Ruby on RailsでWEBアプリケーションなどを開発していると、必ず使うと言っても過言ではないメソッドの1つに、link_toメソッドが挙げられます。
link_toメソッドは、HTMLの<a>タグに相当します。(HTMLのタグについてはHTMLについて解説した記事をお読みください。)
本記事では、link_toメソッドの基本的なソースコードの書き方の紹介と、実際のWEBアプリケーションでlink_toメソッドを使ってみます。
また、link_toメソッドに似た、link_to_unless_currentというメソッドがあります。これもlink_toと同様によく使うメソッドなので、今回はこのlink_to_unless_currentメソッドの使い方にも触れていきます。
本記事だけでlink_toメソッドについて充実の内容です。ぜひ最後までお読みください。
公開日:2016年7月6日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >link_toメソッドの基本的な書き方
link_toの基本的なソースコードの書き方を解説します。
link_toの第1引数にはリンクのテキスト、第2引数にはパスやURLを指定します。以下の例は、Yahooへのリンクを作成するものです。
【link_toの使い方:例】
<%= link_to “Yahooへ移動する”, “http://www.yahoo.co.jp/” %>
link_toの第2引数にはパスを指定することもできます。例えば、トップぺージへのリンクをパスを用いて作成する場合は以下のようになります。
【link_toでパスを用いる例】
<%= link_to “トップページ”, root_path %>
※パスを用いた作成方法については、次章の「link_toを使ってみよう!」で詳しく解説していきます。
また、link_toメソッドの第3引数には、ハッシュでmethodオプションや属性を指定できます。
【methodオプションを指定する例】
<%= link_to “削除”, member_path(params[:id]), method: :delete %>
methodオプションではHTTPメソッドの種類を指定します。何も指定しなければGETになります。
【属性を指定する例】
<%= link_to “TOP”, root_path, class: “menu” %>
これは、aタグの<a href=”/” class=”menu”>のようなタグになります。
以上がlink_toメソッドの基本的なソースコードの書き方です。特に難しそうなイメージはないと思います。以下からは、実際にlink_toを使ってみます。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >link_toメソッドを使ってみよう!
link_toメソッドを使うために、まずはscaffold(簡単にWEBアプリケーションが作れる仕組み)を使ってdemo_appというWEBアプリケーションを作成しましょう。
ターミナルに以下のコマンドを打ち込みます。
rails new demo_app
cd demo_app
rails g scaffold Member name:string email:string
rake db:migrate
これでdemo_appというアプリケーションが作成されました。
では、引き続きターミナルに以下のコマンドを打ち込んでサーバーを起動させます。
rails server
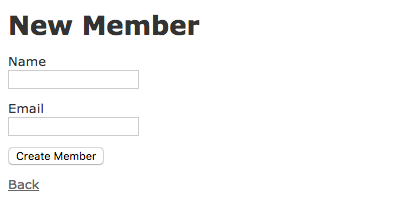
メンバー新規作成のぺージ(app/views/member/new.html.erb)を表示させてみます。ブラウザに以下のURLを入力してください。
http://localhost:3000/members/new
すると、以下のような画面が表示されます。

このぺージにある、Backというリンクの隣に、メンバー一覧のぺージ(app/views/member/index.html.erb)へのリンクをlink_toメソッドでパスを用いて作成してみましょう。
まずは、indexアクションのパスを調べることが必要ですね。
各アクションのパスは、「rake routes」というコマンドで調べることができます。では、ターミナルに以下のコマンドを打ち込んでください。
※サーバーが起動したままになっている人は「control+C」を押してサーバーを停止させてから以下のコマンドを打ち込んでください。
rake routes
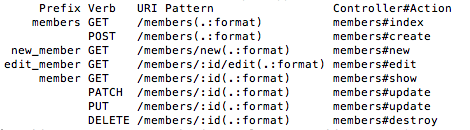
すると、以下のような画面が現れます。

一番左にある、Prefixという列に「_path」をつけたものが、各アクションへのパス(リンク)になります。
indexアクションならmembers_path、showアクションならmember_pathになります。
※showアクションとdestroyアクションなどは同じパスですが、Verbが違うので、それで区別します。この部分の詳しい説明は割愛させて頂きます。
では、メンバー新規作成のぺージ(app/views/member/new.html.erb)を開いて、ファイルの一番下に以下のlink_toのソースコードを記述します。
<%= link_to “メンバー一覧”, members_path %>
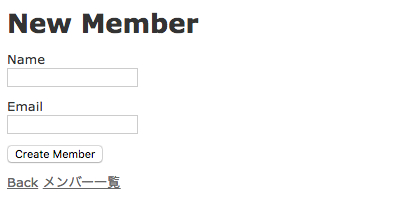
そして、もう一度「rails server」コマンドでサーバーを立ち上げて、ブラウザに「http://localhost:3000/members/new」を入力します。以下の画面になっていれば問題ありません。

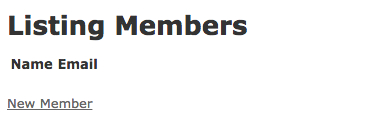
では、link_toで作成した「メンバー一覧」リンクをクリックします。以下の画面に移動できれば成功です。

