Sassを導入したいものの、
・どのような機能があるか分からない…。
・使い方が知りたい…。
という方も多いのではないでしょうか。そこでこの記事では、
・SassとCSSとの違い
・Sassの記述方法や初期設定
について解説します。初心者の方でも、この記事を読めばSassの特徴を把握し、基本的な使い方を理解できます。
公開日:2019/12/02
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >SassとはCSSのメタ言語
「Sass(サス、サース)」とは、CSSを拡張して、書きやすく扱いやすくしたメタ言語です。メタ言語とは、ある言語に別のルールを定義するために使われる言語のことで、拡張言語と呼ばれることもあります。Sassは、CSSをより効率的に記述するためのメタ言語として開発され2006年に登場しました。
Sassの記述方法は、「SCSS」と「SASS」の2種類です。それぞれの詳細については、後述の「Sassの記述方法は2つ」で解説します。
なお、CSSについて知りたい方は、「CSSとは?これを読めば初心者でも必ずCSSが書ける!」も合わせて参考にしてください。

\文字より動画で学びたいあなたへ/
Udemyで講座を探す >CSSとの違い
CSSとSassはどちらも、Webページのフォントや背景などのスタイルを設定するための言語です。
CSSとSassの主な違いとして、コードのシンプルさが挙げられます。CSSはコーディングを進める上で複雑になりやすいことに対して、CSSの機能を拡張したSassではこの弱点をカバーしているため、メンテナンスが簡単です。
Sassの主な機能
Sassで使用できる主な機能は、以下の5つです。
- 入れ子
- 変数
- 四則演算
- 関数
- ミックスイン・継承
それぞれの機能について見ていきましょう。
入れ子
入れ子とは、コードを別のコードで囲ったネストと呼ばれる構造で記述する方法です。
CSSでは、デザインの内容を指定するセレクタというコードが、それぞれ独立して記述されます。一方、Sassではネストを使い、子要素を波括弧{}で囲うことで、まとめてスタイルを設定可能です。
入れ子を使用すると、長いコードを短縮して書けるというメリットがあります。
変数
Sassでは、変数を利用できます。変数とはデータを入れておく箱のようなものです。変数を利用することで、コードに変更があった時の修正作業を簡易化できます。
