イラレ(イラストレーター/illustrator)における矢印の作り方について、Webデザイナーの筆者が丁寧に解説します。
イラレ初心者でも矢印の作り方が理解できるように、見やすい画像を使いながら解説しています。
本記事を読めば、普通の矢印の作り方に加えて、曲線矢印の作り方もわかります。
ぜひ最後まで読んで、イラレの矢印の作り方をマスターしてください!
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >イラレ 矢印の作り方
イラレで矢印を作るには、オブジェクトツールで四角と三角を組み合わせるという方法もありますが、もっと簡単にできる方法をお教えします!
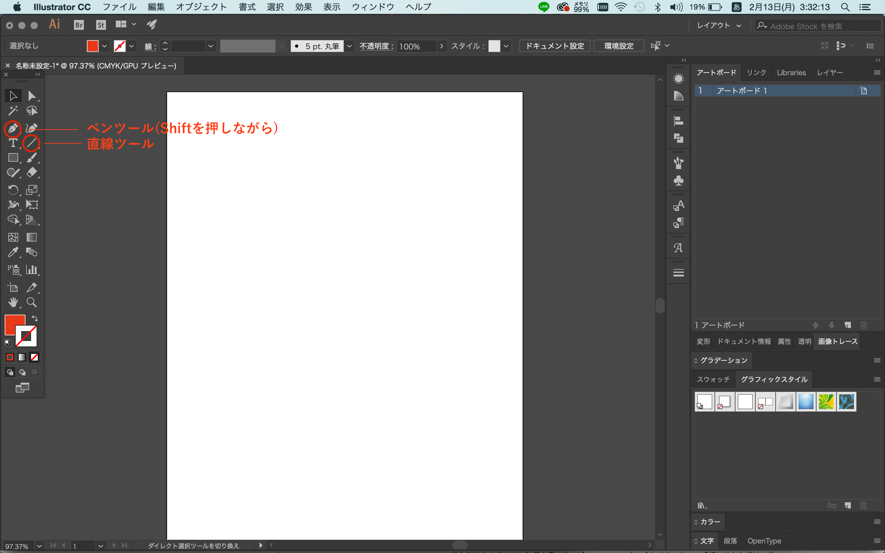
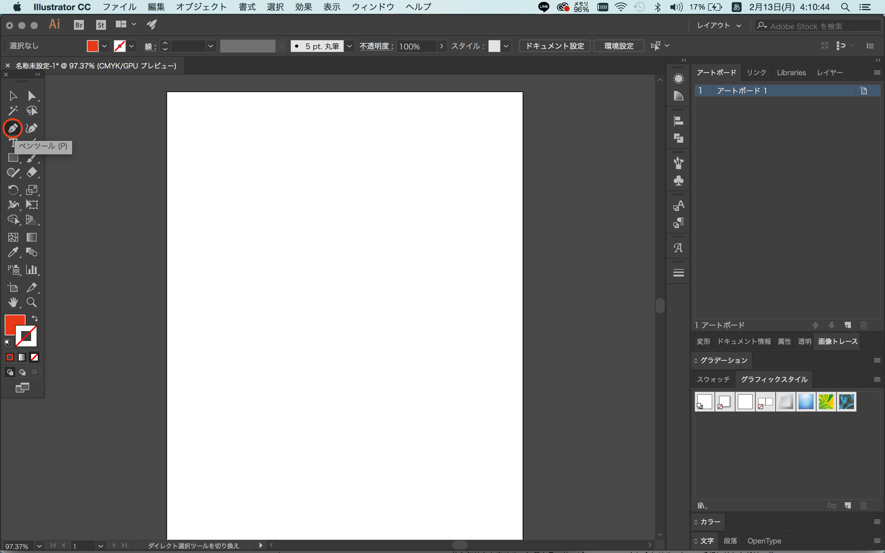
まず、直線ツールか、ペンツールを選択します。

