Streamlitでアプリ開発を行いたいものの、
・他のWebフレームワークとの違いが分からない…。
・機能や使い方が知りたい…。
という方も多いのではないでしょうか。そこでこの記事では、
・Streamlitの特徴や主な用途
・インストールや基本的な機能の使い方
についてご紹介します。
Streamlitの利用が初めての方でも、この記事を読めば、アプリの作成方法やデータを可視化する方法がわかります。
公開日:2022年7月29日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す > 監修
監修
専門領域:AI、データサイエンス、デジタルマーケティング、プログラミング
ウマたん (上野佑馬)
「データサイエンスやAIの力でつまらない非効率を減らしおもしろい非効率を増やす」がビジョンのWW inc.の代表取締役社長。日系大手→外資系→AIスタートアップでデータ分析やデジタルマーケティングを経験。多くの人にもっとデータサイエンスを身近に感じてもらうべく月に10万人が訪れる「スタビジ」というメデイアでデータサイエンスの面白さを発信中。著書に「データサイエンス大全」「漫画でわかるデジタルマーケティング×データ分析」など。
…続きを読むINDEX
Pythonのみでアプリ開発できるStreamlitとは?
Streamlitとは、PythonでWebアプリケーションを作成するためのフレームワークです。
データサイエンティストやAIエンジニア向けに開発されており、バックエンド開発の知識がなくてもPythonのコードを数行書くだけで、気軽にデモ用のアプリを作成することができるのが特徴です。

\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Streamlitの特徴と利用用途
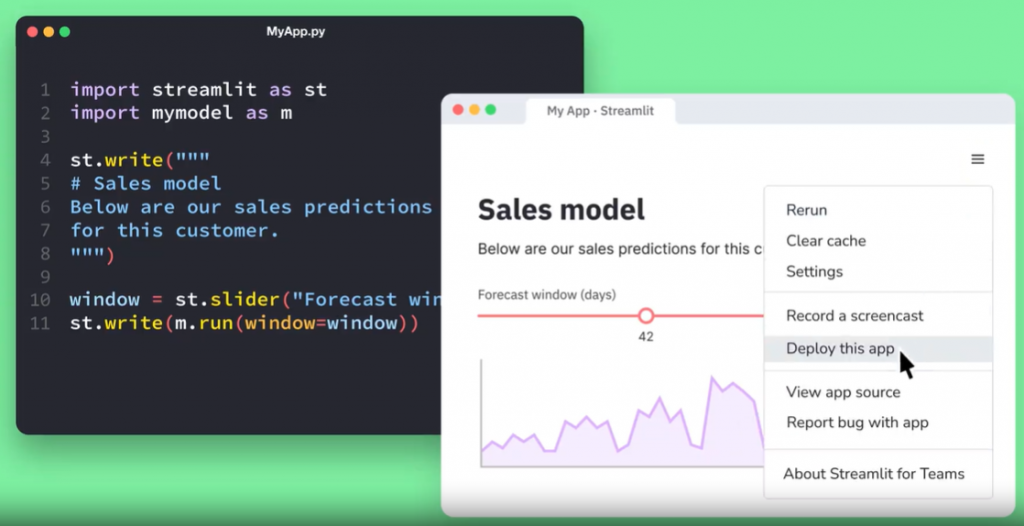
Streamlitの一番の特徴は手軽に開発できるため、最短一行のコードでWebアプリを開発できて、アプリのデプロイも容易に行えます。複雑なコードが理解できない方でもStreamlitのコードであれば直感的に理解しながら開発することができます。
WebUIを簡単に作成できるため、アプリがひとまず動くかどうかを素早く確認したい場合に適しています。
また、StreamlitはHTMLやCSSなどの知識を要することなくデータの可視化が可能で、主にデータサイエンス領域など、値を動的に変更するWebアプリに用いられることが多いです。
他にも、実行例を呼び出すコマンドが準備されていたり、公式ドキュメントが充実していたりするのでとても学習しやすいのも特徴です。

