アトミックデザイン(Atomic Design)とは、WebサイトなどのUIを効率的に設計できる手法です。この記事では、アトミックデザインの考え方やメリット、注意点などについて解説します。アトミックデザインを用いた開発に携わるWebデザイナーの方はぜひ参考にしてください。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >アトミックデザイン(Atomic Design)とは?
アトミックデザインは、UIの構成要素を5つのコンポーネントに分解し、順番に設計していく手法です。小さな要素から順番に組み合わせて、より大きなコンポーネントを作ることで、WebサイトのUIが完成します。
最小単位となるコンポーネントを「原子」、より大きなコンポーネントを「分子」や「生体」などの化学用語になぞらえていることが、アトミックデザインの特徴です。ただし、各構成要素の定義はデザイナーや企業によって異なることがある点に注意が必要です。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >アトミックデザインの5つの構成要素
アトミックデザインでUIを開発する際は、次の5つの構成要素を順番に設計していきます。
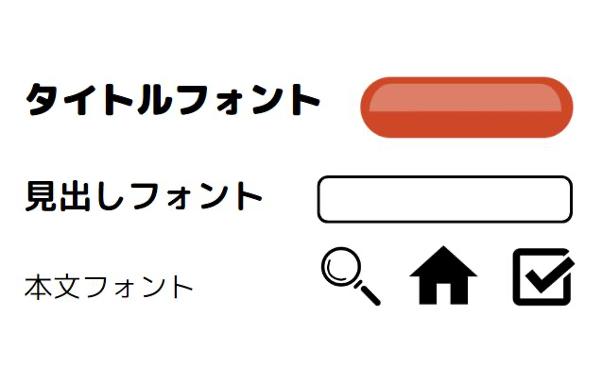
1. 原子(Atoms):UIの最小単位
1つ目の構成要素である「原子(Atoms)」は、UIを構成する最小単位のパーツです。ボタンやフォント、アイコンなどの要素を、それ以上分解できない最小単位である原子に例えています。
アトミックデザインでは、原子に相当するパーツを組み合わせて、「分子」や「生体」などのより大きな構成要素を作成します。ただし、より大きな構成要素を作成する上で不具合や気になる点が見つかった場合は、原子にさかのぼって修正することも可能です。

2. 分子(Molecules):意味を持つ要素
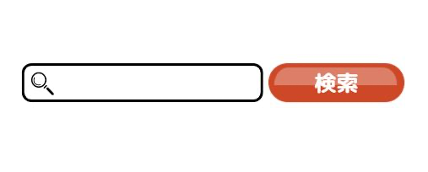
2つ目の構成要素である「分子(Molecules)」は、原子に相当する要素を組み合わせてできるパーツです。例えば、原子であるボタンとインプット要素を組み合わせてできる「入力フォーム」などが分子として扱われます。
分子に相当するパーツは一定の意味を持つものの、固定された役割はありません。入力フォームを検索窓として使用したり、アンケートフォームとして使用したりするなど、様々な場面で再利用が可能です。
ただし、化学分野における定義とは異なり、アトミックデザインにおける原子と分子は区別が曖昧なケースがあります。例えば、単独で機能するボタンなどは原子とも分子とも捉えられるため、状況に応じて確認が必要です。

3. 生体(Organisms):単体で機能する要素
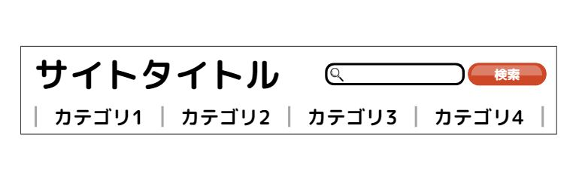
3つ目の構成要素である「生体(Organisms)」は、原子や分子を組み合わせてできるパーツです。化学用語としての生体は、生きているものを意味します。アトミックデザインにおける生体は、特定の機能を持ったパーツのことです。生体の具体例として、ヘッダーやフッターなどの構成要素が挙げられます。
原子や分子が様々な場面で汎用的に使用されることに対して、特定の役割のみで使用されることが特徴です。例えば、ボタンやフォームなどはWebサイト内の複数の箇所に配置されますが、ヘッダーやフッターなどは1ページにつき1つのみです。生体の機能は、生体を構成する原子や分子の組み合わせによって決まります。

4. テンプレート(Templates):ページ全体の骨組み
4つ目の構成要素は、ページ全体の骨組みとなる「テンプレート(Templates)」です。原子や分子、生体に相当するパーツを組み合わせることでテンプレートを作成します。
テンプレートはワイヤーフレームとほとんど同じものです。トップページやカテゴリごとのページ、より下層に配置されるコンテンツページなど、ページの種類によってテンプレートの内容が異なります。