ペンツールの場合は、Shiftを押しながら線を引きます。直線ツールの場合はそのまま引きます。
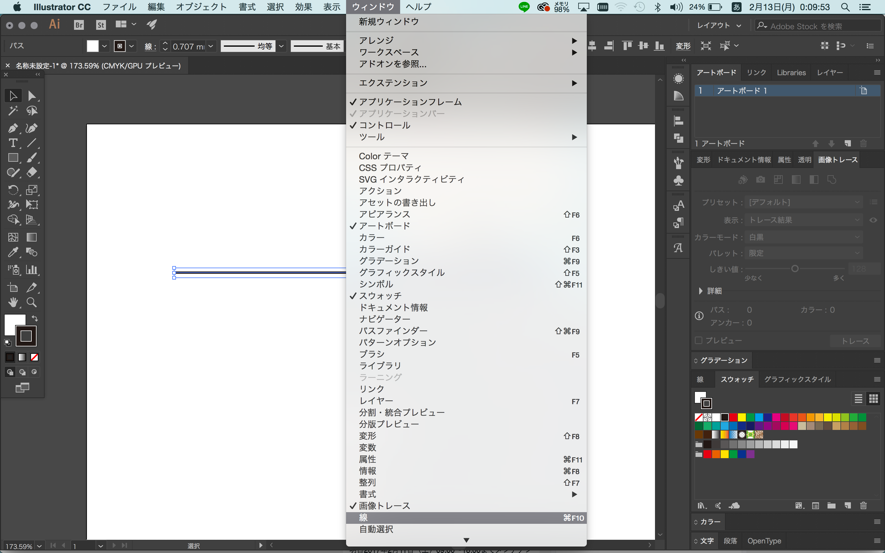
次にウィンドウ>線 を選択します。

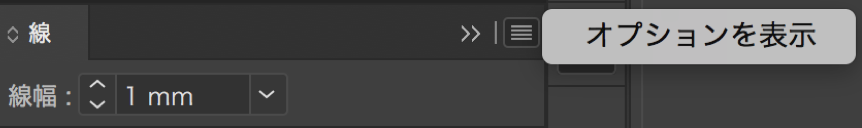
線ウィンドウを出したら、右のバーを押してオブションを表示を選択します。

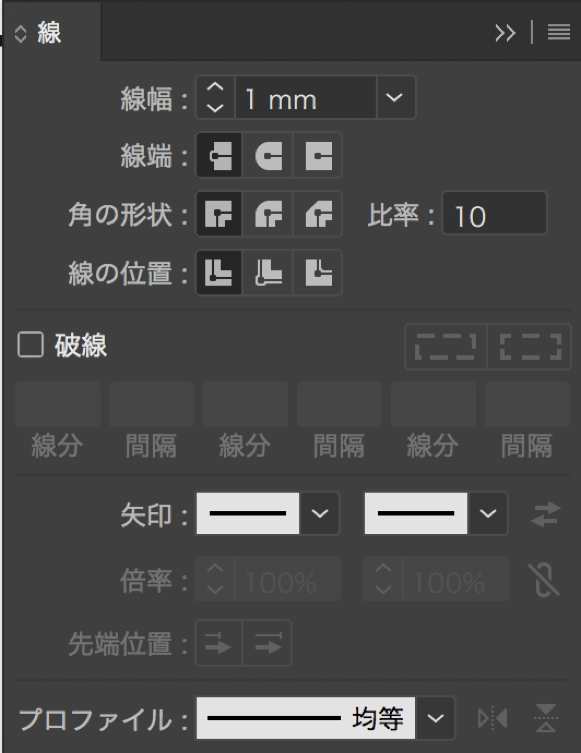
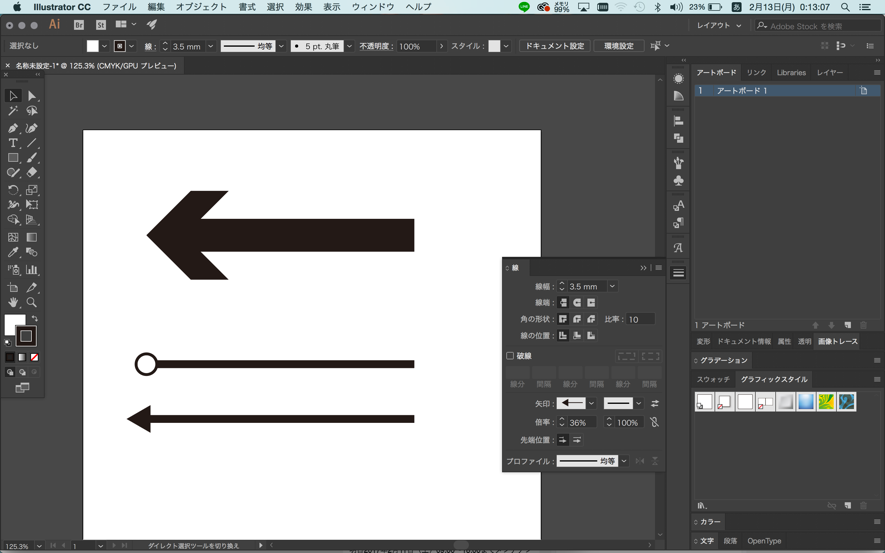
線のオプションを出すとこのようになっています。

