Webで新規サービスを立ち上げる際に、UIからインフラ周りまで一人で面倒を見られるエンジニアは、少人数のスタートアップでなくとも非常に頼れる存在です。どんな課題に直面しても技術力で乗り越える、そんなスキルフルなエンジニアに憧れる方も多いでしょう。
この記事では、フロントエンドのプログラミング(JavaScript周辺)からサーバーサイド、インフラ、さらに開発手法まで、Web開発で必要になるさまざまなレイヤーのフルスタックなスキルの現在地と、関連するUdemyの講座を紹介します。
株式会社ヘンリーでVPoEを務める松木雅幸(@songmu)さんの執筆です。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
現代の「フルスタックエンジニア」はどんな存在か?
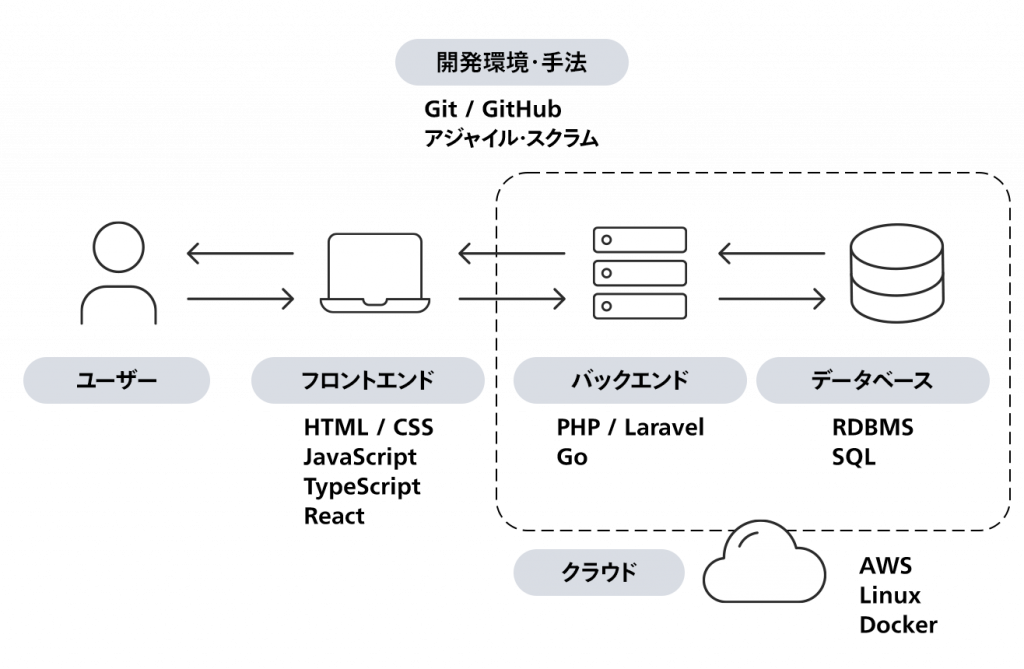
最近は「フルスタックエンジニア」という言葉をよく聞きます。それはフロントエンドからバックエンド、インフラ、データベース、開発プロセスの改善やモバイルアプリケーションまで幅広く対応できる、言ってしまえば「なんでもできる」エンジニアのことです。多くのエンジニアがそれを目指し、名乗ってもいます。
しかし、実際に「なんでもできる」エンジニアはいません。ソフトウェア技術の領域は多岐にわたっており、それぞれが奥深く、完璧に理解することは不可能です。さらに日進月歩で進化しています。学べば学ぶほど「フルスタック」が程遠いことが分かります。一方で、そのように学び続け、成長し続けられることがソフトウェア技術の面白さでもあります。
とは言え「フルスタックエンジニア」という言葉は、かなりカジュアルに「自分なりのやり方で、独力でゼロからWebサービスの開発から構築までできるエンジニア」くらいの意味でも使われています。クラウドや開発技術の進化により、エンジニアが独力でゼロからサービスを構築することが簡単になったことが背景にあり、それくらいのレベルであれば実現はそれほど難しくなくなりました。
筆者は、フルスタックエンジニアという言葉の意味が軽くなっていることは別に構わないと考えています。実際そういったエンジニアはビジネスシーンで重宝されます。スタートアップや新規サービス開発ではもちろんのこと、組織が大きくなったときにも、広い技術領域の視野を持っていることは付加価値となります。
独力でゼロからWebサービスの開発から構築までできるエンジニア
本稿では「自分なりのやり方で独力でゼロからWebサービスの開発から構築までできるエンジニア」をフルスタックエンジニアと定義し、それを目指すために必要な技術や講義を紹介しています。

もちろんWebサービスの作り方はさまざまで、フルスタックのあり方もさまざまです。本稿で紹介する技術や講義はあくまで一例であり、多様な技術がある中で「どこから手をつければよいか分からない」という方に対して、一つのガイドとなることを目指しています。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >日進月歩のフロントエンド技術を概観する
Web開発において、まず学ぶべきはフロントエンド技術です。Webフロントエンドの要素技術は、HTML(Hyper Text Markup Language)・CSS(Cascading Style Sheet)・JavaScriptの3つからなっています。私たちが接続するWebサイトでは、画像や動画といったメディアリソースやJSONなどのデータを除くなら、基本的にこのHTML・CSS・JavaScriptをWebページとして配信しています。
HTMLはWebページの文書データを構造化して表現しており、CSSでデザインを適用します。JavaScriptは、ページに動的な挙動を実装するプログラミング言語です。Webブラウザはこの実行環境であり、Webページとしてレンダリング(表示)してくれます。
ちゃんと学ぶ、HTML/CSS + JavaScript 
講師名:たにぐち まこと(ともすた)
評価:★4.5 受講生数:69,839人
まずはHTMLとCSSを使った基本的な画面の作り方を学び、合わせてJavaScriptを学ぶとよいでしょう。
