WordPressを運用していてSWELLは知っていたものの
・デフォルトのテーマと何が違うのか知りたい
・SWELLで何ができるのか、また導入方法を知りたい
と考える方も多いのではないでしょうか。そこでこの記事では、
・SWELLの特徴や機能
・SWELLを利用するメリット、デメリット
・SWELLの導入手順
についてわかりやすく解説します。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >INDEX
SWELLとはワードプレスエディターの一種
SWELL(スウェル)は、2019年3月にリリースされたWordPress専用のテーマです。WordPress5.0から導入されたブロックエディターに完全対応しています。
ブロックエディターはWordPressエディターの種類のことであり、見出しや文章、画像などの要素をブロック単位で管理できるエディターです。
SWELLはHTMLやCSSの知識がなくても、直感的な操作でサイトやコンテンツを作成できるのが大きな特徴です。
また、WordPressエディターを拡張して、更新作業の効率化が図れます。サイトのカスタマイズ性も大幅に向上し、自由度の高いデザインを実現できるようになります。
「そもそもWordPressがよくわからない」という方は、「WordPressの基本的な使い方とは?インストールや設定・操作方法を初心者向けに紹介!」をご覧ください。WordPressのインストールから設定、基本的な使い方を解説しています。
\文字より動画で学びたいあなたへ/
Udemyで講座を探す >SWELLの特徴
SWELLは、数あるWordPressの有料テーマの中でも特に人気の高いテーマです。ここでは、人気の理由にもつながるSWELLの特徴を紹介します。
国内シェアNo1
SWELLは現在、国内のWordPressテーマの中でもトップクラスのシェア率を誇っています。実際に「WP-Search」の人気シェアランキングでは1位です(2024年8月時点)。
また、ASP大手のA8.netが主催する「A8メディアオブザイヤー 2022」では、入賞サイトのうち51サイト中31サイト(60%以上)のサイトがSWELLを使用していたという調査結果もあります。
このような結果から、SWELLは非常にシェア率が高く、商用や副業用のWordPressテーマとしても優秀であることがわかります。
シェア率が高ければそれだけインターネット上にSWELLに関する情報が数多く存在しているため、使用中に不明点が出てきても比較的容易に情報を得ることができます。

充実したSEO機能
SWELLのもう一つの大きな特徴が、充実したSEO機能です。テクニカルSEOにも対応しており、検索エンジンからの評価を考慮した設計になっています。
機能の例としては、動的なCSSや複雑なパーツのキャッシュ機能や、ファーストビューの構築(表示)に不要なJavaScriptやCSSをソースの下部に配置し、読み込みの遅延を行うなど、サイトの表示速度を高速化するための機能などが挙げられます。
加えて、最新のWordPressに最適化するためのチューニングや、内部プログラムのリファクタリングなども定期的に行われているため、常に安定した動作が期待できます。
SWELLは多機能でありながらシンプルで扱いやすく、結果につながりやすいWordPressテーマといえるでしょう。
SWELLの便利な機能
SWELLにはサイトの更新や管理をサポートする便利な機能が多く備わっています。ここでは、以下の機能について紹介します。
トップページ機能
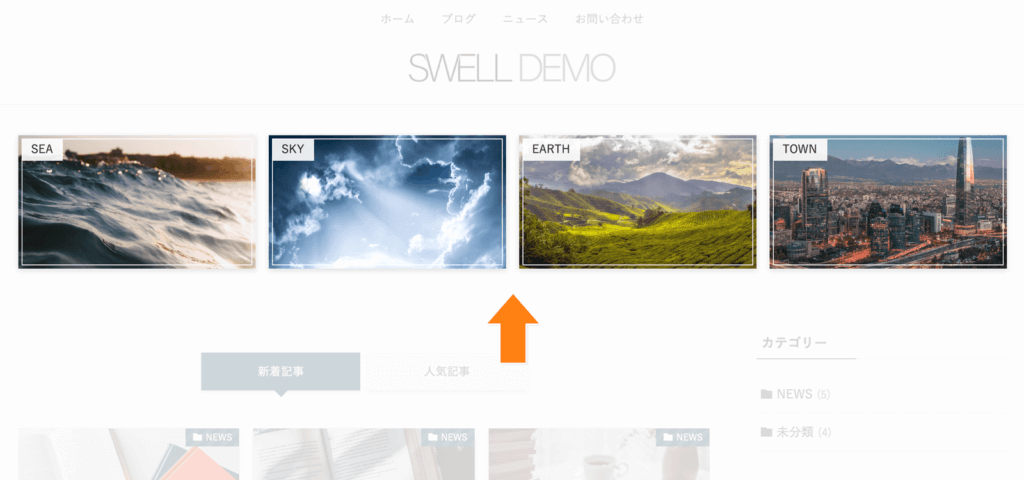
トップページ機能とは、サイトを訪れた際に最初に表示されるページ(トップページ)のデザインやウィジェットなどが設定できる機能です。
トップページ機能のひとつに、「ピックアップバナー機能」があります。ピックアップバナー機能を利用すると、トップページに画像バナー形式のナビゲーションメニューを表示できます。

