『Visual Studio Code』とは、Microsoft社が開発・提供しているコードエディターのことです。Visual Studio Codeは拡張機能があり、それを利用すればサーバー起動させることができたり、GitHubと連携できたりと、初心者でも開発しやすい環境を構築することができます。今回は、Visual Studio Codeのインストール方法と使い方について詳しく解説します。
公開日:2021年5月26日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
Visual Studio Codeとは?使い方を1から解説!
『Visual Studio Code』とは、Microsoft社が提供している開発環境ツールです。略してVSCodeとも呼ばれています。Windowsだけでなく、MacOSやLinuxにも対応しており、開発環境に関わらずインストールすることができます。また、オープンソースソフトウェアになるため、無料で入手できます。
Visual Studio Codeの利点は、軽量で、機能が必要最低限に抑えられていることです。拡張機能が豊富なため、必要に応じて機能を追加し、最終的に自分好みのエディターに仕上げられることも大きなメリットです。
ほかにもさまざまな利点がありますが、魅力を感じるためには、実際に使ってみるのが一番です。そこで、早速ですが、WindowsとMac にVisual Studio Codeをインストールする方法をみていきましょう。ちなみに、それぞれダウンロードページは共通しているため、同じページからダウンロードすることができます。
Visual Studio Codeのインストール方法(Windows)
まずはWindowsにVisual Studio Codeをインストールする手順を解説します。MacOSを使用している方は、スキップして次の見出しからご覧ください。
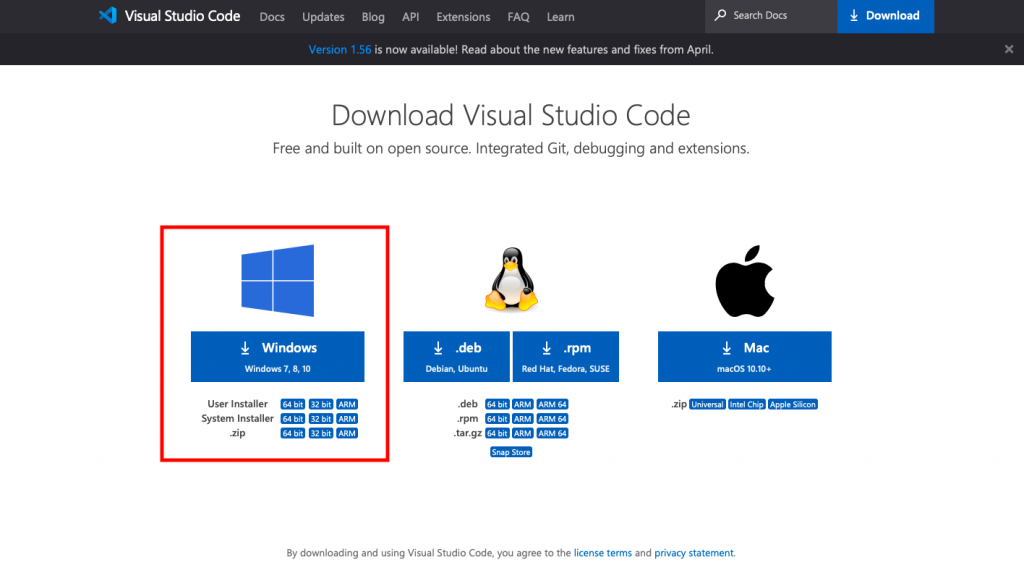
1.下記のURLにアクセスします。
https://code.visualstudio.com/download
2.Windowsのボタンをクリックすると、セットアップアプリケーションをダウンロードすることができます。ビットを指定してインストールすることも可能です。指定したい人は、環境に合わせて64bitもしくは32bitのどちらかをクリックします。

3.セットアップアイコンをダブルクリックしてください。
4.使用許諾契約書の同意画面が表示されます。「同意する」にチェックして、「次へ」ボタンをクリックしてください。
5.インストール先を指定します。任意の場所を選択し、「次へ」ボタンをクリックしてください。
6.次に追加タスクの選択画面が表示されます。5つのチェックボックスの中から、追加したいタスクを選択してください。例えば、「デスクトップ上にアイコンを作成する」を選択すると、デスクトップにVisual Studio Codeのアイコンが作成されます。また、最下部にある「PATHへの追加」をチェックすると、デスクトップにショートカットの作成が可能です。
Visual Studio Codeのインストール方法(Mac)
次に、MacにVisual Studio Code をインストールする手順を解説します。
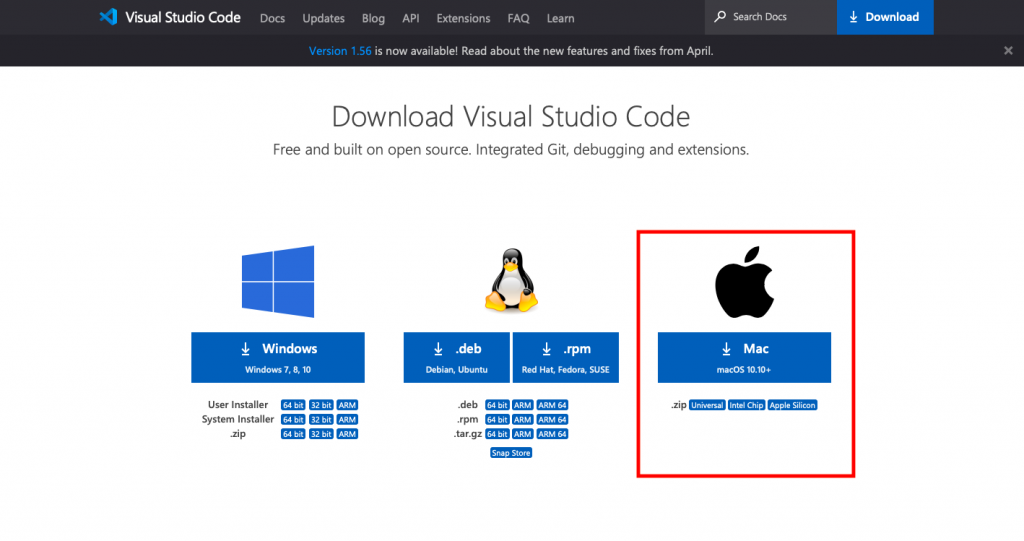
1.下記のURLにアクセスしてください。
https://code.visualstudio.com/download
2.Macのボタンをクリックするとダウンロードが開始されます。

3.ダウンロードフォルダにzipファイルがダウンロードされました。それをダブルクリックして解凍します。ファイルを解凍しないとインストールすることができないので、注意が必要です。
4.アーカイブユーティリティが起動し、ファイルが展開されます。その後、ダウンロードフォルダにVisual Studio Codeのアイコンが表示されるので、ダブルクリックしてください。
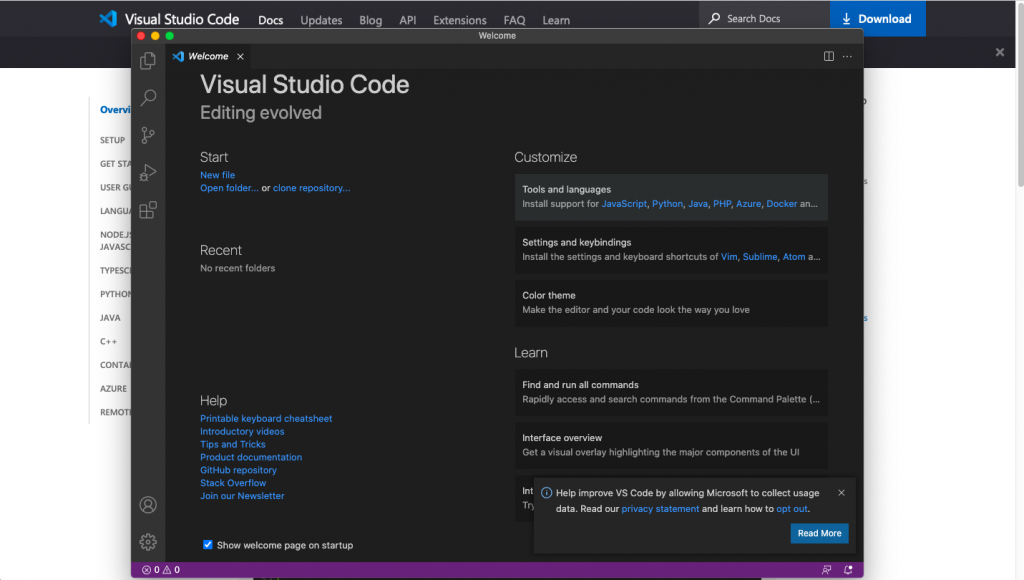
5.Welcomeという画面が表示されたら、インストール完了です。