例えば、「font_a」と「font_b」という2種類のセレクタについて、文字の色を両方とも赤色(#ff0000)に指定するコード例は次の通りです。
【CSSの場合】
|
1 2 3 4 5 6 7 8 |
.font_a { color: #ff0000; } .font_b { color: #ff0000; } |
【Sassの場合】
|
1 2 3 4 5 6 7 8 9 10 |
$text-color: #ff0000; .font_a { color: $text-color; } .font_b { color: $text-color; } |
これらのコードで、文字の色を変えたい場合、CSSの例では2か所の「#ff0000」をそれぞれ修正する必要があります。一方、Sassの例では1行目で「$text-color」という変数に「#ff0000」というデータを入れて使い回しているため、修正が必要な部分はこの1か所だけです。
このように、Sassでは変数を使うことで、コード内の共通している部分をまとめて変更できます。
四則演算
Sassでは、四則演算の利用が可能です。例えば、ある2つの画像について、片方の横幅をもう片方の横幅の2倍のサイズに指定するといった使い方ができます。また、ある要素の表示位置を、別の要素の位置から50ピクセル引いた値にするといった指定も可能です。
四則演算の機能を使うと、各要素に対してそれぞれ数値を設定するのではなく、ある値をもとに足したり割ったりして数値を決められます。そのため、四則演算を活用すると、変数と同様にコーディングの効率化が可能です。
関数
関数とは、いくつかの処理をひとまとめにして扱える機能です。例えば、「入力した数値に対して、2を掛けた上で、50を引いた結果を返す」などの処理を実現できます。
関数でどのような処理をするかは、自由に決められます。複雑な処理を何度も行いたい場合には、関数としてまとめて必要に応じて呼び出せるようにしておくと、計算式を毎回記述する手間が省けます。
ミックスイン・継承
ミックスインは関数と似たような機能で、複数のコードをまとめて扱えるものです。ただし、関数は引数に値を指定し、返す結果も値のみであることに対して、ミックスインでは引数に対する処理を行った上で、スタイルを返すことができます。