JavaScriptは、今やWebエンジニアの共通言語です。本格的な言語機能を備え、フロントエンドのみならずバックエンドでも使われるようになりました。
はじめてのJavaScriptプログラミング入門
講師名:中村 祐太 Yuta Nakamura,Proglus (プログラス)
評価:★4.3 受講生数:15,185人
また、エコシステムの成熟やTypeScriptの登場により、JavaScriptは長期間の大規模開発にも対応できるようになりました。
TypeScriptやReactでよりモダンなJavaScript開発も
現代のWeb開発では、JavaScriptをそのまま書かず、TypeScriptで開発することが主流になってきています。TypeScriptはJavaScriptに静的型付けを追加した言語で、より安全に効率的にJavaScriptを書くことができます。
JavaScriptとTypeScriptは互いに影響を与えながら進化を続けています。そのため、まだあまりJavaScriptに馴染みのない方であれば、いきなりTypeScriptから学んでしまうことをおすすめします。
超TypeScript 完全ガイド 2025
講師名:よしぴー (Yoshipi)
評価:★4.5 受講生数:15,507人
現代のWeb開発では、フロントエンドの開発はたいへん複雑化しています。単にページを表示するだけではなく、ユーザーとのインタラクションやサーバーとの通信など、複雑なロジックをフロントエンドで処理することが求められます。
そのため、フロントエンドでもフレームワークを使った開発が一般的になってきています。中でも現在は、Reactというライブラリが多くのWebサービスで使われています。Reactの考え方はモダンなフロントエンド開発の基本にもなっており、Reactを学ぶことでそれらを理解することもできます。
【『React』×『TypeScrip』入門 】家計簿アプリ作成でReactとTypeScriptの開発方法を学ぼう
講師名:ポテ ナス
評価:★4.3 受講生数:1,428人
このようにフロントエンドのプログラミング環境は整ってきており、今やフロントエンドの技術だけで、かなりのWebアプリケーションを作成できます。フロントエンド技術はWebエンジニアのベーススキルでもありますが、深く身に付けることで応用が効き、幅広いWeb開発に対応できるようになります。
Udemyでもっと学ぼう
・【2024年最新】React(v18)完全入門ガイド|Hooks、Next14、Redux、TypeScript
・【Discordクローン開発】React/Redux/Typescript/Firebaseで作るアプリ開発実践講座
・TypeScriptではじめるWebアプリケーションテスト入門
プログラミング言語の選択肢が豊富なバックエンド技術
フロントエンドの次はバックエンド技術、Webサービスの裏側で動作するサーバーサイドの技術です。フロントエンドからのリクエストを受け取り、処理し、必要に応じてデータベースともやり取りし、フロントエンドにレスポンスを返します。複数人が共同で利用するWebサービスを作るために必要な技術です。
バックエンドでは、フロントエンドと違って驚くほど多くのプログラミング言語の選択肢があります。前項で紹介したようにTypeScriptも有力なバックエンド言語として、今後より存在感を増していくことでしょう。複数の言語を習得することはハードルが高いと感じるかもしれませんが、プログラミング言語では構文や概念が似ていることも多く、一つを習得すれば次は比較的簡単に学べます。
実際のシステム開発でも多くの言語がそれぞれ適材適所で使われるため、複数の言語を習得して手札としておくことは無駄になりません。また、言語ごとに特徴的な考え方があり、技術的な視野を広げることもできます。ここではPHPとGoを紹介します。
Web開発の歴史とともに成長してきたPHP
PHPは、Web開発の歴史とともに成長してきました。動的型付け言語の気軽さが特徴で、初学者にもとっつきやすい言語です。近年では型宣言やオブジェクト指向のサポートが強化され、エディタの支援も得やすくなっています。
