JavaScriptとは、Webサイト制作等で用いられるインタープリター型言語です。JavaScriptといえば、Web開発というイメージを持つ方も多いですが、現在はNode.jsによるサーバーサイド開発、アプリ開発など、使用用途は多岐にわたります。
この記事では、JavaScriptの概要やできることについて解説します。また、後半で学習方法もピックアップしますので、習得を検討している人は、参考にしてください。
公開日:2023年3月28日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
JavsScriptとは?
まず、プログラミング言語JavaScriptとは何かについて解説します。JavaScriptとは、ブラウザに作業をさせるためのプログラミング言語です。もっと、簡単にいうとWebページに「動き」のあるページを作成するための言語です。
Webページを見ていると「画像のスライドショー」「ボタン」「申込みフォームの入力」などが設置されていることがあります。画像のスライド時のエフェクトや、ユーザーの入力に応じた処理などをJavaScript言語で実現できます。
いつも見ているWebページでも、どこかでJavaScriptが使われているかもしれません。そう考えると、とても身近なプログラミング言語と言えます。プログラミング言語は、「C言語」「C++」「PHP」「Perl」「Python」「Java」「JavaScript」など、多くの種類があります。
「Java」と「JavaScript」は語呂が似ていますが、全くの別物なので注意しましょう。