トップページ機能にはほかにも、以下のような機能があります。
- ピックアップバナー機能:画像バナー形式のナビゲーションメニュー機能
- 記事一覧タブの切り替え機能:人気順・特定カテゴリ・新着記事などをタブで切り替える機能
- ピックアップバナー機能:画像バナー形式のナビゲーションメニュー機能
- 記事一覧タブの切り替え機能:人気順・特定カテゴリ・新着記事などをタブで切り替える機能
- 記事スライダー機能:ピックアップされた記事をスライダー形式で表示する機能
これらの機能を用いることで、サイトに訪れた人の興味・関心を集めやすくなり、離脱率を下げてサイト内回遊率を上げる効果が期待できます。
エディター機能
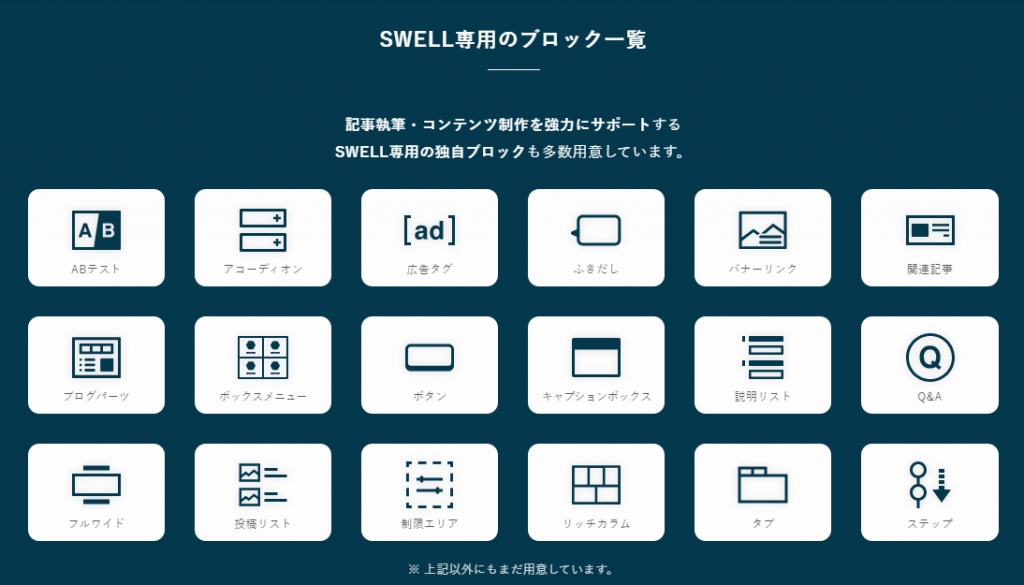
前述の通り、SWELLはWordPressのブロックエディターに完全対応しています。SWELL独自のブロックには以下のようなものがあります。
- ABテスト
- アコーディオン
- 広告タグ
- ふきだし
- バナーリンク
- 関連記事
- ブログパーツ
- ボックスメニュー
- ボタン
- キャプションボックス
- 説明リスト
- Q&A
- フルワイド
- 投稿リスト
- 制限エリア
- リッチカラム
- タブ
- ステップ