URLも「http://localhost:3000/members」になっていることを確認してください。
いかがでしたか?link_toメソッドについて大体理解できましたか?各アクションのパスを調べるときに使った「rake routes」コマンドは非常に便利なので、必ず覚えておきましょう。
link_to_unless_currentメソッドとは?
最後に、link_toメソッドによく似たlink_to_unless_currentメソッドを紹介します。
link_to_unless_currentメソッドを使うと、「第2引数で指定したパスが現在のぺージだったら、リンクの代わりにテキストだけ表示する」ということができます。
例えば、以下のようなソースコードを記述したとします。
<%= link_to_unless_current “TOP”, root_path %>
このソースコードは、自分が今、TOPページ(root_path)にいるとすれば、「TOP」というリンクはクリックできないようにするという意味です。
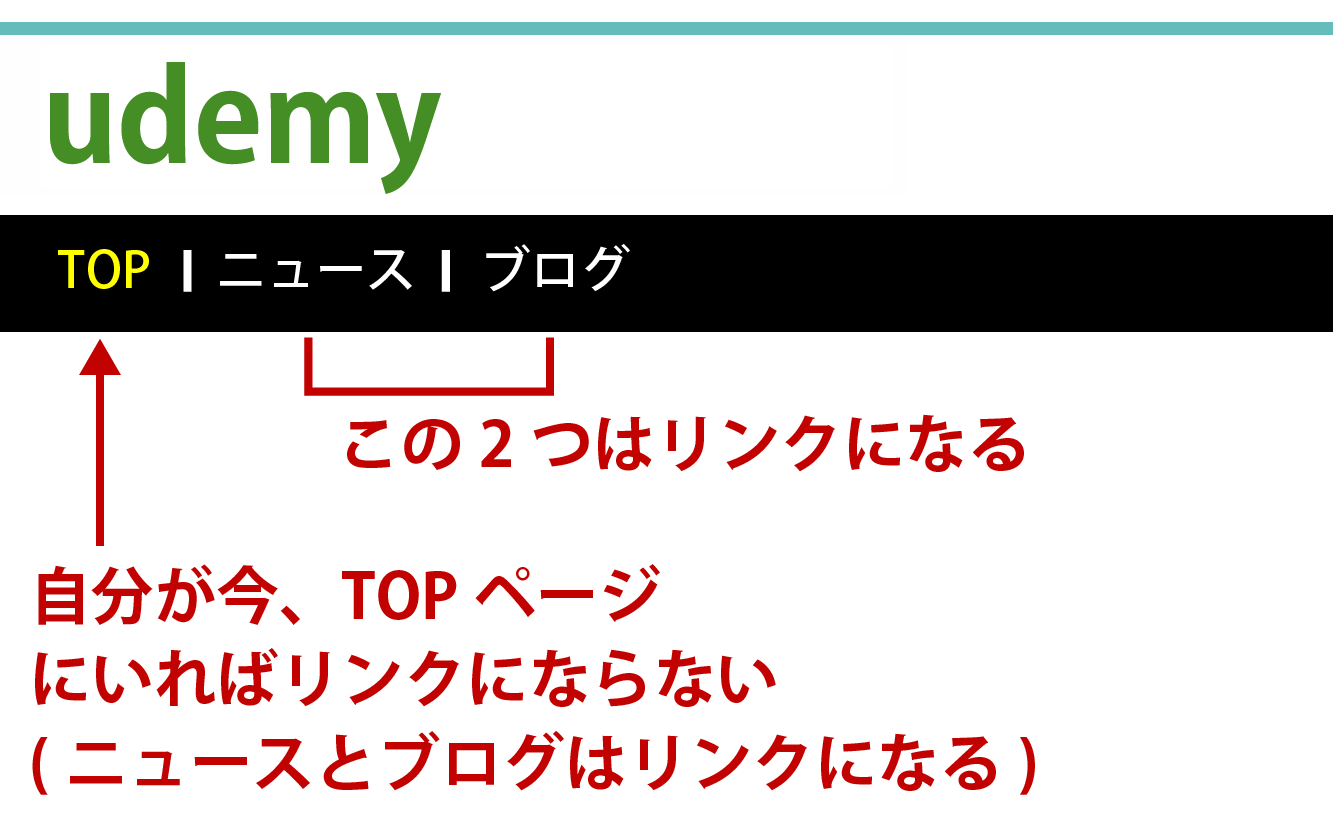
例えば、TOP・ニュース・ブログというメニューがあり、自分が今、TOPぺージにいる場合のイメージとしては、以下のようになります。

このような仕組みは皆さんも1度は目にしたことがあるのではないでしょうか?この仕組みはlink_to_unless_currentメソッドで実現できるのです。
いかがでしたか?本記事でlink_toメソッドについて理解できましたか?link_toメソッドはRailsでプログラムを組めばほぼ必ず使うメソッドです。必ずlink_toメソッドはマスターしておいてください。
はじめてのRuby on Rails入門-RubyとRailsを基礎から学びウェブアプリケーションをネットに公開しよう

Rails8対応。汎用性が高くPythonやPHPと同様に人気のある Rubyを使ってWebアプリケーション開発に挑戦しよう。基礎からCodespacesによる開発環境構築、Renderを使ってインターネットに公開するまでを体系的に学べる
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
他の言語と比べて環境構築やバージョン管理などで躓くことが多く苦手意識のあるRubyですが、無事完了出来て良かったです。アプリ開発のレクチャーでもコードの記述ミスに何度か引っかかりました。個人的にはRenderを使って、ウェブサービス公開を体験できたのが良かったです。ありがとうございました。
評価:★★★★★
HTML・CSS・JavaScript・Ruby等Progateで一通りやってから受講しましたが、一度はつまづいてしまったRailsを使った学習をとりあえず最後までやることが出来ました。動画の最後にもありましたが完成したアプリを自分なりに編集したりして学習を続けたいと思います。













最新情報・キャンペーン情報発信中