Webページの制作でCSSを使いたいものの、
・HTMLとの違いが分からない…。
・CSSの書き方が知りたい…。
という方も多いのではないでしょうか。そこでこの記事では、
・CSSでできることや実際の書き方
・CSSの学習方法
についてご紹介します。
初心者の方でも、この記事を読めば、CSSの基本の書き方について理解できます。
また、Udemyの講座を併用すれば、CSSを使ってWebページを作り、公開するまでの流れが学べます。
公開日:2016年6月1日
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
CSSとは?
CSS(Cascading Style Sheets:カスケーディングスタイルシート)とはWebページの外観である文字の色や大きさ、背景、配置といったスタイル(見た目)を設定する言語です。読み方は「シーエスエス」です。

CSSを活用することで、ページ全体のデザインを一元管理でき、修正が簡単になります。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >CSSとHTMLとの違い
一般的にWebサイトはHTML(エイチティーエムエル)というページの構造を定義する言語であり、これにスタイルシートを記述する言語であるCSSを適用することで、私達が普段見ているWebサイトが構成されています。
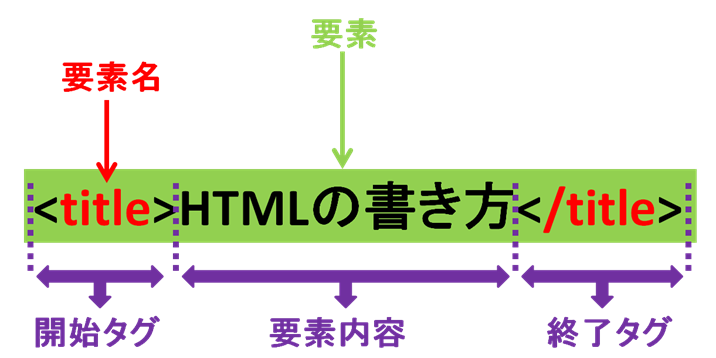
HTMLは <title> のように「< >」で囲まれた、「タグ」と呼ばれる部品が集まって構成されています。 <title>のタグはのように「/」を入れたタグとペアとなっており、それぞれ「開始タグ」「終了タグ」といいます。
タグで挟まれた部分を「要素」といい、要素をタグで挟むことで目印をつけています。

例えば、上記の画像のようなコードは、『「HTMLの書き方」というタイトル(title)だ』ということを意味づけています。
※HTMLやタグについては「HTMLとは?初心者向けにタグの種類と使い方の基本を解説! 」をお読みください。
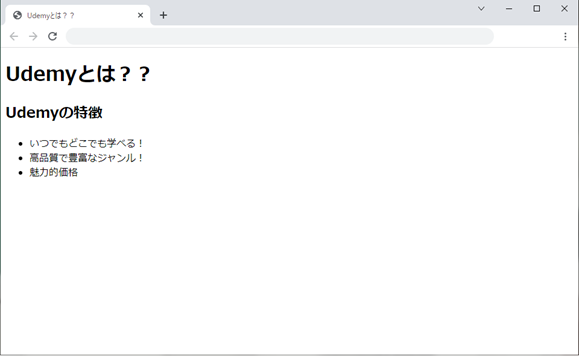
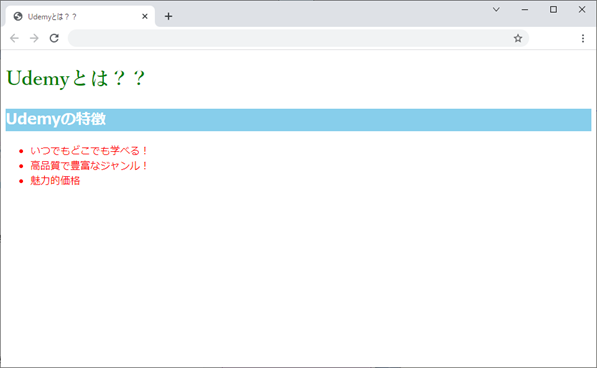
図1はスタイルを記述せずにHTMLだけを記述したもの、図2はCSSでスタイル適用したものです。
[図1]:HTMLだけの場合