例えば、ミックスインの引数に「$border_size」などと名付けた変数を指定して、「border: $border_size;」というように変数を含めたスタイルを返すといった使い方が可能です。ミックスインを活用すると、スタイルが共通している複数の要素を効率よくコーディングできます。
継承とは、一度記述したスタイルを別のセレクタに引き継いで使える機能です。例えば、色が異なる5種類のボタンについて、形状は統一してサイズだけをカラー別に変えたい場合などは、継承を使うことでコードを簡略化できます。関数やミックスインと異なり、継承には引数がありません。
Sassを導入するメリット
Sassを活用すると、CSSにはないメリットが得られます。Sassを導入する主なメリットは次の通りです。
- 作業効率の向上
- メンテナンス性の向上
作業効率の向上
Sassの最大のメリットとして、作業効率が上がることがあげられます。変数やミックスインなどの機能で複雑なコードをひとまとめにしたり、後から呼び出して再利用したりすることで、コードの簡略化が可能です。
一般的に、Sassを活用すると通常のCSSと比べてコードの記述量を少なくできます。そのため、短時間で楽にコーディングできたり、ヒューマンエラーを防げたりします。
メンテナンス性の向上
Sassを活用すると、コードのメンテナンスもしやすくなります。例えば、入れ子や変数などを使ってコーディングをしておくと、CSSよりも少ない変更でデザインをリニューアルすることが可能です。作業の工数が減ればコストも抑えられるため、メンテナンス作業を実施するハードルが下がります。
また、シンプルに書かれたコードは読みやすいため、担当者が変わった場合でも比較的簡単に引き継げることもSassのメリットです。
Sassのデメリット
Sassのデメリットは、以下の通りです。
- 学習コストがかかる
- 環境に依存する
それぞれ解説します。
学習コストがかかる
SassはCSSのメタ言語であるため、CSSと似た仕様となっています。そのため、プログラミング言語をはじめから学ぶよりは学習コストがかからないでしょう。
ただし、Sassは使える機能が豊富なため、その分習得にある程度の時間を要すると考えられます。
環境に依存する
2つ目は、環境に依存するという点です。SassはCSSに変換しなければならないため、環境によってRubyやコンパイラをインストールするなど、Sassのための開発環境を整える必要があります。
