SupabaseでWebアプリケーションを開発してみたいけれど、
・情報が少なく活用方法が分からない…。
・学んだところで業務に活かせるか不安…。
と悩まれている方も多いのではないでしょうか。そこでこの記事では、
・サービスの概要
・主な機能
・Firebaseとの違い
について分かりやすく解説します。この記事を読めば、Supabaseの基本的な使い方や活用方法が理解できます。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
Supabaseとは?
SupabaseはBaaSの一種です。BaaS(バース)とは「Backend As A Service」の略称で、アプリケーションのインフラ・ミドルウェア(バックエンド)をクラウド上で提供するサービスです。
Supabaseは2020年頃からベータ版が公開され、2024年に一般ユーザー向けにもサービス提供が開始されました。Supabaseの特徴は、オープンソースの技術で構成されていることです。データベースにはPostgreSQLが採用されています。
BaaSの代表的なサービスに、Googleが提供するFirebaseがあります。Supabaseは明確にFirebaseの代替を目指して、機能の高度化・差別化を図っています。
PostgreSQLについては「PostgreSQLとは?基礎知識から実際の使い方まで徹底解説」で、Firebaseについては「Firebaseとは?Google社の強みを活かしたメリットや機能をご紹介」で詳しく解説しているので、併せてご覧ください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Supabaseの主な機能
ここからは、Supabaseが提供する様々なサービスのうち、代表的なものを5つご紹介します。
- Supabase Database:データベース
- Supabase Auth:認証/アクセス制御サービス
- Supabase Storage:ファイルストレージ
- Edge Functions:サーバーレス基盤
- Realtime:データベースのリアルタイム同期
Supabase Database:データベース
Supabase Databaseは、オープンソースのRDBMSであるPostgreSQLを採用しています。そのため、SQLを用いた操作や複雑な検索を実行できます。