他のWebフレームワークとの違い
PythonのWebフレームワークには、Streamlit以外にもDjangoやFlaskなどがあります。
Djangoは、データベース操作やフォームの管理など、幅広い機能を備えたフレームワークです。大規模なWebアプリを開発する際に、Djangoが役立ちます。Flaskは最小限の機能を備えたフレームワークで、動作の軽さや拡張の柔軟性が特徴です。
これらのWebフレームワークとStreamlitの違いとして、データサイエンスや機械学習に特化していることが挙げられます。また、Streamlitでは他のWebフレームワークよりもシンプルなコードでアプリを実装できます。
ただし、Streamlitは簡易的な機能に限られるため、大規模なWebアプリを開発したい場合はDjangoなどの別のフレームワークを使用しましょう。
| Streamlit | Django | Flask | |
| コスト | 低い | 高い | 中 |
| 機能 | 簡易的な機能 | 幅広い機能 | 最小限の機能 |
| Python/JavaScript知識 | 不要 | 必要 | 必要 |
| HTML/CSS知識 | 不要 | 必要 | 必要 |
| 得意領域 | スピード重視のWebアプリ開発やデータサイエンス・機械学習 | 大規模で本格的なWebアプリ開発 | 小規模で簡単なWebアプリ開発 |
Djangoについては「Django(ジャンゴ)とは?Pythonのフレームワークを活用し、Web開発に役立てよう」で詳しく解説しています。
Streamlitのインストールとアプリの作成方法
ここからは、Streamlitの基本的な操作を確認していきますが、本記事ではPythonがインストールされた環境を前提として説明していきます。
環境構築については「Pythonの開発環境はどうすればいい?統合開発環境もまとめて解説!」で詳しく解説しています。
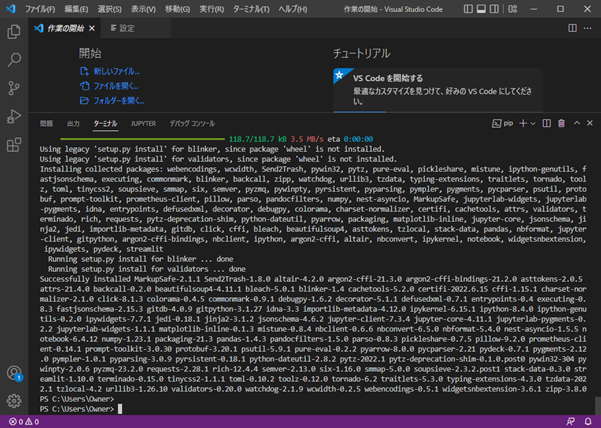
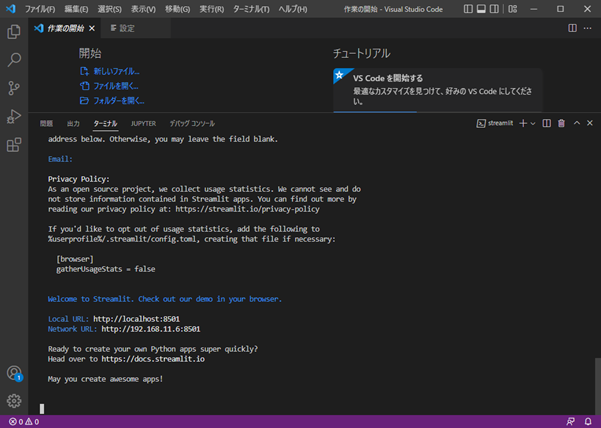
まず、VSCodeのターミナルを開き以下のコマンドを実行してインストールを行います。
|
1 |
pip install streamlit |
以下はインストールが完了した時の画面です。