Sassは便利ではあるものの、Web開発を行う全ての現場でSassが導入されているわけではなく、CSSを使える人がSassを使えるとは限りません。また、クライアントによってはSassが使えない可能性もあります。
Sassの記述方法は2つ
Sassには「SASS」「SCSS」という2種類の書き方があります。それぞれの特徴を解説します。
SASS記法
SASS記法の大きな特徴は、セミコロンや波括弧を使用しないことです。そのため、コードが簡略化され、書く際の負担が少ないというメリットがあります。
SASS記法で書かれたSassファイルの拡張子は「.sass」です。
SCSS記法
SCSS記法の特徴は、書き方がCSSに似ていることです。CSSのようにネストを使用するため、CSSに触れたことのある人なら直感的に書くことができます。そのため、SCSSのほうが一般的に普及しています。
ファイルの拡張子は「.scss」になります。SCSS記法でSassのコードを記述する方法は、後述の「Sassの使い方」で解説します。
Sassの初期設定
ここからは、Sassの初期設定について解説します。
なお、以下この記事のチュートリアルの環境は、Windows 11 Home バージョン10.0.22631を使用しています。
Rubyのインストール
WindowsではMacOSと異なり、Rubyがデフォルトでインストールされていません。そのため、まずはRubyの実行環境である「RubyInstaller」というツールを公式サイトからダウンロードし、インストールしましょう。

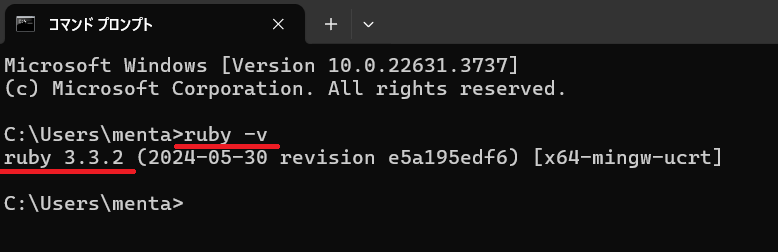
次に、コマンドプロンプトを起動し、Rubyのバージョンを確認する以下のコマンドを入力してください。
|
1 |
ruby -v |
下記のようにバージョン情報が表示されれば、Rubyのインストールは完了です。

Sassのインストール
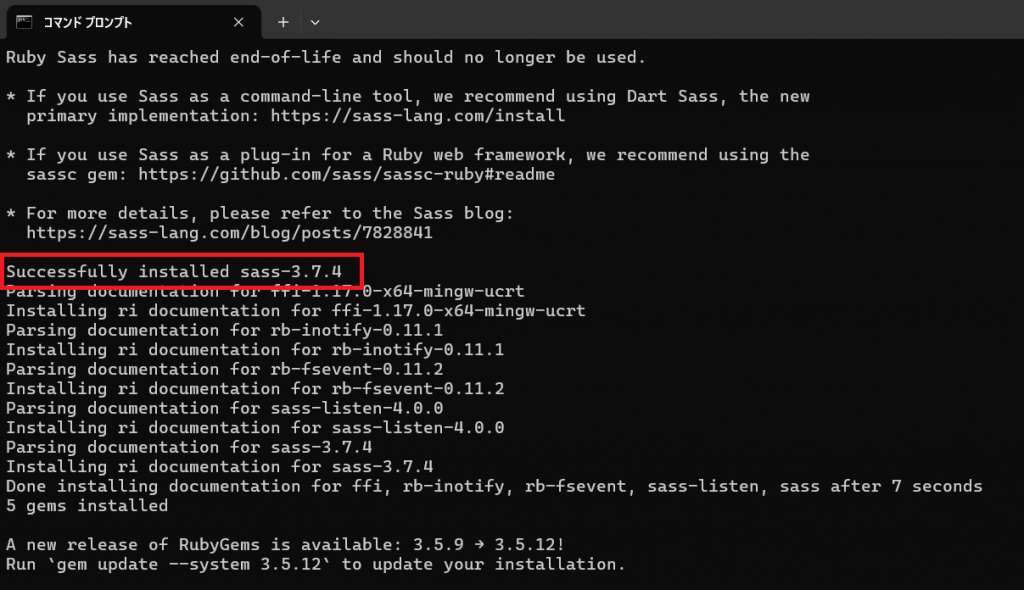
次に、コマンドプロンプトに以下のコマンドを入力して、Sassをインストールします。
|
1 |
gem install sass |
以下のように表示されれば、インストール完了です。

コンパイラのインストール
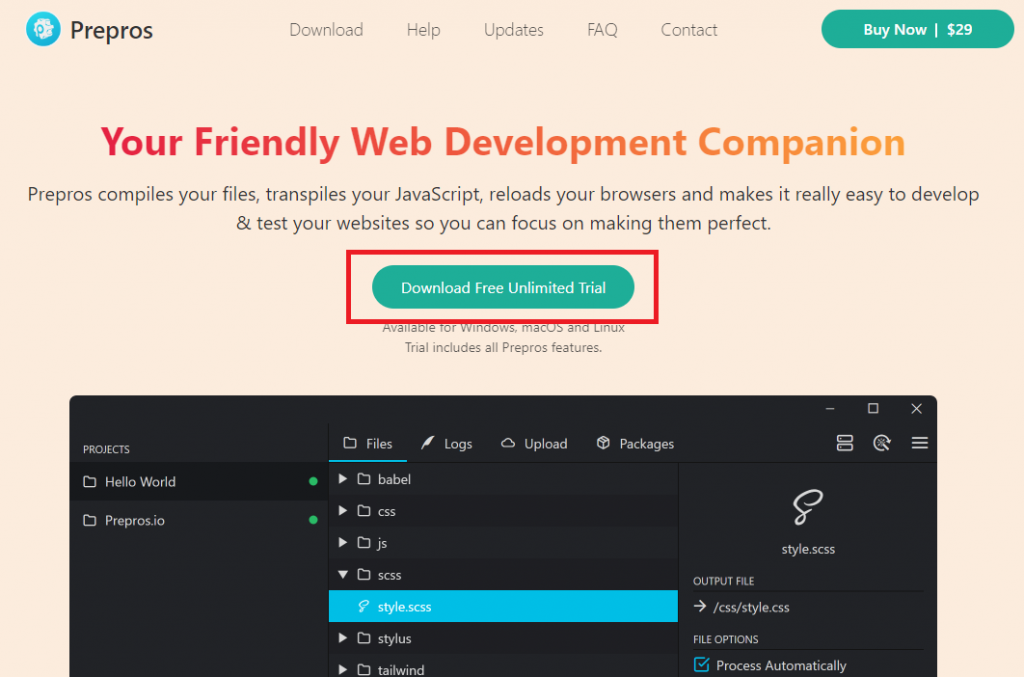
このチュートリアルでは、GUIコンパイラ「Prepros」をインストールします。Preprosの公式サイトにアクセスし、「Download Free Unlimited Trial」をクリックしてください。