PHPには、Laravelという有力なフルスタックフレームワークが存在します。フルスタックフレームワークでは、Webアプリケーション全体の開発をサポートする包括的なツールやライブラリを提供し、迷いなく開発を進めるための指針や作法を提示します。ビューの管理、URLとルーティング、ロジックの分割と配置ルール、データベースの操作、テスト、デプロイなどをサポートします。
PHPからLaravelまで サーバーサイドをとことんやってみよう【初心者から脱初心者へ】【わかりやすさ最重視】
講師名:世界のアオキ (Akihiro Aoki)
評価:★4.5 受講生数:14,971人
フルスタックフレームワークを一つ学び、その作法に従えば、それだけでWebアプリケーションをイチから完成まで作り上げられます。Laravel以外にも、RubyのRuby on RailsやPythonのDjangoなども有名で、よく使われています。
これらは開発の立ち上がりの速さと初期開発の進めやすさから、特に新規事業やスタートアップでよく使われます。また実用性だけでなく、バックエンド開発の全体像を俯瞰するにも、フルスタックフレームワークを学ぶことは有益です。
Udemyでもっと学ぼう
・ちゃんと学ぶ、PHP+MySQL(MariaDB)入門講座
コンテナ技術などと親和性が高いGo
Goは、Googleが2009年に発表したプログラミング言語であり、Google社内でも使われています。静的型付け言語であり、シンプルな言語仕様と高いパフォーマンスが特徴です。
Web開発においては、近年のメジャーなプラクティスであるマイクロサービスやコンテナと親和性が高く、ハイパフォーマンスなAPIサーバー開発などで活用されています。低レイヤーのシステムプログラミングとも相性がよく、DockerやKubernetes、Terraformなどのインフラ技術にも使われています。
【Go基礎入門】Golang基礎入門 + 各種ライブラリ + 簡単なTodoWebアプリケーション開発(Go言語)
講師名:M.A EduTech
評価:★4.3 受講生数:7,485人
Goは言語自体の開発体制がしっかりしており、互換性を強く重視しながら継続的に進化しているため、信頼性の高い言語です。ビルド速度やクロスコンパイルに強みがあり、複数環境で動作するソフトウェアを作成・配布することが容易なので、CLIの開発ツールなど、Web以外でも広く使われています。学んでおくとさまざまな場面で活用できるでしょう。
Udemyでもっと学ぼう
・Go言語で学ぶ実践gRPC入門
データベースとSQLは重要で潰しが効く技術
Webアプリケーションでは、データをどこかに保存しなくてはいけません。バックエンドシステム内でファイルやメモリに保存することもできますが、それではデータの永続性やスケーラビリティに問題があります。
そこで共通のデータストアを別に用意し、データを保存して永続化します。これは「データとロジックを分離する」というプログラミング鉄則からしても理に適っています。
ほとんどのWebアプリケーションで、メインのデータストアはデータベースです。データベースは複雑なデータを構造化して効率的に格納し、堅牢に保持します。高速かつ安全に、データの新規保存・検索・更新・削除ができます。複数のユーザーが同時にアクセスしても不整合を起こさず、高速にデータを処理するためには欠かせない存在です。
中でもRDB(Relational Database)と呼ばれるデータベースが広く用いられていますが、これは高度に標準化されたクエリ言語であるSQLの存在も大きいでしょう。SQLを学んでおけば、どのRDBでも基本的な操作は共通で、上級者になるまでシステム間の差異を意識するケースはあまりありません。またSQLの浸透度から、データ処理や分析基盤、BI等の分野でも類似のクエリ言語が使えることが多く、そういう点でも潰しの効く重要な技術です。
【22日間で学ぶ】SQL文、分析関数、テーブル設計、SQLチューニングまでMySQLで覚えるSQL実践講座
講師名:NAOKI MATSUMOTO
評価:★4.3 受講生数:12,866人