線を選択したことを確認したら、矢印と書いてあるところをみていきましょう。
はじめに、左側の矢印の右下をクリックします。
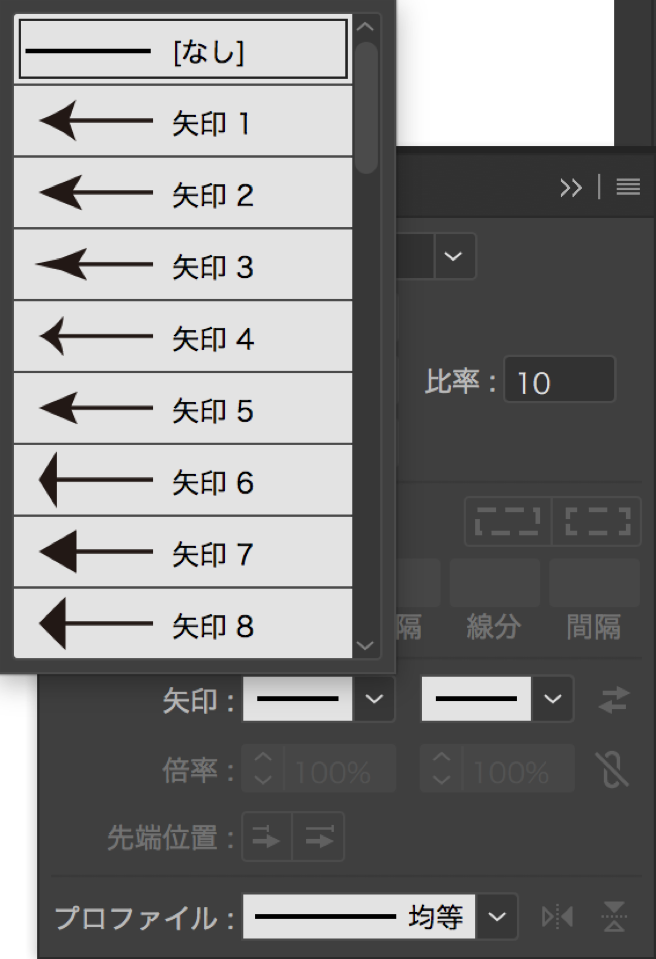
すると、たくさんの矢印が出てきます。
今回は矢印10を適応させてみましょう。