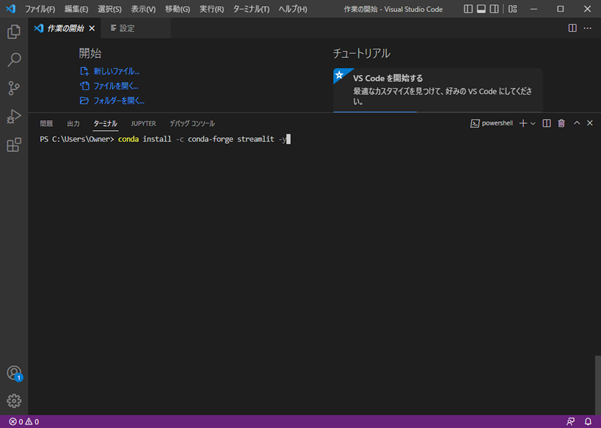
anacondaで仮想環境を構築してからインストールする場合は以下のコマンドを実行します。
|
1 |
conda install -c conda-forge streamlit -y |

次にサンプルアプリを実行してみます。
以下のコマンドを実行し、デモ環境を立ち上げます。
|
1 |
streamlit hello |
実行すると以下のように表示されブラウザが立ち上がります。

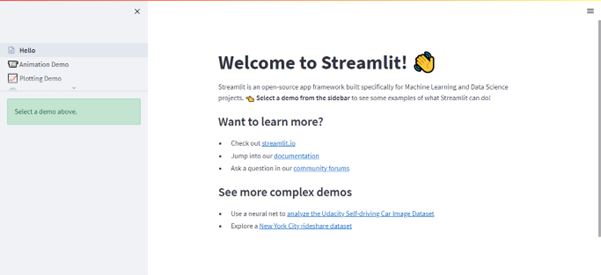
ブラウザを開くと以下の画面が表示されます。

画面左のSelect a demo aboveから様々なサンプルアプリを確認できます。
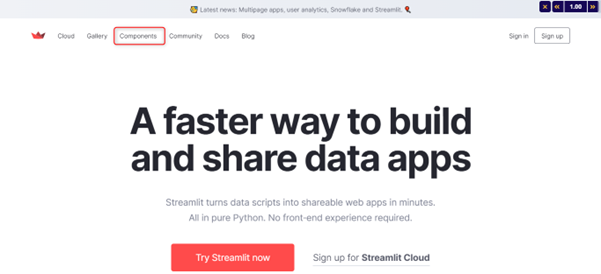
最後にアプリを作ってみます。まずは、公式ドキュメントを確認してみましょう。

上記画像、赤枠のComponentsでStreamlitの拡張機能を確認できます。サードパーティのモジュールを利用することでより効率的にWebアプリを作成できるのでぜひ利用していきましょう。
事前準備としてapp.pyというファイルを作成してください。作成後、以下のソースコードを記述しましょう。
2行の簡単なコードです。
|
1 2 3 |
import streamlit as st st.title("hello") |
コードの作成が完了したらターミナルで以下のコマンドを実行しましょう。
|
1 |
streamlit run app.py |
実行するとご覧のページが表示されます。

Streamlitの基本的な機能の使い方を紹介!
Streamlitでは、ボタンやテキスト入力フォームなど、Webアプリに必要な機能を簡単なコードで実装できます。ここでは、以下のStreamlitの基本的な機能の使い方を見ていきましょう。
●タイトル・ヘッダー・テキスト
●ボタン・ラジオボタン
●チェックボックス・セレクトボックス
●テキスト入力フォーム
●メニューリスト
タイトル・ヘッダー・テキスト
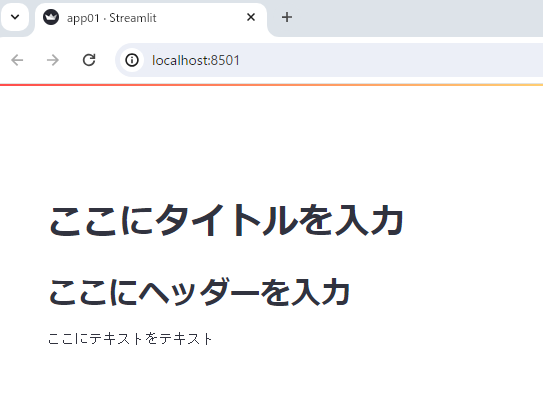
タイトルやヘッダー、テキストを表示するには、下記のようなコードを記述します。
|
1 2 3 4 5 |
import streamlit as st st.title("ここにタイトルを入力") st.header("ここにヘッダーを入力") st.text("ここにテキストをテキスト") |
コードを実行すると、タイトルとヘッダー、テキストが表示されます。