\文字より動画で学びたいあなたへ/
Udemyで講座を探す >Visual Studio Codeの使い方 【初期設定編】
次に、Visual Studio Codeの初期設定について解説していきます。大事な初期設定のひとつに、ワークスペースの設定が挙げられるでしょう。ワークスペースの設定では、タブのサイズを変更できたり、カラーデコレーターを表示させないようにすることができたりします。
そのほか、はじめに行うべき初期設定は下記の通りです。
- Visual Studio Codeの日本語化
- カラーテーマの設定
- プログラミング言語の拡張機能をインストール
それぞれについて、初心者でもわかるように詳しく解説します。なお、今回はMacを使用して進めていきます。
Visual Studio Codeの日本語化
メニューなどの日本語化は、拡張機能をインストールすることで実現可能です。ちなみに、インストール方法によっては、はじめから日本語になっているケースもあります。すでに日本語化されている場合は次の小見出しまでスキップしてください。
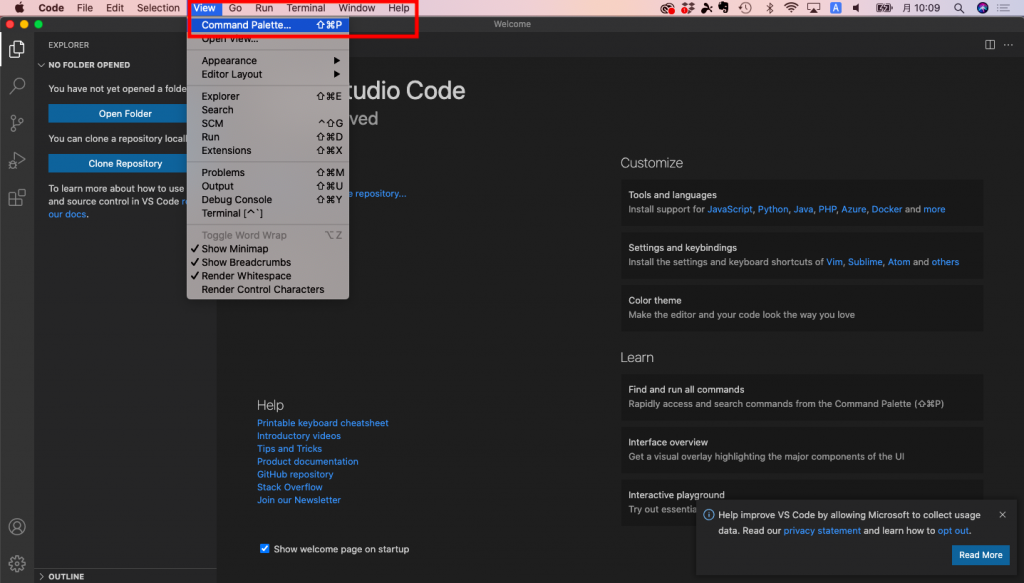
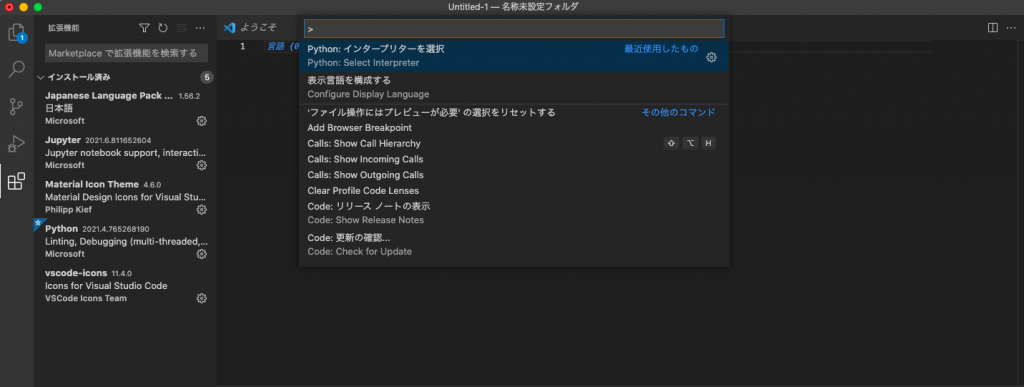
1.起動後にメニューから「View」→「Command Palette」を選択します。

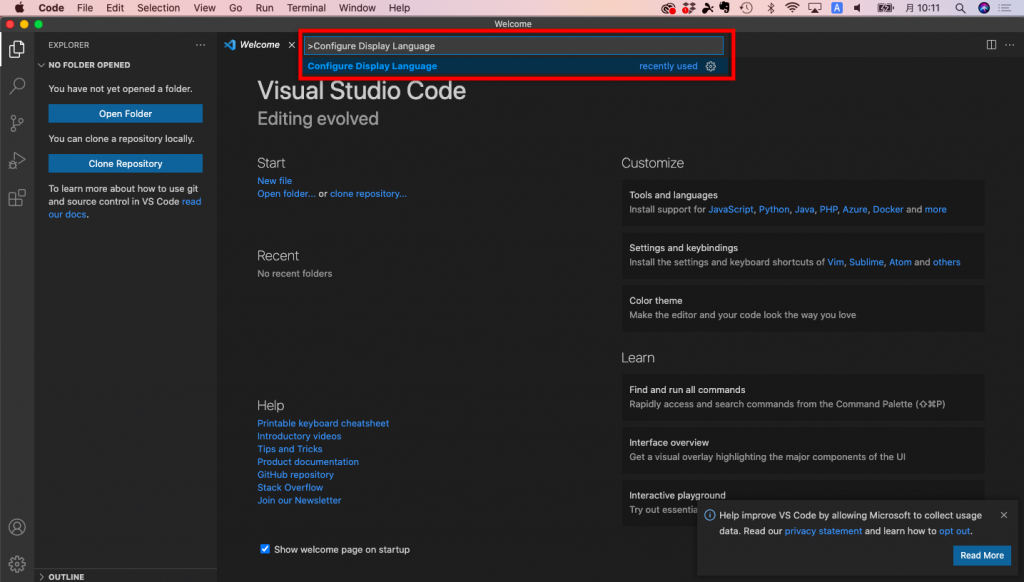
2.コマンドパレットの中でDisplayと入力し、候補の中から「Configure Display Language」を選択してください。

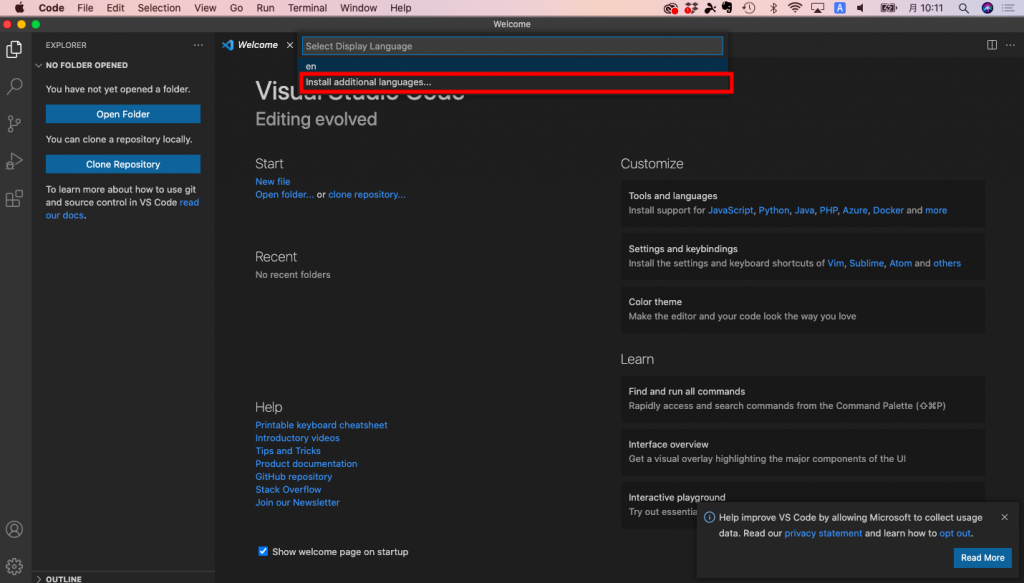
3.コマンドパレットにSelect Display Languageと表示されます。候補から「Install additional languages」を選択してください。

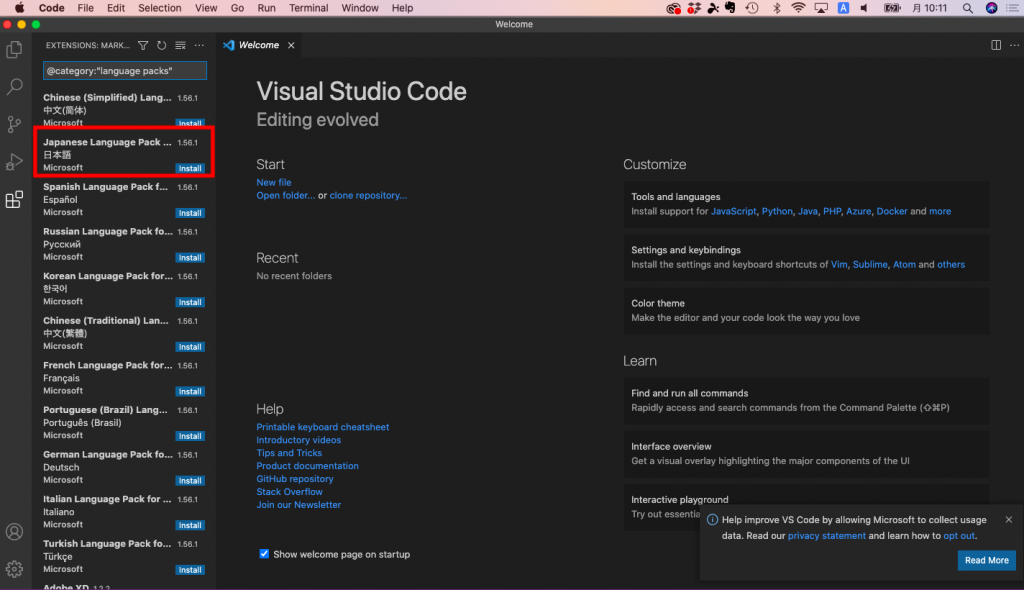
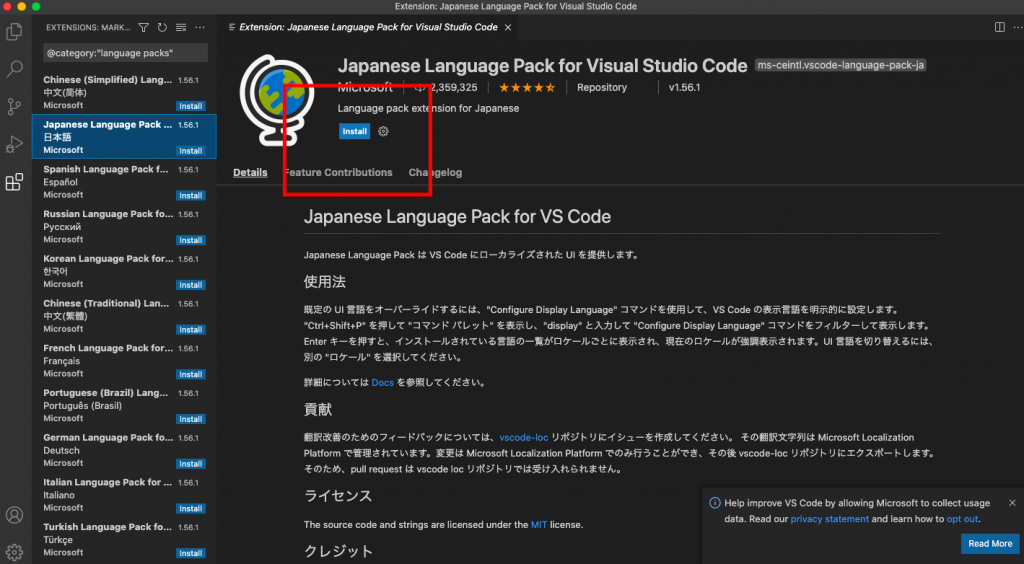
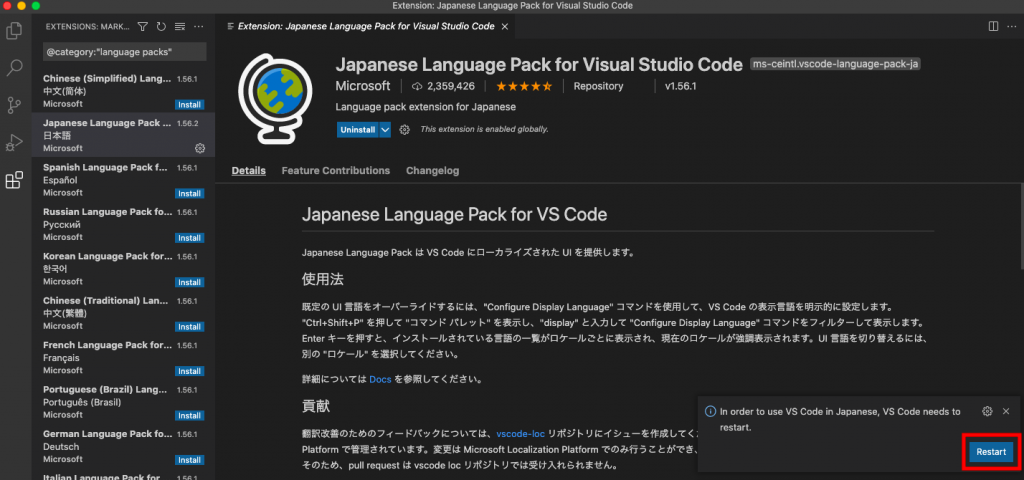
4.左側に拡張機能一覧が表示されます。その中から日本語を選択してください。

