一見、複雑で難しそうですが、裏を返せばセンスに関係なく、勉強すれば後天的に伸ばせるスキルであるともいえるでしょう。デザインを作っていくにあたり、IllustratorやPhotoshopなどのデザインツールのスキルも必要です。
コーディング
最後は、WebデザインをWebサイトとして表示できるようにコードを書いて実装する「コーディング」という作業です。
コーディングには、HTMLやCSS、JavaScriptなどのプログラミング言語の知識や、Googleの検索結果に適切に表示させる為の構造のマークアップ(意味付け)の知識が必要となります。

コーディングも一見難しく、取っつきにくい工程に見えますが、デザイナーが描いたデザインをブラウザ上で再現させ、実際にユーザーが使えるページに仕上げていくのはとてもやりがいのある仕事と言えるでしょう。
さらに、フリーランスとして独立を考えている場合は、上記のスキルに加えて、
- 仕事を継続的に得るための営業活動
- 上流工程から一貫して制作するための企画作成
なども重要になります。ある程度の知識を身につけたら、実践的な学びや実際の案件を経験する中で、都度自分に足りないスキルを補うようにしていくと良いでしょう。
デザイナーはここまでいけば一人前というよりは、経験を積んでいく中で技術を磨き、最新のトレンドなど情報を取り入れながら学び続ける姿勢が必要と言えます。
▼10月29日までUdemy「学びの秋キャンペーン」開催中!多彩な講座が1000円台から購入可能!
デザイナーになるには?独学でもなれる?
デザイナーになるためには、主に以下の3つの選択肢があります。
- デザインスクールや学校に通う
- 独学
- 未経験でもOKな会社に入る
デザインスクールや学校で学ぶ場合は、独学よりも挫折しにくい一方、ある程度の費用を準備する必要があります。最新の実務に即しているか?添削してもらえるかなども考慮して講座を選ぶと良いでしょう。

独学の場合は、安価なうえ、自分のペースで取り組めるので、仕事をしながら転職を目指したい方の第一歩としておすすめです。自分の得意・不得意を見極めることもできるので、まずはどの分野が向いているのかなどを知る意味でも、独学からはじめてみてはいかがでしょうか。
いきなり未経験でもOKな会社に飛び込む場合は、仕事がそのまま勉強になります。ただし、研修の有無や、具体的な業務はよく確認しておくことをおすすめします。
どんなやり方がおすすめ?
それでは、未経験からWebデザイナーを目指したい方は、どの方法を選ぶのが効率的なのでしょうか?
自分のペースで学びたい方には、「Udemy」がおすすめです。Udemyは、動画講座をオンラインで売り買いできるプラットフォームで、主に現役のWebデザイナーが講師となり、個人で講座を販売しています。

価格が書籍とほとんど変わらないため、気軽に始めやすいのが特徴です。Udemyには実践的で体系化されている講座が多く、講師にも質問ができるので、非常に効率的に勉強できます。
また、講座はセクション別に細かく分けられており、一つ一つの動画が短いので、スキマ時間に学習できるのも特徴です。