これらの独自ブロックや機能を活用することで、直感的かつ効率的に記事を作成できるようになります。
ウィジェット
ウィジェットとは、プロフィールやヘッダー・フッターなどをパーツ化し、内容を編集したり好きな位置に配置したりできる機能です。WordPressのデフォルト機能ですが、SWELLではさらに使いやすいウィジェットが用意されています。
SWELLで使用できるウィジェットは主に以下の18個です。
- 共通サイドバー
- 共通サイドバー【スマホ版】
- トップページ専用サイドバー
- 投稿ページ専用サイドバー
- スマホ開閉メニュー下
- トップページ上部
- トップページ下部
- 固定ページ上部
- 固定ページ下部
- 記事上部
- 記事下部
- CTAボックス
- ヘッダー内部
- ヘッダー直前
- フッター(PC)1
- フッター(PC)2
- フッター(PC)3
- フッター(スマホ)

ウィジェット機能を活用し、追尾サイドバーに目次や広告を表示することで、ユーザビリティが高まりエンゲージメントの向上や広告収益の増収が見込めます。
ショートコード
ショートコードとは、事前に用意しておいたパーツを短いコードで呼び出すための機能です。ショートカットキーのようなものをイメージするとわかりやすいでしょう。
WordPressで記事を作成する際に、ショートコードを用いることで効率的な執筆作業を実現します。
SWELLでは、次のようなショートコードが用意されています。
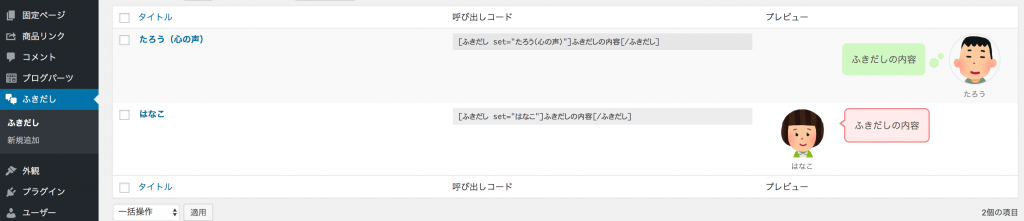
- 広告のクイック呼び出し:特定の広告コードを簡単に記載する
- ふきだし機能:事前に作成したふきだしのテンプレートを呼び出す
- アイコン呼び出し:事前に登録されたアイコンを呼び出す
- ログイン限定コンテンツ:ログインしているユーザーにだけ表示するコンテンツ範囲を指定する
広告のクイック呼び出しやふきだし機能は、使用する前にデザインや広告コードの設定が必要です。左メニューから簡単に設定できるので是非試してみてください。

なお、ブログパーツやブログカードなど使用頻度の高いものは一部ブロック化もされており、さらに使いやすくなっています。
その他の各種機能
ほかにも、SWELLには以下のような便利な機能が多数備わっています。
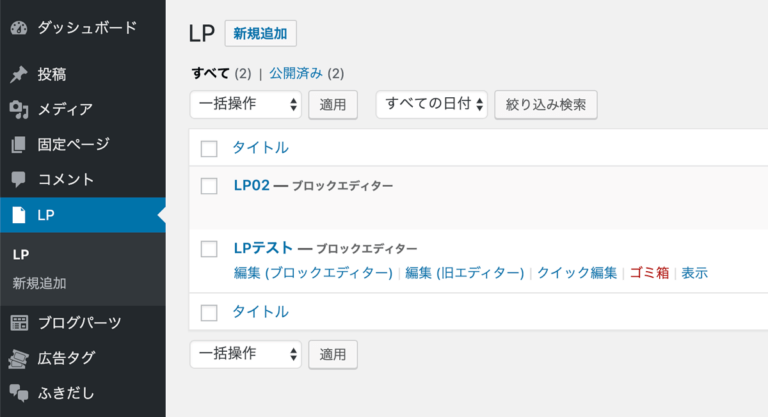
- LP機能:ランディングページを作成するための機能
- ページ遷移高速化機能(pjax):ページの遷移を高速化し、ユーザビリティを向上させる機能
- パーツの後読み込み機能:描画範囲外の読み込みを必要になったときに行う機能(スクロール後に表示)
- キャッシュ機能:データベースにキャッシュを保存し、サイトの高速化を図る機能
例えば、LP機能を利用すると記事や固定ページと同様に簡単にLP(ランディングページ)が作成可能です。