5.「Install」ボタンをクリックします。

6.インストールが完了したら、再起動を促されます。画面右下に表示されている「Restart」ボタンをクリックしてください。

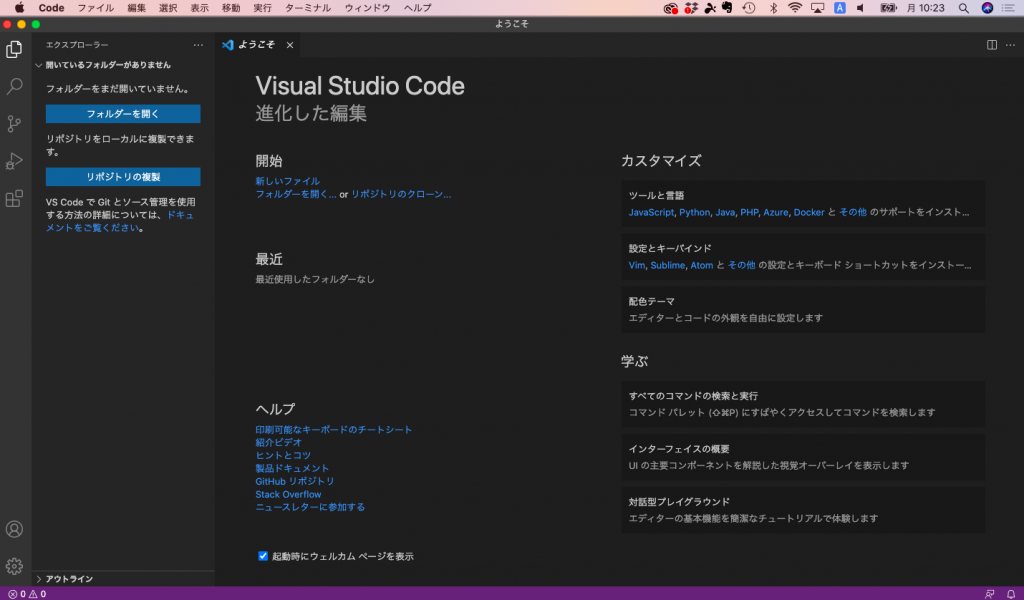
7.起動後にメニューが日本語になっていれば以上で手順は終了です。

カラーテーマを設定
カラーテーマを設定することで、エディターの見た目や雰囲気を大きく変えられます。テーマによってはソースコードが見やすくなるため、自分に適した開発環境を作れることがメリットです。早速、カラーテーマの設定手順について詳しくみていきましょう。
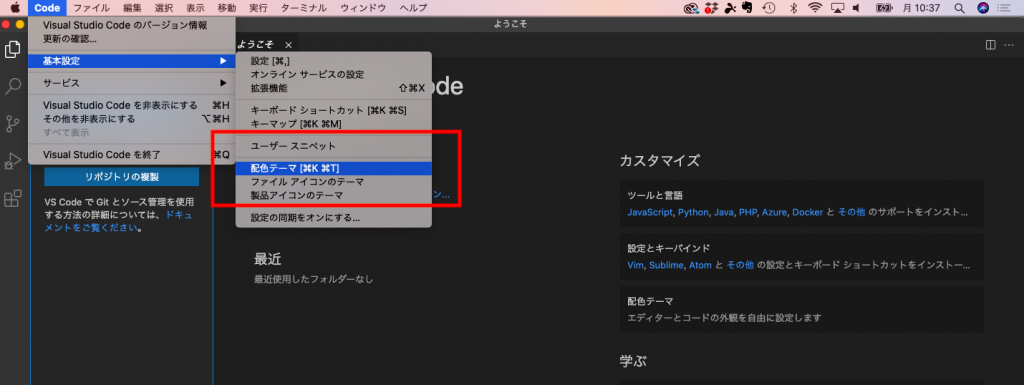
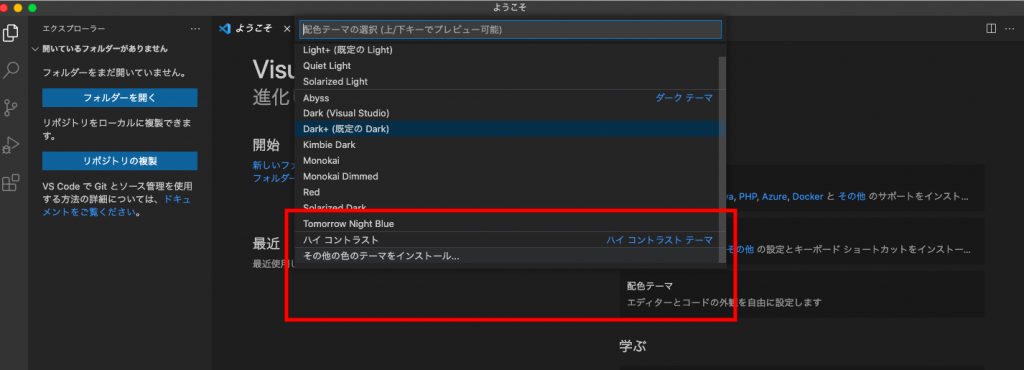
1.上部メニューの「コード」→「基本設定」→「配色テーマ」を選択してください。

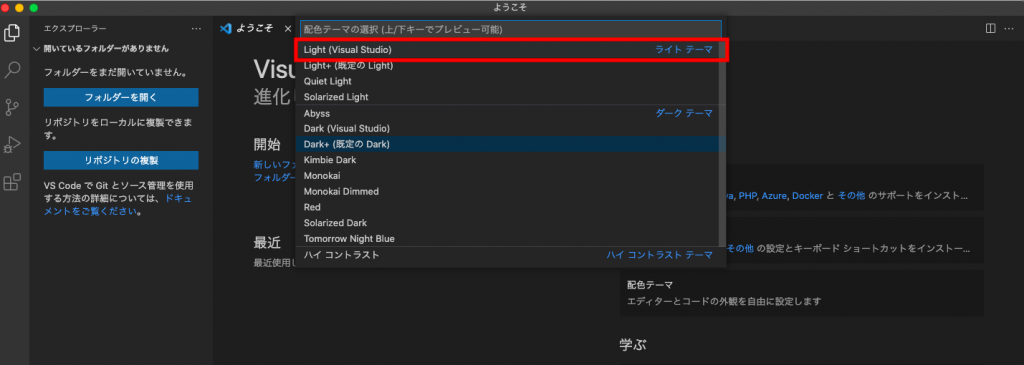
2.今回のチュートリアルでは、Light(Visual Studio)を選択しました。

3.クリックすると変更されたことが確認できます。

4.次にカラーテーマをインストールして追加してみましょう。配色テーマの画面に表示されている配色テーマ候補の一番下にある「その他の色のテーマをインストール」を選択します。