例として今回は「未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース」を紹介します。

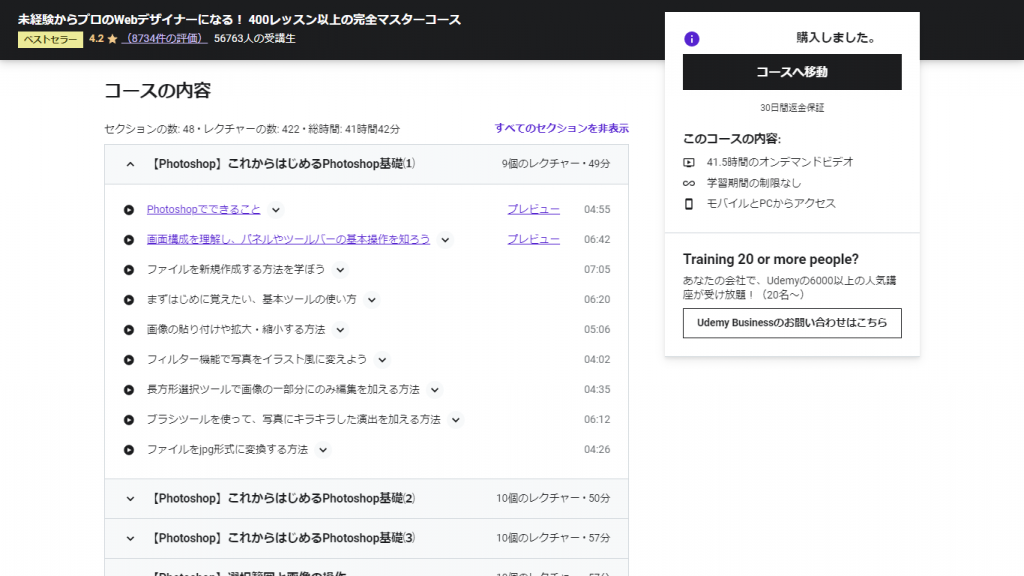
講座のページで講座の内容を一通り確認出来ます。

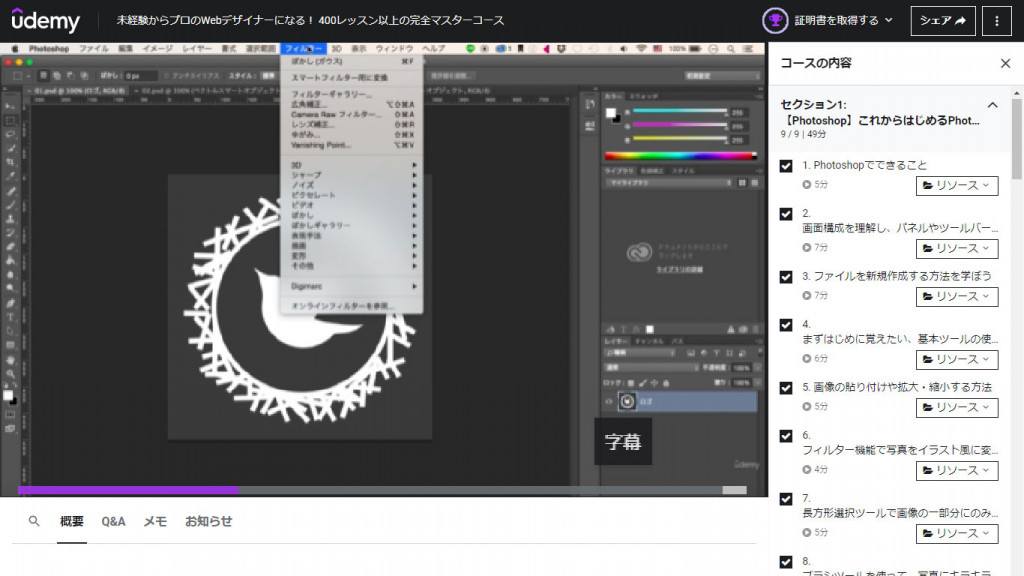
これが受講画面です。セクション別に細かく分けられていて、受講が完了するとチェックマークが付きます。

右上に完了状況が表示されます。すべてを受講すると証明書を取得できます。
こちらの講座は、約40時間で、Webデザイナーになるために必要なすべてを学べます。1日1~2時間の学習を継続できれば、30日間でWebデザイナーになるのも夢ではありません!
Udemyでスキルを身につけた後は、実際の制作物を見たり、作ったりしながら学んでいくのがおすすめです。デザインは知識だけでなく、手を動かして体に覚えさせる過程がどうしても必要になります。そのため、勉強においてもなるべく実務に近い実践的な方法を選ぶことが大切です。
必要な知識・スキルは何?一気に取得する方法はある?
改めて、Webデザイナーになるために必要な知識・スキルにはどんなものがあるのでしょうか?ここからはスキル別に分け、短時間で学べる講座と一緒にご紹介します。
- デザイン全般の知識
- UX・UIを意識したサイト設計に関する知識
- PhotoshopやIllustratorなどのデザインツールの使い方
- 言語やコーディングの知識
- 基本的なビジネス・マネジメント・マーケティングスキル
デザイン全般の知識
まずはデザインについての基本的な知識が必要です。デザインの四大原則や配色理論などを覚えることで、セオリーから外れないデザインを作れるようになります。
特にWebデザインは、各パーツのサイズや配置などがそのままWebサイトの使い勝手に直結するので、訪問者の方を困らせないようセオリーやトレンドを押さえておく必要があります。
デザイン全般を学べる講座は以下の通りです。

WEBデザイナーになりたい人のための【WEBデザイン入門講座】※WEBデザインをする上で身に着けたい知識やスキルとは?
WEBデザイナーに必要なスキルである Photoshop, Adobe XD, HTML, CSS, WordPress, ライティング, レスポンシブWEBデザイン等を入門レベルで幅広く学習できる講座です。
UX・UIを意識したサイト設計に関する知識

UXデザイン超概論 〜 世に出すからには使って欲しい!ターゲットに愛されるサービスを作るための必須スキルを獲得しよう
UX・UIデザインについて、「UXとUIの違いは?」「デザイン思考って何?」といった基礎から詳しく学べる講座です。UI設計を学んでみたい方におすすめです。UXデザインを身近に感じられるように工夫されていて、Webデザイン以外のことにも応用可能な内容になっています。