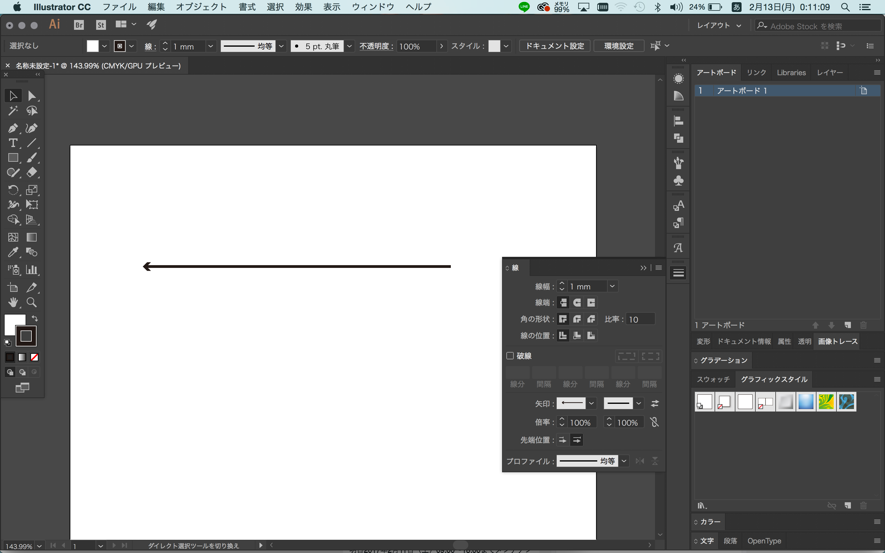
このように線に矢印が適応されます。

これは、左側矢印を変えると線の始点が、右側を変えると終点が矢印になります。また、両端に矢印をつけることも可能です。
この矢印、ちょっと小さくてみにくいですよね?
では、大きくしてみましょう。
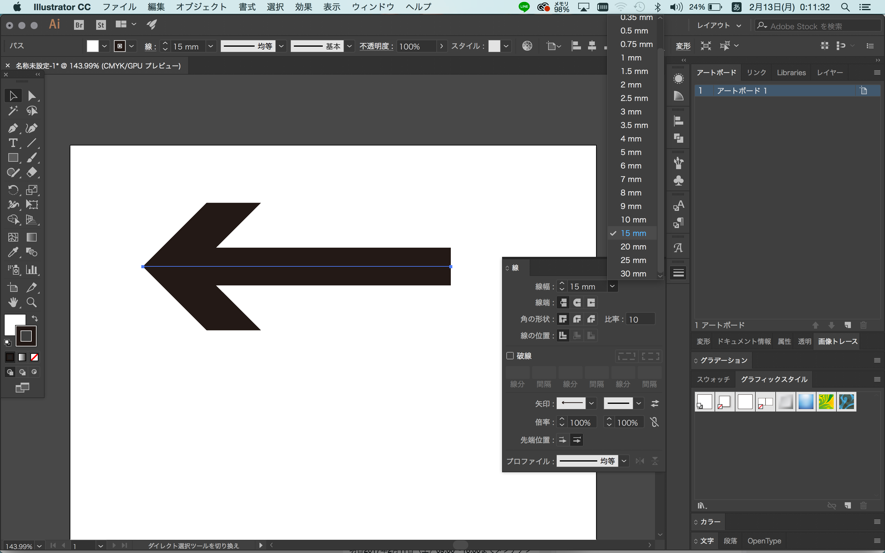
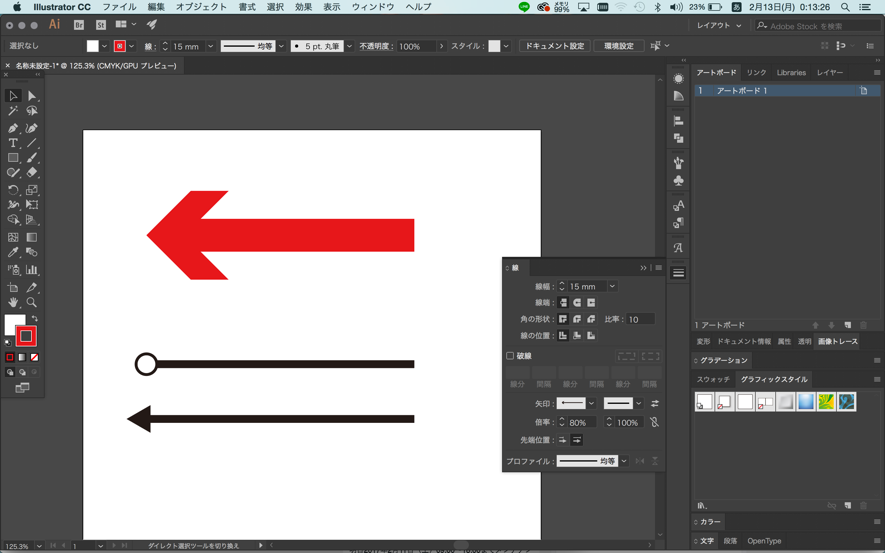
線の太さを15mmにします。
すると、このように線も、矢印も太くなりました。