RDBを用いた開発には、多くのノウハウやベストプラクティス、エコシステムが存在します。複雑で大規模なデータを扱うための設計・データモデリングの手法であったり、運用管理やパフォーマンスチューニングなど、その資産を活用できる点もRDBを使うメリットです。Web開発で使われる代表的なRDBには、MySQLとPostgreSQLという2つのOSS(Open Source Software)があります。後述するAWSなどのパブリッククラウドでも、この互換サービスを提供しています。
SQLやRDBの基礎知識は、開発エンジニアから案外疎かにされがちです。DBAやインフラエンジニアの領域と認識されているのかもしれませんが、データの正規化やインデックスの設計についてごく基本的な知識があるだけでも、アプリケーションの品質が向上することは間違いありません。
Udemyでもっと学ぼう
・【世界で18万人が受講】MySQLを基礎から習得してデータ分析をしよう!(SQLやデータベースを基礎から学びたい方へ)
また、RDB以外に数多くのデータベースも存在し、SQLを使わないということでNoSQLという極めて大雑把な分類がされています。現代ではRDBだけで十分にスケーラブルなシステムを構築できるようになっており、RDBを使わない開発はおすすめしませんが、一歩進んだ話としてそういった技術も学び、複数のデータベースを手札として持っておくと、より幅広いアーキテクチャ設計を行うこともできます。
なお、Webアプリケーションでファイルを保管する際には、オブジェクトストレージと呼ばれるデータストアもよく使われます。Amazon S3が代表例です。データベースに保存するような構造化されたデータではなく、画像や動画といったリソースそのものを扱う際に適しています。
OSとそれを動かすプラットフォームを理解せよ
Webアプリケーションを実際に動作させる環境には、ほぼLinuxというOSが使われます。Windows Serverやその他UNIXに一定のシェアはあるものの、先に紹介したバックエンド技術もLinux上での稼働を想定しています。
LinuxはUNIX系OSであり、CUI(Character User Interface)環境、いわゆる「黒い画面」でシェルにコマンドを打ち込むことで対話的に操作します。シェルにはbash・zsh・ash・dash・fishなどの種類があり、Linuxではbashがよく使われます。ちなみにmacOSのターミナルではzshがデフォルトで動作しますが、bashとzshは比較的似た機能や操作感を備えています。
もう怖くないLinuxコマンド。手を動かしながらLinuxコマンドラインを5日間で身に付けよう
講師名:山浦 清透
評価:★4.5 受講生数:27,492人
シェルは単なる対話環境ではなく、実はプログラミング環境であるという面白い特性があり、これがシェルを強力なものにしています。複数の操作をプログマラブルに組み合わせるための機能が、標準入出力やパイプ、リダイレクトなどです。そして、そのコマンドや操作を実行ファイルとして記述したものがシェルスクリプトです。OSの操作を自動化・効率化できるため、システム管理や開発の現場で広く使われています。
シェルスクリプトはmacOSやCI/CD環境でも利用されるため、インフラエンジニアでなくとも多少は身に付けておきたい技術です。特に開発にmacOSやLinuxを使っている場合は、自分の開発効率に直結するでしょう。
Dockerから標準化が進むコンテナ技術
近年の技術の進化により、アプリケーションを「コンテナ」化すれば、簡単に本番環境にデプロイできるようになりました。コンテナとは、アプリケーションとその依存ライブラリや関連リソースを一つにまとめ、さまざまなプラットフォームで一貫して動作する環境を構築するものです。自分のアプリケーションをコンテナ化する技術を身に付けておけば、あらゆる環境でアプリケーションを動作させることができます。
2013年にDockerが登場したことが、コンテナ技術を一般に普及させ進化させる大きなきっかけとなりました。Dockerは、コンテナを簡単に作成・管理・再利用・デプロイするためのツールとエコシステムを提供します。
理解して使う!Docker入門+応用:初心者から実務で使えるスキルが身に付ける
講師名:ケンタロウ 00
評価:★4.6 受講生数:10,275人