このように、HTMLだけで記述されたWebページは、単純なテキストや画像のみが並びます。しかし、CSSを使えば、文字の色やサイズ、レイアウトを自由にカスタマイズできます。
[図2]:HTMLにCSSを付け加えた場合

つまり、CSSとは、HTMLに色や大きさや背景などを加えて見た目を良くするものということになります。
HTML/CSS + JavaScriptをちゃんと学ぶ講座

Webの仕事に関わる人なら誰でも必要な、「HTML/CSS」とプログラミング言語「JavaScript」の知識をこれ一本で。基礎の基礎から、jQuery/Vue.jsまで学びます。
\無料でプレビューをチェック!/
講座を見てみるCSS(スタイルシート)で出来ることは?
CSSは、Webページのデザインを調整するだけでなく、メンテナンス性やSEO対策、アニメーションの追加にも役立ちます。ここでは、CSSで出来ることについて解説します。
Webサイトのメンテナンス性を向上できる
CSSは、一つのスタイルシートを用意するだけで、Webサイトのデザインを一括管理できます。
ページの文章や画像などの構造を指定するためのHTMLファイルと、装飾のためのCSSファイルを分けておくと、Webサイトのメンテナンスが簡単です。コードの改修の手間を省略でき、ページが多いWebサイトでも簡単にメンテナンスできます。
SEO対策に効果的
CSSを活用することは、検索エンジンでの表示順位を高めるSEO対策にも効果的です。CSSを適切に利用するとWebページのソースコードが軽量化し、検索エンジンが読み込みやすいものになるため、SEO対策の効果が期待できます。
アニメーションの記述が可能
CSSでは、フォントや配色などの変更に加えて、以下のような簡単なアニメーションの記述も可能です。
- マウスがボタンの上におかれたときに、ボタンの色を変更する
- ラジオボタンやチェックボックスをユーザのクリックに合わせて表示する
- 数秒ごとに画像を切り替える
動的なWebサイトを作るためのJavaScriptなどのスクリプト言語を使わなくても、CSSだけでWebページに簡単な動きを付けられます。
CSS の基本的な書式とは?
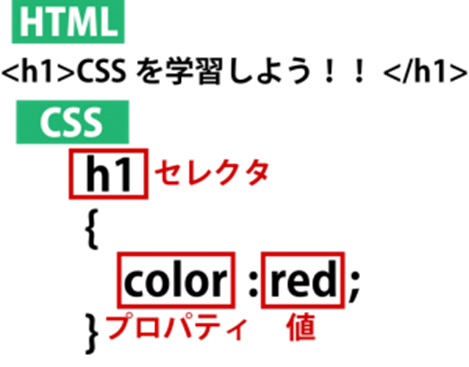
CSSの基本的な書式は、「セレクタ{プロパティ:値;}」です。例えば、以下の画像では「h1」がセレクタ、「color」がプロパティ、「red」が値となります。