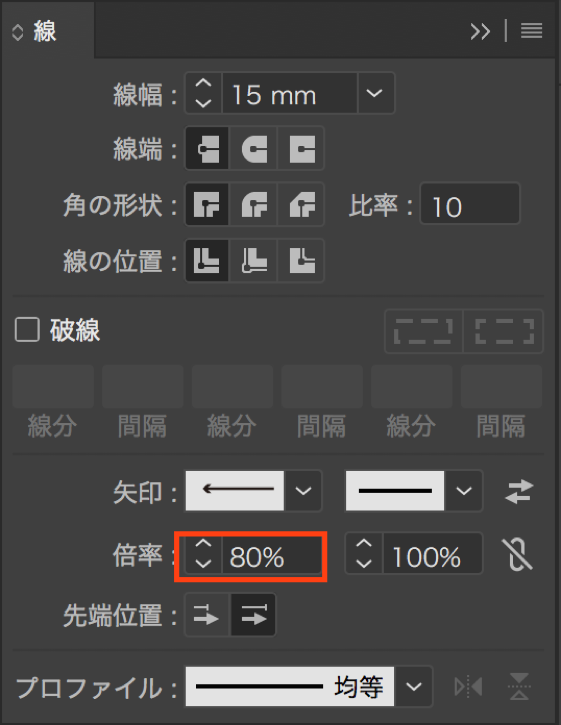
矢印の部分のみ変化させたい!という場合は、矢印の下の倍率を変化させます。

すると矢印の部分だけが80% になります。
普通の矢印だけでなく、丸や指差しマークなどが入ったパターンもあります。

色を変える場合は、線の色を変えれば線と矢印のふたつの色が変わります。

しかし、矢印の部分と線の部分のバランスをもっともっと細かく調節したい場合は、ふたつを切り分けることもできます。
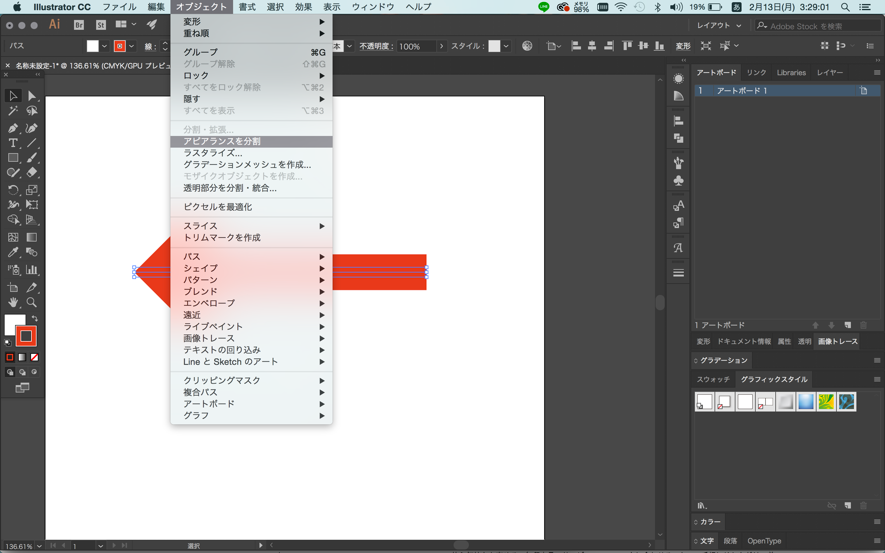
オブジェクト>アピアランスを分割を選択します。

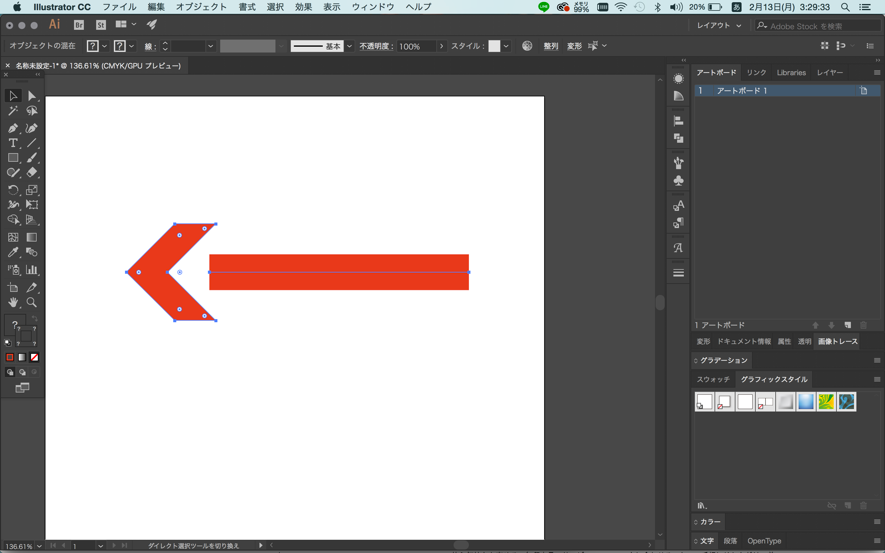
このように、線とオブジェクトに別れたのがわかります。

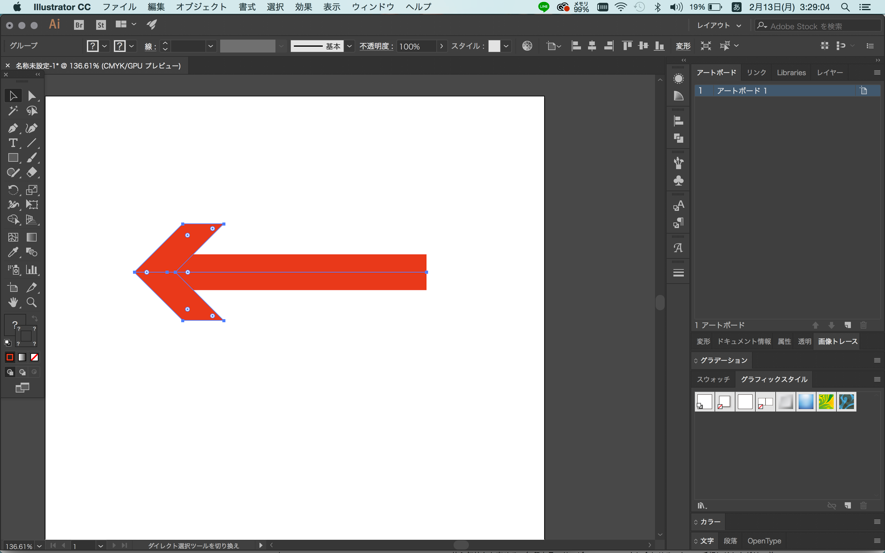
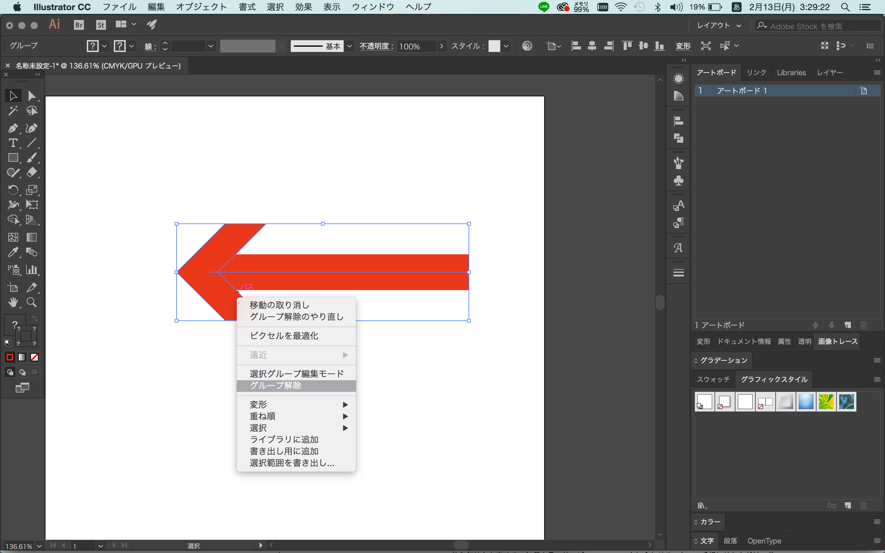
右クリックでグループを解除します。

