Ruby on Railsの基本的な概要とメリット、scaffoldの使い方を解説します。画像を使ってscaffoldについて解説しているので本記事を読み終える頃には、scaffoldの基礎がマスター出来ているでしょう。
なお本記事では、Ruby on RailsでのWEB開発経験がある筆者が、scaffoldについて初心者でもわかるように 、実際にscaffoldでWEBアプリケーションを作成しながら解説していますので、参考にしてみてください。
公開日: 2021年3月30日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Rails scaffoldとは?
まずはRuby on Railsのscaffoldとは何かについて解説します。
scaffoldとは、Railsに備わっているコマンドの1つで、ルーティングやコントローラー(controller)、ビュー(view)、モデル(model)とテーブル(データベース)の記述やファイルなどを自動で作成してくれるコマンドです。
本来、scaffoldは建築現場の足場やビルの窓を拭くときに使用される吊り足場を意味します。Ruby on Railsのscaffoldにおいても、アプリケーションの足場であるMVC(上記で紹介したModel-View-Controller)等を指し示し、それらを容易に自動生成できます。
つまり、scaffold を使用することで、コントローラーやモデルを作成する手間を省くことができます。
scaffoldを使って作成されるルーティングは、Railsが定める7つのアクションになります。(index・show・new・edit・create・update・destroyアクションの7つです。)
以上がRails scaffoldについての簡単な説明になりますが、さすがにこれだけでは分かりにくいので、以下からは実際にRailsのscaffoldを使って、WEBアプリケーションを作ってみます。