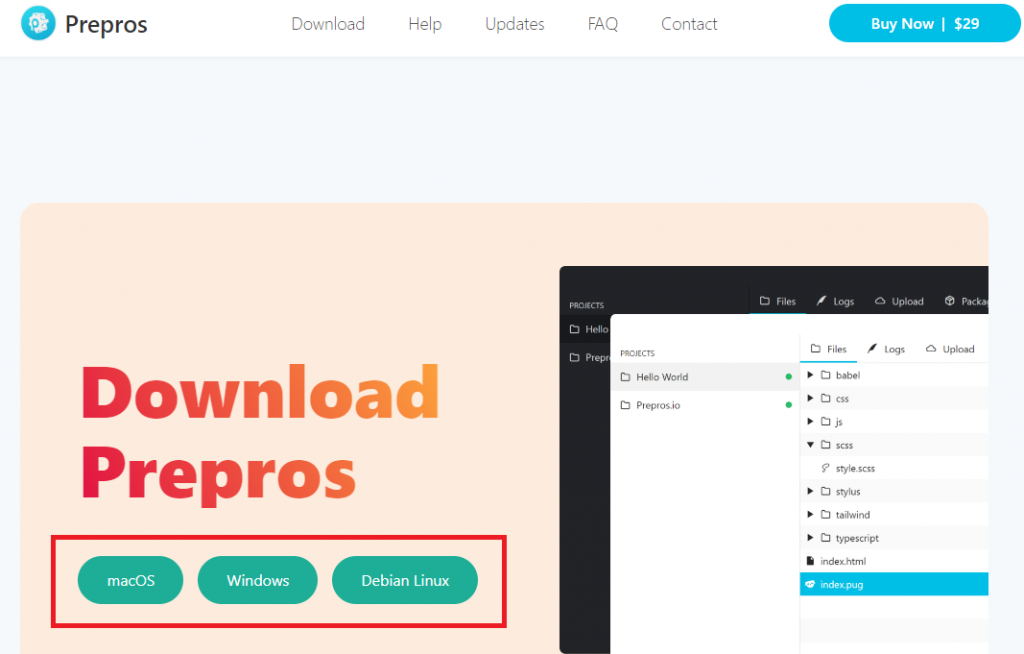
ご自身の環境に合わせ、「Prepros」をダウンロードしてください。

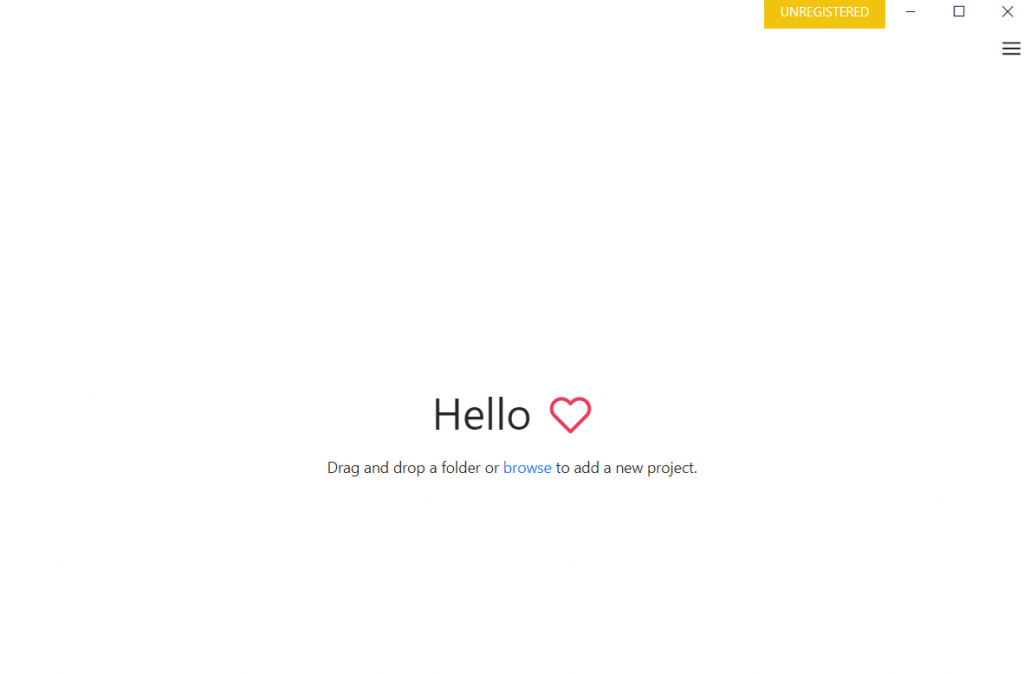
ここではPrepros-Setup-7.26.0をダウンロードしました。ダウンロードしたファイルを実行し、次のような画面が表示されれば、Preprosのインストールは完了です。

Sassのコンパイル方法
Sassのコードは、Preprosで「コンパイル」という処理を行うことで、CSS形式のファイルを生成できます。まずは、「UdemyTutorial」という名称のフォルダ内に、次のようなフォルダやファイルを作成しましょう。

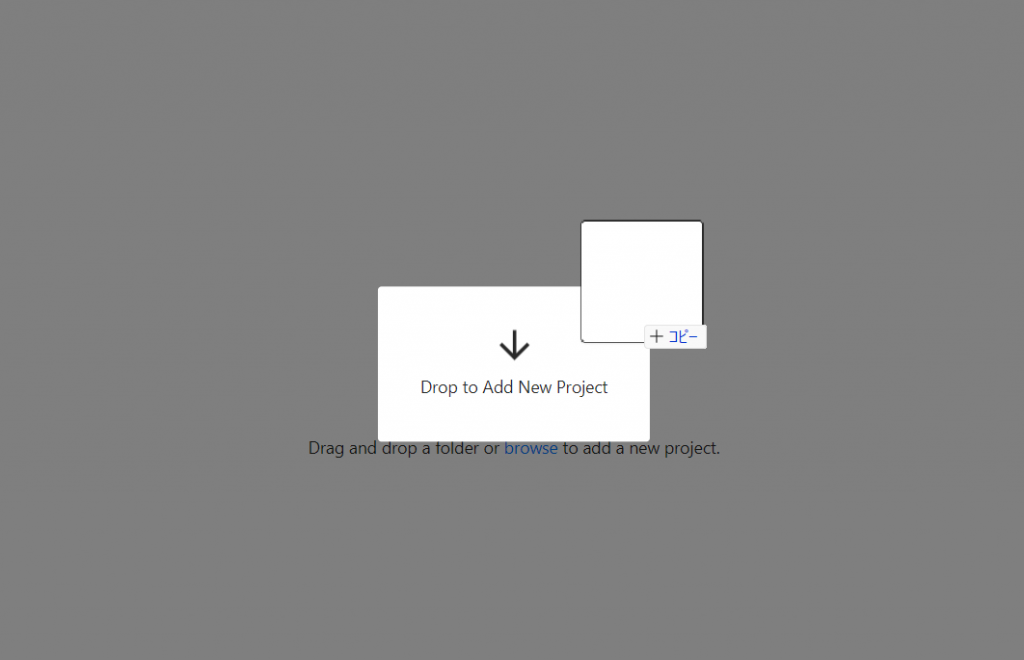
「UdemyTutorial」のフォルダをPreprosの画面にドラッグ&ドロップします。

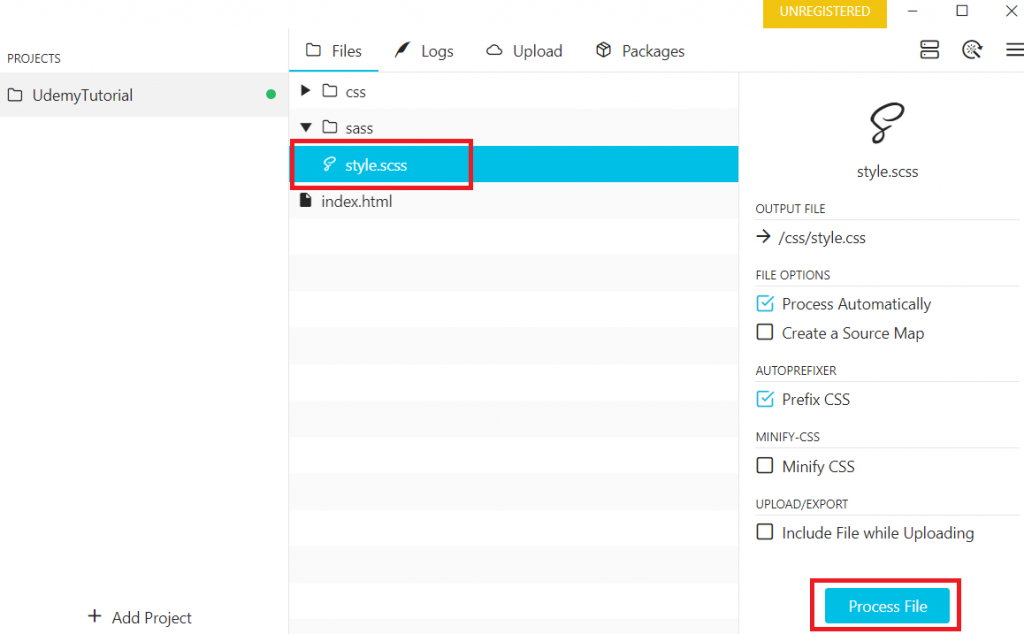
Preprosの画面にプロジェクトが表示されたら、コンパイルしたいSassファイルを選択し、右下の「Process File」ボタンをクリックするとコンパイルを実行できます。

Sassファイルの作り方については、後述の「Sassの使い方」で解説しますので、ここではコンパイルの流れだけ把握しておきましょう。
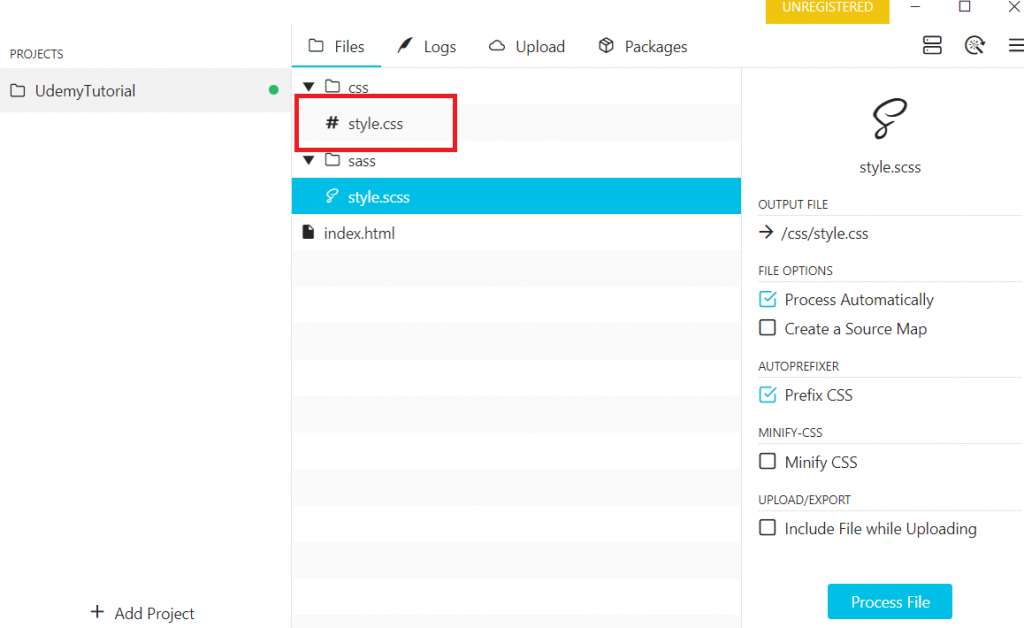
実際にコンパイルを行うと、「css」フォルダ内に「style.css」というスタイルシートが自動で追加されます。

Sassの使い方
ここからは、Sassの使い方として以下5つの機能を解説します。
「sass」フォルダ内に「style.scss」というファイルを作成し、以下に紹介するコードを記述していきましょう。
ネスト(入れ子)
ネストのコード例は以下の通りです。以下のコードでは、「div」の中に「h2」や「h3」などのセレクタを入れ子にしています。ネストが使えるSassでは、CSSと異なり「div h2{}」や「div h3{}」というように同じセレクタを何度も繰り返し記述する必要がありません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
