プログラミング言語JavaScriptのwhile文について、JavaScript初心者向けに解説します。
スマホでもPCでも見やすい図を使ってJavaScriptのwhile文について解説しているので、わかりやすい内容です。
本記事を読めば、JavaScriptのwhile文の書き方、具体例、breakとcontinue、無限ループとは何か、while文とdo while文の違いが理解できるでしょう!
盛りだくさんの内容なので、ぜひ最後まで読んで、JavaScriptのwhile文の基礎をマスターしましょう!
公開日:2017年7月10日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す > 監修
監修
専門領域:WEB開発
【CodeMafia】 WEBプログラミング学習
北海道大学工学研究科応用物理学専攻修了後、ソフトバンクでSE兼、開発として新卒入社〜4年間勤務。数億円規模のプロジェクトの立ち上げに携わる一方、大規模WEBアプリケーションの長期保守とアジャイル開発に携わる。フロントエンドからバックエンドまで幅広い領域を担当。その後起業して現在に至る。
…続きを読むINDEX
JavaScript while文の書き方
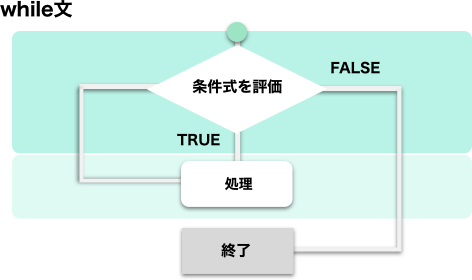
プログラムのなかで、同じ処理を繰り返し実行したいときがあります。そういった場合は、while文を使うと、簡単にループを実現することができます。
while構文は以下の通りです。
|
1 2 3 |
while(条件式){ //処理する文 } |