このように別々に動かすことができます。

細かく調整して、良い矢印を作りましょう!
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >イラレ 曲線矢印の作り方
よくパワーポイントなどで見る曲線の矢印。
それの作り方をお教えします。
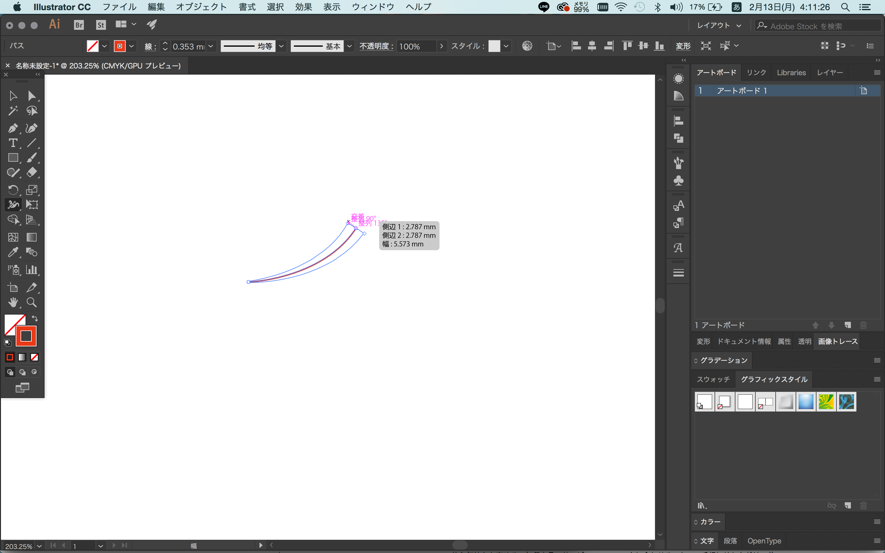
まず、ペンツールで曲線を書きます。

