近年、主婦層からの人気が急上昇しているデザイナー職。在宅勤務も可能な職種であるため、ワーキングマザー(以下ワーママ)にとっては、仕事と子育てを両立しやすい職種といえるでしょう。しかし、未経験からデザイナー職に転職するのはハードルが高く、どのようにキャリアステップを踏んでいけばいいのか分からない人も多いのではないでしょうか。
そこで、今回はワーママ専門のキャリアコンサルタントにインタビューを行い、未経験からデザイナー職にキャリアチェンジするために必要な【WEBデザイン】のスキルについて教えてもらいました。スキマ時間で効率的に学べる、Udemyの動画講座も同時にご紹介。自身の希望する働き方や仕事内容を考えながら、ぴったりの講座を見つけてください。
お話を聞いたキャリアコンサルタント

株式会社mog
セールス/法人営業
藤井みおさん
新卒で住宅総合メーカーの営業として約4年従事した後、介護医療業界に特化した人材紹介にてキャリアカウンセラーとして約8年在籍。その間2回の育休産休を取得し、夫の転勤に伴い海外へ移住。帰国後ライフステージの変化に応じ今後の働き方を見つめ直し、自身の経験からワーママのキャリア支援に携わりたいと考え2022年株式会社mogに入社。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
未経験からWEBデザイナーを目指すには?

ーー未経験でもWEBデザイナーを目指せますか?仕事内容も教えてください。
WEBデザイナーはITやWEB業界全体を通しても人気が高く、近年は求人数も増えています。そのため、実務経験が少なくてもチャレンジしやすいといえるでしょう。WEBサイトのデザインの場合は正社員として勤務するケースが多いですが、バナー広告やイラストデザインは副業感覚でスキマ時間に取り組める場合もあります。
業務内容としてはWEBサイトに関わるデザイン全般を行うもので、クライアントからのコンセプトに合わせてホームページやバナー、ランディングページなどを制作します。
ーーWEBデザイナーになるための学習方法を教えてください。
学習方法としては、スクールに通う、オンラインで動画講座を受けるといった選択肢が挙げられます。スクールなら講師に質問しながら最新の情報を習得できますが、数十万円単位で費用が必要になることも。一方、Udemyのような動画講座であれば好きな時間に自宅で受けられますし、費用も数千円〜数万円と控えめ。自主性や地道な継続が求められますが、うまく活用すれば忙しいワーママも効率良く学ぶことができるはずです。
WEBデザイナーを目指すなら習得しておきたいソフト・スキルを紹介
ーーWEBデザイナーを目指すなら必須で使えるようになっておくべきソフトやスキルを教えてください。
特に画像編集や写真のレタッチに使うPhotoshop(フォトショップ)や、ロゴやイラストの作成に使うIllustrator(イラストレーター)など、Adobe社の製品は、WEBデザイナーを目指すなら押さえておきたいソフトといえます。
ただ、そういった現在デザインの現場で使用されているソフトの多くは有料のため、初期投資が必要な場合も。最初からいろいろなソフトを購入して「やっぱりデザインを考えるのが苦手だな」と途中で挫折してしまうと、せっかくかけた費用も無駄になります。そこで、最初はCanvaといった無料のソフトでデザインの感覚を試してみて、向き不向きを判断するのがおすすめです。
また、WEBデザイナーの場合は表面的なデザインだけではなく、テキストや画像に動きをつけるような「動的ページ」のデザインスキルが要求される場合も。表現の幅を広げるためにも、HTMLやCSS、JavaScriptなどのプログラミング言語を使ったコーディングを学ぶ、WordPressなどのCMS(コンテンツ管理システム)の仕様を学ぶなど、WEBサイト全体の仕組みに関わる知識もつけておくとよいでしょう。
以上を踏まえたうえで、おすすめのソフトやスキルを紹介します。
無料でデザインを作成・編集できるCanva(キャンバ)
Webブラウザやアプリ上で利用可能な「Canva」には無料プランと有料プランがあり、無料でも十分な機能を備えているのが特徴です。ホームページやSNSの投稿画像、マーケティングに関する提案資料や動画など、スキルがない方でもテンプレートに沿って簡単にデザインが作れます。
UdemyでCanvaを学ぶならこちら!

デザイン初心者でもCanvaを使って、動画を見ながらテンプレートからいい感じのバナーを作れるようになる講座
「Canva」(キャンバ)を使ったバナーデザインに特化した講座。プロのデザイナーが作ったテンプレートをもとに、短時間で見栄えのよいバナーの作り方をレクチャーします。
画像編集や合成・レタッチに便利なAdobe Photoshop(フォトショップ)
「Photoshop」はデザインソフトウェアの最大手であるAdobe社が提供している、画像編集のアプリケーションソフトウェア。高機能な写真編集に加え、イラストやデザイン作成にも使われる、デザイナーにとって欠かせないソフトの1つです。画像や文字を組み合わせた広告バナーのデザインや写真のレタッチ、合成など、デザイン初心者からベテランまで幅広く使用されています。
UdemyでPhotoshopを学ぶならこちら!