その後、OCI(Open Container Initiative)によってコンテナの仕様が協議され、標準的な技術として定着しました。標準化が進んだ現在はDockerを使わなくてもコンテナ化が可能ですが、エコシステムが充実しており多くのツールやサービスが提供されているDockerをまずは学ぶとよいでしょう。
特にDockerfileという設定ファイルは広く使われており、コンテナの定義を宣言的に記述でき、コンテナを作成・実行できます。自分のアプリケーションをコンテナ化するDockerfileが書ければまざまなクラウドやプラットフォームで動かすことができ、高度なインフラ知識がなくとも本番稼働させられる点は大きなメリットです。自社プラットフォームがしっかりしている企業ではDockerfileを開発とインフラの明確な責任分界点として定義し、開発と運用の効率化につなげているところもあります。
一歩進んだ話をすると、コンテナは実は単なるLinuxのプロセスです。Linuxにはコンテナという機能はなく、さまざまなプロセス隔離技術を組み合わせてコンテナが実現されています。コンテナ技術そのものを学ぶことで、Linuxやインフラの知識も深まります。実用的なだけではなくとても面白い分野なので、興味があればぜひ深堀りしてください。
サーバー環境はクラウドコンピューティングで効率的に
Webアプリケーションは何らかのサーバー環境で動作させる必要があります。自前のサーバーを用意することもできますが、今ではパブリッククラウドサービスを利用することが一般的でしょう。クラウドを利用することにより、物理サーバーを調達して運用するリードタイムや手間が省け、迅速に柔軟に必要なコンピューティングリソースを確保できます。
また、パブリッククラウドを使うことで、単一の企業が自前で構築するよりも確率的に信頼性が高くセキュアなシステムを構築できます。クラウドプロバイダーはそれらを高めるために多くの事業投資をしているからです。
主要なパブリッククラウドサービスには、AWS(Amazon Web Services)・Google Cloud・Microsoft Azureがあります。どのサービスにも個人で始めやすい無料枠が用意されており、それで試してみることをおすすめします。ここではトップシェアで多くのサービスを提供しており、日本でのサポートも充実しているAWSの講座を紹介します。
AWS:ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得
講師名:山浦 清透
評価:★4.3 受講生数:88,942人
クラウドは、単に仮想サーバーをオンデマンドで提供してくれるだけでなく、前述したデータベースなどのさまざまなサービスや、それを自動化するAPIを提供しています。キャッシュ、メッセージキュー、オーケストレーション、モニタリング、ログ収集、AI、IoTなど、クラウドはもはやフレームワークのような存在です。それぞれを自前でわざわざ構築するよりも、アプリケーションの開発効率や運用効率を向上させられます。
クラウドサービスは便利な反面、いくつかのリスクも伴います。注意すべきはコスト管理とセキュリティです。特にクラウドサービスの従量課金モデルは「使った分だけ支払う」仕組みで、想定より使い過ぎてしまったり、不正利用によって高額な請求が発生することがあります。予算設定やアラートの設定、不正利用の検知など、基本的なコスト管理とセキュリティ対策をアカウント開設時に実施することを強く推奨します。これは特段難しいことではなく、確立された定番の設定に従うだけでリスクを大幅に軽減できます。
チーム開発に必要なツールや手法もマスターしよう
業務上のWeb開発は多くの場合、複数人でチーム開発することになります。一人でフルスタックである以上に、チームでのフルサイクル開発を目指すことが重要です。
フルサイクル開発とは、Netflixが提唱して広く知られるようになった概念で、プランニングから開発、デプロイ、運用までをチームで一貫して担当することです。「チームで」というところが肝で、さまざまな専門性を持ったメンバーが協力し、全員で開発に必要な技術領域を網羅します。それにより、フィードバックサイクルを高速に回し、プロダクトを継続的に開発・改善でき、価値を高め続けられます。
そういった、チーム開発においては、チーム開発手法やコラボレーション手法の理解も必要です。また、現代のシステム開発においてOSSの利用や協調は欠かせません。OSS活動や貢献においても、適切な作法を理解し、社内外の開発者とのコラボレーションを円滑に行うことが求められます。