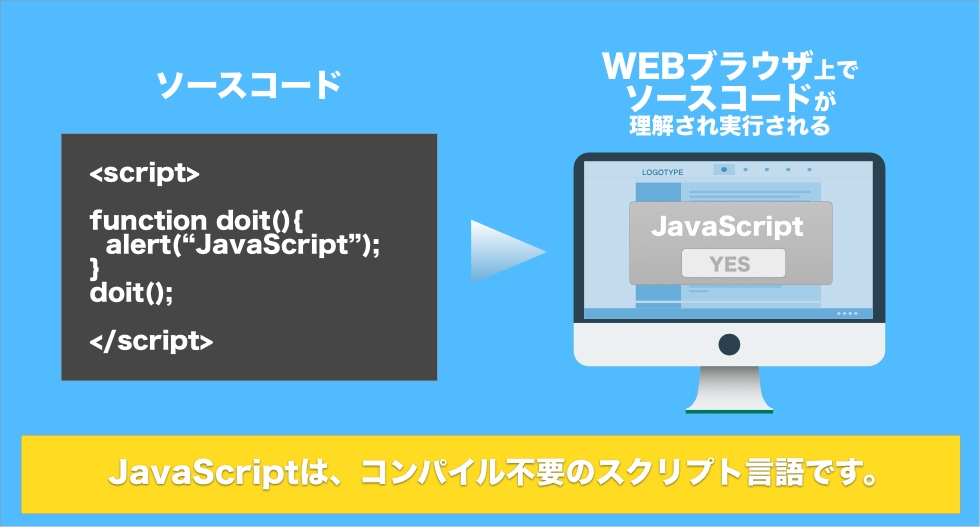
JavaScriptはスクリプト言語の1つでもあります。通常の言語(JavaやCといったプログラミング言語)プログラムを実行するためにコンパイルという手続きが必要です。
人が書いたソースコードを機械が読み取れるように変換をすることで初めて実行ができます。しかし、JavaScriptのようなスクリプト言語では以上のような手続きが不要なのでJavaやCに比べてプログラミングが手軽にできます。
JavaScript言語では、記載したソースコードをブラウザが理解しその内容を実行してくれます。
WebサイトやWebアプリで主に利用される
1996年、Microsoft社のInternet Explorer3.0の登場をきっかけにJavaScriptは急速な発展を遂げました。
当時は、ECMAScriptとして標準化され、JavaScriptはWebブラウザで動作するプログラミング言語になりました。そのため、JavaScriptといえば、フロントエンド開発というイメージを持っている人が多いです。そして、JavaScriptは現在のWorld Wide Webの中心的な役割を担います。
JavaScriptがWeb開発で利用される場面は、Webサイトに動的なデザインを加えたいときです。例えば、下記のような例が挙げられます。
- 画像をホバーした際のアニメーション
- ボタンをクリックした際のポップアップウィンドウ
- プルダウンメニュー
- ページ上部へ戻るボタンのスクロールアニメーションなど
JavaScriptがWeb開発に用いられるときは、ユーザーのアクションに対してデザインを動かすときです。Webデザインといえば、HTMLやCSSが有名ですが、動的なWebサイトを両者だけで実現することはできません。
しかし、JavaScriptを利用すれば、CSSの設定を変更することができるため、プルダウンメニューの表示が可能です。また、ブラウザで動作する言語であるため、ポップアップウィンドウなども制御できます。
Javaとは全く別のプログラミング言語
JavaScriptとJavaは名称が似ていますが、全くプログラミング言語としては別物です。JavaScriptはインタープリター型言語でコードをその都度、機械が理解できる言葉に変換します。一方、Javaはコンパイラーを使って機械が理解できるファイルに変換したあとに、そのファイルを実行するというものです。
そのため、コンパイルの必要性の有無が両者の大きな違いになります。 また、JavaScriptはWeb開発を中心に用いられるのに対して、Javaは金融機関の会計システムなど、大規模開発に用いられるプログラミング言語です。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >JavaScriptでできること
本章では、プログラミング言語JavaScriptの特徴と出来ることについて解説します。
Webサイトに動きをつけられる
JavaScriptで作成できるものとしては以下の例があります。
- 画像のスライドショー
- ボタンを押したら次の画像を出力
- ボタンを押したらデータを計算する
- メニューボタンを押したら滑らかに該当項目へ移動
JavaScriptを使うことで、上記のような処理が可能です。但し、特定の動作や演出効果を出す命令をまとめたライブラリ(jQueryやBootstrapなどが代表的)が存在しています。
近年では、そういったライブラリを使っての開発を行うことが多いです。最近では、ほとんどのWebページが何かしらのJavaScriptを読み込んでいます。
画面遷移なしでデータを取得できる 「非同期通信」
JavaScriptにはAjaxという技術を使用できるため、非同期通信が可能です。非同期通信とは、ページを更新させずにデータを送受信するための技術を意味します。例えば、同期通信の場合、お問い合わせフォームからお問い合わせを送信する場合、送信ボタンをクリックした後、別のページに遷移するのが一般的です。
一方、非同期通信は送信ボタンをクリックしてもページの遷移や更新せずにサーバーへデータを送ることができます。そのほかにも非同期通信は地図アプリなどで用いられている技術です。
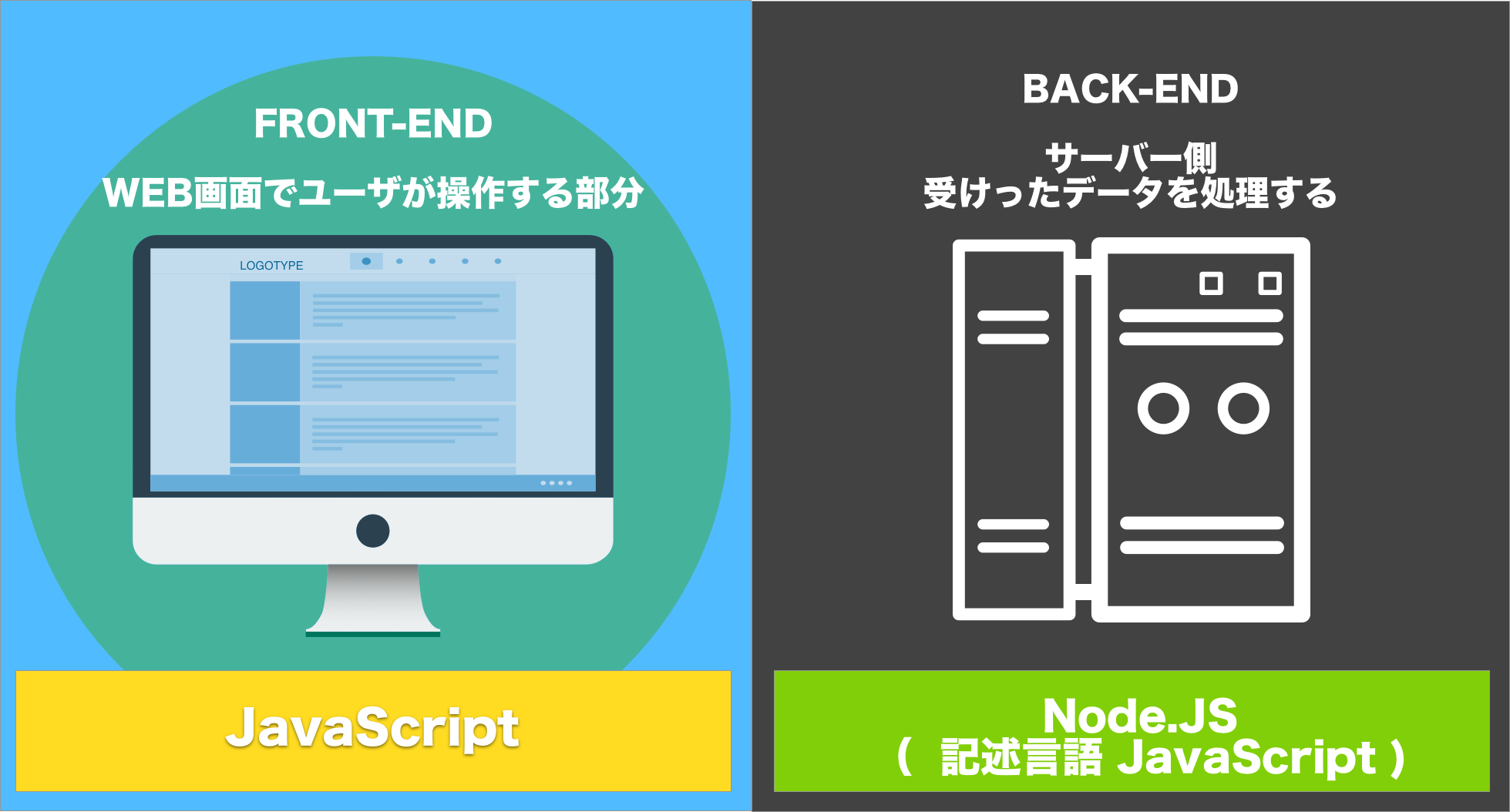
サーバーサイドの開発「Node.js」