SWELLは、Webサイトを運営する上で必要な機能だけでなく、充実させるための機能も充実しています。
SWELLを使用するメリット
ここでは、SWELLを使用する際の代表的な5つのメリットについて見ていきましょう。
本格的なサイトデザインを実現できる
SWELLを使えば、テーマ独自の機能を活用するだけでデザインレベルの高いサイトに仕上げられます。HTMLやCSSの知識がない人でも、本格的なサイト設計ができる点が大きな魅力です。
通常、WordPressでデザインを理想通りにカスタマイズするためには、CSSやHTMLを用いた細かな調整が欠かせません。
しかし、SWELLなら専門的な知識がなくても、直感的な操作でデザインを自在にアレンジできます。
サイト内の読み込みが早い
SWELLは多機能でありながら、表示速度が高速です。SWELLは、WordPress高速化の専門事業者と顧問契約を結んでおり、SWELLのWordPressテーマにもその技術が反映されています。
近年、「コアウェブバイタル(Core Web Vitals)」と呼ばれるページの表示速度が検索順位に影響する指標が登場し、サイトの表示速度はSEO対策においてますます重要な要素になりつつあります。
SWELLは、このように最新の動向にも対応できる設計になっています。
プラグイン導入を最小限にできる
SWELLはプラグインの導入を最小限に抑えられるように設計されています。プラグインは、機能を追加する場合に便利な反面、表示速度の低下やセキュリティリスクの上昇などのデメリットもあります。
SWELLなら、プラグインを追加せずともテーマの機能で済むよう設計されているため、これらのリスクを大幅に軽減できます。なお、公式サイトにて推奨プラグインと非推奨プラグインが紹介されているため、導入時に必ず確認しましょう。
非推奨プラグインを導入したまま乗り換えたり、反対にSWELL導入済みなのに追加したりしてしまうと、思わぬ不具合が生じる恐れがあります。
また、非推奨でなくともSWELLに搭載済みの機能とバッティングするプラグインは、できるだけ取り除くことをおすすめします。
WordPressのプラグインについて詳しく知りたい方は、「おすすめのWordPressプラグイン14選!インストール方法も解説」も併せてご覧ください。
フォーラムでユーザー間の繋がりができる
SWELLを購入すると、ユーザー専用のフォーラムにログインでき、SWELLに関する質問や情報交換ができるようになります。
これは「SWELLユーザーで助け合う場」であり、開発元に直接相談できるわけではありませんが、お互いの知見を共有し合える貴重な場となっています。
前述の通り、SWELLの使用ユーザーは非常に多いため、フォーラム以外でもインターネット上にはSWELLに関する情報が豊富に存在しています。何か困ったことがあれば、まずは検索してみましょう。
継続課金が発生しない
SWELLは高機能でありながら、継続課金が必要ない「買い切り」型のテーマです。一部、高機能なWordPressテーマの中には、サブスクリプション型のものも存在しますが、SWELLなら複数サイトを運営する際も追加の課金は一切不要です。
一度購入すれば、SWELLの機能を存分に活用しながら、サイトを運営できます。