Rails scaffoldを使うメリットとは?
Rails scaffoldを利用すると、どのようなメリットがあるのでしょうか。
まず、コントローラーやモデルの作成を省けるというメリットがあります。モデルやビュー、コントローラーはMVCと呼ばれ、アプリケーションの雛形です。もし、雛形から開発が必要になると土台を作る時間が必要になります。一方で、Rails scaffoldはこれらを自動生成できるので、作成の手間を省き、効率的な開発が実現できるでしょう。
そのほかのメリットは、初心者でもアプリ制作がしやすい点です。1年目のエンジニアがあいまいな知識であっても、アプリ開発を進められます。しかし、知識を身につけたいエンジニアにとってはその素晴らしさが逆にデメリットになるケースもあるでしょう。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Rails scaffoldの使い方
Railsでscaffoldを使う時は、まず、ターミナルにコマンドを打ち込みます。ターミナルを開いて、次のコマンドを打ち込み、「sample_app」というアプリケーションを作成しましょう。
|
1 |
$ rails new sample_app |
そして、sample_appのディレクトリに移動します。以下のコマンドを打ち込みましょう。
|
1 |
$ cd sample_app |
いよいよ次からscaffoldを使っていきます。まずは、scaffoldの使い方から解説します。
Railsのscaffoldでは、以下のような書式をターミナルに打ち込みます。
※これはあくまでも例なので、実際には打ち込まないでください。
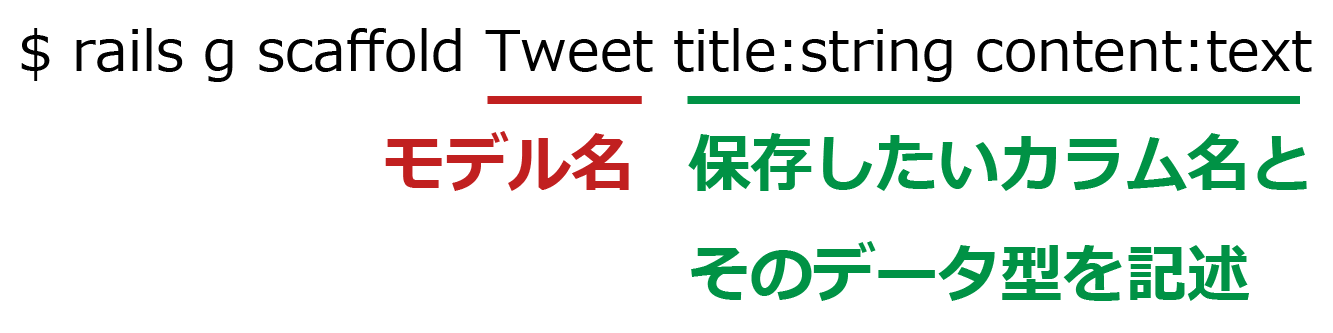
【scaffoldのコマンド書式】
|
1 |