whileのカッコ内にある条件式が正(true)の間は、while内の処理を繰り返し実行します。条件式が誤り(false)になった場合にはwhile文を抜けて次の処理に移ります。
では、次の項でwhile文を使ってみましょう。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >JavaScript while文の具体例
それでは、while文を使った簡単なサンプルコードコード1を見てみましょう。
サンプルコード1は「0から10までの数字を順に出力する」を実現するプログラムです。
|
1 2 3 4 5 6 |
//サンプルソースコード1 var count = 0;//変数countを0で初期化 while(count<=10){ //条件式 変数が10以下であることを確認 console.log(count); //変数countの中身を出力 count++;//変数countに1を足す } |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
//サンプルソースコード1の実行結果 0 1 2 3 4 5 6 7 8 9 10 |
実行結果をみると、0〜10が繰り返し実施されていることがわかります。また、10より大きい値が出力されていませんので正しくwhile文の条件式を処理し終了したことがわかります。
JavaScript while文におけるbreak
while文での繰り返し処理の中で、ある条件になったら処理を中断して欲しい場合があります。
そのような場合では、「break」を用いてループ処理を強制的に抜けましょう。
構文は以下の通りです。
|
1 2 3 4 |
while(条件式){ //繰り返し行う処理 break; //現在のループ処理を終了し、whileの処理から抜ける。 } |
それでは、breakを使う例を見てみましょう。
次のサンプルコード2では、先程のサンプルコード1に「もしcount変数が3より大きな数字がでたらbreakを実行する」条件を付け加えたものです。
|
1 2 3 4 5 6 7 8 9 |
//サンプルソースコード2 var count = 0;//変数countを0で初期化する while(count<=10){//変数countが10以下の時は、while内のループ処理を実施する if(count>3){//変数countが3より大きい時に実施する。 break;//while文を強制終了する。 } console.log(count);//変数countの中身を出力する count++;//変数countに1を足す } |
|
1 2 3 4 5 |
//サンプルソースコード2の実行結果 0 1 2 3 |
出力結果をみると3からあとの数字は出力されていません。if条件内のbreakが実行されwhile文のループから正常に抜けていることがわかりますね。
JavaScript while文におけるcontinue
前項の処理では、ある条件になったらbreakを実行しループ処理を終了するものでした。今回は、「ある周回の特定の条件に一致するループをスキップする」を実現したいと思います。このような、処理を実現するにはcontinueを利用します。
構文は以下の通りです。
|
1 2 3 4 5 |
while(条件式){ //繰り返し行う処理1 continue; //以降の処理をスキップして、次のループ処理を行う。 //繰り返し行う処理2 } |
continue文が実行されると,以降の処理「繰り返し行う処理2」はスキップされます。
では、サンプルソースコード3を見てみましょう。
こちらは「1〜10」を出力するプログラムに、「もしcount変数が3になったら、その周回をスキップする条件」が追加されたものです。
|
1 2 3 4 5 6 7 8 |
//サンプルソースコード3 var count = 0;//変数countを0で初期化する。 while(count++<10){//変数countに1を足す。countの値が5より小さい時は処理を繰り返す。 if(count==3){//変数countが3のときに実施される continue;//以降の処理をスキップする。 } console.log(count);//変数countの値を出力する } |
|
1 2 3 4 5 6 7 8 9 10 |
//サンプルソースコード3の実行結果 1 2 4 5 6 7 8 9 10 |
実行結果では3が出力されていませんが、4〜10の以降の処理は実行されていることがわかります。
continue文が実行されてもループ処理から抜けておらず、継続的に以降のループが実行されていることがわかります。
この様に、continue文を使うことで特定の周回のみをスキップする処理が実現できます。
JavaScript while文における無限ループについて
一般的にプログラムのループ処理が終わらず、無限に繰り返し処理が行われる状態を「無限ループ」と呼びます。while文で無限ループを書くとすると下記のように記載することができます。
|
1 2 3 |
while(true){ //無限に繰り返す処理を記載 } |
while文内の条件式が常に成立するにように「1」または「true」を入れることによって無限ループとなります。
無限ループは、上限式が決して「false」になることがありませんのでループが永遠と実行されます。
このような無限ループは、パソコンに負荷をかけ続けることになります。
最終的にはプログラムがクラッシュする場合もあります。whileなどのループを書く場合は、ループ内の条件が必ずfalseになることを確かめるようにしましょう。
無限ループの多くは、記載ミスによって発生することが多いです。
例えば、下記のようなケースを考えてみましょう。
|
1 2 3 4 5 |
//サンプルソースコード4 var count =0; while( count <= 10 ){ console.log(count); } |
|
1 2 3 4 5 6 7 |
//サンプルソースコード4の実行結果 0 0 0 0 0 //0...の繰り返しがずっと続く |
このサンプルコードは、サンプルコード1にcount++を書き忘れてしまったケースです。
count変数が常に0 のままとなってしまいます。条件式が常にtrueとなってしまうことで、無限ループとなります。
この様に、意図していない無限ループにならないように気をつけましょう。
JavaScript while文とdo while文の違い
whileを使うケースで 「do…while文」があります。通常のwhile文の処理では、最初に条件式の評価が行われます。
条件によっては、一度もwhile文内の繰り返し処理を行わず。ループが終了してしまう場合があります。
但し、1回はループ内の処理をしてから、条件式の評価をして欲しい場合もあります。そういった場合には「do…while」が有用です。
構文は以下の通りです。
|
1 2 3 4 |
do{ //処理 ・・・ }while(条件式); |
do内の処理が実施後、whileの条件式の評価が正しい限りdo内の処理を繰り返します。
実際に簡単なプログラムを見てみましょう。
|
1 2 3 4 5 |
var count = 0; do { console.log(count); count++; } while (count <= 10); |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
//出力結果 0 1 2 3 4 5 6 7 8 9 10 |
do…whileの流れ
①do内の処理:変数countに1を足す。コンソールにcountの値を出力する。
②whileの条件式を評価、正の時①を実施.誤の時,do…whileのループを抜ける。
①の処理が必ず最初に実行されると何がうれしいのでしょうか?普通のwhile文でも同じことができますよね?
では、次のwhile文を見てみましょう。
|
1 2 3 4 5 |
var count = 0; while(count <= 10){ console.log(count); count++; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
//出力結果 0 1 2 3 4 5 6 7 8 9 10 |
こちらの実行結果は、先程のdo…whileとまったく同じですね。
それでは、countの値が100の時を考えてみましょう。
do…while文
|
1 2 3 4 5 |
var count = 100; do { console.log(count); count++; } while (count <= 10); |
|
1 2 |
//出力結果 100 |
while文
|
1 2 3 4 5 |
var count = 100; while(count <= 10){ console.log(count); count++; } |
|
1 2 |
//出力結果 //出力なし |
このような出力の差がでてきました。条件にかかわらず一度処理をしてから評価をしてほしい場合などは「do…while文」を使いましょう。
<!–ADD_COURSE–>
評価:★ ★ ★ ★ ★
ネイティブなcssとjsで高いレベルのフロント技術が学べました。ここからreactやcssのフレームワークに学ぶことで基礎が分かった上で使用できるので、とても良い学習になったと思います。所々一回では覚えられない技術があったので、自身でサイトを作って復習したいと思います。とても楽しかったです。ありがとうございました。
評価:★ ★ ★ ★ ★
分かりやすいし、最近はこういう風に書きます、のようなことも教えてくれるので、本より情報が新しいと思います。なんとなくしか知らなかった開発ツールの使い方や、saas記法も知れてとても良かったです。知らなかったEmmetの書き方も知れました。vsCodeの便利機能も。コードの書き方だけ学んでいては分からないことが沢山学べます。時々英語の読み方が気になりますが、みんな色々な読み方してるみたいだし…そんなもんかな、と。楽しくて、とても役立つコースだと思います。めちゃめちゃ助かってます。ほんとオススメ。
udemyでは、JavaScript初心者向けの動画学習講座を用意しています。
ぜひ受講して、JavaScriptをマスターしてみてはいかがでしょうか?
【2023年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編)

基礎を終えた方に最適!基礎レベルから一気にプロレベルへ!JavaScript、CSS、Sass(Dart Sass)の基礎~実践までを最短で学習。世界が変わる20時間。
\無料でプレビューをチェック!/
講座を見てみる














最新情報・キャンペーン情報発信中