SWELLを使用するデメリット
人気も高く、多くのメリットがあるSWELLですが、使用する際にはいくつか注意すべき点も存在します。
サイトデザインが被る可能性がある
SWELLは非常に人気がありシェア率も高いがゆえに、インターネット上にはSWELLで制作したサイトが数多く存在しています。そのため、他のサイトとデザインが似通ってしまう可能性がデメリットの一つとして挙げられます。
ただし、SWELLはカスタマイズの自由度が高い点も特徴です。テーマ独自の機能を活用しながら、細部にこだわってデザインを調整していけば、十分に独自性を発揮できるでしょう。
手が出しづらい価格設定
SWELLの価格は、買い切りで17,600円(税込)です(2024年8月時点)。 月1000円程度で使用できるサブスクモデルの有料テーマがある中でこの価格は、WordPress初心者にとっては少しハードルが高いと感じるかもしれません。
しかし、SWELLは買い切りで豊富な機能が使えるだけでなく、HTMLやCSSなどの専門知識がなくてもサイトを立ち上げられます。長期的に見れば、コストパフォーマンスに優れたテーマだといえるでしょう。
SWELLをワードプレスに導入する手順
ここからは、SWELLをWordPressに導入する手順を簡単に紹介します。本記事では、サーバーやドメインの契約、WordPressのインストールまで完了している前提で進めていきます。
WordPressのインストールまで完了していない方は、以下の記事を参考に進めてください。
◆WordPressの基本的な使い方とは?インストールや設定・操作方法を初心者向けに紹介!
◆WordPressの最も簡単な始め方!クイックスタートの利用方法を紹介
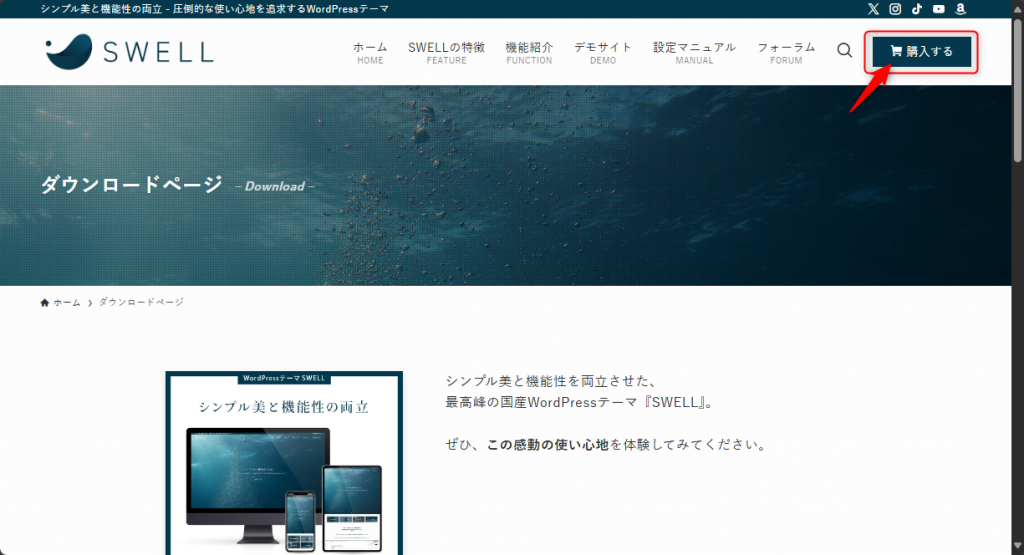
SWELLを公式サイトで購入し、会員サイトに登録
SWELLは公式サイトの「ダウンロードページ」から購入でき、決済はクレジットカードまたはバンドルカード(Visaプリペイドカード)が利用可能です。
購入手続きを済ませると、入力したメールアドレス宛にメールが届き、購入完了となります。


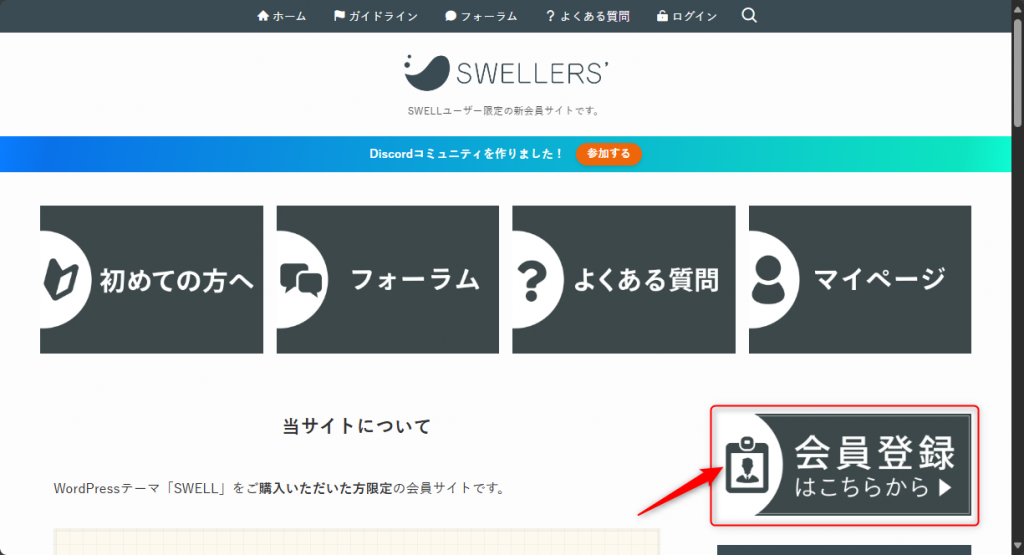
購入完了メールからSWELLをダウンロードできますが、その前に会員サイト「SWELLERS’」に登録しましょう。
会員サイトに登録することで、フォーラムを利用したりSWELLの子テーマをダウンロードしたりすることができます。会員サイトに登録していないとSWELLのアップデートが受けられないため注意が必要です。