div{ display: inline; width: auto; height: auto; margin: 0 auto; h2{ font-size: 1.2em; margin-left: auto; } h3{ font-size: 0.9em; margin-left: auto; } } |
&を使用して親要素を取得
「&」の記号を使うと、入れ子の親にあたるセレクタを取得することが可能です。例えば、次のようなSassを記述してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
div{ display: inline; width: auto; height: auto; margin: 0 auto; &__h2{ font-size: 1.2em; margin-left: auto; } &__h3{ font-size: 0.9em; margin-left: auto; } &__btn{ display: block; width: 100px; height: 30px; &:hover{ opacity: 0.5; } } } |
上記のコードを記述したSassファイルを、Preprosでコンパイルすると、次のようなCSSファイルが生成されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
div { display: inline; width: auto; height: auto; margin: 0 auto; } div__h2 { font-size: 1.2em; margin-left: auto; } div__h3 { font-size: 0.9em; margin-left: auto; } div__btn { display: block; width: 100px; height: 30px; } div__btn:hover { opacity: 0.5; } |
例えば、Sassで「&__h2」となっていたコードは、コンパイル後のCSSでは「div__h2」と変換されました。このように、「&」によって親要素の名称を取得できるため、コード内に直接記述する手間が省けます。
この機能は、カーソルを合わせた時の挙動を記述する「:hover」など、親要素の指定が必須のコードを書くときに便利です。