【完全版】知識ゼロから最速で即戦力レベルになるPhotoshopマスターコース
Photoshopを初めて使う人でも、ステップバイステップで使い方を学べる初心者用の講座。最短最速で即戦力のデザインができるレベルになることを目指しており、デザイナーとしての仕事の進め方まで解説しています。
イラスト・ロゴの作成ならAdobe Illustrator(イラストレーター)
「Illustrator」は文字や図形を組み合わせたデザインやレイアウトの作成に適したAdobe社のソフトです。 ペンツールや図形を使ってイラストを描く、文字に装飾を施してロゴを作るなど、「Photoshop」とは異なりデザインの制作に特化した機能を備えているのが特徴です。
UdemyでIllustratorを学ぶならこちら!

Illustrator 基礎からプロレベルまで 完全ですべてをゼロから最短で学べる総合Illustratorコース
知識ゼロから始めることを前提とし、基礎からじっくり学べます。Webデザインだけでなく、出版、広告業界でも役立つ知識や、実践的な時短テクニックもレクチャー。
ブログから企業サイトまで作れるWordPress(ワードプレス)
「WordPress」はサイトや記事が作成できるCMS(コンテンツ管理システム)の一つです。プログラミングの知識がない人でも比較的簡単に使え、無料で利用できるのが特徴。個人ブログから企業サイトまで、幅広い用途で使用されています。
UdemyでWordPressを学ぶならこちら!

【2023年】はじめてのWordPress入門講座【基礎知識・使い方・管理保守・トラブル対応】
サイト制作に用いられる機会が多いWordPressについて、どのような特徴があるのか、なぜ使いやすいのかなど基礎から教えてくれます。使い方に加え、サイトの保守やトラブル対応も学べます。

コーディングに必要なHTML、CSS、JavaScript
WEBページにテキストや画像を表示させるために必要となるHTML、ページのレイアウトを整えるCSS、ページに動きをつけるJavaScript。これらのプログラミング言語はエンジニアだけでなく、デザイナーも覚えておくと役に立つことがあります。コーディングまで習得しておくと、制作物の幅がさらに広がるのではないでしょうか。
Udemyでプログラミング言語を学ぶならこちら!

【最新2022】未経験からHTML、CSS をマスターして、WEBデザイナー・エンジニアを目指す 最高の実践コース
HTML5、CSS3を基礎から学び、現在主流となっているCSS Grid Layoutを使ったサイト制作やレスポンジブサイトの設計方法が学べる講座。実際にいくつものページを制作し、手を動かしながら学べるのが魅力です。
紹介したソフトやスキルを総合的に学ぶならこちら!

未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース
ゼロからWEBデザイナーを目指す人向けのオールインワン講座です。Webデザインに必要な知識やPhotoshop、コードエディターツールSublimeTextの使い方、HTMLやCSSのコーディングなど、サイトを作り上げるのに必要な知識を一通り学べます。
▼AdobeXD、Figmaをマスターしてさらにスキルアップ!
「Adobe XD」と「Figma」はいずれも共同編集でデザイン制作できるソフトで、チームで1つのサイトをつくるような仕事で使用されます。まずはさきほど紹介した基本的なソフトの使い方を覚えることが重要ですが、キャリアを積むうえで使用する場面もあるでしょう。
WEBデザイナーを目指すなら、まずは実績づくりから!