ボタン・ラジオボタン
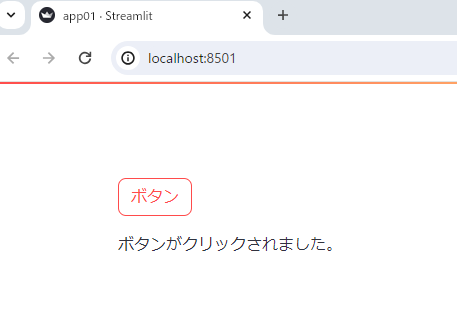
ボタンを表示し、クリックされた時に何らかのアクションを行うコードの例は次の通りです。
|
1 2 3 4 5 |
import streamlit as st if st.button('ボタン'): st.write("ボタンがクリックされました。") |
このコードでは、ボタンをクリックした時にテキストが表示されます。

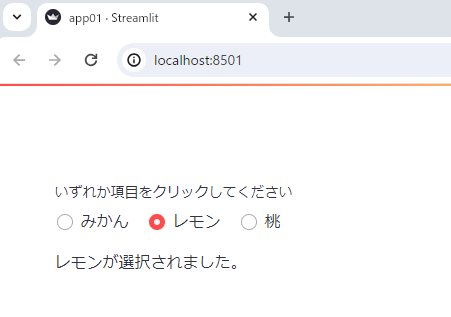
ラジオボタンを表示するコード例は次の通りです。
|
1 2 3 4 5 6 7 8 9 10 |
import streamlit as st stock = st.radio(label='いずれか項目を選択してください', options=('みかん', 'レモン', '桃'), index=0, horizontal=True, ) st.write(stock+"が選択されました。") |
上記のコードでは、クリックしたラジオボタンに応じて、表示するテキストが切り替わります。

チェックボックス・セレクトボックス
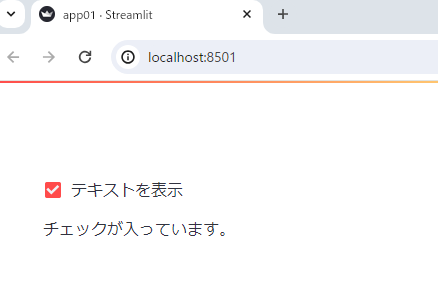
チェックボックスを実装するコード例は次の通りです。
|
1 2 3 4 5 |
import streamlit as st if st.checkbox('テキストを表示'): st.write("チェックが入っています。") |
このコードでは、チェックが入っている時だけテキストが表示されます。