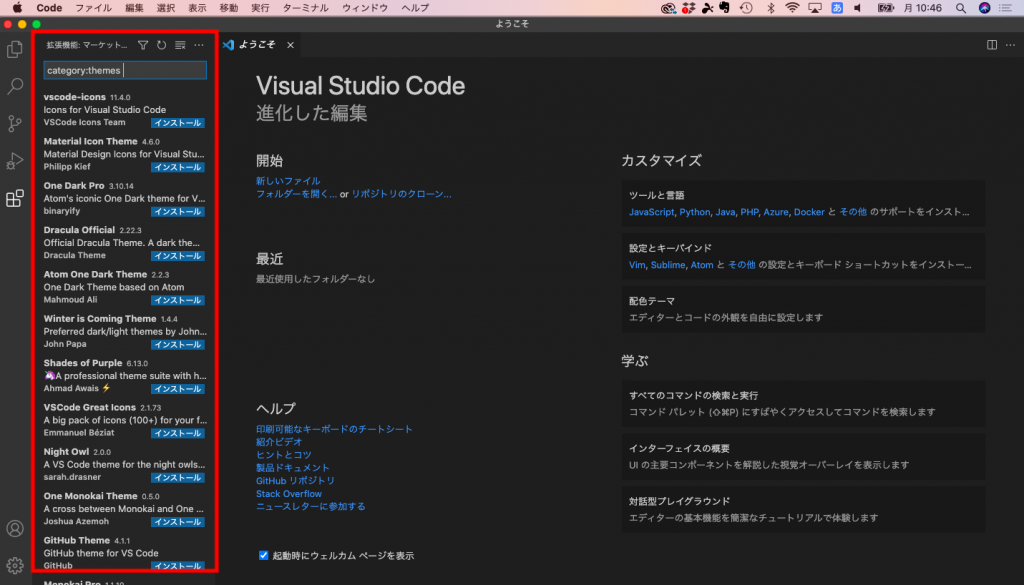
5.左側にインストールできるカラーテーマ一覧が表示されます。インストールしたいテーマを選択してください。

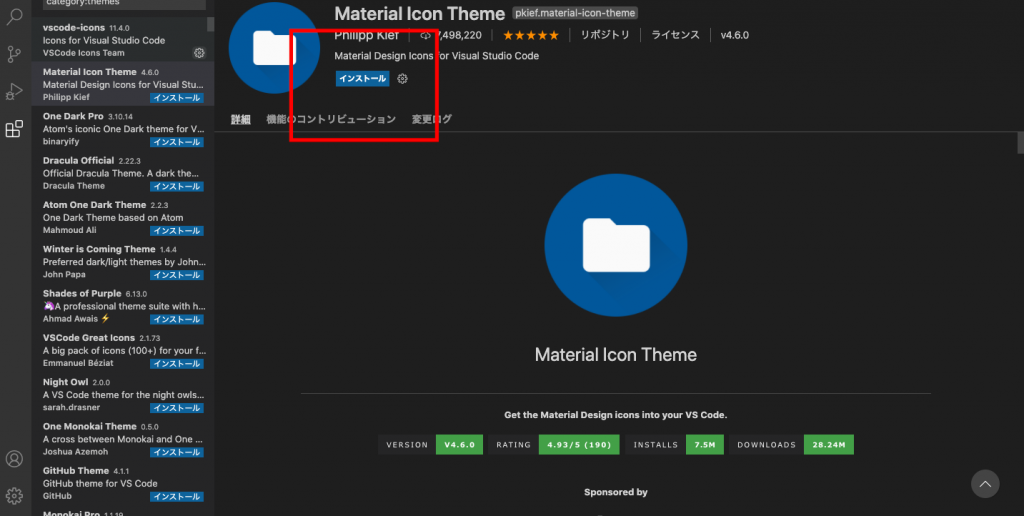
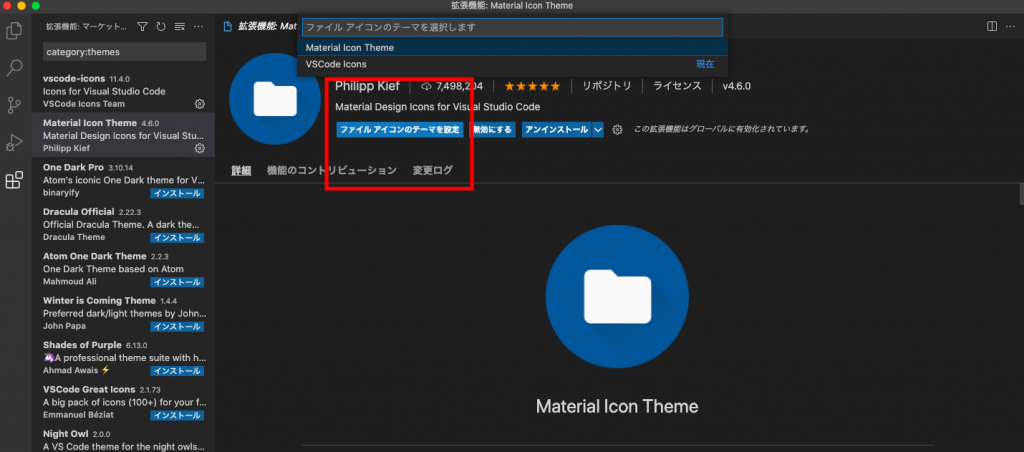
6.テーマのインストール画面に切り替わるので、「インストール」をクリックしてください。

7.インストール画面からテーマを設定することで反映させることができます。

開発言語の拡張機能をインストール
次に、開発言語の拡張機能をインストールします。今回の例でインストールする言語はPythonです。
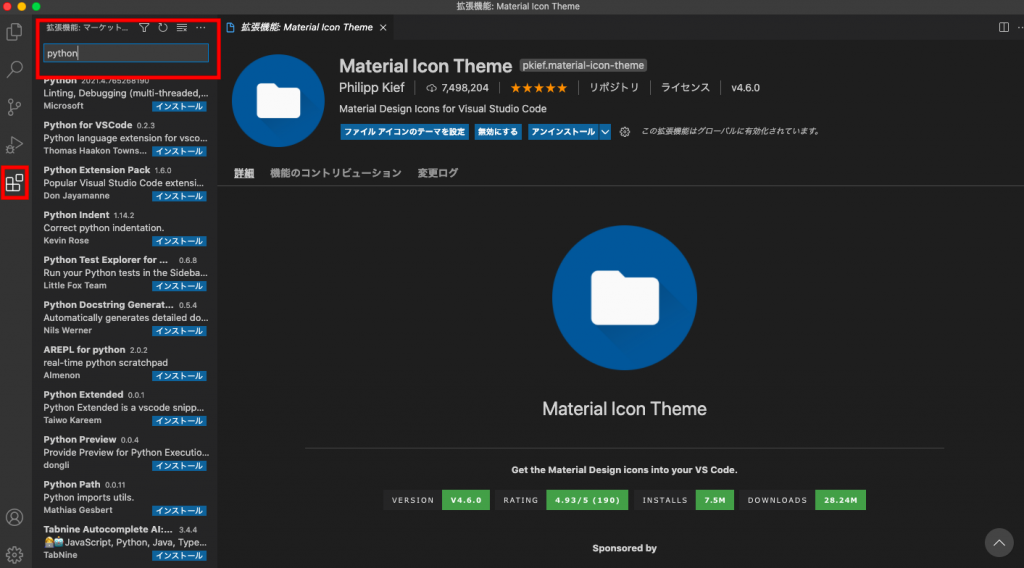
1.拡張機能アイコンをクリックし、検索フォームに「python」と入力します。

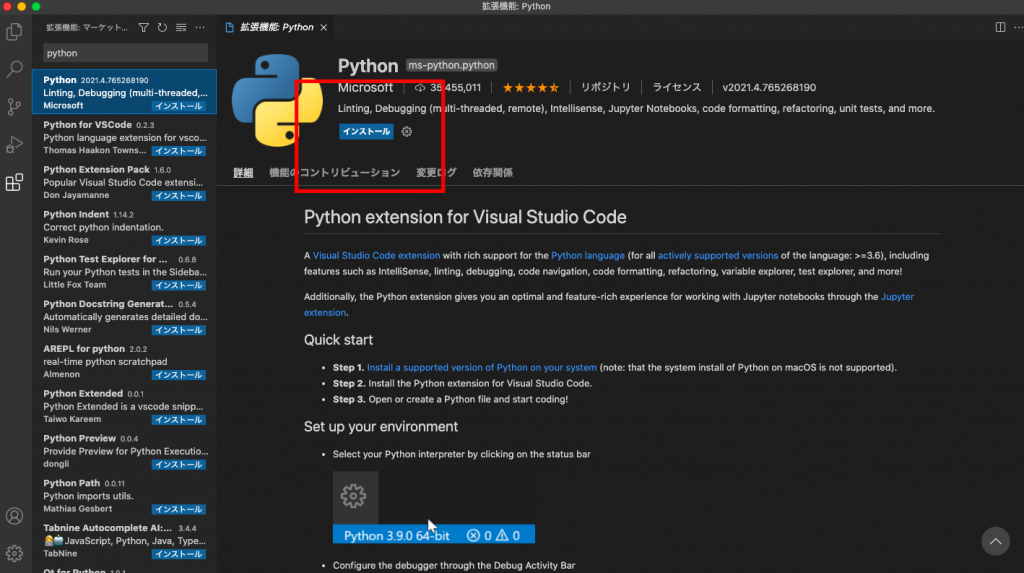
2.一覧から「Python」をクリックします。そして、インストールボタンをクリックしてください。

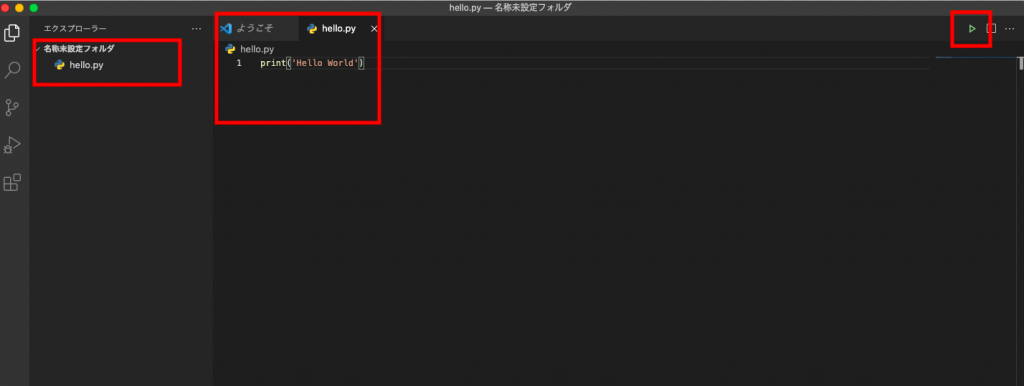
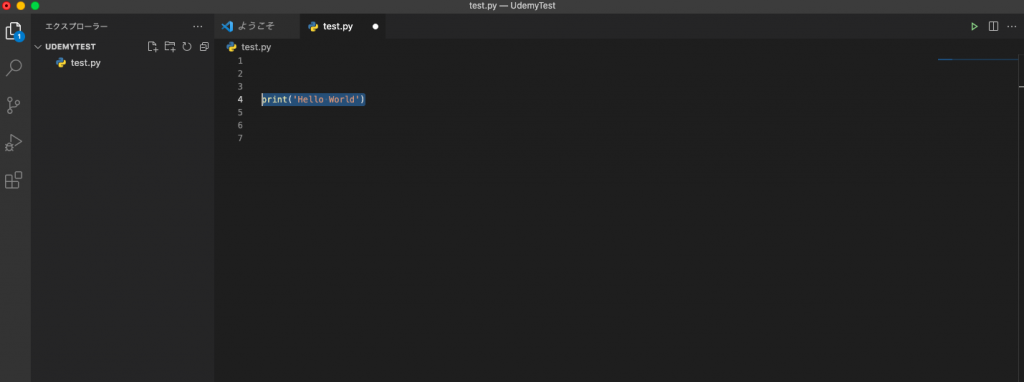
3.以上でインストールは完了です。pythonファイルを作成し、Hello Worldを出力させてみましょう。print(‘Hello World’)と入力し、実行ボタンをクリックします。