Supabase Auth:認証/アクセス制御サービス
Supabase Authは、アプリに認証(ログイン)やアクセス制御の機能を組み込めるサービスです。Supabase Authでは、ログイン画面の要素(ボタンなど)やデータベースとの連携機能が部品として提供されています。これらを使って安全なログイン処理とアクセス制御を効率的に実装できます。
例えば、Supabaseのドキュメントにある、JavaScriptでデータベースに新規ユーザーを追加(サインアップ)するコードは、以下のようにとてもシンプルです。
|
1 2 3 4 5 |
const { data, error } = await supabase.auth.signUp({ email: 'example@email.com', password: 'example-password', }) |
ソーシャルログイン(OAuth)機能や、スマートフォンなどを用いた多要素認証機能も提供されており、セキュリティと利便性を両立させた開発ができます。
Supabase Storage:ファイルストレージ
Supabase Storageは、アプリで使用する画像や動画などを保存するためのオンラインストレージです。データは世界中のCDN(Contents Delivery Network)に自動的にキャッシュされ、高速なアクセスが可能です。データは「バケット>フォルダ>ファイル」という構造で保存され、細かなアクセス制御が可能です。
Supabaseのドキュメントにある、JavaScriptでWebページのフォームからアップロードされたファイルを保存するコードは、以下のようにとてもシンプルです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { createClient } from '@supabase/supabase-js' // Create Supabase client const supabase = createClient('your_project_url', 'your_supabase_api_key') // Upload file using standard upload async function uploadFile(file) { const { data, error } = await supabase.storage.from('bucket_name').upload('file_path', file) if (error) { // Handle error } else { // Handle success } } |
アップロードしたファイルをアプリから呼び出す場合は、以下のようなコードでURLを作成しアクセスできます。
|
1 |
const { data } = supabase.storage.from('bucket').getPublicUrl('filePath.jpg') |
Edge Functions:サーバーレス基盤
Edge Functionsは、TypeScript言語のプログラム(関数 = Function)をサーバーレスで実行できる機能です。サーバーレスとは、アプリの画面上でボタンを押すなどのイベントが発生した際に、クラウド上でプログラムが実行され、結果が返却されるという仕組みです。
イベントが発生した時だけ実行される、常時起動しておく必要のない処理を実装する際に便利です。
Realtime:データベースのリアルタイム同期
Realtimeは、同じアプリを利用しているユーザー(スマートフォンなどのクライアント)同士のリアルタイム通信機能を提供します。
ソーシャルゲームなどでのチャット機能や、ユーザーのログイン、ログアウト通知などを容易に実現できます。また、データベースの更新と監視をリアルタイムに行う機能も提供しています。
Supabaseの料金体系
Supabaseは、無料でアカウントを作成・利用できます。無料プランはデータベースやストレージのサイズなどに制限があります。有料プランを契約することで、さらに大規模にスケールアップできます。
まずは無料プランで小規模にアプリを開発し、ユーザーの増加などの利用状況に合わせて、プランを変更すると良いでしょう。
以下は、2024年7月時点の各種プランの概要です。
| プラン名 | 価格 | 機能 |
|---|---|---|
| FREE | 無料 | ・無制限のAPIアクセス ・MAU 50000・DB 500MB ・帯域 5GB ・ストレージ 1GB ・2プロジェクトまで ※1週間利用がないと停止される |
| PRO | 月25ドル | ・FREEプランの機能に加え ・MAU 100000 ・DB 8GB ・帯域 250GB ・ストレージ 100GB ・7日分の自動バックアップ など |
| TEAM | 月599ドル | ・PROプランの機能に加え ・SOC2セキュリティフレームワークに対応 ・米HIPPA法対応 ・SSOによる統合認証 など |
| ENTERPRISE | 要見積 | ・TEAMプランの機能に加え ・専任担当者のアサイン ・稼働率の保証 ・オンプレミス環境での提供 など |
- FREEプラン
無料で利用できます。小規模なアプリのインフラ構築を効率的に行えます。
- PROプラン
個人向けの有料プランです。ある程度大規模なアプリにも対応したインフラを提供します。
- TEAMプラン
複数人によるプロジェクト向けの有料プランです。高度なセキュリティやアメリカのプライバシー保護制度に対応したデータの取り扱いが保証されています。
- ENTERPRISEプラン
大規模なプロジェクト向けの個別プランです。ユーザーのニーズに合わせたカスタマイズができます。
Firebaseとの違い
FirebaseはGoogleが提供するBaaSです。FirebaseはSupabaseに先行して2011年からサービスが提供されており、数百万のアプリが採用しています。ここでは、FirebaseとSupabaseのサービス形態や機能の違いを紹介します。
SupabaseのFirebaseとの主な違いは以下の3つです。
料金プランが定額制
Supabaseの料金プランは定額制です。アプリの利用動向によってコストが変動しないため、予算管理が容易です。なお、PROプランなどにおいて、データベースやストレージの容量がプランに含まれているサイズを超える場合、従量課金制でスケールアップすることもできます。
一方、Firebaseの料金プランは2種類で、無料のSparkプランと、従量課金制のBlazeプランがあります。Blazeプランでは、すべてのサービスの利用に制限がありませんが、一定の無料分を超えると利用量に応じて費用がかかります。
PostgreSQLを採用
前述したとおり、SupabaseのデータベースはRBDMSの一種であるPostgreSQLです。PostgreSQLはWebアプリ以外でも幅広く利用されており、パソコンにもインストールできます。そのため、「試しに環境を構築し使ってみる」ということが容易です。
一方、FirebaseのデータベースサービスはFirestoreと呼ばれ、独自のNoSQLデータベースを採用しています。NoSQLとは、大量で構造の異なるデータを柔軟に格納するための、RDBMSとは異なる仕組みのデータベースです。
大規模なアプリを運用する上でのメリットはありますが、一方でテーブル間のリレーションなどを踏まえた高度な検索は苦手です。
APIを直接取得できる
Supabaseは、データベースのテーブルを作成するごとにテーブルにアクセスし、操作するための一意のAPIエンドポイント(URL)が取得できます。そのため、データベースに詳しくなくても、エンドポイントに対してHTTPリクエストをするだけで結果が得られるなど、データへのアクセスが簡単です。
一方、FirebaseのFirestoreでは、テーブルごとのエンドポイントはありません。FirestoreのAPIの仕様を理解したうえで、操作するテーブルや操作の内容を記述したプログラムを作成し、実行する必要があります。
Supabaseの環境構築
ここから、実際にSupabaseを利用したアプリを開発する例を紹介します。アプリの実装言語はNext.jsを使用します。Next.jsは、Node.jsおよびReactをベースにした、シンプルで使いやすいフレームワークです。
Next.jsについて詳しくは、「Next.jsとは?Reactとの違いやインストール・基本操作を解説!」をご覧ください。
Supabaseのアカウント作成、ログイン
はじめに、Supabaseのアカウントを作成します。Supabaseの公式サイトにアクセスし、右上の「Sign in」を選択します。