$ rails g scaffold モデル名 カラム名①:データの型① カラム名②:データの型②・・・ |
データの型①とカラム名②の間に「,(カンマ)」を打ってしまわないに気をつけましょう。
「rails g」の「g」は「generate」の略です。「g」を「generate」と打っても大丈夫です。
例えば、今回はTweetモデルに対して、titleというカラム(string型)とcontentというカラム(text型)を与えるということをやります。その場合のscaffoldの書式は以下のようになります。

では、scaffoldを使っていきます。以下のコマンドをターミナルに打ち込みましょう。
|
1 |
$ rails g scaffold Tweet title:string content:text |
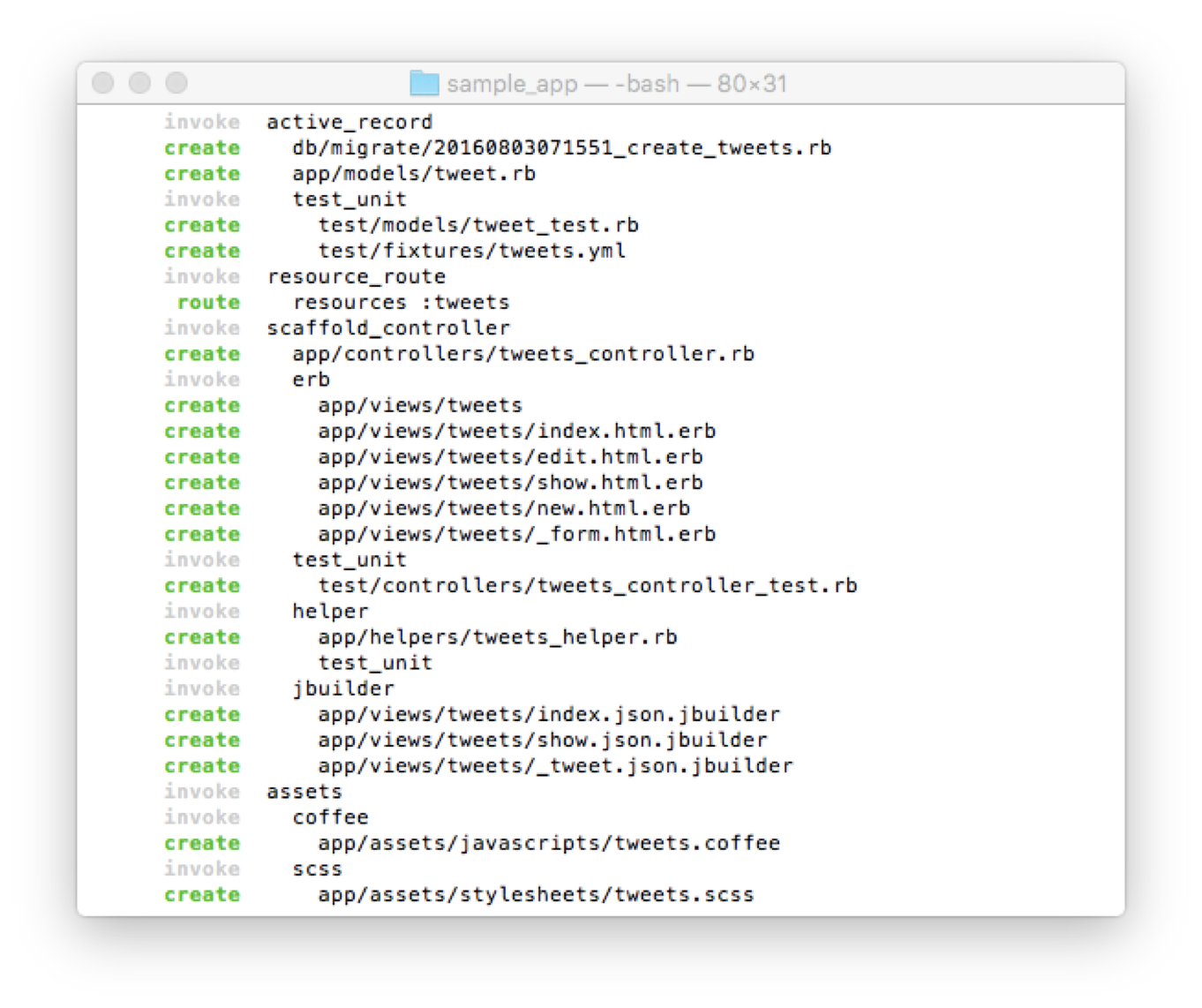
ターミナルを見てみると、scaffoldによってたくさんのファイルが作成されていることがわかります。

そして、ターミナルに以下のコマンドを打ち込んでルーティングを確認してみましょう。
|
1 |
$ rake routes |
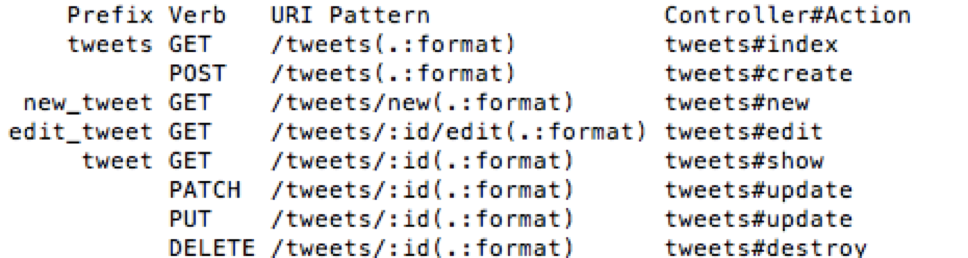
すると、以下のように、scaffoldによって作成されたルーティングの一覧が表示されます。scaffoldで、ルーティングも自動的に作成されたことがわかりました。

生成されたファイルは何?
生成されたファイルは何なのか詳しく見ていきましょう。
◎マイグレーションファイル
マイグレーションファイルは、テーブル操作に欠かせないファイルです。テーブルの作成や削除、カラムの追加・変更などを行うことができます。今回生成したファイルの中でマイグレーションファイルに該当するのは下記です。
・db/migrate/20160803071551_create_tweets.rb
