HTMLにおけるplaceholderについて、Web開発経験のある筆者がHTML初心者向けに丁寧に解説します。
※HTMLの基本についてもう一度学習したい人は、HTMLとは何かについて解説した記事をご覧ください。
placeholderを使えば、入力欄に初期表示する内容を指定することができます。(後に詳しく解説)
本記事では、見やすい図を使いながらplaceholerについて解説していきます。
ぜひ最後まで読んで、placeholerとは何かを理解してください!
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >HTML placeholderとは?
まずはplaceholderとはどんなものかを見てみましょう。
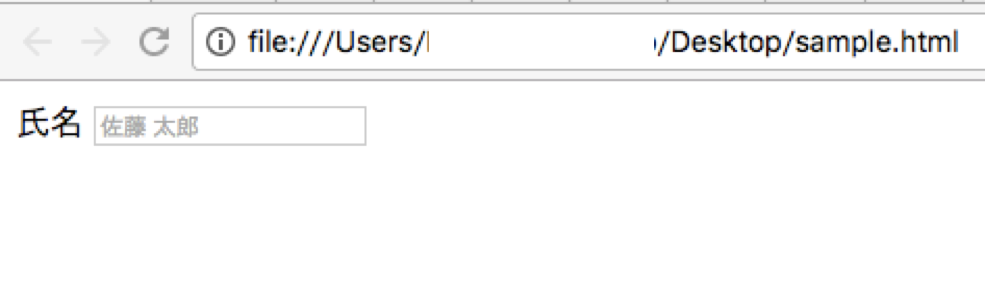
placeholderとは、以下の画像のように、フォームなどの入力欄にあらかじめ記入されている薄い灰色のテキストのことです。

placeholderを使うことで、ユーザーはそのフォームにどんな内容を記入すれば良いのかがわかりやすくなります。
例えば、ユーザーの氏名を漢字で記入してほしいフォームを考えてみます。
上記の画像のように、フォームにあらかじめ薄いテキストで「佐藤 太郎」のように記入されていればユーザーも迷うことなく氏名が記入できますね。
placeholderのイメージができましたか?
では、次の章からは実際にplaceholderを使ってみましょう!
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >HTML placeholderの使い方
では、実際にplaceholderを使ってみましょう!
placeholderの使い方(書き方)は以下になります。
placeholderは、HTMLにおけるinput要素やtextarea要素に対して使う属性です。
したがって、HTMLファイルで、
|
1 |
<input type="text" placeholder="hogehoge"> |
のようにソースコードを記述します。
では、実際にplaceholderを使ってブラウザで確認してみましょう。
新たにHTMLファイルを作成し、以下のソースコードを記述してください。
※HTMLファイルの作り方がわからない人は、HTMLファイルの作り方について解説した記事をご覧ください。
|
1 2 3 4 5 6 7 8 9 10 11 |
<html> <head> <meta charset="UTF-8"> <title>sample</title> </head> <body> <label>氏名 <input type="name" name="name" placeholder="佐藤 太郎"> </label> </body> </html> |
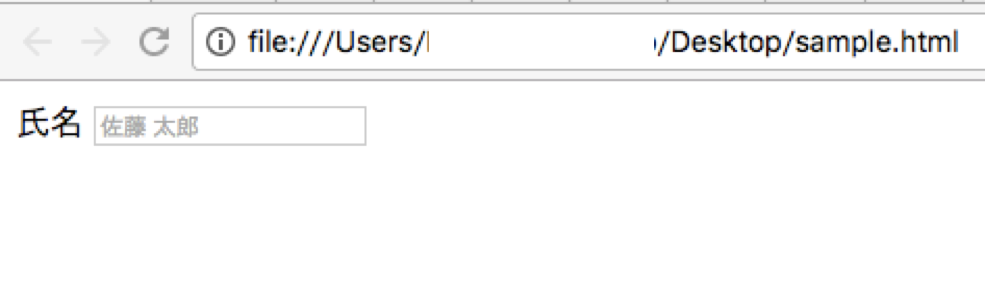
以上の結果をブラウザで確認してみます。(下画像参照)

氏名のフォームに薄い灰色で「佐藤 太郎」というplaceholderが適応されていることが確認できますね。
placeholderは、入力すべき内容が一目でわかるものにしよう
placeholderには、入力すべき内容が一目でわかるようなテキストを設定しましょう。
例えば、氏名を記入してほしいフォームには、「佐藤 太郎」のように具体的な例をplaceholderに設定するのが良いでしょう。
「ここに氏名を記入してください」のようなplaceholderだと、ユーザーはどのように氏名を記入すれば良いのか(苗字だけを記入すれば良いのか、フルネームなのかなど)がわからないので、できるだけ具体例を設定するようにしましょう。
HTMLの基本をマスターして制作スキルUP!
placeholderとは何か・使い方が理解できましたか?
繰り返しになりますが、placeholderに設定するテキストは、ユーザーが何を記入すれば良いのかが一目でわかるようなものを心がけましょう。
Webデザインに必要なHTMLとCSSの基礎知識について網羅的に学びたい方には、下記の講座がおすすめです。
WEBデザイン講座 Level0《対象:ゼロから始める超初心者の方》HTML と CSS に必要な基礎知識を学習します。

HTML や CSS の基礎とコーディングの流れを学習しながら、講師と共にシンプルなWEBページを完成させます。なお【超】基礎部分の学習となるため、HTMLやCSSに関する知識が全くない方や基礎固めをしたい(復習をしたい)方にお勧めします。
\無料でプレビューをチェック!/
講座を見てみるレビューの一部をご紹介
評価:★★★★★
コメント:とても分かりやすく大変勉強になりました。ありがとうございました。
評価:★★★★★
コメント:入門の復習が実際自分が手を動かしながら出来て大変良かったです。要所要所に役立つサイトも紹介されており、ユーザーの目線にたったニーズがカバーされていて心強いです。
HTML・CSSについて、この機会に網羅的な知識を手に入れておきましょう!













最新情報・キャンペーン情報発信中