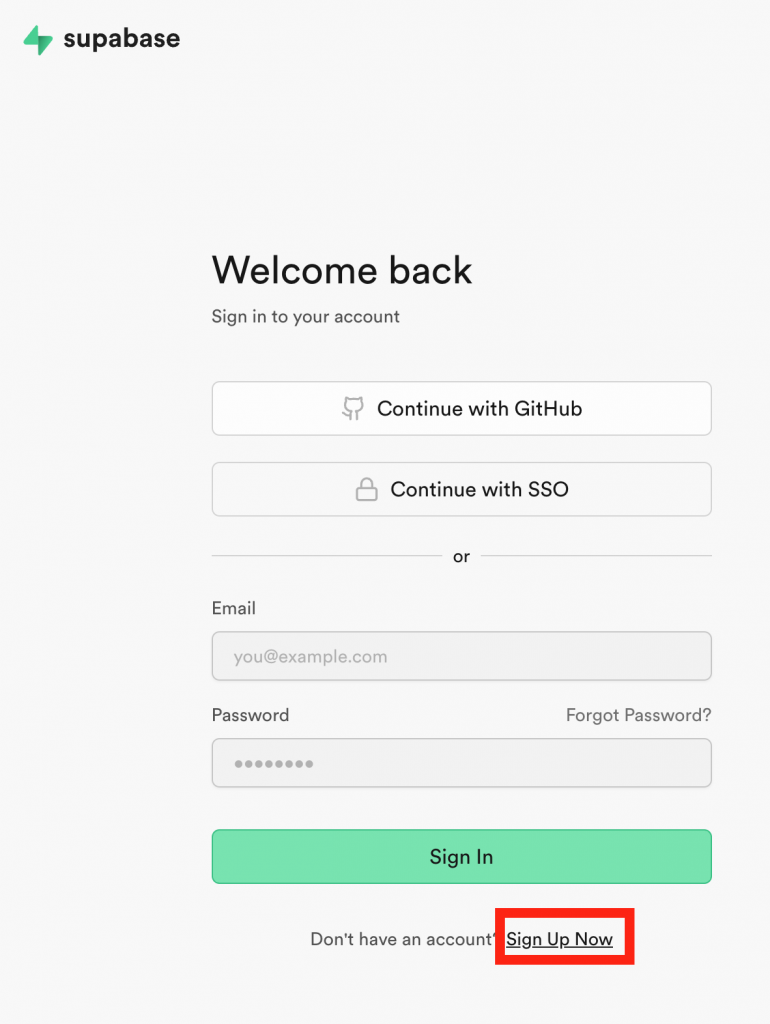
次に、「Sign Up」をクリックし、アカウントを新規作成します。

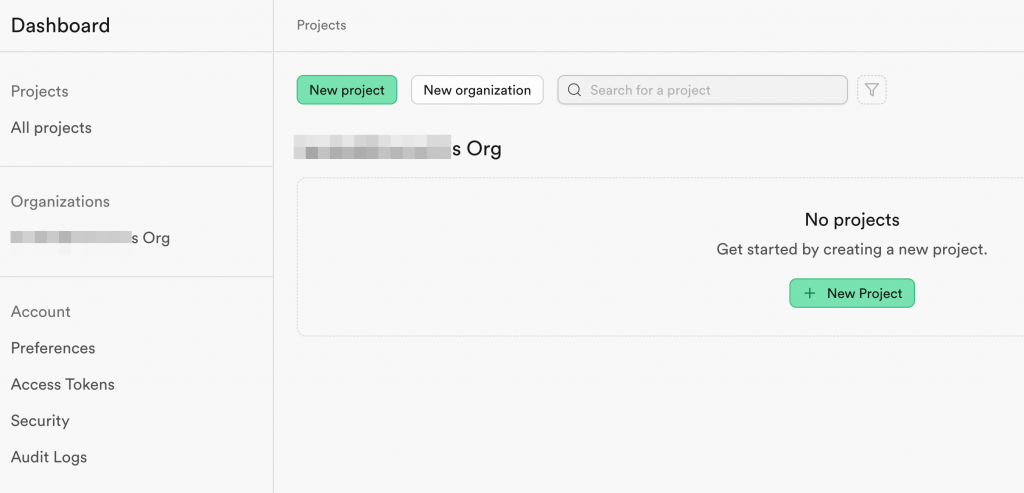
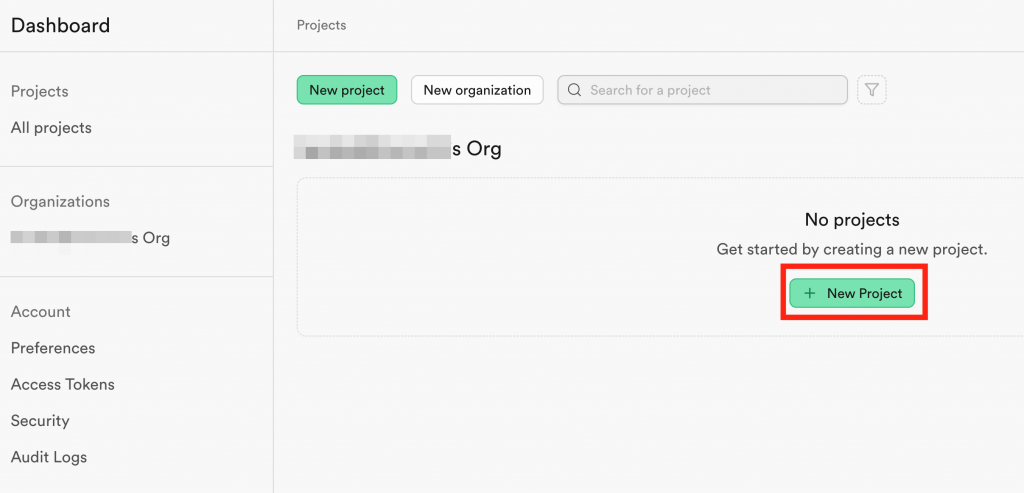