会員サイトでSWELLテーマのダウンロード
会員サイトの登録が完了したら、マイページからSWELLの親テーマと子テーマをダウンロードしましょう。
親テーマがSWELLの本体であり、子テーマはユーザーが独自の編集などを行う際に親テーマの変更を受けないようにするためのものです。
子テーマのダウンロード・インストールは任意ですが、後々の拡張性のことを考えてダウンロードしておくことをおすすめします。
ダウンロードした親テーマと子テーマはZIP形式のファイルとなっていますが、WordPressにインストールする際、ZIPファイルのまま使用するため、展開する必要はありません。
ワードプレスにSWELLをインストール
WordPressの管理画面を開き、SWELLをインストールしましょう。次の手順に従い、子テーマのインストールまで完了させます。
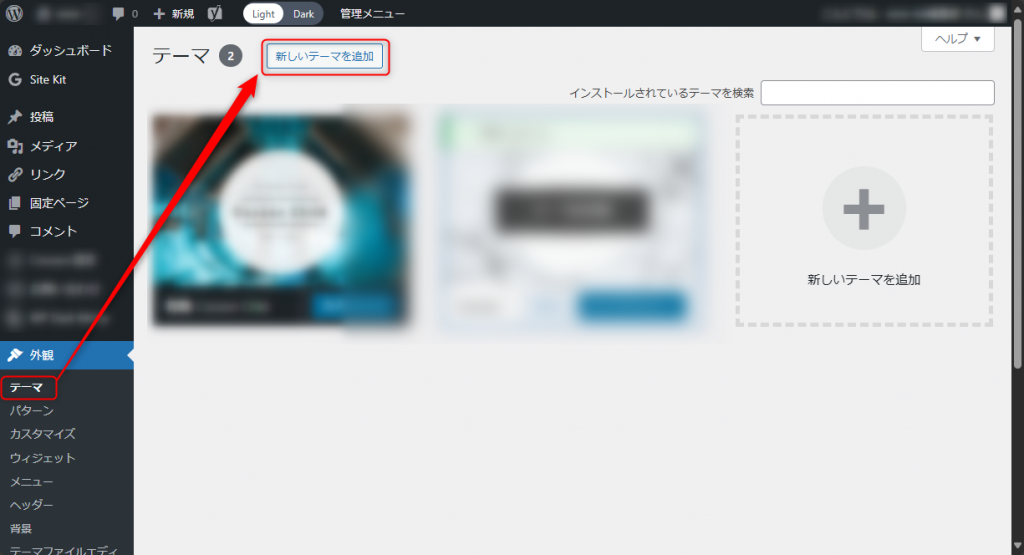
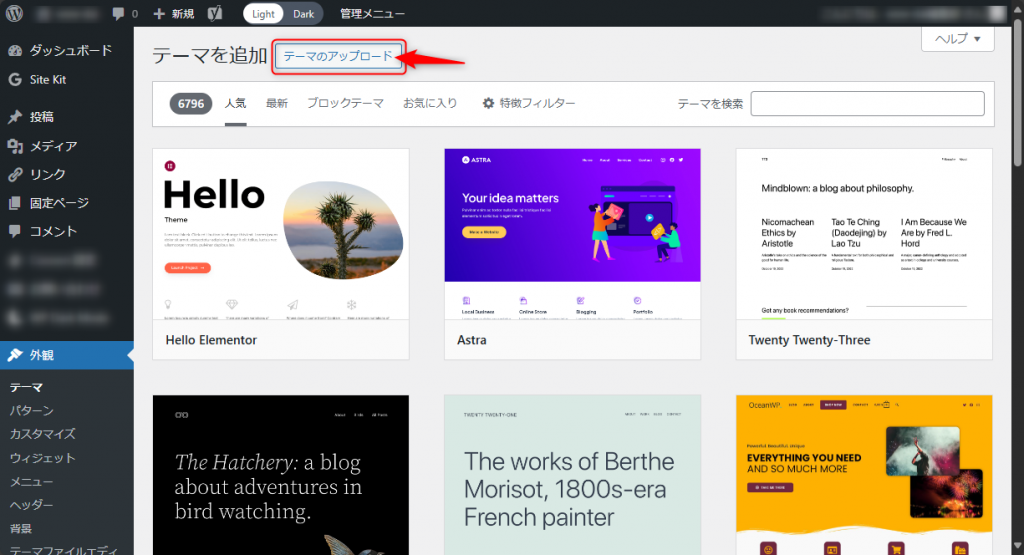
1.「外観」>「テーマ」>「新しいテーマを追加」を選択