四則演算
Sassでは次のようなコードで四則演算ができます。「280 / 2 + 5 * 10」という部分はコンパイル時に自動的に計算され、生成されたCSSファイルの該当部分には計算結果である「190」と記入されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
div{ display: inline; width: 280 / 2 + 5 * 10; height: auto; margin: 0 auto; h2{ font-size: 1.2em; margin-left: auto; } h3{ font-size: 0.9em; margin-left: auto; } } |
変数
変数を使ったSassのコード例は次の通りです。数値の一部を変数にしておくことで、後から値を変更したい時にまとめて修正しやすくなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
$duplicate: 10px; /*←こちらはグローバル変数*/ div{ $width: 280; /*←こちらはローカル変数*/ display: inline; width: $width / 2 + 5 * $duplicate; height: auto; margin: 0 auto; h2{ font-size: 1.2em; margin-left: auto; } h3{ font-size: 0.9em; margin-left: auto; } } |
変数には、コード内全体で使える「グローバル変数」と、変数を宣言したネストの中だけで使える「ローカル変数」の2種類があります。上記のコード例では、「$duplicate:」がグローバル変数、「div」のネスト内にある「$width」がローカル変数です。
mixin(ミックスイン)
最後に、ミックスインのコード例を紹介します。
ミックスインは次のように、「@mixin」で作成し、「@include」で読み込んで使うことが可能です。このコードでは、「textsize()」というミックスインを作成し、引数に「$size」という変数を設定しています。カッコ内に数字を記入して「@include」で読み込むと、コードがコンパイルされた時にその部分がスタイルの指定に書き換わります。
|
1 2 3 4 5 6 7 8 9 10 11 |