アカウントを作成すると、ダッシュボード画面が表示されます。

プロジェクトの作成
ダッシュボード画面の中央にある「New Project」ボタンをクリックします。

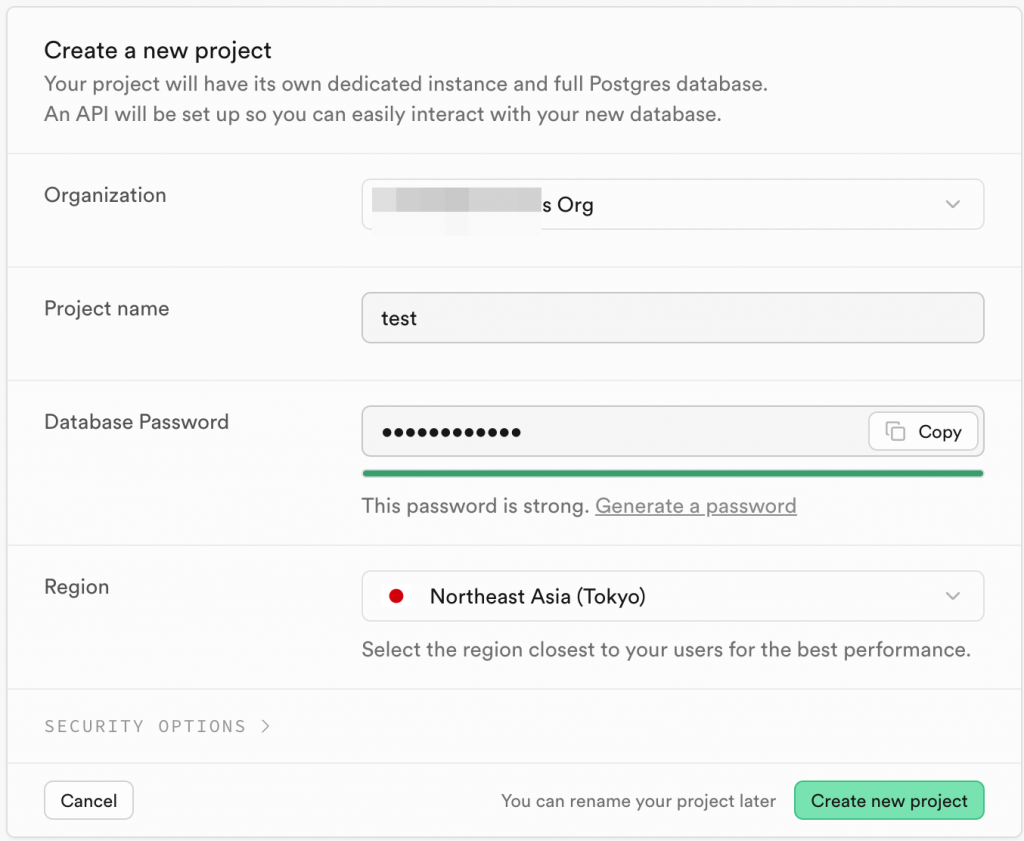
プロジェクトの情報を入力します。リージョンは利用者が多いと想定される地域を選択すると良いでしょう。