ちなみに、マイグレーションファイルを使用してテーブルを作成する場合、下記のコマンドを実行します。
|
1 |
$ rake db:migrate |
◎モデル
モデルはMVCの中のMに該当する部分です。実際に、生成されたモデルは下記です。
・app/models/tweet.rb
◎コントローラーファイル
コントローラーファイルは、モデルとビューを制御するために使われます。今回生成されたコントローラーファイルは下記です。
- app/controllers/tweets_controller.rb
◎ルーティング
ルーティングは、クライアントサイドからのリクエストに対してコントローラーで設定したアクションと結びつける働きをします。今回は、ルーティングとして下記が生成されました。
- config/routes.rb
◎ビュー
表示・入力等を制御するのがビューです。今回index、edit、show、new、formの5つが生成されました。
- app/views/tweets/index.html.erb
- app/views/tweets/edit.html.erb
- app/views/tweets/show.html.erb
- app/views/tweets/new.html.erb
- app/views/tweets/_form.html.erb
次からは、実際にscaffoldで作成されたページにアクセスしてみます。
Rails scaffoldで作成されたWEBアプリケーションを使ってみよう
ここからは、Rails scaffoldで作成したアプリケーションを使ってみましょう。
まずは、ターミナルに以下のコマンドを打ち込んでサーバーを起動させます。
|
1 |
$ rails s |
※「rails s」の「s」は「server」の略です。「rails server」とターミナルに打ち込んでも大丈夫です。
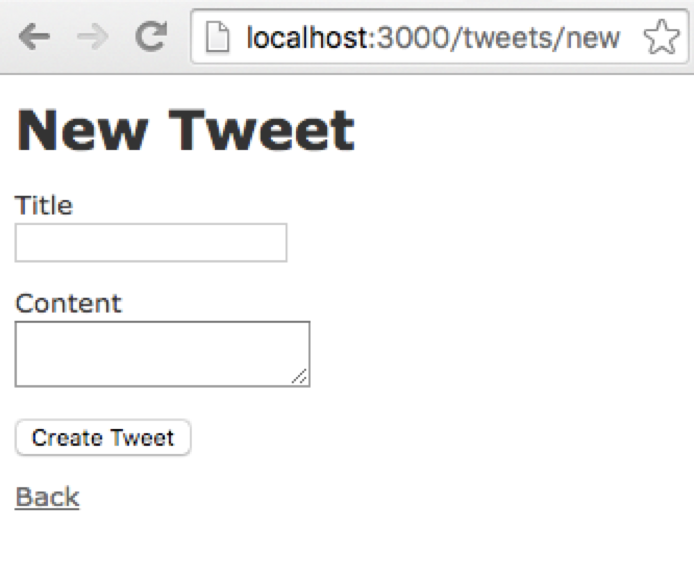