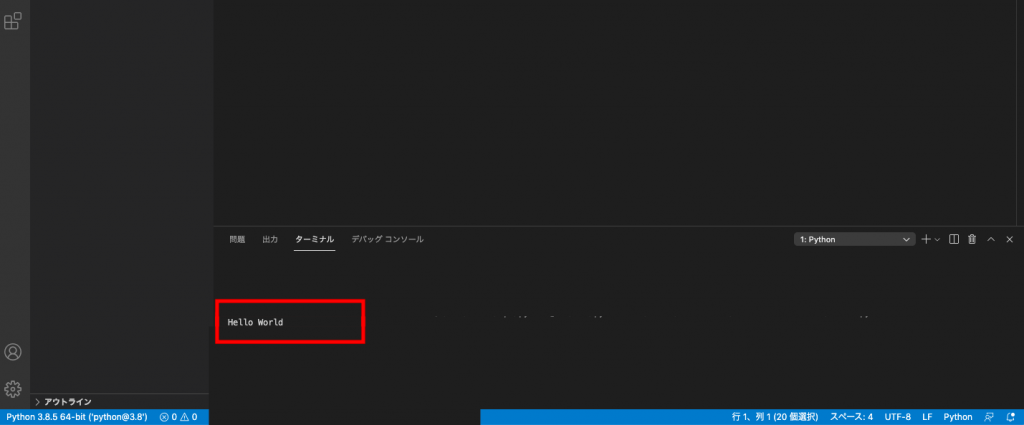
4.ターミナルを確認してください。Hello Worldと出力されていれば、Pythonが正常にインストールされています。

Visual Studio Codeの使い方 【基本操作編】
次に、Visual Studio Codeの基本的な操作方法について解説します。今回ご紹介する基本操作は、下記の3つです。
- 開発画面の見方
- ファイルの操作方法
- ターミナルの操作方法
それぞれの操作方法について、わかりやすく解説します。
開発画面の見方
開発画面は下記の5つで構成されています。
- アクティビティバー
- サイドバー
- エディターグループ
- パネル
- ステータスバー
それぞれの位置や機能、簡潔な操作方法をご紹介します。
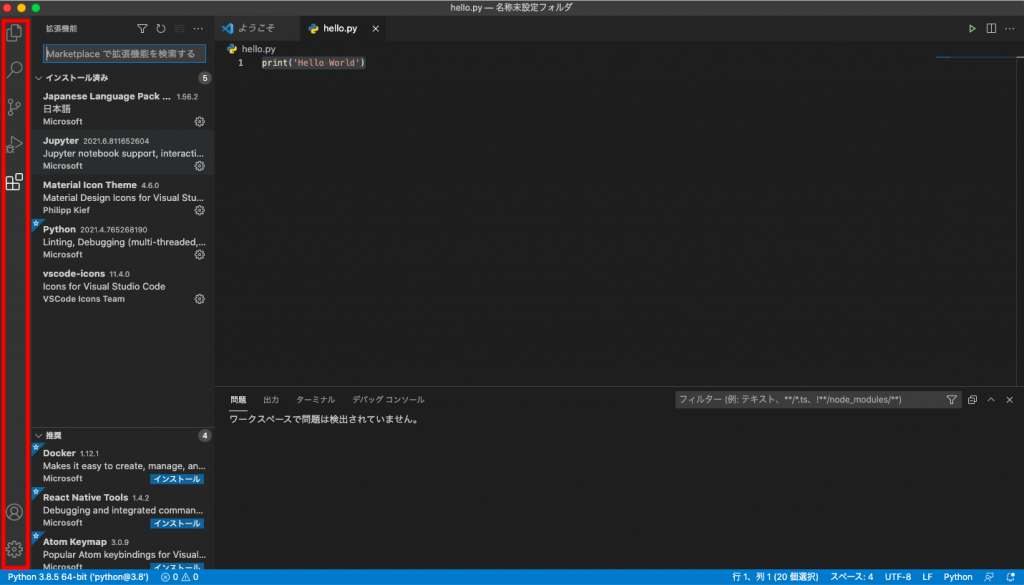
●アクティビティバー

ファイルや虫眼鏡、歯車アイコンが表示されているバーをアクティビティバーと呼びます。主に、ファイルを新規作成したり、プラグインをインストールしたりするときに使用することが多いです。アイコンをクリックすることで、検索やファイルの新規作成などができます。
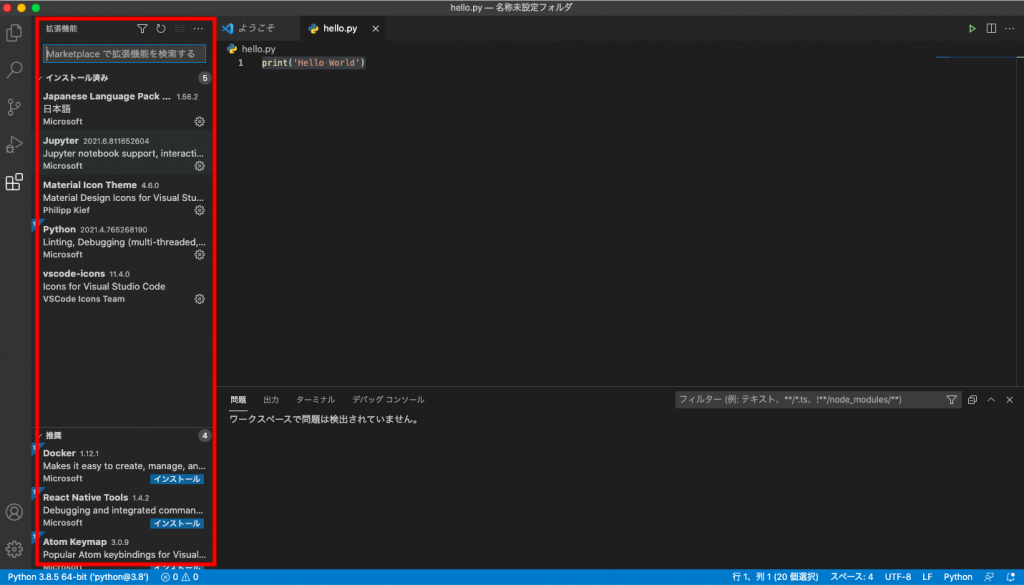
●サイドバー

アクティビティバーの横にあるのがサイドバーです。ファイル階層を見たり、インストールできるプラグインを表示させたりすることができます。また、アウトラインやインストールすべき推奨プラグインなども表示されるので、開発に欠かせないでしょう。
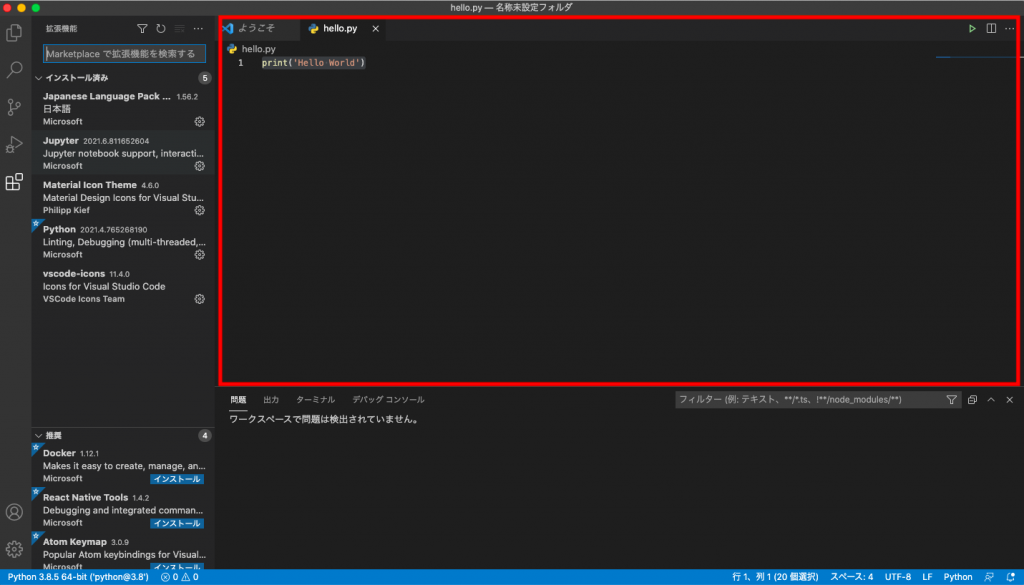
●エディターグループ