ーー必要なスキルを身につけたら、次はなにをすればいいですか?
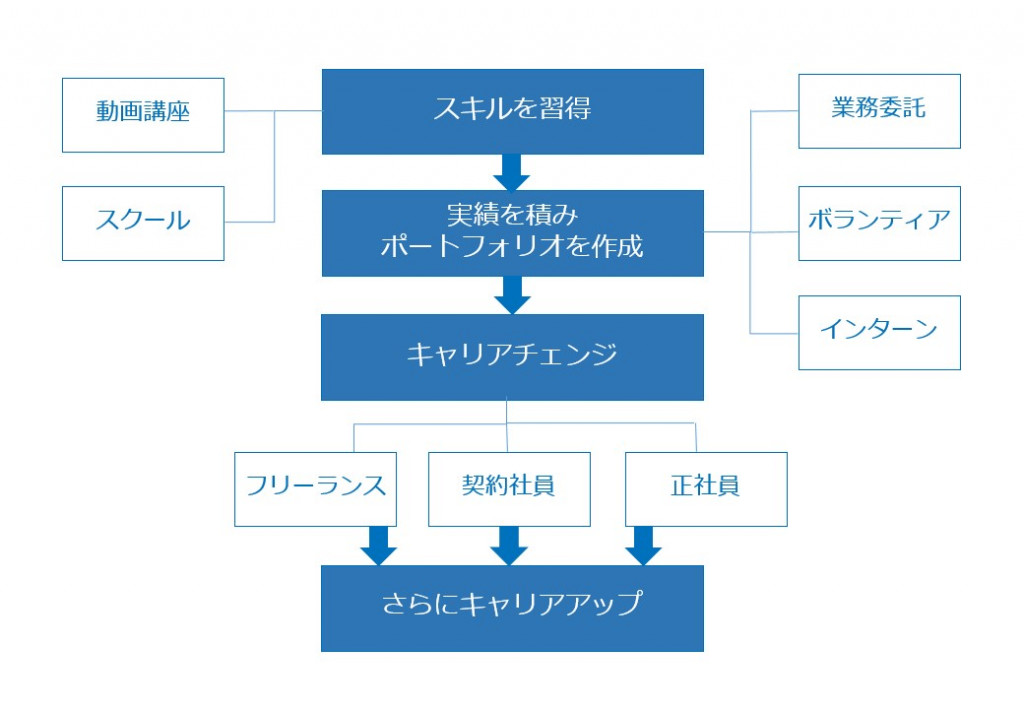
基本的にデザイナーの求人では、職務経歴書とあわせてポートフォリオ(作品集)の提出を求められます。したがって実績を積み、ポートフォリオを充実させることが重要です。未経験からいきなり正社員になるのは難しいので、企業インターンや弊社が運営している「ママボラン」のようなボランティア、もしくは「ココナラ」などのCtoCマッチングサービスなどを活用し、単発の仕事で経験を積んでいくことが必要となります。
ポートフォリオの質と量は、将来的にWEBデザイナーとして働くうえでとても重要です。正社員やフリーランス、副業として働くなど、選択肢の幅も広がるでしょう。

ーー具体的にはどのようにポートフォリオを充実させればよいですか?
広告バナーやランディングページ(LP)など、比較的難易度が低いデザインからはじめましょう。最初から大きな仕事を狙わず、徐々にステップを上げていくことをおすすめします。
また、ユーザー視点でコンバージョン率(※)などのマーケティングを意識したデザインを経験していくことで、近年需要が高いUI/UXデザイナーへのキャリアパスが開ける可能性も。ものづくりの一部を担当するデザイナーとしてではなく、プロダクトやサービスまで作れるデザイナーになると、さらにキャリアアップを目指せるでしょう。
最初は契約社員や業務委託で雇用される可能性が高いですが、ポートフォリオを充実させれば、一人前のWEBデザイナーとしてキャリアを積める可能性は十分にあります。そのレベルに到達すれば、正社員やフリーランス、そのまま副業として働くなど、色々な可能性が見えてくるはずです。
(※)コンバージョン率:Webサイトにアクセスしてきたユーザーがどれくらいコンバージョン(商品やサービスの購入や契約といった成果)したかを表す指標
まとめ:コツコツと実績を積み上げ、一人前のWEBデザイナーを目指そう
今回は在宅ワーク向きで人気の高い【WEBデザイン】にフォーカスし、未経験から挑戦するためのロードマップや、転職に役立つソフトなどを紹介しました。忙しいワーママこそ、Udemyの動画講座を活用して効率良くスキルを身につけていきましょう。
SNSを活用して自身のスキルや制作したデザインを発信することで、ネットワークが広がり、仕事につながるケースもあります。インプットだけでなくアウトプットも積極的に行い、ポートフォリオを厚くしていきましょう。
記事内で紹介しているUdemyの動画講座は、WEBデザイン未経験者を対象にしたものも多くあります。気になる講座を見つけて、自分のペースで学びはじめてみてはいかがでしょうか。
【こちらの記事もおすすめ】
| Udemyとは |
| Udemyは、米国法人Udemy, Inc.が運営する世界5,900万人以上が学ぶオンライン学習プラットフォームで、世界中の「教えたい人(講師)」と「学びたい人(受講生)」をオンラインでつなげています。また、法人向けの「Udemy Business」は、Udemyで公開されている世界20万以上の講座の中から、日本の利用者向けに厳選した日本語及び英語約9,500講座を、サブスクリプション(定額制)で利用することができるオンライン学習サービスです。(株)ベネッセコーポレーションは、一生涯の学びを通して社会と人々の人生が豊かになるよう、社会人の学びを支援しており、Udemy社とは日本における独占的業務提携を2015年より行っています。 (2023年2月時点) |















最新情報・キャンペーン情報発信中