5. ページ(Pages):UIの最終形態
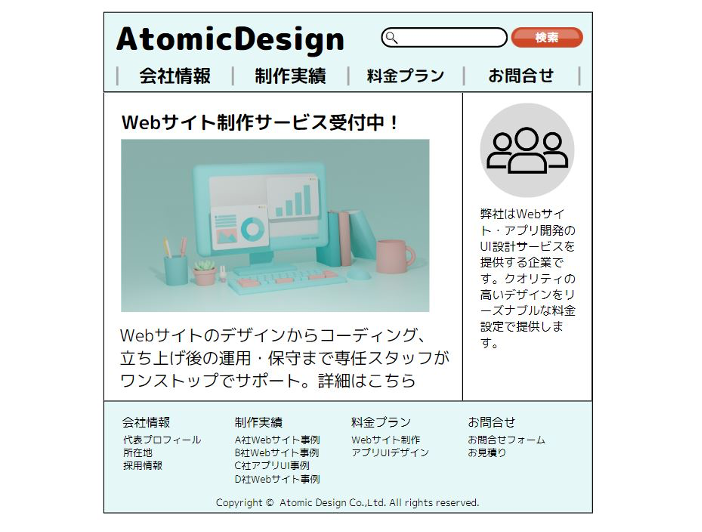
5つ目の構成要素は、最終的にユーザーが閲覧する「ページ(Pages)」です。テンプレートに対して、Webサイトで実際に掲載する画像やテキストなどのコンテンツを追加することでページが完成します。
ページはUIの最終形態であり、アトミックデザインで制作する成果物そのものです。出来上がったページをチェックし、改善すべき点が見つかった場合は、テンプレート以前の構成要素に戻ってデザインを修正します。

アトミックデザインの3つのメリット
アトミックデザインでUIを開発すると、作業効率やデザインのクオリティなどを高めることが可能です。ここでは、アトミックデザインを採用することで得られる3つのメリットを紹介します。
開発工程の手戻りが減少する
アトミックデザインでは、最小単位の構成要素を組み合わせながら開発を進めるため、開発途中で変更が生じた際の手戻りを削減できます。
例えば、Webサイトのボタンのデザインを変更したい場合、「原子」のコンポーネントであるボタン要素が再利用されていれば、一括で修正することが可能です。
パーツの使い回しができる
アトミックデザインで設計したUIは、複数のWebサイトを作成する際にパーツの使い回しができます。ゼロからUIを開発し直す必要が無く、作業工数を減らせることがアトミックデザインのメリットです。
また、アトミックデザインで作成したUIは要素ごとに分かれているため、一部分だけを再利用することもできます。既存サイトのフッターのデザインだけを他のサイトに転用するなど、効率のよい開発が可能です。
デザインに統一感が出る
前の工程で作成した要素をページ内で再利用するため、デザインに統一感が出ます。また、ボタンやフォントなどの小さな単位からページを作成することでデザインの違和感に早い段階で気づき、修正を加えることも可能です。
アトミックデザインを採用する際の注意点
アトミックデザインには多くのメリットがあるものの、採用するにあたって注意すべきポイントもあります。主な注意点は次の2つです。
ファイルの管理を工夫する
アトミックデザインではUIを細かな要素ごとに分けて制作するため、ファイル数が増えやすい傾向があります。どのパーツをどのフォルダに保存するかなど、ファイルの管理方法に注意が必要です。
コンポーネントごとにフォルダを分ける、同じ機能を持った構成要素には共通のファイル名を付けるなど、分かりやすく管理するための工夫をしましょう。
メンバー間でコンポーネントの定義をすり合わせる
アトミックデザインにおける原子や分子といったコンポーネントの定義は人によって異なります。そのため、デザイナーやエンジニアなど、UI開発に携わるメンバーで認識を合わせておくことが大切です。
特に、開発メンバーが多い場合は、制作をスタートする段階で明確なルールを設けておきましょう。
UIを5つの構成要素に分けて設計するアトミックデザインでは、統一感のあるデザインを効率よく制作できます。ボタンやフォントなど、より小さな構成要素から順にパーツを作成し、それらを組み合わせることで最終的なページを作ることが可能です。
複数のメンバーが携わるプロジェクトでは、ファイルの管理方法やコンポーネントの定義を明確にした上で、アトミックデザインによるUI開発を進めましょう。













最新情報・キャンペーン情報発信中