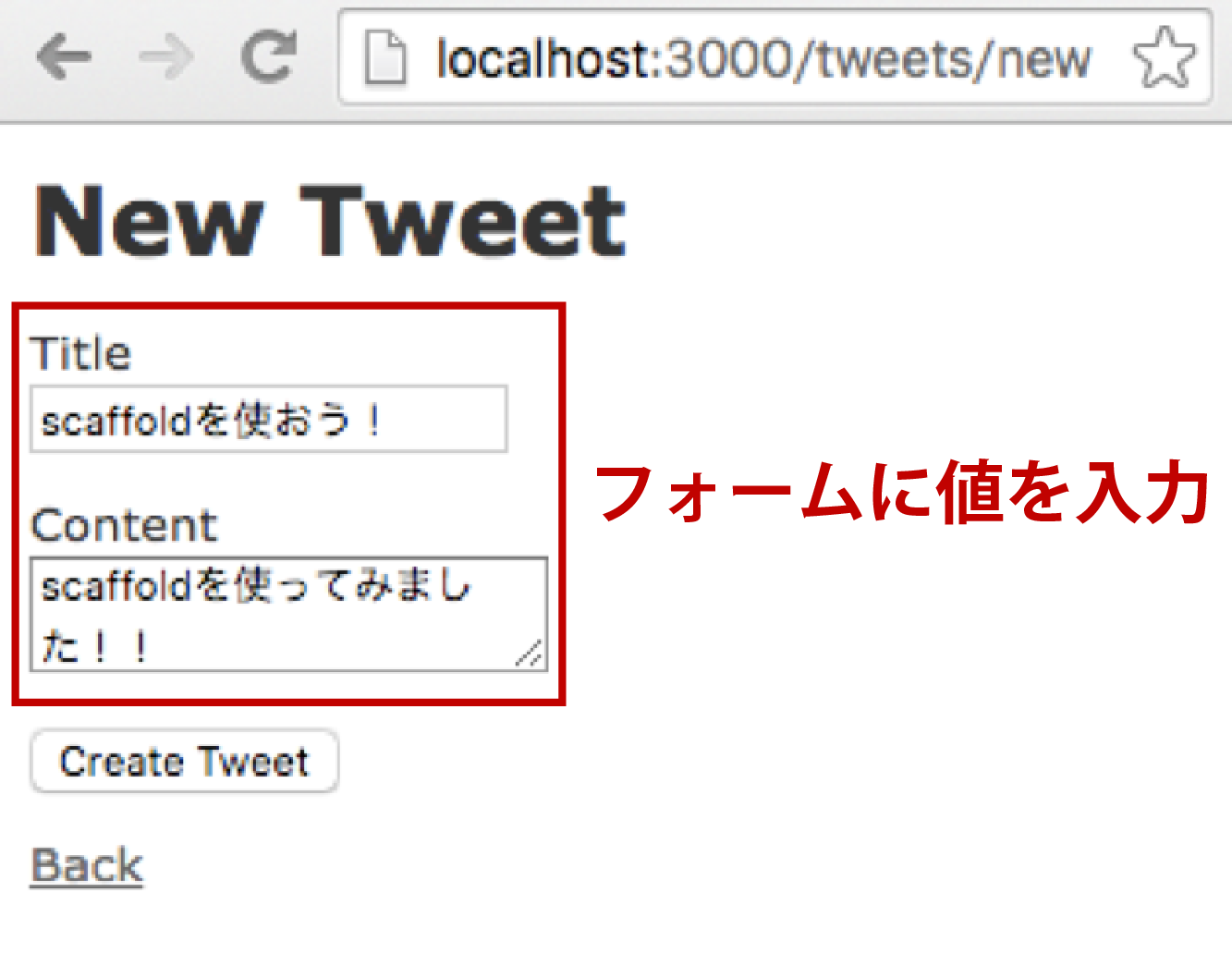
ブラウザを開いて、「localhost:3000/tweets/new」にアクセスしてみましょう。以下のような、新規登録画面がscaffoldによって作成されているはずです。

ツイートを作成してみよう
「localhost:3000/tweets/new」ページには、自分で作成した「title」と「content」というカラムが設置されていることにも注目しましょう。ここからは、フォームに適当な値を入力して、ツイートを作成してみます。
まずは2つのフォームに何か適当な値を入れてみましょう。

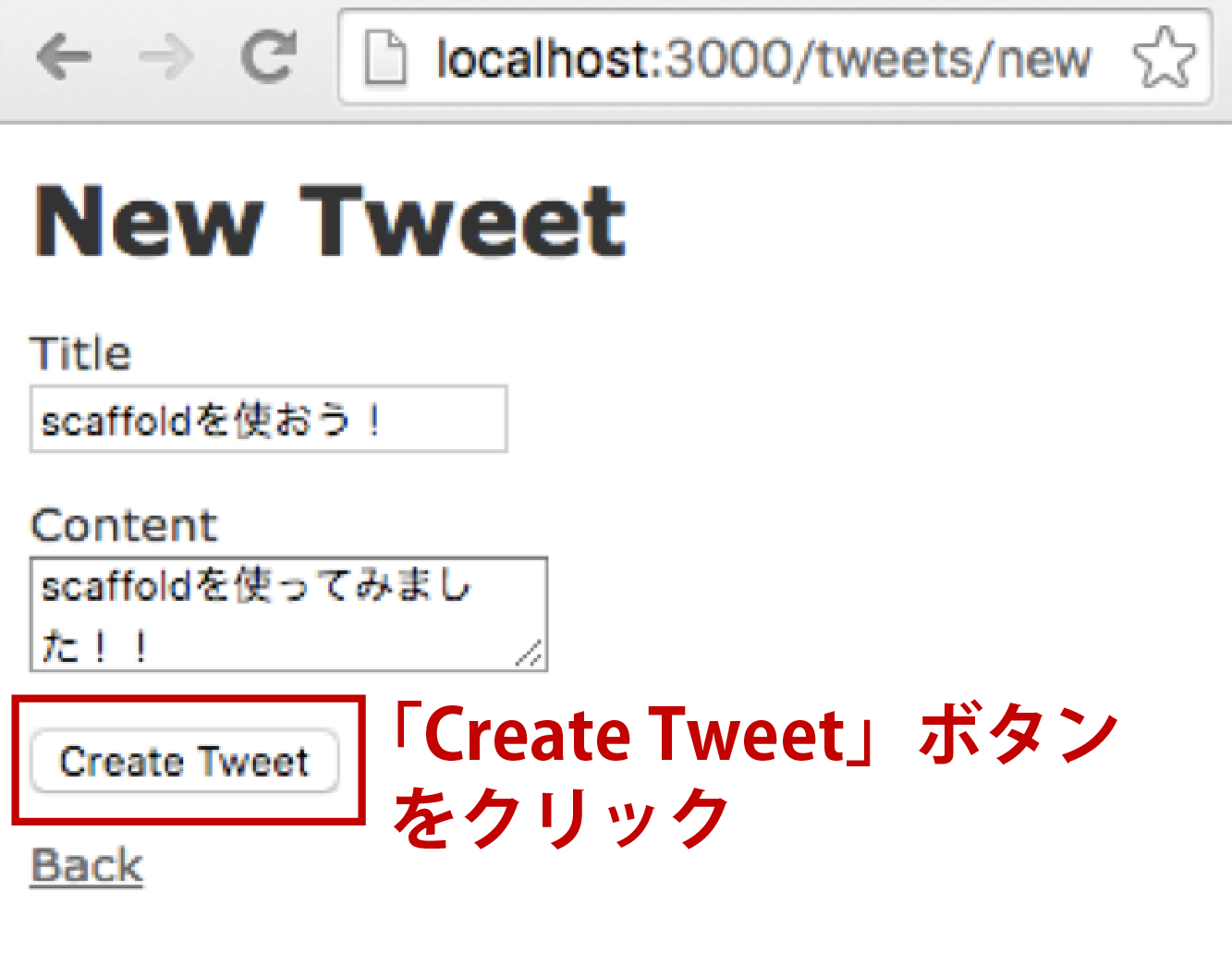
フォームに値を入力したら、フォームの下にある「Create Tweet」ボタンをクリックします。

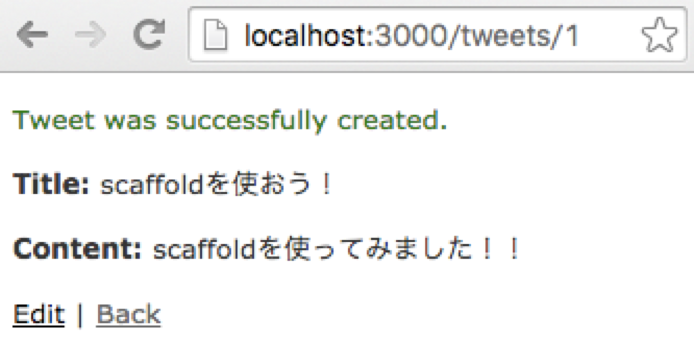
すると、以下のような画面に遷移するはずです。

URLに注目すると、「localhost:3000/tweets/1」となっています。これは、先ほどの「rake routes」コマンドでルーティングの一覧を見ればお分かり頂けますが、scaffoldによって自動的に作成されたtweetsコントローラーのshowアクションに相当するページです。
ツイートの一覧ページにアクセスしてみよう
ツイートを1つ作成したら、再び新規登録画面(localhost:3000/tweets/new)へアクセスして、何個かツイートを作成しましょう。
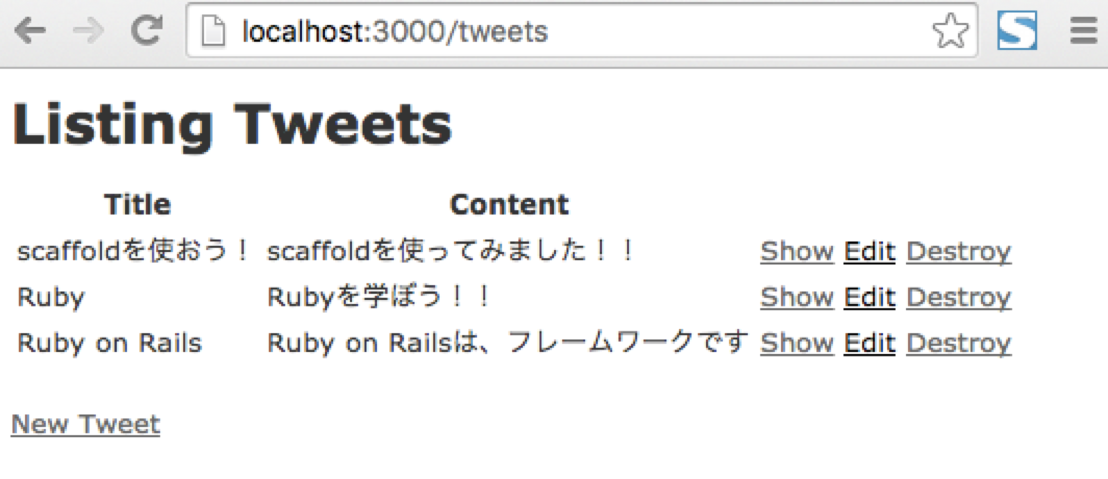
ツイートを何個か作成したら、「localhost:3000/tweets」にアクセスしてみましょう。すると、以下の画面のように、作成したツイートの一覧を見ることができます。

これは、scaffoldによって作成された、tweetsコントローラーのindexアクションに相当するページです。