入力できたら右下の「Create new project」をクリックすると作成できます。プロジェクトの準備が完了するには数分かかります。
データベースの作成
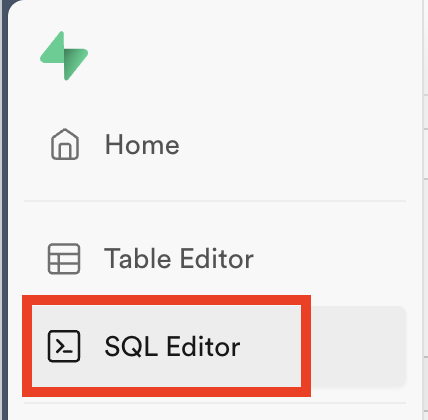
プロジェクトが作成されたら、データベースを構築しましょう。今回は、SQL EditorでSQLを発行し、テーブルを作成します。画面左側のメニューから「SQL Editor」を選択します。

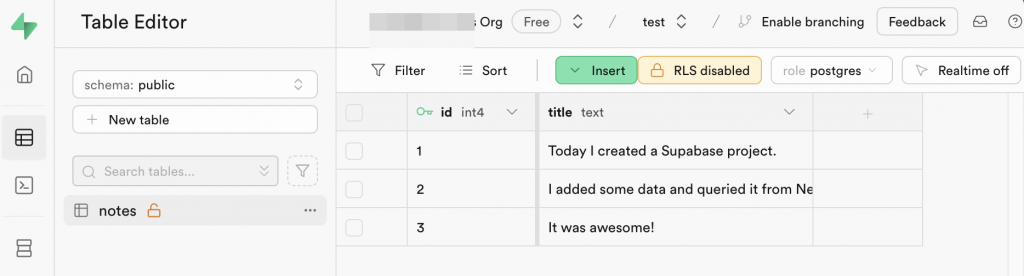
Table Editorの画面で以下のSQLを入力し、実行します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
-- Create the table create table notes ( id serial primary key, title text ); -- Insert some sample data insert into notes (title) values ('Today I created a Supabase project.'), ('I added some data and queried it from Next.js.'), ('It was awesome!'); |

Next.jsプログラムの作成
次に、Supabaseにアクセスするプログラムを作成します。Supabaseのドキュメントに具体的な手順が記載されているので、それに沿って作業します。
プロジェクトの作成
ローカルの作業環境で、Next.jsのプロジェクトを作成します。
|
1 |
npx create-next-app -e with-supabase |
環境変数の設定
作成したプロジェクトフォルダの中の、「.env.example」を「.env.local」にリネームし、以下の設定を記入します。
|
1 2 |
NEXT_PUBLIC_SUPABASE_URL=<テーブルのURL> NEXT_PUBLIC_SUPABASE_ANON_KEY=<アクセスキー> |
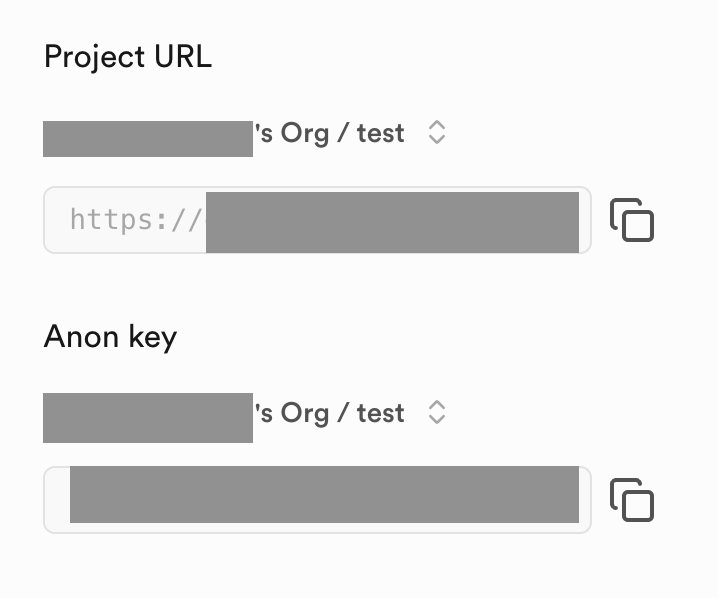
テーブルのURLとアクセスキーは、それぞれドキュメントのページ中でコピーできるようになっています。