2.「テーマのアップロード」を選択

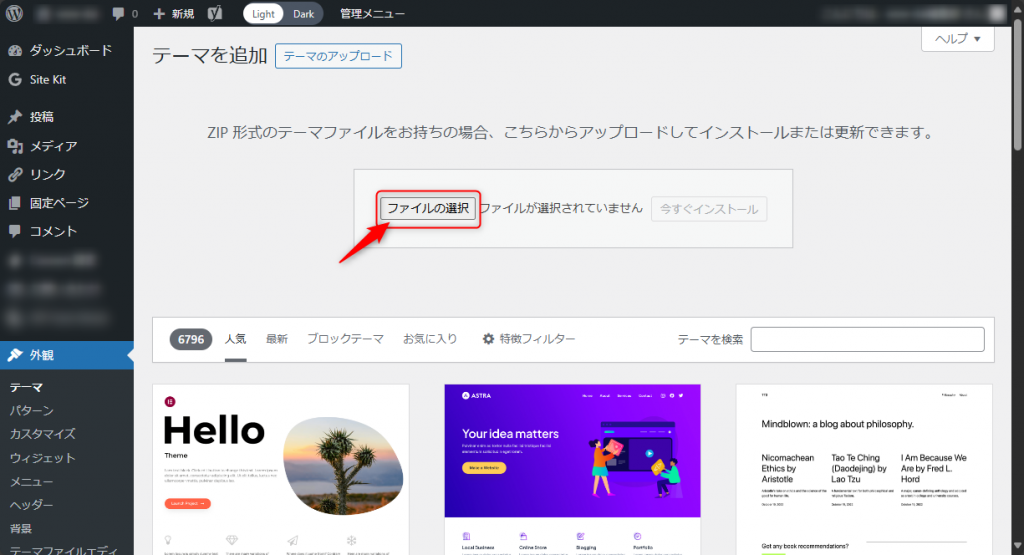
3.「ファイルの選択」ボタンをクリック

4.SWELLの親テーマ(ZIPファイル)を選択
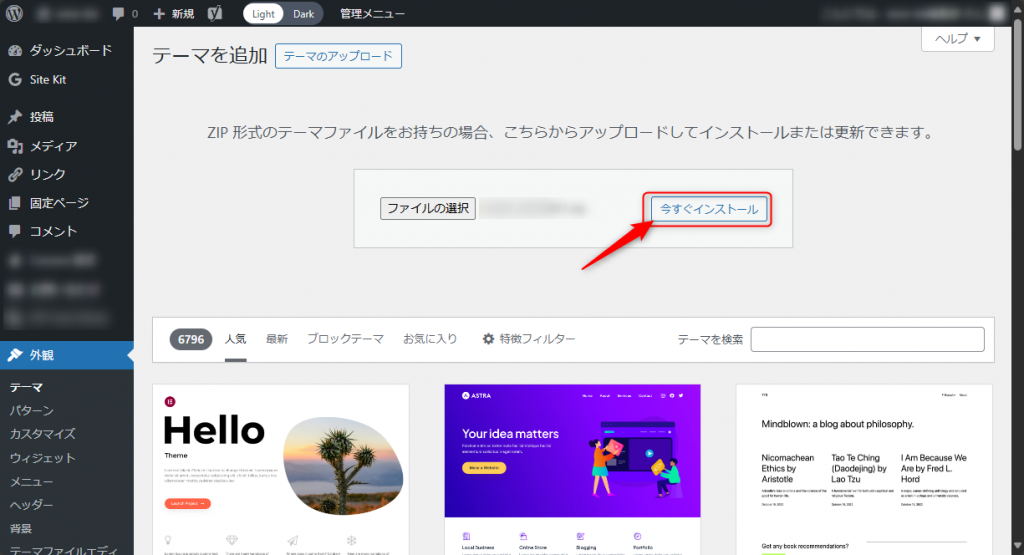
5.「今すぐインストール」ボタンをクリック