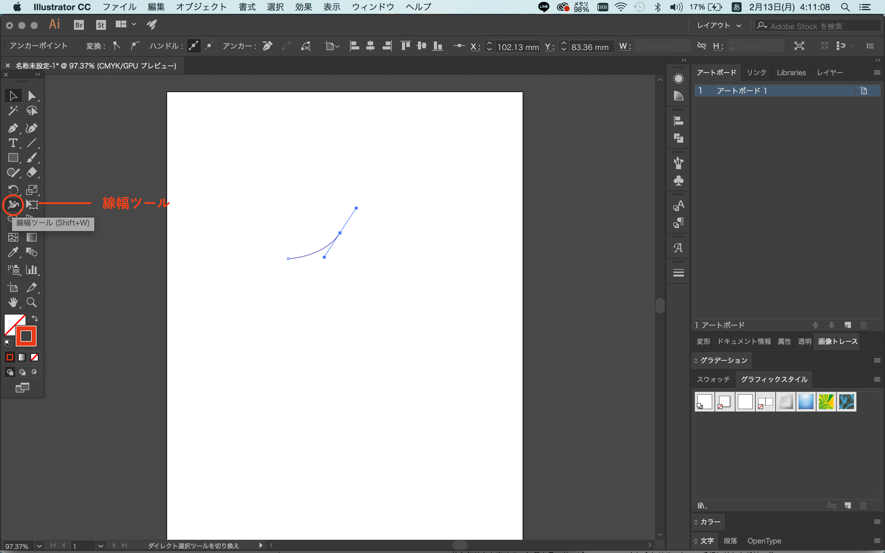
次に、線幅ツールを選択します。

線幅ツールを選択して、先ほど書いた曲線の上に持っていきます。
矢印の三角の終わりが来て欲しいところにポイントをクリックし、幅を広げます。

このようにサポートができるので幅を整えます。

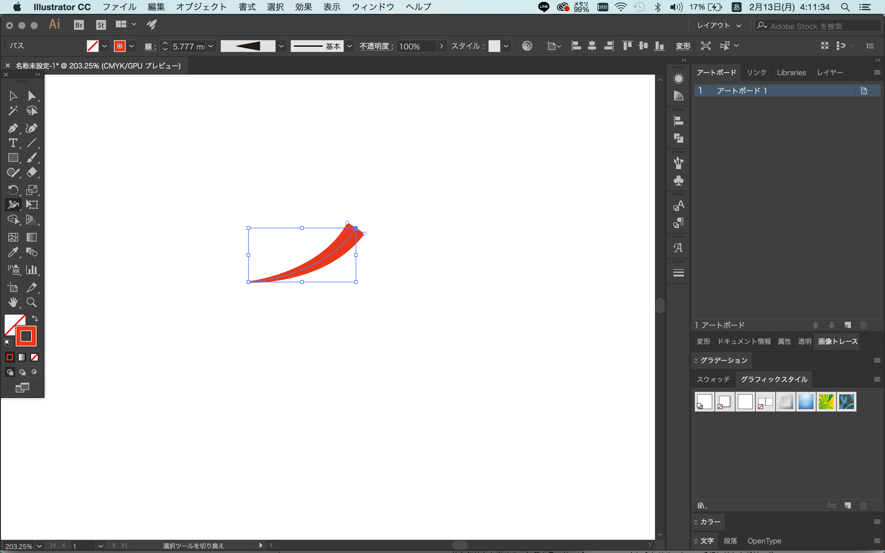
このような形なりました。
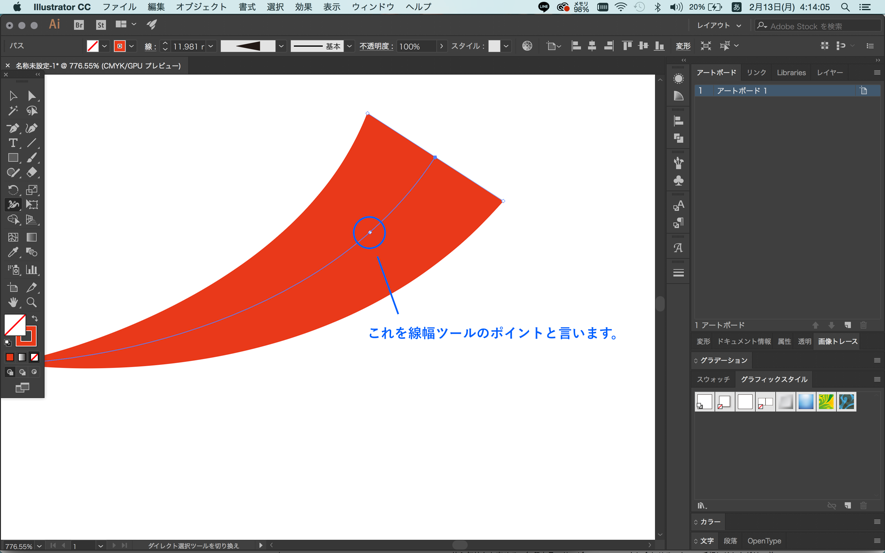
この線幅ツールで白く点が出てきたものを今後ポイントと言います。

これは、線幅ツールの線の上ではクリックするだけで増やすことができます。
はじめに作ったポイントをポイント1とします。
線幅ツールでこのポイントの少し下をクリックし、ポイントを増やします。これをポイント2とします。