プログラムの作成
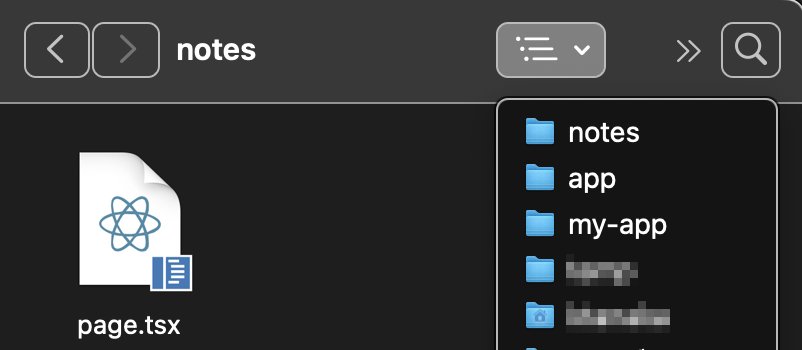
作成されたプロジェクトフォルダの中に、「app/notes」というフォルダを作成し、その中に「notes.tsx」というファイルを作成します。
ファイルの中身は、以下のようなプログラムです。
|
1 2 3 4 5 6 7 8 |
import { createClient } from '@/utils/supabase/server'; export default async function Notes() { const supabase = createClient(); const { data: notes } = await supabase.from("notes").select(); return <pre>{JSON.stringify(notes, null, 2)} |

プログラムの実行
作成したプログラムを実行してみましょう。my-appフォルダで以下のコマンドを実行します。
|
1 |
npm run dev |
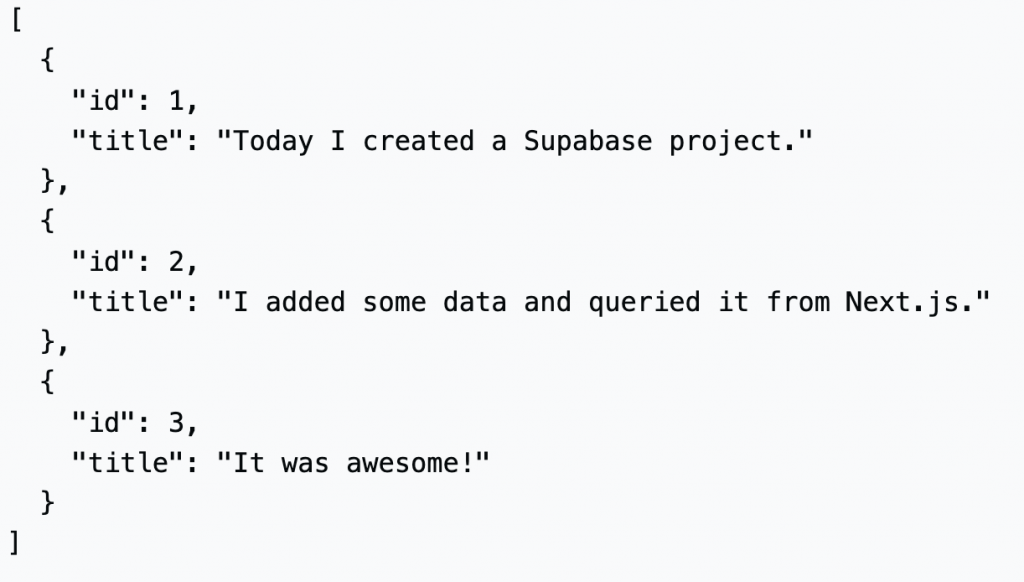
コマンドを実行するとアプリケーションが起動します。ブラウザで「http://localhost:3000/notes」にアクセスすると、Supabaseデータベースに接続し、登録されたデータが表示されていることを確認できます。