6.「テーマのインストールが完了しました」と表示されることを確認
7.同様の手順でSWELLの子テーマ(ZIPファイル)をインストール
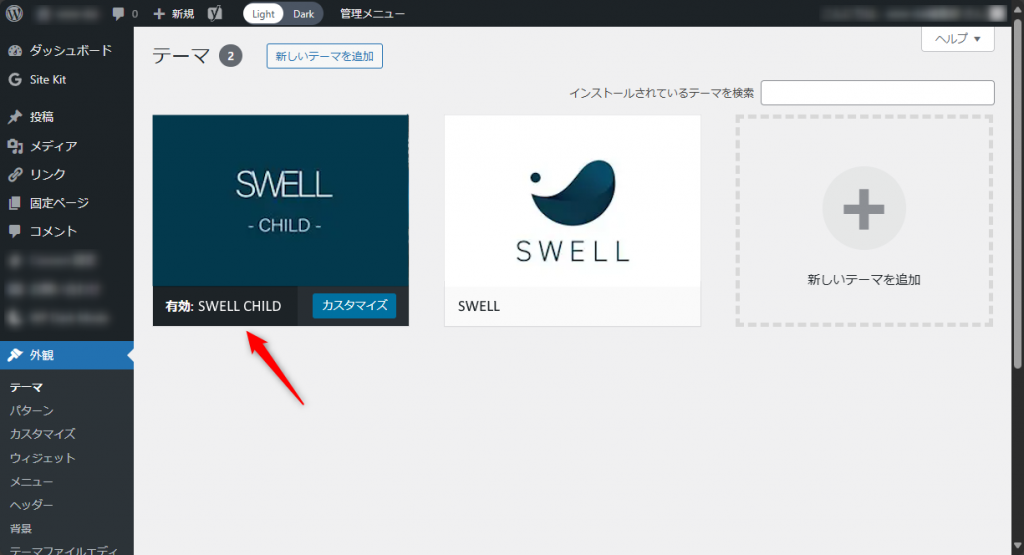
8.「テーマのインストールが完了しました」と表示された後、「有効化」を選択
9.「外観」>「テーマ」画面で「有効:SWELL CHILD」と表示されていることを確認

これでSWELLが利用できるようになりました。この後は自身のカスタマイズを施し、専用のサイトを作り上げていきましょう。
SWELLを導入して直感的かつ効率的にサイト運営しよう!
SWELLはWordPress専用のテーマです。デザイン性が高く、Webサイトとして必要な機能を十分に備えていながら、初心者でも扱いやすい点が特徴です。SWELLを利用すれば、HTMLやCSSの知識がなくとも良質なWebサイトを作成できます。
WordPressは誰もが簡単にWebサイトを構築するためのツールとして非常に人気です。しかし、ある程度の専門知識は必要になるため、手が出せないという方も多いのではないでしょうか。
Udemyでは、そのような方向けの動画講座を用意しています。「集客のためのホームページを作りたい」「SWELLを使ったホームページの作り方を1から知りたい」という方には、こちらの講座がおすすめです。
応用HP制作講座】店舗集客でホームページを“自作”したい方へ |WordPressを使った方法で初心者でも本格HPが作る

※SWELLテーマ使用。安くコストを抑えて本格的な自社ホームページを作成したい、また中長期的にサイトを運用する方法を知りたい、、そんな方に向けてWordPressを使用した本格的なホームページ制作のマニュアルを作成しました。(ワードプレス)
\無料でプレビューをチェック!/
講座を見てみるレビューの一部をご紹介
評価:★★★★★
WordPressテーマ使用の際、デザインの制限がキツいと諦めかけていましたが、コーディングやSTUDIOと遜色ないクオリティを体験でき引き出しが広がりました!!
WordPressとSWELLで本格的なWebサイトを作成しましょう!















最新情報・キャンペーン情報発信中