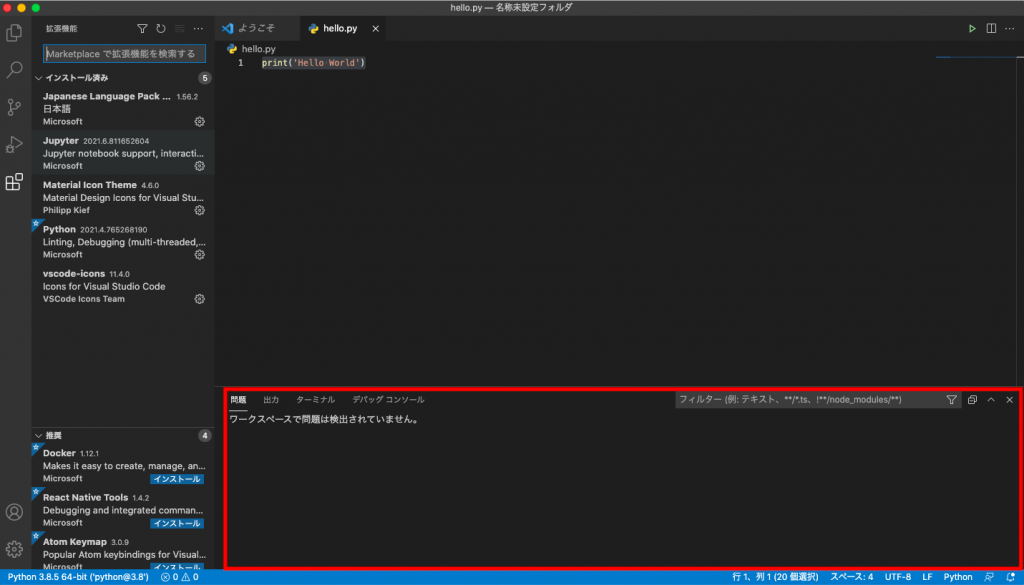
広い赤枠で囲まれている部分がエディターグループです。エディターグループは、ファイルを編集する際に使用します。ファイルごとにエディターを分割して使用することも可能です。
●パネル

エディターグループの下にあるのがパネルです。パネルは、プログラムの実行結果を確認する際に使用します。問題、出力、デバッグコンソール、ターミナルの4つのタブが準備されており、使いたい任意のタブに切り替えることが可能です。
●ステータスバー

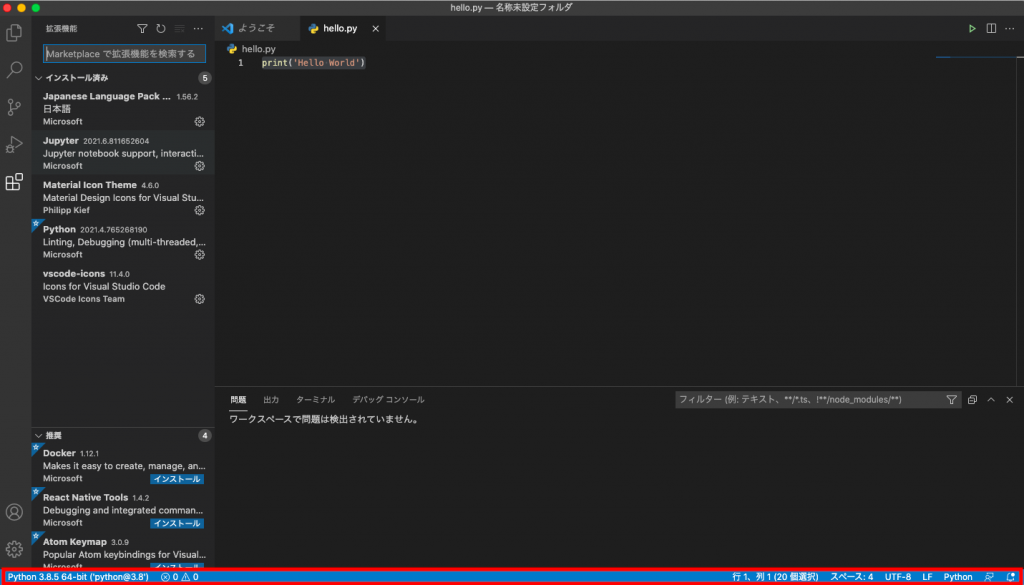
ステータスバーは、画面下部の青い部分です。プログラムの行数や文字コード、使用言語などを確認することができます。
ファイルの操作
次は、ファイル操作の手順です。ファイルの新規作成〜保存方法まで詳しく解説します。
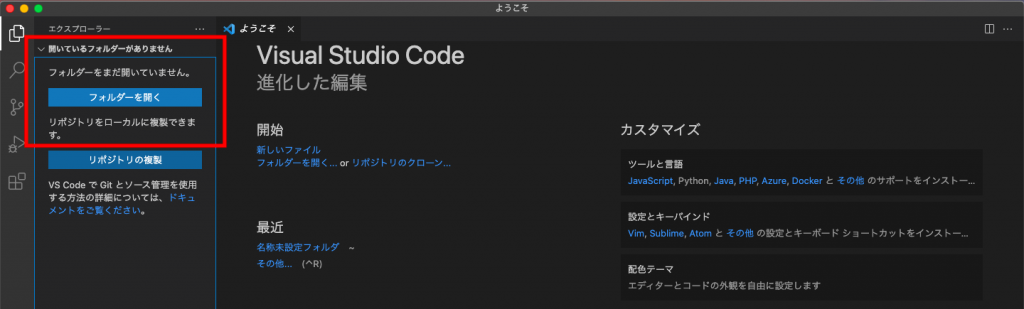
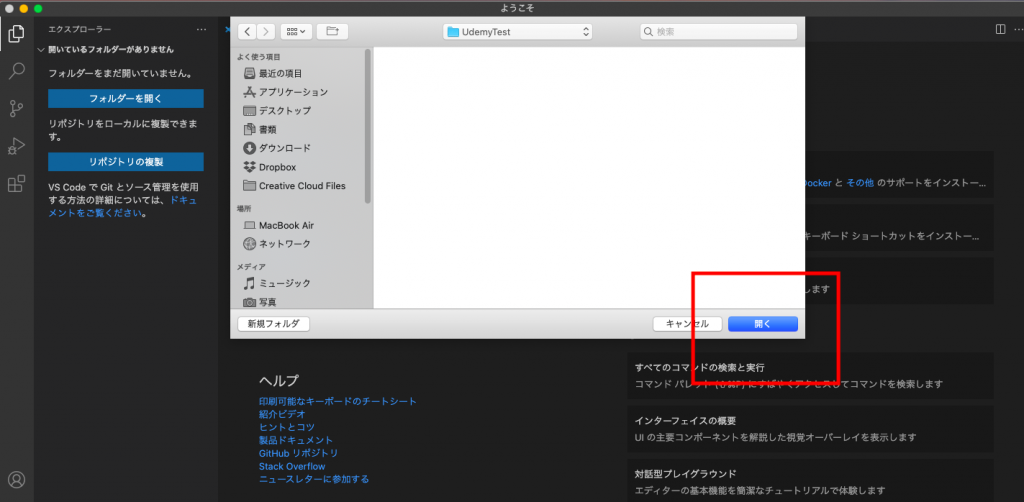
1.アクティビティバーからファイルを選択し、「フォルダーを開く」をクリックしてください。

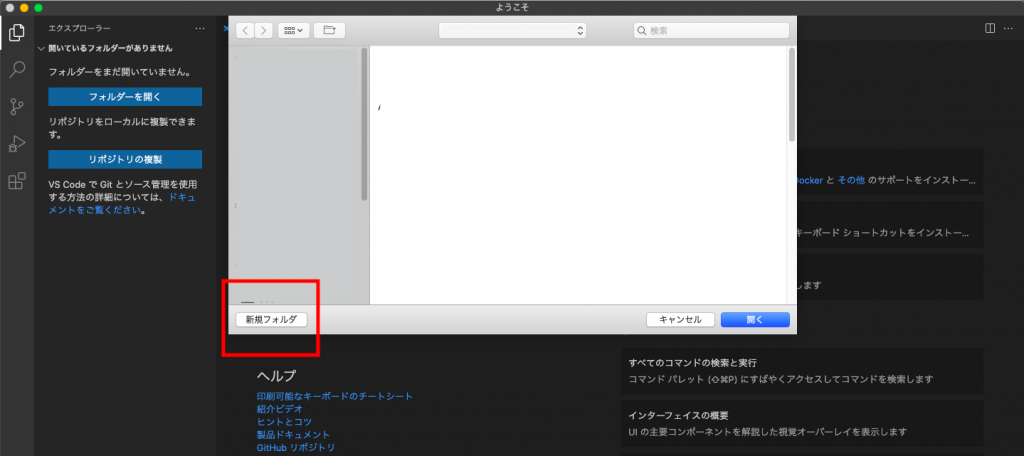
2.Finderの左下にある「新規フォルダ」をクリックします。その後、任意のフォルダ名で作成してください。今回のチュートリアルでは、フォルダ名を「UdemyTest」としました。

3.「開く」をクリックすると、サイドバーに作成したプロジェクトが表示されます。

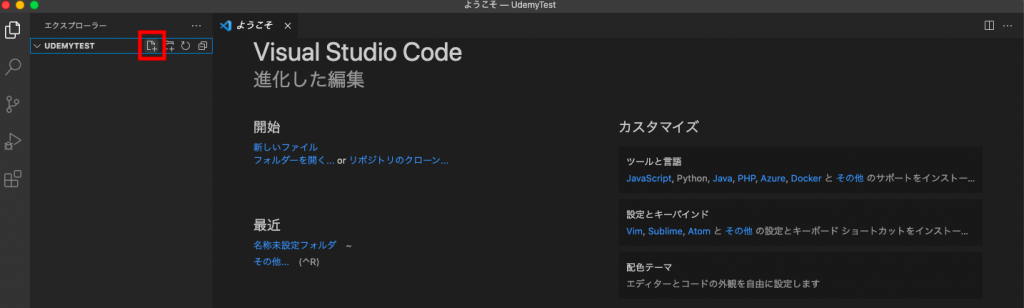
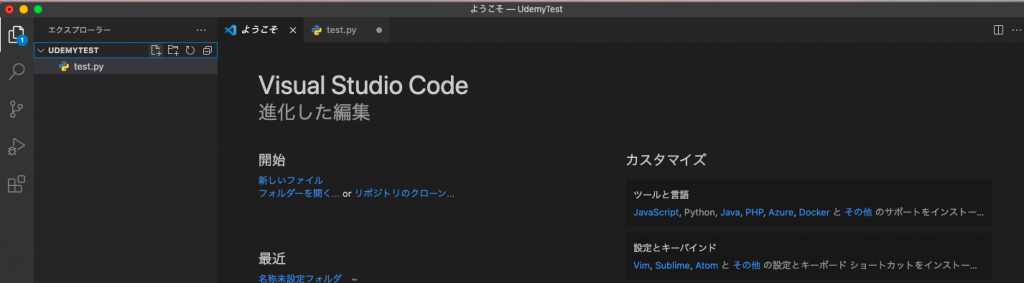
4. 作成したプロジェクトの中にある、ファイルアイコンをクリックしてファイルを作成してください。チュートリアルでは、test.pyというファイル名にしました。