このような形になりました。
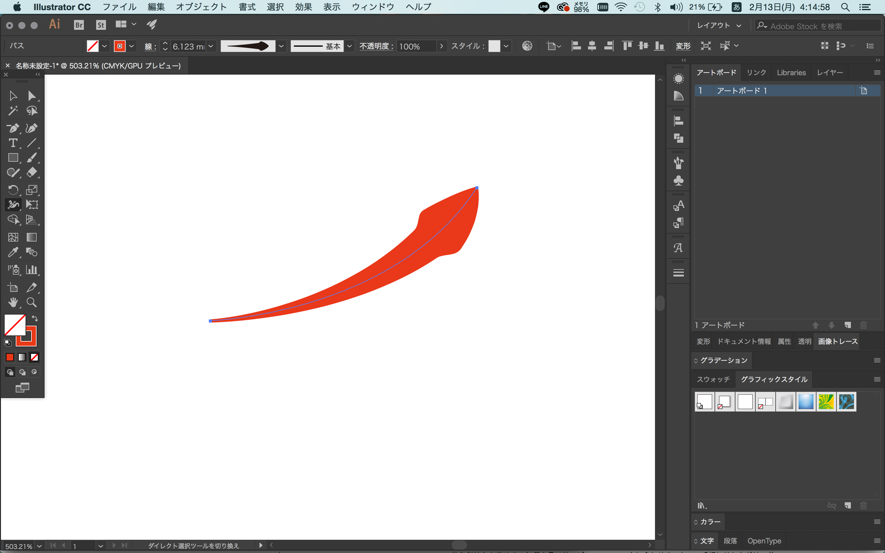
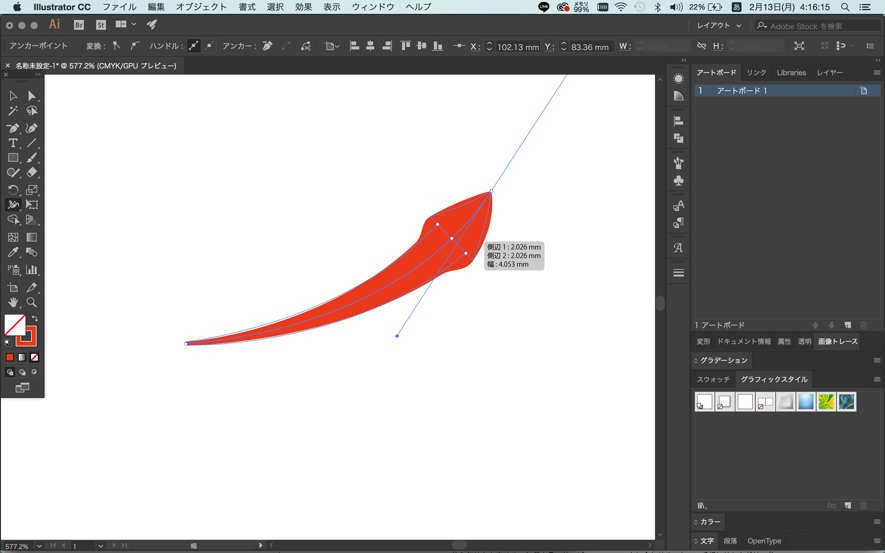
ポイント2を選択し、(線幅ツールで)ポイント1まで動かします。

青い線がプレビューとして出ています。
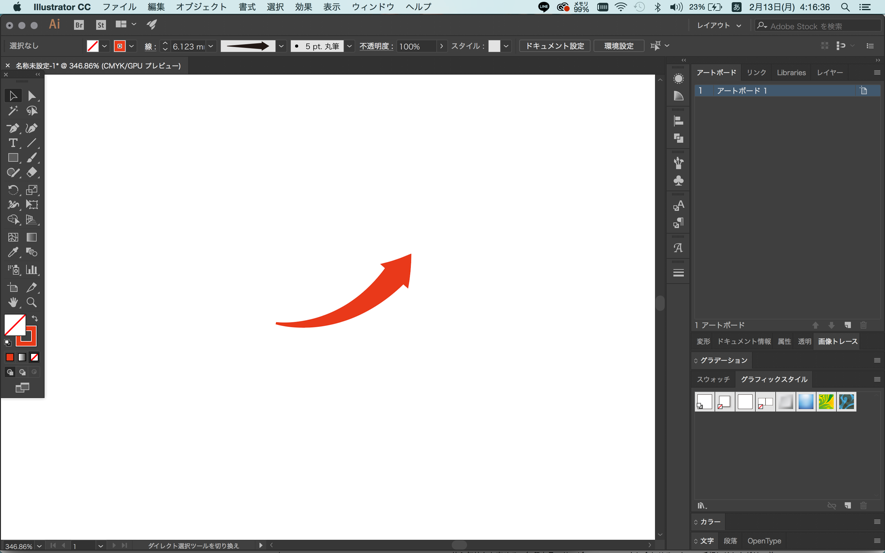
このように矢印が出来ました!

イラレでの矢印の作りかたいかがでしたか?
ぱっとかっこいい矢印が作れるとプレゼン資料などもカッコよくなりますね。













最新情報・キャンペーン情報発信中