【2019年7月更新】誰でもかんたんに学べるAdobe XD入門講座|実戦で使えるXDの基本機能を完全にマスターできる!
AdobeXDの基本操作から実践演習までを学習し、誰でもプロトタイプを作成できるようにする鋼材です。他デザイナーとの円滑なコミュニケーションを図りたい方にもオススメです。
PhotoshopやIllustratorなどのデザインツールの使い方
PhotoshopやIllustratorなどのデザインツールの使い方も覚える必要があります。一通りの名前を覚えるだけでなく、「どういう時にどの機能を使うのか」を意識して覚えておくと、デザインの表現の幅が広がります。
作ったデザインをプレゼンする為の企画提案力も大事です。「デザインを通じてどんな課題を解決させるのか」「その課題解決の為に何故そのデザインにしたのか」を説明できるようになると、デザインに説得力が生まれ、提案が通りやすくなります。
ツールの使い方を知りたい方には以下の講座がおすすめです。

Photoshop CC マスターコース : 動画で徹底的に学ぶ! 確かな技術をマスターしよう!
デザインの制作現場と教育現場で生み出された独自の学習法から、Photoshop CCを徹底的にマスターする講座です。一度学習したけど基礎からやり直したいという人や、独学で学んだ人の学び直しにも最適です。

ゼロからスキルがしっかり身につく!Adobe Illustrator(イラストレーター)グラフィックデザイン実践基礎講座
Illustratorでよく使う機能を紹介するため、実践的な操作方法を理解できます。また、媒体別に「伝わる」デザインについて解説されているので、Illustratorを幅広く使っていきたい方にもおすすめです。
言語やコーディングの知識
Webデザインを実際にWebサイトとして表示するために、HTMLやCSS、JavaScriptなどの言語の知識やコーディングの知識が必要になります。
デザインとコーディングで分業する場合においても、Webサイトの仕様や言語について知っておくことで、実装可能かどうかをデザイン時点で判断して提案することができるため、デザイナーを目指す方も学んでおいて損はない知識と言えるでしょう。
Webデザイナーに関わるコーディングを学べる講座は以下の通りです。

WEBデザイン講座 Level0《対象:ゼロから始める超初心者の方》HTML と CSS に必要な基礎知識を学習します。
ゼロから始める超初心者の方を対象にHTML、CSSを短時間でマスターできる講座です。手を動かしながら学べる内容となっていて、HTMLの背景も学べるのでしっかり基礎固めをしたい方におすすめです。

【最新2021】HTML5、CSS3をマスターして、未経験からWEBデザイン・エンジニアを目指す 実践マスターコース
HTML、CSSを基礎から学んで確実に身につけていける講座です。WEBサイトの制作を1から学びたいという方でも手を動かしながら学べるため、理解が早まるでしょう。
基本的なビジネス・マネジメント・マーケティングスキル
独り立ちする場合は、上記のような実際の作業に必要なスキルに加えて、基本的なビジネススキル、自分のスケジュールを管理したり、分業で他人に仕事を依頼したりするためのマネジメントスキル、仕事を継続的に獲得する為のマーケティングスキルも大事になります。
Webデザイナーに必要なビジネススキルを学べるのは以下の講座です。

未経験からwebディレクターになる!プロが教える超短期型育成コース:案件獲得~提案~納品までのフローを徹底解説
実務でのWebデザインの考え方や実践的なWebサイト制作の流れなどを学べます。ここで学ぶ知識を理解し、使いこなせるようになれば、webサイト制作における案件獲得・ヒアリング・提案・納品までに起こる注意点を把握し、フリーランスとして独り立ちできるようになります。

最短2週間で変化が出る!初心者向けのWEBサイト分析・改善【実践講座】
マーケティングに欠かせないGoogleアナリティクスなどのツールを使った分析方法やサイトの改善方法を学べる講座です。集客改善、売上改善などのヒントをつかみたい方にもおすすめです。根拠を持って企画提案したい方に必須のスキルを学べます。
今回は未経験からWebデザイナーを目指したい方を対象に、Webデザイナーとは一体どんな仕事なのか?といった基本的な内容から、Webデザイナーになるための具体的な勉強法まで解説しました。
まずは、Webデザイナーの仕事のなかで、自分が好きだと思える工程から学習をはじめてみてはいかがでしょうか?実際に手を動かして実際にものをつくってみることは想像以上に楽しい作業です。学習のはじめは真似をすることからとよく言われますが、そのデザインがどうやって作られたかを知ることで、あなたの視点が変わっていきます。すでに世の中にあるデザインを改めて見つめなおしていく中で、だんだん自分のつくりたいものが見えてくることでしょう。
Udemyの講座は実践的な講座が多く、即戦力が求められがちなWebデザイナーに最適の内容になっています。ぜひ、気になる講座から受講してみてください。きっと、Webデザイナーへの道が拓けるでしょう!













最新情報・キャンペーン情報発信中