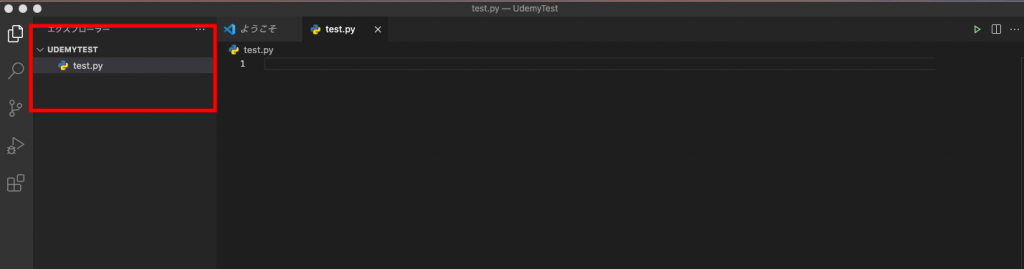
5.test.pyが作成されました。

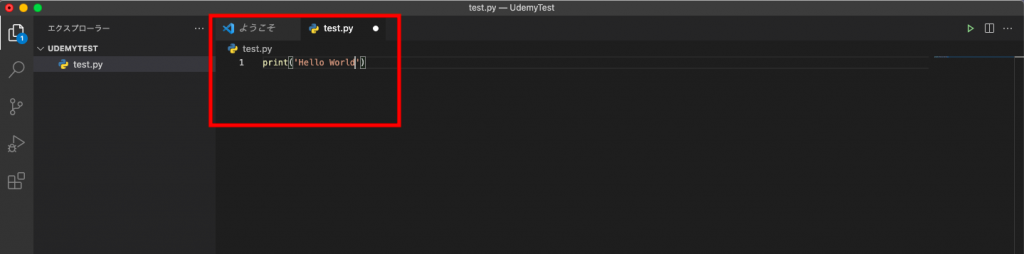
6.画像のように任意のコードを打ち込んでください。

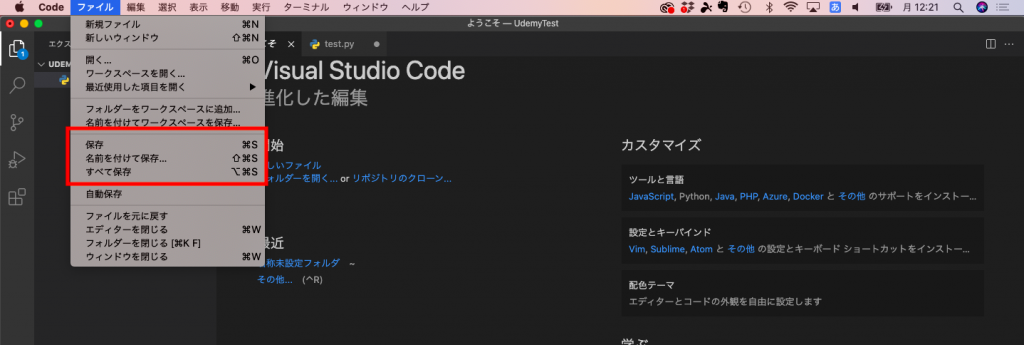
7.保存はメニューのファイルから可能です。「保存」は上書き保存、「名前を付けて保存」は新規保存もしくは別名保存、「すべて保存」はすべてのファイルをセーブすることができます。今回は、「保存」をクリックしてください。

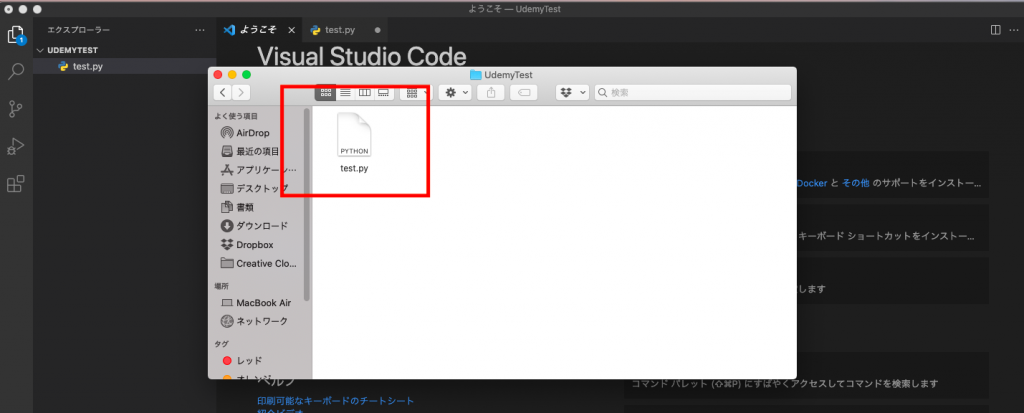
8.保存されているかどうかを確認するために、プロジェクトファイルの中身を見てみましょう。先程プロジェクトを作成したファイル階層に移動し、プロジェクトファイルをクリックすると、Visual Studio Codeで追加したファイル「test.py」を確認できます。

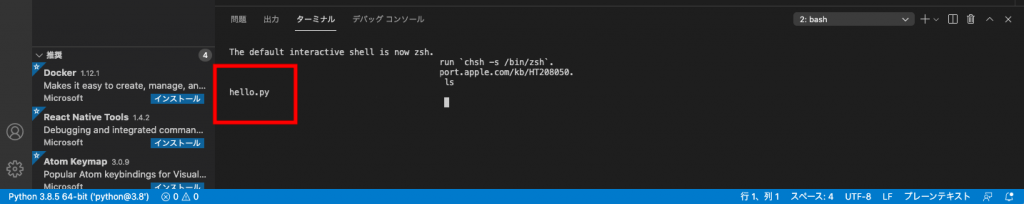
ターミナルの操作
Visual Studio Codeでは、ターミナルを使用することができます。ターミナルとは、コマンドを用いてMacの操作設定を行うツールで、Windowsではコマンドプロンプトというツールが同じ役割にあたります。使用手順は下記の通りです。
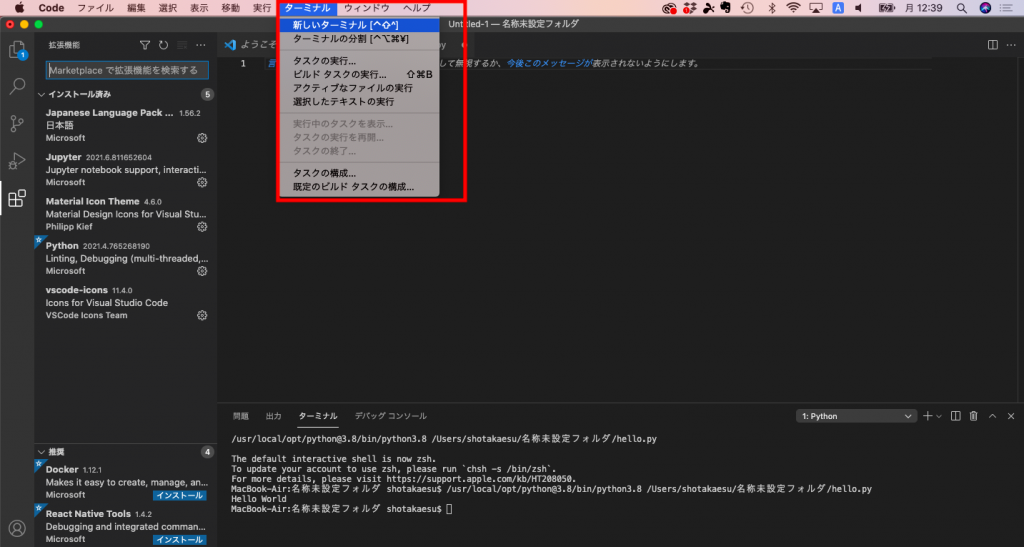
1.上部メニューのターミナルから「新しいターミナル」を選択してください。

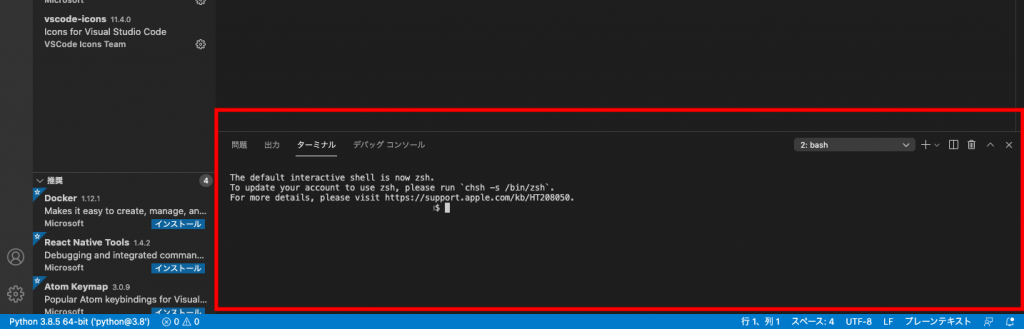
2.パネルを見るとターミナルが起動されているのがわかります。

3.コマンドを入力していましょう。今回は、フォルダー内にどのようなファイルがあるのか確認していきます。コマンドに「ls」と入力してください。そうするとプロジェクトの中にあるファイルがターミナルに表示されます。