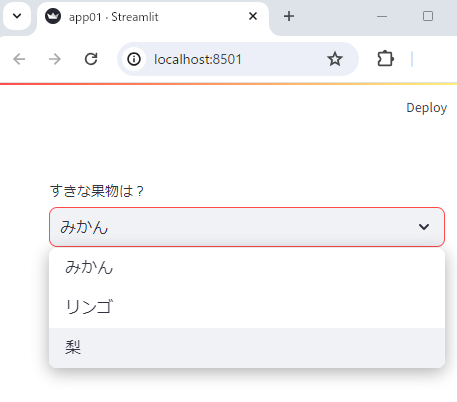
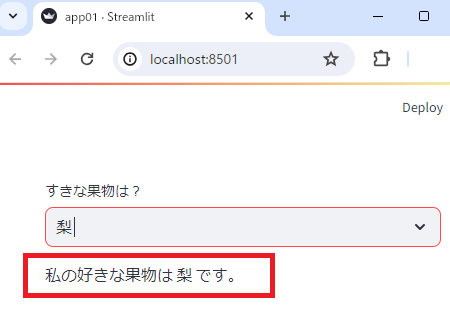
複数の項目から選択できるセレクトボックスのコード例は次の通りです。
|
1 2 3 4 5 6 7 8 9 |
import streamlit as st fruit = st.selectbox( 'すきな果物は?', ['みかん', 'リンゴ', '梨'] ) '私の好きな果物は', fruit, 'です。' |
選択した項目に応じてテキストの内容が変化します。


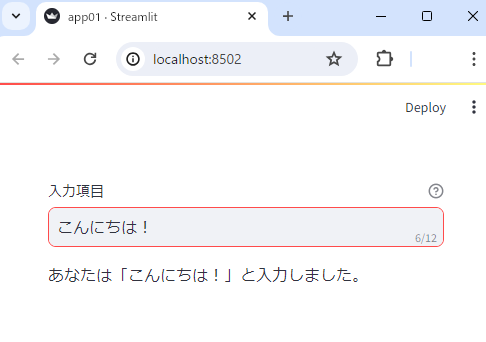
テキスト入力フォーム
テキスト入力フォームを実装するコード例は次の通りです。
|
1 2 3 4 5 |
import streamlit as st sampletext = st.text_input('入力項目', max_chars=12, help='12文字以内で入力してください。') st.write('あなたは「'+sampletext+'」と入力しました。') |
上記のコードを実行すると、フォームに入力した文字列が下部に表示されます。

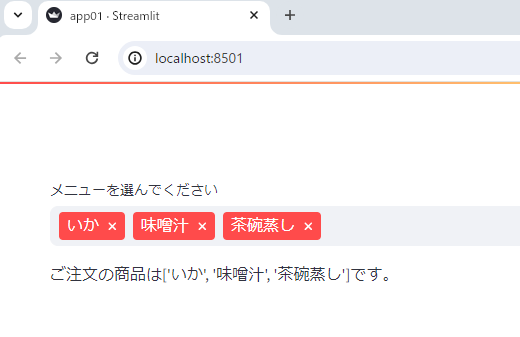
メニューリスト
複数選択が可能なメニューリストを作成するコード例は次の通りです。
|
1 2 3 4 5 6 7 8 |
import streamlit as st foods = ['まぐろ', 'いか', 'いくら', '味噌汁', '茶碗蒸し'] order = st.multiselect('メニューを選んでください',foods) st.write(f'ご注文の商品は{order}です。') |
コード内の「st.write()」の冒頭にある「f」は、Pythonのフォーマット文字列を使用するためのコマンドです。ここでは、変数「order」を{}で囲うことで、メニューリストから選択された項目をテキスト内に埋め込んでいます。

Streamlitでグラフを使ってデータを可視化しよう!
ここではStreamlitでグラフを描画する方法をご紹介します。
簡単な表やグラフを表示する
表やグラフを表示する際はStreamlitに加えて、次のようなコードで「numpy」や「pandas」などのライブラリをインポートしましょう。
|
1 2 3 4 |
import streamlit as st import numpy as np import pandas as pd |
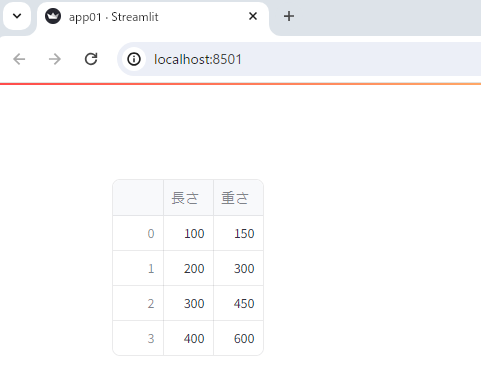
表を作成するコード例は次の通りです。ここではある製品の長さや重さを表にするためのコードを紹介します。
|
1 2 3 4 5 6 7 8 9 10 |
import streamlit as st import numpy as np import pandas as pd df = pd.DataFrame({ '長さ': [100, 200, 300, 400], '重さ': [150, 300, 450, 600], }) st.write(df) |
表に含めるデータは、コードとして追加できます。