セレクタは、CSSで指定する対象を決めるためのものです。セレクタの書き方には、要素名を直接指定したり、CSSの記法を用いて指定したりする方法があります。
プロパティの役割は、CSSに関するスタイルの種類を決めることです。プロパティで指定したスタイルの種類について、どのような内容にするかは値で調整できます。
プロパティと値を「{ }」で囲むことで、セレクタで指定した要素に対してデザインを反映することが可能です。
CSSの実際の書き方
CSSの書き方には、インライン、内部、外部スタイルシートの3つの方法があります。ここでは、CSSの実際の書き方について解説します。
それぞれにメリット・デメリットがあるため、状況に応じて使い分けることが重要です。
インラインスタイルシート
インラインスタイルシートとは、HTMLタグに直接CSSを書き込む方法です。HTMLタグの「style」という属性にCSSのプロパティと値を直接指定することで、デザインが反映されます。
例えば、段落を表すHTMLタグ「<p>」で囲んだテキストに、インラインスタイルシートでCSSを記述する方法は以下の通りです。
|
1 2 |
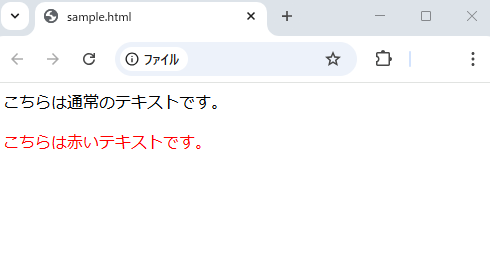
<p>こちらは通常のテキストです。</p> <p style="color: red; ">こちらは赤いテキストです。</p> |
このコードをブラウザで表示すると、以下のようになります。

ただし、インラインスタイルシートではHTMLとCSSのコードが混在するため、可読性やメンテナンス性が低くなる点に注意が必要です。
CSSのメリットを生かしたい場合は、次に解説する内部スタイルシートまたは外部スタイルシートの書き方が推奨されます。
内部スタイルシート
内部スタイルシートとは、HTMLファイルのheadタグ内にCSSを書き込む方法です。以下のようにhead内にstyleタグを書き、その中にCSSを直接記述します。
|
1 2 3 4 5 6 7 8 9 |
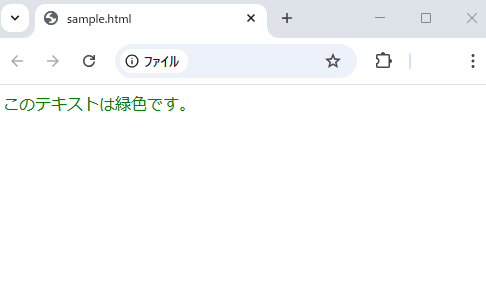
<html> <head> <style>p { color: green; }</style> </head> <body> <p>このテキストは緑色です。</p> </body> </html> |

外部スタイルシート
外部スタイルシートは、CSSのコードを記述したファイルを別に作り、HTMLファイルで読み込むように設定する方法です。
例えば、まずはCSSを記述した「test.css」というファイルを作り、以下のようなコードを記述します。
|
1 2 3 4 5 6 7 8 9 10 |
h1 { color: red; font-size:36px; } p { color: black; font-size:20px; } |
そして、HTMLファイルは以下のように記述し、headタグ内で「test.css」を読み込ませます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
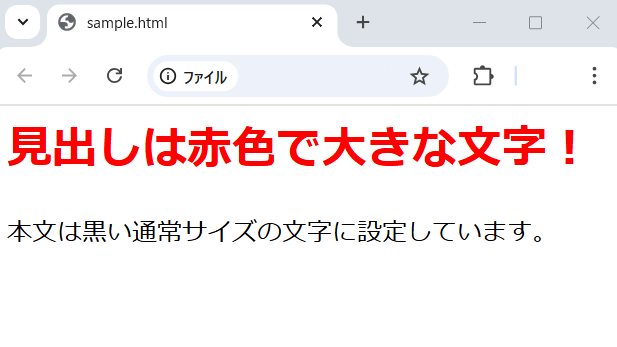
<html> <head> <link rel="stylesheet" href="test.css" /> </head> <body> <h1>見出しは赤色で大きな文字!</h1> <p>本文は黒い通常サイズの文字に設定しています。</p> </body> </html> |
HTMLファイルをブラウザで開くと、以下のように表示されます。