サーバーサイドの開発といえば「php」「perl」「ruby」などの言語で開発するのが一般的でした。最近では,サーバーサイドJSと呼ばれるものがでてきており、サーバーサイド(バックエンド)をJavaScript言語で開発できるようになりました。
代表的なものでは「Node.js」が有名です。フロントエンドをJavaScriptで開発し、バックエンドもJavaScriptで開発ができるので、開発効率の向上が見込めます。
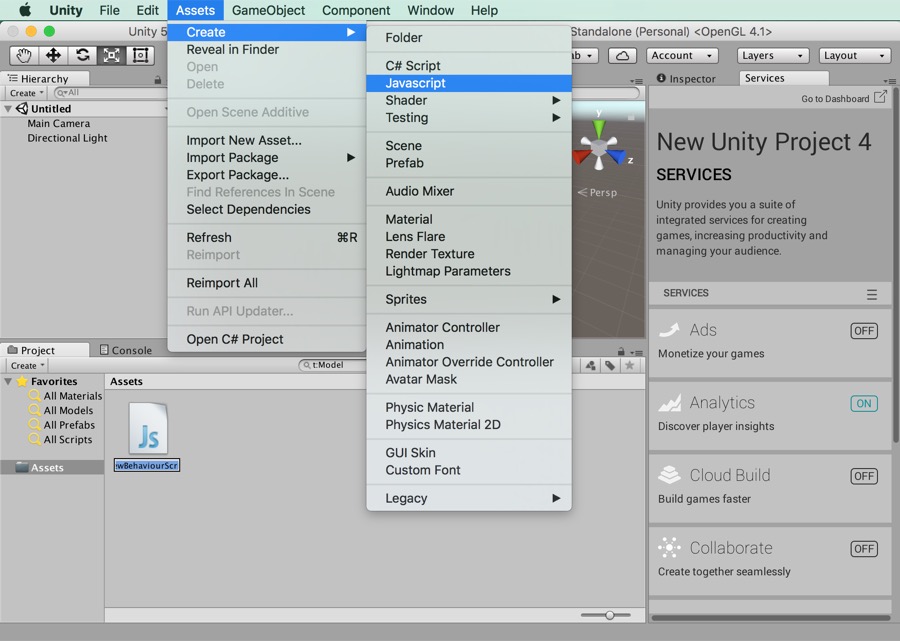
本格的なゲーム開発「Unity」