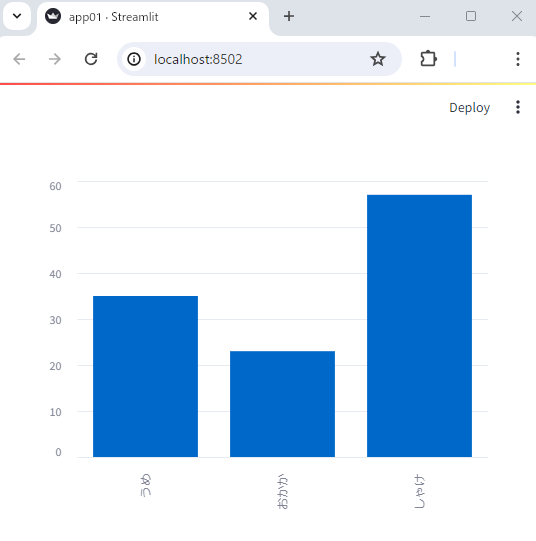
棒グラフを表示するコード例は次の通りです。ここではおにぎりの売り上げを棒グラフで表示ためのコードを紹介します。
|
1 2 3 4 5 6 7 8 9 10 |
import streamlit as st import pandas as pd data = pd.DataFrame({ '商品': ['うめ', 'おかか', 'しゃけ'], '売上': [35, 23, 57] }) st.bar_chart(data.set_index('商品')) |

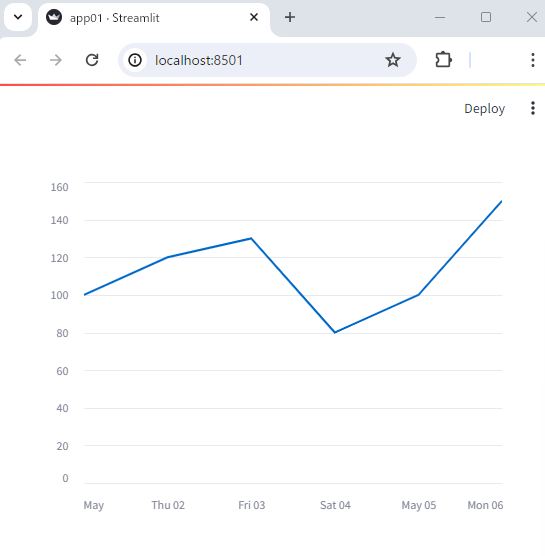
折れ線グラフは、次のようなコードで表示できます。ここではある期間の売り上げを折れ線グラフで表示するためのコードを紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 |
import streamlit as st import pandas as pd import numpy as np data = pd.DataFrame({ '日付': pd.date_range(start='2024-05-01', end='2024-05-06'), '売上': [100, 120, 130, 80, 100, 150] }) st.line_chart(data.set_index('日付')) |