ソースコード管理の定番はGitとGitHub
ソフトウェア開発において、バージョン管理システムは欠かせません。バージョン管理システムは、プロジェクト内の複数のファイルの変更履歴を管理し、開発を効率的に行うためのソフトウェアです。
中でもGitは、近年広く使われているバージョン管理システムです。Web開発においてGit以外のバージョン管理システムを使っているケースはほとんど聞かれなくなりました。Gitは分散型のバージョン管理システムで、複数人でソースコードを分岐させ、並行して同時に開発を進められる点が強力です。
【Git/GitHub】【初心者向け講座】最短で実践力を身につける【VSCode】イメージ図たっぷり【わかりやすさ重視】
講師名:世界のアオキ (Akihiro Aoki)
評価:★4.4 受講生数:3,865人
Gitはサーバーを自前で用意することもできますが、何らかのSaaSを利用することが一般的です。中でもGitHubの利用率が圧倒的に高く、数多くのOSSプロジェクトや企業で利用されています。GitHubは今やソースコード管理サービスの役割を超えた、開発プラットフォームであり、開発者が効率的にコラボレーションするための多くの機能を提供しています。
特に、初期からあるプルリクエストという機能は、GitHubの発明で最大の特徴の一つです。プルリクエストは、開発者がコードの変更を提案して他の開発者にレビューを依頼し、最終的にメインのソースコードにマージするプロセスを実現する機能です。
プルリクエストにより、変更提案に対するコードレビューとフィードバックや議論、承認のプロセスが透明性高く可視化され、フローも明確になりました。これにより、プロジェクト内のコード品質の向上や知識共有が促進されるようになっただけではなく、OSSプロジェクトなど、組織外の開発者とのコラボレーションも容易になりました。
また、GitHub Actionsという主にCI/CDのワークフローを自動化する機能も提供しており、まさしくオールインワンの開発プラットフォームとしての地位を確立しています。
Udemyでもっと学ぼう
・Git: もう怖くないGit!チーム開発で必要なGitを完全マスター
・GitHub Actionsで学ぶCI/CD入門―ビルド・デプロイの基本からAPI自動テスト・AWSへの自動デプロイまで
多くの開発現場で取り入れられるアジャイルとスクラム
アジャイル開発は現代のソフトウェア開発のベースとなる考え方です。アジャイル開発を実現する有名なワークフレームにスクラムがあります。不確実性の高い現代社会で、変化し続ける要求や環境に柔軟に対応しながら、短いサイクルで効果を検証し、継続的に価値を提供することを目指しています。
アジャイルやスクラムの考え方やアイデア自体は、難しいものではありません。基礎となる「アジャイルソフトウェア開発宣言」やスクラムガイドも30分程度で読み終わります。さらに次のような包括的な講座で学べばよいでしょう。
【アジャイル開発】スクラム基礎講座
講師名:YESI EDUCATION,Udemy Japan Team,Mauricio Rubio – Agile Guru & Founder of YESI EDUCATION, AgileKB & Grabdl
評価:★4.3 受講生数:13,993人
他にも多様な書籍が参考になりますが、後はいち早く実践あるのみです。スクラムは経験主義を標榜しており、実践の中で改善を続けていくことがよしとされています。
今や、多くの開発現場で、アジャイルやスクラムを取り入れて開発をしています。少なくとも、プロダクトオーナー、スプリント、プロダクトバックログといったスクラムの用語は一般的となり、開発者の共通言語となっています。
デザイナーでなくとも使いこなしたいビジュアルツール
Figmaはオンラインのデザインツールです。プロフェッショナル向けの本格的なデザインツールですが、初心者でも使いやすいインターフェースと豊富な機能を備え、リアルタイムのコラボレーションに優れています。個人は無料で利用開始できます。
初心者から始めるアプリデザイン<UI/UXデザインをFigmaで学ぼう!>Webデザインにも応用可能