Supabaseで開発|認証機能付きWebアプリ
Supabase Authサービスを使ったユーザーの登録およびログイン機能を確認しましょう。
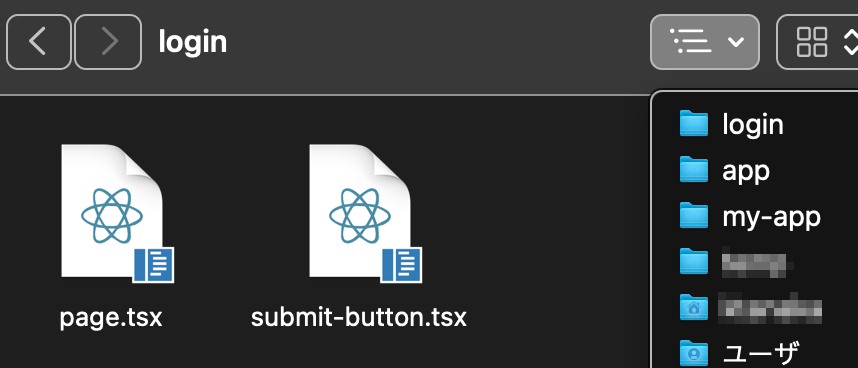
ここまでに解説したとおりSupabaseの環境構築ができていれば、すでに「app/login」というサンプルアプリケーションが配置されています。
配置されていない場合は、前述の「Next.jsプログラムの作成」を参考に、プロジェクトとNext.jsの環境(my-app)を作成してください。

認証機能は「page.tsx」ファイルの中に実装されています。例えば、ユーザー登録機能は、入力したメールアドレスとパスワードをデータベースに保存し、確認のためのメールも自動的に送信してくれます。
ユーザーの登録機能は、以下のようなコードになっています(抜粋)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
const signUp = async (formData: FormData) => { "use server"; const origin = headers().get("origin"); const email = formData.get("email") as string; const password = formData.get("password") as string; const supabase = createClient(); const { error } = await supabase.auth.signUp({ email, password, options: { emailRedirectTo: `${origin}/auth/callback`, }, }); if (error) { return redirect("/login?message=Could not authenticate user"); } return redirect("/login?message=Check email to continue sign in process"); }; |
my-appフォルダで以下のコマンドを実行します。
|
1 |
npm run dev |
正しく実行されていれば、実行後「http://localhost:3000/login」にアクセスすると、アプリの画面が表示されます。最初は、「Sign Up」でユーザー登録します。メールを確認してから、今度は「Sign in」を選択して、ログインできることを確認してください。

ユーザー登録やログインといったセキュリティが重視される機能も、Supabaseが提供するサービスを活用することで安全に効率的に開発できます。
Supabaseを使って様々なアプリケーションを実装しよう!
この記事では、オープンソース技術をベースにしたBaaSである、Supabaseについて紹介しました。高機能なアプリを、スピーディかつ安全に開発できるのでぜひ活用してみてください。
今回ご紹介したSupabaseや開発言語として使用したNext.jsをはじめ、最新のアプリ開発技術について学びたい方には、以下の講座がおすすめです。
【Stripe決済実践】Next.jsとSupabaseで動画レッスン販売アプリを作りながらStripeを学ぶ実践講座

ご自身のWebサービスでStripe決済システムを導入してマネタイズしたい方へ。レッスン講座販売アプリを作りながらStripeでサブスク決済システムを構築します。同時にNext.jsとSupabaseのコアな理解も深めることが可能です。
\無料でプレビューをチェック!/
講座を見てみるレビューの一部をご紹介
評価:★★★★★
コメント:何回かエラーに当たりましたが無事に完走できました!お忙しい中色々と助言をくださり本当にありがとうございます!次の講座も楽しみにしております!
評価:★★★★★
コメント:開発時に利用できる各種サービスについても紹介していただけるのがとても良いです。
Supabaseを学び、開発技術の幅を広げましょう!













最新情報・キャンペーン情報発信中