Unityの統合開発環境の画面(JavaScriptファイルを作成時)最近のiPhoneやAndroidゲームは、「Unity」と呼ばれるゲームエンジンで作られるケースが増えています。「Unity」では、統合開発環境を提供しており、3D/2Dのゲーム開発が可能です。この中で使えるプログラミング言語の一つとして、JavaScriptが採用されています。
JavaScriptはプログラミング初心者におすすめ!
JavaScriptは初心者に最適なプログラミング言語です。具体的な理由を3つご紹介します。
ブラウザ上で実行できる
JavaScriptはブラウザ上で実行できるプログラミング言語です。Javaなど通常のプログラミング言語は、開発環境を構築しなければなりません。例えば、JDKをインストールしたり、Eclipseなどの統合開発環境を準備したりしなければなりません。
一方、JavaScriptはブラウザがあれば実行可能です。そのため、特別な開発環境は不要です。 開発環境の構築は、プログラミング初心者にとって大変な作業です。JavaScriptならそれを省略することができるので、初心者でもプログラミングをはじめやすいでしょう。
処理を視覚的に確認できる
処理が視覚的に確認できるので初心者におすすめです。
アニメーションやプルダウンメニューの表示などJavaScriptの実行結果は、目で直接確認できます。そのため、バックエンド開発など、目で見てわかりづらいプログラミング言語よりも初心者が習得しやすいです。
汎用性・将来性が高い
フロントエンド開発の多くの現場では、JavaScriptが採用されています。
Webアプリケーションのフロントエンド開発言語としての代わりが少なく、今後も使用し続けられることが予想されるため将来性があります。 また、JavaScriptはNode.jsなどサーバーサイドの開発も可能です。汎用性が高いので、さまざまな開発現場で活躍できる可能性があるでしょう。
JavaScriptの学習方法3選
JavaScriptの学習方法を3つご紹介します。
動画講座で網羅的に学習する
動画講座を網羅し、知識を習得するのがおすすめです。Udemyでは、JavaScriptに関連する動画講座をいくつか提供しています。
【基本講座】
【動的なWebサイトを作りたい人向けの動画講座】
【Webアプリを開発したい人向けの動画講座】
動画講座は目で見て耳で聞いて学習ができるので習得スピードも速いです。
プログラミング学習サイトで実践的に学ぶ
実際にJavaScriptを書きながら学びたいという人は、学習サイトの利用がおすすめです。
ある程度の知識をインプットしたあと、学習サイトを利用すれば、手を動かしながらアウトプットすることができます。
書籍で詳しく学ぶ
基礎からじっくり学びたいという方、部分的に詳しく勉強したい人などは、書籍がおすすめです。処理の仕組みなど、詳しい内容を学ぶことができます。
書籍を選ぶ際は、自分の知識レベルに合ったものを選択するようにしましょう。
実際にJavaScriptを書いて動かしてみよう!
では、実際にJavaScriptのソースコードを記述してみて、プログラムを書いてみましょう!開発環境などの設定は不要なので、プログラミングをしたことない人でも大丈夫です。
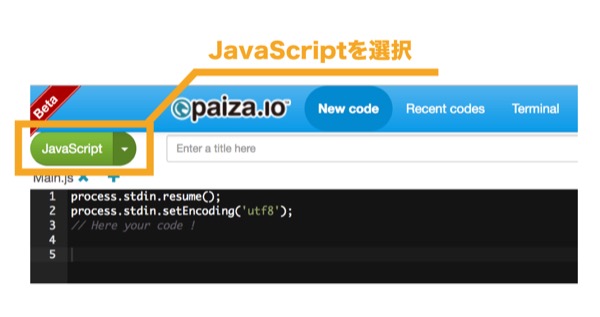
まずは以下のサイトにアクセスしてください。
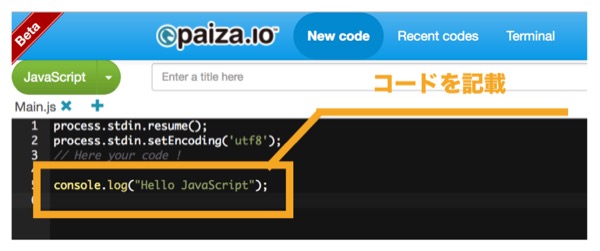
そして、左上の緑色の枠から「JavaScript」を選択してください。(デフォルトでは「Swift」になっていると思います。)