講師名:Shunsuke Sawada
評価:★4.5 受講生数:25,342人
WebデザインやUI/UXデザイン、プロトタイピング、ワイヤーフレーム作成など、さまざまなデザイン作業に利用できる他、画像作成、ワークフローや情報整理にも活用できます。また、ブレインストーミングやリモートでのワークショップに適したオンラインホワイトボードのFigJamという機能も提供しています。
Figmaはチームで使える強力なビジュアルコラボレーションツールであり、ちょっとしたデザインを自分で作るのにも便利なので、デザイナーでなくとも使えるようになる価値があります。まずは簡単な使い方を覚え、使いながら学んでいくとよいでしょう。
Udemyでもっと学ぼう
・非デザイナーでも使えるFigma【UI3対応、2024年最新版】
Webの知識を生かしてモバイルアプリを作ろう
Webアプリケーションだけではなく、モバイルアプリも開発できるとうれしいでしょう。そのためには別の技術を学ぶ必要がありますが、React Nativeというライブラリを使えば、Web開発の知識を生かしてモバイルアプリを比較的簡単に作成できます。
React Native, Firebase, Expo でアプリ開発をゼロから始めよう!
講師名:Shunsuke Sawada
評価:★4.5 受講生数:11,836人
React Nativeは、Reactをベースにしたモバイル開発用のライブラリで、React同様に旧Facebook社によって開発されました。React Nativeを使えば、JavaScript/TypeScriptでiOSとAndroidの両プラットフォーム向けに実用的なアプリを開発できます。これはWebアプリケーション開発者にとっては大きなメリットであり、モバイル開発に興味がある場合、React Nativeをまずは触ってみるとよいでしょう。
Udemyでもっと学ぼう
・【iOS】SwiftUI 超入門 – Swift を基礎から学んで iOS (iPhone) アプリを開発しよう
・【Android開発/2023年版】3つのアプリを作りながらJetpack Composeでのアプリ開発の基礎をマスター
技術の幅を広げることはキャリアの幅を広げること
Web開発の分業化が進む中でも、自分の得意な専門領域をしっかり持ちながら、その上で広く全体を把握しておくことは有益です。これにより、チーム内でのコミュニケーションが円滑になり、プロジェクト全体の見通しがよくなります。また、異なる領域の専門家と協力する際にも、共通言語を持つことで効果的にコラボレーションできます。
それに、技術に対する幅広い理解を持ち、システム全体を見渡せることで、各要素技術を適切に評価し、必要に応じて適切な技術を効果的に選定・活用できる可能性が高まります。
本稿で紹介した技術は一例にすぎず、技術スタックやその学び方は一本道ではありません。個人の興味や環境に応じて選択して構いません。特に、所属する組織で使用されている技術や、周囲に詳しい人がいる技術から学び始めるのは効率的です。
技術の幅を広げることは、キャリアの幅を広げることにつながります。技術の進化はとどまることはありませんが、その状況に適応し、継続的に学習しながら専門性を深めたり広げたりすることで、広い視野を持つことができ、さまざまな役割や立場で活躍できる可能性が広がります。その様な多岐にわたる可能性、キャリアや成長のパスがあることがWeb開発者の醍醐味であり魅力です。

執筆:松木 雅幸(まつき・まさゆき)
@songmu
株式会社ヘンリー VPoE(Vice President of Engineering)
中国でのIT起業から、ソーシャルゲーム開発のリードエンジニア、エンジニア向けSaaSのプロダクトマネージャー、IoTや電力事業スタートアップのCTO、外資スタートアップのICなどを経て、現職では電子カルテやレセプトコンピュータなど医療DXに関わるシステム開発に従事。
blog: おそらくはそれさえも平凡な日々
[タイアップ広告] 企画・制作:はてな
※本記事は、2024年8月20日に「はてなニュース」にて公開された内容を再掲しております。













最新情報・キャンペーン情報発信中