CSS文字の装飾のカスタマイズ
CSSで文字を装飾するための主なプロパティは「font」です。代表的なものとして、以下のようなプロパティがあります。
| プロパティ | 機能 |
|---|---|
| font-family | 文字の種類を指定 |
| font-size | 文字のサイズを指定 |
| font-weight | 文字の太さを指定 |
| color | 文字の色を指定 |
文字の装飾をカスタマイズするCSSの書き方の例は以下の通りです。
style.cssの内容
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
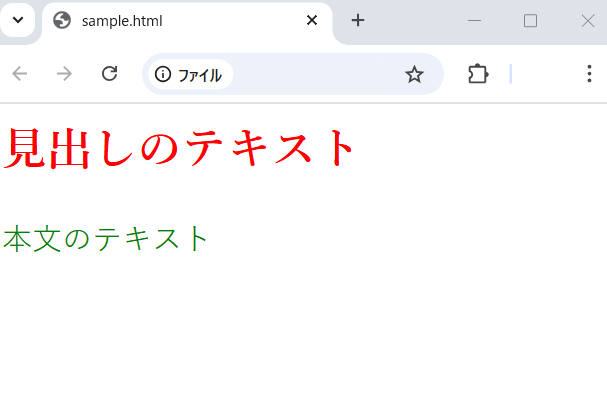
h1 { font-family:'游明朝'; /* フォントを游明朝に指定 */ font-size:36px; /* サイズを36pxに指定 */ font-weight:bold; /* 太さを太字に指定 */ color: red; /* 文字色を赤に指定 */ } p { font-family:'游ゴシック'; /* フォントを游ゴシックに指定 */ font-size:24px; /* サイズを24pxに指定 */ font-weight:normal; /* 太さを通常に指定 */ color: green; /* 文字色を緑に指定 */ } |
HTMLファイルの内容
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<html> <head> <link rel="stylesheet" href="test.css" /> </head> <body> <h1>見出しのテキスト</h1> <p>本文のテキスト</p> </body> </html> |
ブラウザでHTMLファイルを開くと、文字装飾が以下のように反映されます。

【初心者向け】CSSの学習方法
CSSの書き方を身に付けるためには、学習サイトでの勉強や、オンライン学習の活用がおすすめです。ここでは、初心者向けのCSSの学習方法について解説します。独学ではわかりにくい部分も、専門家の指導を受けることで効率よく理解できます。
学習サイトで勉強する
Web制作について学べる学習サイトは、いつでもどこでも自分のペースで勉強できる点がメリットです。
初心者向けの学習サイトなら、基本から順番にCSSの使い方を習得できます。また、比較的低コストで学べるサービスが多いことも学習サイトの魅力です。
オンライン学習で学ぶ
オンライン学習とは、オンラインで専門家の指導を受けながら学習を進められるサービスです。CSSに関する体系的な知識を効率的に身に付けられます。
サービスによっては、講義だけでなく実践的な演習やチーム開発などへの参加も可能です。疑問点やつまずきをその場で解決しながら、CSSの使い方を学べます。
CSS書き方を覚えてウェブサイトを見やすくしよう!
CSSを使えば、Webページのデザインが自由にカスタマイズできます。基本的な書き方を学び、実際に手を動かして練習することが大切です。学習サイトやオンライン講座を活用して、効率的にスキルを磨きましょう。
CSSを使ったWebページの制作について効率的に学びたい方には、以下の講座がおすすめです。この講座では、Webページを作るために必要なHTMLとCSSの基礎知識や、デザインを作成する方法などが学べます。Webページの作成から公開までの全工程を学習したい方は、ぜひ参考にしてください。
レビューの一部をご紹介
評価:★★★★★
コメント:内容は基礎的ですが、「ここでなぜこうするか」といった背景説明までしてくれているので基礎の復習的な使い方として非常に分かりやすいと感じました。
評価:★★★★★
コメント:受講者を置いてけぼりにせず、コードを記述した後に必ず丁寧な解説をしていただけるので、頑張って理解しようという気持ちになります。
超初心者にもわかりやすい説明です。
早送りしても聞き取りやすい発音で非常に助かります。
本記事で解説した内容を参考にCSSのコードの書き方を覚えて、見やすいWebサイトを制作しましょう!













最新情報・キャンペーン情報発信中