そして、黒の画面の箇所に以下のソースコードを記述してみてください。
|
1 |
console.log("Hello JavaScript"); |

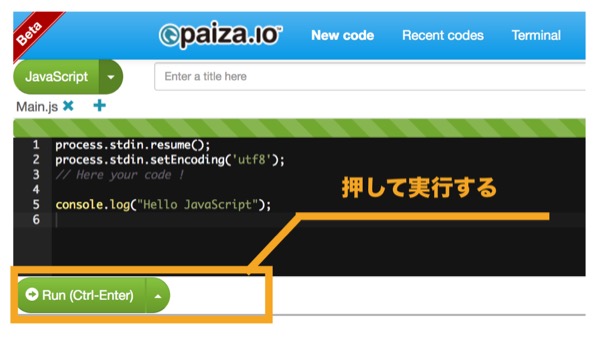
そして、左下にある緑の「実行」ボタンを押します。

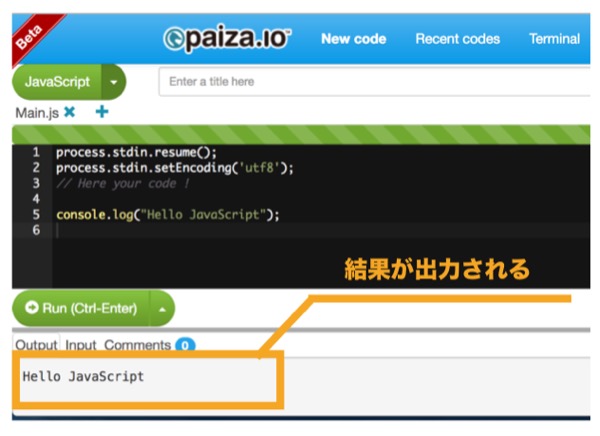
すると、下の「出力」という欄に先ほど書いた「Hello JavaScript」が表示されました。

いかがでしたか?
初心者でもプログラミングをはじめやすく、汎用性が高いプログラミング言語JavaScriptを習得して、開発者としてのキャリアアップに活かしてみてはいかがでしょうか?
超JavaScript 完全ガイド 2025

JavaScriptについて熟知したいプログラミング未経験者、もしくはReact、Vue、Angular、Svelte、jQuery、TypeScript、Node.jsなどを利用するwebエンジニアの方にオススメの講座です!
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
独学で勉強してある程度JavaScriptを理解していましたが、より理解できるようになりました。知らなかったこともやはりあったので受講してよかったです。ありがとうございました。
評価:★★★★★
内部的な動きや隠されたプロパティの存在を教えてくれるので、実務で感じていた疑問点がいろいろ解消されました。















最新情報・キャンペーン情報発信中