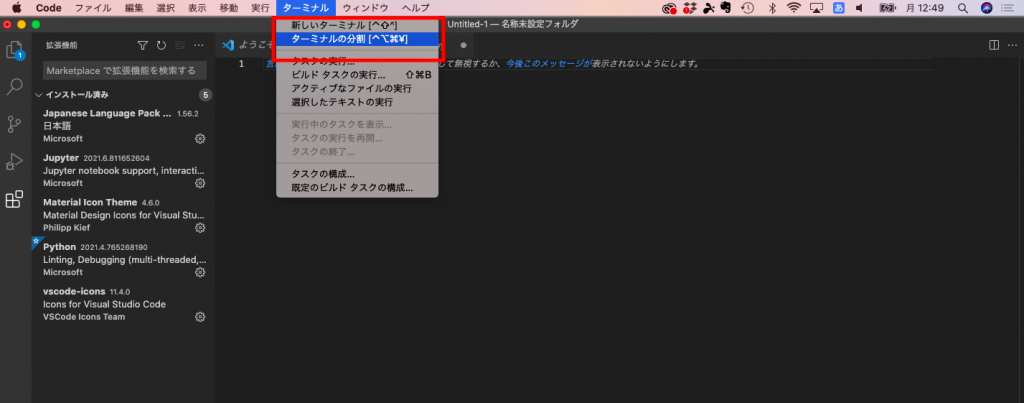
4.ちなみに、ターミナルを分割させるときは、メニューのターミナルから「ターミナルの分割」を選択してください。

5.ターミナルを終了させるときは、ターミナル上で「exit」と入力します。ちなみに、ショートカットキーは「control+shift+@」です。
Visual Studio Codeの使い方 【便利機能編】
Visual Studio Codeには、さまざまな便利機能があります。例えば、「Emmetスニペット」。Emmetスニペットは、使用頻度の高い形式的な記述を、自動入力してくれる機能です。HTMLファイルはhtmlタグを使用したり、bodyタグで囲んだりしますが、これらはすべてのHTMLファイルに共通している部分です。Emmetスニペットを使うことで、このような共通部分が自動入力されるため、コードの記述が少なくなるなどのメリットがあります。
そのほか、代表的な便利機能は下記の通りです。
- 覚えておくと便利なショートカットキー
- 検索機能
- 単語選択機能
それぞれの便利な機能の使い方を、詳しく解説します。
覚えておきたいショートカットキー
ショートカットキーを使用するとクリック操作が少なくなるため、開発スピードが速くなるというメリットがあります。
ここでは、重要なショートカットキーをご紹介しますので、ぜひ覚えてください。ちなみに、WindowsとMacではショートカットキーが異なるため、環境に合わせて適切なキーを入力してください。
●コマンドパレットの呼び出し

| OS | ショートカットキー |
| Windows | Ctrl+Shift+P |
| Mac | Command+Shift+P |
コマンドパレットは拡張機能をインストールするときなどに使用します。使う頻度が多いので、覚えておくと便利です。
●新しいファイルを開く

| OS | ショートカットキー |
| Windows | Ctrl+N |
| Mac | Command+N |
開発中に新しいファイルを開く機会は多いです。新規ファイルを開く度にマウス操作をするのは手間なので、覚えておくと便利でしょう。
●選択行の移動

| OS | ショートカットキー |
| Windows | Alt+矢印キー |
| Mac | Option+矢印キー |
コーディングをしている最中、特定の処理を別の関数に移動させたいときがあります。また、1行のコードをそのまま下や上に移動させたいときも少なくありません。そのようなときに便利なショートカットキーです。
検索機能
次に検索機能の使い方について解説します。手順は下記の通りです。
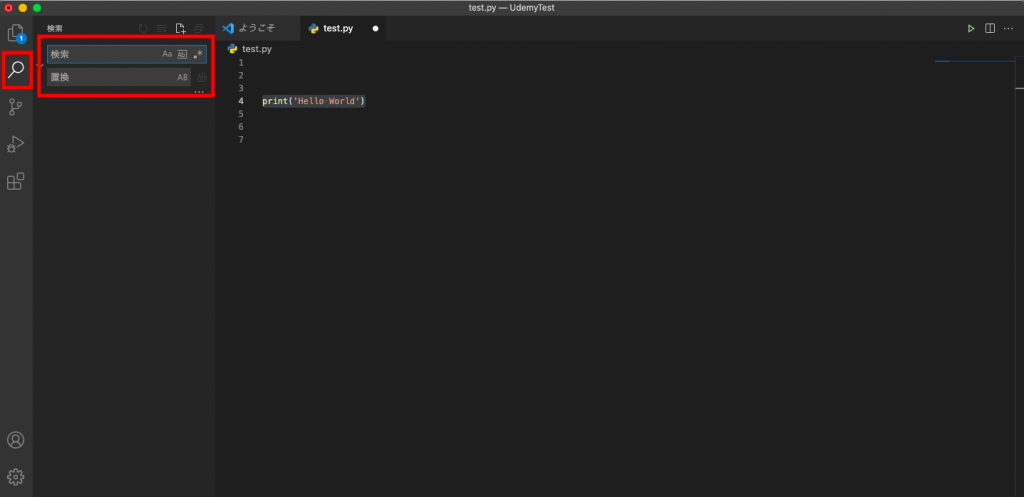
1.ファイル内を検索するときは、アクティビティバーの虫眼鏡アイコンをクリックして、検索フォームから検索します。また、ショートカットキーを使用することも可能です。 Windowsは「Ctrl+F」 、Macは「Command+F」になります。

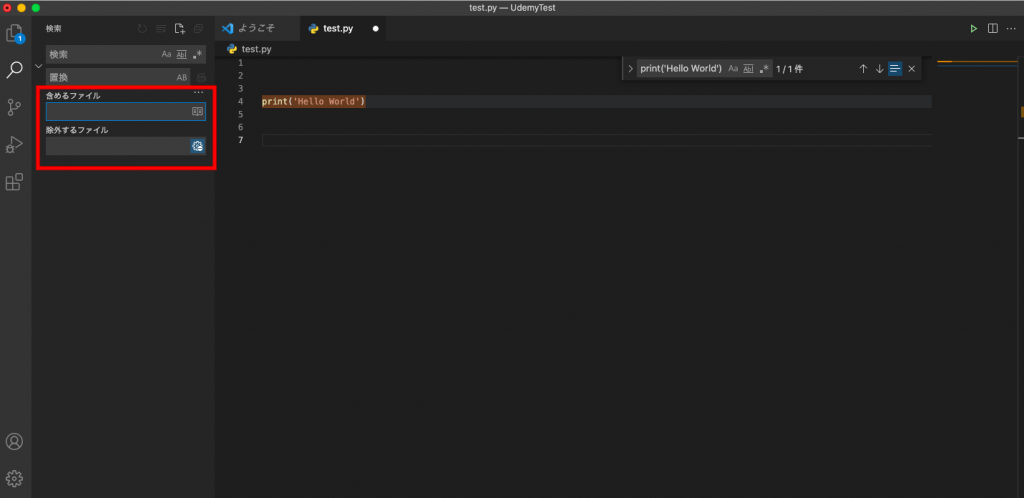
2.また、アクティビティバーの検索アイコンをクリックして、Command(Ctrl)+Shift+Jを入力すると詳細検索が可能です。

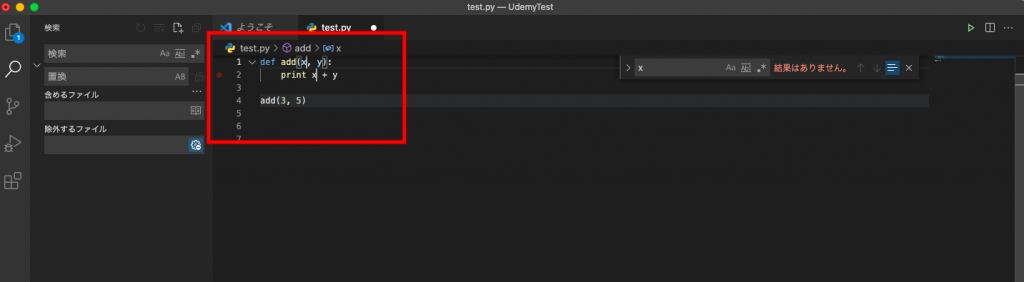
3.また、検索にはメタ文字を使用することもできます。例えば、[0-5]と入力して検索すると0〜5の数字を検索することが可能です。そのほかにも、さまざまなメタ文字があるので、詳しくは正規表現をご確認ください。
単語選択機能
3つ目の便利な機能に、単語選択機能が挙げられます。単語選択機能を使用することで、選択した単語と同じ単語を一度に変更することが可能です。例えば、変数名をnumとしていたけれど、nに変更したいとき、1単語ずつ編集すると時間がかかります。一方、単語選択機能を利用すれば、一度にnumをnに変更できるので便利というわけです。
単語選択機能の使い方の手順は、非常に簡単です。
まず変更したい単語にカーソルを当てて、WindowsならCtrl+Shift+L、MacならShift+Command+Lを押します。すると、すべての単語を任意の単語に置き換えることが可能です。以上で単語選択機能の手順は終了となります。

今回は、Visual Studio Codeの基本的な使い方と便利な機能をご紹介しました。Visual Studio CodeはWeb開発、アプリケーション開発など、さまざまな開発に用いられるコードエディターです。使いこなせば、さまざまなシステムを構築できるようになるので、この機会に習得することをおすすめします。
Visual Studio Code + GitHub Copilotをちゃんと学ぶ講座

開発エディタ、Visual Studio CodeとAIアシスタントツール GitHub Copilotを使いこなして開発をスムーズに行う方法を学びましょう
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
個人的には誰も教えてくれないと感じているVS code痒い所に手が届く設定ノウハウについて知ることができて大変感銘を受けました。日常的に不同視による観察から警戒される視覚の不調を緩和するためにも非常に重宝されるテクニックと思います。
評価:★★★★★
VScodeが最近人気で気になっていたが、どんな用途に使えて設定もどんな感じに変更できるのか、一通り紹介してくれて敷居が低くなった気がした。













最新情報・キャンペーン情報発信中