これらのほかに散布図などのグラフも作成できます。
Matplotlibでより凝ったグラフを表示する
より自由度の高いグラフを作成して表示したい場合はMatplotlibを用いてグラフを作成しましょう。
以下のコマンドを実行し、Matplotlibをインポートします。
|
1 |
import matplotlib.pyplot as plt |
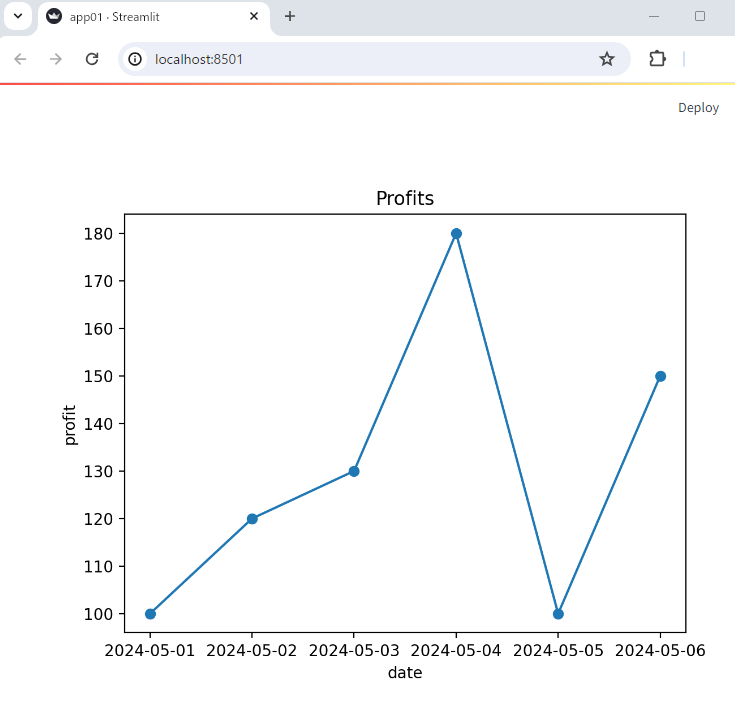
Matplotlibにてグラフの詳細を設定し、st.pyplot()という関数の引数に作成したグラフを与えればグラフが表示されます。Matplotlibを使って折れ線グラフを表示するコード例は次の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
import streamlit as st import matplotlib.pyplot as plt import pandas as pd dates = pd.date_range(start="2024-05-01", end="2024-05-06") sales = [100, 120, 130, 180, 100, 150] fig, ax = plt.subplots() ax.plot(dates, sales, marker='o') # グラフのタイトルとラベルを設定 ax.set_title("Profits") ax.set_xlabel("date") ax.set_ylabel("profit") # X軸の日付の形式を調整 ax.xaxis.set_major_formatter(plt.FixedFormatter(dates.strftime('%Y-%m-%d'))) # X軸のラベルの向きを調整 plt.xticks(rotation=45) # Streamlitを使ってグラフを表示 st.pyplot(fig) |

Matplotlibを活用すると、グラフ内にデータの名称や軸の名前などを分かりやすく表示できます。
Matplotlibの使い方について詳しくは「Pythonでグラフ描画する方法を解説。Matplotlibを使えば簡単!」をご覧ください。
Streamlitを使ってWebアプリを構築してみよう
この記事ではPythonのみでWebアプリ開発ができるStreamlitについて、特徴や使い方をご紹介しました。
Streamlitを活用すると、簡単なコードを記述するだけで、表やグラフを使ったデータの可視化ができます。
Streamlitを使ったアプリ開発について詳しく学びたい方には、下記の講座がおすすめです。
Webアプリの開発を効率化したい方は、ぜひStreamlitを活用しましょう。
【初心者向け】PythonのStreamlitの基礎を学んで可視化ダッシュボードや機械学習Webアプリを作ってみよう!

全てがPythonで完結する非常に便利なStreamlitの基本的な使い方を学んで色んななダッシュボードやWebアプリを作ってみよう!
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
全体的に難易度も低めで取り組みやすいコース。決定木の説明がわかりやすく、ここを見るだけでも価値がある。
評価:★★★★★
聞き取りやすい。一からの順番説明もいい。













最新情報・キャンペーン情報発信中