/*ミックスインを作成*/ @mixin textsize($size){ font-size: $size; } h2{ /*ミックスインを読み込み*/ @include textsize(1.2); margin-left: auto; } |
例えば、上記のようなSassコードをコンパイルした時に生成されるCSSは次の通りです。
|
1 2 3 4 5 6 7 |
/*ミックスインを作成*/ h2 { /*ミックスインを読み込み*/ font-size: 1.2; margin-left: auto; } |
Sassコードで「@include textsize(1.2);」としていた部分が、コンパイル後のCSSでは「font-size: 1.2;」と出力されました。以上が、Sassの基本的な使い方です。
Sassを活用して開発期間を短縮しよう!
CSSを拡張したメタ言語のSassを使うと、よりシンプルなコードでWebサイトのデザインを指定できます。また、メンテナンス性が向上することも、Sassを導入するメリットです。
今回紹介した方法でSassの初期設定を行い、Web開発を効率的に進めましょう!
Sassの使い方についてより詳しく学びたい方には、以下の講座がおすすめです。
CSSを効率的に書く!フロントエンドエンジニアのための「Sass」講座 ~基礎から実践まで~

登場してから10年余り、制作現場にも導入が進み、Web開発の現場では必須の技術となりつつある「Sass」。Sass(SCSS)を使えば効率的にCSSをコーディングできます。実務レベルで使えるSassを基礎から身につけよう!
\無料でプレビューをチェック!/
講座を見てみる評価:★★★★★
コメント:Sassという言葉だけは知っていましたが、今回学んでみて、以前少しだけPHPなどを学んだ自分にはとても魅力的な技術だということがわかりました。
まずは、コンテンツの多いサイトで複雑になってしまったCSSをSassで整理してみたいと思います。ありがとうございました。
評価:★★★★★
コメント:1つ1つが短い時間で簡潔に講義してくれているので、とても勉強になりました。現場でも導入し基本的な部分などはcommonとして使いまわせるようにしたいと思いました。ありがとうございます。
Sassを習得し、効率的かつ柔軟なCSSのコーディングを実現しましょう!















最新情報・キャンペーン情報発信中