また、右にある「Show」をクリックすれば、ツイートの詳細ページへ。「Edit」をクリックすればツイートの編集ページへ。「Destroy」をクリックすればツイートを削除することができます。
いかがでしたか?Rails scaffoldの説明は以上です。Rails scaffoldの基本やメリット、使い方がおわかり頂けたかと思います。
Rails scaffoldを使えば、コントローラーやモデル、ビューなどを自動で作成してくれるとても便利な機能でした。ぜひこれを機に、scaffoldの基礎をマスターしてください。
はじめてのRuby on Rails入門-RubyとRailsを基礎から学びウェブアプリケーションをネットに公開しよう

Rails8対応。汎用性が高くPythonやPHPと同様に人気のある Rubyを使ってWebアプリケーション開発に挑戦しよう。基礎からCodespacesによる開発環境構築、Renderを使ってインターネットに公開するまでを体系的に学べる
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
他の言語と比べて環境構築やバージョン管理などで躓くことが多く苦手意識のあるRubyですが、無事完了出来て良かったです。アプリ開発のレクチャーでもコードの記述ミスに何度か引っかかりました。個人的にはRenderを使って、ウェブサービス公開を体験できたのが良かったです。ありがとうございました。
評価:★★★★★
HTML・CSS・JavaScript・Ruby等Progateで一通りやってから受講しましたが、一度はつまづいてしまったRailsを使った学習をとりあえず最後までやることが出来ました。動画の最後にもありましたが完成したアプリを自分なりに編集したりして学習を続けたいと思います。













最新情報・キャンペーン情報発信中